Jak dodać responsywny suwak do motywu WordPress?
Opublikowany: 2022-10-18Aby dodać responsywny suwak do motywu WordPress, musisz najpierw zainstalować i aktywować wtyczkę Slider Revolution . Gdy to zrobisz, możesz utworzyć nowy suwak, przechodząc do strony „Suwaki” znajdującej się na lewym pasku bocznym pulpitu WordPress. W tym miejscu możesz kliknąć przycisk „Dodaj nowy suwak” lub wybrać istniejący suwak z listy do edycji. Po wybraniu lub utworzeniu suwaka będziesz mógł dodawać do niego obrazy, filmy i inne treści, a także dostosowywać jego ustawienia. Gdy jesteś zadowolony ze swojego suwaka, możesz wstawić go do motywu WordPress, kopiując i wklejając dostarczony krótki kod do kodu żądanej strony lub posta.
Większość witryn biznesowych i witryn z portfolio zawiera zawartość suwaka. Soliloquy to solidna wtyczka do WordPressa, która jest prosta w użyciu i ma wiele funkcji. Wtyczka umożliwia przeciąganie i upuszczanie plików, a także wybieranie obrazów z biblioteki multimediów. Musisz przesłać swój film do YouTube lub Vimeo, aby użyć go jako slajdu. Możesz użyć Soliloquy do stworzenia suwaka WordPress, tak jak możesz edytować post na blogu lub stronę. Możesz zmienić wymiary motywu suwaka, rozmiar obrazu, położenie suwaka i położenie podpisu, korzystając z ustawień motywu suwaka. Inne funkcje, które można włączyć, obejmują możliwość wyświetlania strzałek suwaka, możliwość wstrzymywania/odtwarzania, zapętlania i wyświetlania przycisków.
Następnie możesz dodać tytuł, adres URL i podpis do każdego slajdu, klikając przycisk edycji. Responsywny suwak utworzony w Soliloquy automatycznie dopasuje się do szerokości paska bocznego. Aby dodać suwak do widżetu, przejdź do Wygląd > na stronie widżetu. Możesz użyć tych widżetów, aby połączyć się z dowolną sekcją swojej witryny. W tym artykule pokażemy, jak w prosty sposób stworzyć responsywny suwak WordPress .
Jak dodać inteligentny suwak do mojego motywu WordPress?

Dodanie inteligentnego suwaka do motywu WordPress to świetny sposób na dodanie interaktywnego i atrakcyjnego wizualnie elementu do Twojej witryny. Inteligentne suwaki są łatwe w użyciu i można je dodać do dowolnego motywu WordPress. Aby dodać inteligentny suwak do motywu WordPress, wykonaj następujące kroki: 1. Zaloguj się do swojego konta WordPress i przejdź do pulpitu nawigacyjnego. 2. Na lewym pasku bocznym najedź kursorem na link „Wygląd” i kliknij „Edytor”. 3. Po prawej stronie znajdź pole „Pliki motywów”. W tym polu kliknij łącze do pliku „Nagłówek (header.php)”. 4. Znajdź kod w pliku Header, który wywołuje plik „stylesheet”. Bezpośrednio pod tym kodem dodaj następujący kod: 5. Zapisz zmiany w pliku Header. 6. Przejdź do pulpitu nawigacyjnego WordPress i kliknij łącze „Wtyczki”. 7. W polu wyszukiwania wpisz „Smart Slider”. 8. Zainstaluj i aktywuj wtyczkę „Smart Slider”. 9. Przejdź do linku „Wygląd” na pasku bocznym po lewej stronie i kliknij „Widżety”. 10. Przeciągnij widżet „Smart Slider” na pasek boczny „Smart Slider”. 11. Skonfiguruj ustawienia widżetu Smart Slider i kliknij przycisk „Zapisz”. 12. Wyświetl podgląd swojej witryny, aby zobaczyć działanie inteligentnego suwaka.
