Jak dodać przeglądarkę plików PDF w WordPress (łatwy sposób)
Opublikowany: 2023-02-15Czy chcesz dołączyć przeglądarkę plików PDF do WordPress?
Osadzając pliki PDF na swojej stronie internetowej, możesz mieć pewność, że informacje o tych osobach często mają dokładny format, bez względu na jednostkę używaną przez klienta. Dokumenty te mogą również zatrzymać osoby na Twojej stronie internetowej na dłużej i dodać cenę za korzystanie z nich.
W tym artykule pokażemy, jak dołączyć przeglądarkę plików PDF do WordPress.

Dlaczego potrzebujesz przeglądarki plików PDF w WordPress?
Wiele witryn internetowych używa plików PDF do udostępniania informacji o swoich rozwiązaniach i towarach. Na przykład restauratorzy zwykle publikują swoje menu jako plik PDF w sieci.
Możesz stale dodawać plik PDF do swojej witryny internetowej, a następnie zwiększać adres URL pobierania w WordPress.
Z drugiej strony nie jest to idealna wiedza użytkownika dla osób, które chcą szybko pojawić się w dokumencie PDF. Na przykład osoba, która umawia się na wizytę w Twojej kawiarni, może chcieć przestudiować menu PDF na Twojej stronie internetowej zamiast pobierać kopię na swój laptop lub komputer.
Alternatywnie możesz dołączyć przeglądarkę plików PDF do WordPress, a następnie prezentować pliki PDF bezpośrednio na swojej stronie. Dzięki temu odwiedzający witrynę mogą zobaczyć dokument bez konieczności pobierania go na swój komputer, co jest zwykle szybsze i mniej skomplikowane. Jest to szczególnie poprawne w przypadku osób odwiedzających witrynę, które korzystają ze smartfonów lub tabletów.
Zatrzymuje również odwiedzających w Twojej witrynie, co może zwiększyć liczbę odsłon i obniżyć poziom odrzuceń.
Mając to na uwadze, zobaczmy, jak szybko wstawić przeglądarkę plików PDF do WordPress. Używaj szybkich linków przychodzących tylko do odsyłania bezpośrednio do systemu, z którego chcesz korzystać.
Strategia 1. Dodaj przeglądarkę plików PDF współpracującą z edytorem bloków (szybko)
Najłatwiejszym sposobem prezentacji plików PDF na stronie internetowej WordPress jest zastosowanie opracowanego bloku plików.
Ta strategia nie wymaga specjalnej wtyczki, ale możesz dostosować przeglądarkę tylko na kilka sposobów. Jeśli chcesz znacznie więcej najnowocześniejszych dostosowań i funkcji, zalecamy pracę z wtyczką jako substytutem.
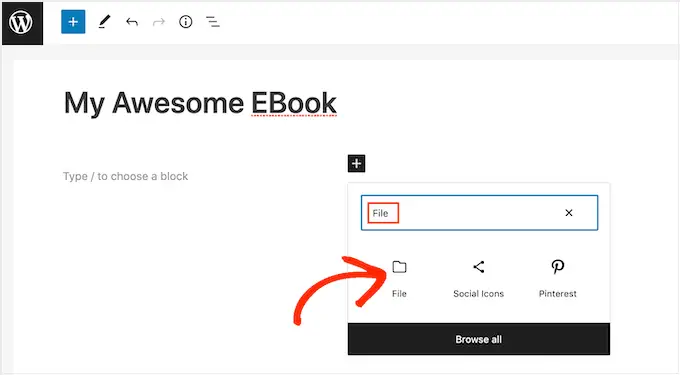
Aby rozpocząć, po prostu otwórz stronę lub napisz, gdzie chcesz wstawić przeglądarkę plików PDF w edytorze artykułów, a następnie kliknij przycisk „+”, aby dołączyć nowy blok.
Następnie zacznij wpisywać „Plik” i wybierz odpowiedni blok, kiedy się pojawi.

