Jak dodać krótki kod do posta lub strony WordPress?
Opublikowany: 2022-09-25Klasyczny edytor WordPress to świetny sposób na dodawanie treści do Twojej witryny. Ale co, jeśli chcesz dodać krótki kod do swojego postu lub strony? Dodanie skróconego kodu do posta lub strony WordPress jest łatwe. Wystarczy wykonać następujące kroki: 1. Znajdź krótki kod, którego chcesz użyć. Istnieje wiele miejsc, w których można znaleźć skróty. Na przykład WordPress Codex zawiera listę niektórych z najpopularniejszych skrótów . 2. Skopiuj krótki kod. Po znalezieniu skrótu, którego chcesz użyć, po prostu go skopiuj. 3. Wklej krótki kod do swojego posta lub strony. Teraz, gdy masz już krótki kod, wszystko, co musisz zrobić, to wkleić go do posta lub strony, na której ma się pojawić. 4. Zapisz swój post lub stronę. I to wszystko! Pamiętaj tylko, aby zapisać swój post lub stronę po dodaniu shortcode.
Shortcode to fragment kodu, który pojawia się w niektórych nawiasach kwadratowych na stronach WordPress lub stronach postów. Możesz użyć tych skrótów do tworzenia funkcji wielokrotnego użytku zarówno na stronach, jak i w postach, jeśli projektujesz pod kątem skalowalności. Jak wyjaśnię w poniższych sekcjach, będziesz mógł używać skrótów w edytorach klasycznych i domyślnych. Bloki można edytować za pomocą Edytora bloku lub Edytora domyślnego. Elementy to bloki, od tekstu przez obrazy po skróty. W tym artykule pokażemy, jak dodać blok shortcode w edytorze domyślnym. Po prostu wybierz to, co chcesz zakodować, a następnie wstaw do niego krótki kod za pomocą wtyczki Shortcode.
To tutaj dzieje się cała magia Kubio, a wszystkie opcje są dostępne w obrębie bloku. Edytując blok shortcode na tym poziomie, możesz uczynić go zarówno normalnym, jak i włączonym najechaniem. Istnieją również akcje zbiorcze do wykonania w postaci edycji i przenoszenia do kosza.
Jak dodać skrót widżetu w WordPress?
 Źródło: qodeinteractive.com
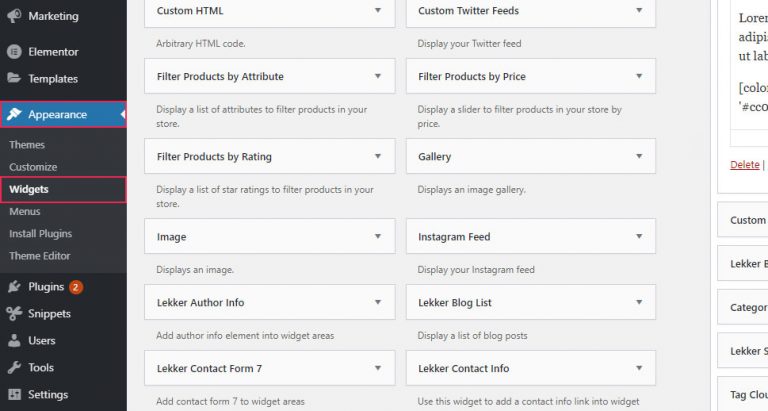
Źródło: qodeinteractive.comNajprostszym sposobem użycia skrótów w widżetach paska bocznego WordPress jest utworzenie nowego widżetu. Wybierz z menu Wygląd > Widgety. Następnie w polu tekstowym skopiuj i wklej krótki kod.
