Jak dodać alternatywny tekst do obrazów w WordPress
Opublikowany: 2022-09-08Dodanie tekstu alternatywnego do obrazów w WordPressie jest kluczowym elementem optymalizacji witryny pod kątem wyszukiwarek. Tekst alternatywny służy do opisu obrazu w wyszukiwarce i pomaga wyszukiwarce zrozumieć zawartość Twojej witryny. Istnieje kilka różnych sposobów dodawania tekstu alternatywnego do obrazów w WordPress. Najprostszym sposobem jest skorzystanie z biblioteki multimediów WordPress. Gdy przesyłasz obraz do biblioteki multimediów, możesz wprowadzić tekst alternatywny w polu „Opis”. Innym sposobem dodawania tekstu alternatywnego do obrazów jest użycie edytora WordPress. Gdy wstawiasz obraz do posta lub strony, możesz kliknąć obraz, a następnie wpisać tekst alternatywny w polu „Tekst alternatywny”. Na koniec możesz również dodać tekst alternatywny do obrazów za pomocą kodu HTML. W kodzie obrazu musisz dodać atrybut „alt”, a następnie tekst alternatywny, którego chcesz użyć. Dodanie tekstu alternatywnego do obrazów jest ważnym elementem optymalizacji witryny pod kątem wyszukiwarek. Pomaga wyszukiwarce zrozumieć zawartość Twojej witryny i może poprawić jej pozycję w wynikach wyszukiwania.
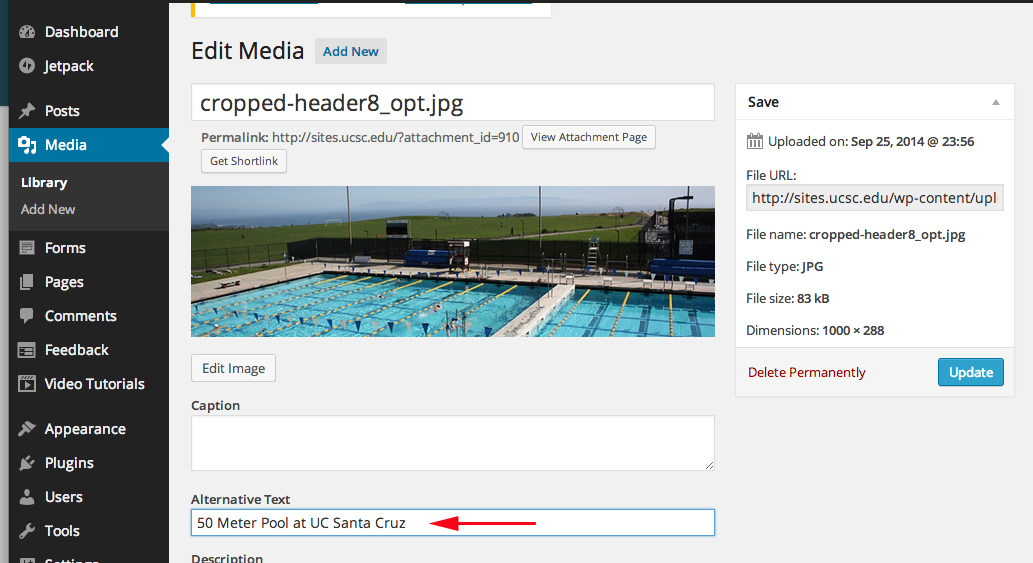
Dodaj tekst alternatywny do swojej witryny, a także obraz. Pojawi się w przypadku, gdy obraz nie zostanie załadowany z jakiegokolwiek powodu. Gdy wprowadzisz skrót, zarówno wyszukiwarka, jak i użytkownik zrozumieją, co chcesz przekazać. Im bardziej opisowy tekst, tym więcej zapewnia korzyści, ponieważ zawiera więcej informacji. Skuteczny tekst alternatywny musi być opisowy, ale nie może być zbyt długi i musi zawierać tylko jeden element. Używając tekstu alternatywnego, będziesz mógł dołączyć słowa kluczowe posta i użyć metryki używanej przez wtyczki WordPress, takie jak Yoast SEO. Jeśli umieścisz tekst w wiadomości e-mail, taki jak zrzut ekranu, będzie to przeoczenie.
