Jak dodać widżet stopki w WordPress
Opublikowany: 2022-09-11Aby dodać widżet stopki w WordPressie, musisz najpierw zainstalować i aktywować wtyczkę Jetpack. Gdy to zrobisz, musisz przejść do menu Widżety i dodać niestandardowy widżet HTML do obszaru stopki. Następnie musisz dodać do widżetu następujący kod: Widget stopki Jest to obszar widżetu stopki, w którym możesz dodać tekst lub kod HTML. To wszystko! Teraz możesz śmiało dodawać własne treści do obszaru widżetu stopki.
Jak dodać stopkę do WordPressa?
 Źródło: wpallclub.com
Źródło: wpallclub.comIstnieje kilka różnych sposobów dodania stopki do witryny WordPress. Jednym ze sposobów jest po prostu dodanie widżetu tekstowego do obszaru stopki i wprowadzenie tekstu, który chcesz wyświetlić. Innym sposobem jest użycie wtyczki, takiej jak WordPress Footer Putter , która pozwoli Ci łatwo dodać stopkę do Twojej witryny.
W projektowaniu stron internetowych stopka to dolna część strony, gdzie zwykle znajdują się ważne informacje. Jeśli korzystasz z motywów WordPress premium, stopka będzie miała własną strukturę, ale nie musisz tego robić. Obszar stopki może być również widżetowany, co oznacza, że zawiera wiele kolumn, za pomocą których można wybierać widżety. Przechodząc do Wygląd i wybierając dostosuj, możesz dodać widżety do stopki swojej witryny WordPress. Przeciągnij, aby zmienić kolejność sekcji widżetów w stopce, a następnie upuść, aby je przenieść. W niektórych motywach może być wiele stopek, a w innych tylko jedna. Niezależnie od strony, stopka jest zwykle taka sama w każdej witrynie WordPress.
Niezbędne jest umieszczenie stopki na dowolnej stronie internetowej. Właściwy system nawigacji w witrynie wymaga dodania linków nawigacyjnych do stopki. Możesz użyć przycisku wezwania do działania (CTA), aby zachęcić odwiedzających do zrobienia kolejnego kroku w kierunku celu. Jeśli chcesz to zrobić, możesz zajrzeć do korzystania z widżetów mediów społecznościowych.
WordPress Head zawiera łatwą w użyciu wtyczkę, która umożliwia łatwe wstawianie kodu stopki do witryny WordPress. Możesz zmienić kod stopki, klikając link Ustawienia dostarczony przez wtyczkę. Możesz utworzyć szablon, którego można użyć do dodania kodu stopki do witryny WordPress. Możesz teraz opublikować swój projekt po jego zakończeniu.
Dlaczego moja stopka nie wyświetla się w WordPressie?
Innymi słowy, gdy funkcja fullPage jest włączona dla Twojej witryny WordPress, zostanie załadowana pusta strona niezwiązana z motywem. Z tego powodu nagłówek lub stopka nie pojawiają się w Twojej witrynie. Od Ciebie zależy, czy chcesz ponownie wyświetlić nagłówek i stopkę po wyłączeniu opcji „Włącz szablon pustej strony”.
Czym są widżety stopki w WordPress?
 Źródło: wpastra.com
Źródło: wpastra.comWidżety stopki to obszary w stopce witryny WordPress, w których użytkownicy mogą dodawać treści lub funkcje. Może to obejmować kalendarz, ostatnie posty, linki do mediów społecznościowych lub informacje kontaktowe. Widżety stopki są zwykle zarządzane w panelu administracyjnym WordPressa w sekcji Wygląd > Widgety.
Wiele motywów WordPress ma funkcję widżetów stopki. Do ich rozbicia zwykle używa się kolumny składającej się z trzech lub więcej. Każda kolumna zawiera obszar do wykorzystania widżetów. Dzięki technice Flexible Footer Widgets kolumny widżetów stopki motywu zostaną automatycznie przeniesione do połowy, a nie do trzecich. Podczas korzystania z elastycznego motywu widżetów stopki dostosujemy szerokość kolumny na podstawie liczby aktywnych obszarów widżetów. Technika opisana przez Lea Verou pozwala nam osiągnąć tak antycypacyjną stylizację szerokości w czystym CSS. Dziwię się, że to technika, z którą wcześniej się nie spotkałem. Ta opcja jest kolejnym sposobem, aby użytkownicy motywów mieli większą elastyczność przy mniejszej liczbie opcji, tak jak w naszym samouczku dotyczącym automatycznego układu kolumn.
