Jak dodać konspekt do pliku źródłowego SVG
Opublikowany: 2022-12-04Dodanie konturu do pliku źródłowego SVG można wykonać za pomocą edytora grafiki wektorowej, takiego jak Adobe Illustrator, Inkscape lub CorelDRAW. Kontur można dodać do pliku, wybierając obiekt, a następnie przechodząc do menu „Obiekt” i wybierając opcję „ Utwórz kontur ”. Szerokość konturu można dostosować, wybierając obiekt, a następnie przechodząc do menu „Obiekt” i wybierając „Obrys”.
Przeciągając i upuszczając widok konspektu dokumentu SVG , edytor może przeglądać i zarządzać hierarchiczną strukturą danych XML. W widoku konspektu wiersz zawiera element lub węzeł XML. Elementy można wybierać na różne sposoby, ale tylko jeden jest wybierany jako aktywny cel. Klikając trójkąty rozwijania, możesz rozwijać lub zwijać elementy i węzły. Gdy element jest przeciągany do widoku konspektu, pojawia się punkt wstawiania. Przed wybraniem kropli należy sprawdzić, czy kursor znajduje się we właściwym wierszu i poziomie wcięcia. Podczas przenoszenia wielu elementów metodą „przeciągnij i upuść” szczególnie przydatny może być klawisz Option.
Jak dodać obramowanie do Svg?

Dodanie obramowania do pliku svg można wykonać na kilka sposobów. Jednym ze sposobów jest otwarcie pliku svg w edytorze tekstu i dodanie do pliku następującego kodu: Spowoduje to dodanie czarnej ramki o długości 2 jednostek do pliku svg. Innym sposobem dodania obramowania do pliku svg jest użycie programu takiego jak Inkscape. W Inkscape otwórz plik svg i wybierz narzędzie „Edytuj ścieżki według węzłów”. Następnie kliknij zakładkę „Obrys” i wybierz opcję „obrys”. Na koniec kliknij przycisk „Zastosuj”.
W przypadku niektórych losowych kształtów geometrycznych, o których dodanie jest prośba, może być wymagana podwójna ramka. Zrobię to mimo wszystko, bo to nie jest łatwe, ale wymyślę, jak to zrobić. Ponieważ filtr nie stosuje się bezpośrednio do kształtów, każdy kształt wymaga własnego pliku <svg>. Za pomocą atrybutu filtra SV możemy utworzyć filtr i zastosować go do kształtów. Ramki są pikselowane, ale wyniki są lepsze niż przy użyciu cienia. To intrygujące rozwiązanie odkrył na liście mailingowej www.svg Doug Schepers, który używa SVG do generowania obrazów.
Grafika SVG: Jak dodać obramowania
Za pomocą tagu rect> możesz dodać obramowania do obrazu SVG. Możesz użyć obrysu prostokąta>, aby utworzyć obramowanie litery. To jest poprawna odpowiedź, jeśli chodzi o svg:image. W niektórych przypadkach przeglądarki będą próbowały wygładzić granice grafiki SVG. Może to być spowodowane różnymi czynnikami, ale zwykle jest to spowodowane sposobem, w jaki svgs wchodzą ze sobą w interakcje. Obramowanie jest dodawane do formularza przy użyciu atrybutu inline style. Najpierw musisz wprowadzić kod HTML w dowolnym edytorze tekstu lub otworzyć istniejący plik HTML w edytorze tekstu, którego zamierzasz użyć do dodania obramowania w tekście do adresu URL. Następnie umieść kursor wewnątrz znacznika otwierającego tekstu, z którym chcesz dodać obramowanie. Atrybut border-style może być użyty do zdefiniowania stylu obramowania. Wartości pełne mogą być pełne, kropkowane, przerywane, podwójne, rowkowe, grzbietowe, wstawione, na początku i żadne.
Czy możesz dodać obramowanie do elementu Svg?

Tak, możesz dodać obramowanie do elementu svg . Możesz to zrobić za pomocą właściwości „stroke”.
Upraszczanie obramowań i tła dla plików Svgs
Granica między plikiem svg a jego obrazem może znacznie zwiększyć efekt wizualny obrazu. Możemy zdefiniować obramowanie wokół okręgu, dodając obrys i szerokość do elementu. Możliwe jest również ustawienie obrazu tła dla całego elementu svg za pomocą właściwości background-image.
