Jak dodać mega menu na swojej stronie WordPress (krok po kroku)
Opublikowany: 2023-03-01Czy chcesz dodać mega menu na swojej stronie WordPress?
Mega Menu pozwalają na ułożenie dziesiątek, a nawet setek linków w przyjazne dla użytkownika kolumny i wiersze. Następnie możesz dodawać bogate treści, takie jak obrazy i filmy, aby Twoje megamenu były jeszcze bardziej przydatne.
W tym artykule pokażemy, jak krok po kroku dodać mega menu do swojej witryny WordPress.

Po co dodawać mega menu do swojej witryny WordPress?
WordPress jest dostarczany z kreatorem typu „przeciągnij i upuść”, którego możesz użyć do stworzenia menu rozwijanego, menu nagłówka i nie tylko. Istnieją nawet wtyczki, które pozwalają tworzyć niestandardowe menu nawigacyjne w motywach WordPress.
Jeśli Twoja witryna zawiera dużo treści, może być konieczne utworzenie megamenu. Te megamenu pozwalają dodawać wielokolumnowe listy rozwijane do nawigacji WordPress.
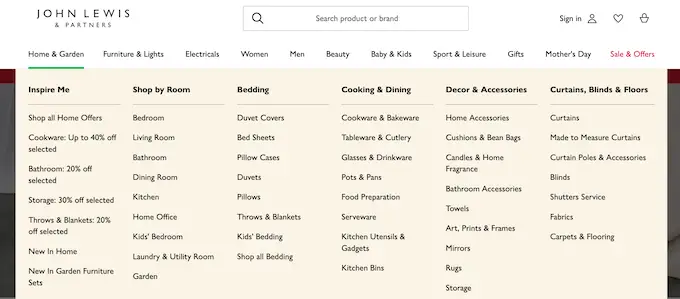
Możesz użyć megamenu do uporządkowania treści według różnych nagłówków i podtytułów, aby odwiedzający mogli znaleźć dokładnie tę stronę, której szukają. Na przykład, jeśli tworzysz rynek online, możesz uporządkować wszystkie kategorie i podkategorie produktów w megamenu.

Pomaga to kupującym znaleźć odpowiednią kategorię produktów i dokonać zakupu.
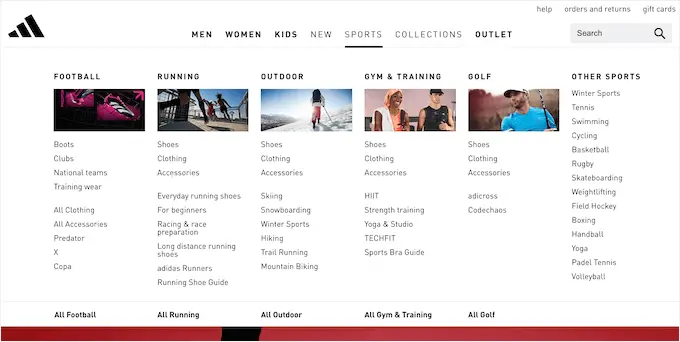
Megamenu może również wyświetlać odwiedzającym bogate treści, takie jak filmy, tekst, wyszukiwanie i ostatnie posty.
Wiele stron internetowych również używa obrazów, ponieważ ułatwiają one skanowanie megamenu. Nawet jeśli wyświetlasz dziesiątki pozycji menu, podzielenie ich na kolumny, a następnie dodanie odpowiedniego obrazu może pomóc odwiedzającym znaleźć dokładnie to, czego szukają w ciągu kilku sekund.

To powiedziawszy, zobaczmy, jak możesz łatwo dodać mega menu do swojej witryny WordPress.
Najłatwiejszym sposobem dodania mega menu na swojej stronie WordPress jest użycie Max Mega Menu. Ta wtyczka umożliwia dodawanie bogatych treści do megamenu, w tym obrazów, tekstu, galerii i nie tylko.
W ten sposób możesz tworzyć bardziej atrakcyjne i pomocne menu.

Możesz także stylizować każdą część megamenu, dodając różne kolory, zmieniając rozmiar czcionki i używając różnych ikon.
Najpierw musisz zainstalować i aktywować wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Włącz Mega Menu w swojej witrynie WordPress
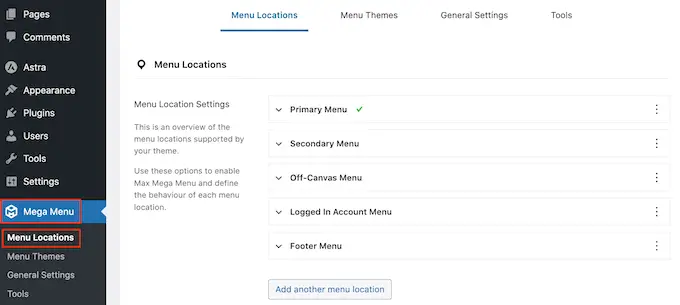
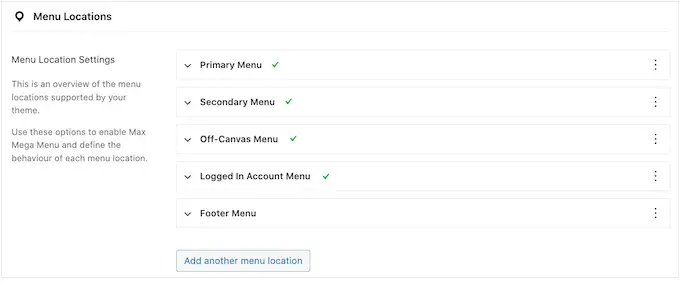
Po aktywacji przejdź do Mega Menu » Lokalizacje menu, aby zobaczyć wszystkie różne obszary, w których możesz dodać mega menu.
Możesz zobaczyć różne opcje w zależności od motywu WordPress.

