Jak dodać zdjęcie do swojej strony głównej WordPress
Opublikowany: 2022-09-05Dodanie zdjęcia do strony głównej WordPress to świetny sposób na spersonalizowanie witryny i uczynienie jej bardziej atrakcyjną wizualnie. Istnieje kilka różnych sposobów dodawania obrazu do strony głównej, a użyta metoda będzie zależeć od lokalizacji obrazu i sposobu, w jaki ma się on wyświetlać na stronie głównej. Jeśli masz zdjęcie przesłane do witryny WordPress, możesz dodać je do swojej strony głównej, po prostu wstawiając obraz do obszaru zawartości strony głównej. Aby to zrobić, kliknij przycisk „Dodaj multimedia”, który znajduje się nad edytorem treści na Twojej stronie głównej. Spowoduje to otwarcie biblioteki multimediów, w której możesz wybrać obraz, który chcesz wstawić. Po wybraniu zdjęcia kliknij przycisk „Wstaw do posta”. Jeśli zdjęcie, które chcesz dodać do swojej strony głównej, znajduje się w innej witrynie, możesz użyć przycisku „Dodaj multimedia”, aby wstawić zdjęcie na swoją stronę główną. Aby to zrobić, kliknij przycisk „Dodaj multimedia”, a następnie kliknij kartę „Z adresu URL”. Wprowadź adres URL obrazu, który chcesz wstawić, a następnie kliknij przycisk „Wstaw do posta”. Możesz także dodać zdjęcie do swojej strony głównej za pomocą widżetu. Istnieje wiele widżetów, których możesz użyć, aby dodać zdjęcie do swojej strony głównej, a widżet, który odpowiada Twoim potrzebom, możesz znaleźć, wyszukując „widżet obrazu” w katalogu wtyczek WordPress. Po znalezieniu widżetu, który Ci się podoba, po prostu przeciągnij go i upuść na pasku bocznym swojej strony głównej.
Twoja witryna WordPress.com będzie wyglądać lepiej dzięki obrazom. Istnieje wiele sposobów umieszczania obrazów w witrynie. Obrazy z darmowej biblioteki zdjęć Pexels. Jeśli używasz Media Block, możesz również wstawić obraz lub wideo do bloku tekstowego. Może być używany do układania multimediów i tekstu na urządzeniach mobilnych na różne sposoby. Blok galerii kafelkowej, który jest dostępny w czterech różnych stylach, może być używany z zaokrąglonymi narożnikami.
Jak edytować moją stronę główną w WordPressie?
 Źródło: linuxhint.com
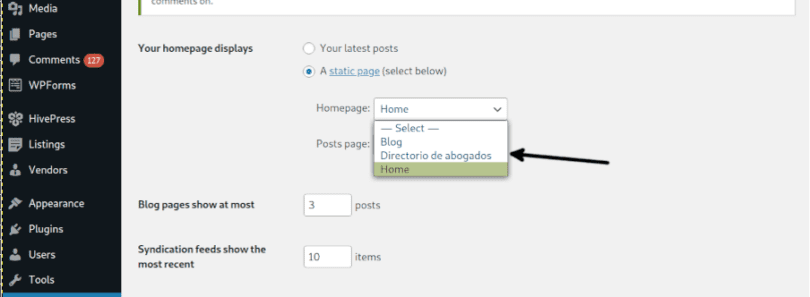
Źródło: linuxhint.comAby edytować swoją stronę główną w WordPress, musisz uzyskać dostęp do pulpitu administracyjnego WordPress. Po zalogowaniu musisz przejść do sekcji „Strony” i znaleźć stronę, która jest aktualnie ustawiona jako strona główna. Tutaj możesz edytować stronę tak, jak każdą inną stronę w WordPress. Po zakończeniu wprowadzania zmian kliknij przycisk „Aktualizuj”, aby zapisać zmiany.
Gdy użytkownik odwiedza Twoją witrynę, widzi stronę główną. Przeciętny czas uwagi na Twojej stronie wynosi dziś tylko 8,25 sekundy, więc Twoja strona główna musi wzbudzić zainteresowanie użytkowników, jeśli zamierzają pozostać. W tym samouczku omówimy, jak edytować stronę główną WordPressa. Aby uzyskać więcej informacji na temat edytowania i dostosowywania strony startowej, przejdź do sekcji Edytowanie strony startowej dla początkujących. Zobacz swoją instalację WordPress dla pliku index.php, który edytujemy. Po prostu przejdź do Strony, aby edytować zawartość swojej strony, a następnie zmień tam zawartość. WordPress wyświetli różne opcje edycji w lewym górnym rogu ekranu, a po prawej stronie znajduje się niebieska ikona.