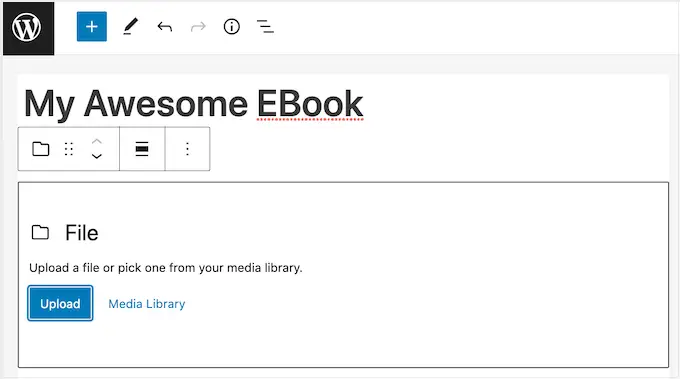
Jeśli już przesłałeś plik PDF do biblioteki multimediów WordPress, kliknij przycisk „Biblioteka multimediów”. Następnie możesz wybrać plik PDF, który chcesz osadzić.
Jeśli jeszcze nie przesłałeś pliku PDF, kliknij „Prześlij”, a następnie wybierz plik ze swojego komputera osobistego.

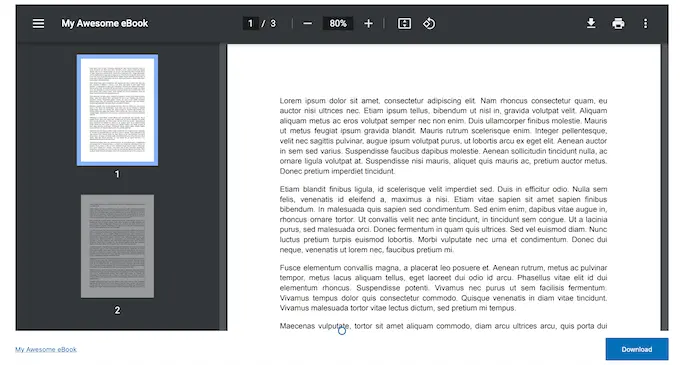
WordPress mechanicznie wybierze rozmiar osadzonego pliku PDF.
Zauważ, że domyślny zegarek nie mógł wyświetlić całego dokumentu, ale blok „Plik” zawiera pasek narzędzi, który umożliwia odwiedzającym witrynę powiększanie i pomniejszanie dokumentu. Mogą również przewijać w wyniku pliku PDF, aby zobaczyć więcej artykułów.

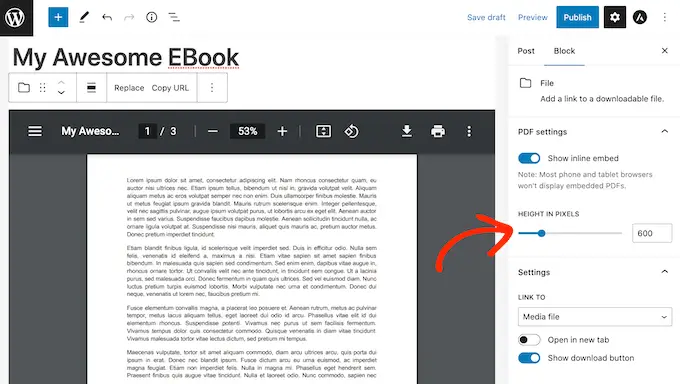
Jeśli chcesz, możesz dostosować górną część przeglądarki PDF, aby wyświetlić znacznie więcej lub mniej osadzonego dokumentu.
Aby to zrobić, po prostu użyj suwaka „Wysokość w pikselach” w menu odpowiedniej ręki.

Czasami czytelnicy mogą chcieć pobrać plik PDF, aby zawsze mieć go pod ręką. Na przykład potencjalni klienci mogą chcieć pobrać podręcznik konsumencki dotyczący Twojego najbardziej znanego produktu lub program programu na przyszłą okazję lub konwencję.
Domyślnie WordPress wyświetla ikonę „Pobierz” na pasku narzędzi i przycisk pod plikiem PDF.