Jak wyświetlić widżety w stopce?
 Źródło: help.wprentals.org
Źródło: help.wprentals.orgAby wyświetlać widżety w stopce, musisz dodać następujący kod do pliku functions.php: add_action( 'widgets_init', 'my_register_sidebars' ); function my_register_sidebars() { register_sidebar( array( 'name' => 'Obszar widżetów stopki', 'id' => 'footer-widget-area', 'description' => 'Pojawia się w sekcji stopki strony', ' before_widget' => ”, 'after_widget' => ”, 'before_title' => ”, 'after_title' => ”, ) ); } Spowoduje to zarejestrowanie nowego paska bocznego o nazwie „Obszar widżetów stopki”, do którego można następnie dodawać widżety ze strony Wygląd > Widgety w panelu administracyjnym WordPress.
Funkcjonalność widżetu WordPress zostanie uwzględniona w tym samouczku, umożliwiając wyświetlanie standardowego widżetu WordPress (takiego jak menu, kategorie lub wyszukiwanie) w szablonie. Aby rozpocząć, musimy najpierw stworzyć niestandardowy pasek boczny, który pojawi się w pliku footer.php. Oprócz zawinięcia widżetu w HTML, określamy tytuł i kod HTML widżetu. Jeśli używasz motywu potomnego, możesz utworzyć własny, kopiując rodziców lub używając motywu, który otrzymałeś. Jeśli pasek boczny jest aktywny, musimy najpierw potwierdzić, że używa is_active_sidebar w sekcji div.site-info. Jeśli tak, wyrenderuj go jako plik dynamiczny. Możesz użyć tej metody, aby dodać paski boczne oprócz tych, które już masz.
Jak wyświetlić widżety w stopce?
Pomogą Ci w tym następujące kroki: Kliknij opcję Dostosowywanie motywu > Stopka > Układ i wybierz Układ kolumn o pojedynczej szerokości. Teraz dodaj swój krótki kod do niestandardowego widżetu HTML, którego możesz użyć do wyświetlenia stopki. Uznaliśmy, że to nieprawda, że ma pełną szerokość.
Co to są widżety w stopce?
Widżet stopki to funkcja powszechna w motywach WordPress. Większość obszarów widżetów jest podzielona na trzy lub więcej kolumn, z których każda zawiera własny obszar widżetów. W poniższym demo znajdują się trzy kolumny widżetów stopki.
Czy widżety można dodawać do stopek motywów?
Dodawanie obszarów widżetów do motywu Musisz umieścić je w stopce motywu. Na początek omówię etapami kod wymagany do wstawienia pliku stopki , dodając kolejne kontrole w miarę postępu.
Jak usunąć widżet ze stopki?
Poniższe kroki pokażą Ci, jak usunąć obszar widżetu stopki z pulpitu WordPress: Przejdź do Wygląd > Dostosuj > Stopka > Widgety stopki na pulpicie nawigacyjnym WordPress. Przechodząc do menu Ustawienia, możesz wyłączyć widżet Włącz stopkę . Aby opublikować, kliknij przycisk publikowania.