Aby rozpocząć, musisz włączyć megamenu w każdej lokalizacji, w której chcesz z nich korzystać.
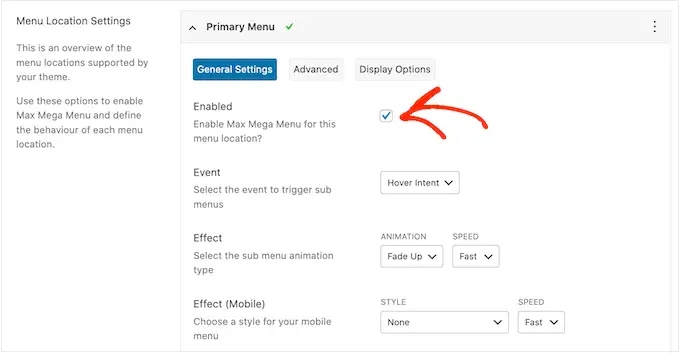
Aby to zrobić, po prostu kliknij, aby rozwinąć lokalizację, a następnie zaznacz pole „Włączone”.

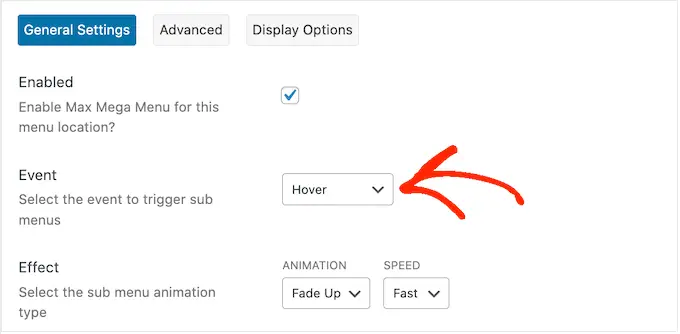
Następnie możesz zmienić „Wydarzenie”, które otworzy mega menu.
Domyślnym ustawieniem jest „Zamiar najechania kursorem”, co oznacza, że odwiedzający musi najechać myszką na megamenu na kilka sekund. Działa to dobrze w przypadku większości witryn WordPress, ale możesz także otworzyć menu rozwijane „Efekt” i zamiast tego wybrać opcję „Najedź kursorem” lub „Kliknij”.
Jeśli wybierzesz „Kliknij”, odwiedzający będzie musiał kliknąć, aby przeglądać megamenu. Może to być przydatne, jeśli obawiasz się, że odwiedzający mogą przypadkowo uruchomić menu, co może być frustrujące.
Tymczasem „Hover” otworzy twoje mega menu, gdy tylko odwiedzający najedzie na nie myszką. Może to zachęcić odwiedzających do odkrywania różnych obszarów Twojej witryny, dlatego możesz chcieć użyć „Najechania kursorem” na stronach docelowych lub stronie głównej witryny.

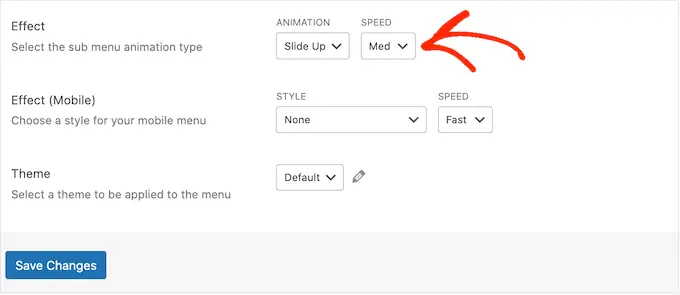
Po podjęciu tej decyzji możesz zmienić sposób otwierania menu za pomocą ustawień „Efekt”.
Max Mega Menu ma różne animacje, które możesz wypróbować, w tym zanikanie i przesuwanie w górę. Możesz także zmienić szybkość animacji. Wypróbowując różne animacje, możesz stworzyć megamenu, które przyciągnie uwagę odwiedzającego.

Jeśli nie chcesz używać żadnych animacji, po prostu otwórz pierwsze menu rozwijane i wybierz „Brak”.
Domyślnie Mega Menu nie używa animacji na urządzeniach mobilnych, aby zapobiec problemom z wydajnością. Jeśli chcesz stworzyć unikalną animację dla użytkowników mobilnych, możesz skorzystać z ustawień w obszarze „Efekt (mobilny)”.
Jeśli chcesz przetestować swoje mega menu na urządzeniach mobilnych, zapoznaj się z naszym przewodnikiem, jak wyświetlić mobilną wersję witryn WordPress z komputera.
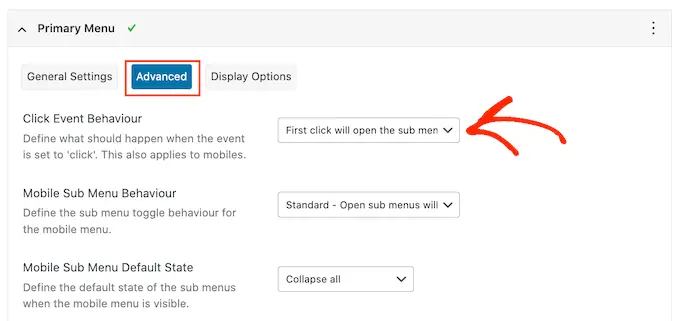
Ponadto, jeśli ustawisz listę rozwijaną „Zdarzenie” na „klik”, pamiętaj, aby następnie wybrać kartę „Zaawansowane”.
Tutaj możesz użyć opcji „Zachowanie zdarzenia kliknięcia”, aby określić, co się stanie, gdy odwiedzający kliknie Twoje megamenu. Na przykład drugie kliknięcie może zamknąć menu lub otworzyć nowy link.

Jest więcej ustawień, które możesz przejrzeć, ale to powinno wystarczyć dla większości blogów i stron internetowych WordPress.
Gdy jesteś zadowolony ze sposobu skonfigurowania wtyczki, kliknij „Zapisz zmiany”.
Aby włączyć megamenu dla większej liczby lokalizacji, po prostu wykonaj ten sam proces opisany powyżej.

