Jak dodać przycisk Czytaj więcej w WordPress
Opublikowany: 2022-09-14Jeśli chcesz dodać przycisk „czytaj więcej” w WordPressie, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest użycie wtyczki, takiej jak „Więcej przycisków”. Dzięki tej wtyczce możesz dodać przycisk „czytaj więcej” do dowolnego postu lub strony w witrynie WordPress. Innym sposobem dodania przycisku „czytaj więcej” w WordPressie jest edycja kodu motywu. Ta metoda jest nieco bardziej zaawansowana, ale pozwala dodać przycisk „czytaj więcej” do dowolnego postu lub strony w witrynie WordPress.
Korzystając z WordPress, możesz łatwo edytować przycisk Czytaj więcej, a następnie utworzyć fragment postu. Możesz użyć fragmentu do podsumowania wpisu lub podsumowania wpisu / zwiastuna na stronie głównej, w archiwach, kategoriach i wynikach wyszukiwania Twojej witryny. Istnieją trzy sposoby wstawienia tagu Czytaj więcej do posta. Jeśli potrzebujesz fragmentu, możesz użyć edytora tekstu i przeciągnąć kursor na koniec tekstu. Tekst linku w Twojej witrynie będzie się różnić w zależności od używanego motywu. Podczas tworzenia fragmentów masz kilka opcji, w zależności od tego, jak używasz tekstu domyślnego. Opcja Zmodyfikuj tekst Czytaj więcej będzie widoczna podczas korzystania z funkcji the_excerpt().
Gdy klikniesz link Czytaj więcej w fragmencie, zobaczysz w oknie cały post, w tym fragment. Aby tego uniknąć, utwórz następujące wiersze kodu w swojej witrynie WordPress. Function_content($more_link_text = null, $strip_teaser = false) dla każdej funkcji, która musi zostać wykonana w tym przypadku. Jedyną zmianą jest fałsz na prawdę. Pełne posty nie będą już wyświetlane jako fragment. Korzystając z tej metody, wszystkie fragmenty treści ze wszystkich pełnych postów zostaną automatycznie usunięte.
Opcja edycji postu umożliwia dodanie przycisku Czytaj więcej w dowolnym miejscu posta na blogu, na przykład w stopce: Oznacza to, że cały post na blogu nie pojawia się na stronie głównej. Aby przeczytać cały post, kliknij przycisk czytaj więcej.
Podczas tworzenia wpisu w edytorze wizualnym klasycznego edytora umieść kursor w miejscu, w którym podgląd ma się kończyć, i wybierz Wstaw Czytaj więcej z paska narzędzi widocznego nad tekstem, klikając pole Wstaw zaznaczenie. Możesz go również przenieść, klikając lewym przyciskiem myszy, który zabierze go w dowolne miejsce.
Wyrażenie „Czytaj więcej” jest od dłuższego czasu używane w różnych kontekstach. Gdy użytkownicy obejrzą fragment artykułu i chcą go przeczytać ponownie, mogą użyć go jako łącza tekstowego lub przycisku na swoim komputerze przenośnym lub stacjonarnym.
Umieść kursor na końcu tekstu, który ma być fragmentem w Edytorze wizualnym. Wstaw znacznik czytaj więcej można znaleźć, wybierając Wstaw. Na końcu fragmentu znajduje się przerywana linia, która mówi „WIĘCEJ”.
Jak dodać przycisk Czytaj więcej i czytaj mniej w WordPressie?
 Źródło: elegancja.com
Źródło: elegancja.comDodanie przycisku czytaj więcej i mniej czytaj w WordPressie jest procesem dwuetapowym. Najpierw musisz dodać przycisk do swojego posta lub strony WordPress . Po drugie, musisz dodać kod do motywu WordPress, aby przycisk działał.
W tym samouczku przeprowadzimy Cię przez kroki potrzebne do dodania tagu Czytaj więcej do WordPressa. Podanie krótkiego opisu tego, o czym mówisz w swoich treściach, to świetny sposób na wzbudzenie ich zainteresowania. Użytkownicy, którzy wolą przeglądać strony internetowe na swoich urządzeniach mobilnych, odniosą duże korzyści z opcji Czytaj więcej. Twój tekst może być wyświetlany jako podgląd w obu programach. Strona Wyciągi wyświetla tylko stronę Wyciągi, więc nie ma możliwości jej wzbogacenia. Za pomocą narzędzia Czytaj więcej możesz dodawać obrazy, łącza i inne elementy do swoich podglądów. Omówimy, jak używać tagu Czytaj więcej, aby dodać go do swojej witryny i pokażemy, jak to zrobić. Podczas edytowania posta w Edytorze klasycznym umieść kursor w miejscu, w którym podgląd ma się kończyć, i wybierz Wstaw tag Czytaj więcej z paska narzędzi u góry posta. Po zakończeniu edycji kliknij przycisk Czytaj więcej, aby podświetlić nową stronę.