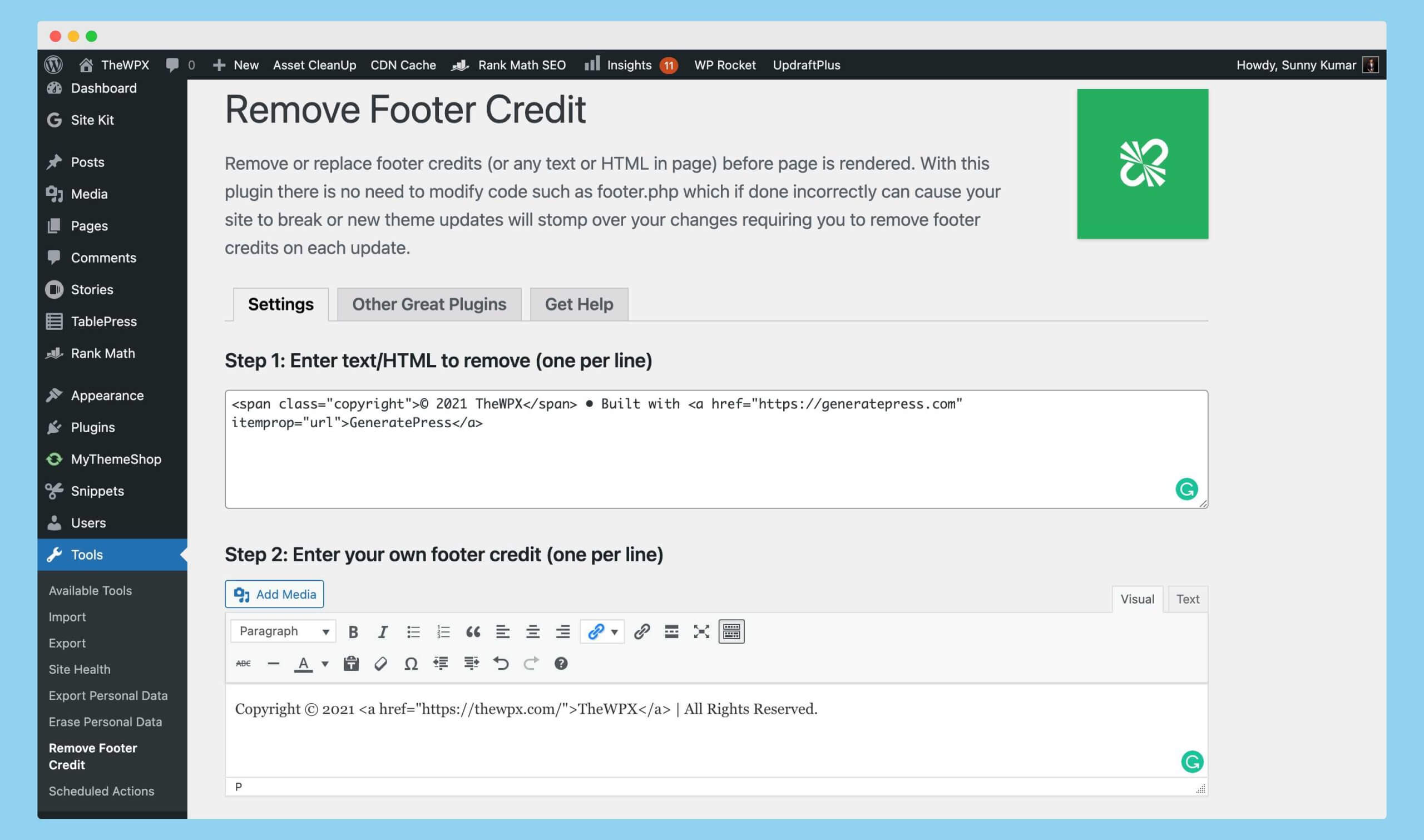
WordPress Usuń obszar widżetu stopki
 Źródło: thewpx.com
Źródło: thewpx.comAby usunąć obszar widżetu stopki w WordPressie, musisz uzyskać dostęp do plików motywu i wprowadzić pewne zmiany w kodzie. W zależności od motywu może być konieczna edycja pliku footer.php lub functions.php. Po zlokalizowaniu odpowiedniego pliku będziesz musiał usunąć kod, który wywołuje widżety stopki. Po zapisaniu zmian obszar widżetu stopki zostanie usunięty z witryny WordPress.
Jak edytować stopkę w WordPressie
Aby edytować stopkę w WordPressie, musisz uzyskać dostęp do Edytora motywów. Aby to zrobić, przejdź do Wygląd > Edytor. W edytorze motywów zlokalizuj plik footer.php po prawej stronie. Kliknij ten plik, aby go edytować. Podczas edycji pliku footer.php możesz wprowadzać zmiany w kodzie HTML i CSS. Po wprowadzeniu zmian kliknij przycisk Aktualizuj plik, aby zapisać zmiany.

