Jak dodać suwak do nagłówka WordPress
Opublikowany: 2022-09-25Dodanie suwaka do nagłówka WordPress to świetny sposób na zaprezentowanie najważniejszych treści w przyciągający wzrok i angażujący sposób. Istnieje kilka różnych sposobów dodania suwaka do nagłówka, a wybrana metoda będzie zależeć od motywu i pożądanej funkcjonalności. Jeśli Twój motyw ma już wbudowaną funkcję suwaka, możesz go po prostu aktywować i dodać slajdy. Wiele popularnych motywów, takich jak Divi i Genesis, ma wbudowaną funkcję suwaka. Jeśli Twój motyw nie ma wbudowanego suwaka, możesz go dodać za pomocą wtyczki. Istnieje wiele świetnych wtyczek do suwaków dostępnych dla WordPress, takich jak Meta Slider, Smart Slider 3 i Slider Revolution. Po zainstalowaniu i aktywowaniu wtyczki slidera będziesz musiał dodać swoje slajdy. Większość wtyczek do suwaków umożliwia dodawanie slajdów za pomocą edytora WordPress. Po prostu utwórz nowy post lub stronę, a następnie dodaj slajdy za pomocą skrótu lub interfejsu wtyczki. Po dodaniu slajdów możesz skonfigurować ustawienia suwaka. Obejmuje to wybór rozmiaru, stylu i przejścia suwaka. Większość wtyczek do suwaków umożliwia również dodawanie podpisów i linków do slajdów. Po skonfigurowaniu ustawień suwaka możesz dodać go do nagłówka. Można to zrobić, dodając krótki kod suwaka do pliku header.php lub używając wtyczki, takiej jak Skrypty nagłówka i stopki.
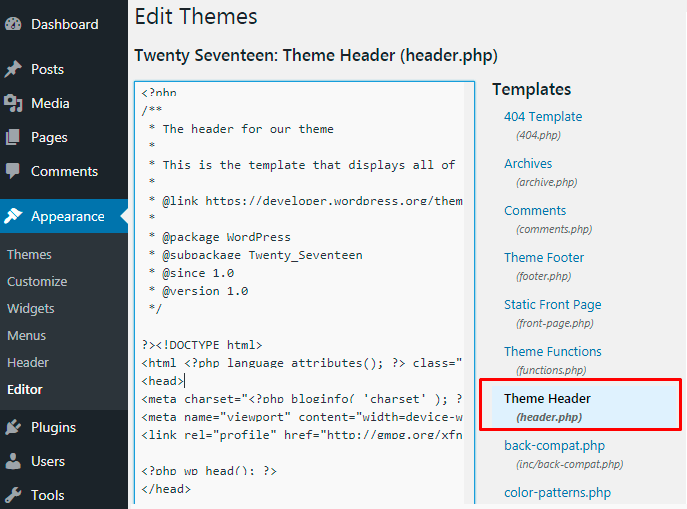
Meta Slider to darmowa wtyczka WordPress, którą można zainstalować bezpośrednio z katalogu wtyczek WordPress. Kod „Uwzględnij szablon” należy wkleić do motywu (znajdziesz go w sekcji „Użycie” w ustawieniach pokazu slajdów). W wyglądzie wybierz Edytor. Powinieneś zmienić nazwę pliku 'header.php' (lub podobną). Wskazane jest umieszczenie go w odpowiednim miejscu (na przykład pod logo). Zanim będziesz mógł korzystać z wtyczki Soliloquy Slider, musisz ją najpierw zainstalować i aktywować. Jeśli aktywowałeś wtyczkę, ikona Meta Slider pojawi się na pasku bocznym pulpitu nawigacyjnego. Jeśli chcesz sprawdzić, czy Twoja witryna jest aktualna w Google Analytics lub Google Webmasters za pomocą metatagu, możesz to zrobić ręcznie, edytując plik nagłówka witryny.
Jak dodać suwak do nagłówka?