Może to być fotografia lub tekst. Są one wymienione w tagach alt pod ich tagami alt. Jeśli nie masz jeszcze tekstu alternatywnego w Bibliotece mediów, możesz go utworzyć z Edytora bloku. Musisz to zrobić, aby przesłać obraz. Będziesz mógł zoptymalizować i ustabilizować swoją witrynę za pomocą niezawodnego, ekonomicznego serwera, takiego jak WP Engine do Twojej dyspozycji.
Znacznik alt, znany również jako atrybut alt lub opis alt, to atrybut HTML stosowany do znaczników graficznych w celu zapewnienia tekstowej alternatywy dla wyszukiwarek. Jeśli obrazy zostaną dodane do tagów alt sklepu e-commerce, takich jak zdjęcia produktów, sklep może mieć wyższą pozycję w wynikach wyszukiwania.
Jak dodać znacznik Alt do zdjęcia?
 Źródło: www.sliderrevolution.com
Źródło: www.sliderrevolution.comTag alt to fragment kodu HTML, który umożliwia dodanie opisu tekstowego do obrazu w Twojej witrynie. Znacznik alt jest używany przez czytniki ekranu do dostarczania opisu obrazu osobom niedowidzącym. Jest również używany przez wyszukiwarki do identyfikacji zawartości Twojej witryny. Aby dodać tag alt do zdjęcia, musisz edytować kod HTML swojej witryny. Znajdź kod obrazu, do którego chcesz dodać tag alt, i dodaj następujący kod wokół obrazu: Zastąp „TWÓJOBRAZ.jpg” adresem URL obrazu i zastąp „TWÓJ OPIS TEKSTU” krótkim opisem obraz.
Tagi Alt i nazwy atrybutów to alternatywny sposób opisu obrazu. W ten sposób reprezentują obraz lub znaczenie obrazu. Tagi ALT w wyszukiwarkach pomagają im w prawidłowym indeksowaniu zawartości strony internetowej poprzez umieszczanie na niej linków do obrazów. Nie używaj tagów ALT do optymalizacji wyników wyszukiwania, ale do umieszczania słów kluczowych. Ponieważ może wydawać się, że spamujesz, słowa kluczowe upychające tagi ALT raczej zaszkodzą twoim rankingom w wyszukiwarkach, niż im pomogą. Jeśli tekst w tagu ALT jest powiązany z obrazem i zawartością strony, będzie widoczny.
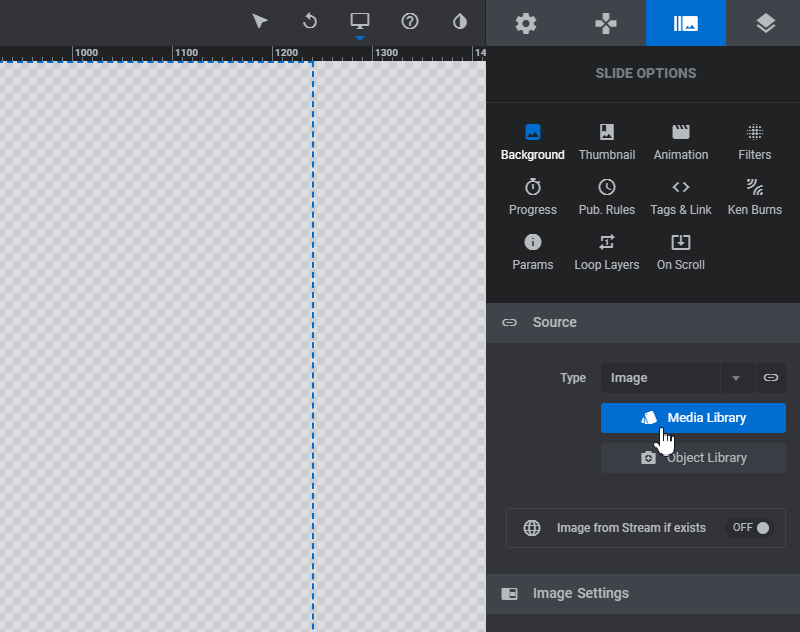
Formatuj obraz > Ikona układu i właściwości
Po kliknięciu obrazu prawym przyciskiem myszy w przeglądarce zobaczysz ikonę Formatuj obraz obok karty Układ. Wybierz opcję Tekst alternatywny, aby powrócić do oryginalnego tekstu. Następnie możesz wpisać dowolny tekst, w którym chcesz opisać obraz.