Dostosuj wygląd Mega Menu w Twojej witrynie
Kolejnym krokiem jest skonfigurowanie wyglądu megamenu na Twojej stronie.
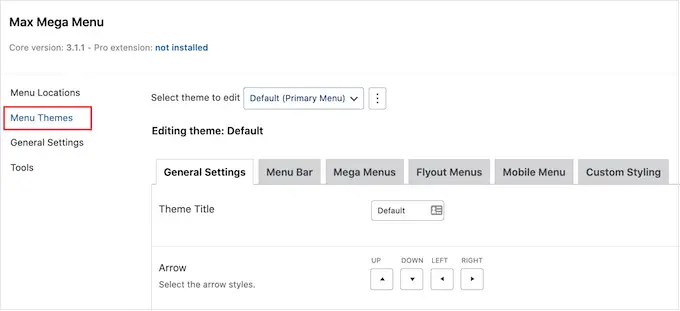
Możesz to zrobić, wybierając kartę „Motywy menu” po lewej stronie ekranu.

Na tym ekranie możesz zmienić kierunek ikon strzałek, użyć innej wysokości linii i dodać cień.
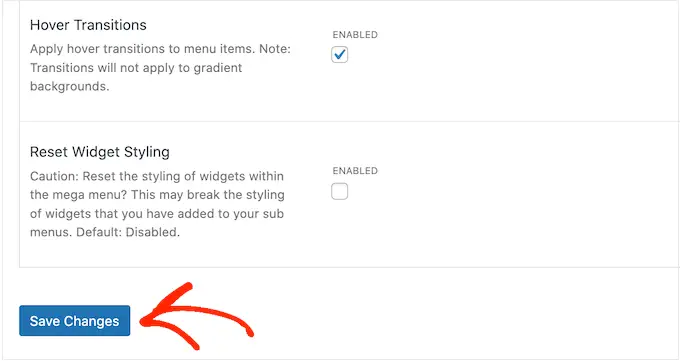
Gdy będziesz zadowolony ze swoich ustawień, nie zapomnij kliknąć „Zapisz zmiany”.

Jeśli chcesz usunąć te zmiany w dowolnym momencie, po prostu zaznacz pole „Resetuj stylizację widgetów”, a następnie kliknij „Zapisz zmiany”.
Następnie możesz dostosować pasek menu, który odwiedzający widzą, gdy menu jest w domyślnym, zwiniętym stanie.

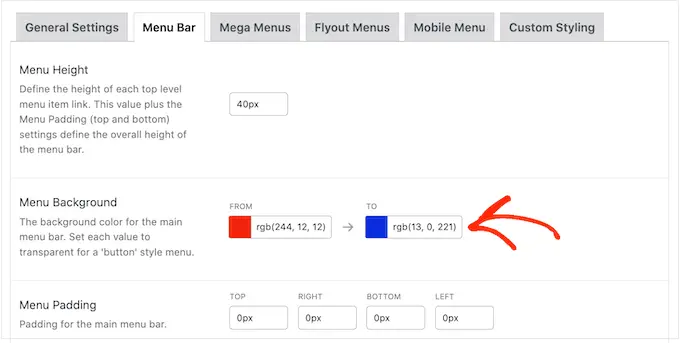
Aby wprowadzić te zmiany, kliknij kartę „Pasek menu”, a następnie użyj ustawień, aby zmienić kolor tła, wypełnienie, promień obramowania i inne.
Możesz nawet utworzyć gradient kolorów, wybierając dwa różne kolory w sekcji „Tło menu”.

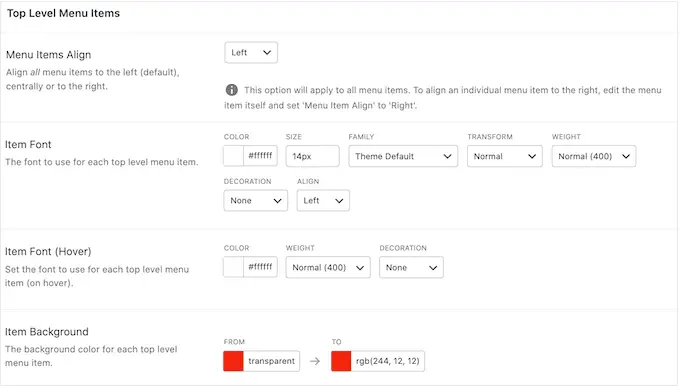
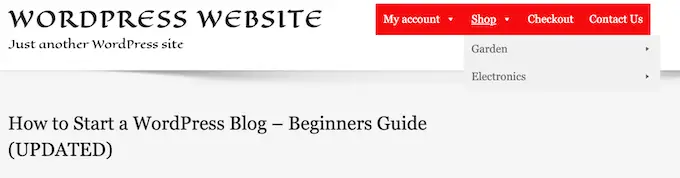
Jeśli przewiniesz w dół, możesz zmienić wygląd menu najwyższego poziomu.
To jest pierwszy rząd elementów, który jest widoczny, gdy megamenu jest w stanie zwiniętym.

Ponieważ są tak ważne, warto wyróżnić pozycje menu najwyższego poziomu.
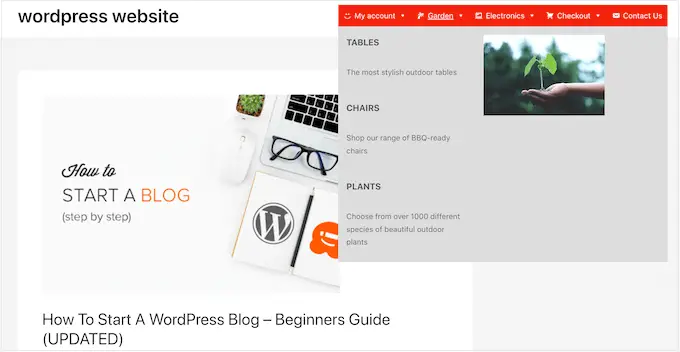
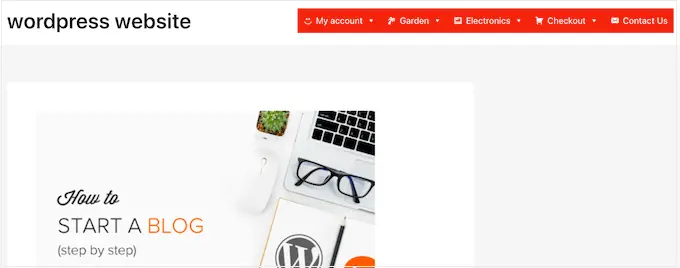
Na przykład na poniższym obrazie używamy innego koloru tła.

