Jak dodać kalkulator kosztów wysyłki do swojej witryny WordPress
Opublikowany: 2023-08-31Chcesz, aby Twoi odwiedzający mogli łatwo obliczyć koszt wysyłki na Twojej stronie?
Korzystając z kalkulatora kosztów wysyłki, klienci mogą dokładnie oszacować całkowity koszt produktu, jaki będą musieli zapłacić wraz z dostawą. Pomaga zachować przejrzystość Twojej firmy i buduje zaufanie wśród potencjalnych klientów.
W tym artykule pokażemy, jak dodać kalkulator kosztów wysyłki do witryny WordPress.

Co to jest kalkulator kosztów wysyłki i dlaczego go używać?
Kalkulator wysyłki pomaga automatycznie oszacować całkowity koszt wysyłki. Pokazuje klientom koszty dostawy i inne istotne opłaty, dzięki czemu nie muszą ręcznie obliczać stawek i wydatków za wysyłkę.
Przy obliczaniu kosztów wysyłki bierze się pod uwagę różne czynniki. Niektóre z nich obejmują cenę produktu, miejsce docelowe, pochodzenie przesyłki, wagę, wymiary, rodzaj usługi wysyłkowej i inne zmienne występujące podczas obliczeń.
Ręczne obliczanie kosztów wysyłki może być czasochłonne, jeśli w Twoim sklepie internetowym znajduje się wiele zamówień. Ponadto ręczne obliczenia prowadziłyby również do błędów, które mogą mieć wpływ na satysfakcję klienta.
Zaoszczędzisz dużo czasu i po prostu zautomatyzujesz proces, korzystając z wtyczki kalkulatora kosztów wysyłki dla swojej witryny WordPress lub witryny WooCommerce.
Klienci mogą po prostu wybrać swoją lokalizację i sprawdzić, ile produkt będzie faktycznie kosztować po dostawie. Pomaga to wzmocnić relacje z klientami i buduje zaufanie.
To powiedziawszy, zobaczmy, jak łatwo dodać kalkulator kosztów wysyłki do swojej witryny WordPress. Pokażemy także sposób na dodanie go do Twojego sklepu WooCommerce.
Możesz kliknąć poniższe linki, aby przejść do preferowanej sekcji:
Dodanie kalkulatora kosztów wysyłki do WooCommerce
Najlepszym sposobem na dodanie kalkulatora wysyłki w WooCommerce jest użycie kalkulatora wysyłki na stronie produktu dla wtyczki WooCommerce. Jest to bezpłatna wtyczka, która pozwala klientom obliczyć koszt przesyłki przed dodaniem produktu do koszyka.
Najpierw musisz pobrać i zainstalować kalkulator wysyłki na stronie produktu dla wtyczki WooCommerce. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Po aktywacji możesz przejść do WooCommerce »Kalkulator wysyłki , aby skonfigurować wtyczkę.

Wtyczka działa od razu po wyjęciu z pudełka i na początek możesz użyć ustawień domyślnych. Istnieją jednak opcje ich edycji i dostosowania kalkulatora wysyłki.
Należy pamiętać, że wtyczka będzie korzystać z informacji z ustawień strefy wysyłki w WooCommerce podczas obliczania opłat za wysyłkę.
Konfigurowanie stref wysyłki w WooCommerce
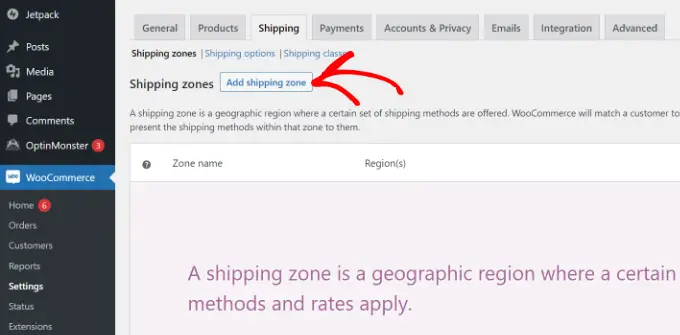
Jeśli nie skonfigurowałeś stref wysyłki, musisz przejść do WooCommerce »Ustawienia z panelu WordPress i przejść do zakładki „Wysyłka”.

