Jak dodać spis treści do posta lub strony WordPress?
Opublikowany: 2022-09-08Jeśli chcesz dodać spis treści do swojego posta lub strony WordPress , możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest użycie wtyczki, takiej jak Yoast SEO, która automatycznie wygeneruje dla Ciebie spis treści na podstawie nagłówków w Twoim poście. Innym sposobem jest ręczne utworzenie spisu treści za pomocą HTML. Możesz to zrobić, tworząc listę różnych sekcji w swoim poście, a następnie dodając tagi kotwicy do każdej sekcji. Umożliwi to czytelnikom kliknięcie sekcji w spisie treści i przejście bezpośrednio do tej sekcji w poście. Na koniec możesz również użyć edytora WordPress, aby wstawić spis treści do swojego posta. Po prostu umieść kursor w miejscu, w którym chcesz, aby pojawił się spis treści i kliknij przycisk „Wstaw spis treści”. Spowoduje to wstawienie podstawowego spisu treści do Twojego posta, który możesz następnie dostosować do własnych upodobań.
Możesz sprawić, by Twoje posty były bardziej zorganizowane, a czytelnicy łatwiej znajdowali sekcje, umieszczając w nich spis treści (TOC). Ponadto spis treści może zwiększyć wydajność optymalizacji witryn pod kątem wyszukiwarek (SEO). Możesz łatwo włączyć słowa kluczowe do tych przydatnych linków, ponieważ są one bardzo ważnym czynnikiem rankingowym. Witryna WordPress może mieć spis treści (TOC). Jeśli chcesz zbudować spis treści, musisz zainstalować wtyczkę. Spis treści można również utworzyć ręcznie, używając skrótów i kodu HTML. Styl spisu treści ma znaczący wpływ na to, jak dobrze go odbierają odwiedzający.
WordPress udostępnia dwa rodzaje spisów treści: pływające i stałe. Pływający widżet spisu treści to widżet, który pozostaje z boku strony, gdy użytkownik przewija ją w dół. Pomimo tego, że jest podobny do paska bocznego spisu treści, nie przewija się wraz z użytkownikiem, zamiast tego pozostaje stały.
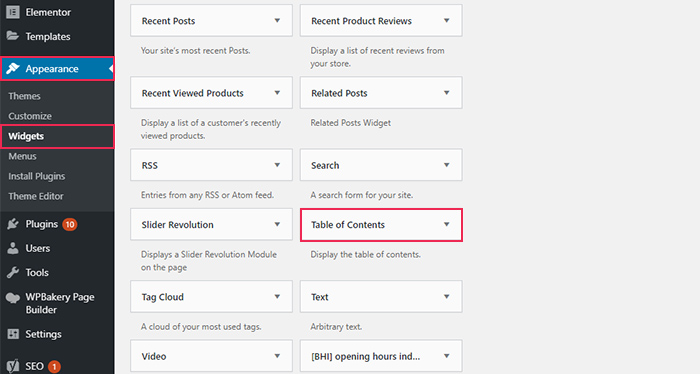
Aby wyświetlić spis treści na pasku bocznym, przejdź do Wygląd > Widgety, a następnie przeciągnij i upuść widżet „TOC+” do obszaru widżetów paska bocznego. Jesteś gotowy, ponieważ zdecydowałeś się zapisać plik. Wszystkie posty i strony, z którymi spis treści spełnia kryteria, będą miały wyświetlone paski boczne. W każdym razie widżet na pasku bocznym artykułu będzie się nadal przewijał.
Jak dodać spis treści do paska bocznego w WordPress?
 Źródło: qodeinteractive.com
Źródło: qodeinteractive.comDodawanie spisu treści do paska bocznego w WordPressie to proces dwuetapowy. Najpierw musisz utworzyć niestandardowe menu i dodać je do paska bocznego. Po drugie, musisz dodać widżet do paska bocznego, który będzie wyświetlał spis treści.
Blog Big Boba zawiera wskazówki dotyczące dodawania spisu treści do paska bocznego za pomocą WordPressa. Nie ma potrzeby dodawania spisu treści do WordPressa za pomocą wtyczki. Aktualizacje wtyczek nie będą miały wpływu na tabelę, jeśli utworzysz ją samodzielnie. Dodanie html i css do tabeli wystarczy, aby zapewnić długoterminową kompatybilność. Po utworzeniu niestandardowego bloku HTML wstaw następujący kod do sekcji treści. We wniosku nie wolno podawać tytułu. Upewnij się, że liczba elementów listy jest ustawiona zgodnie z potrzebami, a tytuł strony zawiera komponent „Zawartość strony”. Dopiero po wprowadzeniu treści spisu treści zostanie on wyświetlony.
