Jak dodać formularz do swojej witryny WordPress za pomocą Elementora
Opublikowany: 2022-09-11Jeśli chcesz dodać formularz do swojej witryny WordPress, możesz to zrobić za pomocą kreatora stron Elementor. Elementor to wtyczka WordPress, która umożliwia tworzenie niestandardowych stron i postów z łatwością przeciągania i upuszczania. Po zainstalowaniu i aktywowaniu Elementora możesz utworzyć nową stronę lub post, a następnie kliknąć przycisk „Dodaj element”, aby dodać element formularza do swojej strony. Aby dodać formularz do swojej witryny WordPress za pomocą Elementora, musisz najpierw zainstalować i aktywować wtyczkę. Gdy to zrobisz, możesz utworzyć nową stronę lub post, a następnie kliknąć przycisk „Dodaj element”, aby dodać element formularza do swojej strony. Następnie możesz użyć różnych pól formularza, aby dodać treść formularza, a następnie kliknąć przycisk „Opublikuj”, aby umieścić formularz w witrynie WordPress.
Celem tego samouczka jest pokazanie, jak używać Elementora do tworzenia formularza w swojej witrynie. W zależności od używanej wersji Elementora możesz to zrobić za pośrednictwem wersji bezpłatnej lub pro. W tym artykule pokażemy, jak dodawać formularze do Elementora za pomocą wtyczki WP Forms . To fantastyczne narzędzie, które pomoże Ci stworzyć dowolny formularz i sprawić, że będzie widoczny na Twojej stronie. Jeśli kupisz wersję pro WP Forms, uzyskasz dostęp do niektórych z tych funkcji. Dostępna jest darmowa wersja, a poniższa demonstracja pokazuje, jak to działa. Elementor umożliwia łatwe dodawanie formularzy do witryny za pomocą jej kreatora stron. W takim przypadku będziesz potrzebować doskonałych wtyczek do formularzy WordPress. Jeśli używasz wersji Pro Elementora, możesz tworzyć formularze i w razie potrzeby tworzyć je w wielu kolumnach.
Jak skonfigurować formularze Elementor?
 Źródło: sms.co
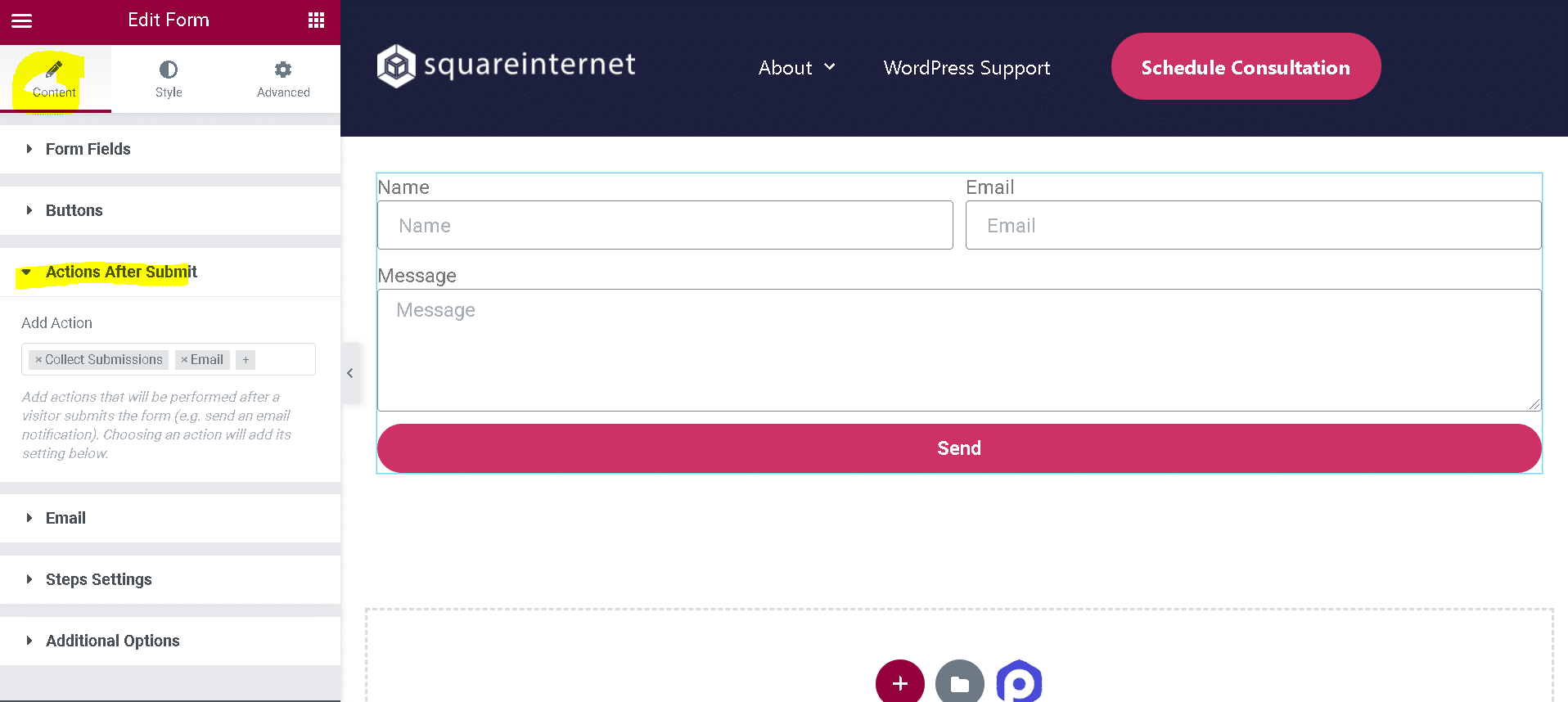