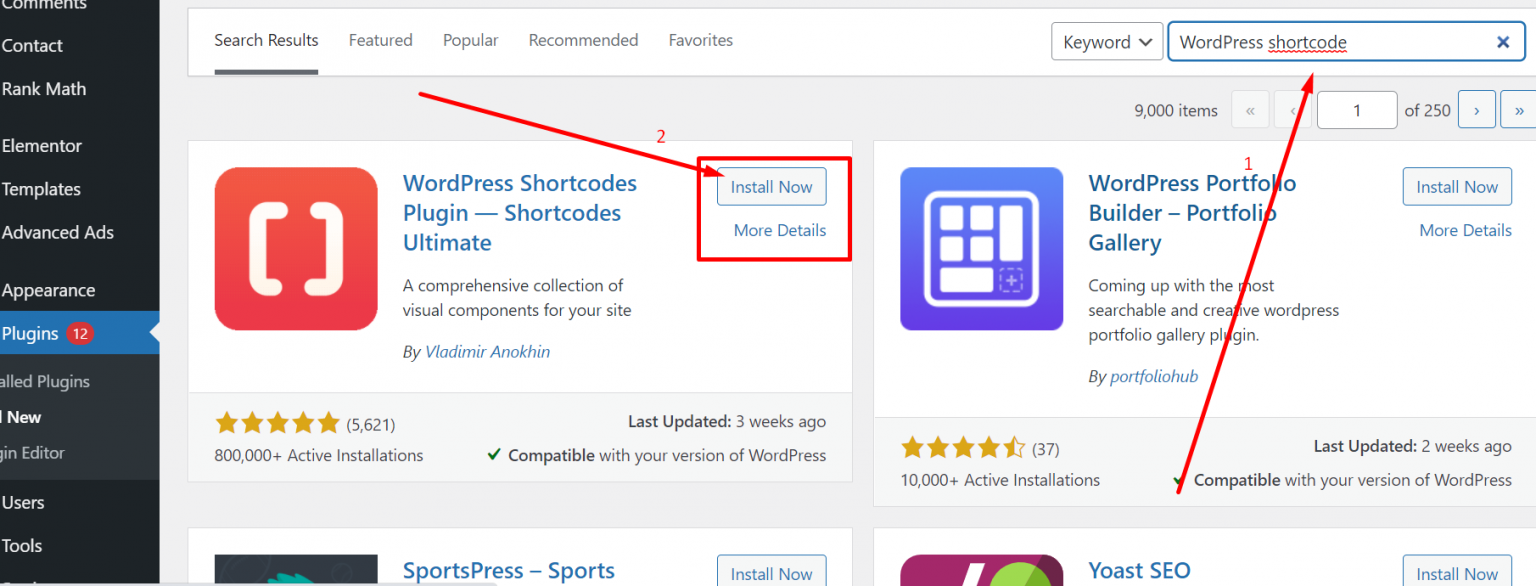
Ta wtyczka może wstawiać 1 lub więcej zestawów widżetów do stron, postów (i niestandardowych typów postów?) Za pomocą krótkich kodów, a także zapisywać listę skonfigurowanych krótkich kodów. Skrót każdego widżetu jest dodawany w dolnej części widżetu, a do każdej instancji widżetu przypisywane są różne skróty. Możesz użyć skrótów widżetów we wtyczce Pages, aby wstawić skróty widżetów bezpośrednio na stronę, post lub CPT. Jest łatwy do zrozumienia, prosty w użyciu, wszechstronny i działał bezbłędnie, nawet w dodatku do Widget Shortcode. Przetestowaliśmy również pasek boczny, a także wersję pro Widgetize Pages Light i stwierdziliśmy, że żaden z nich nie miał żadnych problemów.
Rząd USA ogłosił nowe sankcje przeciwko Rosji Nowe sankcje przeciwko Rosji
Jak wyświetlić skróty w szablonie WordPress?
 Źródło: www.wpoven.com
Źródło: www.wpoven.comAby wyświetlić skróty w szablonie WordPress, musisz dodać następujący kod do pliku szablonu: Zastąp [shortcode] rzeczywistym kodem , który chcesz wyświetlić. Umożliwi to przeanalizowanie i wykonanie krótkiego kodu przez WordPress.
Widżet Popularne posty WordPress to fantastyczna aplikacja, która pozwala wyświetlać popularne posty z Twojej witryny na dowolnym pasku bocznym. Ponadto możesz dostosować widżet, aby wyświetlać posty, które lubisz, w tym posty cytowane, udostępniane lub dodawane do ulubionych. Aby użyć skrótu Popular Posts , po prostu wstaw następujący kod do pliku szablonu strony/motywu, w którym chcesz włączyć określoną funkcjonalność: Jaki jest krótki kod PHP dla WP'popular_posts'?
