Jak dodać stronę mapy witryny HTML w WordPress (2 sposoby)
Opublikowany: 2023-03-10Czy chcesz dodać stronę mapy witryny HTML w WordPress?
W przeciwieństwie do map witryn XML, które są przesyłane do wyszukiwarek w celu lepszego indeksowania, mapy witryn HTML przedstawiają zorganizowaną listę stron i postów dla odwiedzających witrynę.
W tym artykule pokażemy, jak dodać stronę mapy witryny HTML w WordPress.

Jaka jest różnica między mapami witryn XML i HTML?
Mapa witryny XML to plik zawierający listę zawartości Twojej witryny w formacie XML dla wyszukiwarek, takich jak Google i inne.
Możesz przesłać mapę witryny XML w narzędziach dla webmasterów, aby ulepszyć i kontrolować sposób, w jaki wyszukiwarki indeksują Twoją witrynę.
Z drugiej strony mapa witryny HTML jest przeznaczona dla rzeczywistych użytkowników witryny. Jest to prosta strona, która zawiera listę wszystkich Twoich postów i stron w uporządkowany sposób.
Teraz, gdy znasz różnicę, przyjrzyjmy się, jak dodać stronę mapy witryny HTML do WordPressa za pomocą dwóch różnych wtyczek WordPress. Możesz skorzystać z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
- Dodaj stronę mapy witryny HTML w WordPress z All in One SEO
- Dodaj stronę mapy witryny HTML w WordPress za pomocą prostej mapy witryny
Metoda 1. Dodaj stronę mapy witryny HTML w WordPress za pomocą wszystkiego w jednym SEO
Zalecamy użycie wtyczki All in One SEO, aby dodać stronę mapy witryny HTML w WordPress. Jest to najlepsza wtyczka SEO WordPress na rynku, z której korzysta ponad 3 miliony stron internetowych i umożliwia utworzenie mapy witryny HTML za pomocą kilku kliknięć.
Uwaga: dostępna jest bezpłatna wersja All in One SEO Lite, która zawiera poniższą funkcję mapy witryny HTML, ale na naszych zrzutach ekranu będziemy używać wersji premium, ponieważ zawiera ona zaawansowane funkcje, takie jak inteligentne mapy witryn, menedżer przekierowań, schemat SEO i więcej .
Pierwszą rzeczą, którą musisz zrobić, to zainstalować wtyczkę All in One SEO. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Po aktywacji otworzy się kreator konfiguracji AIOSEO, który poprowadzi Cię przez konfigurację wtyczki i odpowiednie ustawienia SEO.
Po prostu kliknij przycisk „Rozpocznijmy” i postępuj zgodnie z instrukcjami.

Następnie zostaniesz przeniesiony do pulpitu administratora WordPress, gdzie będziesz mieć nową opcję menu o nazwie „All in One SEO”.
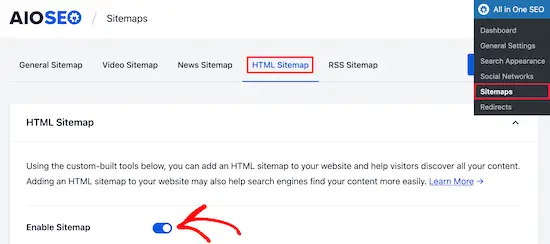
Następnie musisz przejść do All in One SEO » Mapy witryn , kliknąć opcję menu „Mapa witryny HTML” i upewnić się, że przełącznik „Włącz mapę witryny” jest włączony.

Następnie możesz wybrać sposób wyświetlania mapy witryny HTML.
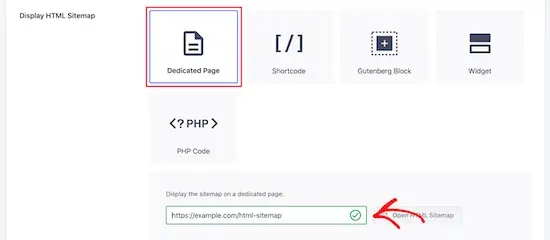
W tym samouczku wybierzemy opcję „Strona dedykowana”, ale możesz też dodać ją jako krótki kod, blok, widżet i nie tylko.
Następnie wprowadź adres URL strony, na której ma być wyświetlana mapa witryny HTML. Wtyczka automatycznie utworzy dla Ciebie nową stronę.