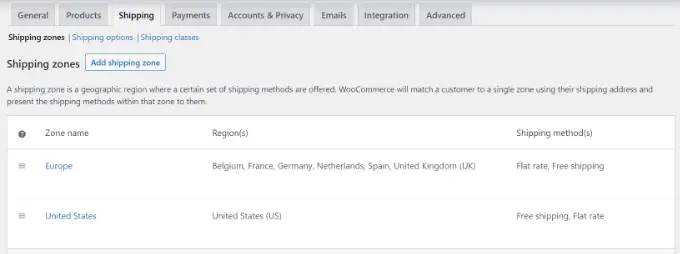
W sekcji Strefy wysyłki kliknij przycisk „Dodaj strefę wysyłki”.
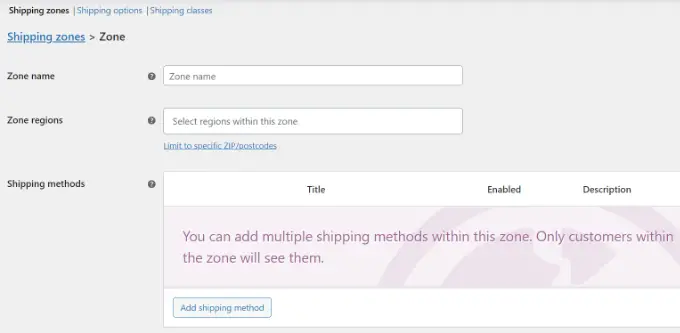
Następnie musisz wprowadzić nazwę strefy i wybrać regiony z menu rozwijanego. Możesz dodać wiele krajów lub miast w ramach jednej strefy.

Następnie możesz kliknąć przycisk „Dodaj metodę wysyłki”.
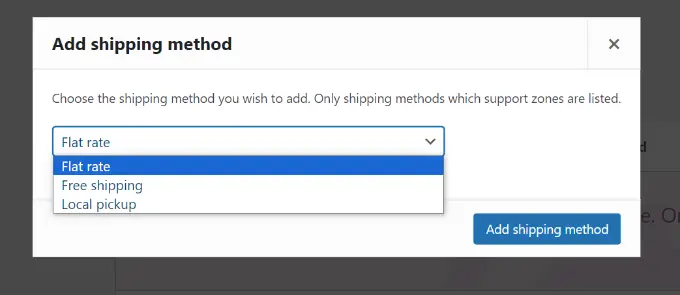
Otworzy się teraz wyskakujące okienko.
WooCommerce oferuje 3 metody wysyłki do wyboru. Możesz wybrać opcję „Stawka ryczałtowa”, a następnie wprowadzić kwotę, która zostanie pobrana za wysyłkę. Możesz też wybrać opcje „Bezpłatna wysyłka” i „Odbiór lokalny”.

Kiedy skończysz, po prostu kliknij przycisk „Dodaj metodę wysyłki”.
Możesz dodać wiele metod wysyłki dla strefy i skonfigurować warunki, kiedy będą obowiązywać.
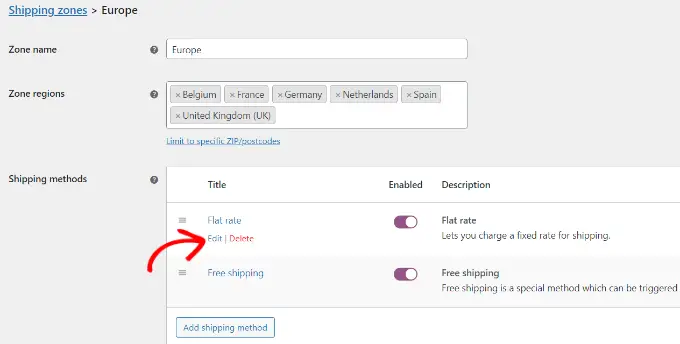
Następnie musisz kliknąć opcję „Edytuj” w obszarze metod wysyłki.

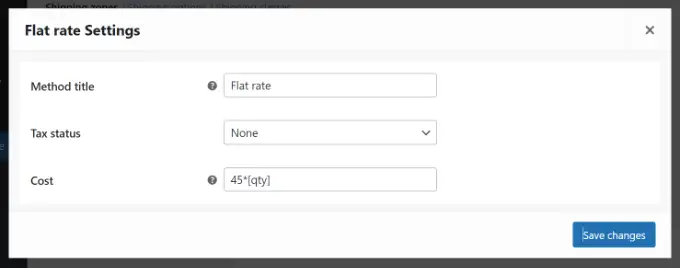
Następnie otworzy się małe okno, w którym możesz zmienić nazwę metody, wybrać, czy chcesz, aby metoda wysyłki podlegała opodatkowaniu, czy nie, i wprowadzić koszt.
W przypadku kosztów możesz wprowadzić stawkę ryczałtową, która zostanie naliczona, gdy klient doda produkt do koszyka. Istnieje również możliwość pomnożenia kosztu wysyłki przez ilość.