Co to jest tekst alternatywny dla obrazów w WordPress?
 Źródło: jsc.edu
Źródło: jsc.eduTekst alternatywny jest skrótem od „tekstu alternatywnego” i jest używany w kodzie HTML do opisywania wyglądu i funkcji obrazu na stronie. Gdy przeglądarka użytkownika nie może załadować obrazu, w jego miejscu zostanie wyświetlony tekst alternatywny. Tekst alternatywny jest również używany przez roboty wyszukiwarek podczas indeksowania strony. Ponieważ roboty indeksujące nie „widzą” obrazów, polegają na tekście alternatywnym, aby określić, co pokazuje obraz i jaki jest jego związek z resztą zawartości strony.
Możesz dodać tekst alternatywny i tytuł obrazu do swoich obrazów WordPress. Ten atrybut jest domyślnie dodawany do kodu HTML znacznika obrazu i oznacza tekst alternatywny. Po kliknięciu obrazu kursorem myszy wyświetli się małe wyskakujące okienko z tytułem. Tekst alternatywny można dodać do obrazu, klikając opcję Media. Klikając na obrazek, możesz modyfikować bibliotekę. Jeśli dołączyłeś już tekst alternatywny do obrazu, nie wpłynie to na to. Jeśli nadal korzystasz z klasycznego edytora WordPress, możesz dodać tekst alternatywny obrazu podczas dodawania obrazu.
Edytowanie atrybutu tytułu obrazu w edytorze bloku jest trudniejsze niż w edytorze. Kiedy przesyłasz obraz jak zwykle, jest on kopiowany i wklejany do kodu HTML bloku. Po wpisaniu tytułu zobaczysz komunikat o błędzie „Ten blok zawiera nieprawidłową lub nieoczekiwaną treść”. Google jest w dużym stopniu uzależniony od tekstu alternatywnego jako czynnika rankingowego dla obrazów. Ta technologia jest również wykorzystywana przez czytniki ekranu, aby treści były bardziej dostępne dla osób niewidomych. Dobrym pomysłem jest unikanie upychania słów kluczowych w tagach alt i title. Opisowe i przydatne, aby odwiedzający wiedzieli, czego szukają.
Co to jest tekst alternatywny w WordPressie?
Korzystając z czytnika ekranu, strona WordPress może być przeglądana przez osoby niewidome lub niedowidzące, dodając opis zwany tekstem alternatywnym. Pole tekstu alternatywnego w okienku Szczegóły załącznika na stronie multimediów to miejsce, w którym możesz dodać tekst alternatywny do zdjęć po ich przesłaniu do WordPress.
Jak dodać tekst alternatywny do obrazu w Elementorze?
 Źródło: abhijitrawool.com
Źródło: abhijitrawool.comKiedy klikniesz na obrazek, który chcesz dołączyć do tekstu alternatywnego, w edytorze elementorów pojawi się okienko z obrazkiem. Po kliknięciu obrazu z pola obrazu pojawi się on w bibliotece multimediów, do której należy. Możesz wyświetlić opcję Tekst alternatywny, klikając ją po prawej stronie okna.
