Jak dodać filtr do grafiki SVG
Opublikowany: 2022-12-27Dodanie filtra do grafiki SVG można wykonać na dwa sposoby: bezpośrednio lub przez odniesienie. Filtry wbudowane są zdefiniowane w elemencie SVG i dlatego są dostępne tylko w tym elemencie. Filtry referencyjne są definiowane oddzielnie od elementu SVG i mogą być używane przez wiele elementów. Filtry służą do generowania efektów, takich jak rozmycie, cienie i światła. Można je zastosować do dowolnego elementu graficznego, w tym obrazów, kształtów i tekstu. W przypadku korzystania z filtrów według odwołań ważne jest, aby upewnić się, że filtr jest zdefiniowany przed elementami, które go używają. Można to zrobić albo umieszczając element filter przed elementami, które go używają w kodzie SVG, albo używając reguły CSS `filter: url(#filter-id);` na elemencie, który używa filtra.
Dowolną standardową zawartość strony można przekształcić w filtry SVG . CSS w istocie określa, jaki powinien być identyfikator filtra, a następnie ten identyfikator jest stosowany do obrazu. Ponieważ kod nie będzie widoczny, należy go umieścić na dole przed zamykającym tagiem body. Do nagłówka zostanie zastosowany filtr w celu nadania mu stylu. Wyściółka jest dodawana tak, aby była bezpiecznie zamocowana, a kolor zmieniany tak, aby znajdował się we właściwym miejscu. Tekst w tej animacji zostanie przeskalowany od zerowej szerokości pionowej do 5,5 szerokości pionowej przy użyciu tej samej animacji. Gdy tekst porusza się w czasie, jego przemieszczenie zmienia się, powodując wodnistą falę.
Po zapisaniu tej strony należy wybrać plik „design.css”. Po zastosowaniu filtra menu będzie stałym menu, tak aby zawsze pojawiało się na ekranie. Gdy menu jest otwarte, staje się niewidoczne. Zauważysz, że menu się rozsuwa, gdy lepkie kropelki płynu rozpadają się.
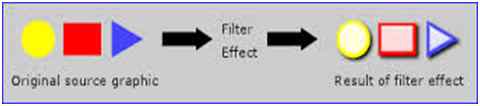
World Wide Web Consortium (W3C) definiuje standard XML SVG jako format XML o otwartym standardzie dla dwuwymiarowej grafiki wektorowej. Efekty filtrów służą do modyfikowania mapy bitowej grafiki wektorowej poprzez zastosowanie serii operacji graficznych do grafiki źródłowej. Filtry składają się z elementów filtrów, które są efektami filtrów.
Program Illustrator zostanie wydany 13 lipca 2022 r. Jedną z głównych zalet korzystania ze skalowalnej grafiki wektorowej (SVG) w porównaniu z innymi typami formatów obrazów jest nieskończona skalowalność, co oznacza brak pogorszenia jakości niezależnie od rozmiaru lub rodzaj obrazu. Chociaż obrazy są najpopularniejszym formatem, SVG jest używany w wielu innych formatach.
Czy możesz umieścić Svg w treści CSS?

Tak, możesz umieścić SVG w treści CSS. Można to zrobić za pomocą właściwości treści CSS. Właściwość content służy do wstawiania treści do elementu. Można to zrobić za pomocą funkcji url(). Funkcja url() przyjmuje jako argument adres URL. Adres URL może być względnym adresem URL lub bezwzględnym adresem URL.
Kolejną zaletą SVG jest to, że można go użyć do stworzenia animowanego efektu interfejsu użytkownika. Proste animacje można tworzyć za pomocą SVG, podczas gdy złożone animacje mogą służyć do tworzenia atrakcyjnych doświadczeń użytkownika. Jeśli chcesz zmienić sposób wyświetlania obrazu SVG w przeglądarce, musisz wykonać jedną z trzech czynności opisanych powyżej. Możesz zmienić rozmiar obrazu bez ładowania go do przeglądarki obrazów, używając metody wbudowanej, takiej jak obiekt/iframe/svg/iframe.
Czym są ilustrator filtrów Svg?

Filtry SVG służą do dodawania efektów specjalnych do ilustracji wektorowych. Typowe efekty to rozmycie, kolorowanie i cieniowanie. Filtry SVG są napisane w formacie XML i można je zastosować do dowolnej grafiki wektorowej, w tym utworzonej w programie Illustrator.