Gdy już skończysz, kliknij przycisk „Zapisz zmiany”.
Możesz teraz wrócić do sekcji stref wysyłki, aby wyświetlić swoje strefy, regiony i metody wysyłki.

Edytuj ustawienia kalkulatora kosztów wysyłki
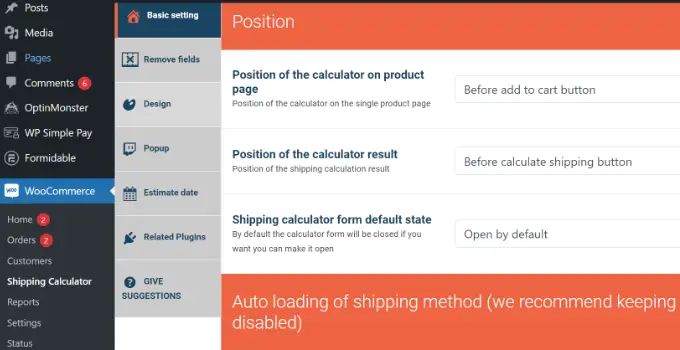
Po skonfigurowaniu stref wysyłki możesz wrócić do WooCommerce »Kalkulator wysyłki , aby zmienić ustawienia kalkulatora wysyłki na stronie produktu dla wtyczki WooCommerce.
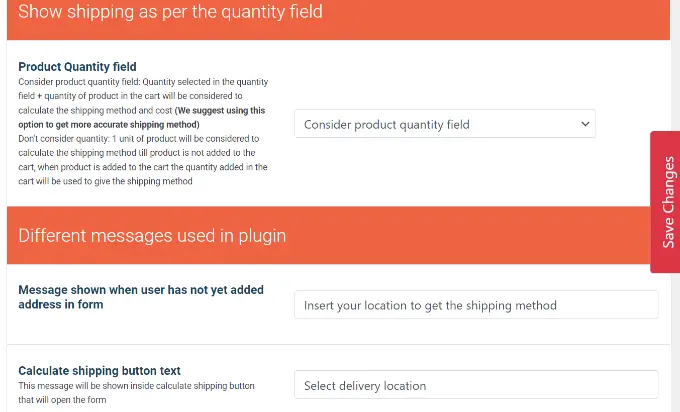
W zakładce Ustawienia podstawowe możesz edytować pozycję kalkulatora na stronie produktu oraz pozycję wyników kalkulatora.
Jeśli przewiniesz w dół, zobaczysz więcej ustawień. Na przykład wtyczka umożliwia edycję wiadomości używanych we wtyczce, automatyczne ładowanie metody wysyłki i wiele więcej.

Kiedy już skończysz, po prostu kliknij przycisk „Zapisz zmiany” z boku lub na dole strony.
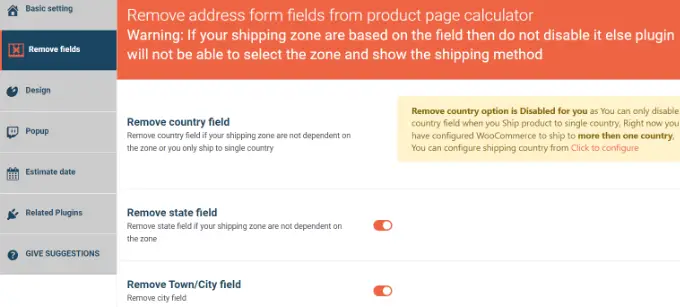
Następnie możesz przejść do zakładki „Usuń pola”. Tutaj zobaczysz opcje usunięcia dowolnego pola z kalkulatora wysyłki.
Na przykład wtyczka domyślnie wyświetla pola kraju, stanu, miasta i kodu pocztowego/kodu pocztowego. Możesz wyłączyć dowolne pola, które nie odpowiadają Twoim strefom wysyłki.

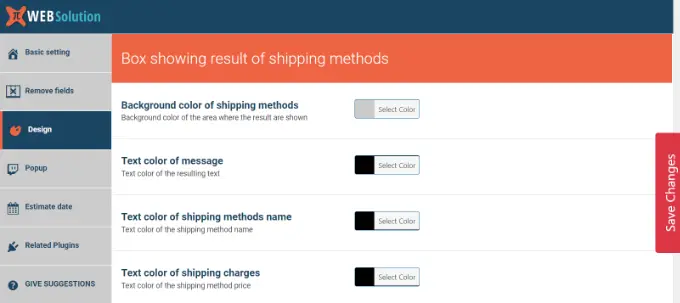
Następnie przejdź do zakładki „Projekt”. Wtyczka daje wiele możliwości edycji wyglądu kalkulatora kosztów wysyłki.
Możesz na przykład zmienić kolor tła i kolor tekstu, aby pokazać metody wysyłki. Możesz też wybrać kolory przycisków wyświetlanych w kalkulatorze.

