Jak dodać przycisk następnej strony w WordPress
Opublikowany: 2022-09-25Jeśli chcesz dodać przycisk „następna strona” w WordPressie, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest użycie wtyczki takiej jak Page Links Plus. Ta wtyczka automatycznie doda przycisk „następna strona” do Twojej witryny WordPress. Innym sposobem dodania przycisku „następna strona” w WordPressie jest ręczne dodanie fragmentu kodu do witryny. Możesz to zrobić, edytując kod PHP motywu. Dodanie przycisku „następna strona” w WordPressie to świetny sposób na poprawę nawigacji w witrynie. Może to ułatwić odwiedzającym znajdowanie treści, których szukają.
Jak uzyskać link do następnych i poprzednich postów w WordPressie?
 Źródło: codeforgeek.com
Źródło: codeforgeek.comAby uzyskać link do następnych i poprzednich postów w WordPress, musisz najpierw uzyskać dostęp do pulpitu nawigacyjnego WP-Admin. Stamtąd musisz przejść do lewego paska bocznego i kliknąć kartę "Ustawienia". Po przejściu do zakładki Ustawienia kliknij zakładkę „Czytanie”. Na karcie Czytanie zobaczysz ustawienie „Strony bloga wyświetlają się najwyżej”. Zmień to ustawienie na „1”, a następnie kliknij przycisk „Zapisz zmiany”. Umożliwi Ci to przeglądanie linków do następnych i poprzednich postów w Twojej witrynie WordPress .
Podczas korzystania z motywu WordPress często zobaczysz linki do poprzednich i bieżących postów na dole pojedynczych postów. W tym samouczku przeprowadzę Cię przez kroki niezbędne do korzystania z wbudowanych funkcji do tworzenia tych linków. Funkcje będą wyświetlać linki na ekranie, umożliwiając zmianę formatu linków. Link do następnego posta dodaje link do następnego posta, który jest wyświetlany na stronie. Jeśli nie pojawi się żaden post, nie będziesz mieć dostępu do linku. Czwarty i ostatni parametr to „Wyklucz linki z kategorii”, który służy do usuwania kategorii z tego linku. Podczas korzystania z nich zawsze należy przesuwać poprzedni i ostatni link odpowiednio na prawo i na lewo od postu WordPress.
Różne sposoby oznaczania linków
Jeśli określono $label, łącze zostanie oznaczone jako podana etykieta. Jeśli nie podano ciągu daty, etykietą będzie ciąg daty post_date(). Jeśli parametr $label nie zostanie podany, jako etykiety zostanie użyta metoda post_name().
Jak dodać przycisk Kontynuuj czytanie w WordPress?
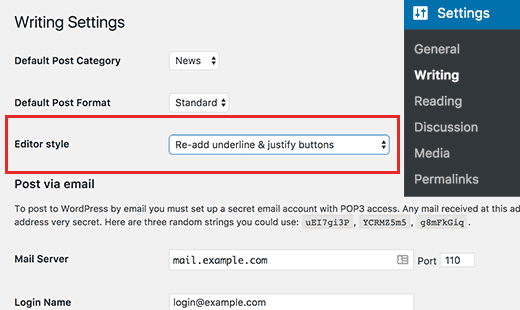
 Źródło: WPBeginner
Źródło: WPBeginnerAby dodać przycisk Kontynuuj czytanie w WordPressie, musisz najpierw utworzyć niestandardowy szablon posta. Po utworzeniu niestandardowego szablonu posta musisz edytować kod, aby zawierał przycisk „Kontynuuj czytanie”. Kod przycisku będzie się różnić w zależności od używanego motywu WordPress. Po dodaniu kodu przycisku musisz zapisać szablon, a następnie przesłać go do swojej witryny WordPress.
Kiedy klikniesz link Czytaj więcej w Oleander, odwiedzający Twoją witrynę zostaną przeniesieni na stronę, na której będą mogli przeczytać więcej o Twoim piśmie. Niektórzy wolą tę opcję, ponieważ mogą określić, gdzie przycisk powinien pojawić się w poście i jak powinien wyglądać. Pomimo korzyści ręczne wstawianie znacznika „Czytaj więcej” może być czasochłonne. Możesz użyć funkcji ekstrawertyku, aby automatycznie zastosować tag „Czytaj więcej” do wszystkich swoich postów. Ustawienie WordPress określa, gdzie przycisk Kontynuuj czytanie powinien zostać umieszczony w Twoim poście, na podstawie liczby słów, które reprezentuje od początku wpisu. Jeśli Oleander użyje więcej niż jednego słowa, pojawi się znacznik „kontynuuj”. Po prostu dostosowując plik układu powiązanego z motywem, możesz zmienić liczbę słów.
Poniżej znajdziesz instrukcje dotyczące każdej z opcji układu. Proszę zmienić alfabetycznie długość pierwszego i ostatniego słowa listy. Plik zatytułowany „content-list.php” można znaleźć w Appearance. Jak widać, w wierszu 27 jest wiersz kodu. Czy ten kod pokazuje 29 jako wartość w lewym górnym rogu?