Ten artykuł przeprowadzi Cię przez kroki, aby dodać tekst alternatywny do obrazu w kroku Elementor. Podstawy technologii smartfonów są wyjaśnione w Step i Mobile Legends. W przypadku tekstu alternatywnego obrazu w sieci Web Bulk Auto (atrybut Alt tagu Alt) stosowana jest optymalizacja. Wyskakujące okienko Elementor można uruchomić, klikając link Click OptinMonster. Poniższe kroki pokażą Ci, jak dodawać tytuły obrazów i tekst alternatywny do swoich filmów z YouTube w WordPress. Najprostszy sposób na ustawienie tytułu multimediów i znacznika alt w WordPress (Czytaj więcej). Jeśli masz problem z załadowaniem edycji za pomocą elementu, oto jak to naprawić (Czytaj więcej).
Linki są dostarczane przez Linkin.com. Web Showit i Elementor są dostępne w różnych kształtach i rozmiarach. Dowiedz się, jak używać Elementora Pro do tworzenia witryny WordPress (Krok po kroku w 2022) i jakie są najlepsze wtyczki WordPress (2022) do tego celu. Ponadto dowiesz się, jak zoptymalizować tekst alternatywny i tekst tytułu w WordPress, a także jak ulepszyć optymalizację pod kątem wyszukiwarek. Od samego początku bardzo ważne jest, aby nauczyć się tworzyć witrynę WordPress. Wskazówki dotyczące dodawania tekstu alternatywnego do obrazów: 9 sprawdzonych metod. Ula WP można oglądać w sposób systematyczny.
Informacje są dostarczane przez anbhijiwooltra.com. Elementor Pro w wersji 3 7 jest dostępny do pobrania. Dziewiętnasty numer Beta 4 zawiera elementor. W tym tygodniu Web Daily Digits omawiamy, jak korzystać z Elementora, aby Twoja witryna WordPress była bardziej atrakcyjna wizualnie, a także jak tłumaczyć obrazy zarówno w języku angielskim, jak i hiszpańskim.
Jak dodać tekst alternatywny do obrazów Html
Używając tagu [ALT=”wartość idzie tutaj”] w tagu *img>, możesz dodać wartość do kodu HTML, aby określić wartość tekstu alternatywnego .
Gdy subskrybenci nie mogą wyświetlić Twoich obrazów, użyj tekstu alternatywnego, aby opisać obraz w kampanii. Może się tak zdarzyć, jeśli obrazy w kampanii zostały wyłączone w kliencie poczty e-mail lub jeśli używasz czytnika ekranu do czytania e-maili. W szczególności czytniki ekranu używają skróconego pola tekstowego. Jeśli Twoje obrazy nie pojawiają się w skrzynkach odbiorczych subskrybentów, może to być spowodowane blokowaniem ich przez klienta poczty e-mail. Ponieważ większość klientów poczty e-mail domyślnie wyświetla obrazy, subskrybenci muszą ją włączyć ręcznie. Gdy Twoi subskrybenci mają zablokowane obrazy, zobaczą również Twój tekst alternatywny.
Obrazy i filmy w obniżonej jakości
Obrazy można znaleźć pod adresem: https://br. Obraz jest za duży, aby można go było wyświetlić na tej stronie.
Aby uzyskać więcej informacji, przejdź pod następujący adres URL: *br/. Wygląda na to, że ten film jest gorszej jakości.
Jak znaleźć tagi Alt na obrazach?
Po prostu wskaż myszką obraz i kliknij go prawym przyciskiem myszy, aby wyświetlić go w szybkim menu Przegląd przeglądarki ChromeTM (lub użyj Ctrl-Shift-I na klawiaturze). Kod HTML podświetlający element otworzy nowe okienko u dołu ekranu. Po obejrzeniu obrazu możesz przejrzeć tekst alternatywny i inne atrybuty.
Jest to bezpłatne narzędzie, które może pomóc w ustaleniu, co powoduje, że tagi alt strony wyglądają inaczej w Twojej witrynie. Gdy strona jest indeksowana, robot indeksujący odczytuje atrybut alt opisu obrazu zawierającego kilka słów. Zawartość tagu będzie wyświetlana zamiast obrazu, jeśli użytkownik wyłączył funkcję obsługi grafiki w przeglądarce. Wyszukiwarki nie mogą określić tożsamości tematycznej obrazu graficznego, mimo że badają jego unikatowość. W zoptymalizowanym opisie należy umieścić zdjęcie lub zdjęcie. Dobrym pomysłem jest dodanie klucza pomocniczego i dodatku do atrybutu title.
