Jak dodać mapę Google do swojej witryny WordPress
Opublikowany: 2022-06-13Dodanie Map Google do witryny WordPress jest bardzo łatwe. Może to zabrzmieć technicznie, ale zapewniam, że tak nie jest. Nawet jeśli nie masz wiedzy na temat kodowania, możesz to zrobić przy jednej okazji. Dodanie Map Google do Twojej witryny zajmie mniej niż 5 minut. Ten samouczek pokaże Ci trzy procesy, z których możesz wybrać ten, który Ci odpowiada.
Korzyści z dodania Map Google do Twojej witryny
Odwiedzający bardziej polegają na witrynie, gdy podczas jej odwiedzania znajdą mapę. Dlatego Mapy Google są istotną częścią każdej nowoczesnej witryny internetowej. Zapewnia również autentyczność witryny. Dlatego integracja map jest dobra dla każdej firmy. Niektóre wtyczki map Google dla witryn WordPress mogą z łatwością zmniejszyć Twój wysiłek i jest wiele korzyści z dodania tego rodzaju funkcji do Twojej witryny. Jak na przykład:
- Jeśli prowadzisz lokalną firmę, odwiedzający mogą łatwo zlokalizować Twój sklep. Ponadto pozostawia cyfrowy ślad w pamięci odwiedzających
- Posiadanie lokalizacji w witrynie zwiększa autorytet domeny witryny i zwiększa zaufanie Google. To pomoże Ci w SEO
- Korzystając z Map Google, w razie potrzeby możesz wyświetlić wiele lokalizacji swojej firmy
Mapy Google można dodać do witryny opartej na WordPressie na kilka sposobów. Eksperymentowaliśmy z wieloma procesami i wybraliśmy dla Ciebie najłatwiejsze. To są:
- Dodawanie Map Google za pomocą Spectra
- Dodawanie Map Google do WordPressa za pomocą niestandardowego kodu HTML
- Jak dodać mapy OpenLayers za pomocą wtyczek Essential dla WordPress (bez API)
Oto samouczek krok po kroku dotyczący tych trzech procesów. Znajdź najbardziej odpowiedni dla siebie!
1. Jak dodać mapy Google do WordPressa za pomocą Spectra
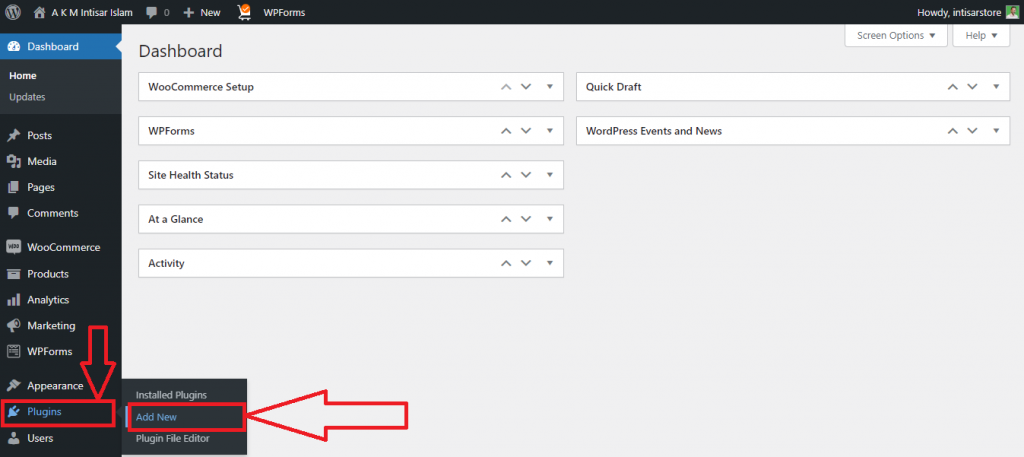
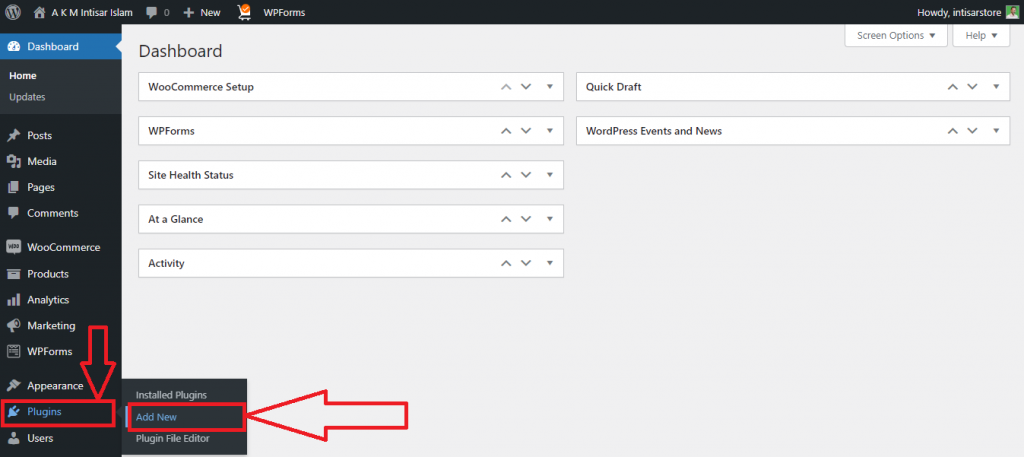
Krok 1: Przejdź do pulpitu nawigacyjnego i najedź kursorem na wtyczki . Pojawią się trzy opcje, kliknij Dodaj nowy .