Aby dodać więcej bloków do swojej strony, kliknij ikonę +, a następnie edytuj je po drodze, a na koniec usuń je, jeśli nie podoba Ci się to, co widzisz. Istnieje wiele motywów WordPress z dostępnymi opcjami dostosowywania. Elementor to wtyczka WordPress, która zapewnia dodatkowe funkcje stronom WordPress. Wszystkie motywy można edytować za pomocą Elementora, ale najpierw musisz wybrać motyw gotowy do Elementora. Będziesz mieć mnóstwo opcji edycji w edytorze Elementor dzięki interfejsowi przeciągania i upuszczania. Szablon, który tu widzisz, będzie standardowy, a plik o nazwie singular.php zostanie wygenerowany (tak jak poprzednio). Możesz także wprowadzić zmiany w szablonie strony głównej. Wybierz jeden z szablonów z menu rozwijanego w sekcji Atrybuty strony > Szablon.
Jak edytować swoją stronę główną WordPress
WordPress to popularny system zarządzania treścią (CMS), który umożliwia użytkownikom łatwe tworzenie własnych stron internetowych i zarządzanie nimi. Aby edytować sekcję strony głównej, po prostu kliknij znajdującą się obok niej ikonę niebieskiego ołówka. Tutaj możemy zmienić obraz, tekst i przycisk u góry strony głównej. Gdy wprowadzisz jakiekolwiek zmiany, Twoje zmiany będą widoczne w sekcji podglądu Twojej witryny. Twoja witryna nie zostanie zaktualizowana o te zmiany, dopóki nie będą one publicznie dostępne. Na stronie głównej witryny internetowej znajduje się ważny element. Odwiedzający zostaną przyciągnięci do strony głównej tej witryny, ponieważ jest to pierwsza rzecz, jaką zobaczą. Jeśli chcesz zmienić swoją stronę główną, musisz najpierw przejść do Panelu administracyjnego, który wyświetli stronę statyczną. Możesz zarządzać stroną w ten sposób, nie martwiąc się o aktualizacje na żywo. Nasz przewodnik pomoże Ci, jeśli nie masz pewności, jak to zrobić. W międzyczasie zapoznaj się z innymi cennymi artykułami na temat instalacji witryny WordPress, na przykład jak założyć blog WordPress i jak założyć konto Google Analytics.
Jak zmienić obraz strony głównej na WordPress?
Przejdź do pulpitu WordPress, aby uzyskać do niego dostęp. Możesz przesłać nowy obraz, otwierając stronę lub klikając post. Następnie, klikając przycisk Zamień, możesz zmienić obraz, którego chcesz użyć. Następnym krokiem jest przesłanie istniejącego obrazu lub wybranie obrazu, który ma zostać dołączony do pulpitu WordPress z sekcji Open Media Library .
Kiedy czytałem OP, założyłem, że odnosi się to do dużego domyślnego obrazu w prawym górnym rogu statycznej strony głównej, który miał być użyty w szablonie strony głównej. Jeśli zastąpisz ten obraz własnym, przejdź do Moja witryna > dostosuj. Ponieważ jest wyświetlany w tak wąskim formacie, obraz nagłówka bramy jest ograniczony. Jaki jest rozmiar pierwszej strony witryny z obrazem nagłówka? Czy istnieje sposób, aby motyw bramy był statyczny zamiast obracać się? Najlepiej rozpocząć nowy temat, jeśli nie chcesz rozpoczynać nowego tematu dla swojego zgłoszenia serwisowego.

Jak zmienić tło WordPress?
Jeśli korzystasz z WordPressa, przejdź do Wygląd > Tło i wybierz nowy obraz tła. Jeśli chcesz zmienić domyślny obraz strony głównej bloga, przejdź do sekcji Media i wybierz logo z menu rozwijanego.
Jak dodać wyróżniony obraz na stronie WordPress
WordPress zawiera obraz funkcji, który można edytować lub utworzyć w nowym poście na blogu. Karta polecanego obrazu znajduje się w prawej kolumnie edytora treści. Możesz zobaczyć wyskakujące okienko do przesyłania multimediów WordPress, klikając link „Ustaw wyróżniony obraz” w sekcji „Ustaw wyróżniony obraz”.
Funkcja Polecany obraz może służyć do wstawiania obrazu jako głównego elementu wizualnego strony lub posta. Źródło znajduje się zwykle gdzieś na twoim komputerze, link w Internecie lub w sekcji Media (możesz użyć dowolnej kombinacji tych opcji). PixelRockstar zapewnia również opcję dodawania obrazów bezpośrednio do witryny. Jeśli nie możesz znaleźć funkcji na ekranie edycji swojego posta lub strony, możesz ją wyświetlić, klikając przycisk Opcje ekranu w prawym górnym rogu ekranu edycji WordPress. W zależności od motywu możesz użyć obrazu na różne sposoby. Upewnij się, że wyróżniony obraz, który widzisz, został ustawiony przez twórcę Twojego motywu.
Jak dodać wyróżniony obraz do posta w WordPress
Obraz funkcji można dodać do posta, klikając przycisk *br. Po lewej stronie ekranu administratora WordPressa znajdziesz zakładkę „Wpisy”.
Możesz wyświetlić szczegóły posta, który chcesz dołączyć, klikając go.
Przewiń w dół do sekcji „Miniatura” na karcie „Media” i wybierz „Dodaj nowy”.
Wypełnij pole „Rozmiar miniatury” o szerokości 350 pikseli i wysokości 150 pikseli.
