Jak dodać miniaturę do posta WordPress
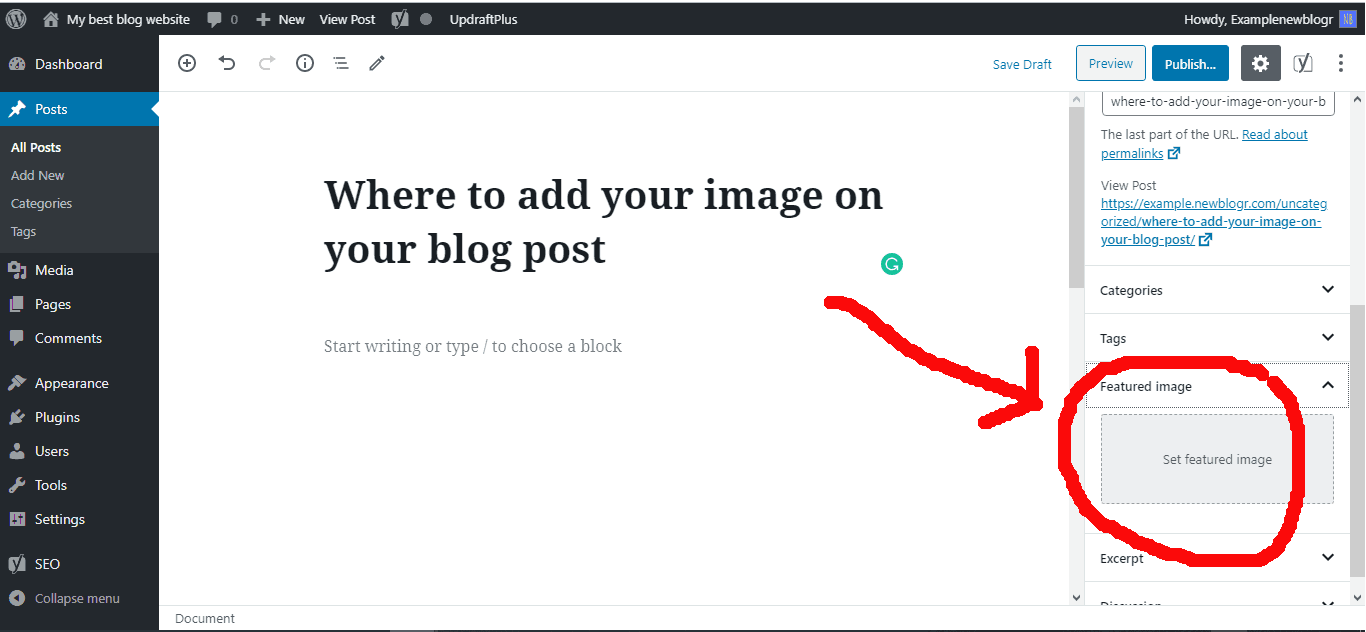
Opublikowany: 2022-09-11Jeśli chcesz dodać miniaturę do posta WordPress, musisz zrobić kilka rzeczy. Najpierw musisz znaleźć lub utworzyć obraz, którego chcesz użyć jako miniatury. Gdy masz już obraz, musisz go przesłać do swojej witryny WordPress. Po przesłaniu obrazu musisz edytować post, do którego chcesz dodać miniaturę. W edytorze postów zobaczysz sekcję o nazwie „Polecany obraz”. Kliknij link „ Ustaw wyróżniony obraz ” i wybierz obraz, który właśnie przesłałeś. Po wybraniu obrazu kliknij przycisk „Opublikuj” lub „Aktualizuj”, aby zapisać zmiany.
Miniatura posta to krótki fragment graficzny i tekstowy, który pojawia się na stronie internetowej. Gdy użytkownik kliknie link lub obraz, zobaczy pełnowymiarową wersję artykułu. Polecany obraz wpisu służy do podglądu wpisu w WordPress. W tym samouczku dowiesz się, jak tworzyć miniatury postów w WordPress. Aktywując tę wtyczkę, Twoje posty będą automatycznie wyświetlać obrazy Flickr na podstawie ich tytułu. W rezultacie te polecane obrazy będą używane do tworzenia miniatur postów dla WordPress. Możesz przyciąć i zmienić rozmiar obrazu w edytorze w oparciu o rozdzielczość używaną przez WordPress.