Jak dodać spis treści w WordPress Elementor
 Źródło: Elementor
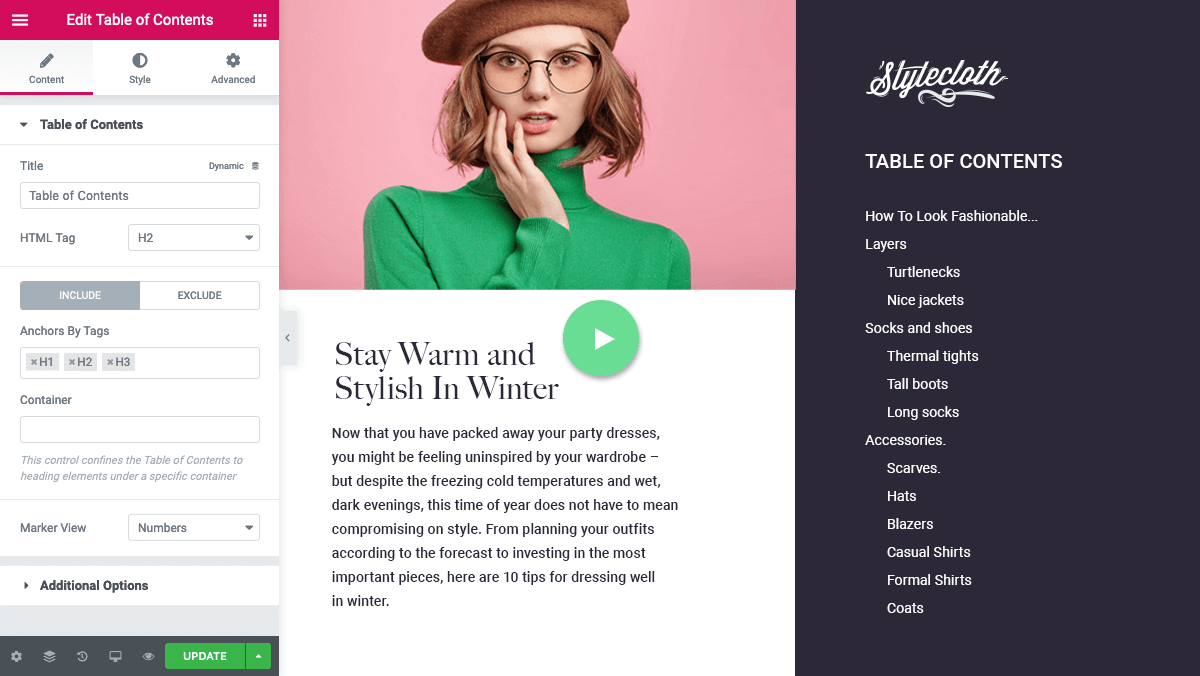
Źródło: ElementorDodanie spisu treści w WordPress Elementor to prosty proces. Najpierw utwórz nowy post lub stronę WordPress. Następnie przeciągnij i upuść element Spis treści do swojego układu. Następnie dodaj swoje nagłówki i podtytuły do tabeli. Na koniec kliknij przycisk Opublikuj, aby zapisać zmiany.
Dodaj spis treści do swojej witryny za pomocą widżetu Spis treści Elementora . Na podstawie hierarchii tagów nagłówków w treści widżet automatycznie generuje swoją treść. Gdy odwiedzający kliknie link, służy on jako kotwica i przenosi go do tej sekcji strony. Użyj widżetu Spis treści w Elementor Theme Builder, aby dodać spis treści do treści. Na karcie Treść możesz zmienić zawartość widżetu. Wprowadź spis treści na karcie Uwzględnij, a następnie wybierz zawartość, która ma zostać uwzględniona lub wykluczona. Karta Wyklucz w swoim poście może służyć do usuwania określonych nagłówków, wybierając selektor CSS.
Jak stworzyć spis treści w WordPressie bez wtyczki?
Istnieje kilka różnych sposobów tworzenia spisu treści w WordPressie bez korzystania z wtyczki. Jednym ze sposobów jest po prostu utworzenie listy tematów, które chcesz uwzględnić w spisie treści, a następnie hiperłącze tych tematów do odpowiednich stron lub postów w witrynie. Innym sposobem jest użycie widżetu tekstowego i wstawienie spisu treści do tego widżetu. Na koniec możesz również ręcznie utworzyć spis treści, używając HTML i CSS.