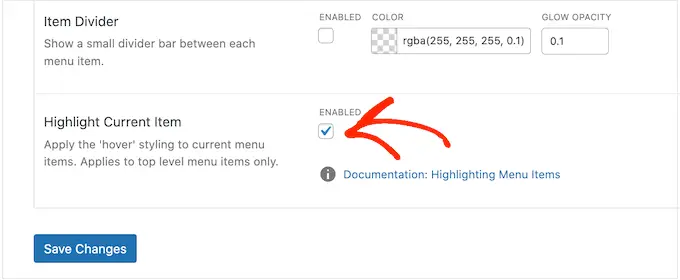
W sekcji „Stan najechania kursorem” możesz podświetlić aktualnie wybraną pozycję menu najwyższego poziomu.
Na przykład na poniższym obrazie używamy efektu podkreślenia.

Może to pomóc odwiedzającemu zobaczyć, gdzie się znajduje w menu, co czyni go szczególnie przydatnym w przypadku witryn, które muszą mieć duże megamenu.
Jeśli dodasz stan najechania kursorem, przewiń do dołu ekranu i zaznacz pole „Wyróżnij bieżący element”.

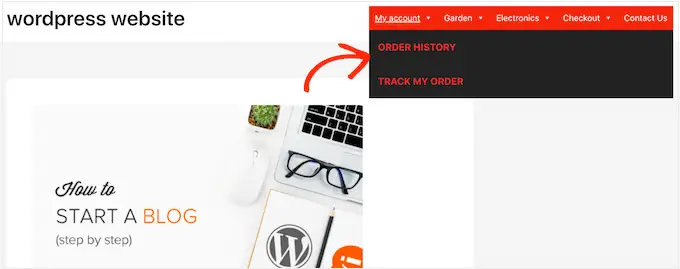
Następnie możesz zmienić wygląd podmenu.
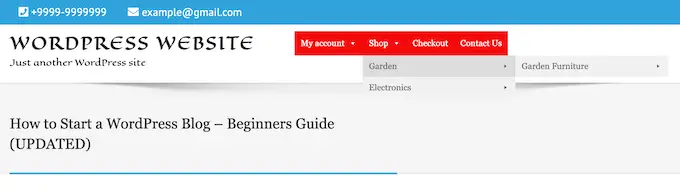
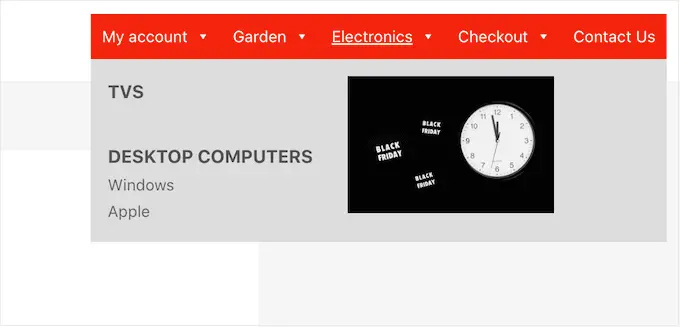
To jest menu, które pojawia się pod elementem nadrzędnym najwyższego poziomu, jak widać na poniższym obrazku.

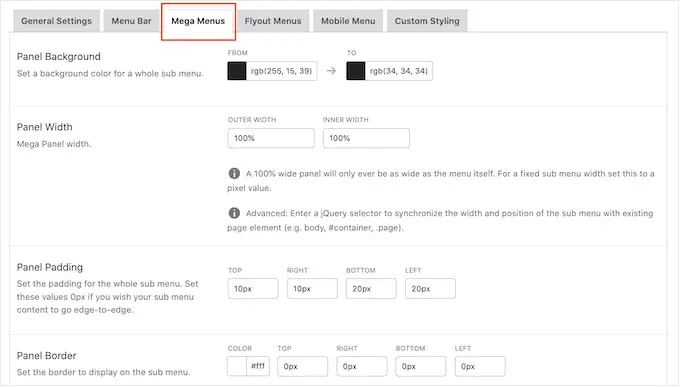
Aby dostosować podmenu, kliknij kartę „Mega menu”.
Możesz teraz użyć tych ustawień, aby zmienić kolor tła podmenu, zwiększyć promień, aby utworzyć zakrzywione rogi, dodać dopełnienie i nie tylko.

Dodajesz treści do swoich megamenu za pomocą widżetów. Na przykład możesz dodać widżet Galerii i wyświetlać najpopularniejsze produkty WooCommerce lub osadzić chmurę tagów w megamenu. Widżety te mogą dostarczać dodatkowych informacji lub zachęcać odwiedzających do klikania określonych pozycji menu.
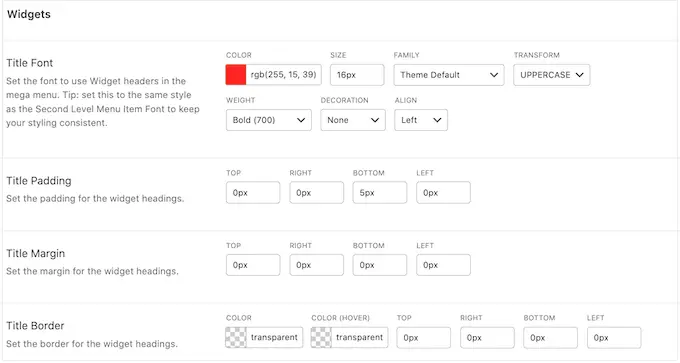
Możesz dostosować wygląd tych widżetów, przewijając do sekcji „Widżety”. Możesz na przykład zmienić kolor tytułu widżetu, zwiększyć rozmiar czcionki, dodać dopełnienie i dostosować wyrównanie.