Pierwszym krokiem jest pobranie i zainstalowanie wtyczki Related Posts Thumbnail dla WordPress. W obszarze ustawień WordPressa pojawi się nowa funkcja o nazwie Related Post Thumbs. Trzecim krokiem jest modyfikacja sposobu wyświetlania postów. Kiedy wprowadzasz zmiany na swoich stronach lub postach, możesz wybrać, czy chcesz wyświetlić relację. W sekcji Miniatury wybierz obszar, w którym mają się pojawiać miniatury. Trzecim krokiem jest wybranie stylu miniatury, którym może być kolor, rozmiar czcionki lub długość fragmentu. Ta wtyczka powinna być zintegrowana z twoimi postami i stronami poprzez krótki kod.
Jak dodać wyróżniony obraz w WordPressie?
 Źródło: newblogr.com
Źródło: newblogr.comWystarczy edytować lub utworzyć nowy post na blogu, aby dołączyć wyróżniony obraz do posta WordPress. Karta polecanego obrazu znajduje się w prawej kolumnie edytora treści. Musisz kliknąć kartę „Ustaw wyróżniony obraz”, aby wyświetlić wyskakujące okienko programu do przesyłania multimediów WordPress.
Wykorzystanie zdjęć na swojej stronie internetowej lub w postach na blogu może sprawić, że będą bardziej atrakcyjne. Możesz poprawić jakość wizualną swojego bloga lub witryny internetowej, wykorzystując świetny wyróżniony obraz. Nie masz żadnych polecanych obrazów na pulpicie nawigacyjnym? Ten samouczek przeprowadzi Cię przez proces dodawania polecanych obrazów do witryny WordPress. Ponieważ WordPress.org jest jedną z największych społeczności internetowych, nie jest zaskoczeniem, że niektórzy z najbardziej rozważnych programistów włączyli tę funkcję do swoich motywów. Musisz użyć następującego kodu, aby zmodyfikować strukturę funkcji w pliku functions.php motywu, aby dodać funkcje. Jak tylko zakończysz ten krok, sekcja polecanego obrazu Twojego motywu będzie gotowa.
Na komputerze wybierz obraz, którego chcesz użyć w witrynie. Widoczny pasek postępu wyświetla teraz przesłane zdjęcie. Klikając na niego, możesz wybrać obraz, którego chcesz użyć jako polecanego obrazu. Zaktualizuj swój post lub stronę, aby mieć wyróżniony obraz.
Co to jest wyróżniony obraz w niektórych motywach WordPress?
Podstawowym obrazem używanym do pisania posta na blogu w WordPressie jest obraz polecany. Możesz je znaleźć obok nagłówka każdego posta na swojej stronie głównej i w mediach społecznościowych.
3 wskazówki dotyczące wyboru idealnego wyróżnionego obrazu
Wybierając polecany obraz, pamiętaj o kilku rzeczach. Powinieneś rozważyć zawartość swojej witryny pod kątem jakości i reprezentatywności. Po drugie, powinna być atrakcyjna wizualnie i spójna z tonem i przesłaniem Twoich postów i stron. Ponadto wyszukiwarki powinny być w stanie łatwo go znaleźć.
Bardzo ważne jest również rozważenie praktyczności posiadania wyróżnionego obrazu. Jeśli chodzi o tworzenie obrazów dla Twojej witryny, znalezienie jednego obrazu pasującego do wszystkich może być trudne. Ponadto, jeśli tworzysz stronę internetową za pomocą programu do projektowania graficznego, pamiętaj o zapisaniu wyróżnionego obrazu jako pliku graficznego do wykorzystania na innych stronach.
Dodanie polecanego obrazu do Twojej witryny może sprawić, że będzie wyglądać świeżo, a także zwiększyć widoczność i potencjał SEO. Jeśli chcesz dodać polecane obrazy do swoich postów i stron, nie bój się tego teraz!
Jak utworzyć miniaturę dla mojego motywu WordPress?
 Źródło: www.wildflowersandpixels.co.uk
Źródło: www.wildflowersandpixels.co.ukTworzenie miniatury PNG jest proste: wstaw obraz o szerokości 880 pikseli i wysokości 660 pikseli, który pokazuje zrzut ekranu z uruchomionym motywem. Zrób zrzut ekranu tego obrazu. Prześlij plik PNG do katalogu motywu przed wyświetleniem go w panelu WordPress.