Nie zapomnij kliknąć przycisku „Zapisz zmianę”, aby zapisać ustawienia.
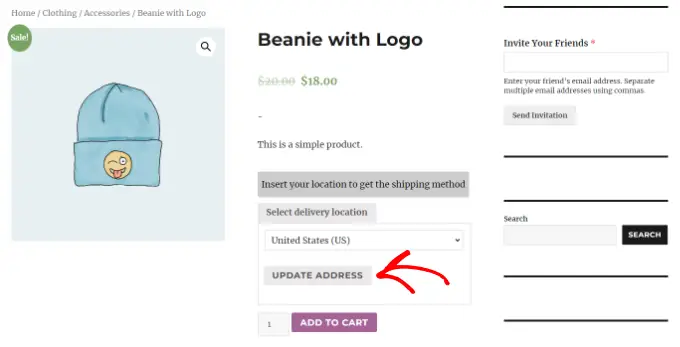
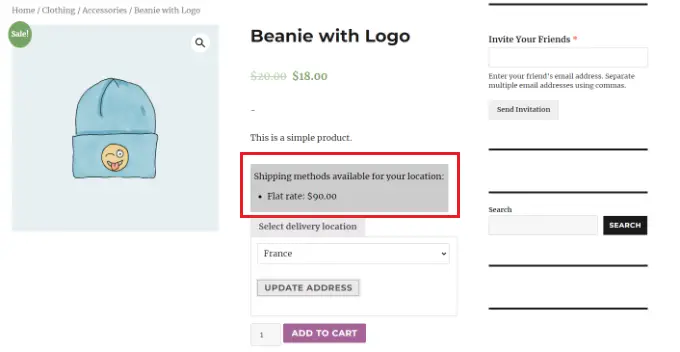
Następnie możesz odwiedzić swój sklep WooCommerce, aby zobaczyć kalkulator wysyłki w działaniu.
Na poniższym zrzucie ekranu klienci będą musieli najpierw wybrać miejsce dostawy i kliknąć przycisk „Aktualizuj adres”.

Gdy to zrobisz, wtyczka automatycznie obliczy koszt wysyłki, który ustawiłeś w sekcji strefy wysyłki i doda go do całkowitego kosztu.
W ten sposób klienci będą wiedzieć, jakie koszty wysyłki będą musieli ponieść oprócz kosztu produktu.

Dodanie kalkulatora kosztów wysyłki do witryny WordPress
Jeśli nie masz sklepu WooCommerce i chcesz dodać ogólny kalkulator kosztów wysyłki do swojej witryny WordPress, możesz skorzystać z Formidable Forms.

Jest to popularna wtyczka do formularzy kontaktowych dla WordPressa, która umożliwia tworzenie zaawansowanych i skomplikowanych formularzy. Za pomocą wtyczki możesz dodać na przykład formularz kontaktowy, kalkulatory, ankiety, katalogi i aplikacje internetowe.
W tym samouczku użyjemy planu Formidable Forms Pro, ponieważ zawiera on pola cenowe i więcej opcji dostosowywania.
Najpierw musisz zainstalować i aktywować wtyczki Formidable Forms Lite i Formidable Forms Pro. Wtyczka Lite jest bezpłatna, a wtyczka premium dodaje do niej bardziej zaawansowane funkcje.
Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
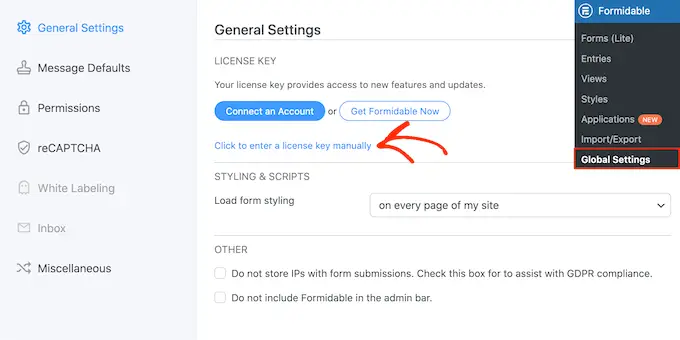
Po aktywacji musisz przejść do Formidable »Ustawienia globalne z panelu WordPress. W tym miejscu możesz kliknąć link „Kliknij, aby ręcznie wprowadzić klucz licencyjny”.