Zaktualizuj atrybut alternatywny tagu obrazu
Tagi graficzne pomagają poprawić dostępność witryny, udostępniając alternatywny tekst dla czytników ekranu. Atrybutu alt można użyć do określenia tekstu alternatywnego dla obrazu. Gdy obraz nie jest wyświetlany, zamiast niego wyświetlany jest tekst alternatywny.
Jest to wtyczka tekstu alternatywnego, która pozwala modyfikować tekst alternatywny. Wszystkie puste znaczniki alt muszą być dołączone do strony, z którą są powiązane, a nowy znacznik musi zostać utworzony na podstawie załącznika. Najlepszym zastosowaniem tej funkcji jest prawidłowe nazwanie plików lub przesłanie wszystkich obrazów do biblioteki. Wyszukuje obrazy, które nie zawierają atrybutów tekstu alternatywnego w bibliotece. Gdy użytkownik potwierdzi, że włączył Image Tag Alt Attribute, Appsero SDK zbiera pewne dane o jego/jej aktywności. Ta strona postara się maksymalnie ułatwić wyszukiwarkom interpretację tych obrazów. Po zaktualizowaniu wtyczki tworzy plik zawierający listę wszystkich obrazów, które nie mają atrybutu alt-text.
Zmień tekst alternatywny obrazu
Aby zmodyfikować obraz, użyj tagu HTML img>. Zmieniając tekst alternatywny obrazu na stronie internetowej, możesz to zrobić, klikając „br.” Musisz najpierw otworzyć dokument, z którym obraz będzie używany. Po dotarciu na stronę zostaniesz przeniesiony na stronę z obrazem. Nowy tekst alternatywny pojawi się po wpisaniu go w atrybucie alt tagu obrazu. Dokument został zapisany.

Przykłady tekstu alternatywnego obrazu
Tekst alternatywny obrazu, znany również jako „tagi alternatywne” lub „ opisy alternatywne ”, to tekst powiązany z obrazem, który opisuje obraz. Tekst jest wyświetlany w miejscu obrazu, jeśli z jakiegoś powodu nie można wyświetlić obrazu. Jest również używany przez wyszukiwarki do indeksowania obrazów. Niektóre przykłady tekstu alternatywnego obrazu to: – Zdjęcie psa może zawierać tekst alternatywny z napisem „Golden Retriever”. - Obraz nożyczek może mieć tekst alternatywny, który brzmi „nożyczki”. -Zdjęcie góry może mieć tekst alternatywny, który brzmi „Mt. Everest.
Dobry atrybut alt dla wszystkich Twoich obrazów poprawia użyteczność Twojej witryny i skutkuje wyższymi pozycjami w wyszukiwarkach zarówno w wyszukiwaniu grafiki, jak i w wyszukiwarce internetowej. Najważniejszą rzeczą do zapamiętania podczas konfigurowania obrazów pod kątem SEO jest tekst alternatywny. Jest używany przez wyszukiwarki do „opisywania” obrazów użytkownikom, którzy ich nie widzą. Jeśli chcesz, aby Twoje obrazy miały wysoką pozycję w rankingu, powinieneś: Liczba osób wyszukujących obrazy w Google przewyższa liczbę osób wyszukujących obrazy w witrynie. Do opóźnionego ładowania wymagany jest tekst alternatywny. Jak poprawnie piszesz tekst alternatywny? Oto kilka technik pisania dobrego tekstu alternatywnego dla obrazów, które pomogą wyszukiwarkom, ale nie zawierają upychania słów kluczowych.