Gdy edytujesz post lub stronę, możesz zauważyć podświetlone pole obrazu. Możesz przesłać obraz do artykułu lub wybrać obraz, który jest z nim powiązany. Dodanie obsługi miniatur do wszystkich typów postów można osiągnąć, wstawiając to polecenie po otwierającym <html:. Możesz zezwolić na miniatury tylko postów lub tylko stron. Pole Polecany obraz powinno być teraz widoczne na ekranie edycji postu/strony WordPress. Funkcja powinna zostać sprawdzona, jeśli nie istnieje lub jest włączona w opcji Opcje ekranu lub w kodzie functions.php. Pętle WordPressa można teraz skonfigurować tak, aby używały trzech głównych poleceń miniatur. Aby być uczciwym, dodanie linku i domyślnej miniatury to jedna z najprostszych implementacji.
Jak uzyskać adres URL miniatury w WordPress?
Adres URL miniatury posta zostanie wyświetlony zaraz po dodaniu go do szablonu motywu. Zapoznaj się z naszym przewodnikiem WordPress, aby uzyskać więcej informacji na temat tworzenia niestandardowego kodu. Jeśli chcesz wyświetlić tylko miniaturę wpisu, możesz wkleić kod do szablonu, nad którym pracujesz, w pętli WordPress.
Jak włączyć miniatury w postach WordPress?
Od wersji WordPress 2.9 możesz łatwo dodawać miniatury postów do swojej strony głównej za pomocą prostej aktualizacji motywu WordPress. Funkcje można otwierać i zamykać w dowolnym momencie. Użyj rozszerzenia php: add_theme_support('post-nails'); i rozszerzenie php: add_theme_support('post-nails').

Jak wyłączyć polecane obrazy w WordPress
Jeśli chcesz wyłączyć polecane obrazy w swoim motywie lub wprowadzić zmiany, możesz to zrobić, wyłączając ich wyjście. Opcja „Pokaż polecane obrazy dla postów” jest wyłączona w Ustawieniach.
Jak zmienić miniaturę na moim blogu WordPress?
Strony lub posty można edytować z pulpitu nawigacyjnego, klikając je. Po prawej stronie ekranu znajduje się moduł o nazwie Polecane obrazy. Wybierając opcję Ustaw polecany obraz, możesz wybrać obraz z Biblioteki multimediów witryny, Zdjęć Google, Pexels Free Photos lub Openverse.
Znaczenie tworzenia dobrych miniatur
Jeśli chcesz promować swoje treści, użyj miniaturek, które przyciągną widzów do Twoich filmów i pomogą Ci promować Twoje treści. Chociaż istnieje wiele czynników, które należy wziąć pod uwagę podczas tworzenia miniatury, głównym celem powinny być rozmiar i proporcje. Na początek rozważ rozmiar 1280 x 720 pikseli. Przy takim rozmiarze miniatura będzie miała większą przestrzeń, ale nadal będzie wystarczająco kompaktowa, aby można ją było używać w większości odtwarzaczy wideo. Aby mieć pewność, że Twoja miniatura ma co najmniej 640 pikseli szerokości, upewnij się, że używasz odtwarzacza wideo, takiego jak YouTube, ponieważ jest to rozmiar miniatury. Jeśli chodzi o rozmiar pliku, pamiętaj, że większość widzów zobaczy miniaturę tylko przez kilka sekund. W tym celu utrzymuj rozmiar miniatury na tyle mały, aby zmieścił się w dostępnej przestrzeni. Dobrą zasadą jest utrzymywanie ich w rozmiarze nie większym niż 50 KB. Należy również pamiętać, że miniatura może zawierać różne typy plików. Istnieją dwa inne sposoby tworzenia lepszych, bardziej kreatywnych miniatur : PNG i GIF.
URL miniatury posta WordPress
 Źródło: johnmorrisonline.com
Źródło: johnmorrisonline.comMiniaturowy adres URL posta WordPress to adres URL powiązany z postem WordPress. Za pomocą tego adresu URL można utworzyć link do kwestionowanego posta lub uzyskać dostęp do miniatury posta .
W tym artykule pokażemy, jak znaleźć miniaturę adresu URL posta w WordPress. Może to być przydatne, jeśli tworzysz nowy motyw WordPress lub motyw podrzędny. Aby uzyskać adres URL miniatury posta, musisz najpierw zakodować go w dostosowywanym szablonie motywu. Ten artykuł przeprowadzi Cię przez kroki, które musisz wykonać, aby wykonać to zadanie. Aby wyświetlić miniaturę posta w swoim szablonie, po prostu wklej do niego ten kod:. Wyświetla adres URL danego obrazu, a także jego opis. Oprócz dostosowania rozmiaru możesz wybrać obraz do udostępnienia. W każdym razie pamiętaj, aby ponownie wygenerować miniatury w niestandardowym rozmiarze obrazu.