Źródło: sms.coIstnieje kilka różnych sposobów konfigurowania formularzy Elementora. Jednym ze sposobów jest użycie Kreatora formularzy Elementor, który umożliwia tworzenie niestandardowych formularzy przy użyciu różnych pól formularzy. Innym sposobem jest użycie wtyczki formularzy innej firmy, takiej jak Gravity Forms lub Contact Form 7. Na koniec możesz również użyć natywnego narzędzia do tworzenia formularzy WordPress .
Jeśli chcesz mieć prostą strategię, formularze Elementor są najlepszym rozwiązaniem. Za pomocą tego narzędzia do tworzenia stron możesz tworzyć różnorodne atrakcyjne i proste w użyciu formularze. W tym samouczku omówimy, co należy zrobić w takim przypadku, a także kilka przydatnych wskazówek dotyczących rozwiązywania problemów. Po utworzeniu formularza kontaktowego możesz zmienić kilka ustawień. Klikając na widżet, możesz dostosować tekst i edytować podstawowe pola formularza. Następnym krokiem jest skonfigurowanie ustawień przesyłania formularza. Wpisz swój adres e-mail w polu Do, na przykład, abyśmy mogli skontaktować się z Tobą w sprawie wyników.
Dzięki kreatorowi stron Elementor możesz tworzyć szeroką gamę formularzy dla witryn WordPress. Od Ciebie zależy, czy Twój formularz kontaktowy będzie odzwierciedlał Twoją markę. Możesz dostosować odstępy i dopełnienie, a także kolory, rozmiar, etykiety i przyciski. Przycisk Opublikuj znajduje się w lewym dolnym rogu strony i umożliwia zapisanie i opublikowanie formularza. Formularze kontaktowe Elementora są przeznaczone dla określonych rodzajów firm, takich jak agencje, restauracje, salony i nie tylko. Chociaż dostępna jest bezpłatna wersja, zalecamy zakup licencji premium, jeśli chcesz zmaksymalizować wartość tego cennego zestawu narzędzi. W tej metodzie należy użyć wtyczki formularza WordPress, takiej jak WPForms lub Formidable Forms, aby sparować program do tworzenia stron.
