Jak dodać logo do paska menu w WordPress
Opublikowany: 2022-09-11Zakładając, że chciałbyś zapoznać się z tym, jak dodać logo do paska menu w WordPress: Dodanie logo do witryny WordPress to świetny sposób, aby uczynić ją bardziej osobistą i wyróżnić się z tłumu. Chociaż można to zrobić na wiele sposobów, jednym z najprostszych jest po prostu dodanie go do paska menu. Oto jak dodać logo do paska menu w WordPress: 1. Przejdź do strony Wygląd > Menu w panelu administracyjnym WordPress. 2. Kliknij kartę „Opcje ekranu” u góry strony. 3. Upewnij się, że pole wyboru obok „Logo” jest zaznaczone. 4. Kliknij przycisk „Zapisz menu”. 5. Teraz możesz przesłać swój obraz logo, klikając przycisk „Wybierz obraz”. 6. Po wybraniu obrazu kliknij ponownie przycisk „Zapisz menu”. I to wszystko! Twoje logo będzie teraz wyświetlane na pasku menu w Twojej witrynie WordPress.
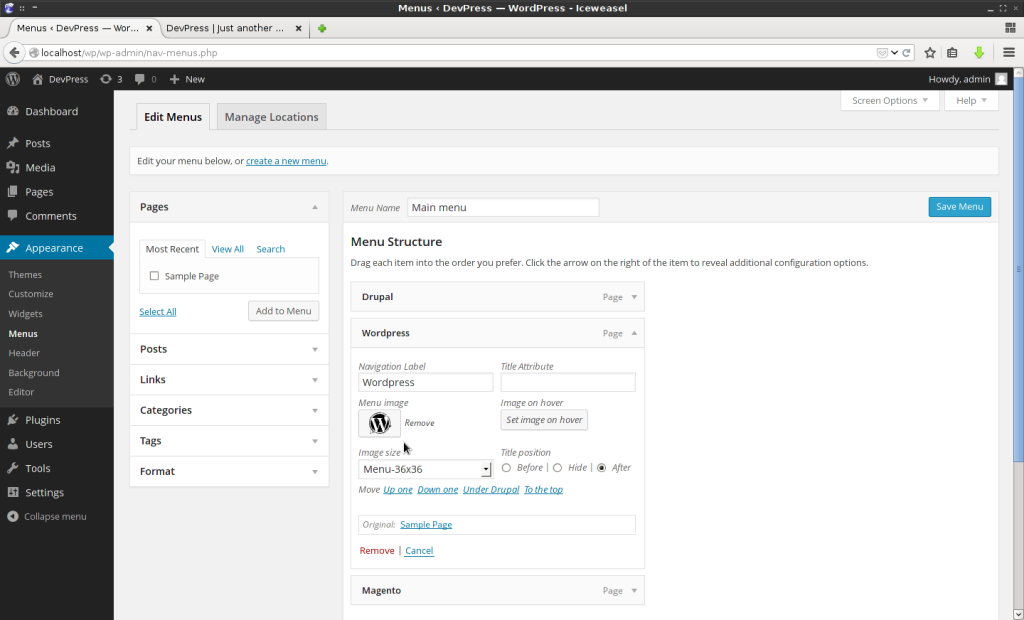
Max Mega Menu Pro zawiera również funkcjonalność, która pozwala zastąpić istniejący element menu czymś innym, takim jak logo, pole wyszukiwania, krótki kod lub kod HTML. Gdy tylko pojawi się logo, umieść element menu w miejscu, w którym ma się pojawiać, a następnie najedź na nowy element i wybierz „Logo” jako zamiennik. We wbudowanych ustawieniach możesz wybrać logo z biblioteki multimediów oraz ustawić jego szerokość i wysokość. Logo będzie w przyszłości wyświetlane jako normalna pozycja menu w menu mobilnym. Jeśli chcesz, aby logo pojawiało się na pasku przełączania telefonu komórkowego, najpierw ukryj je na telefonie komórkowym. Następnie musisz dodać blok logo do swojego mobilnego paska przełączania. Jeśli rozmiar obrazu źródłowego jest co najmniej dwukrotnie większy niż maksymalny skonfigurowany rozmiar wyświetlania, Max Mega Menu automatycznie wyświetli logo siatkówki.
Jak dodać ikony do menu WordPress bez wtyczek?
 Źródło: WPMU DEV
Źródło: WPMU DEVOtwórz Panel administracyjny, wybierając Wygląd z menu po lewej stronie i wybierając Menu. Na nowym ekranie kliknij opcję Ekran w prawym górnym rogu, a następnie zaznacz pole „Wyświetl klasy CSS w elementach menu” dla menu, w których chcesz umieścić ikony CSS bez wtyczek.