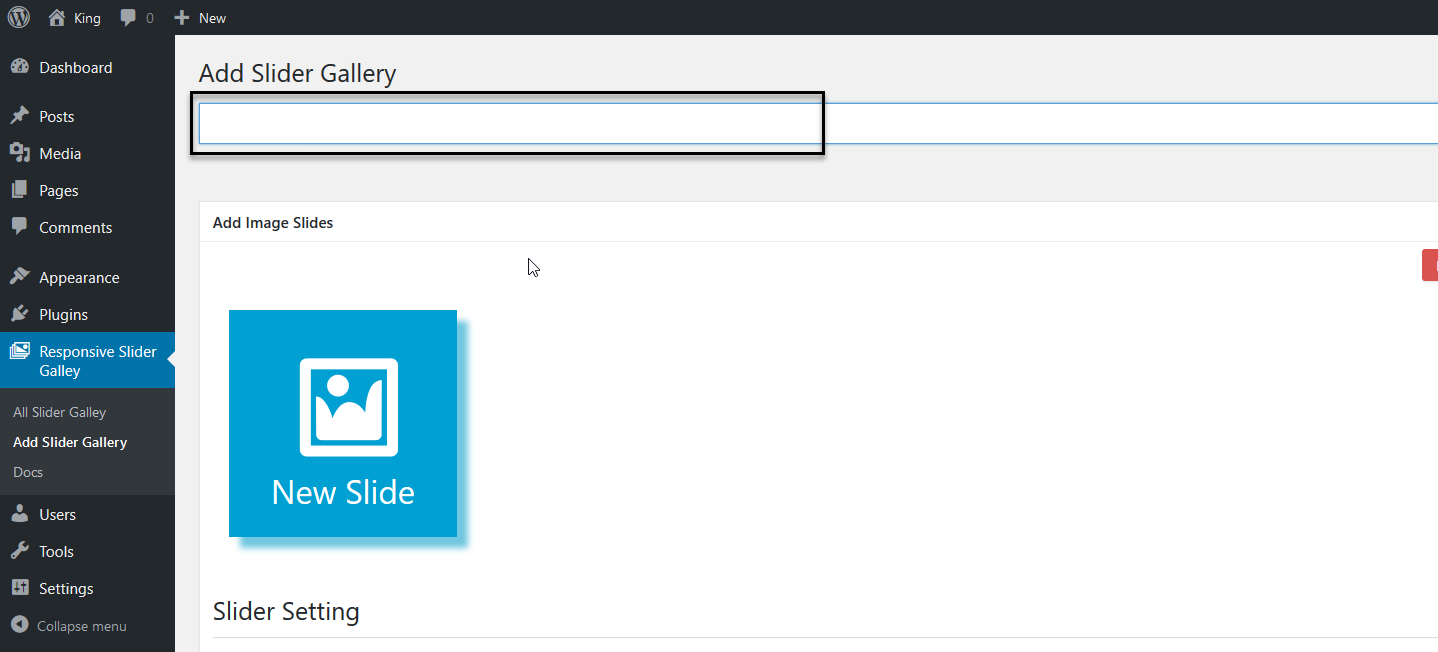
Umożliwia wyświetlanie obrazów, filmów, postów i stron pokazu slajdów z witryny WordPress. Krótko mówiąc, możesz użyć jednej z czterech metod, aby dodać suwak do swojej witryny. Nasza pierwsza metoda instrukcji przeprowadzi Cię przez dwa główne kroki: włączanie suwaków, jeśli Twój motyw je obsługuje, i konfigurowanie wtyczki. Dodawanie i dostosowywanie funkcjonalności suwaka jest dostępne za pośrednictwem różnych wtyczek. Ponieważ Smart Slider 3 jest darmowy i prosty w użyciu, a także dlatego, że jest niezwykle konfigurowalny, użyjemy go w tym poście. Możesz to zrobić, wybierając jedną z trzech opcji. Za pomocą tej wtyczki możesz utworzyć dowolną liczbę slajdów.
Suwak importu jest tak prosty, jak kliknięcie przycisku plus () i wybranie pliku, który chcesz zaimportować. Typy slajdów i ich podkategorie są dostępne w różnych opcjach w suwaku. Zawartość slajdu powinna być skonfigurowana, slajdy powinny być najechane kursorem i wybrać Edycja. Po kliknięciu ikony elementu, który chcesz dodać, pojawi się on na prawym pasku bocznym; będzie zawierać nagłówek (tytuł), tekst, obraz, przycisk, wiersz i kolumnę. Następnie pojawi się edytor czarnej skrzynki z prostymi instrukcjami dotyczącymi prostych dostosowań. Przesuń post w żądane miejsce. Następnym krokiem jest po prostu powtórzenie tych kroków na slajdach innych niż te pokazane powyżej.