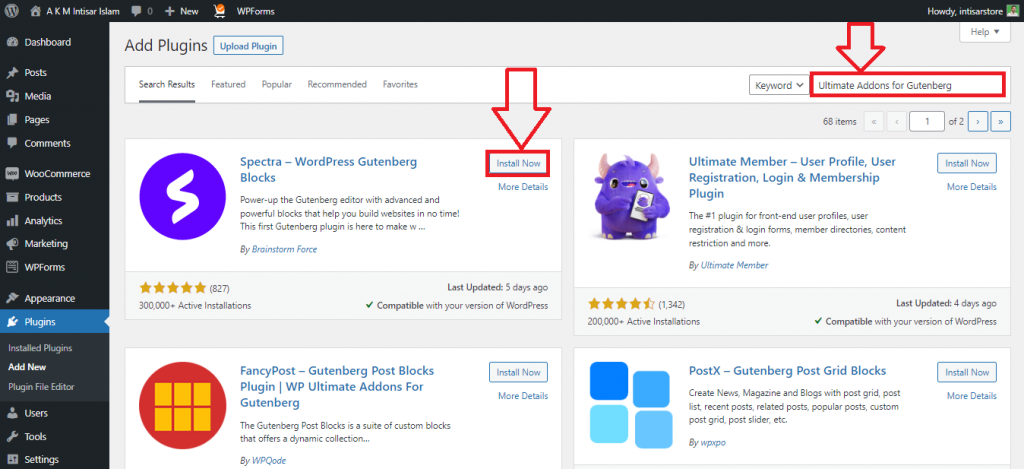
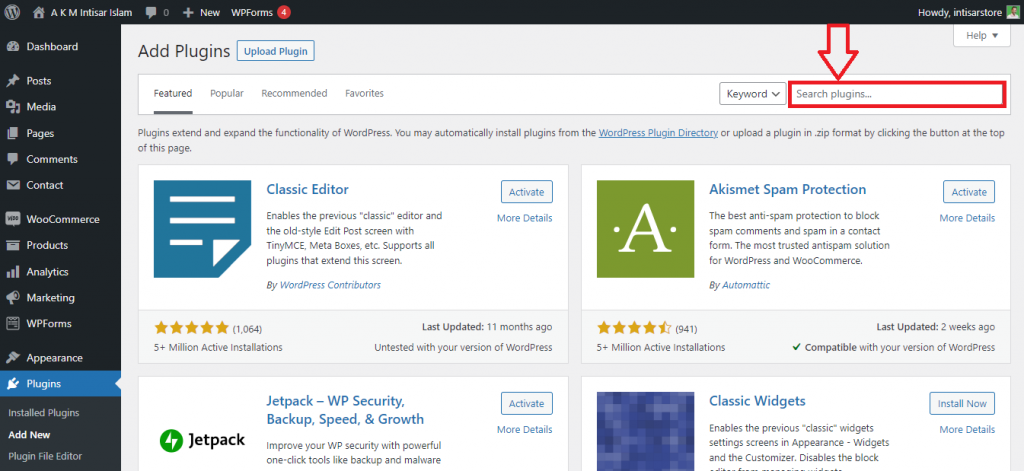
Krok 2: Znajdziesz nową stronę wtyczek. Kliknij pole wyszukiwania i wpisz Specta lub Ultimate Addons dla Gutenberga . Zainstaluj pierwszy. Następnie aktywuj go.

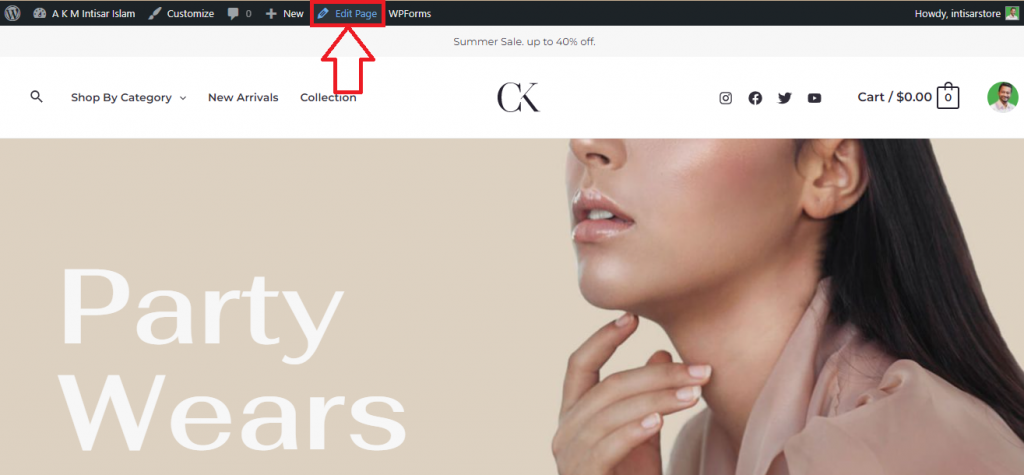
Krok 3: Przejdź do strony głównej i kliknij Edytuj stronę .

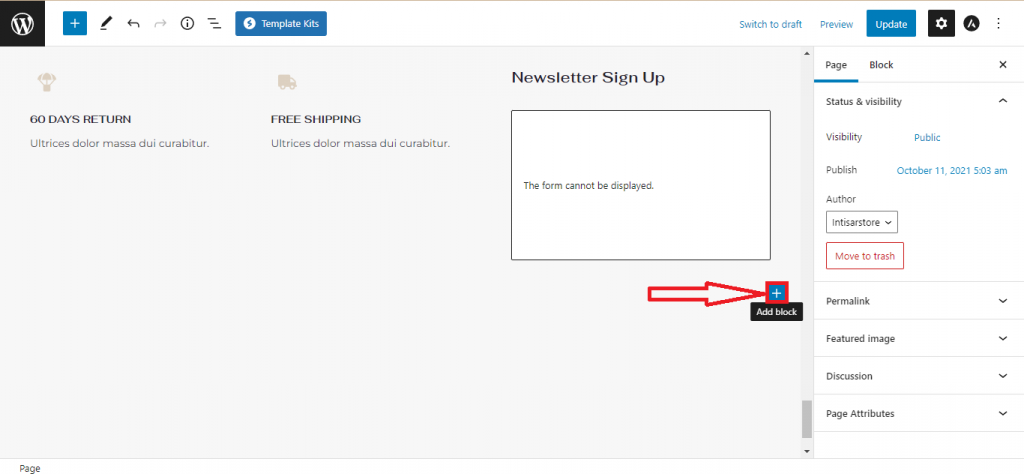
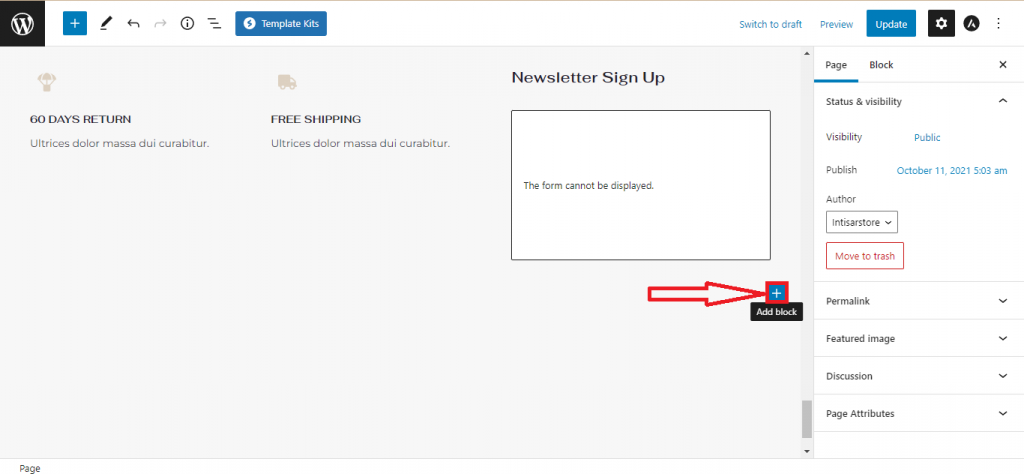
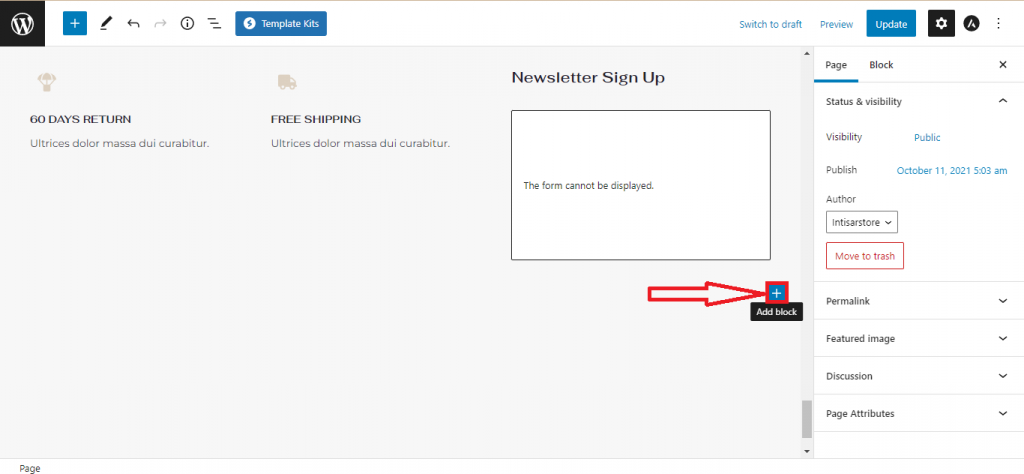
Krok 4: Przewiń i znajdź odpowiednią pozycję, aby ustawić mapę. Znajdziesz przycisk Dodaj blok , kliknij go.