Dzięki najnowszej aktualizacji WordPress wielu z nas przeszło z klasycznego edytora do edytora Gutenberg. Pod względem doświadczenia użytkownika spis treści jest dobrym wyborem w WordPress. Podobnie, użycie spisu treści w witrynie może pomóc użytkownikom w nawigacji do obszaru treści, którego szukają; Google może również wyświetlać wiele linków Przejdź do w SERP. Aby wystylizować spis treści, musimy najpierw utworzyć nazwę klasy dla całego bloku Group, a także nagłówek dla spisu treści i blok listy. Chris Ferdinandi opracował lekki język skryptowy, który wygładza przewijanie linków kotwicznych. Jeśli używasz przyklejonego nagłówka, przesunięcie można włączyć, ale można je usunąć z kodu, jeśli używasz nagłówka bez sufiksu. Do utworzenia spisu treści można użyć wtyczki lub możesz to zrobić samodzielnie. Wyświetlany jest link w wynikach wyszukiwania Google, do którego można przejść, jeśli używasz spisu treści z linkami zakotwiczonymi. Jeśli nie chcesz korzystać z wtyczki, upewnij się, że dołączasz spis treści ręcznie.
Jak wstawić spis treści w edytorze bloków WordPress?
Podczas pracy w Edytorze bloku kliknij znak plus i poszukaj spisu treści, aby dodać spis treści do strony lub posta. Blok automatycznie wygeneruje tabelę na podstawie nagłówków Twoich postów, ale istnieje wiele innych opcji do wyboru.
Wtyczka spisu treści WordPress
Do WordPressa dostępnych jest wiele wtyczek spisu treści. Niektóre są bezpłatne, a inne płatne. Wtyczka spisu treści może być bardzo pomocna w organizowaniu postów i stron na blogu. Może również ułatwić czytelnikom poruszanie się po witrynie.

Moduł łatwego spisu treści może służyć do dodawania spisu treści (TOC) do swoich postów, stron i niestandardowych typów postów. Użytkownicy AMP będą teraz mogli otrzymać pełne wsparcie. Generuje spis treści i automatycznie konfiguruje go jako zgodny z AMP z istniejącą konfiguracją. Easy Table Contents jest kontynuacją doskonałej wtyczki Michaela Trana Spis treści Plus. Po wybraniu jednej z opcji nagłówka n z menu rozwijanego Format w edytorze Visual Post WordPres te tagi nagłówka pojawiają się i są wstawiane do posta. Spis elementów treści jest generowany przez każdy nagłówek, który pojawia się na stronie. Można również utworzyć zagnieżdżony spis treści, w którym pierwszym trzem elementom towarzyszy element podrzędny zagnieżdżony pod nimi.
Łatwy spis treści, bezpłatne oprogramowanie, jest dostępne do pobrania. Ten program jest prosty w użyciu i nie wymagam dużej wiedzy, aby go używać. Spis treści można znaleźć w dokumentacji. Z powodu ostatniej aktualizacji został usunięty ze sklepu z wtyczkami.
Łatwy spis treści WordPress
Wtyczka Easy Spis treści WordPress ułatwia tworzenie i wstawianie spisów treści do postów i stron WordPress . Wtyczka automatycznie generuje spis treści z nagłówków w treści i pozwala wstawić go do posta lub strony za pomocą krótkiego kodu. Możesz także dostosować wygląd spisu treści i ustawić go tak, aby automatycznie aktualizował się podczas edytowania treści.
Spis treści (TOC) można dodać, aby Twoje treści były bardziej zrozumiałe i dostępne dla czytelników. Spis treści Plus jest oceniany na 4,5 gwiazdki na 5 i ma ponad 300 000 aktywnych instalacji. Istnieje wiele wtyczek do TOC na WordPress, ale niektóre są droższe od innych. Łatwy spis treści automatycznie generuje spis treści za każdym razem, gdy dodajesz nowy post, stronę lub niestandardowy post. Ponadto użytkownicy mogą dostosowywać wtyczkę na różne sposoby. Jeśli chcesz wykluczyć nagłówki, możesz to zrobić, włączając i wyłączając spis treści w razie potrzeby. Gra nie ma tylu instalacji, co dwie poprzednie wersje, ale otrzymuje ocenę pięciu gwiazdek.
Nie ma wtyczki z pojedynczym blokiem, której można użyć do budowania dowolnego rodzaju bloków. Użytkownicy mogą szybko wygenerować spis treści bezpośrednio ze swoich nagłówków, klikając kilka przycisków. Jedną z krytyki tej aplikacji jest to, że jest kompatybilna tylko z edytorem Gutenberg. Możliwe, że będziesz musiał uaktualnić swój klasyczny edytor WordPress, jeśli nadal go używasz. Bogaty spis treści otrzymał 4,5 gwiazdki, pomimo 9000 instalacji. Jest bezpłatny i umożliwia podgląd spisu treści w czasie rzeczywistym. Jeśli masz zaawansowane ustawienia, możesz odznaczyć pole, które pozwala wykluczyć identyfikatory postów i stron lub wyłączyć wtyczki CSS.