Przycisk „Pobierz” pod plikiem PDF jest pomocny dla czytelników, którzy nie znają unikalnych ikon paska narzędzi PDF. Pokazując przycisk „Pobierz”, goście od razu w pełni zrozumieją, że ten plik sam w sobie nie jest powiązany z Twoją witryną internetową.
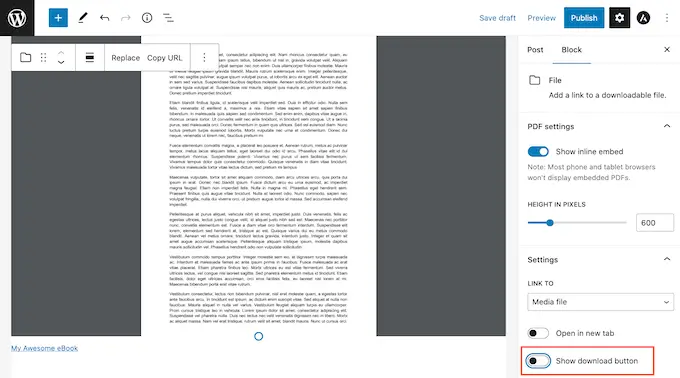
Mając to na uwadze, możesz chcieć wyłączyć przycisk „Pobierz”. Jeśli jednak naprawdę nie chcesz angażować tych informacji o kopiowaniu, możesz po prostu kliknąć, aby wyłączyć przełącznik „Pokaż przycisk uzyskiwania”.

Gdy jesteś zadowolony ze sposobu skonfigurowania pliku PDF, kliknij „Aktualizuj” lub „Publikuj”, aby wprowadzić zmiany.
Teraz, jeśli sprawdzisz swoją witrynę internetową WordPress, zobaczysz przeglądarkę plików PDF w akcji.

System 2. Zwiększ przeglądarkę plików PDF w WordPress za pomocą wtyczki (o wiele bardziej konfigurowalny)
Utworzony w WordPress blok plików powinien być dobry dla stron internetowych, które chcą jedynie osadzić kilka plików PDF. Niemniej jednak, jeśli chcesz mieć większą kontrolę nad widzem, ogólnie rzecz biorąc, postrzeganie może polegać na używaniu wtyczki jako zamiennika.
PDF.js Viewer to jedna z idealnych wtyczek PDF dla WordPress. Umożliwia modyfikowanie wysokości i szerokości przeglądarki plików PDF oraz usuwanie przycisków z paska narzędzi PDF.
Jest również wyposażony w tryb pełnoekranowy, który doskonale nadaje się do wyświetlania dłuższych dokumentów, takich jak e-booki i podręczniki osobiste.

Na początek będziesz chciał zainstalować i aktywować przeglądarkę PDF.js. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
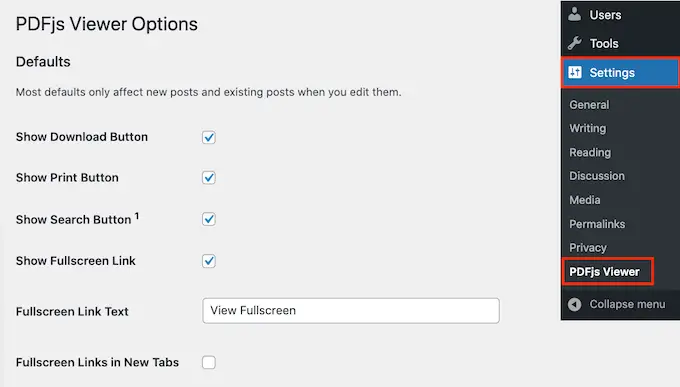
Po aktywacji przejdź do Opcje » PDFjs Viewer, aby skonfigurować opcje wtyczki.

W większości przypadków można zastąpić te domyślne konfiguracje podczas osadzania każdego pliku PDF. Można na przykład zmodyfikować unikalne ustawienia wymiarów lub skali pliku PDF.