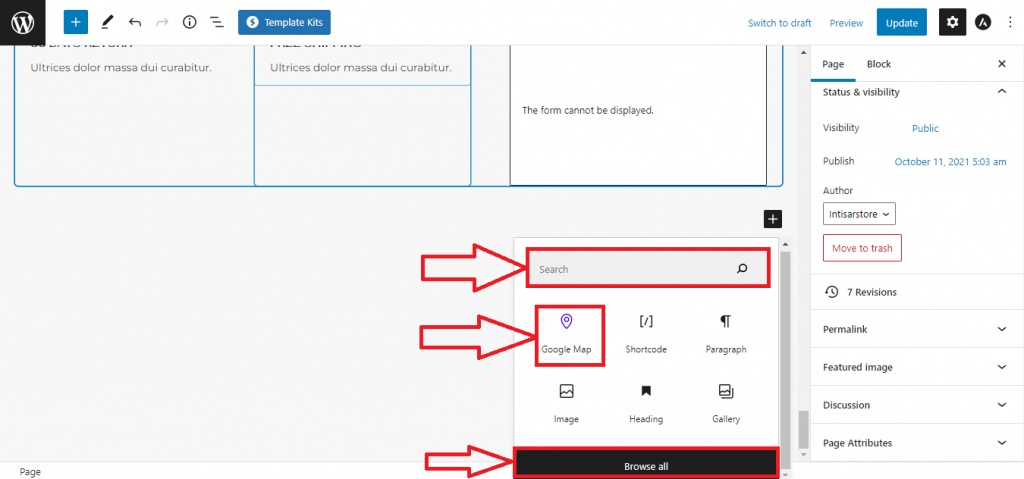
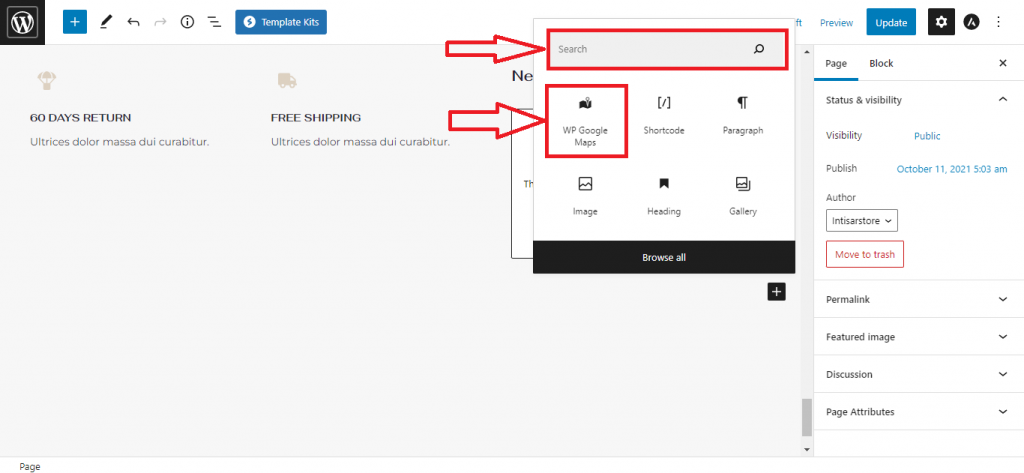
Krok 5: Pojawi się wyskakujące okienko. Znajdziesz tam opcję Google Map . Jeśli go nie znajdziesz, wpisz Google Map w polu wyszukiwania i wybierz to.