Skrypt PHP, który jest zwykle używany do wysyłania e-maili, został wyłączony przez niektóre hosty. Skontaktuj się z dostawcą usług hostingowych i poproś o włączenie funkcji send_mail w celu rozwiązania tego problemu. Możesz także użyć serwera Simple Mail Transfer Protocol (SMTP) jako alternatywy. Marketingowy serwer e-mail to usługa, która wysyła e-maile do skrzynek odbiorczych klientów.
Jak naprawić formularz kontaktowy Elementora?
Elementor jest doskonałym narzędziem do tworzenia formularzy kontaktowych, ponieważ jest tak prosty w użyciu. Przeciągnij widżet formularza na swoją stronę z panelu edytora i użyj elementów sterujących, aby stworzyć piękny i responsywny formularz na swojej stronie internetowej. Jeśli Twój formularz kontaktowy Elementor nie działa, e-maile z Twojej witryny mogą zostać uznane za spam. Kiedy wysyłasz wiadomość e-mail z formularza Elementora, używana jest funkcja WP_mail(). Korzystając z tej metody, możesz wysyłać wiadomości e-mail do dostawcy usług hostingowych bez konieczności uwierzytelniania. Jeśli prześlesz pliki, zostaną one zapisane w dedykowanym katalogu o nazwie „uploads/elementor/forms/”. W ustawieniach Elementora możesz zmienić lokalizację formularzy na ten katalog, ale zazwyczaj są one domyślnie umieszczane w tym katalogu. Dzięki