Na tym ekranie możesz również dostosować sposób, w jaki pozycje menu drugiego i trzeciego poziomu będą wyglądać w Twojej witrynie. To są elementy podrzędne elementów menu najwyższego poziomu.
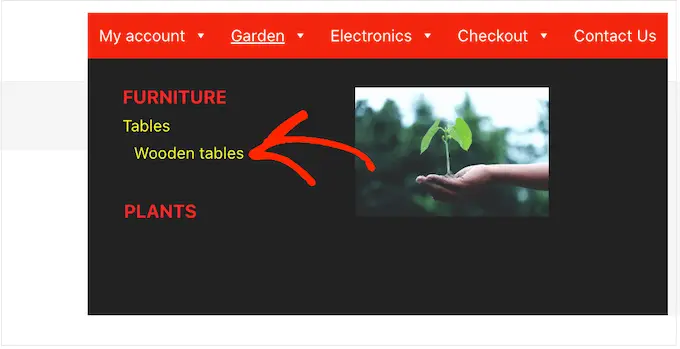
Tworząc menu, można dodać cztery lub więcej poziomów, aby utworzyć zagnieżdżone megamenu. Jeśli to zrobisz, WordPress po prostu użyje stylizacji trzeciego poziomu dla wszystkich kolejnych poziomów.
Możesz zobaczyć to w akcji na poniższym obrazku. Drugi poziom ma czerwony tekst, a trzeci i czwarty poziom używają tego samego żółtego tekstu.

Gdy będziesz zadowolony z konfiguracji menu, nie zapomnij kliknąć „Zapisz zmiany”.

Po zakończeniu dostosowywania mega menu za pomocą Max Mega Menu nadszedł czas, aby dodać je do swojej witryny.
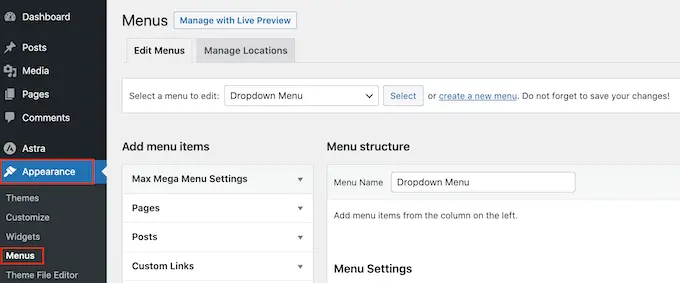
Po prostu przejdź do Wygląd »Menu .

Jeśli chcesz zamienić istniejące menu w megamenu, otwórz menu rozwijane „Wybierz menu do edycji” i wybierz je z listy. Pamiętaj tylko, że wybrane menu musi być przypisane do lokalizacji, w której włączono funkcję megamenu.
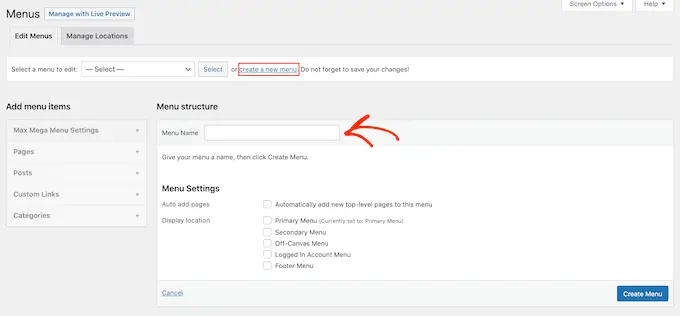
Jeśli chcesz zacząć od zera, kliknij „Utwórz nowe menu”, a następnie wpisz tytuł swojego nowego megamenu.

Następnie możesz wybrać lokalizację, której chcesz użyć, i kliknąć „Utwórz menu”. Ponownie, musi to być lokalizacja, w której włączyłeś megamenu.
Dodaj treść do swojego menu WordPress
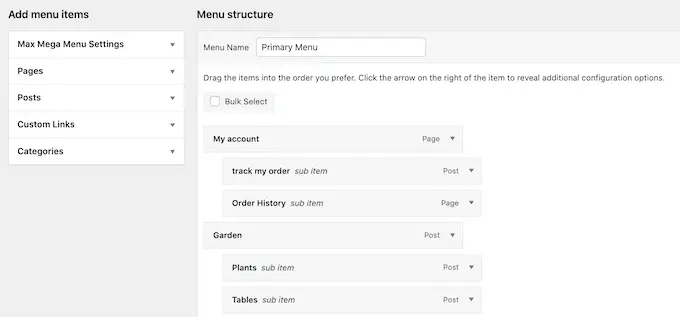
Następnie dodaj wszystkie strony, posty i wszelkie inne treści, które chcesz uwzględnić w menu. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym dodawania menu nawigacyjnego w WordPress.
Następnie musisz uporządkować swoje elementy w elementy nadrzędne i podmenu. Aby utworzyć podmenu, przeciągnij element poniżej elementu nadrzędnego, a następnie przeciągnij go lekko w prawo przed zwolnieniem.

Aby utworzyć wiele poziomów, po prostu przeciągnij elementy w prawo, tak aby pojawiały się z wcięciem jeden pod drugim. Jest to podobne do tworzenia rozwijanego menu w WordPress.
Bez względu na to, czy tworzysz nowe menu, czy aktualizujesz stare, w tym momencie będziesz mieć wszystkie elementy, które chcesz umieścić w megamenu.
Włącz funkcję Mega Menu
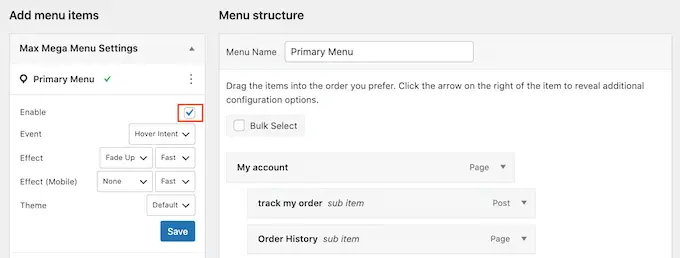
Po wykonaniu tej czynności kliknij, aby rozwinąć „Maksymalne ustawienia Mega Menu” i zaznacz pole obok „Włącz”.