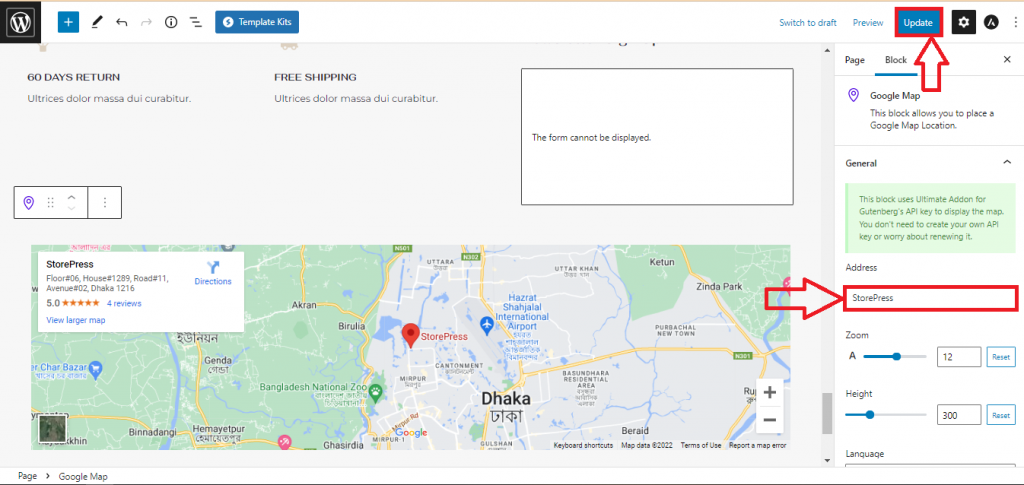
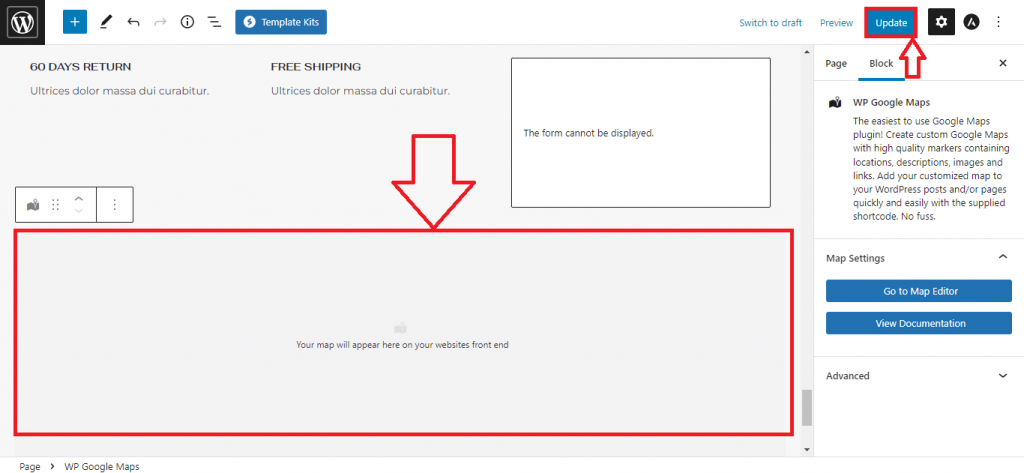
Krok 6: Twoja mapa zostanie dodana. Kliknij pole wejściowe pod adresem i wpisz lokalizację, którą chcesz dodać. Po dodaniu lokalizacji kliknij przycisk Aktualizuj .

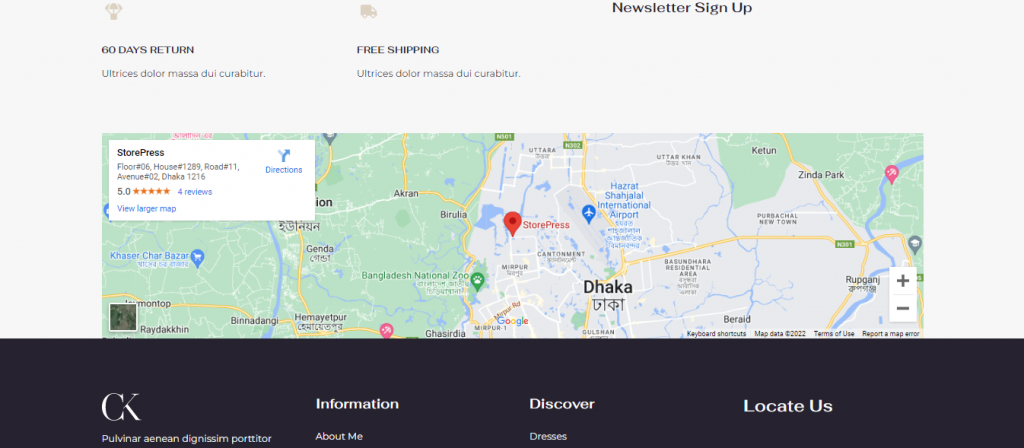
Ostateczny podgląd
Twoja mapa zostanie zaktualizowana i będzie wyglądać tak.

2. Jak dodać mapy Google do WordPressa za pomocą niestandardowego kodu HTML?
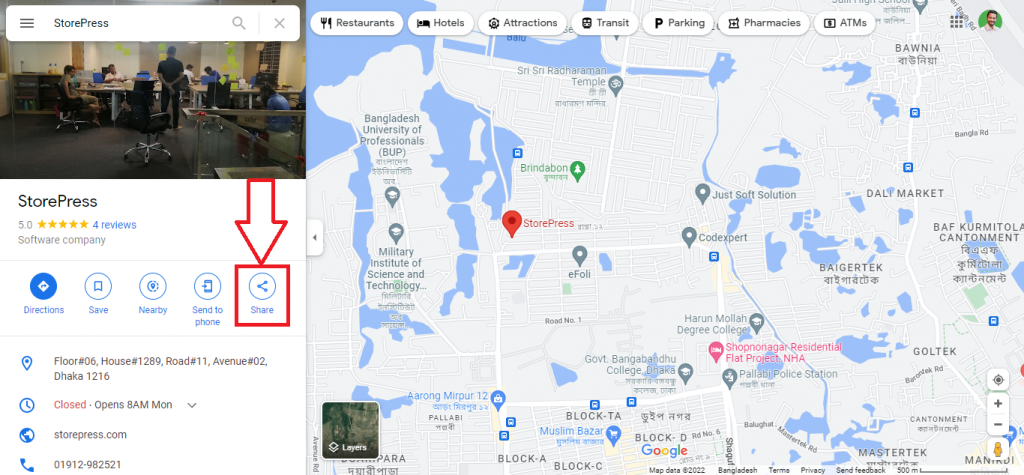
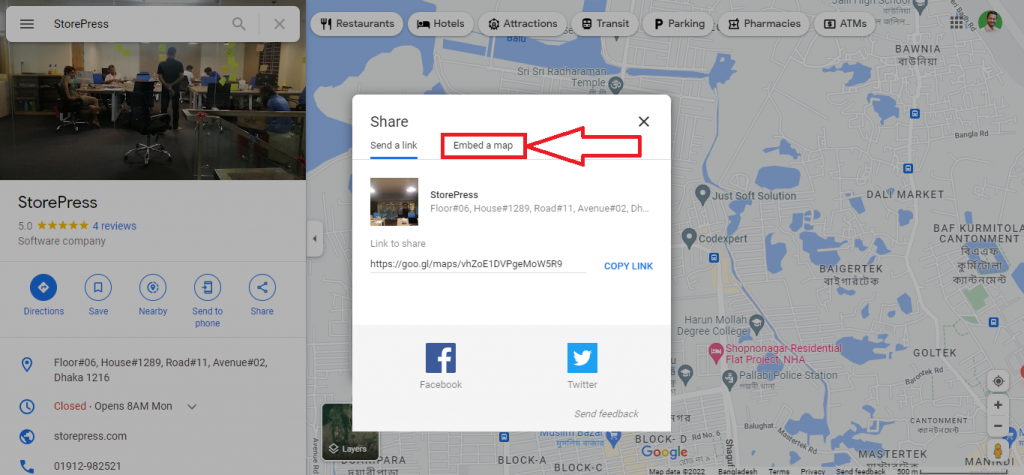
Krok 1: Przejdź do Map Google i wyszukaj lokalizację, którą chcesz dodać. Po znalezieniu kliknij przycisk Udostępnij .