Gdy klikniesz przycisk „więcej” w poście z tylko jednym artykułem, w nowym oknie pojawi się cały post, a nie tylko kilka pierwszych akapitów. Dzieje się tak, ponieważ przycisk „więcej”, zamiast po prostu ładować kilka pierwszych akapitów, ładuje cały post.
Problem polega na tym, że możesz mieć cały post ładowany w osobnym oknie od pierwszego, jeśli przewiniesz długi post i naciśniesz przycisk „więcej”.
Przycisk „więcej” różni się w zależności od treści zawartej w poście. Jeśli klikniesz przycisk „więcej” przy poście z tylko jednym artykułem, w nowym oknie zostanie załadowany cały post, a nie tylko kilka pierwszych akapitów. Może to być trudne do zrozumienia, jeśli przewijasz długi post i naciskasz przycisk „więcej”, tylko po to, by stwierdzić, że cały post został przeniesiony do nowego okna.

Jak dodać więcej przycisków w WordPressie?
Nie ma ostatecznej odpowiedzi na to pytanie, ponieważ zależy to od używanego motywu i poziomu znajomości kodowania. Jednak ogólnie rzecz biorąc, możesz dodać więcej przycisków w WordPressie, edytując pliki szablonów motywu i dodając odpowiedni kod. Jeśli nie czujesz się dobrze z kodowaniem, istnieją również wtyczki, które pomogą Ci dodać więcej przycisków.
Blok przycisków jest dołączony do nowego edytora bloków WordPress. WordPress udostępnia przyciski, które można dodawać do postów/stron witryny bez użycia wtyczki. Po prostu kliknij przycisk, jeśli chcesz dodać do niego tekst, i gotowe. Wybierając opcję „Otwórz w nowej karcie ”, możesz dodać nową kartę do listy kart, które mają link. Wyrównanie można zmienić, klikając ikonę Wyrównanie na pasku narzędzi. Więcej ustawień można skonfigurować, klikając opcje panelu po prawej stronie. Wtyczka przycisku jest wymagana do tworzenia bardziej atrakcyjnych przycisków. Korzystając z wtyczki Ultimate Blocks, będziemy mogli tworzyć bloki.
Jak dodać przycisk do posta WordPress?
Blok przycisków można dodać, wybierając ikonę Block Inserter i wyszukując „przyciski”. Możesz dodać blok, klikając go w poście lub na stronie. Po dodaniu pierwszego przycisku możesz wpisać to, co chcesz powiedzieć.
Jak edytować przyciski w WordPressie?
Po prostu zaloguj się do WordPressa i przejdź do Wygląd > Dostosuj > Ogólne opcje motywu > Łącza, aby zmienić kolor przycisków.
Jak zmienić tekst ciągu w witrynie WordPress?
WordPress to popularny system zarządzania treścią (CMS) używany przez strony internetowe i blogi do tworzenia ich treści. Możesz go użyć, aby stworzyć stronę internetową całkowicie od podstaw lub ulepszyć istniejącą stronę internetową. WordPress jest dobrze znany ze swoich wtyczek, które są narzędziami, które pozwalają użytkownikom dodawać nowe funkcje lub dostosowywać wygląd swoich stron internetowych.
Wtyczka Text Changes może służyć do dostosowywania wyglądu witryn WordPress. Ta wtyczka może być używana przez użytkowników do zmiany ciągu tekstowego na stronie. Korzystając z tej techniki, możesz zmienić tytuł posta lub tekst widżetu.
Przechodząc do Admina, możesz zmienić tekst ciągu. Możesz zmienić żądany ciąg, klikając Teraz. Będziesz mógł wybrać nowy tekst do dodania, klikając okno dialogowe Zmień tekst. Oprócz zmiany języka lub rozmiaru czcionki ciągu można wybrać inny język za pomocą menu rozwijanych. Klikając Aktualizuj tekst, możesz zastosować zmiany w witrynie po zakończeniu.
Jak dodać następną stronę w WordPress
To jest przykład tworzenia strony WordPress. Menu Strony można znaleźć w menu nawigacji pulpitu nawigacyjnego WordPress . Klikając Dodaj nowy, możesz przesłać swoją nową aplikację. To jest teraz edytor stron WordPress.
Tworzenie strony WordPress za pomocą kilku kliknięć jest proste. Każdy akapit, obraz lub film jest prezentowany jako osobny blok treści w WordPress. Bloki mają własny zestaw elementów sterujących, które umożliwiają zmianę koloru, rozmiaru i wyrównania ich wszystkich. W ustawieniach publikowania możesz wybrać, czy chcesz opublikować swoją stronę natychmiast, czy później w przyszłości. Powody SEO zmuszają Cię do wybrania slugów, które pasują do tytułu Twojej strony. Nowej stronie towarzyszy strona nadrzędna oraz szablon w sekcji Atrybuty strony.
