Jak dodać animację ładowania do swojej witryny WordPress?
Opublikowany: 2022-09-25Dodanie animacji ładowania do witryny WordPress może sprawić, że witryna będzie bardziej responsywna i poprawi ogólne wrażenia użytkownika. Istnieje kilka różnych sposobów dodania animacji ładowania do witryny WordPress. Jedną z opcji jest użycie wtyczki takiej jak WP Loader. Ta wtyczka automatycznie doda animację ładowania do Twojej witryny. Inną opcją jest ręczne dodanie animacji ładowania do witryny WordPress. Można to zrobić, dodając kilka wierszy kodu do pliku header.php witryny. Istnieje kilka różnych sposobów dodania animacji ładowania do witryny WordPress. Inną opcją jest ręczne dodanie animacji ładowania do witryny WordPress.
Możesz dostosować efekt animacji ekranu ładowania w WordPress, co jest jedną z funkcji dostępnych na platformie. Korzystając z wtyczki WP Smart Preloader, możesz utworzyć animację ładowania, którą można zastosować w swojej witrynie. Ponadto produkt obsługuje możliwość dostosowania dowolnej z domyślnych animacji za pomocą niestandardowego CSS. Możesz utworzyć niestandardową animację ładowania dla swojej witryny za pomocą WP Smart Preloader. Dostępnych jest sześć wstępnie ładowanych obrazów, ale możesz utworzyć własne, używając niestandardowego kodu. Jeśli chcesz nauczyć się CSS za darmo, W3Schools ma kilka doskonałych samouczków. Jeśli chodzi o ładowanie animacji, platforma WordPress obsługuje różne wtyczki.
Preloader Matrix, a także ekrany ładowania i animacje, które możesz dostosować, to również doskonałe opcje. Wtyczka ma lekką konstrukcję, co oznacza, że ilość generowanych danych jest minimalna. Strony ładowania można dostosować do własnych potrzeb. Użytkownicy mogą wybierać spośród ponad 40 różnych animacji za pomocą wtyczki i mogą dostosować każdą z nich za pomocą różnych opcji. Aby kontrolować, jak długo trwa ekran ładowania, możesz również ustawić go na konkretną godzinę. Niektórzy programiści mogą wierzyć, że jest to ich sposób na skrócenie czasu ładowania.
Jak dodać program ładujący do mojej witryny WordPress bez wtyczek?
 Źródło: useyourpassion.com
Źródło: useyourpassion.comIstnieje kilka różnych sposobów dodania modułu ładującego do witryny WordPress bez użycia wtyczki. Jednym ze sposobów jest po prostu dodanie kodu do pliku functions.php motywu. Możesz także użyć niestandardowego skryptu lub skorzystać z usługi innej firmy.
Jak dodać animacje do menu WordPress?
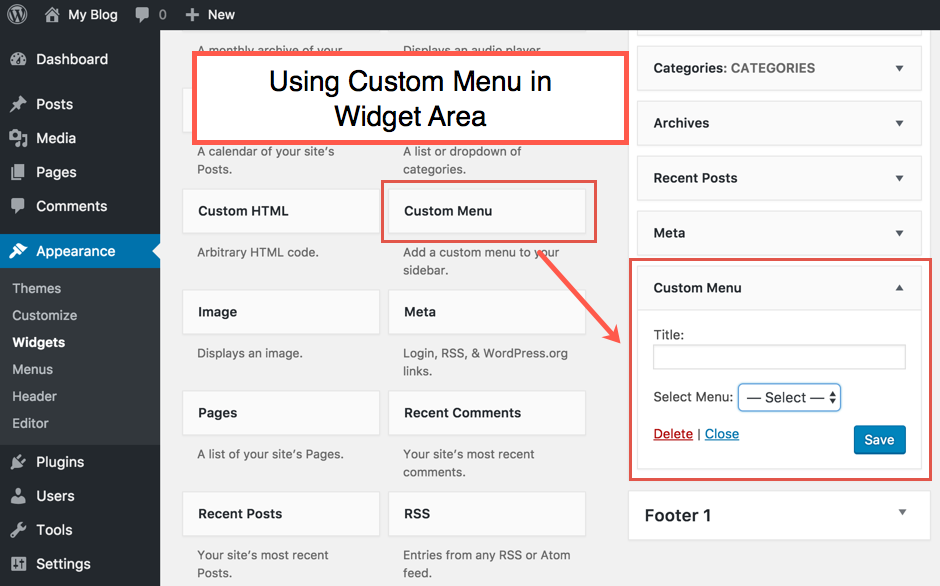
 Źródło: www.webnots.com
Źródło: www.webnots.comAby użyć motywu, przejdź do pulpitu nawigacyjnego WordPress> WP Mega Menu Pro> Motywy. Wybierając żądany motyw, możesz go skonfigurować. Dzięki WP Mega Menu możesz także stworzyć motyw i użyć w nim animacji.