Dodając ikony do menu nawigacyjnego, możesz dać odwiedzającym wizualne wskazówki na temat treści, jednocześnie dodając miły akcent w projekcie. Jeśli chodzi o menu WordPress, możesz uczynić je bardziej interaktywnymi, używając ikon obrazów zamiast zwykłego tekstu. Aby to zrobić, musisz jednak najpierw dodać czcionkę. To niesamowite, ile świetnych ikon ma WordPress. Najprostszym sposobem zainstalowania i używania Better Font Awesome jest jego pierwsza aktywacja. Oznacza to, że klasy CSS dla każdej ikony, a także każdego elementu menu nawigacyjnego, nie muszą być kopiowane z jednego pola do drugiego. Ikony można również zmieniać zarówno pod względem stylu, jak i rozmiaru.
Jak dodać menu i ikony do swojej witryny WordPress?
WordPress to uznany system zarządzania treścią, który umożliwia tworzenie nowej strony internetowej lub bloga od podstaw lub aktualizowanie istniejącej strony internetowej. Ta aplikacja jest bezpłatna i prosta w użyciu, a dostępnych jest wiele wtyczek, które pomogą Ci osiągnąć swoje cele. Celem tego samouczka jest przeprowadzenie Cię przez proces dodawania menu i ikon do witryny WordPress. Aby dodać menu WordPress, musisz najpierw wybrać dowolny z utworzonych elementów menu. Ikonę można znaleźć klikając na nią. Na pierwszym ekranie wybierz link. Jeśli klikniesz na to, możesz dodać ikonę do określonej pozycji menu, przechodząc do sekcji, w której się pojawia. Możesz otworzyć ikonę: po znalezieniu ikony, której chcesz użyć, po prostu ją kliknij. Zostaniesz przeniesiony do linku. Zakładka „Ikona” w ustawieniach Mega Menu musi znajdować się obok nazwy pozycji menu. Będziesz mógł przeglądać listę dostępnych typów ikon, klikając ikonę typu ikony u góry strony. Wybierając „Ikonę niestandardową”, możesz określić ikonę. Możesz wybrać obraz z Biblioteki multimediów, który będzie używany jako ikona, klikając „Wybierz ikonę”. Wybierz ikonę, której chcesz użyć, a następnie kliknij przycisk „Zapisz zmiany”, aby zapisać zmiany. Na koniec pozycja menu musi zostać dodana do witryny WordPress. Aby to zrobić, zaloguj się do swojej witryny WordPress i kliknij pozycję menu „Wygląd”. Aby dodać menu do swojej witryny, kliknij pozycję podmenu „Menu”, a następnie tytuł „Menu dodatkowe”. Na koniec dodaj kilka pozycji do menu (na przykład pozycja menu 1, pozycja menu 2 i pozycja menu 3) i zapisz je. Skontaktuj się z zespołem wsparcia WordPress, jeśli masz jakiekolwiek pytania dotyczące wtyczki.
Jak zmienić ikonę menu w WordPressie?
 Źródło: www.tricksntech.com
Źródło: www.tricksntech.comAby zmienić ikonę menu w WordPress, musisz uzyskać dostęp do panelu administracyjnego WordPress i przejść do strony Wygląd > Menu. Stąd będziesz mógł zmienić ikonę menu, klikając ikonę obok pozycji menu, którą chcesz zmienić.
Ikona menu to prosty, ale skuteczny sposób, aby Twoja witryna wyglądała bardziej profesjonalnie i subtelnie przypominała użytkownikom, aby do niej wrócili później. Bezpłatna wtyczka Menu Icons by Themeisle ułatwia włączenie ikon menu WordPress. Nie musisz się martwić skomplikowanymi ustawieniami lub niestandardowym kodowaniem projektu menu, ponieważ my tego nie potrzebujemy. Wtyczka Menu Icons by Themeisle dodaje ikony menu do menu WordPress. Ogólnie rzecz biorąc, wtyczka obsługuje tylko Dashicons, ale jeśli wolisz, możesz również dodać dodatkowe ikony. Najważniejszym krokiem jest upewnienie się, że lokalizacja wyświetlania jest przypisana do tego menu, które zwykle znajduje się w menu głównym. Sprawdź, czy ikona pojawia się w nawigacji witryny.
