Jak dodać suwak tekstowy w WordPress (przewodnik krok po kroku)
Opublikowany: 2023-03-20
Suwak tekstowy zawiera serię nagłówków i wiadomości prezentowanych w trybie przesuwania. Każda wiadomość jest wyświetlana przez określony czas, zanim na ekranie pojawi się następna.
Właściciele witryn używają suwaków tekstowych z różnych powodów. Może to być zwrócenie uwagi na ważne wiadomości, takie jak oferty rabatowe, premiery nowych produktów, nadchodzące wydarzenia i nie tylko.
Tutaj pokażemy Ci, jak dodać suwak tekstowy w WordPress z przewodnikiem krok po kroku.
Jak dodać suwak tekstu w WordPress
Jak wszystko, możesz użyć wtyczki, aby dodać suwak tekstu w WordPress. Smart Slider 3 to jedno z dostępnych rozwiązań. Pozwala stworzyć slider tekstowy zarówno od podstaw jak i przy użyciu szablonu. W tym samouczku omówimy te dwie metody.
Metoda 1: Utwórz suwak tekstowy od podstaw
Ten proces będzie trochę czasochłonny, ponieważ będziesz musiał wykonać wszystko od zera. Ale będzie się też cieszyć.
Krok 01: Zainstaluj i aktywuj wtyczkę Smart Slider 3
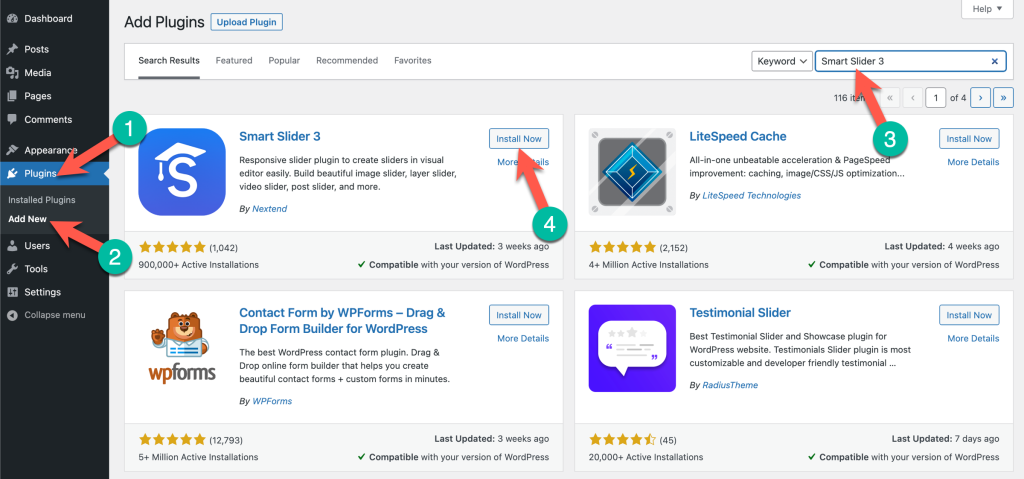
Najpierw przejdź do pulpitu nawigacyjnego WordPress i przejdź do Wtyczki ( 1 ) > Dodaj nowy ( 2 ). Następnie wpisz „Smart Slider 3” w polu wyszukiwania ( 3 ). Zobaczysz wtyczkę pojawiającą się na górze wyniku. Zainstaluj i aktywuj wtyczkę ( 4 ).

Krok 02: Przejdź do pulpitu nawigacyjnego Smart Slider 3
Po aktywacji zobaczysz wtyczkę na pasku menu administratora. Przejdź do opcji Inteligentny suwak > Pulpit nawigacyjny.
( Uwaga: Darmowa wersja umożliwia utworzenie i osadzenie podstawowego suwaka w witrynie. Aby uzyskać więcej ekscytujących opcji, musisz przejść na wersję Premium).