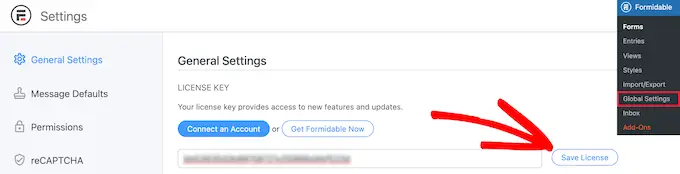
Następnie musisz wprowadzić klucz licencyjny i kliknąć przycisk „Zapisz licencję”.
Klucz licencyjny znajdziesz w obszarze swojego konta Formidable Forms.

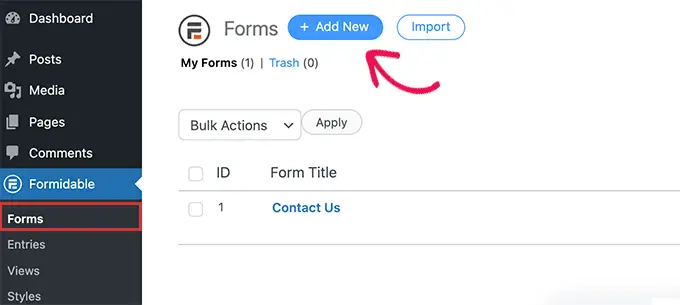
Następnie musisz przejść do Formidable »Formularze, aby dodać nowy formularz.
Po prostu kliknij przycisk „+ Dodaj nowy” u góry.

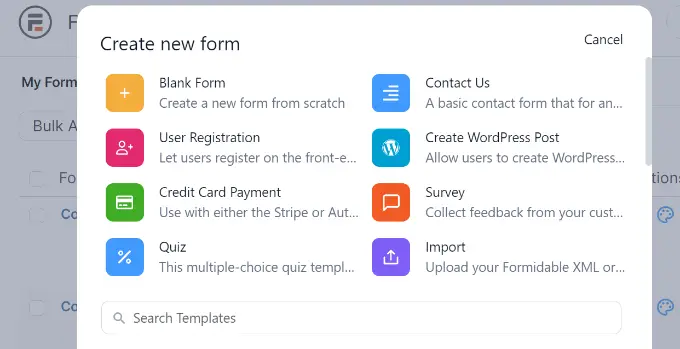
Następnie Formidable Forms wyświetli różne szablony do wyboru. Możesz wybierać spośród wielu kategorii, takich jak operacje biznesowe, kalkulator, formularze konwersacyjne i inne.
Formidable Forms nie oferuje gotowego szablonu kalkulatora kosztów wysyłki. Można go jednak utworzyć przy użyciu pustego szablonu formularza.
Śmiało, wybierz szablon „Pusty formularz”.

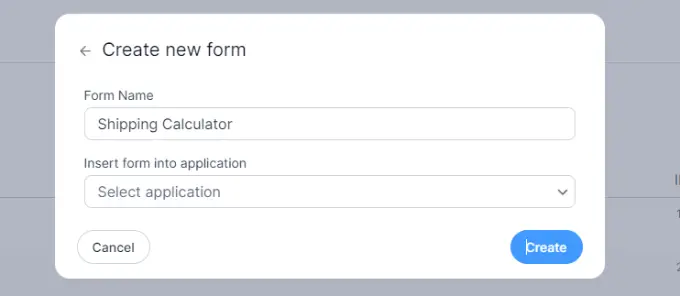
Na następnym ekranie musisz wprowadzić nazwę formularza.
Istnieje również możliwość wstawienia szablonu do aplikacji. Możesz jednak pozostawić to ustawienie domyślne w tym samouczku.
Po wpisaniu nazwy formularza kliknij przycisk „Utwórz”.

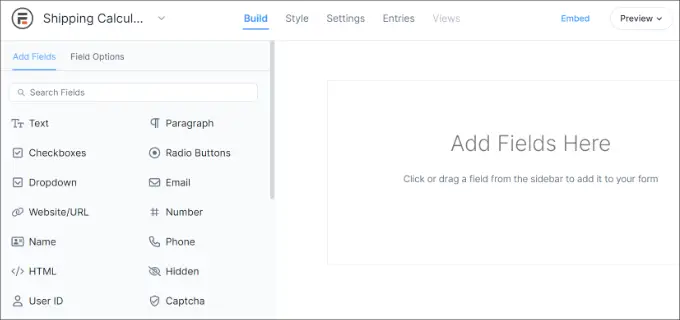
Następnie zobaczysz narzędzie do tworzenia formularzy typu „przeciągnij i upuść”.
Możesz po prostu przeciągnąć dowolne pole formularza z menu po lewej stronie i upuścić je na szablonie.