Po wprowadzeniu adresu URL polecanego obrazu kliknij przycisk „Link do posta”.
Klikając przycisk „Aktualizuj”, możesz dokonać niezbędnych zmian.
Aby zmienić wygląd polecanych obrazów w postach i na stronach, użyj przycisku *br*. Zakładka „Wygląd” znajduje się po lewej stronie ekranu administratora WordPress. Wybierz post lub stronę, którą chcesz zmodyfikować, i kliknij przycisk „Edytuj”. Możesz zmienić wysokość lub szerokość kciuków, wybierając opcję „Zmień” w sekcji „Miniatury” na karcie „Media”.
Jak wstawić obraz do WordPressa za pomocą kodu?
Dodawanie obrazów do postów i stron WordPress jest łatwe. Edytor WordPress umożliwia dodawanie obrazów do postów i stron za pomocą kilku kliknięć. Jeśli jednak chcesz dodać obrazy do swoich postów i stron z kodem, możesz to zrobić, wykonując następujące kroki: 1. Zaloguj się do swojej witryny WordPress i przejdź do posta lub strony, do której chcesz dodać obraz. 2. W edytorze kliknij przycisk „ Dodaj multimedia ”. 3. W oknie „Wstaw nośnik” kliknij zakładkę „Prześlij pliki”. 4. Kliknij przycisk „Wybierz pliki” i wybierz obraz, który chcesz przesłać z komputera. 5. Po przesłaniu obrazu możesz dodać tytuł, podpis i opis. 6. Kliknij przycisk „Wstaw do posta”. Twój obraz zostanie teraz wstawiony do Twojego posta lub strony.
Jak stworzyć miniaturę w WordPress
Aby utworzyć obraz miniatury w wordpressie, przejdź do biblioteki multimediów i kliknij obraz, którego chcesz użyć. Pod obrazem zobaczysz link „ Edytuj obraz ”. Kliknij na to, a pojawi się wyskakujące okienko. W sekcji „Ustawienia miniatur” wybierz opcję „Przytnij”, a następnie kliknij przycisk „Zastosuj”. Teraz możesz przeciągnąć obraz, aby przyciąć go do żądanego rozmiaru. Gdy będziesz zadowolony z obrazu, kliknij przycisk „Zapisz”.
Miniatura posta na stronie internetowej to mała graficzna i tekstowa część strony. Gdy użytkownik kliknie łącze lub obraz, pojawi się pełnowymiarowy artykuł. WordPress używa wyróżnionego obrazu w miniaturze posta, aby wyglądał na większy. Ten samouczek przeprowadzi Cię przez proces tworzenia miniatur postów w WordPress. Tytuł twojego posta określa, czy będziesz mógł pobierać obrazy z Flickr z implementacją tej wtyczki. Możesz tworzyć miniatury postów, klikając polecane obrazy w WordPress. WordPress umożliwia przycinanie i rozmiarowanie obrazów w edytorze zgodnie z ustawieniami rozdzielczości.
Wtyczka Related Posts Thumbnail musi zostać pobrana i skonfigurowana, aby była aktywna. Ta wtyczka będzie zawierać nową funkcję w obszarze ustawień WordPress o nazwie Related Post Thumbs. W trzecim kroku wybierz preferowane ogólne opcje wyświetlania. Na tym ekranie możesz zmienić sposób wyświetlania postów. Możesz wybrać źródło miniatury na karcie Miniatury w przeglądarce. Trzecim krokiem jest wybranie stylu miniatur, którym może być kolor, rozmiar czcionki lub długość fragmentu.
Blok obrazu
Blok obrazu to blok zawierający obraz. Obrazy można wstawiać do bloku obrazu z pliku przechowywanego na komputerze lub z adresu URL. Obrazy można wyrównać do lewej, prawej lub do środka bloku.
Wybierz blok obrazu, klikając przycisk Dodaj blok. Do rozmiaru i wymiarów obrazu można dokonać różnych zmian, w tym dodać lub usunąć wymiary wysokości i szerokości. Aby wyrównać obraz w akapicie, wstaw go tuż nad docelowym blokiem akapitu. Dzięki nowej funkcji możesz dodawać do obrazu filtry, które całkowicie zastępują kolory. Efekt duotone, jak sama nazwa wskazuje, jest podobny do filtra czarno-białego; zamiast cieni i świateł są czarno-białe, wybierasz własne odcienie. Kopiuj Kopiuj można użyć do skopiowania określonego bloku, a następnie wkleić go w dowolne miejsce w edytorze. Funkcja Dodaj do bloków wielokrotnego użytku umożliwia dodanie wybranego bloku do listy bloków wielokrotnego użytku, dzięki czemu można go używać na innych stronach lub w postach.
Edytując jako HTML, możesz zmienić kod HTML bloku embed. W Twenty Twenty Twenty ustawienia obrazu są przypisane do każdego bloku, co pozwala na zaokrąglenie obrazu ramkami lub ramkami. Co więcej, karta Zaawansowane umożliwia dodanie klasy CSS do bloku, co pozwala na pisanie niestandardowego CSS i stylizowanie go według własnego uznania.