Jak dodać przycisk Czytaj więcej?
 Źródło: email2go.io
Źródło: email2go.ioNie ma jednej ostatecznej odpowiedzi na to pytanie, ponieważ metoda dodawania przycisku „czytaj więcej” będzie się różnić w zależności od używanego oprogramowania lub platformy. Jednak ogólnie rzecz biorąc, proces dodawania przycisku „czytaj więcej” będzie obejmował utworzenie łącza prowadzącego do pełnej treści, która jest skracana. Styl linku może wyglądać jak przycisk i można go umieścić pod skróconą treścią lub w miejscu, które użytkownicy mogą łatwo znaleźć.
Więcej tagów w zaktualizowanym edytorze
Dodając znacznik Więcej do edytora treści postu, możesz dodać znacznik Więcej do zaktualizowanego edytora. Wybierz Więcej w górnej części edytora. Karta Tagi pojawi się teraz po dodaniu karty Czytaj więcej.
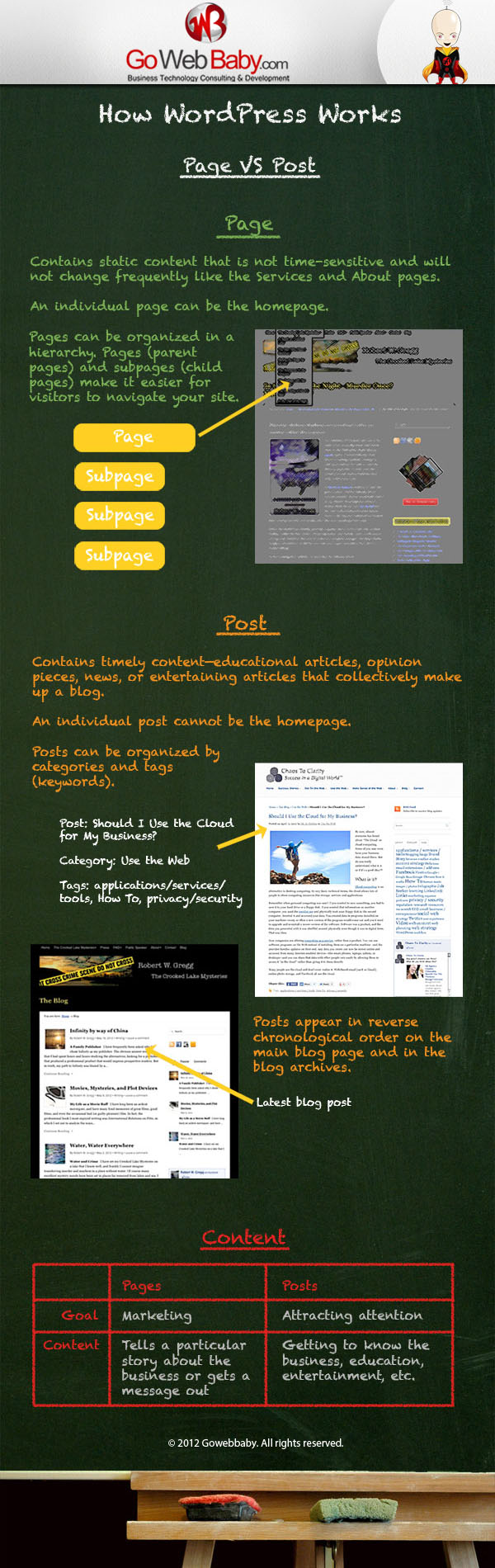
Jak działa tag Read More w WordPress?
 Źródło: www.pinterest.com
Źródło: www.pinterest.comPodczas wstawiania znacznika czytaj więcej do posta na blogu mogą wystąpić problemy z wyświetleniem znacznika czytaj więcej; po prostu sprawdź ustawienia WordPressa, aby upewnić się, że je poprawnie konfigurujesz. W WordPressie przejdź do strony Ustawienia i wybierz Czytanie. Liczbę artykułów należy ponownie sprawdzić, przechodząc do sekcji „Dla każdego artykułu w kanale”.