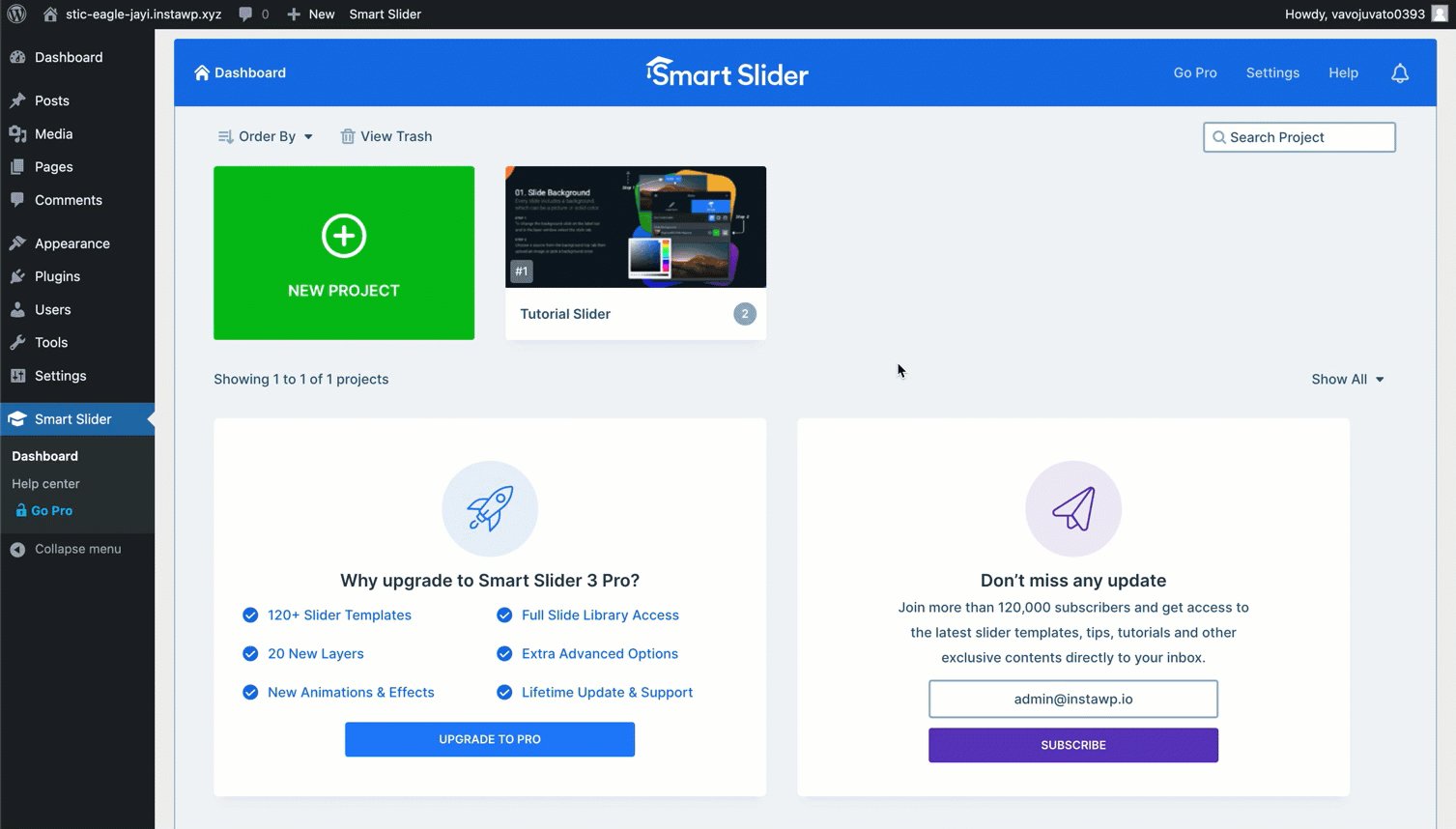
Krok 03: Utwórz nowy projekt w Smart Slider 3
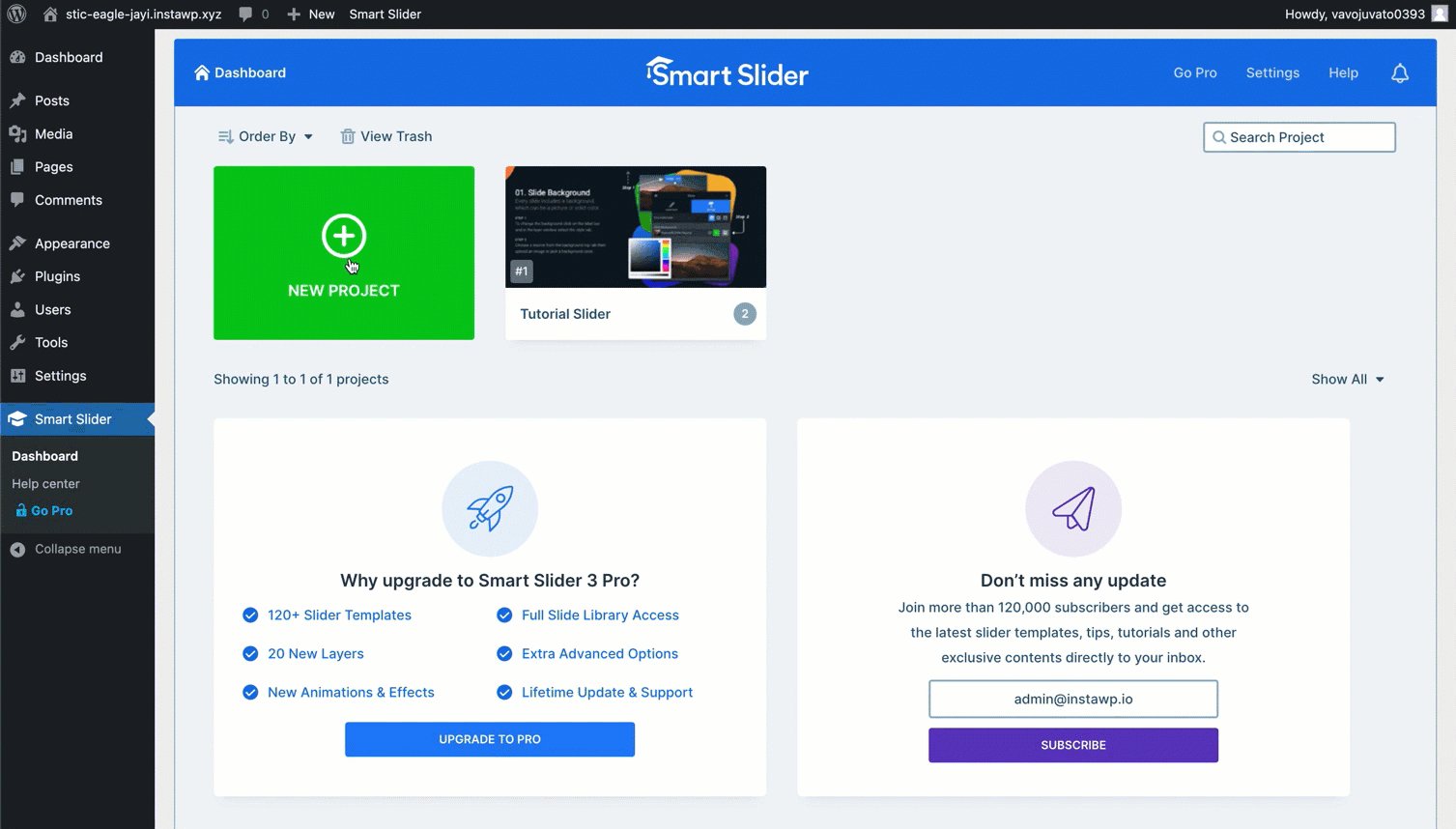
