Jak dodać stronę do menu w WordPress
Opublikowany: 2022-09-08Zakładając, że potrzebujesz przewodnika krok po kroku, jak dodać stronę do menu w WordPress: 1. Zaloguj się na swoje konto WordPress. Jeśli nie masz pewności, jak to zrobić, skonsultuj się z dostawcą hostingu lub dokumentacją WordPress. 2. Po zalogowaniu zostaniesz przeniesiony do pulpitu nawigacyjnego. Stąd najedź myszą na zakładkę "Wygląd" na lewym pasku bocznym. Pojawi się rozwijane menu. 3. Kliknij „Menu” w menu rozwijanym. Zostaniesz przeniesiony do ekranu Konstruktora Menu. 4. Na ekranie Konstruktora Menu zobaczysz listę stron po lewej stronie i puste menu po prawej stronie. 5. Aby dodać stronę do swojego menu, po prostu kliknij pole wyboru obok strony, którą chcesz dodać. Następnie kliknij przycisk „Dodaj do menu”. 6. Wybrana strona pojawi się teraz w menu po prawej stronie. 7. Aby zmienić kolejność stron w menu, po prostu kliknij stronę i przeciągnij ją w górę lub w dół do żądanej lokalizacji. 8. Gdy będziesz zadowolony z kolejności stron, kliknij przycisk „ Zapisz menu ”. I to wszystko! Pomyślnie dodałeś stronę do swojego menu w WordPressie.
W tym samouczku dowiesz się, jak utworzyć stronę WordPress i dodać ją do menu nawigacyjnego swojej witryny. Mimo długości posta nie ma powodów do obaw, ponieważ jest stosunkowo prosty. Po kilkukrotnym opanowaniu powinno być łatwe do opanowania. Jeśli masz niestandardowy motyw, możesz zauważyć, że w menu nawigacyjnym pojawia się nowa strona, ale zależy to od sposobu skonfigurowania motywu. Jeśli jeszcze go nie masz, musisz skonfigurować menu WordPress dla swojego motywu. Jeśli masz już menu, nie musisz dodawać do niego strony. Lewy pasek boczny zawiera wiele obszarów, w których można dodawać elementy menu.
Zobaczysz listę ostatnio utworzonych stron, jeśli wybierzesz ją u góry ekranu. Klikając przycisk Dodaj do menu , możesz dodać go do menu. Możesz wybrać lokalizacje w swoim motywie na podstawie tego polecenia.
Jak dodać stronę do mojego menu Elementor WordPress?
 Źródło: powerpackelements.com
Źródło: powerpackelements.comNa początek przejdź do stron. Nowa zakładka znajduje się po lewej stronie pulpitu nawigacyjnego. Możesz użyć przycisku Elementor, aby dodać lub usunąć elementy. Po kliknięciu przycisku Dodaj nowy należy najpierw zdefiniować strukturę sekcji, a następnie umieścić w niej menu. Należy wybrać strukturę sekcji, którą należy wybrać.
Menu można utworzyć w Elementorze w zaledwie kilku krokach. Nie musisz instalować żadnych dodatkowych wtyczek, aby z niego korzystać. Ta sztuczka będzie bardzo przydatna, jeśli masz problemy ze stylem widżetu menu lub po prostu chcesz, aby wyglądał lepiej. Stworzenie menu nagłówka to pierwszy krok do dodania Twojego logo i innych elementów. Wyskakujące okienko można opublikować w dwóch krokach, kroku 2 i kroku 3. Krok 3: Dodaj akcję, która spowoduje wyświetlenie utworzonej wcześniej strony menu podręcznego. Czwarty krok to kliknięcie ikony tagów dynamicznych (która wygląda jak stos naleśników). To jest to, jeśli o mnie chodzi.
Jak stworzyć Responsywne Menu Elementora?
Aby dodać przycisk do menu, kliknij kartę Zaawansowane. Kolejny widżet sekcji wewnętrznej należy przeciągnąć poniżej przycisku do pierwszej kolumny. Wybierz opcję Pełna szerokość z menu Układ.
