Jak dodać efekt blasku do grafiki internetowej
Opublikowany: 2023-02-11Jeśli chodzi o dodawanie efektów specjalnych do grafiki internetowej , jednym z najpopularniejszych wyborów jest dodanie efektu „poświaty”, który może wyróżnić dowolny element na stronie. Najłatwiejszym sposobem na dodanie efektu poświaty jest użycie właściwości CSS3 „filter”. Ta właściwość jest obsługiwana we wszystkich nowoczesnych przeglądarkach i umożliwia dodawanie wszelkiego rodzaju efektów specjalnych do elementu. Aby dodać efekt poświaty do elementu, wystarczy dodać właściwość „filter” do stylu CSS elementu. Właściwość „filter” przyjmuje wiele różnych wartości, ale tą, której chcemy użyć do uzyskania efektu poświaty, jest wartość „url”. Ta wartość umożliwia określenie zewnętrznego pliku filtru, który zawiera reguły filtrowania, które zostaną zastosowane do elementu. Istnieje wiele różnych sposobów tworzenia pliku filtra, ale najłatwiejszym sposobem jest użycie narzędzia online, takiego jak to. Po prostu wybierz filtr „Blask” z listy opcji, a następnie kliknij przycisk „Generuj filtr”. Spowoduje to utworzenie pliku filtra, który musisz dodać do swojej strony. Po utworzeniu pliku filtra musisz dodać go do swojej strony. Najprostszym sposobem na to jest użycie atrybutu „style” elementu, do którego chcesz zastosować filtr. Na przykład, jeśli chcesz zastosować filtr do elementu podziału o identyfikatorze „main”, użyjesz następującego kodu: Ten kod zastosowałby filtr do elementu podziału o identyfikatorze „main”. Możesz także zastosować filtr do wielu elementów, rozdzielając identyfikatory przecinkami. Na przykład poniższy kod zastosowałby filtr zarówno do elementów podziału „głównego”, jak i „paska bocznego”: Po dodaniu pliku filtru i kodu CSS do strony konieczne będzie ponowne załadowanie strony, aby zobaczyć efekty.
Treść i tagi podstawowego szablonu HTML5 są widoczne w edytorze HTML. Tutaj można dodać klasy, które mogą mieć wpływ na cały dokument. Praktyka ustalania przedrostków dostawcy do właściwości i wartości, które muszą działać, jest powszechna w branży oprogramowania. Skrypt można napisać z dowolnego miejsca w Internecie, w tym w Internecie. Dodamy go, gdy tylko umieścisz tutaj adres URL, w określonej kolejności. Gdy otrzymamy łącze zawierające rozszerzenie dla preprocesora, przetworzymy je przed złożeniem wniosku.
Czy możemy zmienić kolor Svg?
Tak, możemy zmienić kolor pliku svg, dodając atrybut „fill” do elementu svg, a następnie ustawiając wartość atrybutu „fill” na żądany kolor.
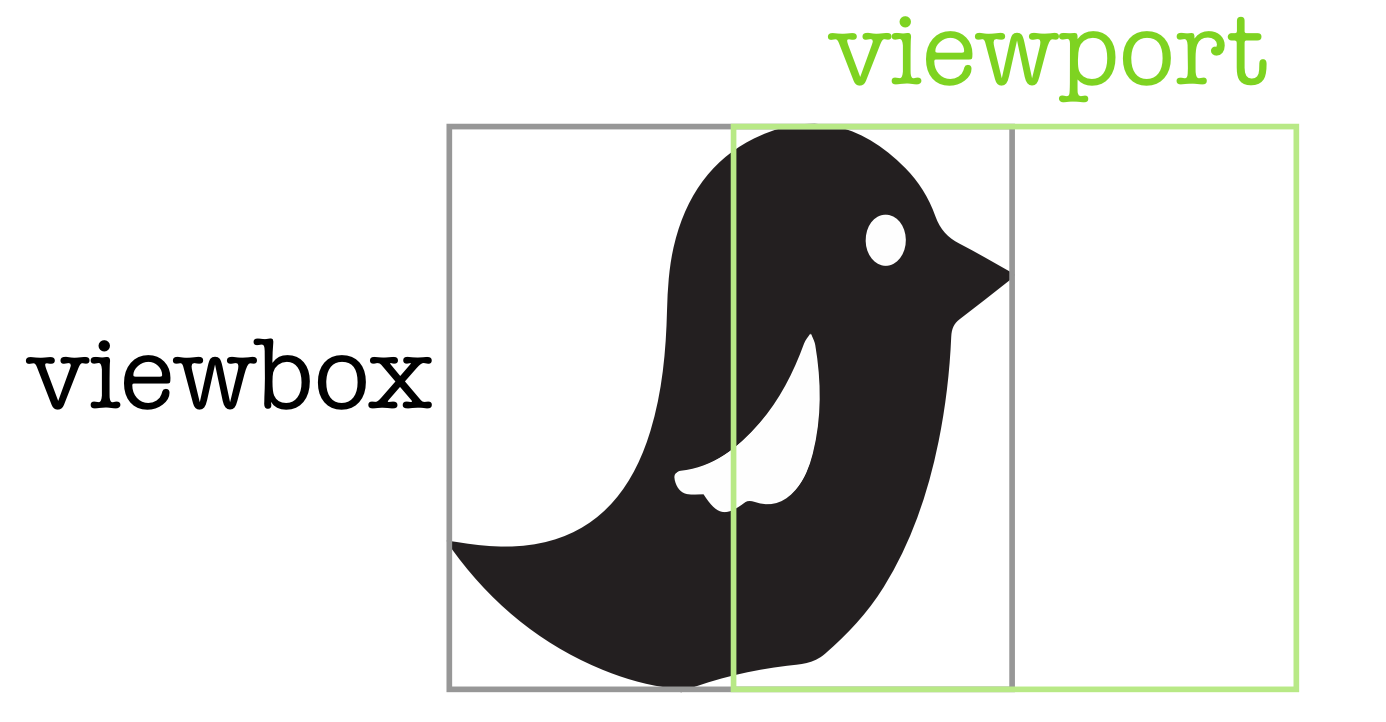
Co to jest Viewbox Svg?