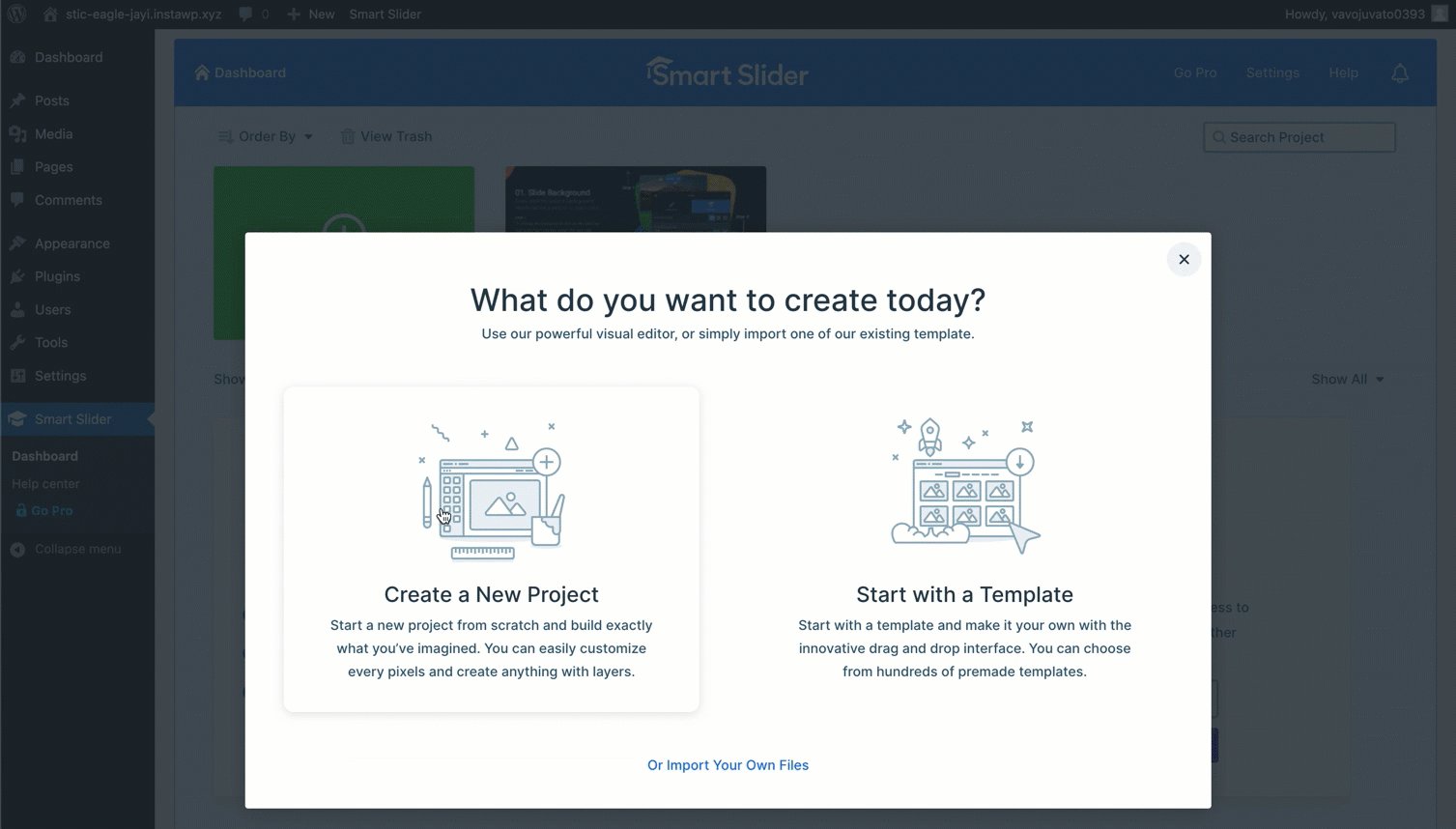
Kliknij NOWY PROJEKT . Daje ci dwie opcje: Utwórz nowy projekt i Zacznij od szablonu .
Utwórz nowy projekt pozwoli ci stworzyć cały slider od podstaw. Zacznij od szablonu zapewni wiele gotowych szablonów, które pozwolą Ci zaoszczędzić cenny czas.