Pasek boczny spisu treści WordPress
Pasek boczny spisu treści WordPress to świetny sposób na uporządkowanie treści i łatwą nawigację. Korzystając z tego paska bocznego, możesz utworzyć spis treści dla swoich postów i stron, ułatwiając czytelnikom znalezienie tego, czego szukają. Możesz także użyć paska bocznego, aby utworzyć listę powiązanych postów, co może być pomocne dla twoich czytelników.
Poniższe kroki przeprowadzą Cię przez proces tworzenia spisu treści na pasku bocznym WordPress. Spis treści staje się najlepszą praktyką w sieci, ponieważ treści w sieci stają się coraz dłuższe i bardziej złożone. Wskaźniki na stronie, takie jak czas spędzony w witrynie i współczynnik odrzuceń, można poprawić, jeśli zaimplementujesz jeden, który jest łatwy do zaimplementowania w WordPress. Większość motywów WordPress umieszcza pasek boczny na dole posta na blogu. Dla użytkowników mobilnych bardziej przydatny powinien być spis treści u góry strony. Aby to osiągnąć, powinieneś użyć wtyczki zawierającej krótki kod, który może być używany jako widżet na pasku bocznym. Jeśli masz zainstalowaną wtyczkę LuckyWP Spis treści na swojej stronie, łatwo jest dodać widżet do paska bocznego z krótkim kodem i prostym widżetem.
Możesz przykleić spis treści, jeśli chcesz, aby odwiedzający przewijali zawartość. Wtyczka WP Sticky Sidebar może Ci w tym pomóc. W listopadzie 2016 r. ruch w sieci mobilnej stanowił ponad połowę całego ruchu w sieci. Nie widzieliśmy roku mobilnego, ale widzieliśmy tygrysa zakradającego się do nas jak łowca z ukrycia. Ponieważ ruch mobilny jest prawdopodobnie wyświetlany na dole spisu treści, możesz go ukryć, ustawiając go jako niewidoczny. Większość ludzi używa widgetów i skrótów, ale są też tacy, którzy wolą robić to ręcznie lub za pomocą kodu. Aby utworzyć spis treści w witrynie WordPress za pomocą wtyczki i kodu, a także skrótu. Nasz kod jest dostarczany przez WebDeasy i jest w 100% bezpieczny.
Widżet Toc+: prosty sposób na dodanie spisu treści do swojej strony Sideba
Widżet „TOC” można przeciągnąć i upuścić do obszaru widżetu paska bocznego, przewijając w dół do obszaru widżetu paska bocznego i przeciągając go tam.
Następnie kliknij przycisk „Zapisz”, aby zakończyć zmiany. Aby spełnić kryteria, wszystkie posty i strony, które je spełniają, będą teraz zawierały spis treści na pasku bocznym.
Spis treści Shortcode WordPress
Spis treści zostanie w pełni wyświetlony za pomocą skrótów TOC . Krótki kod [toc] może być używany do określonych postów lub stron lub do większej kontroli pozycji spisu treści.
Wtyczka Spis treści umożliwia dodanie spisu treści (TOC) do artykułu. Wtyczki spisu treści muszą zawierać następujące funkcje: dostosowywanie za pomocą klas i CSS, dopełnienie, marginesy, tło, kolory łączy i czcionki. W moich poszukiwaniach rozwiązań wtyczek tylko jedna wtyczka, spis treści Shortcode, spełniła moje wymagania. Fajnie jest móc dostosować krótki kod spisu treści (TOC). Wszystkie nagłówki w określonej klasie mogą być użyte w spisie treści. Na poniższym zrzucie ekranu dodałem nową metodę o nazwie „tocview” do widoku tekstowego edytora WordPress, w wyniku czego w tym widoku pojawiło się nowe >div>. Znacznik zamykający div pojawia się na końcu artykułu.
Właśnie tego potrzebowałem. Możesz wprowadzić nagłówki zajęć lub użyć domyślnej treści wpisu. Spis treści ma raczej nijaki wygląd na stronie. Nie przeszkadza nam to; pozwala nam dostosować go za pomocą CSS, który bardzo sobie cenimy. Jak widać, użyłem następującego kodu CSS, aby uzyskać wygląd na drugim zrzucie ekranu:. Widzimy, że tabela została ujęta w klasę shortcode-toc. Można tworzyć indywidualne poziomy nagłówków.