Jak stworzyć kotwicę menu w Elemento
Utwórz kotwicę menu w Elementorze za pomocą *br. Wybierając widżety, możesz uzyskać dostęp do lewego paska bocznego. Wybierz opcję Zakotwiczenie menu z panelu Widżety na liście widżetów. Ustaw następujące właściwości, przechodząc do okna dialogowego Opcje i wybierając *br. Tytuł Zakotwiczenia menu Zakotwiczenie menu jest opisane poniżej. Na stronie kotwica menu znajduje się na dole. Elementem nadrzędnym kotwicy menu jest element. Jeśli kotwica menu nie należy do elementu nadrzędnego, pole jest puste. Jeśli chodzi o szczegóły, kotwica menu jest oceniana w następujący sposób. Przewijanie występuje, gdy zakotwiczenie menu przewija się podczas przewijania strony. Aby zastosować zmiany, kliknij OK. Możesz teraz dodawać elementy do swojego menu, przeciągając je i upuszczając za pomocą interfejsu przeciągania i upuszczania. Przeciągnij i upuść element menu do widżetu Zakotwiczenie menu z panelu Widżety. Klawiatury można również używać do wprowadzania pozycji menu . Po zakończeniu kliknij przycisk Zapisz menu, aby zapisać właśnie utworzone menu. Tworząc Kotwicę menu w Elementorze, możesz określić następujące właściwości: *br Kotwica menu to tytuł. Elementy można dodawać do kotwicy menu, przeciągając je i upuszczając za pomocą interfejsu przeciągania i upuszczania. Ta metoda jest prosta w użyciu: przeciągnij i upuść element menu z panelu Widgety do widżetu Zakotwiczenie menu. Klawiatura to kolejna opcja do wprowadzania elementów menu. Możesz zapisać swoje menu, klikając przycisk Zapisz menu po zakończeniu.
Jak dodać stronę do rozwijanego menu w WordPress
 Źródło: themeimage.blogspot.com
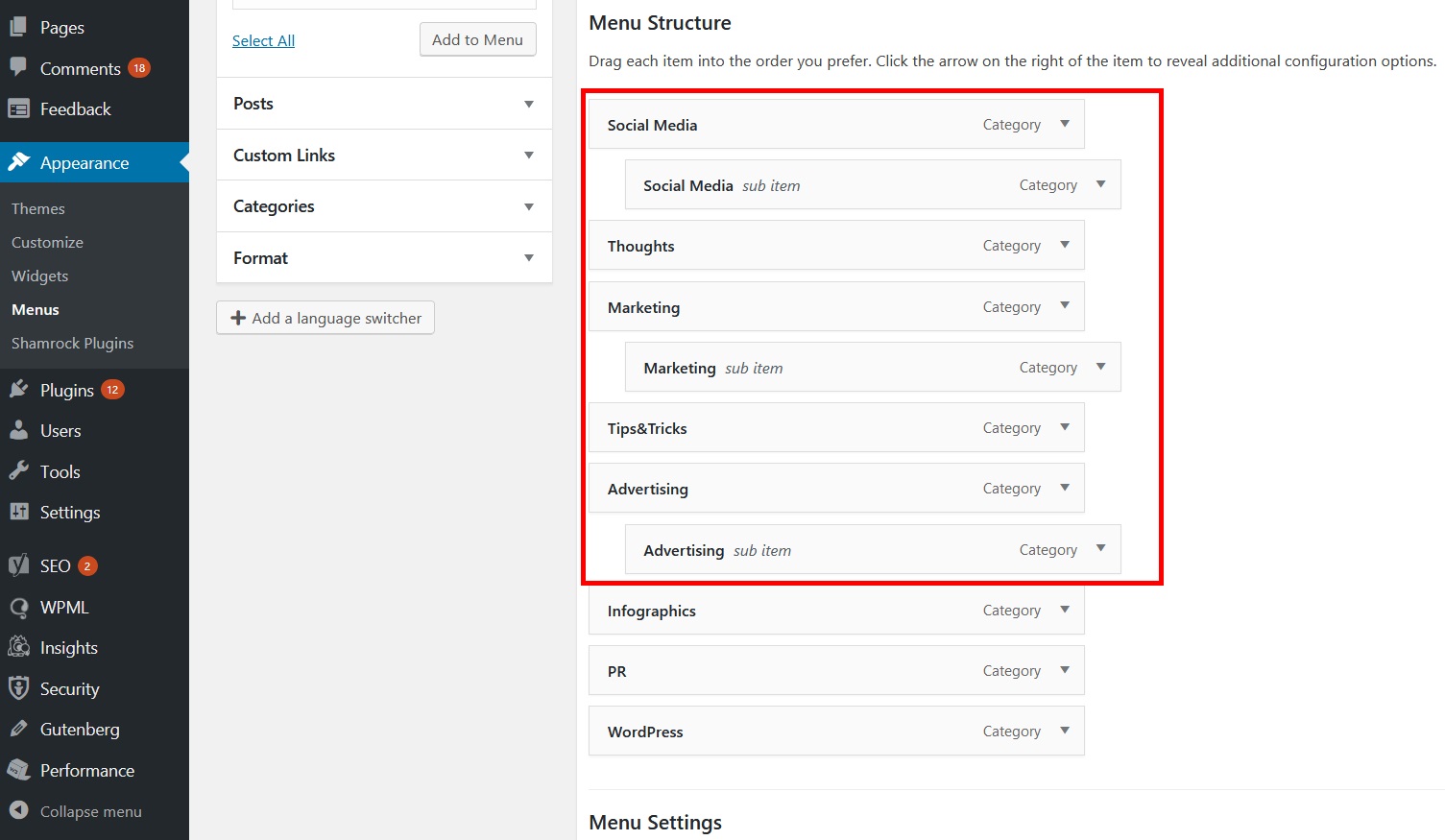
Źródło: themeimage.blogspot.comWybierz Wygląd z menu rozwijanego w WP Admin. W takim przypadku możesz zmienić kolejność wyświetlania elementu, przeciągając go lub upuszczając. Przeciągnij jeden element w prawo, aby zagnieździć go pod innym, a następnie przeciągnij go z powrotem w lewo, jeśli chcesz to cofnąć.