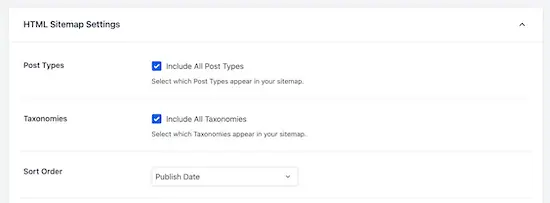
Gdy to zrobisz, przewiń w dół do sekcji „Ustawienia mapy witryny HTML”.
Tutaj możesz dostosować sposób wyświetlania mapy witryny HTML. Masz kontrolę nad tym, jakie posty i strony będą wyświetlane, taksonomie, takie jak kategorie i tagi, porządek sortowania i inne.

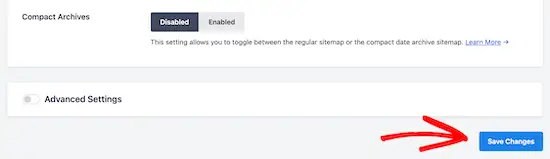
Możesz także włączyć „Kompaktowe archiwa”, aby wyświetlać mapę witryny HTML w kompaktowym formacie archiwum dat.
Jest to podobne do tego, jak wyświetlamy nasze kompaktowe archiwa na naszych stronach 404 tutaj w WPBeginner.
Po zakończeniu dostosowywania ustawień mapy witryny HTML kliknij przycisk „Zapisz zmiany”.

Teraz odwiedzający mogą przeglądać mapę witryny w formacie HTML i łatwiej poruszać się po witrynie.
Jeśli wybrałeś opcję „Strona dedykowana” powyżej, możesz odwiedzić tę stronę, klikając przycisk „Otwórz mapę witryny HTML”.

Metoda 2. Dodaj stronę mapy witryny HTML w WordPress za pomocą prostej mapy witryny
Prosta mapa witryny to darmowa wtyczka, która pozwala łatwo dodać mapę witryny HTML do witryny WordPress.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Simple Sitemap. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym instalacji wtyczki WordPress.
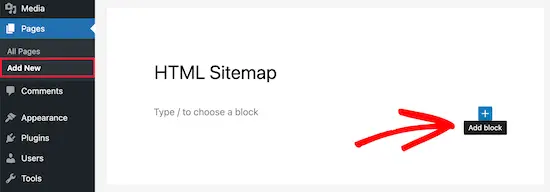
Po aktywowaniu wtyczki możesz otworzyć istniejącą stronę lub utworzyć nową stronę z mapą witryny HTML, przechodząc do Strony » Dodaj nowy .
Dodawanie mapy witryny HTML za pomocą prostej mapy witryny za pomocą bloków

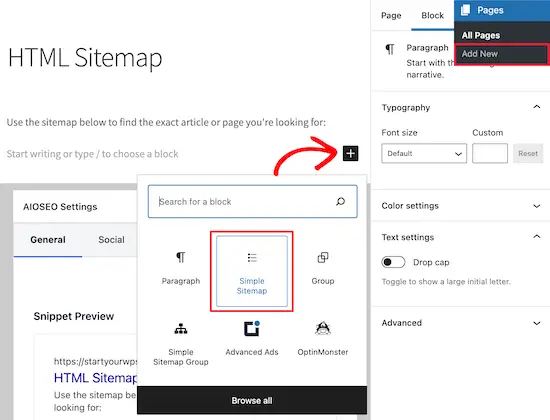
Ta wtyczka ma nowo dodane bloki Gutenberga, których można użyć do prostego dodania strony mapy witryny HTML.
Wszystko, co musisz zrobić, to kliknąć ikonę „Plus”, a następnie wybrać opcję „Prosta mapa witryny”.

Kolejnym blokiem zawartym w tej wtyczce jest „Prosta grupa map witryn”, która tworzy rozgałęzioną wizualną mapę witryny. Ale w tym samouczku użyjemy bloku „Prosta mapa witryny”.
Po dodaniu bloku automatycznie utworzy mapę witryny HTML.
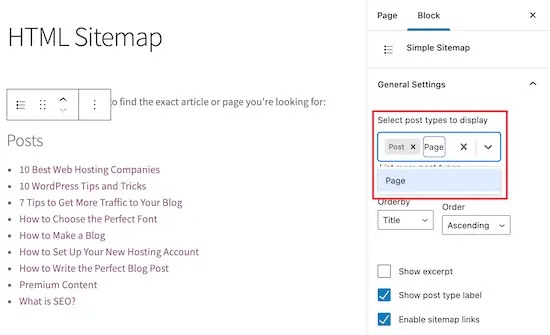
W menu po prawej stronie masz opcje dostosowywania, w których możesz wybrać wyświetlanie „Post” lub „Strony” lub obu jednocześnie.
W polu „Wybierz typy postów do wyświetlenia” po prostu wpisz „Post” lub „Strona”, aby wybrać, co chcesz wyświetlić.