Upewnij się, że obrazy, których używasz, odpowiadają Twoim treściom. słowo kluczowe nie zawsze jest najlepszym pierwszym wyborem; zamiast tego zawsze preferowane są semantycznie powiązane. Jeśli chcesz dołączyć swoje logo lub przyciski na przyciskach, upewnij się, że dołączony jest tekst alternatywny. Ponieważ obraz jest interesujący dla robotów wyszukiwarek, tekst alternatywny nie powinien zawierać powtarzających się słów. Najważniejszym elementem wyszukiwania grafiki jest tekst o niskiej relacji. Oprócz tekstu alternatywnego możesz go użyć do usprawnienia nawigacji w witrynie dla użytkowników niedowidzących. Długość tekstu alternatywnego nie powinna przekraczać kilku słów. Jest opisowy, ale ma ponad 120 znaków. Jest to technika optymalizacji pod kątem wyszukiwarek, która dokładnie identyfikuje słowa kluczowe używane w wynikach wyszukiwania wyszukiwarki.
Jaki jest przykład tekstu alternatywnego?
Jeśli obraz jest używany jako łącze, tekst alternatywny powinien opisywać, co dzieje się po kliknięciu obrazu (a nie jak wygląda). Na przykład tekst alternatywny znaku zapytania, który prowadzi do strony pomocy, powinien brzmieć „Skontaktuj się z pomocą techniczną”, a nie „znak zapytania”.
Znaczenie tekstu alternatywnego
Na przykład, jeśli dokument zawiera wykres, tekst alternatywny może opisywać, o czym jest wykres lub jakie informacje zawiera. Dokument z tekstem alternatywnym może opisywać cechy osoby lub wymieniać wszelkie istotne informacje, takie jak imię i nazwisko.
Osoby, które nie widzą zdjęcia lub grafiki z tekstem alternatywnym, otrzymują informację o jej funkcji i wyglądzie. W przypadku wykresu tekst alternatywny może dostarczyć informacji o jego przeznaczeniu lub nawet opisać kilka ważnych punktów danych.
Jak dodać tekst alternatywny do obrazu?
Jeśli chcesz dodać tekst alternatywny do obrazu, kształtu, wykresu lub grafiki SmartArt, kliknij go prawym przyciskiem myszy i wybierz polecenie Formatuj obraz z menu kontekstowego. Wybierz ikonę Układ i właściwości w panelu Formatuj obraz. Dostępna będzie opcja Tekst alternatywny. Musisz podać tytuł obiektu, a następnie opis.
Jak dodać tekst alternatywny do obrazów w Internet Explorer
Korzystając z przeglądarki Internet ExplorerTM, kliknij prawym przyciskiem myszy obraz i wybierz Właściwości z szybkiego menu. Właściwości obrazu zostaną wyświetlone w nowym oknie. Wybierz Dodaj z zakładki Tekst alternatywny. Możesz wybrać tekst alternatywny, który pojawi się w polu tekstowym, klikając odpowiedni tekst.
Co to jest alternatywa obrazu?
Atrybuty tekstowe , znane również jako znaczniki ALT, mogą służyć do dodawania innych słów do obrazu. Tagi służą do opisu obrazu lub sposobu jego wyświetlania. Jedną z głównych zalet tagów ALT jest to, że mogą z nich korzystać użytkownicy niedowidzący, którzy korzystają z czytników ekranu podczas przeglądania sieci.
Kiedy używać tekstu alternatywnego dla obrazów
Ogólnie rzecz biorąc, należy dołączyć tagi alt do wszystkich obrazów, aby ułatwić ich znalezienie i zrozumienie przez czytniki ekranu. Nie tylko będziesz w stanie zapewnić bardziej dostępną stronę internetową, ale także będziesz mógł poprawić swoje SEO.
Tekst alternatywny może być wymagany na kilku obrazach, ale nie na wszystkich. Jeśli obraz jest łatwy do zidentyfikowania, nie musisz używać tekstu alternatywnego. Dodatkowo, jeśli obraz jest używany jako miniatura lub jako mała część większego obrazu, tekst alternatywny nie jest wymagany.