Dzięki WordPress możesz wyświetlać artykuły podsumowujące z linkiem Czytaj więcej. Korzystając z nowego edytora Gutenberga, metoda wstawiania tagu Czytaj więcej w WordPressie uległa niewielkim zmianom. Ponieważ ta funkcja jest wbudowana w WordPress, nie ma potrzeby instalowania wtyczki. Blok Czytaj więcej można dodać ręcznie do posta. Blok Czytaj więcej nie jest wyświetlany w starszych wersjach WordPressa. Aby to zrobić, musisz użyć znacznika przeczytaj więcej, który można wygenerować ręcznie. Możesz zmieniać treść i przedstawiać nowe osoby, korzystając z fragmentów. Pytanie lub chwytliwa fraza wprowadzająca może zachęcić czytelnika do dalszego czytania.
Jak zmienić tekst Czytaj więcej w WordPress?
Ponieważ WordPress nie obsługuje wszystkich tych samych motywów, jako przykład użyjemy popularnego motywu Responsive. Po wprowadzeniu dostosowywania kliknij dwukrotnie „Blog/Archiwum”. Możesz przewinąć w dół na pasku bocznym, aby uzyskać więcej informacji na ekranie dostosowywania. Jeśli chcesz zmienić tekst domyślny na tekst niestandardowy , przejdź na dół ekranu i kliknij przycisk dostosuj tekst.

Wtyczka pomoże Ci utrzymać zaangażowanie czytelników
Przycisk będzie widoczny we wszystkich artykułach, z linkiem pod tytułem artykułu. Wtyczkę „czytaj więcej”, którą można pobrać z repozytorium wtyczek WordPress, można również dostosować pod względem wyglądu i sposobu działania. Korzystając z tej wtyczki, będziesz mógł zwiększyć czytelność swojej witryny i zapewnić swoim czytelnikom dodatkowe treści .
Jak dodać Czytaj więcej Tag w HTML
 Źródło: www.includehelp.com
Źródło: www.includehelp.com Istnieje kilka sposobów dodania tagu „czytaj więcej” w kodzie HTML. Jednym ze sposobów jest użycie tagu w następujący sposób:
Czytaj więcej
Innym sposobem jest użycie tagu:
Czytaj więcej
Obie te metody będą działać, ale tag jest prawdopodobnie bardziej poprawnym semantycznie sposobem na zrobienie tego.
Jak wstawić Czytaj więcej?
Możesz wstawić przycisk „Czytaj więcej” do postów, po prostu wpisując literę * w edytorze tekstu. Jeśli chcesz, aby przycisk się pojawił, musisz go najpierw oznaczyć w edytorze tekstu posta. Można go również dodać, klikając przycisk „więcej” nad oknem edytora tekstu.
Jak usunąć Czytaj więcej w WordPress
Możesz usunąć „Czytaj więcej” z pola, pozostawiając je puste pod etykietą „Czytaj więcej”. W lewym górnym rogu ekranu możesz zapisać zmiany, klikając „Opublikuj”. Nie ma nic więcej do powiedzenia. Nie masz już nic do zrobienia.
Oto jak to zrobić. Więcej informacji o WordPressie znajdziesz na tej stronie. Przejdź do pulpitu nawigacyjnego swojej witryny WordPress, aby rozpocząć. W obszarze Ustawienia wybierz Czytanie z paska bocznego. W kroku 3 kliknij opcję Pełny tekst w prawym górnym rogu okna kanału, obok opcji „Dla każdego posta w kanale dołącz”. Kliknięcie Zapisz zmiany spowoduje wyświetlenie pełnej listy opcji usuwania przycisków. WordPress to doskonała platforma do szybkiego i łatwego dostosowywania stron internetowych.
Możesz to zrobić za pomocą pulpitu WordPress lub niestandardowego ustawienia CSS. Ci, którzy są zaznajomieni z programowaniem lub lubią programowanie, powinni rozważyć użycie następującej metody. Jeśli chcesz usunąć więcej tagów ze swojego posta, możesz to zrobić, dołączając dostosowany kod CSS.