Mimo to nadal zalecamy modyfikowanie domyślnych opcji, aby lepiej pasowały do własnych potrzeb, ponieważ może to pomóc zaoszczędzić sporo czasu i pracy.
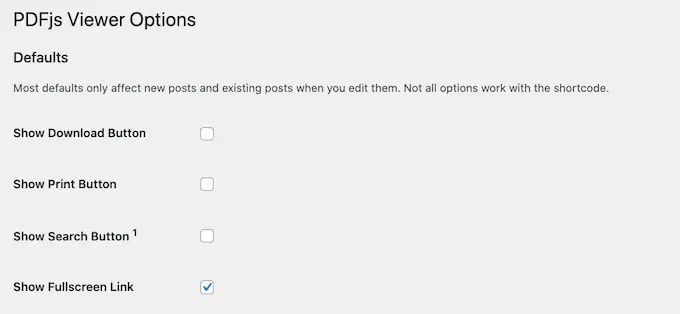
Domyślnie wtyczka zawiera przyciski Uzyskaj, Drukuj i Wyszukaj na pasku narzędzi PDF. Jeśli chcesz usunąć którykolwiek z tych przycisków, po prostu odznacz pole obok niego.

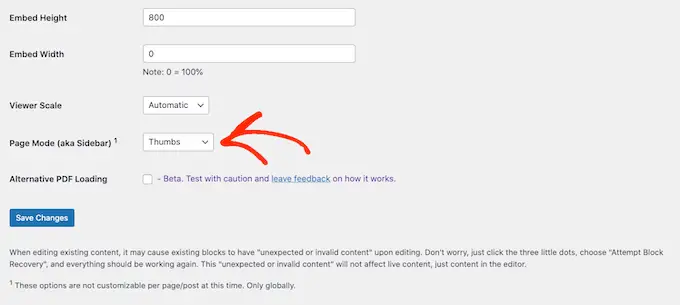
Możesz także zmodyfikować domyślną wysokość i szerokość osadzania oraz „Skalę przeglądarki”.
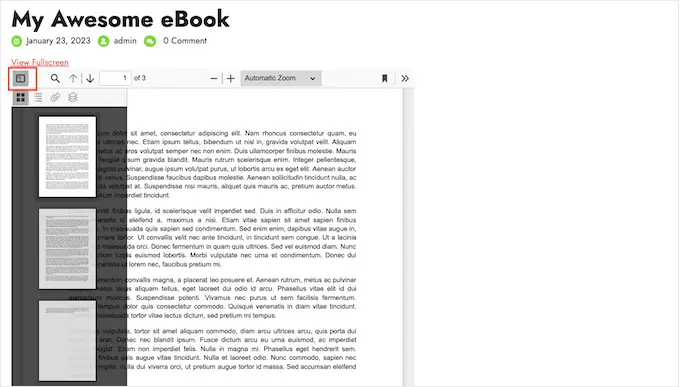
Gotowa przeglądarka PDF.js wyświetla plik PDF bez paska bocznego, dzięki czemu czytelnicy mogą zobaczyć obszerny dokument, gdy znajdą się na stronie internetowej. Mogą otworzyć pasek boczny w dowolnym momencie, klikając przycisk „Przełącz pasek boczny”, jak widać na poniższym wrażeniu.

Jeśli planujesz dołączyć rozszerzoną dokumentację lub pliki PDF z wielu witryn, przydatne może być domyślne wyświetlanie paska bocznego.
Aby to zrobić, otwórz menu rozwijane „Tryb strony” i wybierz opcję Kciuki, Zakładki lub Załączniki.

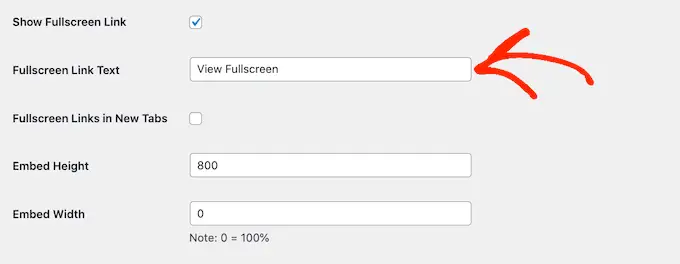
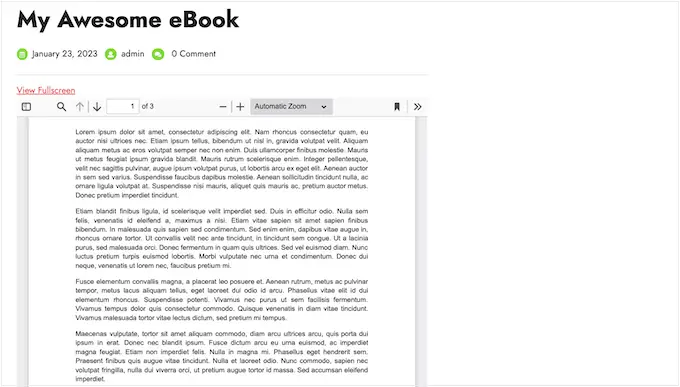
Przeglądarka PDF.js umożliwia otwieranie plików PDF w trybie pełnoekranowym. Domyślnie odwiedzający witrynę mogą otworzyć tę metodę, klikając link zwrotny „Wyświetl pełny ekran” znajdujący się wyżej niż osadzony plik PDF.
Aby zastąpić treść tekstową własną, niestandardową wiadomością, wystarczy wypełnić pole „Tekst linku do witryny na pełnym ekranie”.