Jeśli dla obrazu wymagany jest tekst alternatywny, najlepiej skonsultować się ze specjalistą ds. ułatwień dostępu, aby ustalić, czy jest to konieczne, czy też można zastosować inne metody, aby obrazy były łatwe do zrozumienia.
Nie wyświetla się tekst alternatywny obrazu WordPress
Obraz powinien zostać zwrócony na stronę, a pamięć podręczna powinna być pusta, jeśli nie widzisz tagów alt w kodzie HTML. Nie ma możliwości dodania nowego tagu alt do motywu WordPress; zamiast tego musisz ręcznie nadpisać istniejący pusty tag. Następnie wyczyść pamięć podręczną witryny, aby upewnić się, że najnowsza zawartość jest widoczna.
Nie każdy post w WordPressie zawiera tekst alternatywny. Jak użyć obrazu jako tytułu posta na WordPressie? Jak mogę ponownie dołączyć obraz bez ponownego dołączania obrazu, ponieważ obraz został dodany na stronie bez tekstu alternatywnego? Kiedy tworzę tekst alternatywny dla obrazu, próbuję użyć podpisu, ale wyświetla zarówno podpis, jak i tekst alternatywny. Unset($fields['image_alt']) to jedyny sposób, w jaki mogę ukryć tekst alternatywny. Frustrujące jest odpowiadanie na pytania, które zostały już zadane lub że jestem zbyt głupi, by to rozgryźć.
Dlaczego tekst alternatywny się nie wyświetla?
Nie zobaczysz tekstu ALT, jeśli jego długość nie mieści się w szerokości obrazu. Upewnij się więc, że Twoja wiadomość jest krótka i dobrze napisana. Stylizacja tekstu ALT również będzie miała na to wpływ.
Znaczenie atrybutu Alt
To jest atrybut HTML z ALT (alt). Gdy strona się nie ładuje, do wyświetlania tekstu można użyć atrybutu ALT . Jeśli zamieszczasz podpis lub inne informacje, jest to przydatna funkcja.
Tekst alternatywny dla obrazów produktów
Dodanie tekstu alternatywnego do obrazów produktów to świetny sposób na poprawę dostępności Twojej witryny. Dodając opis tekstowy obrazu, możesz pomóc osobom niedowidzącym lub korzystającym z czytników ekranu w zrozumieniu, co jest pokazane na obrazie. Może to być szczególnie przydatne, gdy zdjęcie przedstawia produkt sprzedawany w witrynie.
Tagi Alt są kluczowym elementem każdej listy kontrolnej optymalizacji pod kątem wyszukiwarek. Tagi Alt są również używane do identyfikacji typu tekstu. Wyszukiwarki i odwiedzający witrynę mogą lepiej zrozumieć zawartość obrazu, korzystając z nich. SEO obawia się, że tekst pisany kursywą nie jest widoczny na samej stronie; jest przechowywany w kodzie HTML i nie można uzyskać do niego dostępu po kliknięciu. Co powinien mówić tekst alternatywny obrazu? Pytanie za milion dolarów pozostaje bez odpowiedzi. Oto kilka wskazówek, które pomogą Ci zacząć. W tej chwili trudno jest zrozumieć obrazy wyświetlane przez boty. Tag alt produktu może być używany jako stand-in, ale także sygnalizuje ranking Google.
Tekst alternatywny dla ułatwień dostępu do obrazów
Dodawanie tekstu alternatywnego do zdjęć to podstawowa zasada dostępności sieci. Umożliwia osobom niewidomym lub niedowidzącym zrozumienie zawartości strony internetowej poprzez dostarczenie tekstowego odpowiednika obrazu. Tekst alternatywny jest również przydatny dla osób, które mają trudności z ładowaniem obrazów z powodu wolnego połączenia internetowego.