W tym polu możesz również zastąpić domyślne ustawienia mega menu. Pozwala to na tworzenie unikalnych megamenu dla różnych obszarów witryny, więc śmiało wprowadzaj wszelkie zmiany.
Następnie kliknij „Zapisz”.
Utwórz układ Mega Menu
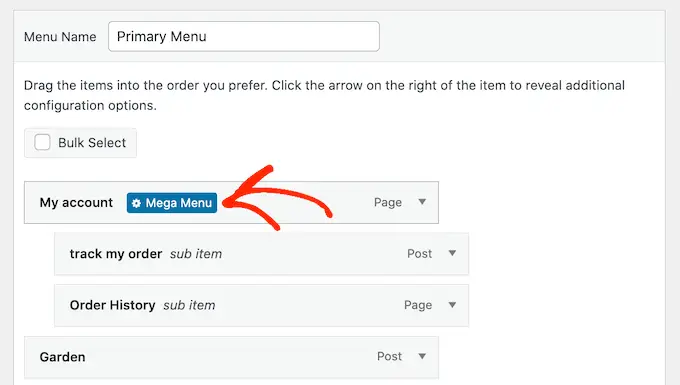
Teraz najedź kursorem myszy na pierwszy element najwyższego poziomu, a zobaczysz nowy przycisk „Mega Menu”. Śmiało i kliknij przycisk.

Zobaczysz teraz wszystkie ustawienia tego elementu najwyższego poziomu.
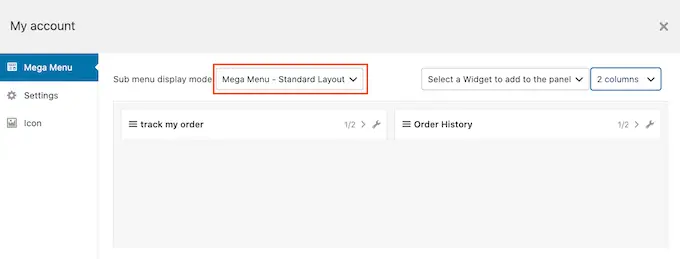
Domyślnie Max Mega Menu użyje stylu wysuwanego, w którym podmenu „wysuwają się” z boku. Aby zamiast tego utworzyć megamenu, otwórz listę rozwijaną „Tryb wyświetlania menu podrzędnego” i wybierz opcję „Układ standardowy” lub „Układ siatki”.
Standardowy układ pokazuje wszystkie podmenu w kolumnach.

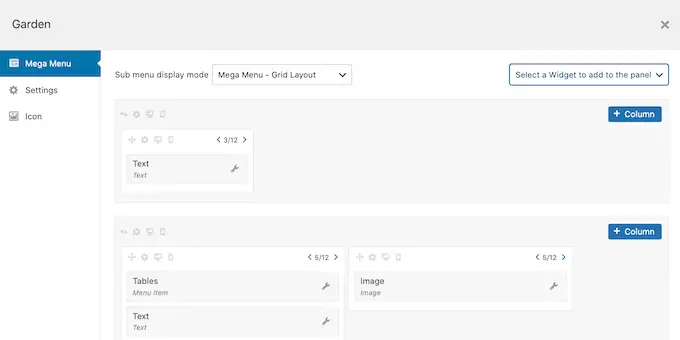
Tymczasem układ siatki umożliwia organizowanie elementów podmenu w kolumny i wiersze.
Jest to idealne rozwiązanie, jeśli chcesz pokazać dużo treści lub masz na myśli bardzo konkretny układ.

Po wybraniu układu standardowego lub siatki zobaczysz wszystkie podmenu przypisane do tego rodzica.
Teraz możesz śmiało zmienić sposób rozmieszczenia tych elementów w megamenu.

Jeśli używasz standardowego układu, możesz zmienić liczbę kolumn za pomocą menu rozwijanego w prawym górnym rogu.
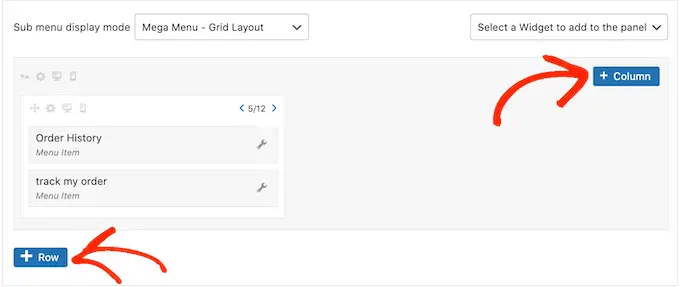
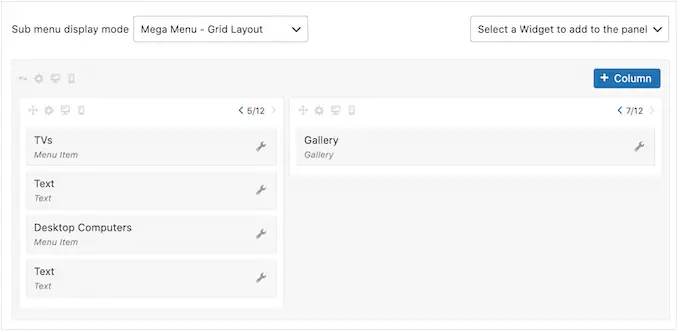
Jeśli używasz układu siatki, możesz dodawać kolumny i wiersze za pomocą przycisków „+Kolumna” i „+Wiersz”.

Gdy jesteś zadowolony z układu, możesz rozmieścić elementy podmenu w różnych kolumnach i wierszach za pomocą przeciągania i upuszczania.
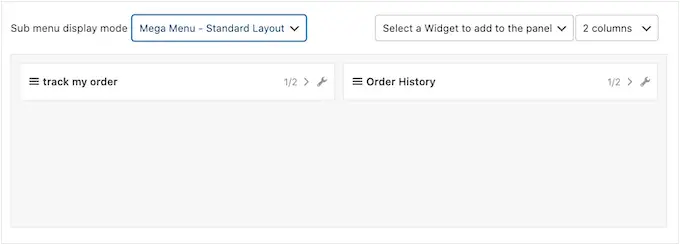
Następnie nadszedł czas, aby zmienić ilość miejsca zajmowanego przez każdy element w kolumnie. Max Mega Menu pokazuje bieżący rozmiar jako ułamek całkowitej dostępnej szerokości.
Na przykład na poniższym obrazie obie kolumny zajmują połowę dostępnego miejsca.