SVG viewBox to atrybut elementu SVG, który definiuje układ współrzędnych zawartości elementu. Pozwala określić, że określony zestaw grafik rozciąga się, aby pasował do określonego elementu kontenera.
Korzystając z tej funkcji, możemy wypełnić dowolny pojemnik naszymi plikami SVG, na przykład, powiedzmy, że mamy obraz ptaka w pojemniku. Jeśli viewBox jest poprawnie skonfigurowany, rozmiar kontenera zostanie przeskalowany do jego wymiarów. Z drugiej strony viewBox ukrywa części obrazu, które są znacznie bardziej przydatne w przypadku animacji. ViewBox to bardzo przydatne narzędzie, za pomocą którego możemy przycinać nasze obrazy. Aby wygenerować animację chmury, użyjemy jej do poruszania się po niebie. Będziemy musieli zmienić wartość min-x viewBox, aby to animować. Ze względu na przytłaczającą naturę metody keepRatioAspect usunąłem ją z tego artykułu.
Efekty najechania SVG
Podczas korzystania ze skalowalnej grafiki wektorowej (SVG) do grafiki internetowej często przydatne jest dodanie efektów najechania kursorem, takich jak zmiana koloru elementu po najechaniu kursorem myszy. Chociaż można to zrobić za pomocą wbudowanego CSS , wygodniej jest użyć zewnętrznego arkusza stylów.
Edytor HTML w CodePen przechowuje wszystko, co napiszesz w tagach <head> podstawowego szablonu HTML5. CSS może zostać użyty do zastosowania go do pióra z dowolnego pliku stylu w Internecie. Powszechną praktyką jest stosowanie przedrostków dostawcy do właściwości i wartości, które mają zostać wykonane. Twoje pióro może zostać przekształcone w skrypt z dowolnego miejsca w Internecie. Możesz wpisać adres URL w polu, a zostanie on dodany w kolejności, w jakiej go wprowadzisz. Zanim złożymy wniosek, sprawdzimy, czy skrypt, który łączysz, jest powiązany z preprocesorem.
3 wskazówki dotyczące tworzenia efektów najechania kursorem w CSS
Tworząc efekt najechania kursorem CSS, należy wziąć pod uwagę kilka czynników. Aby zamienić kolory, musisz najpierw wybrać klasę .icon w CSS, która musi być ustawiona na właściwość wypełnienia SVG. W ten sposób możesz łatwo dodać kolorowy stan najechania kursorem do pliku SVG. W drugim kroku musisz zdefiniować swój stan najechania kursorem w swoim CSS. Możesz zdefiniować różne stany za pomocą pseudoklas:hover i:active. Aby określić kolor wypełnienia elementu, najedź kursorem i ustaw jego kolor na kolor tła, podczas gdy aktywny ustaw jego kolor na bieżący kolor. Na koniec musisz określić efekty przejścia, których zamierzasz użyć w CSS. Właściwość przejścia może służyć do symulacji przesuwania lub odwracania.

Jak zmienić kolor obrazu Svg po najechaniu kursorem za pomocą CSS
Ustaw właściwość fill dla klasy ikon SVG w CSS, aby zmieniać kolory podczas przejść stanu najechania kursorem , a następnie wybierz klasę ikon w CSS. Jeśli używasz pliku SVG, jest to najwygodniejszy sposób zastosowania kolorowego stanu najechania kursorem.
W tym poście omówimy, jak rozwiązać zagadkę Jak zmienić kolor obrazu Svg po najechaniu myszką za pomocą programowania Css . W przeciwieństwie do powszechnego przekonania, że tylko jedno rozwiązanie jest zawsze lepsze, istnieje wiele strategii znajdowania rozwiązania. Następnie możesz zmienić kolor za pomocą CSS, zmieniając właściwość color elementu lub jego właściwość nadrzędną. Gdy używasz wbudowanych plików SVG, wszystkie elementy obrazu są kaskadowane na podstawie ustawionego wypełnienia. Możemy zmienić kolor obrazu w CSS, łącząc funkcje krycia i cienia we właściwości filter. Aby osiągnąć najprostsze rozwiązanie, wyodrębnij CSS z pliku SVG i użyj go w swoim arkuszu stylów.