Na przykład możesz dodać do szablonu pola formularza, takie jak imię i nazwisko, adres e-mail, numer telefonu i inne.
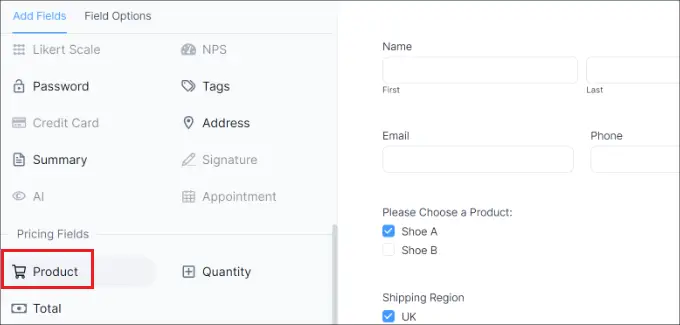
Aby utworzyć kalkulator kosztów wysyłki, przewiń w dół do sekcji Pola cenowe po lewej stronie i dodaj pole formularza „Produkt”.

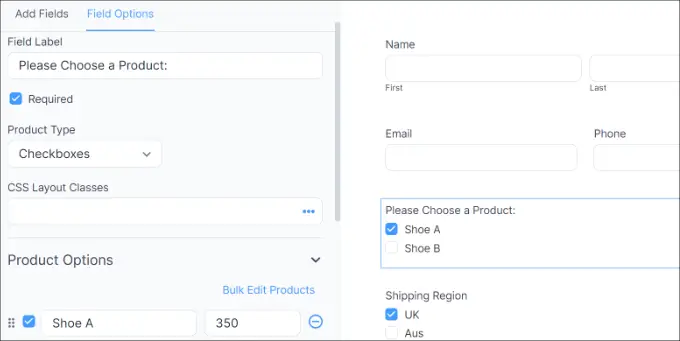
Następnie możesz wybrać pole formularza produktu i dodatkowo je dostosować.
Zmieniliśmy na przykład etykietę pola i typu produktu. Formidable Forms pozwala także wyświetlać produkty jako pola wyboru, listy rozwijane, przyciski opcji, pojedyncze produkty lub produkty zdefiniowane przez użytkownika.

Poza tym możesz dodać swoje produkty i ich ceny w Opcjach produktu w menu po lewej stronie.
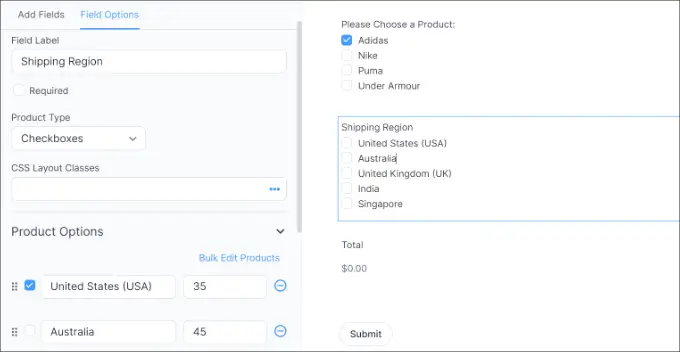
Po dodaniu produktów następnym krokiem jest dodanie regionów wysyłki i opłat. W tym celu możesz ponownie dodać pole Formularz produktu w sekcji Pola cenowe w menu po lewej stronie.
Następnie musisz edytować etykietę i typ produktu, a następnie wprowadzić osobno każdy region i koszt wysyłki.

Na powyższym zrzucie ekranu zmieniliśmy etykietę na Regiony wysyłki i zmieniliśmy typy produktów na Pola wyboru. Stąd dodaliśmy różne strefy wysyłki i ich koszt w sekcji Opcje produktu.
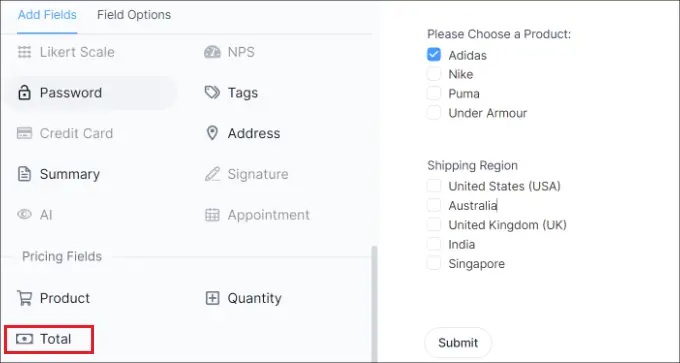
Gdy to zrobisz, będziesz musiał pokazać sumę w kalkulatorze wysyłki. Aby to zrobić, po prostu dodaj do szablonu pole formularza Suma w sekcji Pola cenowe.