Elementorowi projektanci stron internetowych mogą tworzyć piękne, doskonałe do pikseli strony internetowe, a także korzystać z pełnego zestawu narzędzi. Ten pakiet zawiera Kreator motywów Elementor , niestandardowe formularze, funkcjonalność WooCommerce i oczywiście formularze.
Czy Elementor ma formularze?
 Źródło: www.grawitacja.com
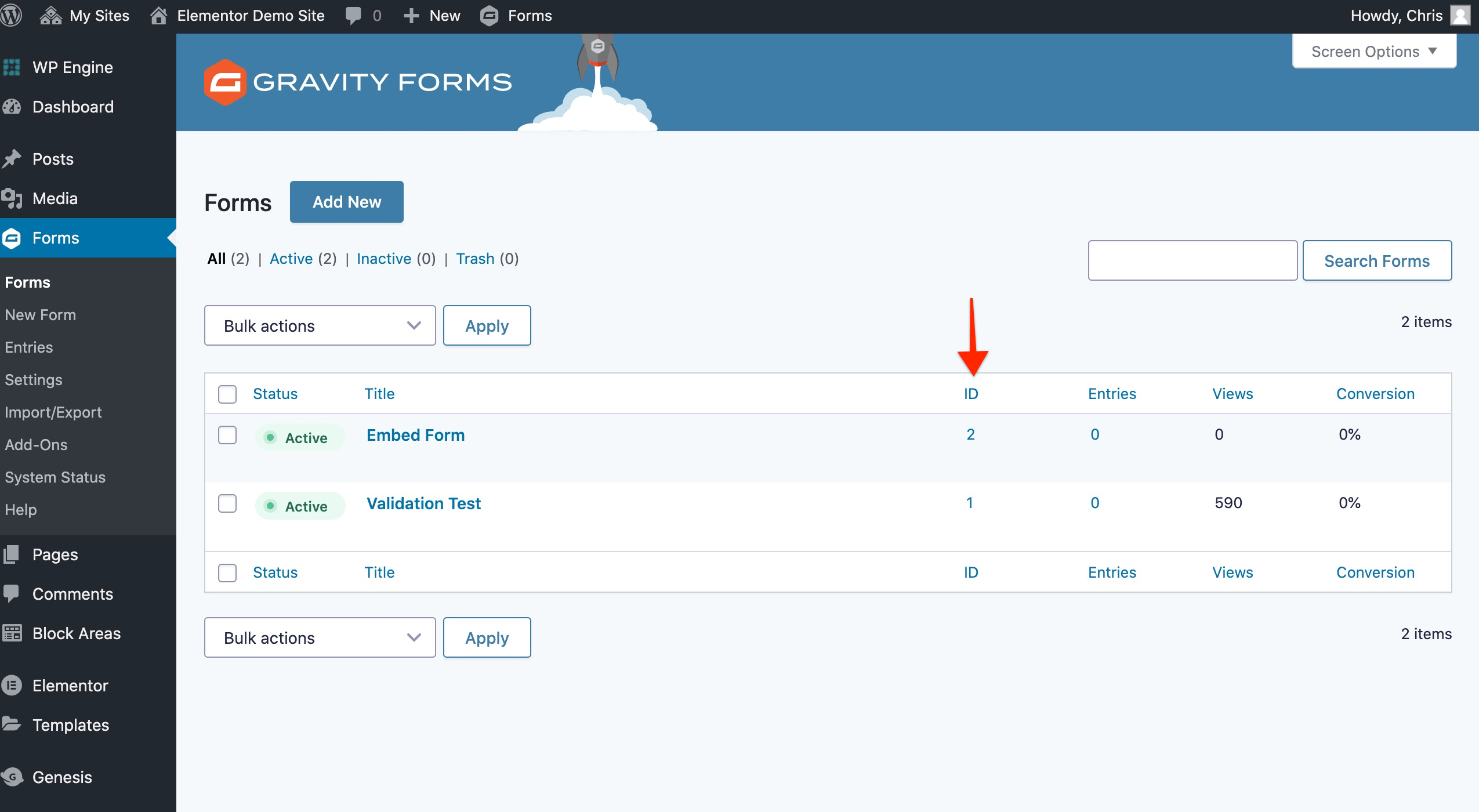
Źródło: www.grawitacja.comDzięki Kreatorowi formularzy Elementora możesz tworzyć nieograniczoną liczbę formularzy dla swojej witryny WordPress. Elementor Pro zawiera wszystkie narzędzia, których potrzebują projektanci stron internetowych do tworzenia profesjonalnych, doskonałych stron internetowych. Elementor zawiera kilka funkcji w tym pakiecie, w tym wiodący w branży Kreator motywów, niestandardowe formularze i oczywiście opcję FORMY .
Formularz Elementora WordPress
 Źródło: Elementor
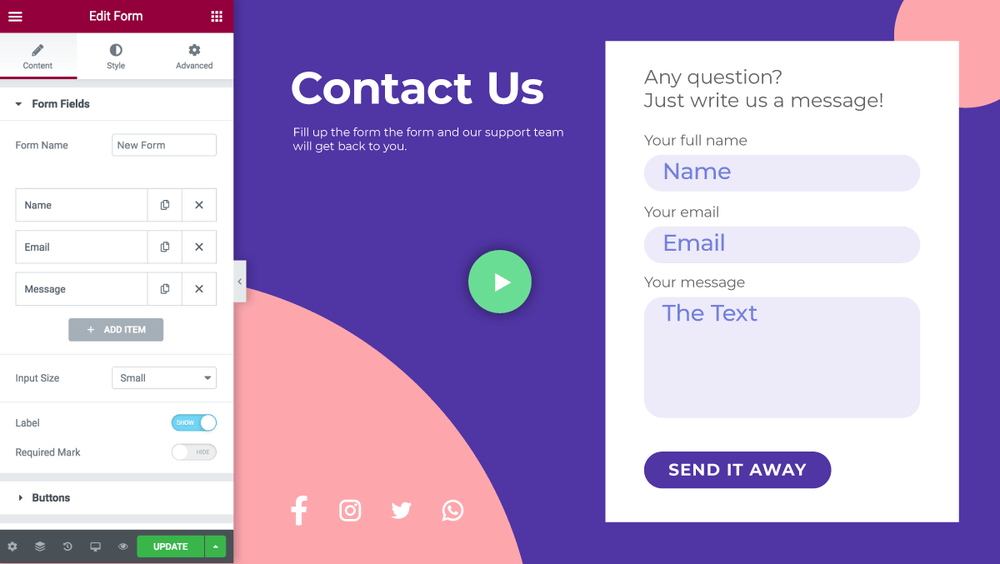
Źródło: ElementorElementor to wtyczka WordPress, która umożliwia tworzenie niestandardowych formularzy dla Twojej witryny. Możesz użyć Elementora do tworzenia formularzy kontaktowych, formularzy subskrypcji i innych rodzajów formularzy. Formularze Elementor są łatwe do tworzenia i zarządzania oraz oferują wiele funkcji, których można użyć do dostosowania formularzy.