Możesz wybrać kogo chcesz. Ale w tym samouczku pokażemy, jak utworzyć suwak tekstowy od podstaw. Więc idziemy z opcją Utwórz nowy projekt .

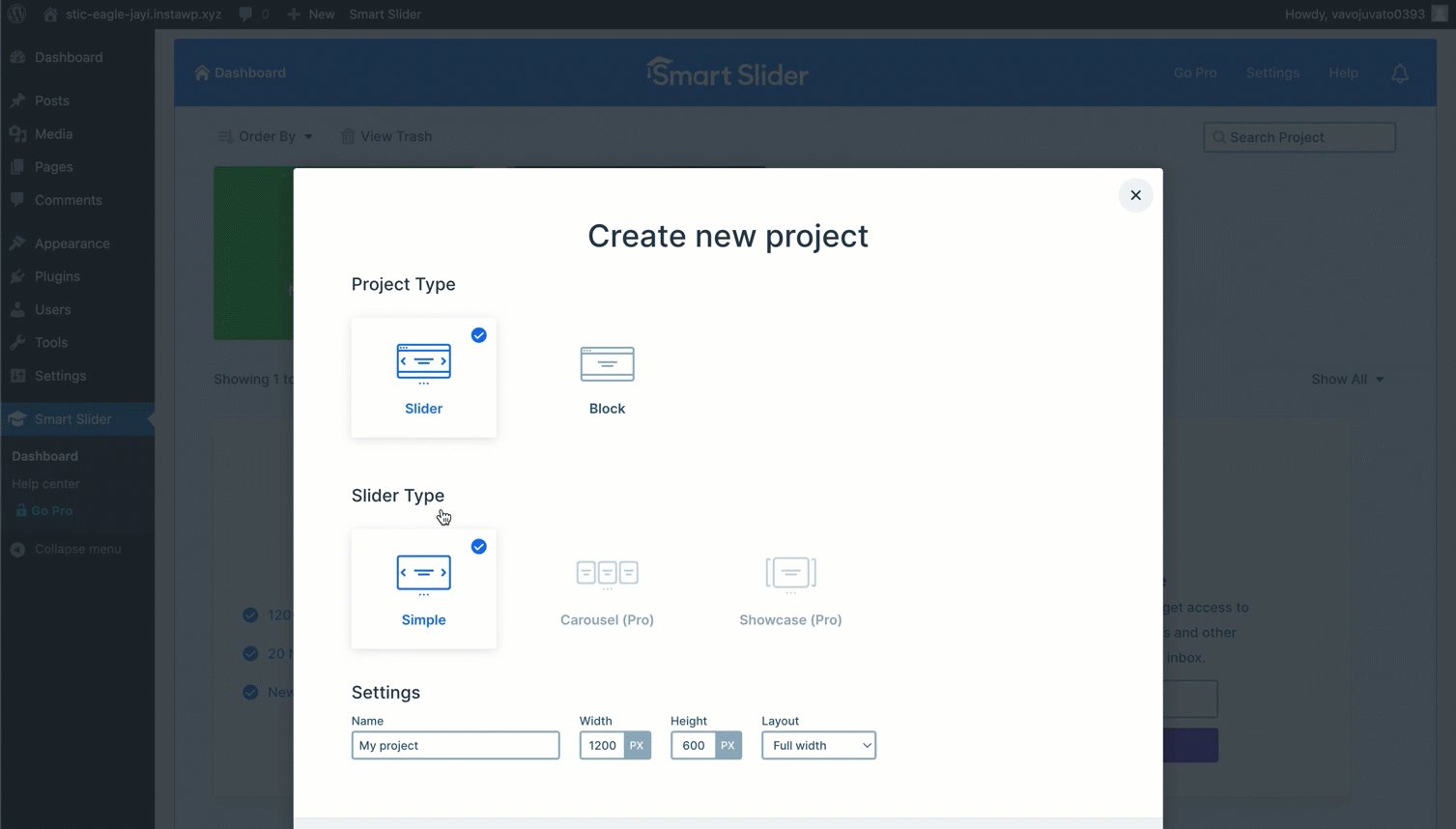
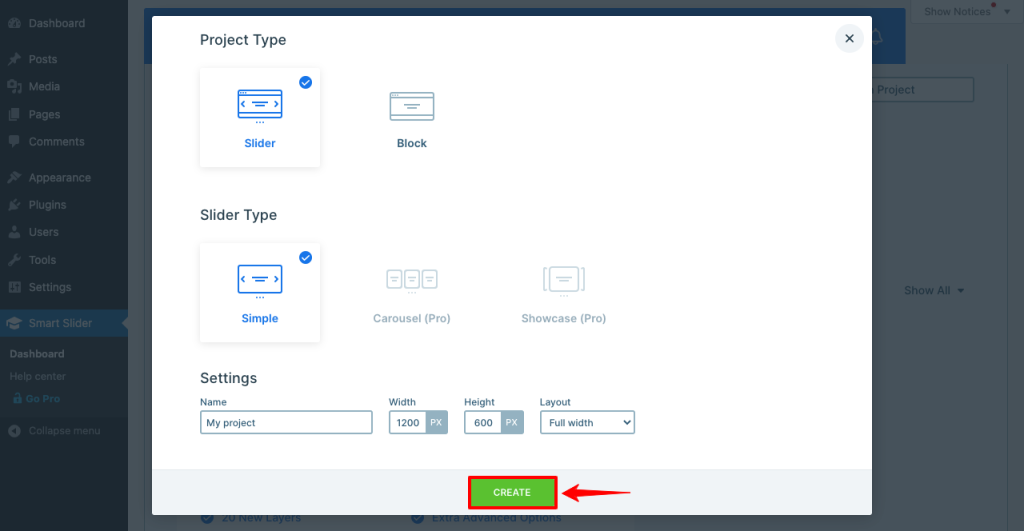
Na ekranie pojawi się wyskakujące okienko. Możesz nadać mu nazwę i