Jak edytować przycisk Czytaj więcej w WordPress
Wybierz Wygląd z pulpitu WordPress. Aby otworzyć plik w edytorze, najpierw znajdź i kliknij nazwę pliku. Jeśli plik, który chcesz edytować, nie jest dostępny na pulpicie WordPress, możesz go pobrać za pomocą klienta FTP, a następnie edytować za pomocą preferowanego edytora tekstu. Powinieneś zapisać i przesłać zmiany wprowadzone w pliku po jego zapisaniu. Oto krótki opis sytuacji. W WordPressie możesz łatwo ukryć lub pokazać długie treści, klikając przycisk czytaj więcej. Dowiedz się więcej o wtyczce Czytaj więcej, która pomoże Ci ulepszyć swoją witrynę. Jakie są przyciski Czytaj więcej WordPress? Przycisk Czytaj więcej można znaleźć w Edytorze klasycznym, na stronie Moje witryny (w sekcji Motywy) oraz w szablonie strony głównej w sekcji Opcje motywu.
WordPress Dodaj Czytaj więcej Link do niestandardowego fragmentu
Dodanie linku „czytaj więcej” do niestandardowych fragmentów może być świetnym sposobem na zachęcenie czytelników do przechodzenia do pełnego posta na blogu. Domyślnie WordPress skróci Twój fragment do 55 słów, ale możesz to zmienić, przechodząc do Ustawienia> Czytanie na pulpicie WordPress i dostosowując ustawienie „Liczba słów dla fragmentów”. Gdy to zrobisz, możesz dodać link „czytaj więcej” do niestandardowego fragmentu, używając tagu. Po prostu umieść ten tag w miejscu, w którym chcesz zakończyć fragment, a Twoi czytelnicy zobaczą link „czytaj więcej”, który mogą kliknąć, aby przeczytać resztę Twojego postu.
19 października 2020 r. usunięta zostanie strona WordPress customExcerpts – Themes Harbor. Możesz sprawdzić, jak wygląda Twój post, dołączając fragment. Długie posty można zawęzić, wyświetlając krótkie i niestandardowe podsumowania. Jeśli funkcja fragmentu jest wyciszona, nie są wyświetlane żadne dodatkowe łącza. Po wprowadzeniu opcji Fragment i zapisaniu posta zauważysz, że tekst będzie widoczny tylko w obszarze treści. W WordPressie nie ma automatycznego linku do oryginalnego posta, ale możesz dodać niestandardowy kod HTML do podsumowania, aby utworzyć do niego link. Użyjemy małego fragmentu kodu, aby wyświetlić link Czytaj więcej w niestandardowym fragmencie.
Jak dodać link „Kontynuuj czytanie” w WordPress
WordPress umożliwia dodanie łącza Kontynuuj czytanie, wstawiając znacznik „Czytaj więcej” w miejscu, w którym ma się pojawić przycisk Kontynuuj czytanie lub Czytaj więcej. Jeśli chcesz zobaczyć listę postów zawierających tag Czytaj więcej, umieść kursor pod blokiem Gutenberga.
W swoim poście na blogu kliknij kartę Posty, aby dodać fragment. Możesz dodać nowy post lub po prostu edytować istniejący. Wybierz opcję Fragment z prawego panelu opcji, a następnie wstaw fragment do swoich postów. Po zakończeniu kliknij przycisk Opublikuj/Aktualizuj, aby zapisać zmiany.
WordPress Czytaj więcej Rozwiń bez wtyczki
Istnieje kilka sposobów na rozszerzenie WordPressa czytaj więcej bez wtyczki. Jednym ze sposobów jest po prostu edycja pliku functions.php motywu i dodanie kilku linijek kodu. Innym sposobem jest użycie motywu potomnego i dodanie kodu do pliku functions.php motywu potomnego. Na koniec możesz dodać filtr do pliku functions.php.
Wtyczka przełączania treści dla WordPress
Użytkownicy WordPressa mogą używać wtyczki Content Toggle do tworzenia rozwijalnych bloków tekstowych, których można używać do wyświetlania dłuższych artykułów lub rozdziałów. Każdy post lub strona może teraz mieć zainstalowany blok Przełączanie treści po zainstalowaniu wtyczki. Możesz zmienić stan postu lub strony, klikając przełącznik obok głównej treści posta lub strony.
WordPress Czytaj więcej Shortcode
Aby włączyć lub wyłączyć bloki tekstu, po prostu wstaw prosty krótki kod: Ta wtyczka WordPress umożliwia dołączenie tekstu, który nie będzie widoczny dla użytkowników, chyba że klikną „Czytaj więcej”.