Krok 2: Pojawi się wyskakujące okienko, kliknij Umieść mapę.

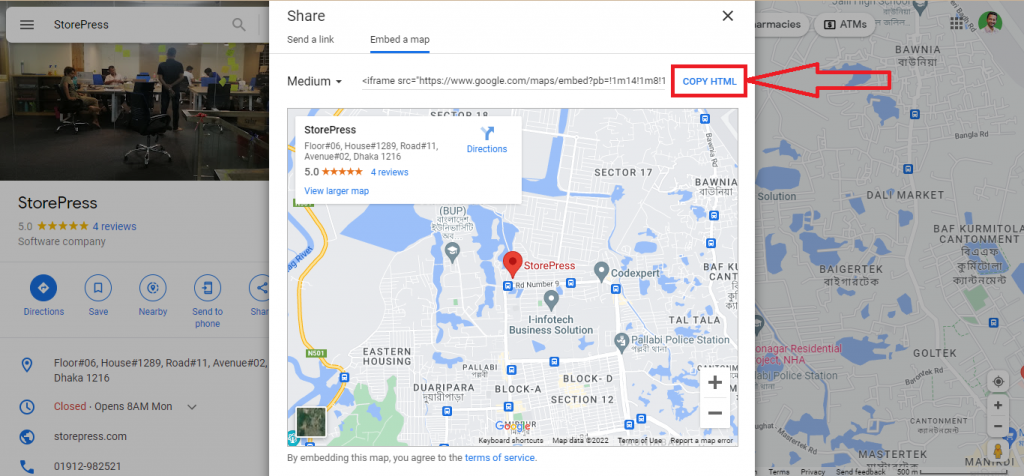
Krok 3: Następnie kliknij KOPIUJ HTML. Kod HTML zostanie skopiowany do schowka.

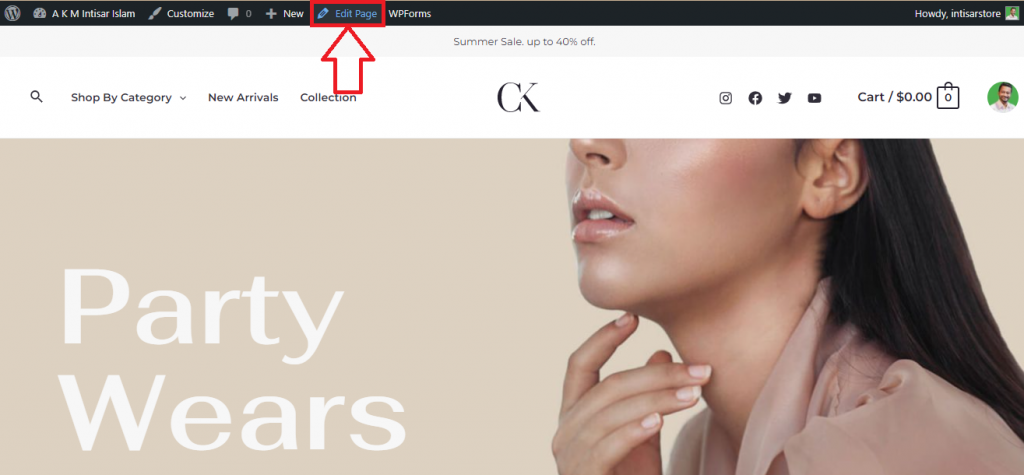
Krok 4: Przejdź do witryny i kliknij Edytuj stronę .

Krok 5: Przewiń i znajdź odpowiednią pozycję, aby ustawić mapę. Znajdziesz przycisk Dodaj blok , kliknij go.

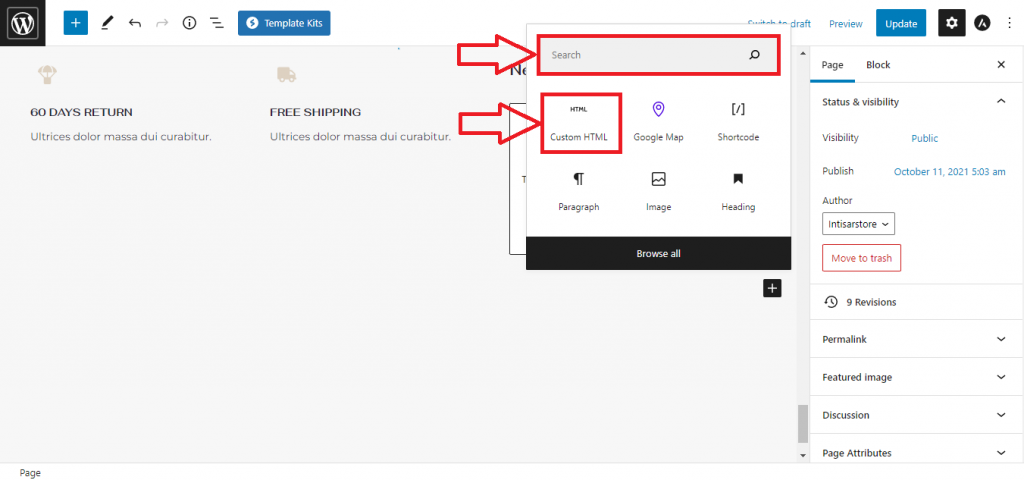
Krok 6: Pojawi się wyskakujące okienko. Znajdziesz opcję Niestandardowy HTML . Jeśli go nie znajdziesz, wpisz Niestandardowy kod HTML i wprowadź, a następnie wybierz to.