ustawić układ suwaka. Skonfiguruj je według własnego uznania. Naciśnij przycisk CREATE na końcu.

Krok 04: Skonfiguruj suwak przy użyciu różnych opcji
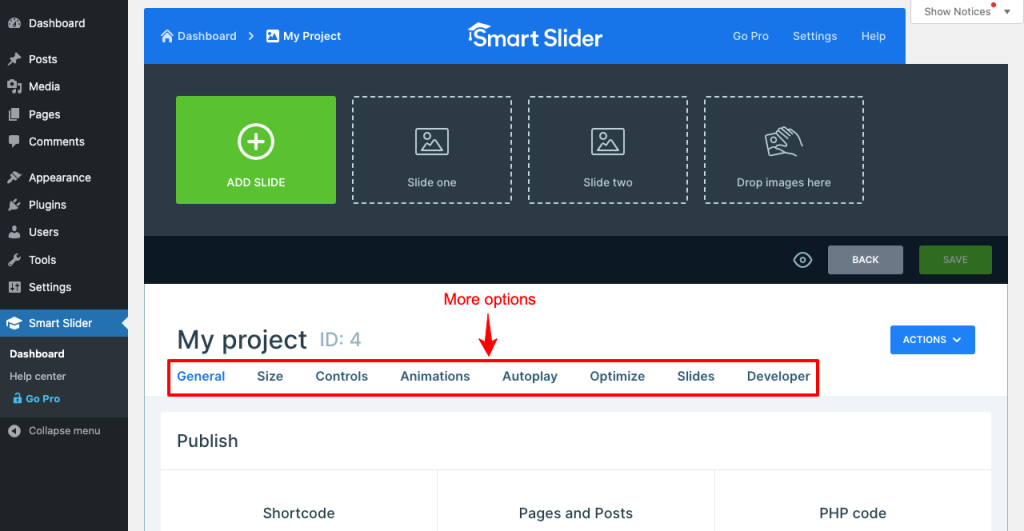
Na nowej stronie znajdziesz więcej opcji umożliwiających dalsze dostosowanie inteligentnego slajdu.