To bardzo prosty sposób na dodanie animacji menu WordPress do Twojej witryny. Powodem tego jest to, że ułatwia to użytkownikom interakcję z interfejsem i poprawia interakcję. Użytkownicy natychmiast reagują na atrakcję, przykuwając ich uwagę. WP Mega Menu można zainstalować jako darmową lub płatną aplikację. Aby pobrać bezpłatną wersję tej wtyczki menu WordPress, przejdź do tego linku:. Wtyczka WP Mega Menu to fantastyczna wtyczka menu WordPress. Za pomocą tej wtyczki możesz tworzyć własne menu i dodawać animacje.
Twoje animacje menu WordPress będą animowane w siedmiu różnych stylach. Stwórz swoje menu wokół stylu animacji, który już masz na myśli. Korzystając z WP Mega Menu, możesz zmienić styl animacji swojego menu WordPress. To pozwoli Ci zobaczyć, jak będzie wyglądać Twoja aktywna witryna ze wszystkimi opcjami animacji . To fantastyczny sposób na skierowanie użytkowników do Twojego menu, przy jednoczesnym zachowaniu jak najprostszej obsługi. Jakiego menu WordPressa używasz? Daj nam znać, jeśli masz jakieś uwagi.
Animacja ładowania strony internetowej
Jednym z typowych problemów, które mogą wystąpić podczas ładowania strony internetowej, jest animacja ładowania. Jest to małe obracające się koło lub pasek postępu, który pokazuje, że witryna nadal się ładuje. Może to stanowić problem dla użytkowników, jeśli ładowanie animacji trwa zbyt długo lub w ogóle się nie ładuje. Jest kilka rzeczy, które można zrobić, aby poprawić animację ładowania w witrynie. Jednym z nich jest upewnienie się, że animacja jest zoptymalizowana pod kątem rozmiaru i rozdzielczości ekranu użytkownika. Innym jest upewnienie się, że animacja jest umieszczona w miejscu, które nie spowoduje jej zablokowania przez inne elementy na stronie.
Oto kilka przykładów ładowania animacji na strony internetowe i aplikacje. W niektórych przypadkach użytkownicy będą musieli chwilę poczekać na załadowanie wszystkich danych i stron. Aby to osiągnąć, możesz użyć przyciągającej wzrok animacji ładowania lub GIF-a, aby przesłać go do witryny. Najlepsze rzeczy to te, które są proste i ta sama zasada obowiązuje w przypadku animacji ładowania CSS. Efekt stopienia w tym gifie natychmiast przyciąga uwagę użytkownika, a także dodaje kojące elementy, takie jak świecąca linia. Za pomocą efektu 3D możesz stworzyć animację dynamicznego ładowania. Ładujący się gif to obraz, który nie opowiada historii i jest pozbawiony logiki.

W rezultacie wybraliśmy w tym celu pokazane tutaj obrazy preloadera. Oto kilka opcji kolekcji generatora gifów do tworzenia animacji ładowania dokładnie tak, jak chcesz. Wszystkie animacje z tej kolekcji są tworzone za pomocą czystego CSS i można je łatwo włączyć do dowolnej witryny internetowej. Aby stworzyć niesamowity i przyciągający wzrok efekt, wykorzystałem bibliotekę ctx oraz JavaScript. CSS służy do animowania kropek, a JavaScript nie jest wymagany. Jeśli strona internetowa chce wyglądać dobrze, nie będąc pretensjonalną, może wykorzystać odbijające się czarne kule, które pojawiają się znikąd i znikają. Kolorowe kółka, które poruszają się w lewo lub w prawo jako jeden, a następnie obracają się i pojawiają ponownie jako jedno w każdym kierunku, sprawiają, że ładowanie dla odwiedzających jest znacznie mniej interesujące.