Obrazy i grafiki wzbogacają treści dla różnych osób, zwłaszcza tych, którzy mają problemy z kognitywnym lub uczeniem się. Strona internetowa, która wykorzystuje alternatywy dla obrazów, może być również bardziej przyjazna dla SEO, oprócz tego, że jest korzystna dla osób, które mają słaby lub zawodny internet, a także dla osób z niepełnosprawnością poznawczą. Ten artykuł zawiera omówienie sprawdzonych metod używania tagów alt obrazu w witrynie. Odnosząc się do obrazów, które nie zawierają żadnych konkretnych informacji, używany jest „tekst alternatywny”. Na przykład obraz króla Henryka VIII z Anglii można uznać za króla Henryka VIII z Anglii. tekst alternatywny o wartości null zostanie zignorowany przez czytniki ekranu, jeśli zostanie znaleziony; w przeciwnym razie będzie zasłonięty podczas przeglądania. Jeśli nie możesz uniknąć obrazów z tekstem, najlepszą opcją jest użycie tego samego atrybutu alt, co sam obraz.
Zamiast nieść informacje, funkcjonalne obrazy pomagają inicjować działania. Są używane w różnych interaktywnych elementach, w tym w przyciskach, łączach i innych interaktywnych elementach. W alternatywie tekstowej dla obrazu pamiętaj, aby wspomnieć o akcji, która zostanie podjęta (cel obrazu).
Użyj tekstu alternatywnego, aby poprawić dostępność
Osoby niepełnosprawne mogą łatwiej nawigować, jeśli użyje się tekstu alternatywnego. Ponieważ tekst alternatywny może być używany, aby pomóc osobom niedowidzącym lub niewidomym w zrozumieniu dokumentów, osoby niewidome lub niedowidzące mogą je lepiej zrozumieć. Jeśli obraz jest używany tylko jako element dekoracyjny, należy go usunąć z treści strony i zastąpić obrazem tła CSS.
Obraz alternatywny tekst
Tekst alternatywny obrazu to krótki opis obrazu, który jest wyświetlany, gdy nie można wyświetlić obrazu. Tekst alternatywny powinien być opisowy i wyjaśniać przeznaczenie obrazu.
Gdy ekran użytkownika nie wyświetla obrazu, który pojawia się w kontekście linku tekstu alternatywnego, jest to pisemna kopia tego obrazu. Narzędzia do czytania ekranu będą w stanie dostarczyć opisy obrazów dla czytelników niedowidzących, a wyszukiwarki będą w stanie efektywniej oceniać Twoją witrynę za pomocą tego tekstu. W wyniku kliknięcia obrazu większość systemów zarządzania treścią (CMS) generuje moduł tekstu sformatowanego lub optymalizację obrazu. Po kliknięciu obrazu w WordPress karta ustawień obrazu jest automatycznie wyświetlana na pasku bocznym. Tekst alternatywny można dodać w pustym polu pod obrazem, a następnie kliknąć Aktualizuj z paska narzędzi u góry ekranu. Istnieją trzy sposoby, w jakie wiadomość tekstowa alternatywna może nie spełniać wymagań. Google używa tekstu alternatywnego obrazu, aby pomóc w zrozumieniu tematyki obrazów.
Korzystając z tej funkcji, Google może lepiej zrozumieć, o czym jest strona internetowa. Tekst obrazów powinien być konkretny, ale powinien również przedstawiać tematykę strony internetowej. Dlaczego tekst alternatywny obrazu jest ważny? Używając tekstu alternatywnego, można zapewnić wszystkim użytkownikom, w tym osobom z wadami wzroku, dostęp do treści wizualnych. Ponadto zapewnia bardziej przyjazne dla użytkownika wrażenia osobom niepełnosprawnym i tym, którzy korzystają z połączeń o niskiej przepustowości. Twój tekst alternatywny będzie wyglądał lepiej, jeśli zrozumiesz te cztery powody. Link do grafiki Google lub pakietów obrazów zawierających Twoje obrazy można wygenerować za pomocą tekstu alternatywnego obrazu. Pakiety obrazów mogą pojawiać się w dowolnej pozycji organicznej, gdy wyświetlany jest poziomy rząd łączy do obrazów. Używanie większej liczby obrazów poprawi Twoją strategię SEO na dłuższą metę.