- Karta Ogólne zapewni krótki kod, którego użyjesz do opublikowania inteligentnego slajdu na żądanej stronie.
- Zakładka Rozmiar pozwoli Ci ponownie zdefiniować układ inteligentnego suwaka i włączyć go na komputerze stacjonarnym, tablecie i urządzeniach mobilnych.
- Karta Sterowanie pozwala wybierać spośród różnych typów wskaźników strzałek, których użytkownicy mogą używać do przełączania suwaków w interfejsie użytkownika.
- Możesz ustawić żądany typ animacji i zdefiniować czas trwania z zakładki Animacje .
- Po włączeniu autoodtwarzania suwaki będą się automatycznie przesuwać bez dotykania użytkownika.
- Możesz wybrać typ wczytywania i włączyć widoczność gry na karcie Optymalizuj .
- Ustaw projekt tła slajdu na karcie Slajdy .
- Karta Deweloper jest zarezerwowana tylko dla programistów. Lepiej tego unikaj, jeśli jesteś zwykłym użytkownikiem.
Skonfiguruj je zgodnie z własnymi preferencjami.

Krok 05: Dodaj slajd i zbuduj go
Następnie kliknij DODAJ SLAJD . Wybierz opcję Pusty . Zobaczysz, że obok opcji Zamknij pojawił się nowy slajd . Kliknij ten nowy slajd. Zabierze Cię do płótna.
Ponieważ utworzysz suwak tekstowy, musisz wybrać opcję Pusty.

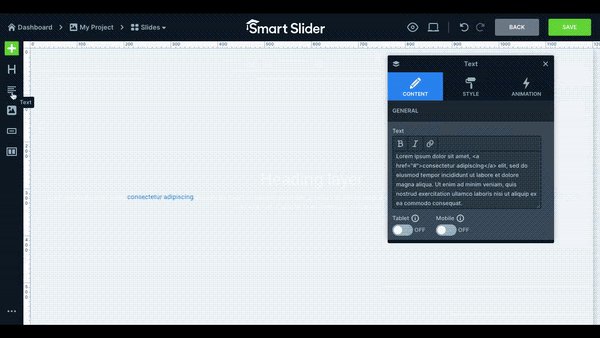
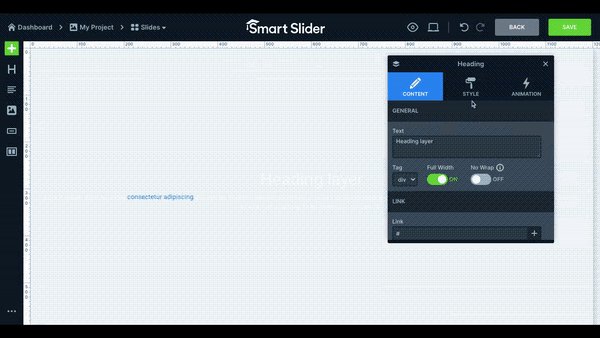
Kliknij tekst Ikony (nagłówek i tekst) z prawego paska bocznego. Zobaczysz je pojawiające się na płótnie.
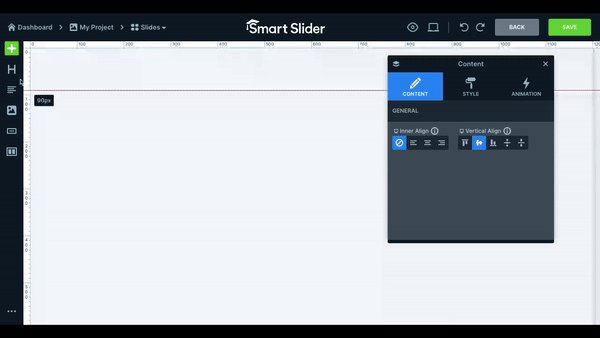
Następnie musisz je stylizować i dostosowywać.
- Najpierw wybierz nagłówek lub tekst.