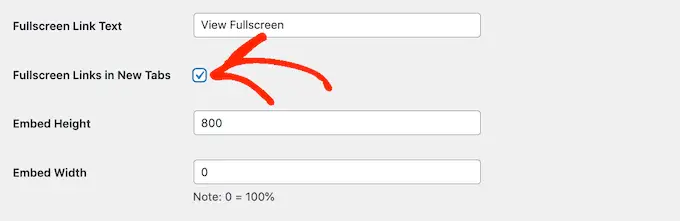
Możesz także wybrać, czy adres URL otwiera się w nowej karcie, korzystając z pola „Pełnoekranowe linki przychodzące w nowych kartach”.
Uruchomienie nowej karty pomoże zatrzymać gości w Twojej witrynie, ale może być irytujące dla osób z komórkami i pigułkami.

Tryb pełnoekranowy znacznie ułatwi przeglądanie rozszerzonych dokumentów, dlatego sugerujemy pozostawienie tego aspektu włączonego. Mimo to, jeśli naprawdę nie chcesz go używać, możesz odznaczyć pole „Pokaż hiperłącze na pełnym ekranie”.
Gdy jesteś zadowolony ze sposobu skonfigurowania wtyczki, po prostu kliknij „Zapisz ulepszenia”.
Możesz teraz włączyć przeglądarkę plików PDF do WordPress. Po prostu otwórz stronę internetową lub opublikuj dokładnie tam, gdzie chcesz wyraźnie pokazać plik PDF, a następnie po prostu kliknij przycisk „+”.
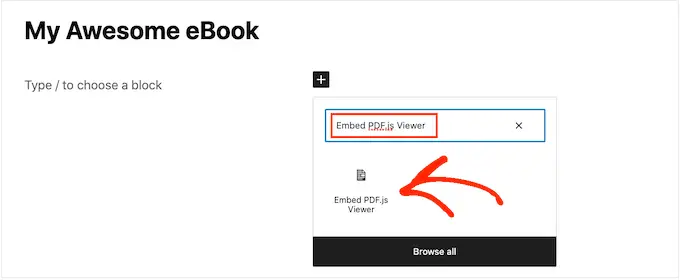
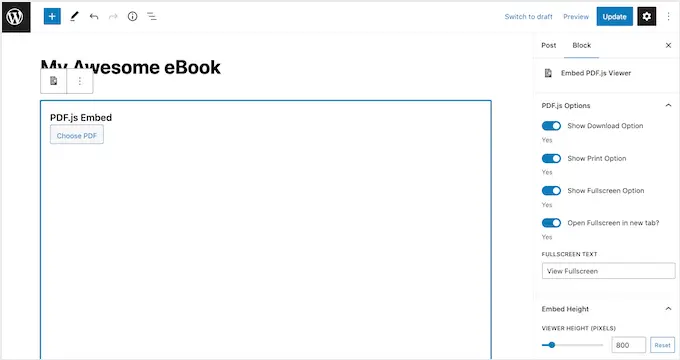
Możesz teraz zacząć pisać w „Embed PDF.js Viewer” i wybrać idealny blok, gdy się pojawi.