Powinieneś udostępnić w swojej witrynie pasek nawigacyjny lub menu, aby ułatwić użytkownikom poruszanie się po nim. Pod wieloma względami menu nawigacyjne można traktować jako zbiór opcji, podobny do tego, co można zobaczyć podczas przeglądania różnych witryn internetowych. W tym przewodniku pokażemy, jak zbudować swoje menu za pomocą natywnych funkcji WordPress. Gdy masz co najmniej jedno menu, możesz dodawać do niego pozycje. W tych elementach można umieszczać strony, posty i niestandardowe adresy URL. Klasy CSS mogą być również używane do dodawania niestandardowych stylów do menu rozwijanego. Jak tylko jakikolwiek element menu zostanie wygenerowany w wyniku tej metody, wyświetli listę wszystkich treści, które znajdują się w tej kategorii.
W kroku 2 dostosowania WordPress pozwolą Ci wyświetlić podgląd menu. Trzecim krokiem jest umieszczenie menu w sieci. Czwarty krok to dodawanie, usuwanie lub zmiana kolejności elementów menu . Piątym krokiem jest włączenie menu rozwijanych na żywo poprzez kliknięcie przycisku jednego kliknięcia.
Jak dodać menu w nagłówku WordPress
Dodanie menu do nagłówka WordPress to świetny sposób na poprawę nawigacji w witrynie. Można to zrobić na dwa proste sposoby:
1. Użyj wtyczki: Dostępnych jest wiele świetnych wtyczek, które pozwolą Ci łatwo dodać menu do nagłówka. Po prostu zainstaluj i aktywuj wtyczkę, a następnie postępuj zgodnie z instrukcjami, aby dodać swoje menu.
2. Ręcznie dodaj menu: Jeśli znasz się na kodzie, możesz dodać menu do nagłówka, dodając następujący kod do pliku header.php:
- Dom
- O
- Kontakt
Zastąp funkcję home_url() adresem URL strony głównej, a strony informacyjne i kontaktowe adresami URL stron, do których chcesz utworzyć łącze.