 Źródło: sms.com
Źródło: sms.comIstnieje kilka różnych sposobów dodania suwaka do nagłówka. Jednym ze sposobów jest użycie wtyczki, takiej jak Slider Revolution lub Master Slider. Te wtyczki pozwolą Ci stworzyć suwak i dodać go do nagłówka. Innym sposobem jest użycie motywu z wbudowanym suwakiem. Pozwoli to dodać suwak do nagłówka bez konieczności instalowania wtyczki.
Jest to podstawowa wtyczka dołączona do motywów X i Pro i umożliwia dodawanie suwaków do witryny. suwaki mają szeroki zakres opcji i ustawień. Suwak można dodać do nagłówka każdej strony w serwisie, przechodząc do ekranu edycji danej strony i wpisując go w pola suwaka . Jeśli chcesz, aby przewijanie do dolnej ikony pojawiło się na górze suwaka, włącz opcję Przewiń dolną kotwicę. Po kliknięciu ikony strona przewija się poza suwak i wyświetla pozostałą zawartość witryny. Inną opcją jest użycie dolnej kotwicy przewijania lub tła wideo jako tła wideo suwaka Revolution.
Jak dodać suwak multimediów do WordPressa?
 Źródło: www.gowp.com
Źródło: www.gowp.comMożesz aktywować Media Slider , przechodząc do menu wtyczki. Aby przesłać slajdy, przejdź do strony Dodaj suwak multimediów. Możesz opublikować suwak i skopiować krótki kod suwaka multimediów z dolnej części ustawienia suwaka, a także osadzić go w dowolnym widżecie Strona/Post/Tekst. Sytuacja jest rozwiązana.
Wykazano, że użycie suwaka skraca czas ładowania strony. W tym samouczku pokażemy Ci, jak korzystać z suwaka multimediów w Twojej witrynie. Suwaki możesz dodawać do swojej witryny na różne sposoby, w tym filmy, obrazy, przyciski i wszystko, co możesz wymyślić. Wtyczka suwaka to wszystko, co jest potrzebne, aby dodać ją do swojej witryny. Jeśli korzystasz z bezpłatnej wersji Soliloquy, możesz utworzyć motyw suwaka, zmienić wymiary suwaków oraz zmienić szybkość i czas trwania przejścia. Masz opcje na karcie Różne, aby włączyć obsługę RTL (język pisany od prawej do lewej, taki jak arabski), dodać CSS, eksportować/importować slajdy i tak dalej. Gdy wszystkie pliki zostaną poprawnie wyedytowane, kliknij przycisk Opublikuj, aby je opublikować. Suwak na Twoich postach został aktywowany.

Co to jest suwak mediów?
Media Slider Element , który jest prostszą wersją Avada Slider Element, umożliwia wyświetlanie wielu obrazów i filmów w dowolnej części witryny.
Czy możemy dodać karuzelę w WordPressie?
Przejdź do pulpitu WordPress, lewe menu i kliknij Wonder Carousel – New Carousel. Możesz dodawać posty WordPress, wybierając przycisk Dodaj posty WordPress na pierwszej karcie edytora karuzeli, Obrazy. Aby dodać post, przejdź do okna dialogowego Dodaj post, wybierz opcję Ostatni post lub opcję Kategoria z menu rozwijanego.