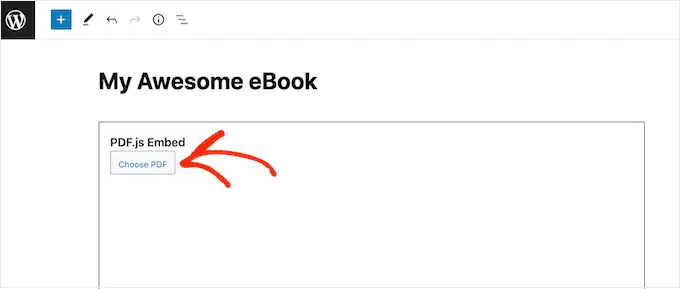
Zaraz potem po prostu kliknij „Wybierz PDF”, aby otworzyć bibliotekę multimediów WordPress.
Możesz teraz wybrać plik PDF z biblioteki lub dodać plik ze swojego komputera.

Wtyczka użyje domyślnych konfiguracji, ale możesz dostosować wygląd i działanie tego pliku PDF za pomocą opcji w odpowiednim menu.
W tym artykule możesz zmodyfikować górę, szerokość i skalę pliku PDF. Możesz także usunąć lub spersonalizować link „Wyświetl pełny ekran”.

W końcu możesz zdecydować się na usunięcie lub zademonstrowanie przycisków „Pobierz” i „Drukuj”.
Kiedy jesteś zadowolony z tego, jak utworzony jest plik PDF, po prostu kliknij „Aktualizuj” lub „Publikuj”. Możesz teraz sprawdzić swoją witrynę internetową lub witrynę internetową WordPress, aby zobaczyć osadzoną przeglądarkę plików PDF.

Nagroda: jak zarabiać na osadzonych plikach PDF
Jeśli masz dobrej jakości, praktyczne pliki PDF, możesz wykorzystać je do zarabiania online dzięki WordPress.
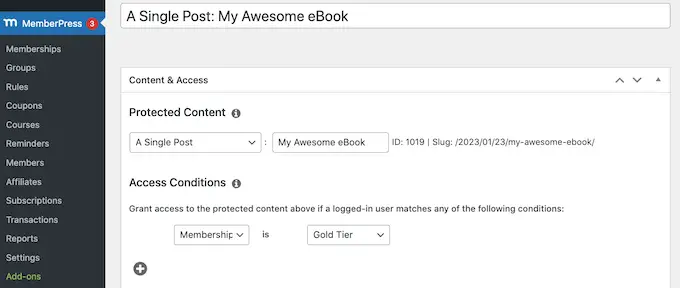
Wkrótce po osadzeniu dokumentu PDF na swojej stronie internetowej możesz przekształcić tę stronę internetową lub przesłać ją w unikatową treść pisemną tylko dla użytkowników. Odwiedzający witrynę będą wtedy musieli uzyskać członkostwo, aby uzyskać tę stronę internetową lub napisać i zobaczyć osadzony plik PDF.
Najłatwiejszym sposobem przekształcenia WordPressa w witrynę członkowską jest użycie MemberPress. Jest to idealna wtyczka członkowska WordPress, która umożliwia przekształcenie dowolnej witryny lub przesłanie jej do charakterystycznej treści przeznaczonej tylko dla subskrybentów, takiej jak osadzone pliki PDF.

Mamy cały samouczek na temat generowania strony internetowej dla członków WordPress z instrukcjami krok po kroku, które pomogą Ci zacząć.
Doradzamy również korzystanie z Simple Electronic Downloads w celu regulowania i sprzedawania plików PDF w Twojej witrynie. Możesz szybko dostarczać wszelkiego rodzaju elementy cyfrowe i osadzać pliki PDF na stronach elementów jako podglądy.
Mamy nadzieję, że ten krótki artykuł pomógł Ci włączyć przeglądarkę plików PDF do WordPress. Możesz również zapoznać się z naszym podręcznikiem dotyczącym generowania i promowania kursów on-line za pomocą WordPress lub zapoznać się z naszą listą najlepszych rozwiązań do promowania wiadomości e-mail dla małych firm.
Jeśli doceniłeś ten post, powinieneś zasubskrybować nasz kanał YouTube, aby uzyskać samouczki wideo dotyczące WordPress. Możesz nas również znaleźć na Twitterze i Fb.