Pola formularza Elementora
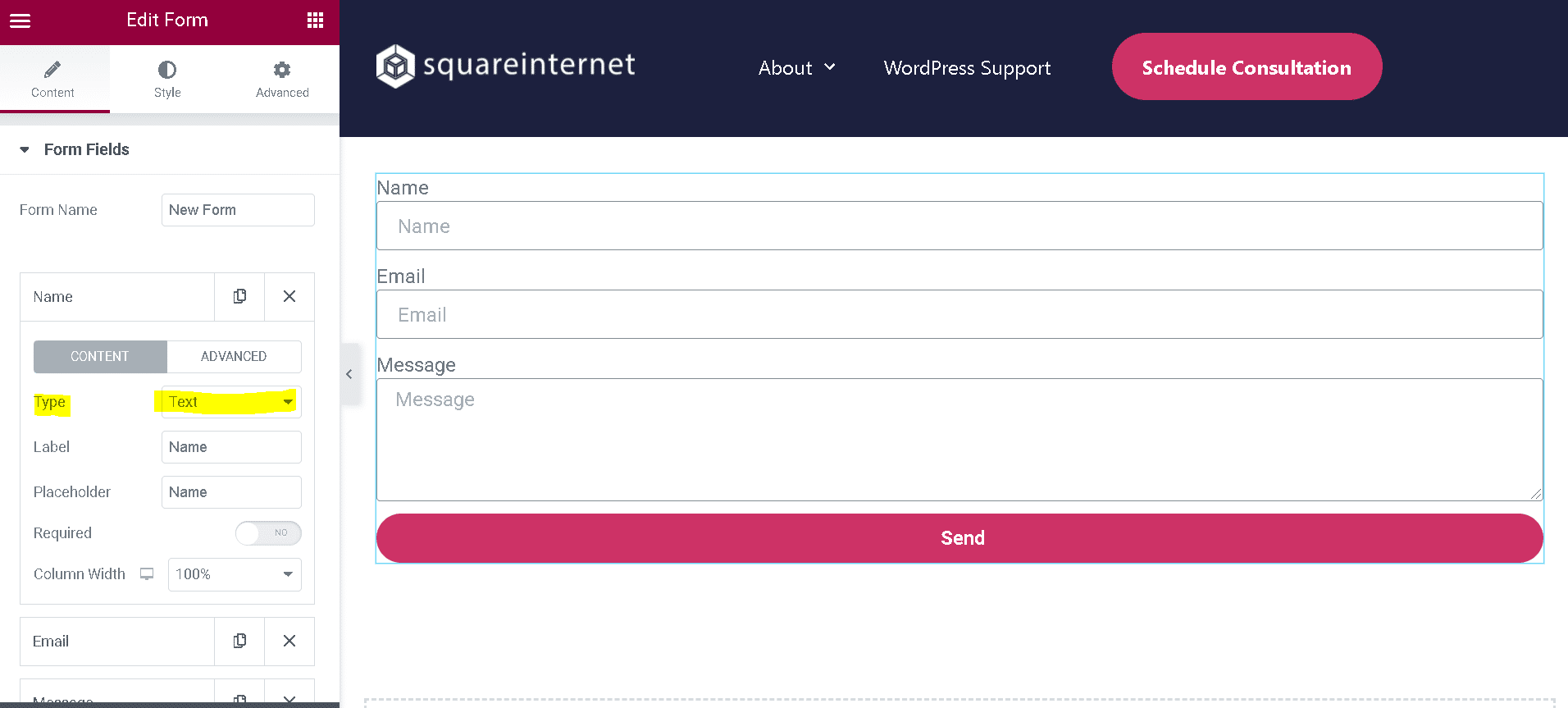
 Źródło: sms.co
Źródło: sms.coPola formularzy Elementora są jednymi z najbardziej konfigurowalnych i łatwych w użyciu dostępnych pól. Dzięki Elementorowi możesz łatwo tworzyć niestandardowe pola, w tym pola tekstowe, pola e-mail, pola liczbowe i inne. Możesz także dostosować wygląd i działanie pól formularza, w tym czcionkę, rozmiar i kolor.
Jak skonfigurować pole Honeypot do przechwytywania botów spamowych?
Zanim będziesz mógł zmienić wartości pola Honeypot, musisz najpierw ustawić jego wartości. W polu Wartość musisz wpisać adres URL strony, na której będą wypełniać boty. Ukryte pole widżetu musi zawierać nazwę identyczną z nazwą pola Honeypot. Wartość pola Honeypot na stronie będzie odpowiadać wartości, która pojawi się w polu Honeypot widżetu.
Kopiując i wklejając wartości pola Przycisk do widżetu, możesz również dodać pole Przycisk. Pole Button zostanie ustawione na pole Honeypot dla wyzwalacza. Pole Przycisk zostanie aktywowane po wypełnieniu formularza polem Honeypot i ustawieniu pola Wartość. Formularz zostanie przesłany po wprowadzeniu wartości w polu Honeypot.
Formularz kontaktowy Elementora
Możesz łatwo dodać formularz kontaktowy do swojej witryny WordPress za pomocą kreatora stron Elementor. Po prostu przeciągnij i upuść widżet formularza kontaktowego na swoją stronę, a następnie edytuj pola formularza zgodnie z własnymi potrzebami. Możesz także dostosować styl formularza, aby pasował do projektu witryny.