Większości filtrów w SVG, podobnie jak efektów, nie można edytować od razu. Gdy zastosujesz filtr SVG , będzie on wyglądał tak samo jak efekt inny niż SVG. Wkrótce będzie można importować, a nawet tworzyć własne filtry SVG. Efekty i filtry svg mają subtelny, ale bezpośredni wpływ na zachowanie obiektu. Efekty Theaster nie są programowalne. Gdy zastosujesz filtry SVG zamiast efektów rastrowych do grafiki, nie musisz się martwić, że filtry ulegną pogorszeniu po przeskalowaniu w przeglądarce. W panelu Wygląd dostępna jest również opcja usunięcia filtra SVG.
Czy SVG można edytować w programie Illustrator?
Chociaż w programie Illustrator można edytować pliki SVG , istnieją pewne ograniczenia. Pliku SVG nie można edytować pojedynczo, a na przykład niektóre funkcje edycji mogą nie działać prawidłowo. Aby potwierdzić, że obie ścieżki są zaznaczone, zaznacz okno dialogowe Połącz ścieżkę.
Pliki SVG: Wszechstronny sposób tworzenia ilustracji
Ludzie często używają plików sva do tworzenia ilustracji na strony internetowe, produkty drukowane, a nawet aplikacje mobilne. Photoshop i Inkscape to powszechnie używane formaty plików, ale Illustrator, aplikacja wektorowa, jest bardziej przyjazna dla użytkownika, jeśli chodzi o edycję. Ponadto możliwe jest eksportowanie plików SVG jako plików PDF lub obrazów, co ułatwia ich udostępnianie lub przechowywanie.
Przykłady filtrów SVG

W svg dostępnych jest kilka różnych typów filtrów, w tym: rozmycie, cień i poświata. Każdy filtr ma swój określony cel i można go zastosować do elementu, aby uzyskać pożądany efekt. Na przykład filtr rozmycia może być użyty do stworzenia miękkiego, marzycielskiego wyglądu, a filtr cienia może dodać głębi i wymiaru obrazowi.

Ten artykuł, jako pierwszy z serii artykułów, omówi, jakie rodzaje efektów filtrów są dostępne w języku programowania znanym jako „SVG” i jak z nich korzystać. Używając kilku linii kodu, możesz tworzyć efekty w stylu Photoshopa w przeglądarce za pomocą filtrów SVG. Możliwe jest zastosowanie efektu w różnych przeglądarkach, w zależności od obsługi poszczególnych prymitywów filtrów przez przeglądarkę. Mogą również występować różnice w obsłudze przeglądarek dla elementów HTML i SVG po zastosowaniu filtra SVG. Element filtrujący to pojemnik na kilka operacji filtrowania, które są łączone w celu uzyskania efektu filtru . W każdym elemencie filtry są zbudowane jako ich własne elementy podrzędne. Prymityw filtru wykonuje pojedynczą podstawową operację graficzną na wejściu i generuje graficzny wynik.
Na przykład prymitywne rozmycie gaussowskie służy do zastosowania efektu rozmycia gaussowskiego do grafiki źródłowej. Atrybut wyniku służy do opisania wyniku operacji. Efekt filtra może wymagać drugiego wejścia, jeśli atrybut in2 ma wartość true. Filtry są zwykle implementowane przy użyciu kilku typów danych wejściowych, z których najważniejszym jest wartość. Czasami może być konieczne wybranie grafiki źródłowej jako jedynej korzystającej z kanału alfa. Domyślnie filtry rozszerzają szerokość i wysokość obwiedni we wszystkich kierunkach o 10% w całym regionie. Filtr można rozszerzyć, modyfikując atrybuty x, y, width i height elementów filtru.
Możesz zwizualizować zakres obszaru filtra, zalewając go kolorem, co możesz zrobić na dowolnym obrazie. W filtrze SVG prymityw feMerge służy do łączenia warstw elementów lub efektów. Prymityw wykorzystuje dwa lub więcej węzłów do łączenia warstw. Każdy węzeł ma swój własny atrybut reprezentujący inną warstwę, którą chcemy do niego dodać. Co więcej, prymityw feFlood akceptuje atrybut flood-opacity, który pozwala uczynić kolorową warstwę zalewu nieprzezroczystą. Możesz stworzyć prosty cień za pomocą funkcji filtra CSS drop-shadow(). Cień zwykle składa się z jasnoszarej warstwy za (lub pod) elementem o tej samej formie (lub kształcie), co wewnątrz.