Stopka to sekcja witryny na dole strony. Wymienione są dodatkowe informacje o witrynie, a także linki do stron, które mogą pomóc użytkownikom. W pliku footer.php motywu WordPress znajduje się edytor HTML lub CSS, który tworzy zawartość stopki . Możesz także użyć dostosowywania WordPress lub widżetu, aby zmienić stopkę swojej witryny WordPress. Najeżdżając kursorem myszy na Wygląd, możesz uzyskać dostęp do obszaru widżetów z pulpitu WordPress. Należy pamiętać, że motyw, którego używasz, ma inne obszary stopki niż ten pokazany powyżej. Użytkownicy mogą również edytować wygląd stopki za pomocą wbudowanej funkcji Customizer.
Istnieje sposób na edycję lub usunięcie wiadomości „Powered by WordPress” ze stopki. Aby zmienić kolejność bloków w stopce, kliknij ikonę listy w lewym górnym rogu ekranu. Jeśli ręcznie edytujesz pliki PHP motywu WordPress, możesz dodać niestandardowe skrypty. Będziesz jednak potrzebować wcześniejszego doświadczenia w tworzeniu i projektowaniu stron internetowych oprócz HTML, CSS, JavaScript i JavaScript. Wtyczka Wstaw nagłówki i stopki umożliwia wstawianie kodu i skryptów bez konieczności modyfikowania plików motywu. Ta wtyczka ma bardzo prosty interfejs, co ułatwia korzystanie z niego nowym użytkownikom. Możesz go używać do tworzenia niestandardowych kodów CSS, HTML i JavaScript z dowolnej usługi, takiej jak Google AdSense i Twitter.
Footer Mega Grid Columns, który współpracuje z wtyczkami, takimi jak Footer Mega Grid Columns, wyświetla widżet w poziomej siatce, aby pomóc uporządkować zawartość stopki w kolumnach. Widżet można przeciągnąć na dół kolumny, aby wyświetlić zawartość stopki w widoku siatki. Możesz także dodać do pakietu opcje kolorów, wiele siatek i niestandardowy edytor CSS za 119 USD rocznie.
Jak dodać menu stopki w WordPress
Zakładając, że chcesz mieć menu w stopce swojej witryny WordPress: 1. Zaloguj się do pulpitu WordPress. 2. Na lewym pasku bocznym najedź na link „Wygląd” i kliknij link „Menu”, który się pojawi. 3. Na stronie „Menu” wybierz łącze „Utwórz nowe menu”. 4. Wprowadź nazwę swojego menu w polu „Nazwa menu” i kliknij przycisk „Utwórz menu”. 5. Dodaj linki, które chcesz dodać do swojego menu, wybierając zakładkę „Strony”, „Linki” lub „Kategorie” i wybierając elementy, które chcesz dodać. 6. Po dodaniu wszystkich żądanych linków do menu, kliknij przycisk „Zapisz menu”. 7. Aby dodać swoje menu do stopki, kliknij zakładkę „Zarządzaj lokalizacjami”. 8. W sekcji „ Menu stopki ” wybierz nazwę utworzonego menu z menu „Wybierz menu”. 9. Kliknij przycisk „Zapisz zmiany”.
Jak dodać stopki do bloga lub witryny WordPress? Menu stopki może być przydatne między innymi do dodawania linków, map witryn i powrotu do górnych przycisków. W poniższym samouczku przeprowadzimy Cię przez proces dodawania i edytowania menu stopek w WordPressie.
Szablon stopki WordPress
Szablon stopki WordPress to plik, który mówi WordPressowi, jak wyświetlić stopkę dla określonego motywu. Szablon stopki zazwyczaj zawiera informację o prawach autorskich i inne informacje, które powinny być wyświetlane na dole każdej strony w witrynie.
Stopka strony internetowej znajduje się na dole, czyli stopie. Może zawierać oświadczenie o prawach autorskich, linki do mediów społecznościowych, informacje kontaktowe i różne dodatkowe linki, takie jak polityka prywatności, zastrzeżenia, a nawet mapa Google. Jak mogę edytować stopkę na WordPressie? Stopka Twojej witryny WordPress pojawi się po skonfigurowaniu jej w sekcji „Informacje”. Stopka jest Twoim głównym punktem kontaktowym w Twojej witrynie i zawiera wszystkie elementy, które musisz umieścić w witrynie, takie jak linki do mediów społecznościowych, linki do biuletynów, linki indywidualne, adres, prawa autorskie i linia. Istnieje możliwość dostępu i edycji stopki przy użyciu innego motywu. Jeśli używasz motywu Astra, możesz zmienić stopkę za pomocą dostosowywania WordPress.