Następnie musisz utworzyć slajd zawierający całą dostępną zawartość. Konfigurując suwak, możesz sprawić, że będzie wyglądał przyjemniej dla oka. Piątym krokiem jest zdefiniowanie opcji nawigacji w suwaku, takich jak strzałki, punktory i miniatury. Te elementy można włączać/wyłączać w dowolny z następujących sposobów: (1) Włączanie/wyłączanie; (2) Stylizuj je według własnego uznania. Oto kroki dodawania suwaków do Twojej witryny. Smart Slider 3 jest kompatybilny zarówno z edytorem klasycznym, jak i edytorem Gutenberg. Suwaki w tej sekcji sprawią, że Twoja witryna będzie bardziej atrakcyjna i atrakcyjna wizualnie. Witrynę można również ulepszyć o nowe funkcje, takie jak lightbox lub tła wideo.
Utwórz suwak w kilka minut
Dodaj trochę treści, gdy tylko zdecydujesz się na suwak. Klikając strzałkę suwaka w prawym górnym rogu obszaru zawartości, możesz wybrać liczbę slajdów, które chcesz wyświetlić. Suwak dostosuje zawartość na podstawie zawartości do dopasowania. Możesz także przenosić zawartość suwaka, przeciągając ją w lewo lub w prawo.
Kliknij X w prawym górnym rogu slajdu, aby go usunąć. Jeśli chcesz zmienić pozycję slajdu, możesz przesunąć suwak od lewej do prawej lub odwrotnie.
Suwak można dostosować, przechodząc do zakładki Układ i wybierając jeden z dostępnych motywów.

Jak sprawić, by suwak był responsywny w WordPress

Tworzenie responsywnego suwaka w WordPressie to dość prosty proces. Najpierw musisz wybrać responsywną wtyczkę suwaka . Następnie musisz zainstalować i aktywować wtyczkę. Na koniec musisz skonfigurować ustawienia wtyczki zgodnie z własnymi upodobaniami.
Jest to wtyczka WordPress, która umożliwia tworzenie responsywnych suwaków dla Twojej witryny. Możesz tworzyć slidery dla urządzeń mobilnych za pomocą darmowej wersji slidera builder . Istnieją trzy responsywne układy: Pudełko, Pełna szerokość i Pełna strona. To najlepszy układ WordPressa, którego możesz użyć, jeśli chcesz umieścić suwak w swoim poście. Nawet jeśli jego kontener jest mniejszy niż przeglądarka, suwak o pełnej szerokości wypełnia całą szerokość przeglądarki. Możesz skorzystać z tych wspaniałych funkcji, tworząc stronę docelową. Tylko najbardziej zaawansowana wersja Smart Slider 3 obsługuje ten układ.
Na pierwszy rzut oka użycie domyślnych warstw w WordPressie do stworzenia responsywnego suwaka może wydawać się przytłaczające. Ludzie często używają domyślnych warstw do pozycjonowania się, ale nie do swobodnego robienia tego. Im lepiej zrozumiesz, jak to działa, tym lepiej będziesz w stanie zintegrować go z codziennym życiem. Celem tworzenia warstw domyślnych jest ułatwienie oszczędzania czasu podczas edycji slajdów. Możesz użyć Smart Slider 3, aby stworzyć responsywny suwak WordPress. Te narzędzia mogą służyć do maksymalizacji wyglądu slajdów w zależności od urządzenia, na którym ich używasz. Jeśli SMS-y na Twoim telefonie komórkowym za bardzo się zmniejszą, możesz je powiększyć.
Możesz także zmienić rozmiary czcionek dla każdego urządzenia za pomocą narzędzia Rozmiar czcionki. Stworzenie pięknego, responsywnego suwaka WordPress może być trudne. Możesz oszczędzić sobie frustracji, jeśli zaplanujesz swój slider z wyprzedzeniem. Możesz użyć domyślnych wierszy i kolumn, aby projektować z warstwami bezwzględnymi. Nie będziesz musiał zajmować się żadnymi poważnymi problemami, jeśli użyjesz warstw domyślnych.