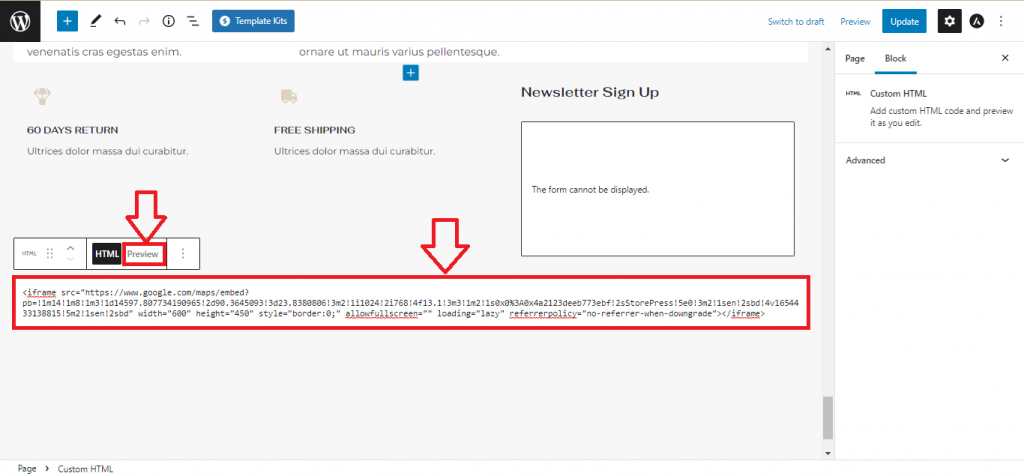
Krok 7: Kliknij pole i wklej skopiowany kod. Aby wyświetlić podgląd przed aktualizacją, kliknij Podgląd .

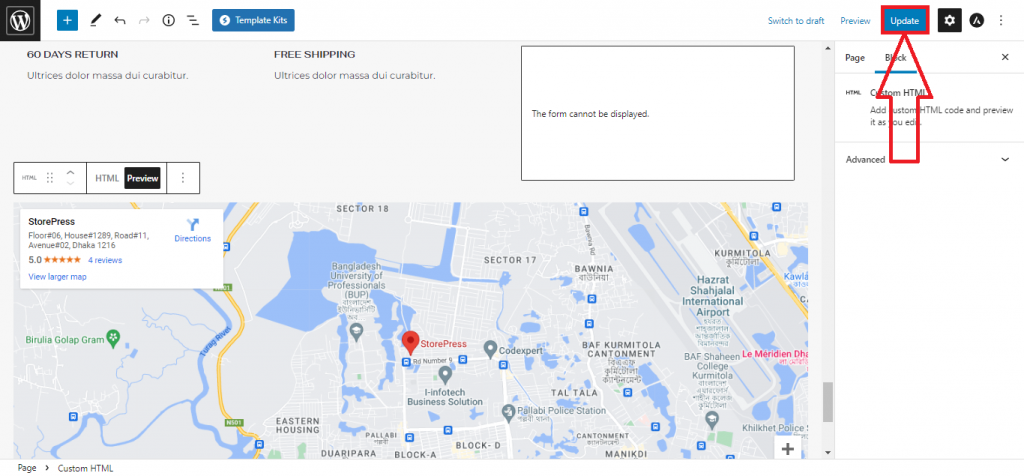
Krok 8: Możesz teraz wyświetlić mapę. Jeśli wszystko jest w porządku, możesz kliknąć przycisk Aktualizuj .

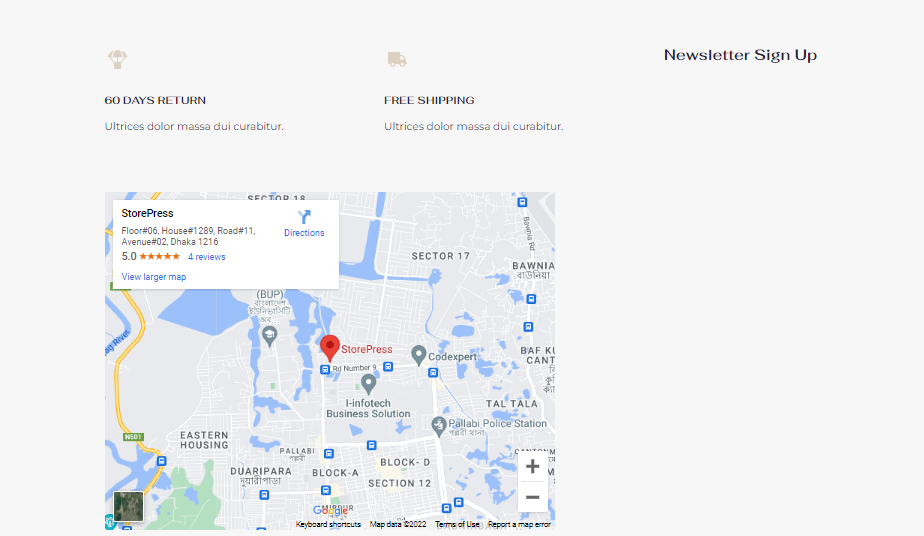
Ostateczny podgląd: To będzie ostateczna mapa, którą zobaczysz w swojej witrynie.


3. Jak dodać mapy OpenLayers do WordPressa za pomocą wtyczki (bez API)
Krok 1: Przejdź do pulpitu nawigacyjnego i najedź kursorem na wtyczki . Znajdziesz 3 opcje, wybierz Dodaj nowy .

Krok 2: Pojawi się nowe okno. Kliknij pole Wtyczki wyszukiwania i wpisz „ WP Google Maps ”

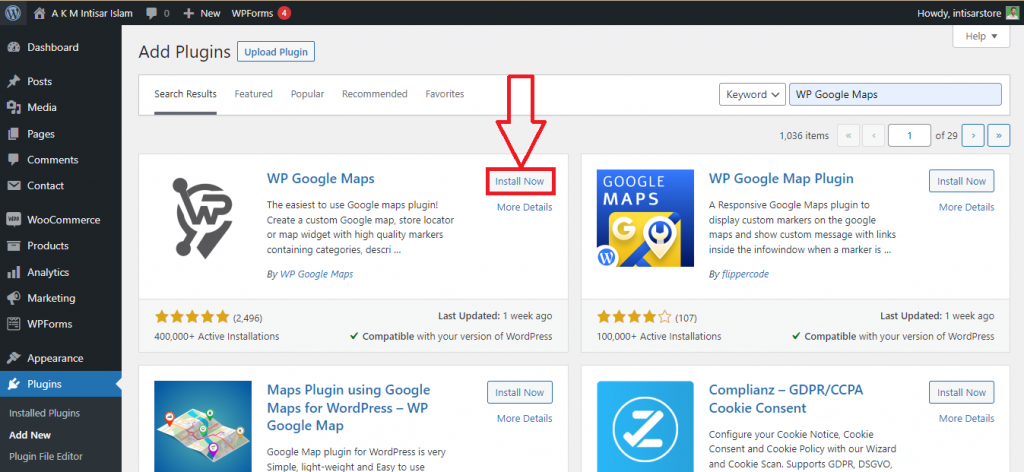
Krok 3: Znajdziesz wynik wyszukiwania. Kliknij Zainstaluj teraz na pierwszej wtyczce, a po udanej instalacji Aktywuj ją