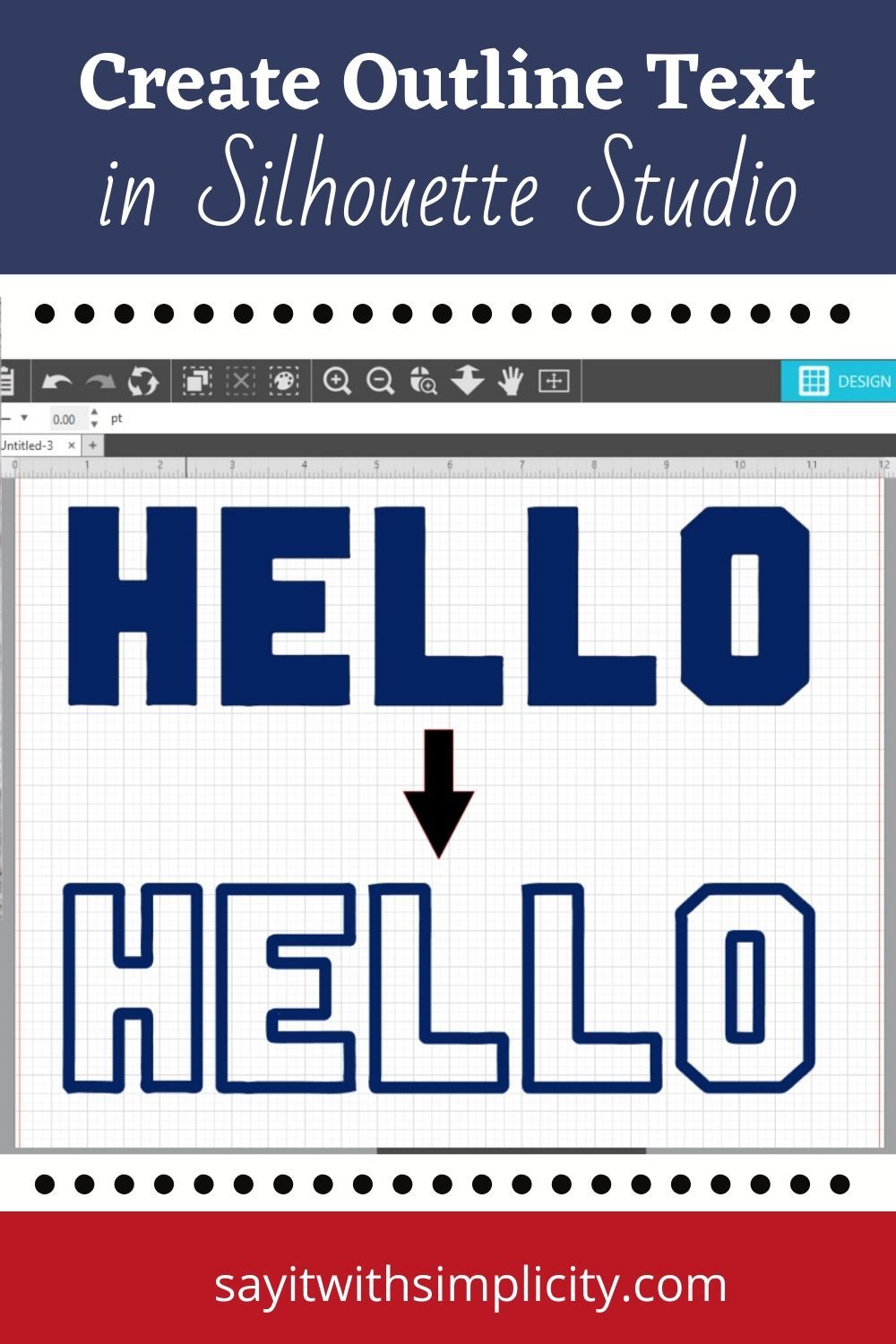
Jak obrysować tekst w SVG?

Nie ma domyślnego sposobu obrysowywania tekstu w svg. Istnieje jednak kilka sposobów, aby to osiągnąć. Jednym ze sposobów jest użycie atrybutu „stroke” w elemencie „text”. Spowoduje to, że przeglądarka narysuje linię wokół obwodu tekstu. Innym sposobem jest użycie atrybutu „fill” z wartością „url”. Spowoduje to, że przeglądarka wypełni tekst obrazem, na który wskazuje adres URL.