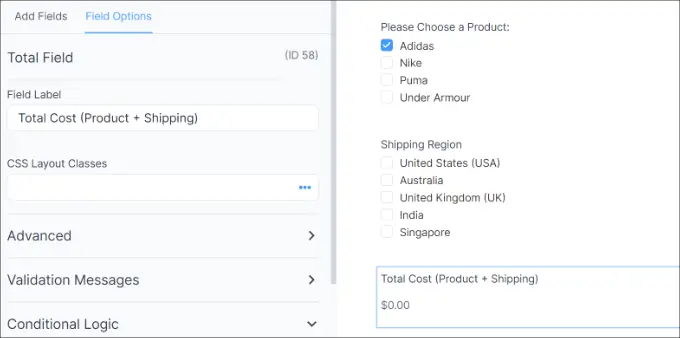
Następnie możesz wybrać pole formularza Suma i edytować jego etykietę, dodać opis i nie tylko.
Formidable Forms pozwala także dodawać logikę warunkową do pól formularza i wyświetlać je na podstawie odpowiedzi użytkownika.

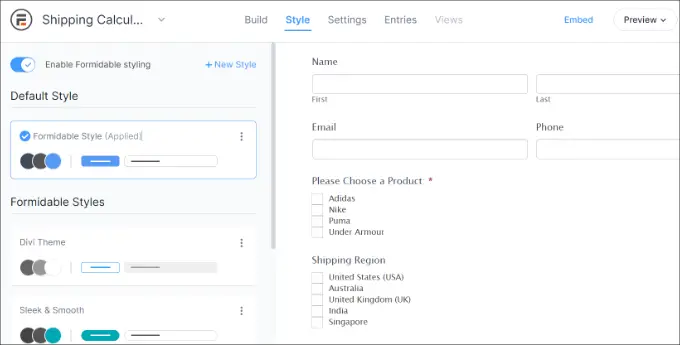
Następnie możesz przejść od góry do zakładki „Styl”.
Formidable Forms oferuje gotowe style dla Twojego formularza. Po prostu wybierz jeden lub utwórz nowy styl. W tym samouczku użyjemy domyślnego stylu Formidable.

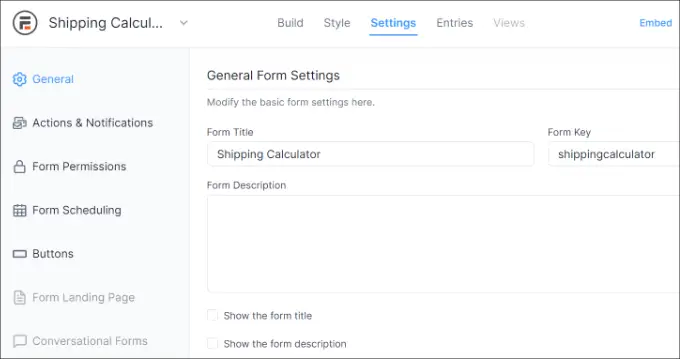
Następnie możesz także zmienić ustawienia formularzy w Formidable Forms.
Po prostu przejdź do zakładki „Ustawienia” u góry. Tutaj znajdziesz ogólne ustawienia dotyczące zmiany tytułu formularza, dodania opisu i nie tylko.

Dostępne są także opcje działań i powiadomień, uprawnień do formularza oraz planowania formularza kalkulatora wysyłki.
Po skonfigurowaniu ustawień zapisz zmiany. Możesz teraz osadzić kalkulator w dowolnym miejscu swojej witryny.
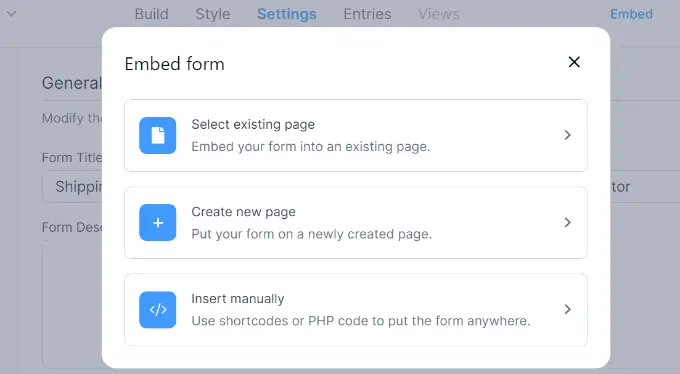
Aby rozpocząć, możesz kliknąć przycisk „Umieść” w kreatorze formularzy u góry. Zapewni to wiele opcji, takich jak dodanie formularza do istniejącej strony, utworzenie nowej strony lub wstawienie ręczne.