Ponieważ będziemy potrzebować jednolitego rozmycia cienia, zaczniemy od tej pierwszej metody. W wyniku poniższego fragmentu kodu pojawia się następująca instrukcja: Użycie prymitywu feComposite jest tak proste, jak zdefiniowanie atrybutu operatora, który określa, jakiej operacji złożonej chcemy użyć. Aby przesunąć warstwę w sVG, używamy prymitywu feOffset. Aby mieć pewność, że cień nie będzie przeszkadzał obrazowi źródłowemu, użyjemy narzędzia fMerge do połączenia tych dwóch elementów. W poprzedniej sekcji połączyliśmy tekst i kolor. Nauczyliśmy się, jak zastosować kolor do cienia za pomocą feFlood w poprzedniej wersji demonstracyjnej. Jeszcze jedną metodą jest użycie cienia w bardziej widoczny sposób.
Jest to właściwy sposób, jeśli chcesz stworzyć cień, który jest jaśniejszy niż czarny lub szary cień z jakiegokolwiek powodu. W tym artykule omówimy podstawy konfigurowania i stosowania filtra. W tej serii będę unikać najbardziej technicznych terminów związanych z operacjami filtrowania. Nie trzeba być inżynierem mechanikiem, aby zrozumieć szczegóły tego, co dzieje się pod maską. W ostatnim artykule omówię kilka świetnych zasobów do dalszej nauki.
Różne sposoby rozmycia pliku Svg
Podczas tworzenia efektu rozmycia za pomocą SVG dostępnych jest kilka opcji. Pierwszą opcją jest użycie gradientu. Jest to najbardziej podstawowy efekt rozmycia i można go osiągnąć za pomocą prostego gradientu. Jedyną wadą stosowania gradientu jest trudność w kontrolowaniu efektu rozmycia.
To kolejna opcja polegająca na użyciu filtra (*)feGaussianBlur. Jest bardziej wszechstronny niż filtr gradientowy i ma lepszą kontrolę nad efektem rozmycia. Atrybuty in=SourceGraphic, stdDeviation i filter elementu rect> mogą być używane do sterowania filtrem.
Ostatnią opcją jest użycie obu. Możesz użyć gradientu, aby uzyskać początkowy efekt rozmycia, a następnie użyć filtra feGaussianBlur, aby dostroić rozmycie. W rezultacie masz większą kontrolę nad wyglądem rozmytego obrazu, zachowując jednocześnie prostotę korzystania z gradientu.
CSS filtru SVG
Filtry SVG służą do stosowania efektów specjalnych do elementów graficznych. Na przykład możesz użyć filtra do rozmycia obrazu lub dodania do niego cienia. Filtry można zastosować do dowolnego elementu graficznego SVG i można je łączyć ze sobą, aby uzyskać bardziej złożone efekty. CSS może być używany do kontrolowania wyglądu filtrów SVG.
CSS zawiera opcję wbudowanych filtrów SVG. Poniżej przedstawiono przykłady funkcji filtrujących, które można zdefiniować w jednej deklaracji filtru. Zajęło trochę czasu, aby złożone filtry SVG działały w Safari (czasami nie wyświetlają się bez błędu). Zaawansowane filtry należy traktować ostrożnie, aby zapewnić bardziej progresywne ulepszenie. Filtr w twoim CSS może być również użyty do wstawienia SVG do HTML, jeśli nie chcesz ładować zewnętrznych plików SVG. Ten filtr fal z yoksel.io/svg-filters jest zmodyfikowaną wersją jednej z gotowych bibliotek dostępnych na stronie. Zanim zastosujesz złożone filtry SVG do wszystkich swoich elementów, upewnij się, że pomyślnie przetestowałeś je we wszystkich przeglądarkach.
Filtr SVG: Cień
Filtr cieni umożliwia utworzenie cienia dla elementu. Filtr akceptuje szereg parametrów definiujących cień, takich jak kolor, przesunięcie i rozmycie.