Pociągnięcie farby zdziałało cuda na tym wykresie D3, nad którym pracuję. Osiąga się to poprzez połączenie ich z filtrem, który może być kombinacją morfologii i żeńskiej. Może być konieczne dostosowanie rozmiaru płótna w oparciu o właściwości x/y/szerokość/wysokość. Z drugiej strony, jeśli nie zapobiegniesz odcięciu lub rozmyciu gaussowskiemu na krawędziach z ogromną wartością wysokości, możesz tego nie zauważyć.
Dlaczego mój plik Svg ma obramowanie?
Jednym z potencjalnych powodów, dla których plik SVG może mieć obramowanie, jest ustawienie właściwości „stroke” na wartość inną niż „none”. Domyślną wartością właściwości „stroke” jest „black”, co spowoduje zastosowanie czarnej ramki o szerokości 1 piksela do pliku SVG.
Jak zmienić kolor konturu w Photoshopie
Właściwość Stroke może służyć do zachowania konturu podczas zmiany koloru. Tak długo, jak określisz kolor linii, może to być dowolny kolor.
Ścieżka konspektu SVG
Ścieżka konturu svg to ścieżka używana do tworzenia konturu kształtu. Jest zwykle używany do tworzenia konturów kształtów, które zostaną wypełnione kolorem.
Generator konturów SVG
Istnieje kilka różnych sposobów tworzenia konspektu dla pliku svg. Jednym ze sposobów jest użycie programu do edycji wektorów, takiego jak Adobe Illustrator, w celu utworzenia konturu. Innym sposobem jest skorzystanie ze strony internetowej, takiej jak http://www.svg-outline.com/.
Ta sekcja zawiera wiele świetnych generatorów tła, których można użyć do stworzenia tła SVG. Tabbied to mały program, który generuje geometryczne bazgroły z gotowych plików. JustCode stworzył również filtry SVG dla podstawowych i złożonych efektów. SVG Color Matrix Mixer autorstwa Rika Schenninka to potężny wizualizator do tworzenia złożonych filtrów z matrycą kolorów. Funkcja HeroPatterns generuje powtarzające się wzory, których można użyć do zbudowania obrazu tła, kafelka lub tekstury. Korzystając z generatora Squircley, możesz generować organiczne kształty dla dowolnego typu obrazu. Haikei to w pełni funkcjonalne narzędzie z różnymi generatorami, w tym plikami SVG i PNG, których można używać z dowolnym generatorem.
Generator Kumiko tworzy wzory, łącząc elementy w siatkę. Wypaczanie, zginanie i zniekształcanie tekstu to inne popularne sposoby zabawy z nim. Wizualizatora ścieżki SVG można użyć do szybkiego i łatwego zwizualizowania sposobu rysowania ilustracji na ekranie. Narzędzie ułatwia zrozumienie magii, która dzieje się na ekranie, wprowadzając dane ścieżki SVG. Jeśli chcesz uzyskać bardziej wyrafinowany sposób kadrowania, SVG Cropper Maksa Surguya jest doskonałą alternatywą. Jest to jedno z najprostszych narzędzi online dostępnych offline i może być używane jako aPWA z paska adresu URL do tworzenia obrazu CSS. Możesz utworzyć ikonę SV lub PNG, w zależności od tego, jak chcesz wyglądać.
Spreact pozwala upuścić pliki do SVG, które narzędzie przekształci w Sprite, zoptymalizuje SVG i wygeneruje Sprite z dołączonymi znacznikami. Zwykły tekst może być używany do animowania, przechodzenia, przekształcania i obracania ścieżek, a także animacji złożonych, dzięki kodowi znajdującemu się bezpośrednio przed tobą. Jeśli chcesz mieć najlepsze animacje w stylu po efektach, nie szukaj dalej niż Lottie zarówno na platformach internetowych, jak i mobilnych. Narzędzie SVGO to narzędzie Node.js, którego można używać w połączeniu z procesem kompilacji. Istnieje kilka funkcji w plikach SVG, które można usunąć, w tym poziomy dokładności, i można wybrać funkcję do usunięcia z nich. Jeśli nie chcesz kodu, Iconset to kolejna opcja.

Metka Do Tworzenia Kształtów
Jest jeszcze kilka tagów, których można użyć do stworzenia innych kształtów, ale rect> jest najbardziej podstawowym.