Jak dodać suwak meta na stronie głównej WordPress
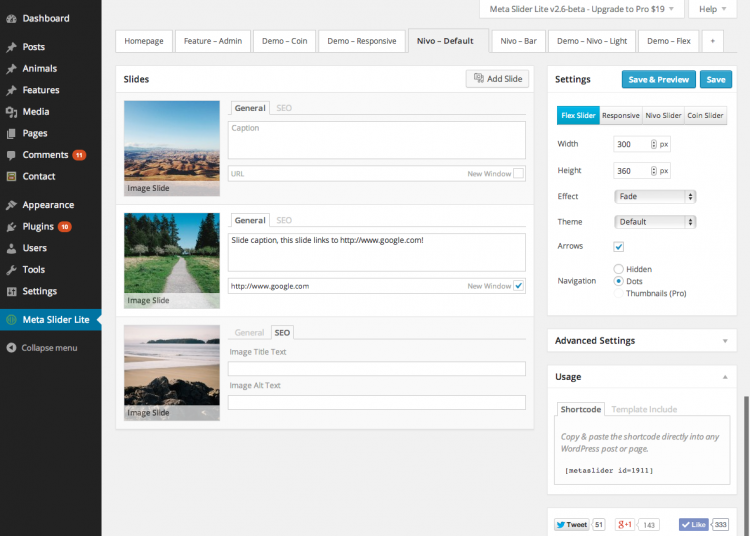
Dodanie meta suwaka do strony głównej WordPress to świetny sposób na zaprezentowanie najlepszych treści i zachęcenie odwiedzających do korzystania z Twojej witryny. Istnieje kilka różnych sposobów dodania suwaka meta do strony głównej, ale najłatwiejszą metodą jest użycie wtyczki. Istnieje wiele różnych wtyczek WordPress dostępnych dla suwaków meta, ale zalecamy korzystanie z wtyczki Meta Slider. Ta wtyczka jest łatwa w użyciu i zawiera wiele funkcji umożliwiających dostosowanie suwaka. Po zainstalowaniu i aktywacji wtyczki Meta Slider możesz rozpocząć tworzenie swojego slidera. Najpierw musisz dodać kilka obrazów do swojego suwaka. Możesz to zrobić, klikając przycisk „Dodaj obrazy” w interfejsie wtyczki. Po dodaniu obrazów możesz rozpocząć konfigurowanie ustawień suwaka. Wtyczka Meta Slider oferuje wiele opcji do wyboru, dzięki czemu możesz dostosować swój suwak, aby pasował do projektu witryny. Po skonfigurowaniu ustawień suwaka możesz dodać suwak do swojej strony głównej. Aby to zrobić, musisz edytować szablon strony głównej i dodać następujący kod: Pamiętaj, aby zastąpić „123” identyfikatorem swojego suwaka. Po dodaniu tego kodu do szablonu możesz zapisać zmiany i wyświetlić podgląd strony głównej, aby zobaczyć nowy suwak w działaniu.
Gdy odwiedzający stronę główną witryny WordPress przychodzą ze swoimi przeglądarkami, wyświetla im się pokaz slajdów. Za pomocą suwaka możesz podkreślić swoje treści i sprawić, że będzie dobrze wyglądać, pozostając jednocześnie przyjaznym dla użytkownika. Użytkownicy mogą łatwo tworzyć zawartość pokazu slajdów i/lub multimedia za pomocą Meta Slider. Meta Slider to fantastyczne narzędzie dla użytkowników WordPressa, ponieważ pozwala im wykonać dodatkowy poziom optymalizacji, jednocześnie pomagając promować ogólny wygląd i styl ich witryny. Kliknij ikonę Dodaj suwak, która pojawia się tuż nad polem treści (dodana podczas instalacji wtyczki) i wybierz suwak, który chcesz wyświetlić z menu rozwijanego. Przeciągnij i upuść pole Meta Sidebar do żądanego obszaru wyświetlania zawartości z dołu ekranu.
Jak dodać suwak do swojej witryny WordPress
Wtyczka MetaSlider to prosty sposób na dodanie suwaka do witryny WordPress. Możesz to zrobić, przechodząc do Wygląd. Widżet Soliloquy należy umieścić w obszarze widżetów, w którym ma się znajdować. Przeciągnij i upuść widżety z zaplecza. Aby dodać do listy suwak widżetu paska bocznego, przejdź do suwaka widżetu paska bocznego. MetaSlider jest najpopularniejszą wtyczką WordPress do dodawania responsywnych suwaków i karuzeli do stron internetowych i jest używana przez ponad 800 000 stron internetowych, co czyni ją najpopularniejszą wtyczką WordPress do tego celu.