Odwiedzający będą mogli komunikować się z Tobą, nawet jeśli nie znają Twojego adresu e-mail, jeśli utworzysz formularz kontaktowy. Wtyczka WPForms to najprostszy sposób na zbudowanie formularza kontaktowego Elementora. Ponieważ integruje się z kreatorem stron Elementor, ta aplikacja jest idealna dla witryn Elementor. Ten samouczek przeprowadzi Cię przez proces tworzenia formularza kontaktowego za pomocą tej wtyczki, a także Elementora. Ponieważ interfejs użytkownika WPForms jest tak prosty w użyciu, każdy może szybko rozpocząć pracę. Pozycja menu Powiadomienia po lewej stronie kreatora formularzy może służyć do wyświetlania powiadomień. Po prawej stronie znajdziesz wszystkie pola, które można dodać do formularza kontaktowego.
Oprócz przeciągania pól w górę i w dół możesz je przenosić w swoim formularzu. Czwartym krokiem jest umieszczenie strony Skontaktuj się z nami w witrynie Elementor. Piątym krokiem jest utworzenie formularza kontaktowego dla Elementora za pomocą narzędzia do tworzenia formularzy. Szóstym krokiem jest skonfigurowanie strony Skontaktuj się z nami dla Twojego Elementora. Klikając zielony przycisk Publikuj u dołu ekranu, wystarczy opublikować dokument. Za pomocą wtyczki możesz łatwo zmienić kolor tekstu, skład i kolor tła. Możesz również łatwo połączyć swoją ulubioną usługę e-mail marketingu z formularzem. Formularze kontaktowe są teraz najprostszą częścią WordPressa dzięki wtyczce.