Dodaj obramowanie do Svg
Dodanie obramowania do pliku SVG można wykonać na dwa sposoby:
1. Korzystanie z właściwości „obrys”.
Właściwość „stroke” może służyć do dodawania obramowania do pliku SVG. Wszystko, co musisz zrobić, to określić kolor, szerokość i styl obramowania.
2. Używając elementu 'rect'
Elementu „rect” można również użyć do dodania obramowania do pliku SVG. Musisz określić atrybuty x, y, width, height i style.
Właściwości obramowania SVG
Istnieje kilka właściwości obramowania dla SVG, których można użyć. Promień granicy jest zdefiniowany przez funkcję border-radius. Styl obramowania określa, jak będzie postrzegany.
Kolor konspektu SVG Css
Możesz kontrolować kolor konturu SVG za pomocą właściwości CSS color. Domyślnie kolor konturu SVG jest czarny.
Skalowalna grafika wektorowa (SVG), język XML, służy do tworzenia grafiki 2D i mieszanej grafiki wektorowej/rastrowej. Nachodzące na siebie warstwy, niezależnie od tego, czy są teksturowane, cieniowane czy zbudowane z częściowo przezroczystej struktury, mogą być kolorowane, teksturowane, cieniowane lub konstruowane. Malowanie ze szpachlowaniem i obrysowywaniem odbywa się oprócz szpachlowania i obrysowywania. W tym artykule omówimy każdy z trzech sposobów kolorowania kształtu lub tekstu. VGL. Składnia definiowania koloru SVG to styl=szerokość:2, obrys:zielony i wypełnienie:#ff0000. Specyfikacja Scalable Vector Graphics (SVG) definiuje 147 nazw kolorów, które zawiera.
Jeden z tych kolorów może być użyty do ustawienia nazwanego koloru. Podczas wypełniania spacji użyj stroke_green lub fill_red. Kody kolorów dla liczb szesnastkowych. Dwucyfrowe pary szesnastkowe mogą mieć wartości z zakresu od 0 do FF. W kodzie tym używany jest skrót #RRGGBB. W kształcie wypełnienie reprezentuje kolor wewnątrz, a obrys reprezentuje kontur obiektu. Jeśli nie określono atrybutu wypełnienia (lub właściwości wypełnienia atrybutu stylu), domyślnym kolorem jest czarny.
Wypełnienie i obrys są dostępne dla takich kształtów SVG, jak koła, elipsy, prostokąty, polilinie i wielokąty. Określa, który kolor wnętrza elementu graficznego jest najlepiej reprezentowany przez atrybut wypełnienia. Gdy wypełniasz ścieżkę SVG, wypełnienie koloruje otwarte ścieżki, tak jakby były połączone ostatnim punktem; jednak kolor obrysu w tym obszarze nie pojawi się. W przypadku atrybutów pustego wypełnienia domyślnym kolorem jest czarny.
Svg Wypełnij ścieżkę wewnętrzną
Wypełnienia SVG można użyć do wypełnienia wnętrza ścieżki, a także obrysu ścieżki. Istnieje kilka różnych sposobów wypełnienia ścieżki w SVG. Jednym ze sposobów jest użycie atrybutu fill na elemencie. Innym sposobem jest użycie arkusza stylów.
Istnieją cztery rodzaje ścieżek: łuki, bliskie ścieżki oraz przesunięcia i kreski (zarówno sześcienne, jak i kwadratowe beziery). Możliwość użycia ścieżek złożonych (lub ścieżek podrzędnych) do tworzenia dziur pierścieniowych w obiektach jest możliwa dzięki ścieżkom złożonym. Rozdziały opisują składnię, zachowanie i interfejsy DOM dla ścieżek SVG . Dane ścieżki zawierają serię poleceń, po których występuje pojedynczy znak. Składnia danych ścieżki jest zwięzła, aby zmniejszyć rozmiar pliku i czas pobierania. Dane ścieżki można podzielić na wiele linii, aby zwiększyć czytelność tekstu, ponieważ znaki nowej linii są w nim powszechne. Podczas analizowania struktura nowej linii znaku zostanie znormalizowana do znaków spacji wewnątrz atrybutów znaczników.