Jak dodać wyróżniony obraz w niestandardowym typie posta WordPress
Aby dodać wyróżniony obraz do niestandardowego typu posta w WordPress, musisz najpierw przejść do strony „edytuj post” dla danego posta. Tam znajdź sekcję „Polecany obraz” na prawym pasku bocznym i kliknij link „Ustaw polecany obraz”. Stąd możesz przesłać nowy obraz lub wybrać jeden z biblioteki multimediów. Po wybraniu obrazu kliknij przycisk „Ustaw wyróżniony obraz”, aby potwierdzić wybór.
Posty lub strony można przypisać do określonego obrazu za pomocą funkcji WordPress znanej jako miniatury postów lub polecany obraz. Jeśli jesteś nowym użytkownikiem WordPressa i masz problemy z wyświetlaniem obrazów na swoim blogu/witrynie, ten przewodnik jest dla Ciebie. Wszystkie motywy WordPress korzystają ze standardowej funkcji zmiany rozmiaru obrazu WordPress, która umożliwia przycinanie obrazów na podstawie rozmiaru motywu, który chcesz przesłać. Niektóre motywy, takie jak nasz premium Total Theme, mają wbudowaną funkcję zmiany rozmiaru, która jest zoptymalizowana i zapewnia większą kontrolę użytkownika. Jeśli chcesz dowiedzieć się, jak tworzyć niestandardowe rozmiary w swoim motywie, możesz użyć podstawowej funkcji add_image_size.
Jak dodać wyróżnione obrazy do postów
Polecany obraz możesz dodać do dowolnego posta w kategorii, klikając link Kategoria u góry strony Edytuj kategorię, a następnie wybierając Dodaj wyróżniony obraz . Korzystanie z menu rozwijanego Post Format pomoże Ci zdecydować, który format posta jest najlepszy do dodawania polecanych obrazów. Pole Polecany obraz można wprowadzić, a przycisk Aktualizuj można kliknąć, aby zaktualizować obraz.
Nie wyświetla się miniatura WordPress
Na szczęście obie sytuacje można łatwo rozwiązać. Sekcja Opcje ekranu pulpitu WordPress znajduje się tutaj. Wybierając opcję Polecany obraz, Twoje posty i listy stron będą zawierać kolumnę Polecany obraz. Powinieneś teraz mieć dostęp do karty Polecane obrazy w edytorze treści.
Ponieważ wtyczka nie może znaleźć polecanego obrazu powiązanego z Twoimi popularnymi postami, nie pojawia się obraz miniatury. Najbardziej prawdopodobną przyczyną problemu jest to, że masz z tym trudności. Jakie zmiany wprowadziłeś ostatnio w swojej witrynie? Przejdź również do Ustawienia > Popularne posty, aby zobaczyć zrzut ekranu z ekranu debugowania. Sprawdziłbym uprawnienia do plików, aby sprawdzić, czy WPWP tworzy miniatury po migracji z poprzedniego serwera na nowy. Jeśli ustawisz obraz funkcji dla każdego posta, ale nie wyświetla go po migracji, sprawdzę uprawnienia. Za pomocą tej wtyczki można utworzyć folder w WordPress o nazwie WordPress-popular-posts. Sprawdź, czy folder jest zapisywalny przez PHP i czy zawiera poprawny plik PHP.
Obrazy się nie wyświetlają? Sprawdź swój motyw!
Jeśli używasz niestandardowego motywu, upewnij się, że obrazy, których używasz w swoich postach i stronach, są prawidłowe. Sprawdź, czy domyślny motyw zawiera zainstalowane obrazy i gdzie powinny być. W zależności od wybranego motywu niektórzy używają obrazów w swoich plikach motywów, a inni używają obrazów w plikach wtyczek. Poszukaj pliku _thumbnail.jpg, który powie Ci, gdzie znajduje się obraz. Jeśli obraz nie pojawia się w Twojej Bibliotece multimediów i nie masz pewności, czy masz uprawnienia, skontaktuj się ze swoim hostingiem.