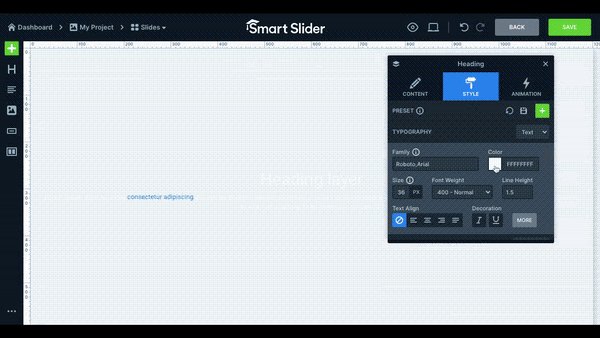
- Przejdź do zakładki Styl z wyskakującego edytora.
- Wybierz kolor, który chcesz zastosować do tekstu.
- Przewiń tę kartę w dół i poznaj wszystkie opcje dostępne w tym edytorze.
- Możesz ich używać do wyrównywania, ustawiania odstępów, dodawania efektów, ukrywania się na określonych urządzeniach, zmiany czcionek, wyzwalania animacji i nie tylko.
- Możesz nawet dodawać obrazy, klikając ikonę obrazu .
- Po zakończeniu kliknij przycisk ZAPISZ .

Twój pierwszy slajd jest gotowy. Możesz utworzyć dowolną liczbę slajdów w ten sam sposób.
- Aby to zrobić, kliknij przycisk Wstecz po powyższym GIF-ie.
- Kliknij ponownie przycisk (+) DODAJ SLAJD i wykonaj te same czynności, które pokazaliśmy powyżej.
Krok 06: Opublikuj suwak tekstu
- Po zakończeniu tworzenia slajdów tekstowych w dowolnej liczbie wróć do strony projektu Smart Slider.
- Przewiń stronę nieco w dół.
- Otrzymasz krótki kod.
- Skopiuj i wklej go na dowolnym poście lub stronie, którą chcesz.
Krok 07: Wyświetl podgląd inteligentnego suwaka
Przejdź do trybu podglądu wpisu lub strony. Zobaczysz, że suwak działa doskonale.
Metoda 2: Utwórz suwak tekstowy za pomocą szablonu
Korzystanie z szablonu może zaoszczędzić czas podczas tworzenia i publikowania suwaków tekstowych w witrynie WordPress. Proces jest prosty. Zróbmy to!
Krok 01: Utwórz nowy projekt
Przejdź do opcji Inteligentny suwak > Pulpit nawigacyjny. Kliknij DODAJ SLAJD.
Krok 02: Przejdź do sekcji szablonów
Otworzy się wyskakujące okienko. Wybierz opcję Zacznij od szablonu .
Krok 03: Importuj szablon
Darmowa wersja pozwoli Ci korzystać tylko z pięciu gotowych szablonów. Najedź kursorem na ten, który Ci się podoba. Zobaczysz przycisk Importuj . Kliknij przycisk Importuj .
Krok 04: Opublikuj suwak tekstowy
- Zobaczysz je pojawiające się na stronie projektu.
- Teraz musisz je dostosować, wykonując powyższe czynności.
- Przewiń stronę nieco w dół.
- Otrzymasz krótki kod.
- Skopiuj krótki kod i wklej go w dowolnym poście lub stronie, którą chcesz.
- Zobaczysz suwak, który się tam pojawi.
Krok 05: Opublikuj suwaki tekstowe
Przejdź do trybu podglądu wpisu lub strony. Zobaczysz, że suwak działa doskonale.
Wniosek
Zanim zakończymy tę dyskusję, chcemy przypomnieć, że w sieci jest ponad 1,7 miliarda witryn. Ludzie najczęściej zaczepiają się o te strony internetowe, które prezentują cenne informacje w najbardziej chwytliwy sposób.
Bez wątpienia dzięki inteligentnemu suwakowi 3 możesz przenieść prezentację tekstową na wyższy poziom. Ale jednocześnie pamiętaj o dbaniu o jakość swoich informacji. Będzie nam miło, jeśli uznasz ten artykuł za pomocny w spełnieniu swojego zadania.