Wartość ciągu danych ścieżki służy do określenia kształtu za pomocą ciągu. Błędy w łańcuchu są obsługiwane zgodnie z regułami Path Data Error Handling w łańcuchu. Jeśli istnieje, segment danych ścieżki musi zaczynać się od polecenia moveto. Linie proste mogą być rysowane automatycznie od punktu do początku bieżącej ścieżki podrzędnej, używając istniejącego punktu jako punktu odniesienia. Ten segment ścieżki, który może mieć zerową długość, może zostać całkowicie wycięty. Ścieżka bliższa jest używana, gdy używana jest wartość „stroke-linejoin” do łączenia końcowego segmentu ścieżki podrzędnej z segmentem początkowym. Zachowanie zamkniętych ścieżek podrzędnych różni się od zachowania podścieżek otwartych, które nie mają połączonych ze sobą ścieżek pierwszej i ostatniej.
Operacje zamykania ścieżki, które używają obliczeń segmentowych, nie są obecnie obsługiwane przez język Python. Z drugiej strony różne polecenia „lineto” rysują proste linie od bieżącego punktu do nowego punktu. Kiedy używamy względnego l, punktem końcowym linii jest (cpy x, cx). Polecenie względne h użyte z dodatnią wartością x tworzy poziomą linię wzdłuż dodatniej osi x. Pierwsze pięć przykładów pokazuje pojedynczy segment ścieżki Beziera. Polecenie używające łuków eliptycznych wygląda następująco: Gdy do przedstawienia łuku używane jest polecenie względne, jego punktem końcowym jest (cpy) x. Flaga dużego łuku i flaga przeciągnięcia są używane do identyfikacji czterech łuków. Przetwarzanie EBNF musi pochłaniać jak najwięcej produkcji, aby zatrzymać się w momencie, gdy postać nie spełnia już wymagań.
Właściwość d jest renderowana jako wyłączona, gdy jej wartość wynosi zero. Podczas obliczania kształtu zakończenia i używania znaczników domyślny kierunek na granicach segmentu jest ignorowany. Jeśli rx lub ry są równe zeru, ten łuk jest traktowany jako odcinek linii prostej (linia do naśladowania). Matematyczny wzór na skalowanie tej operacji można znaleźć, klikając strzałkę w załączniku. Nie ma czegoś takiego jak nieprawidłowe segmenty ścieżki, które nie są dłuższe niż zero i będą miały wpływ na renderowanie. Ponieważ atrybutu pathLength można użyć do obliczenia całkowitej długości ścieżki dla autora, klient użytkownika może wykonywać obliczenia odległości wzdłuż ścieżki. Jeśli operacja przenoszenia jest wykonywana na elemencie ścieżki, długość tej operacji wynosi zero. Obliczenie długości ścieżki jest możliwe tylko dzięki różnym liniom, krzywym i strzałkom.
Różne sposoby wypełniania kształtu SVG
Odwzorowania reguł wypełnienia, znane również jako odwzorowania algorytmów, to atrybuty, których można użyć do określenia algorytmu określania wewnętrznej części kształtu. Atrybutem można przypisać dowolny element SVG, w tym *altGlyph i *path. Atrybut fill-rule musi zawierać jedną z następujących wartości.
Liniowy *br br jest liczbą radialną. Używany jest trenażer eliptyczny.
W tej chwili wartością domyślną jest Liniowy. Dostępne są również parametry reguły wypełnienia, takie jak promieniowy, eliptyczny i żaden. Gdy atrybut fill-rule jest ustawiony na radial, algorytm rysuje promieniową linię od środka zewnętrznej strony kształtu, aby określić wewnętrzną część kształtu. Gdy atrybut reguły wypełnienia jest ustawiony na eliptyczny, algorytm określa wewnętrzną część kształtu, rysując eliptyczny łuk wyśrodkowany w środku kształtu i rozciągający się na zewnątrz do jego krawędzi. Jeśli atrybut fill-rule jest ustawiony na zero, atrybut fill służy do wypełnienia kształtu kolorem.
Gdy atrybut reguły wypełnienia jest ustawiony na liniowy, cały kolor reguły wypełnienia jest stosowany do kształtu niezależnie od tego, gdzie znajduje się środek.
Liniowy jest domyślnym atrybutem reguły wypełniania i można go skonfigurować na inne sposoby.
Jeśli atrybut reguły wypełnienia jest ustawiony na radialny, kolor kształtu jest wypełniany atrybutem wypełnienia niezależnie od tego, gdzie znajduje się środek.
Jeśli atrybut fill-rule jest ustawiony na eliptyczny, kształt zostanie wypełniony atrybutem fill niezależnie od tego, gdzie znajduje się środek kształtu.
Kolor atrybutu fill wypełnia kształt, jeśli atrybut fill-rule jest ustawiony na none.