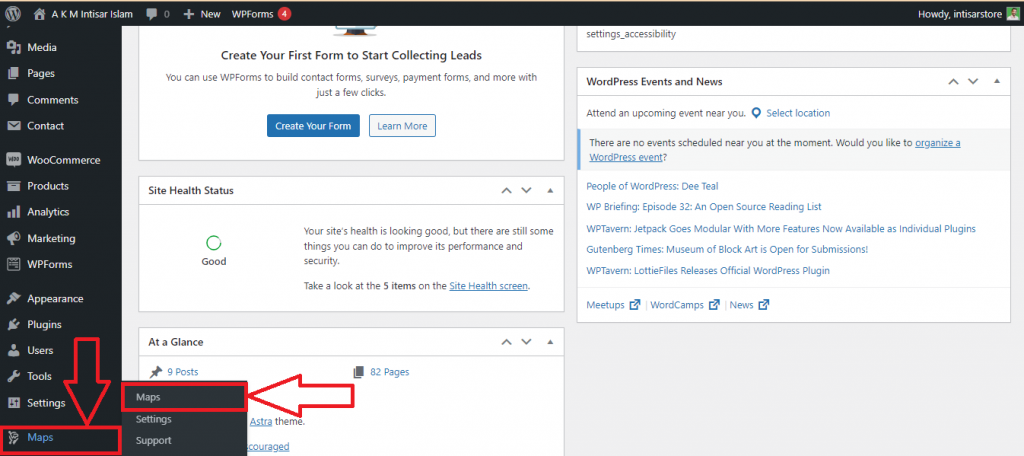
Krok 4: Teraz ponownie przejdź do pulpitu nawigacyjnego . Umieść wskaźnik myszy na Mapach . Pojawi się wiele opcji, kliknij wśród nich Mapy .

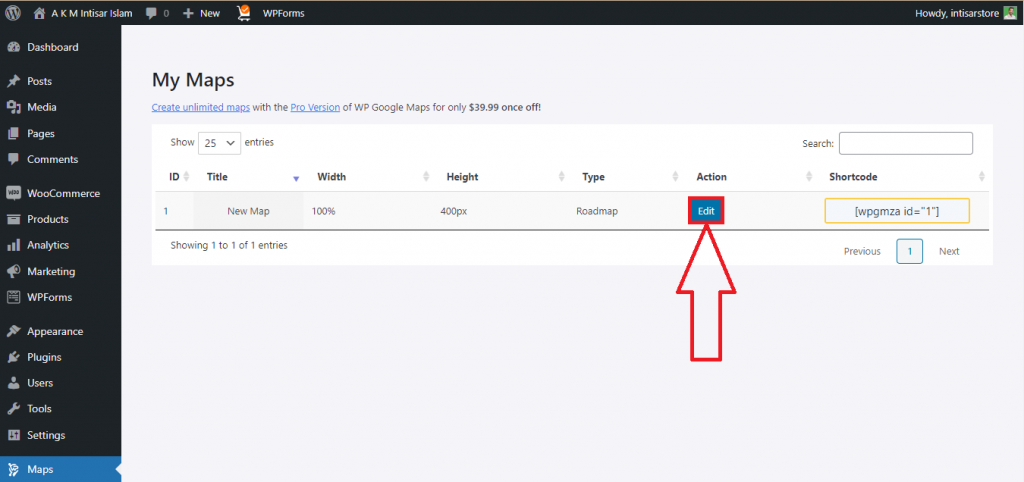
Krok 6: Pojawi się nowe okno. Znajdziesz domyślną mapę o nazwie Nowa mapa . Kliknij przycisk Edytuj w tej sekcji.

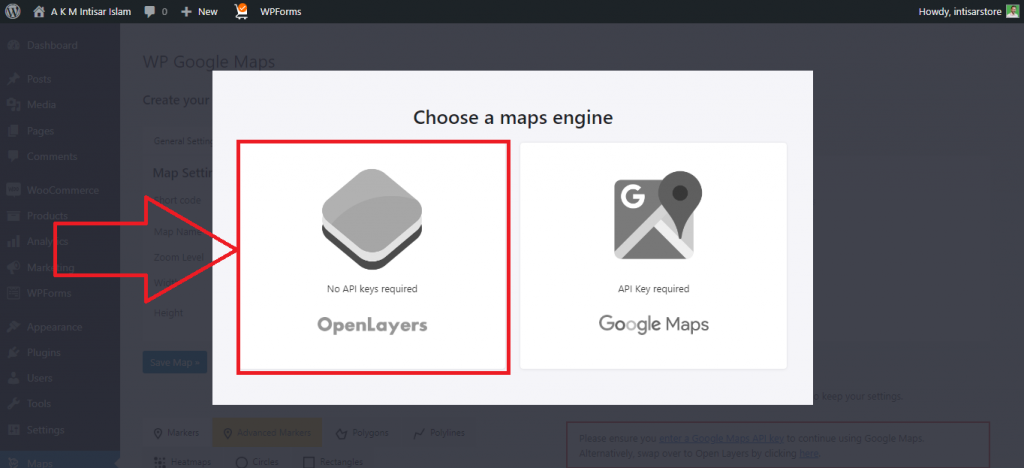
Krok 7: Następnie pojawią się dwie opcje. Jednym z nich jest OpenLayers , a drugim Mapy Google . Aby uniknąć API, musisz kliknąć OpenLayers .