Wtyczka animacji ładowania strony WordPress
Dostępnych jest wiele wtyczek do animacji ładowania stron WordPress. Niektóre są bezpłatne, a inne płatne. To, który wybierzesz, zależy od Twoich potrzeb i preferencji. Niektóre z popularnych wtyczek to WP Loading Animation, Loading Animation for WordPress i Preloading Animation for WordPress.
Laser Loader — stylowy pasek postępu Wstępne ładowanie plików: 15 64 USD Typ pliku Advanced Masonry Portfolio Builder zawarty na tej liście znajduje się poniżej: Sprzedaż: 183 USD Animate Lazy Load WordPress Preloading Pro . 23 grudnia, w ostatnim dniu sprzedaży, zgłoszono sprzedaż. Zgłoszono sprzedaż 15 110 USD i 27,28 tys.
Lepsze ładowanie animacji
Animacje ładowania to świetny sposób na poprawę komfortu korzystania z witryny lub aplikacji. Zapewniając wizualne wskazanie, że coś się dzieje, możesz zmniejszyć frustrację użytkowników i poprawić ogólny przepływ witryny lub aplikacji. Istnieje wiele sposobów na tworzenie lepszych animacji ładowania , więc poeksperymentuj i znajdź odpowiednie podejście do swojego projektu.
W większości przypadków użytkownicy oczekują, że ich produkty cyfrowe będą szybko reagować na nowe informacje. W takiej sytuacji projektanci często używają paska postępu, wskaźnika obciążenia, urządzenia do wstępnego ładowania lub pokrętła. Wskaźniki postępu pokazują, że system nie uległ awarii i nadal pracuje nad rozwiązaniem problemu. Wskazują, jak długo użytkownik nie będzie mógł czekać na odpowiedź. W 2007 roku wstępne ładowanie wyglądało tak: można było również znaleźć przewodniki po tworzeniu animacji ładowania w poprzednich dwóch latach, a mianowicie Flash (2008) i Fireworks (2007) W 2010 roku CSS3 był używany częściej, co skutkowało szybszymi wynikami. Inteligentna animacja ładowania pozwala w bardziej logiczny sposób wyjaśnić, co dzieje się pod maską. Możliwe jest zmniejszenie percepcji czasu oczekiwania przez użytkownika, zapewniając angażującą animację, która utrzymuje wzrok użytkownika.
Kiedy znajdziesz coś, co przyciągnie uwagę użytkownika, gdy ten czeka, twój czas mentalny przyspieszy. Pasek postępu, pokrętło ładowania i ekran szkieletu to sposoby na uzyskanie opinii o wczytywaniu treści. Nieskończone wskaźniki w aplikacji wymagają, aby użytkownicy czekali podczas przesyłania lub wykonywania procesu, ale nie określają, jak długo to potrwa. Zadanie to tradycyjnie wykonywano za pomocą zapętlonych animacji. Po załadowaniu interfejsu ekrany szkieletu spowalniają proces ładowania. Termin ten po raz pierwszy pojawił się w artykule Luke'a Wróblewskiego z 2013 roku (Mobile Design Details: Avoid the Spinner). Jeśli tworzysz MVP (minimalnie opłacalny produkt) lub pierwsze wydanie projektu pobocznego, użycie prostych, domyślnych lub otwartych animacji ładowania jest bardziej logiczne. W przeciwieństwie do używania niestandardowego wskaźnika ładowania, wskaźnik ładowania aplikacji korzystającej z systemu operacyjnego zamiast niestandardowego będzie bardziej prawdopodobne, że użytkownicy będą narzekać na szybkość połączenia internetowego lub wydajność urządzenia.
Co to jest animacja ładowania?
Użytkownicy mają pewność, że ich żądanie zostało prawidłowo przetworzone przez system, jeśli wyświetla animacje ładowania. Gdy użytkownik kliknie łącze lub przycisk, animacja będzie wyświetlana do momentu zakończenia procesu ładowania. Na przykład niektóre animacje mają paski postępu, które wskazują, ile czasu zajmie wczytanie danych lub treści.