Używając menu nagłówka WordPressa jako szablonu, możesz dodać przycisk. Dodanie przycisku do menu nawigacyjnego nagłówka może sprawić, że wezwanie do działania będzie bardziej zauważalne. Blok przycisków, który jest funkcją opcjonalną, umożliwia użytkownikom WordPress dodawanie przycisków do postów i stron WordPress. Ten hack przekształci dowolny link w menu nawigacyjnym WordPress na łatwy w użyciu przycisk. W sekcji Wygląd znajdziesz menu do tworzenia konta. Konfigurator WordPressa można dostosować do własnych potrzeb. Teraz w prawej kolumnie znajdziesz podgląd swojej witryny na żywo, a w lewej listę ustawień motywu.
Kliknij kartę Dodatkowe CSS, aby ją rozwinąć. Po kliknięciu zobaczysz pole, w którym możesz dodać niestandardowy kod CSS. Korzystając z tej sztuczki, możesz nie tylko dodać przyciski do menu nagłówka, ale także podświetlić dowolny link w menu nawigacyjnym WordPress . Zmień kolor tła, kolor tekstu łącza i kolor obramowania. Zmiany można następnie zapisać, klikając przycisk Opublikuj.
Gdy menu jest gotowe, kliknij przycisk "Utwórz menu". W polu „Lokalizacja” wpisz nazwę menu utworzonego w poprzednim kroku. Musisz wpisać nazwę menu w polu „Tytuł”. Możesz wpisać krótki opis swojego menu w polu „Zastępstwo”. Pole „Pozycja menu 1” można wypełnić tekstem, aby rozpocząć menu. W polu „Pozycja menu 2” wprowadź tekst, który chcesz wyświetlić dla drugiej pozycji menu. Wprowadź tekst, który ma być wyświetlany w trzeciej pozycji menu w polu „Pozycja menu 3”. Klikając Zapisz, możesz zapisać swoje dane. Nowe menu administracyjne WordPress zawiera nowe menu dodatkowe.
Jak edytować menu w WordPress
Musisz najpierw przejść do Wygląd. Lista wszystkich aktualnie dostępnych stron znajduje się w menu. Do modyfikacji menu można użyć strzałki rozwijanej obok żądanej pozycji menu. Po przeciągnięciu tytułów możesz zmienić kolejność menu.
Poniższe kroki przeprowadzą Cię przez proces edycji lub zmiany paska nawigacyjnego menu w WordPress. Przejdź do Wygląd, a następnie Menu na pulpicie WordPress. Możesz także dodać nowy element menu , zmienić kolejność istniejących elementów i zmienić etykiety przycisków nawigacyjnych za pomocą edytora elementów menu. Ponieważ ten interfejs jest typu „przeciągnij i upuść”, możesz łatwo zmienić układ menu, przeciągając i upuszczając elementy. Poniższy post/wideo został utworzony w wersji WordPress 4.01 w 2014 roku. Proces najprawdopodobniej będzie nadal taki sam, jak teraz we wrześniu 2021 roku. Niektóre motywy WordPress mogą wyświetlać opcje menu w nieco inny sposób. Aby zapisać dodane, edytowane lub zmienione pozycje menu, kliknij prawym przyciskiem myszy przycisk „Zapisz menu”.
WordPress ułatwia dodawanie menu. Możesz zmienić ustawienia domyślne w Wygląd. Na stronie menu kliknij przycisk Utwórz menu . Po prostu wybierając kategorie, posty i strony z niestandardowych menu, możesz od razu rozpocząć dodawanie kategorii, postów i stron do swojej witryny. Po prostu umieść element menu klasy CSS w każdym z elementów menu, aby umożliwić ich zmianę.
Jak dodać pozycje do menu w WordPressie?
W ramach wyboru menu możesz utworzyć nowe menu lub wybrać to, które chcesz edytować. Po zaznaczeniu pola dla stron do dodania, naciśnij przycisk Dodaj do menu. Strony można przeciągać i upuszczać zgodnie z własnymi potrzebami. Kiedy skończysz, możesz zapisać swoje menu.