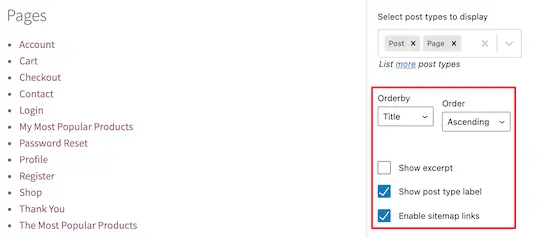
Następnie możesz zmienić sposób wyświetlania listy, zmieniając menu rozwijane „Zamów według” lub „Zamów”.
Możesz także wyświetlić fragmenty wymienionych stron lub postów oraz włączyć lub wyłączyć linki. Zamierzamy jednak zachować domyślne ustawienia wtyczek, aby nasza mapa witryny HTML była prosta i łatwa do przeglądania.

Po zakończeniu dostosowywania strony mapy witryny HTML kliknij „Opublikuj” lub „Zapisz”, jeśli aktualizujesz starszą stronę.
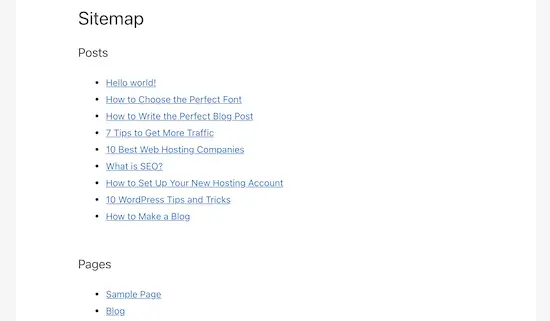
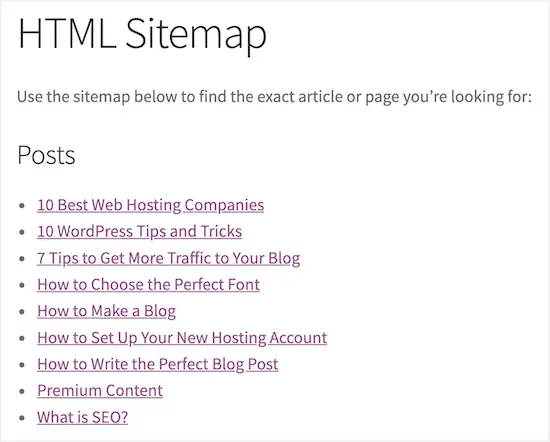
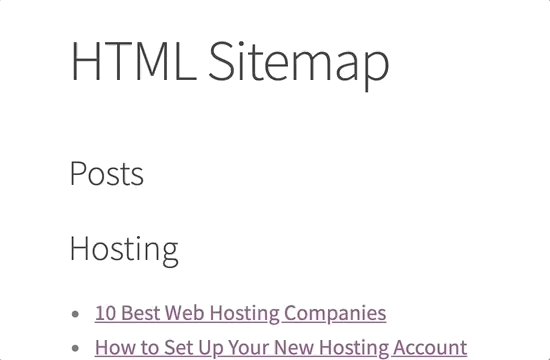
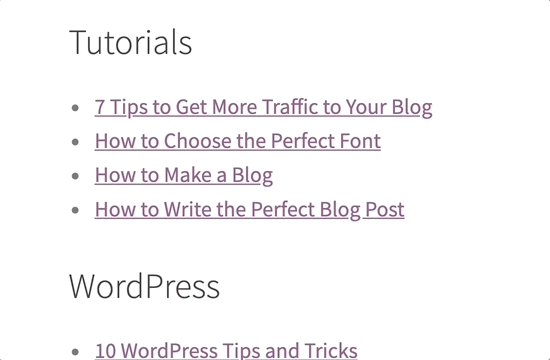
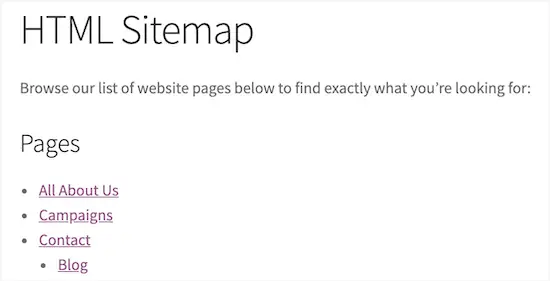
Gdy odwiedzający przejdą do Twojej mapy witryny HTML, zobaczą stronę nawigacyjną, która wygląda podobnie do poniższej.