Aby umieścić link, należy dołączyć tag kotwicy. Masz możliwość dostosowania nawigacji i stopki swojej witryny bez konieczności trzymania się jednej linii kodu. Dzięki nowemu Visual Footer Builder możesz szybko i łatwo wprowadzać zmiany w stopce w wielu witrynach internetowych. Kiedy wprowadzasz zmiany w tekście na swojej stronie, możesz wizualnie zobaczyć, jak będzie wyglądał w stopce. Po zainstalowaniu motywu potomnego możesz zacząć z niego korzystać. Możesz wybrać nazwę motywu potomnego. Mychildtheme to nazwa, którą możesz wybrać i może to być dowolna nazwa.
Aby pobrać motyw podrzędny, musisz najpierw kliknąć przycisk „Generuj”, ale zamiast tego zalecamy kliknięcie opcji „Opcje zaawansowane”. Wybierając Opcje zaawansowane, możesz dostosować pola wyświetlane na okładce motywu (takie jak autor, adres URL autora, nazwa folderu i zrzut ekranu), a także pola wyświetlane na karcie Opcje zaawansowane. Korzystając z konfiguratora, możesz zmienić kolor stopki WordPress, dodać obraz tła i zmienić czcionki. Edytując plik „.html” w WordPressie, możesz zmienić stopkę. Taka opcja nie jest przez nas zalecana. To z jakiegoś powodu. Możesz dodać kod do stopki swojej witryny WordPress na wiele sposobów.
Zostanie omówiony jeden z niestandardowych układów dostępnych w Astrze Pro. Google nie lubi ukrywać treści i może skutkować negatywnymi wynikami SEO, takimi jak słaby ranking słów kluczowych lub, w niektórych przypadkach, całkowity brak rankingu. Stopka jest przydatna na stronie internetowej, ponieważ może służyć do poruszania się po stronie. Oświadczenia o prawach autorskich, ikony mediów społecznościowych, linki do menu, adres i inne elementy, które umieściłeś w stopce, są tam. Stopka strony może zostać usunięta, jeśli jest Dumnie Powered by WordPress. Poniżej znajduje się przykład dodawania obrazów do stopki. Wygląd to miejsce, do którego należy się udać, jeśli chcesz zaktualizować instalację WordPress, taką jak WordPress 5, 8.
Zamiast umieszczać widżet „Image” w stopce, dodaj widżet „WPForms”. Zanim będziesz mógł korzystać z widżetu WPForms, musisz najpierw zainstalować wtyczkę i utworzyć formularz kontaktowy. Pierwszą opcją jest umieszczenie mapy Google w stopce witryny WordPress. Korzystając z metody embed a map, umieść kod w mapie. Drugą opcją jest zainstalowanie wtyczki Google Maps, takiej jak Maps Widget for Google Maps. Możesz łatwo edytować stopkę w WordPressie za pomocą edytora WYSIWYG lub kilku plików PHP.
Obszar stopki motywu WordPress
Większość motywów WordPress ma stopkę zawierającą informacje o prawach autorskich i inne informacje o witrynie. Stopka zazwyczaj znajduje się na dole strony, poniżej obszaru zawartości.
Stopka Twojej witryny znajduje się na dole każdej strony. W rezultacie jest to dobra strona internetowa dla treści związanych z nieruchomościami. To narzędzie może być używane do tworzenia linków do stron, których nie ma w menu głównym. Możesz również zamieścić informacje o swojej polityce prywatności i inne przydatne linki w sekcji Kontakt. Widżet to przykład narzędzia, które można dodać do stopki witryny. przeciąganie i upuszczanie widżetów jest również dostępne w edytorze bloków. Jeśli chcesz usunąć widżet ze stopki, przejdź do opcji konfiguracji i kliknij link Usuń.
Możesz wybrać kategorię lub typ strony, na przykład Informacje o firmie lub O nas, a następnie dodać tę stronę do swojego menu. Twoja witryna oparta na WordPress.com może łatwo dostosować swoją stopkę. Możliwe jest tworzenie widżetów, bloki można przeciągać i upuszczać z edytora, a kredyt w stopce można zmienić. Możesz dodać do witryny własny tekst, a także niestandardowe style.