Jak dodać krótki kod w html?
Shortcode to mały fragment kodu, zwykle ujęty w nawiasy kwadratowe, który pełni określoną funkcję na stronie internetowej. Skróty mogą być używane do dodawania funkcjonalności do strony internetowej bez konieczności pisania kodu. Aby dodać krótki kod do strony internetowej, po prostu dodaj tag shortcode do kodu HTML strony. Krótki kod zostanie następnie wykonany po załadowaniu strony.

Wstaw krótki kod do posta lub edytora strony, wybierając Dodaj formularz z menu Dodaj formularz. Pojawi się element, który poprosi Cię o kliknięcie. Pojawi się okno dialogowe Dodaj formularz i zostaniesz poproszony o wypełnienie formularza kontaktowego. Skróty formularzy kontaktowych zostaną dodane do treści strony, gdy tylko będą dostępne. Aby rozpocząć, wpisz krótki kod w wyświetlonym polu. Na przykład rozszerzenie [contact-form-7] spowoduje wprowadzenie formularza kontaktowego do Twojego posta lub strony. Skróty mogą być używane do dodawania funkcji do witryny, które normalnie wymagałyby obszernego kodu komputerowego i wiedzy technicznej, ale za pomocą kilku kliknięć myszą. Przykładem tego jest krótki kod [YouTube], którego można użyć do osadzenia dowolnego publicznego filmu z YouTube na dowolnej stronie lub poście. Możesz także dodawać formularze w edytorze postów lub stron klasycznego edytora, klikając przycisk Dodaj formularz. Podczas tworzenia strony będziesz musiał podać krótki kod formularza kontaktowego. Krótki kod można wprowadzić, wpisując go w wyświetlonym polu.
Jak edytować krótki kod w WordPress
Aby edytować krótki kod w WordPress, po prostu kliknij skrót, który chcesz edytować, a następnie wprowadź zmiany w edytorze WordPress . Po zakończeniu kliknij przycisk Aktualizuj, aby zapisać zmiany.
Kliknięcie prawym przyciskiem myszy na stronie pozwoli Ci ją edytować i cofnąć synchronizację w klasycznym edytorze lub edytorze Gutenberg . Aby uzyskać więcej informacji, zobacz https://snipboard.io/jRPian.JPG. Sprawdziłem całą kolumnę w Gutemberg i aktywowałem wszystko z opcji, ale ta opcja nie jest widoczna. Jeśli nie chcesz automatycznie generować dokumentów, możesz nadal korzystać z listy plików cookie we własnym dokumencie, wstawiając następujący krótki kod:. Jeśli TCF jest włączony, możesz również dołączyć listę skrótów dostawców używanych przez Complianz. Ten krótki kod jest dostarczany jako funkcja premium, więc w większości przypadków nie jest dozwolony.
Skróty w WordPress
Dodaj więcej funkcji do swoich blogów i stron WordPress za pomocą skrótów WordPress . Możesz dodać do nich kod w dowolnym miejscu w treści i łatwo je dostosować, jeśli chcesz je zmodyfikować.
Jak dodać krótki kod w html
Aby dodać krótki kod do kodu HTML, musisz użyć prawidłowego kodu dla krótkiego kodu, który chcesz dodać. Na przykład, jeśli chcesz dodać krótki kod do formularza kontaktowego, użyj kodu [formularz kontaktowy].
Skróty są przeznaczone do przechowywania treści HTML i nie są dozwolone w atrybutach HTML. Jeśli nie są używane żadne parametry, tagi HTML wydają się akceptować niedopuszczalne skróty. Zamiast tego można użyć następujących metod: a href=https://example.com/ folder/edit.php?action=someaction&id=[foocode parameter='value']&edittoken' linktext>linktext. Aby wykonać krótki kod wewnątrz surowego elementu, musisz najpierw zlokalizować funkcję wywołania zwrotnego, która jest wywoływana przez krótki kod, a następnie powtórzyć ją w surowym elemencie. Więcej informacji o tym, dlaczego to działa, znajdziesz w odpowiedzi na to pytanie. Dlaczego to pytanie nie jest odpowiedzią, którą mogę znaleźć? Możesz także dodać własne pytanie do sekcji HTML na stronie z kodem shortcode .