Jak dodać suwak w WordPress Elementor
Dodanie suwaka w WordPressie z Elementorem jest łatwe. Najpierw musisz utworzyć nową stronę lub edytować istniejącą. Następnie kliknij przycisk „Dodaj elementor” w edytorze WordPress.
Następnie przeciągnij i upuść widżet „Suwak” do sekcji, w której ma się pojawić. Na koniec wybierz obrazy, które chcesz umieścić w suwaku, i gotowe!
Square Internet pokazuje, jak używać Elementora do tworzenia suwaka WordPress. Co więcej, wizualny kreator przeciągania i upuszczania Elementora jest niezwykle przyjazny dla użytkownika. Elementor pozwala tworzyć suwaki na dwa sposoby. Dostępny jest widżet slajdów lub mniejszy pokaz slajdów w dowolnej sekcji w Elementorze. Możesz zmienić wygląd swoich slajdów na poziomie widżetów za pomocą edytora slajdów Elementora. Istnieje sekcja, w której możesz zmienić tekst każdego slajdu, a także tytuł i opis. Masz możliwość edycji stylu slajdów w poziomie, w pionie, z kolorem wyrównania tekstu i cieniem.
W procesie edycji przełączanie między różnymi widokami w Elementorze jest korzystne, mimo że jest responsywny. Korzystając z edytora widżetów treści Elementora, możesz łatwo utworzyć prosty pokaz slajdów dla swojej witryny. Możesz zmienić ustawienia pokazu slajdów w sekcji Zaawansowane edytora widżetów. Jedną z opcji jest włączenie lub wyłączenie autoodtwarzania, podobnie jak ustawienie nieskończonej pętli i wstrzymanie interakcji. Niestandardowe pokazy slajdów Element Slidesor są podobne do tych utworzonych za pomocą widżetu, z kilkoma mniej opcjami dostosowywania i kilkoma mniej opcjami sterowania. Aby dodać pokaz slajdów do określonej sekcji, kliknij kartę Styl. Następnie możesz użyć „Efektu Kena Burnsa”, aby dodać obrazy do pokazu slajdów, opcji nieskończonej pętli, którą można włączyć lub wyłączyć, oraz wielu innych opcji.
Czy Elementor ma suwaki?
Na przykład widżet suwaka Elementora można włączyć w wersji Pro oprogramowania. Można go używać do tworzenia prostych suwaków , które świetnie wyglądają, a jednocześnie są responsywne. W suwaku Elementora dozwolone są tylko trzy warstwy: nagłówek, tekst i przycisk.
Wielka Debata: Suwaki vs. Karuzele
Suwak i karuzela mają swoje zalety i wady. Korzystając z suwaka, możesz wyświetlić niewielką liczbę zdjęć, ponieważ możesz je oglądać jedno po drugim. Jeśli masz wiele zdjęć, karuzela jest lepszym rozwiązaniem, ponieważ użytkownicy mogą zobaczyć je wszystkie naraz.
Suwak i karuzela to obie opcje, ale każda z nich jest wyjątkowa. Ostatecznie to potrzeby użytkownika decydują o rodzaju prezentowanej mu treści.
Jak edytować suwak w WordPressie
Aby edytować suwak w WordPressie, najpierw zaloguj się na swoje konto WordPress. Następnie przejdź do zakładki „Wygląd” po lewej stronie ekranu i kliknij „Edytor”. W edytorze kliknij zakładkę „Suwak”. W tym miejscu możesz edytować tytuł, opis i obraz każdego slajdu.
Jak edytować suwak Soliloquy? Dodaj nowe obrazy, zmień rozmiar lub dodaj nowy moduł z nowym suwakiem w zależności od sytuacji. Jeśli chcesz, aby główne suwaki pojawiły się na liście, dodaj unikalny tytuł. Gdy chcesz zmienić nazwę, motyw, stan publikacji lub efekt przejścia, możesz to zrobić, klikając opcję Szybka edycja. Krótki kod można usunąć z postu lub strony, na której się znajduje, jeśli chcesz przenieść suwak w inne miejsce. Świeże obrazy, podpisy, nowy wygląd lub ustawienia, które może zapewnić dodatek, to wszystkie możliwe opcje edytorów suwaków. Powinieneś móc edytować swoje suwaki, kiedy tylko zajdzie taka potrzeba, aby można je było zmienić.