Na potrzeby tego samouczka wybierzemy opcję „Utwórz nową stronę”.
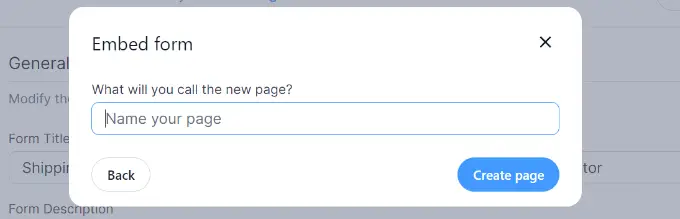
Następnie możesz wprowadzić nazwę swojej nowej strony i kliknąć przycisk „Utwórz stronę”.

Stąd zobaczysz podgląd formularza kalkulatora wysyłki w edytorze treści WordPress.
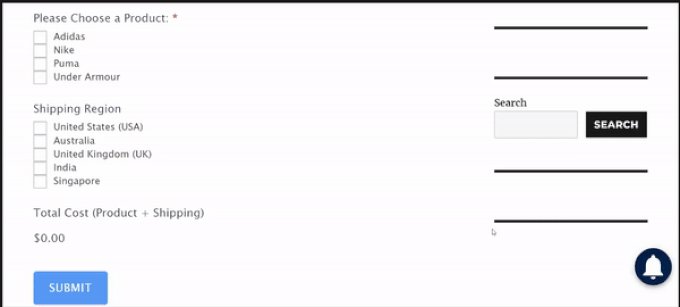
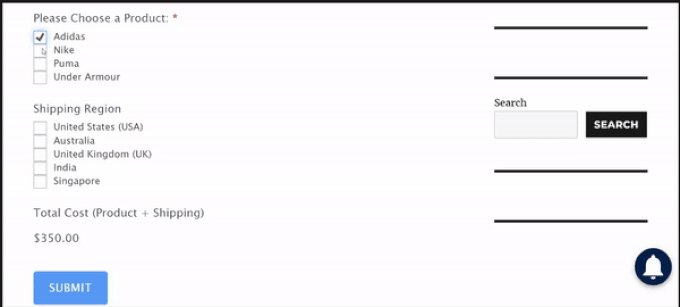
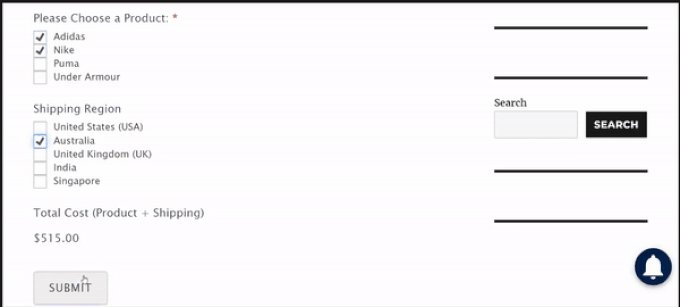
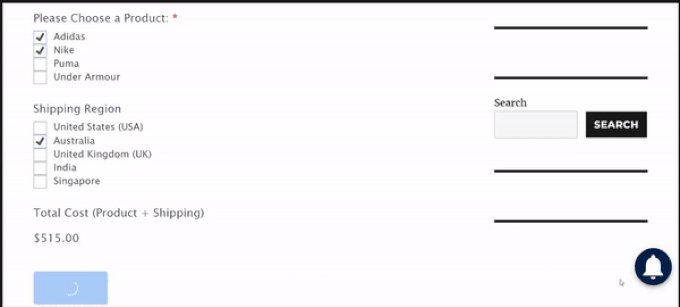
Śmiało, opublikuj swoją stronę i odwiedź swoją witrynę, aby zobaczyć kalkulator kosztów wysyłki w działaniu.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać kalkulator kosztów wysyłki do swojej witryny WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat konfiguracji śledzenia formularzy w Google Analytics i najlepszymi wtyczkami WooCommerce.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