Aby powiększyć lub pomniejszyć element, po prostu kliknij przyciski strzałek, aby zwiększyć lub zmniejszyć ułamek.
Utwórz megamenu przyjazne dla urządzeń mobilnych (tylko układ siatki)
Domyślnie Max Mega Menu wyświetla te same treści na komputerach stacjonarnych i urządzeniach mobilnych. Może to stanowić problem w przypadku układów siatki, ponieważ smartfony i tablety mają zwykle mniejsze ekrany, a przewijanie w poziomie może być trudne.
Jeśli używasz układu siatki, możesz tworzyć różne megamenu dla urządzeń mobilnych. Możesz na przykład użyć mniejszej liczby kolumn, aby użytkownicy nie musieli przewijać strony w poziomie.
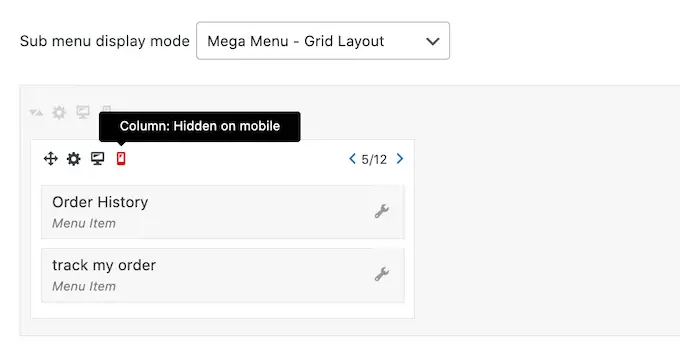
Możesz ukryć całe kolumny lub wiersze za pomocą ikony „Ukryte na telefonie komórkowym”, która wygląda jak mały telefon komórkowy.

Po prostu włączaj i wyłączaj ikonę, aby ukrywać i wyświetlać różne treści na komputerach stacjonarnych i urządzeniach mobilnych.
Dodaj bogate treści za pomocą widżetów Mega Menu
Po wykonaniu tej czynności możesz zacząć dodawać widżety do mega menu. Pozwala to wyświetlać dodatkowe treści w podmenu, takie jak galerie WordPress, tekst, filmy, ostatnie komentarze i inne.
Na przykład możesz użyć obrazów do promowania wyprzedaży w swoim sklepie internetowym lub wyróżnienia swoich najnowszych produktów.

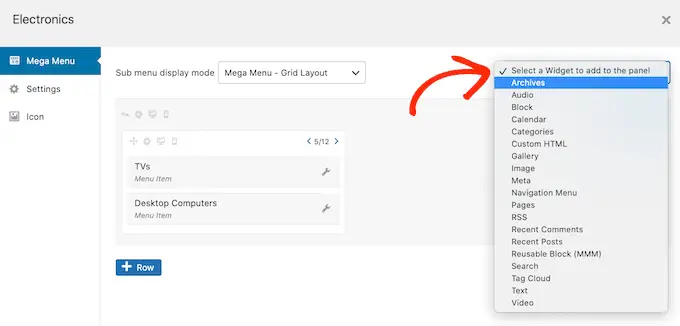
Aby dodać widżet, po prostu kliknij, aby otworzyć okno „Wybierz widżet…”. upuścić.
Możesz teraz wybrać widżet z listy.

WordPress automatycznie doda widżet do kolumny lub wiersza, ale możesz przenieść go do nowej lokalizacji za pomocą przeciągania i upuszczania.
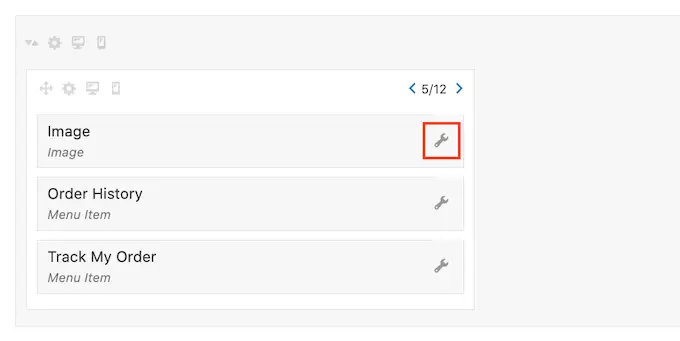
Aby skonfigurować widżet, kliknij jego małą ikonę klucza.

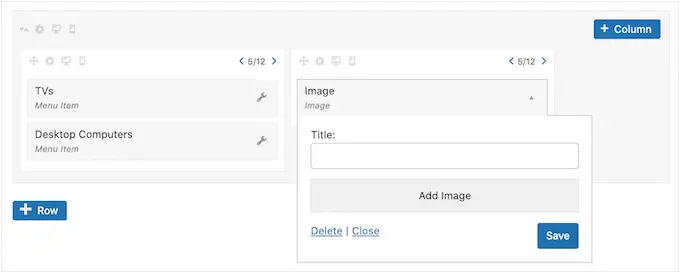
Spowoduje to otwarcie wyskakującego okienka, w którym możesz dodać zawartość do widżetu i zmienić jego ustawienia.
Zobaczysz różne opcje w zależności od rodzaju tworzonego widżetu.

Na przykład, jeśli dodałeś widżet obrazu, możesz kliknąć „Dodaj obraz” i albo wybrać obraz z biblioteki multimediów, albo przesłać plik ze swojego komputera.
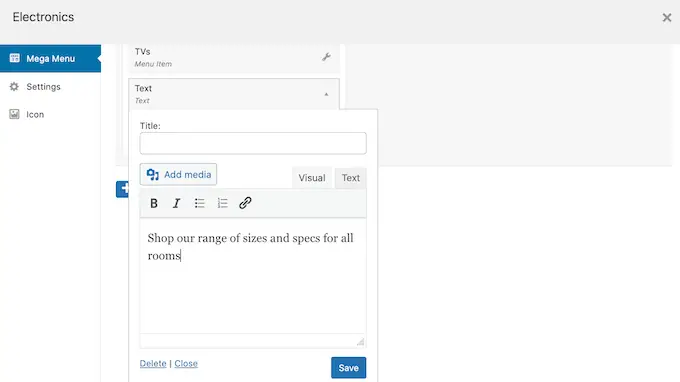
Jeśli dodasz widżet „Tekst”, zobaczysz mały edytor, w którym możesz wpisać swój tekst.