Dodawanie mapy witryny HTML za pomocą prostej mapy witryny za pomocą skrótów
Innym sposobem dodania mapy witryny HTML do WordPress jest użycie krótkiego kodu. Daje to większą kontrolę nad położeniem mapy witryny HTML i działa w przypadku użytkowników korzystających z klasycznego edytora.
Po prostu utwórz nową stronę, przechodząc do Strony » Dodaj nowy , a następnie nadaj swojej nowej stronie nazwę.

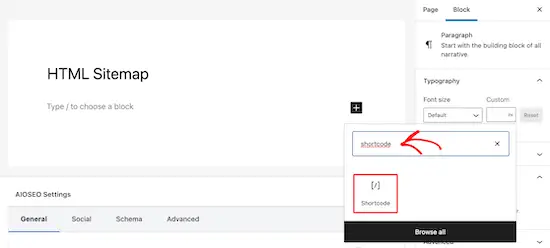
Następnie kliknij ikonę „Plus”, aby dodać nowy blok do swojej strony.
Następnie wpisz „shortcode” w polu wyszukiwania i wybierz blok „Shortcode”.

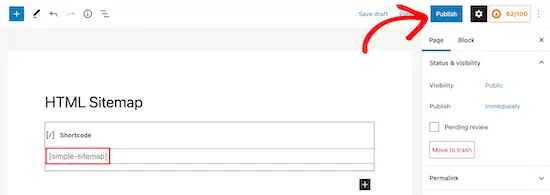
Następnie po prostu skopiuj i wklej jeden z poniższych skrótów do edytora tekstu. Pierwszy krótki kod wyświetli listę twoich postów według kategorii, a drugi krótki kod wyświetli listę twoich stron.
[simple-sitemap-group]
[simple-sitemap]

Gdy to zrobisz, kliknij „Publikuj” lub „Aktualizuj”, aby zapisać zmiany.
Jeśli potrzebujesz dodatkowej pomocy, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu do WordPress.
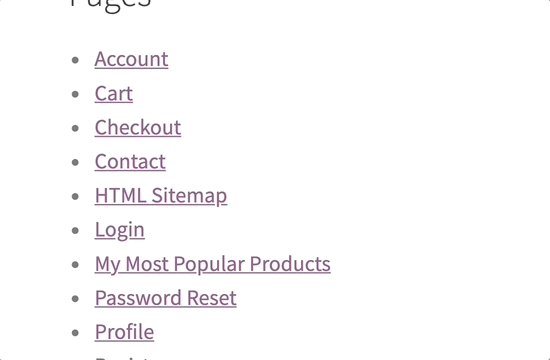
W ten sposób wtyczka wyświetli mapę witryny odwiedzającym witrynę.

Tworzenie mapy witryny HTML z prostą mapą witryny tylko dla najpopularniejszych stron
Wielu właścicieli witryn używa WordPress jako CMS, a ich główna treść jest publikowana jako strony zamiast postów. Aby uzyskać więcej informacji, zobacz różnicę między postami a stronami w WordPress.
W takim przypadku chciałbyś, aby Twoja mapa witryny HTML wyświetlała strony we właściwej kolejności hierarchicznej.
Oto jak dodać mapę witryny HTML zawierającą tylko strony.
Po prostu dodaj ten krótki kod do strony, na której chcesz wyświetlić mapę witryny HTML. Wykonaj te same kroki powyżej, aby dodać krótki kod do nowej strony WordPress.
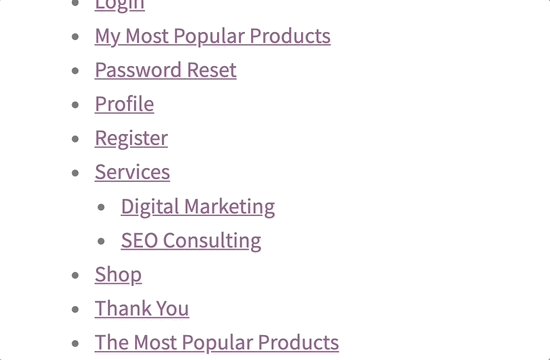
W ten sposób wyświetli mapę witryny HTML ze wszystkimi stronami WordPress wymienionymi na liście hierarchicznej.

Obejmuje również strony nadrzędne i podrzędne wymienione w sposób zagnieżdżony. Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat tworzenia strony podrzędnej w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać stronę mapy witryny HTML w WordPress. Możesz także zapoznać się z wybranymi przez naszych ekspertów najlepszymi wirtualnymi firmowymi aplikacjami do numerów telefonicznych oraz naszym przewodnikiem ekspertów, jak wybrać najlepszą platformę do blogowania.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