Menu Wygląd pulpitu nawigacyjnego zawiera menu. Aby zmienić ikony, przejdź do menu Ustawienia ikon . Kolekcje ikon i źródła w menu można włączyć. Jeśli chcesz zmienić zestawy ikon, zaznacz pole „Wybierz opcje”. Jeśli chcesz dodać nową ikonę, wybierz pozycję menu z listy rozwijanej. Możesz wybrać ten element, klikając go. Wybierz żądaną pozycję menu w sekcji Wygląd. Ikony, obrazy i ikony sva można łatwo zaimplementować za pomocą wtyczki Menu Icons by Themeisle. W zależności od motywu może być konieczne przesłanie bardzo małego obrazu (5050 pikseli to dobry punkt wyjścia).

Dodawanie ikon do menu WordPress
Możesz dodać ikony menu WordPress, wybierając dowolne elementy menu, które już masz. Ikona powinna znajdować się w prawym dolnym rogu ekranu. Musisz wybrać łącze. Klikając ten link, możesz zmienić ikonę dla tej konkretnej pozycji menu.
Po aktywacji wtyczki na swojej stronie przejdź do menu Wygląd. Po kliknięciu przycisku „Ikona: Wybierz” na każdej karcie edycji elementu zobaczysz dodatkową linię tekstu. Po wybraniu ikony pojawia się wyskakujące okienko, pozwalające wybrać ikony oraz skonfigurować ich rozmiar, położenie i inne ustawienia. Następnie możesz zapisać menu, naciskając przycisk Select.
Jak dodać logo w nagłówku WordPress
Istnieje kilka różnych sposobów dodania logo do nagłówka WordPress. Jednym ze sposobów jest po prostu przesłanie obrazu logo do biblioteki multimediów WordPress, a następnie dodanie go do nagłówka za pomocą narzędzia WordPress Customizer. Innym sposobem jest użycie wtyczki WordPress, takiej jak WP Header Image lub Custom Headers, aby dodać logo do nagłówka.
Większość motywów umożliwia dodanie logo do witryny za pośrednictwem ogólnej lokalizacji na stronie. Parametry i lokalizacja logo będą się różnić w zależności od motywu, ale większość z nich pojawi się w nagłówku witryny. W naszym samouczku poniżej pokażemy, jak dodać logo do konta WordPress za pomocą dostosowywania WordPress. Kilka pierwszych kroków poniżej najprawdopodobniej będzie wymaganych, jeśli nie znasz jeszcze wymiarów logo dla motywu witryny. Jak mogę zainstalować motyw WordPress? Ta strona przeprowadzi Cię przez proces instalacji mojego motywu na tej stronie.
Jak dodać ikonę obrazu z menu nawigacyjnym w WordPress bez wtyczki?
Dodanie ikony obrazu do menu nawigacyjnych WordPress to świetny sposób na dodanie odrobiny osobowości do Twojej witryny. Można to zrobić na kilka różnych sposobów, ale pokażemy Ci jedną z najprostszych. Najpierw musisz utworzyć nowy element menu i dodać go do swojego menu. Aby to zrobić, przejdź do sekcji „Wygląd” pulpitu WordPress i kliknij „Menu”. Następnie kliknij przycisk „Dodaj elementy” i wybierz „Niestandardowe łącza” z menu rozwijanego. W polu „URL” wpisz adres URL obrazu, którego chcesz użyć jako swojej ikony. W polu "Tekst linku" możesz wpisać dowolny tekst, którego chcesz użyć w pozycji menu. Na koniec kliknij przycisk „Dodaj do menu”. Twoja nowa ikona obrazu pojawi się teraz w menu nawigacyjnym!
W tym artykule pokażemy, jak zainstalować ikony obrazów i menu nawigacyjne bez żadnych wtyczek WordPress. Tworzenie pól niestandardowych w menu WordPressa jest teraz łatwiejsze dzięki WordPressowi w wersji 5.4. Kiedy tworzymy pola niestandardowe, użyjemy haka akcji Wp_nav_menu_item_custom_fields. Jeśli chcesz użyć klasy CSS, możesz użyć haka nav_menu_nav_class. Tej klasy można użyć w polu niestandardowym (jeśli ma to zastosowanie) lub w stylu motywu. Ten kod zawiera tylko kilka przykładów. Jeśli chcesz używać go profesjonalnie, powinieneś najpierw nauczyć się go używać. Mam nadzieję, że słyszałeś już o tym, jak dodać ikony obrazów za pomocą menu nawigacyjnych w WordPressie.
Jak przesłać ikonę z komputera?
Możesz przesłać ikonę z pliku. Aby dodać ikonę, przejdź do swojego komputera i kliknij na nią. Klikając na nią, możesz uzyskać obraz menu . Przejdź do zakładki przesyłania plików. Musisz najpierw przejść do folderu, do którego chcesz przesłać obraz. Należy wybrać plik do użycia. Proces przesyłania rozpocznie się po kliknięciu przycisku „Prześlij”.