Wszystkie widżety mają pole „Tytuł”, w którym możesz dodać tekst, który będzie wyświetlany nad widżetem.
Po zakończeniu kliknij „Zapisz”, aby zapisać zmiany, a następnie wybierz „Zamknij”. Aby dodać więcej widżetów do mega menu, po prostu wykonaj ten sam proces opisany powyżej.

Przejrzyj domyślne ustawienia Mega Menu
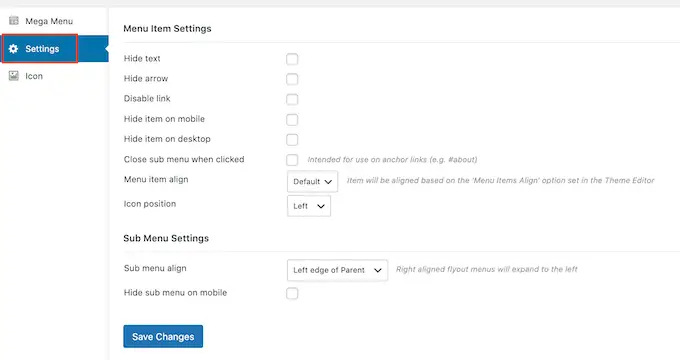
Następnie wystarczy kliknąć kartę „Ustawienia”.
Tutaj możesz użyć pól wyboru, aby ukryć lub pokazać różne treści w podmenu.

Możesz także ukryć lub pokazać podmenu na urządzeniach mobilnych i komputerach oraz zmienić wyrównanie, aby podmenu otwierało się po lewej lub prawej stronie nadrzędnego najwyższego poziomu.
Jeśli dokonasz jakichkolwiek zmian w ustawieniach domyślnych, nie zapomnij kliknąć „Zapisz zmiany”.
Dodaj ikony obrazów do Mega Menu WordPress
Ikony graficzne pomagają odwiedzającym zrozumieć, o co chodzi w danym elemencie menu, nawet bez konieczności czytania etykiety nawigacyjnej. Jest to szczególnie przydatne w przypadku dużych menu, w przypadku których użytkownik woli szybko przejrzeć zawartość niż czytać każdą etykietę nawigacyjną.

Możesz użyć ikon, aby wyróżnić najważniejsze treści. Możesz na przykład zachęcić odwiedzających do sfinalizowania zakupu, dodając ikonę koszyka do menu „Zapłać”.
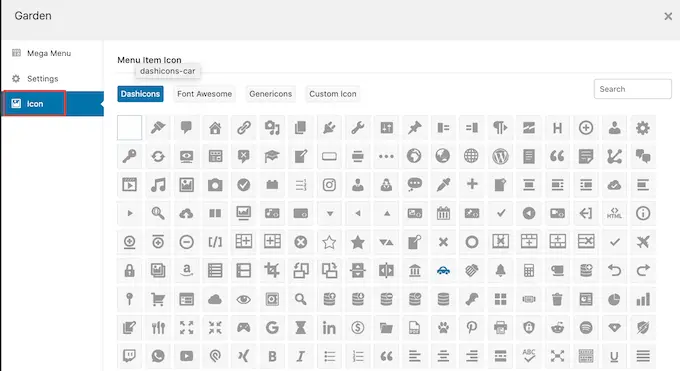
Aby dodać ikony obrazu do menu nawigacyjnego, kliknij kartę „Ikona”.

Możesz teraz wybrać dowolny dashicon z wbudowanej biblioteki. Jeśli dokonasz aktualizacji do Max Mega Menu pro, będziesz mieć również dostęp do innych czcionek ikon, Genericons i FontAwesome, lub możesz wybrać plik z biblioteki multimediów WordPress.
Zakończ konfigurację Mega Menu w swojej witrynie WordPress
Po przejściu przez wszystkie te ustawienia możesz zamknąć wyskakujące okienko, aby powrócić do strony głównej Wygląd »Menu .
Możesz teraz powtórzyć ten proces dla każdego rodzica najwyższego poziomu.
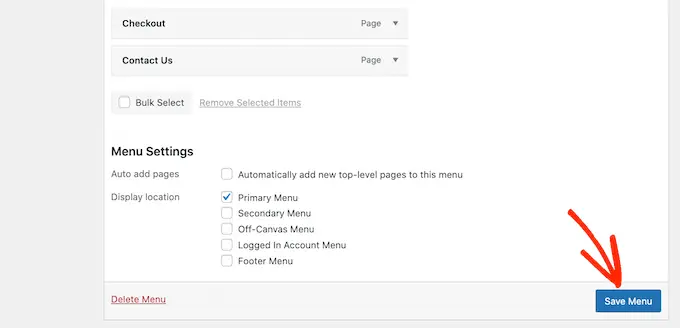
Gdy jesteś zadowolony ze sposobu skonfigurowania megamenu, kliknij przycisk Zapisz menu, aby je aktywować.

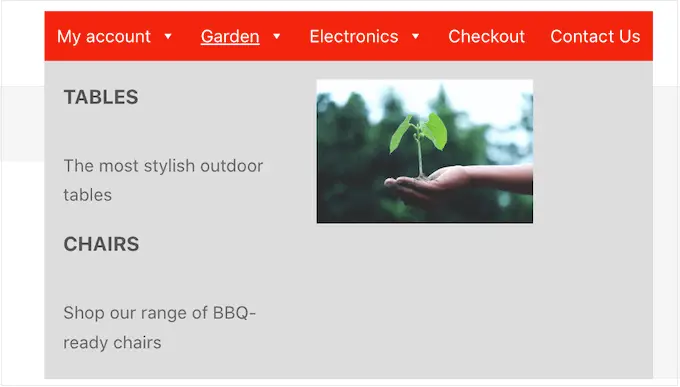
Teraz po prostu odwiedź swoją stronę internetową, aby zobaczyć megamenu w akcji.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać mega menu do swojej witryny WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat najlepszych narzędzi do tworzenia stron WordPress metodą „przeciągnij i upuść” oraz sposobów zwiększenia ruchu na blogu.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