Jak zmienić kolor pliku Svg
Możesz zmienić kolor pliku SVG za pomocą atrybutu wypełnienia w edytorze tekstu. Na liście właściwości wypełnienia znajduje się pole wyboru oznaczone jako CurrentColor. Użyj SVG jako przykładu, ustawiając kolor na kod szesnastkowy, którego chcesz użyć.
Svg Najechanie kursorem nie działa
Istnieje kilka powodów, dla których kursor SVG może nie działać. Najpierw sprawdź, czy uwzględniono wymagany atrybut przestrzeni nazw. Bez tego atrybutu efekt zawisu nie zadziała. Następnie upewnij się, że elementy hover są umieszczone w kodzie po treści SVG. Jeśli nie są, nie będą mogli odbierać zdarzeń zawisu. Na koniec upewnij się, że style elementów aktywowanych kursorem są zgodne z poprawnymi właściwościami CSS .
W tym artykule dowiesz się, jak dowiedzieć się, jakiego koloru użyć na hoverboardzie za pomocą języka komputerowego. Aby pomóc Ci rozwiązać ten identyczny problem, omówimy alternatywną metodę, która zostanie opisana bardziej szczegółowo w poniższych przykładach kodu. W React możesz zmienić kolor pliku SVG. Ustaw atrybuty wypełnienia i obrysu w pliku SVG, aby nie kolidowały. Plik Scalable Vector Graphics (SVG) składa się z tekstu XML, który określa format grafiki. Możesz zmienić kolory edytora tekstu, wprowadzając kod koloru do kodu szesnastkowego. Zarówno atrybuty wypełnienia, jak i obrysu można określić w pliku SVG i użyć jako atrybutów prezentacji przy użyciu atrybutu stylu (właściwości wypełnienia i obrysu).
Najechanie na ścieżkę SVG
Ścieżki SVG służą do tworzenia różnych kształtów, w tym linii, krzywych i wielokątów. Gdy użytkownik najedzie kursorem na ścieżkę SVG, kursor zmieni się w ikonę dłoni, wskazując, że ścieżkę można kliknąć.
W CodePen wszystko, co piszesz w edytorze HTML, pojawia się w tagach <body> podstawowego szablonu HTML5. To najlepsze miejsce do szukania większych elementów, takich jak znacznik HTML. CSS można zastosować do pióra z dowolnego arkusza stylów, który można znaleźć w Internecie. Skrypt można utworzyć z dowolnego miejsca w Internecie i używać go na swoim piórze. Adres URL, który podasz, zostanie dodany w kolejności, w jakiej jest umieszczony na ekranie, przed kodem JavaScript. Kiedy łączymy się ze skryptem z rozszerzeniem pliku preprocesora, najpierw spróbujemy go przetworzyć.
Wersja demonstracyjna SVG
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink: http://www.w3.org/1999/xlink/br>. Wysokość okna wynosi 200 stóp. W tym viewBox maksymalny rozmiar to 0 0 400 200.
Film jest dostępny w wersji demonstracyjnej lub pełnej. ***br> /svg/
Pióro tło Svg unosi się
Pióro to przyrząd do pisania służący do nakładania atramentu na papier do pisania lub rysowania. Długopisy są dostępne w różnych kolorach, rozmiarach i stylach i można je znaleźć w większości sklepów wielobranżowych.
SVG (Scalable Vector Graphics) to format pliku do opisywania dwuwymiarowej grafiki wektorowej, zarówno statycznej, jak i animowanej. Specyfikacja SVG jest otwartym standardem rozwijanym przez World Wide Web Consortium (W3C) od 1999 roku.
Gdy najedziesz kursorem myszy na plik SVG tła pióra, obraz zmieni się, ukazując różne kolory lub wzory. Można to wykorzystać do zwiększenia zainteresowania stroną internetową lub dokumentem albo do ułatwienia znalezienia konkretnego pióra, gdy jest ono potrzebne.
W CodePen wszystko, co piszesz w edytorze HTML, jest zawarte w treści i znaczniku standardowego szablonu HTML5. Istnieją klasy, które mogą mieć wpływ na cały dokument tutaj, więc jeśli chcesz je zrobić, zrób to tutaj. CSS można zastosować do pióra z dowolnej strony internetowej przy użyciu dowolnego arkusza stylów obsługującego CSS. Istnieje wiele sposobów włączenia skryptu do pióra z dowolnego miejsca w Internecie. Gdy wpiszesz tutaj adres URL, dodamy go w podanej przez Ciebie kolejności, przed dodaniem kodu JavaScript w piórze. Zanim złożymy wniosek, podejmiemy próbę przetworzenia dowolnego skryptu zawierającego rozszerzenie pliku będące preprocesorem.