Dodaj ikonę do menu WordPress bez wtyczki
Dodanie ikony do menu WordPress bez wtyczki to pestka. Wszystko, co musisz zrobić, to dodać trochę kodu do pliku functions.php. Oto jak:
1. Dodaj następujący kod do pliku functions.php:
funkcja my_new_menu_item() {
add_menu_item( 'Moja nowa pozycja menu', 'witryna-administratora-dashicons', 'http://example.com/' );
}
add_action( 'menu_admin', 'moje_nowe_menu_item' );
2. To wszystko! Powinieneś teraz zobaczyć swój nowy element menu w menu administratora WordPress.
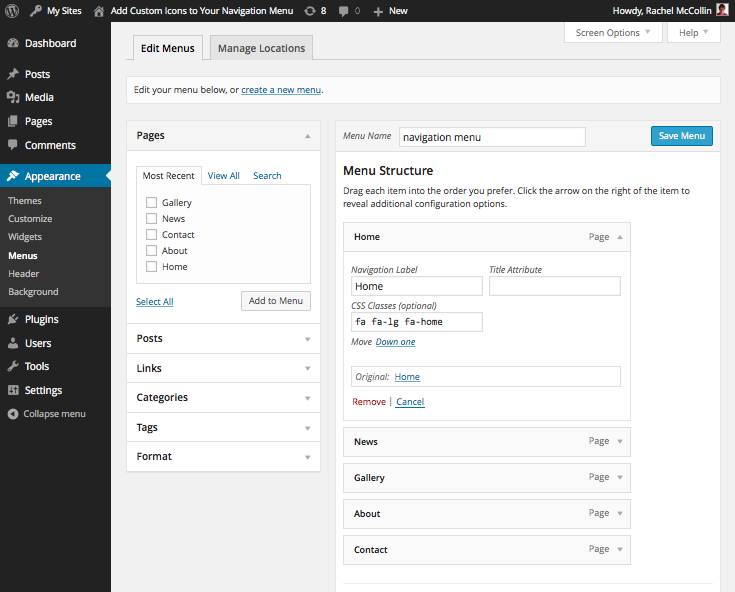
Postępując zgodnie z tym przewodnikiem, możesz dodawać ikony do menu nawigacyjnego swojej witryny bez używania wtyczek lub obrazów. W tym artykule użyjemy biblioteki ikon Font Awesome, którą można dodać za pomocą wtyczki, ale nie jest to potrzebne, ponieważ jest ona już zawarta w pliku funkcji motywu. Aby to osiągnąć, po prostu utwórz motyw podrzędny dla istniejącego motywu, co oznacza, że możesz wprowadzać dowolne zmiany bez konieczności modyfikowania czegokolwiek. Pod koniec tego samouczka nauczymy się używać klas do wyświetlania ikon. Jeśli nie masz jeszcze utworzonego menu nawigacyjnego, dobrym pomysłem jest utworzenie go teraz i umieszczenie go w sekcji „Nawigacja podstawowa” w motywie. Każdej pozycji w menu WordPressa można przypisać klasę CSS, ale nie możesz zobaczyć pola w momencie jego tworzenia, ponieważ domyślnie nie jest ono widoczne. Jeśli tworzysz własny motyw, może być konieczne użycie różnych klas lub identyfikatorów w zależności od sposobu zakodowania motywu.
Maksymalna szerokość elementu zawierającego każdy element musi zostać zwiększona do 100% dla każdego elementu menu. Klasę, która ma być celem, można zidentyfikować za pomocą inspektora sieci w przeglądarce. W tym poście dowiesz się, jak korzystać z biblioteki Font Awesome, aby dodawać ikony do elementów menu. Dodanie tego tutaj pozwoli Ci wygenerować arkusz stylów. Ta klasa modyfikuje czcionkę i rozmiar łącza w dowolnym elemencie menu, który zawiera klasy fa i fa-lg. Dzięki temu menu wygląda dokładnie tak, jak powinno. Po ukończeniu menu nawigacyjnego mogę teraz skupić się na wykonywaniu swojej pracy.
Jak utworzyć niestandardowe menu w WordPress bez wtyczki?
Aby utworzyć nowe menu, przejdź do Wygląd > Menu i wybierz Nowe. Wybierz „Moje menu niestandardowe” dla lokalizacji, następnie „Menu dodatkowe”, a następnie „ Utwórz menu ”. Następnie dodaj kilka pozycji do menu (na przykład pozycja menu 1, pozycja menu 2 i pozycja menu 3) i zapisz menu.