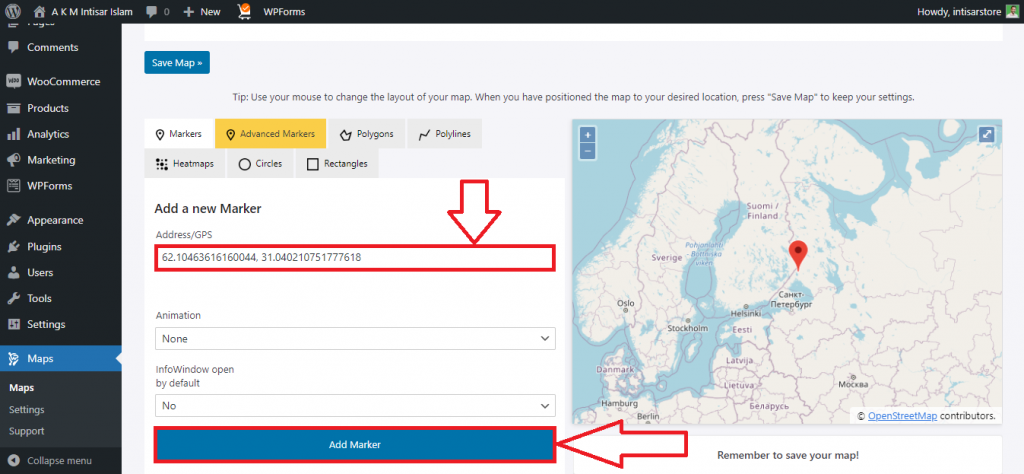
Krok 8: Pojawi się nowe okno. Znajdziesz pole wejściowe o nazwie Adres/GPS . Umieść współrzędną lokalizacji lub nazwę w polu wprowadzania. Następnie kliknij przycisk Dodaj znacznik .

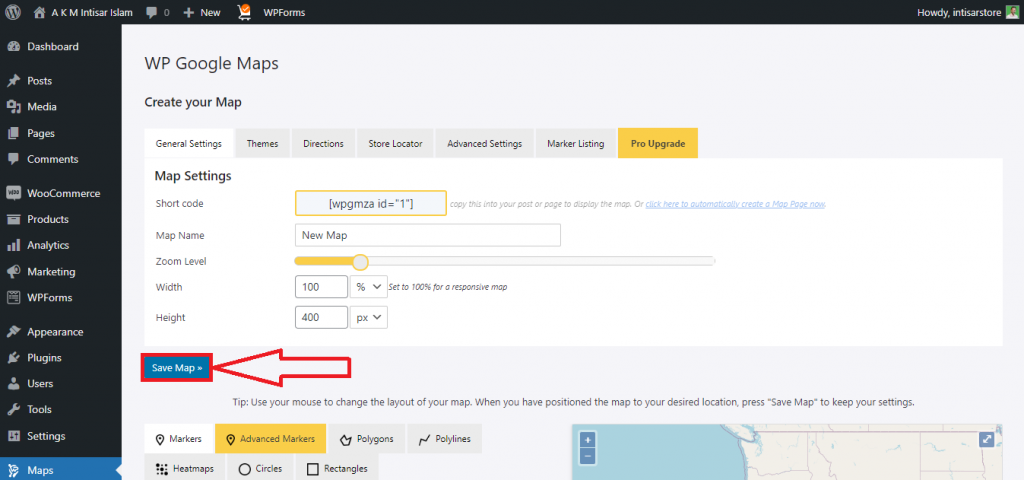
Krok 9: Przewiń w górę, a znajdziesz przycisk o nazwie Zapisz mapę . Kliknij go, aby zapisać.

Krok 10: Przejdź do witryny i kliknij Edytuj stronę .

Krok 11: Przewiń i znajdź odpowiednią pozycję, aby ustawić mapę. Znajdziesz przycisk Dodaj blok , kliknij go.

Krok 12: Pojawi się wyskakujące okienko. Znajdziesz opcję WP Google Map . Jeśli tego nie znajdziesz, wpisz WP Google Map , a następnie wybierz to.

Krok 13: Twoja mapa zostanie dodana. Kliknij przycisk Aktualizuj , aby zaktualizować swoją witrynę.

Ostateczny podgląd

Wniosek
Możesz użyć dowolnej z tych metod, aby dodać mapę do dowolnego bezpłatnego motywu WordPress WooCommerce. Wśród nich pierwsza jest najłatwiejsza w obsłudze, druga zajmuje najmniej miejsca w pamięci, a trzecia oferuje szerokie możliwości personalizacji.
Rozważ użycie pierwszego, jeśli jesteś nowicjuszem i chcesz wybrać najkrótszą ścieżkę. Drugi jest zalecany, jeśli chcesz, aby Twoja witryna była szybka. Na koniec możesz rozważyć ostatnią, jeśli chcesz bardziej dostosować swoją mapę.
Wybierz dowolną z tych metod zgodnie ze swoimi potrzebami i zacznij integrować mapę ze swoją witryną. Jeśli wtyczka, której używasz, sprawia Ci problemy, możesz wypróbować wtyczki map Google dla swojej firmy. Proces integracji jest bardzo podobny, dzięki czemu możesz z nich łatwo korzystać, gdy zajdzie taka potrzeba.
Mamy nadzieję, że udało Ci się dodać mapy do swojej witryny. Upuść link do swojej witryny, abyśmy mogli zobaczyć, jak dobrze dodałeś mapę. Nie wahaj się też zostawić komentarza, jeśli napotkasz jakiekolwiek problemy.
pytania
Czy są jakieś inne opcje dodania Map Google?
Tak, istnieje kilka opcji dodawania Map Google. Ale nie trzeba przechodzić przez każdą z nich. Użyj dowolnej metody, która służy Twojemu celowi i wydaje Ci się, że robisz to łatwo.
Jak mogę dodać Mapę Google za pomocą interfejsu API Map Google?
Aby korzystać z Google Map API, musisz utworzyć konto w Google Map. Następnie musisz podać informacje o płatności, aby uzyskać klucz API.
Czy mogę kontrolować, ile obszaru pokaże Mapa Google?
Tak, możesz. Po ustawieniu mapy możesz kontrolować, jak duży obszar będzie na mapie. Kliknij przycisk alt i przewiń , aby powiększyć lub pomniejszyć. Korzystając z tego, możesz ustalić, ile obszaru chcesz pokazać.
Czy muszę dodać Mapy Google do mojej witryny?
To nie musi, ale dobrze mieć. Posiadanie map na swojej stronie internetowej przynosi kilka korzyści Twojej firmie. Jeśli chcesz rozwijać swój biznes, jest to konieczne. Możesz uniknąć dodawania map, jeśli Twoja firma nie ma lokalizacji biurowej lub witryna jest zbudowana z najlepszymi motywami portfolio dla WordPressa do Twojego osobistego celu.