Skrócony kod formularza elementu Elementor
Skróty formularzy Elementora to świetny sposób na dodawanie formularzy do witryny bez konieczności samodzielnego ich kodowania. Są łatwe w użyciu i można je dodać do dowolnej strony lub posta w witrynie. Po prostu dodaj krótki kod do treści, a formularz zostanie wyświetlony. Możesz dodać dowolną liczbę pól, a nawet dołączyć przycisk przesyłania.
Kodowanie to rodzaj małego kodu, którego można używać do robienia wielu rzeczy jednocześnie. Łatwo jest osadzić formularz, wideo lub inny obiekt na stronie lub w poście bez konieczności kodowania. W tym samouczku zademonstrujemy, jak dodać Shortcode do WordPress za pomocą Elementora. Użyjemy widżetu Shortcode Elementora, aby osadzić formularz kontaktowy. Ten widżet może wyświetlać wiele innych funkcji, w tym kanały Twittera, galerię i interfejs API witryny. Aby używać Shortcode, musisz najpierw zainstalować Elementor Page Builder. Daj nam znać, w jaki sposób korzystasz z Shortcode w swojej witrynie w komentarzach poniżej, i ogranicz swoją opinię do minimum.
Elementor Pro: idealne narzędzie do dodawania formularza kontaktowego do Twojej witryny
Elementor Pro służy do dodawania formularza kontaktowego do Twojej witryny. Elementor Pro to doskonałe narzędzie do dodawania formularza kontaktowego do strony internetowej. Możesz tworzyć piękne i responsywne formularze za pomocą Elementor Pro, co czyni go prostym w użyciu. Przeciągnij widżet formularza z panelu edytora na swoją stronę, a będziesz mógł utworzyć formularz, który będzie dla Ciebie odpowiedni.
Jak edytować formularz kontaktowy w Elementorze
Jeśli chcesz edytować formularz kontaktowy w Elementorze, najpierw upewnij się, że masz zainstalowaną i aktywowaną wersję Elementor Pro. Następnie przejdź do Szablony > Kreator motywów > Formularze i kliknij formularz kontaktowy, który chcesz edytować. W lewym panelu zobaczysz sekcję Pola formularza, w której możesz dodawać, edytować lub usuwać pola formularza. Po zakończeniu edycji formularza kontaktowego kliknij przycisk Zapisz.
Contact Form 7 jest jednym z najczęściej używanych kreatorów formularzy kontaktowych dla WordPressa, jednym z najstarszych i najpopularniejszych. Wtyczka Contact Form 7 nie ma wbudowanej integracji z Elementorem. Contactform 7 można dostosować do konkretnych potrzeb i stylu, korzystając z wtyczek i dodatków innych firm, takich jak PowerPack Addons for Elementor. Zanotuj swój formularz kontaktowy 7 i kliknij menu rozwijane. Możesz dodać nową stronę lub edytować istniejącą za pomocą edytora elementor . Możesz przeciągnąć i upuścić widżet na właśnie utworzoną stronę. Po dodaniu tytułu i opisu formularz może być niezwykle atrakcyjny.
Możesz również zobaczyć komunikat sprawdzania poprawności na ekranie, jeśli chcesz wyrazić swój błąd. Widżet stylera Contact Form 7 z PowerPack pozwala na dodanie niestandardowego stylu do przycisku Radio i przycisku Checkbox. Styl błędów i komunikatów weryfikacyjnych można zmienić, dodając kroje pisma, zmieniając kolor tła i tekstu oraz rozmieszczając obramowania i marginesy. Dzięki dodatkom PowerPack Elementor możesz tworzyć ponad 80 szablonów widżetów, a także ponad 200 gotowych szablonów stron i sekcji.
