Jak dodać plik SVG do projektu Android Studio
Opublikowany: 2022-12-22SVG lub Scalable Vector Graphics to rodzaj pliku obrazu, którego można używać w Android Studio do dodawania obrazów do aplikacji. W przeciwieństwie do innych typów plików graficznych, takich jak JPG lub PNG, pliki SVG można skalować w górę lub w dół bez utraty jakości. To sprawia, że idealnie nadają się do użytku w aplikacjach, w których rozmiar obrazu może wymagać zmiany w zależności od urządzenia, na którym jest wyświetlany. Aby dodać plik SVG do projektu Android Studio, najpierw dodaj plik do folderu res/drawable aplikacji. Następnie w pliku układu XML aplikacji użyj tagu ImageView i ustaw atrybut src na @drawable/nazwa_obrazu, gdzie nazwa_obrazu to nazwa pliku SVG. Na koniec w kodzie aplikacji użyj metody setImageResource() ImageView, aby załadować obraz. Dodanie pliku SVG do projektu Android Studio to prosty sposób na dodanie obrazów, które można skalować do dowolnego rozmiaru bez utraty jakości.
Czy możemy używać Svg w Android Studio?

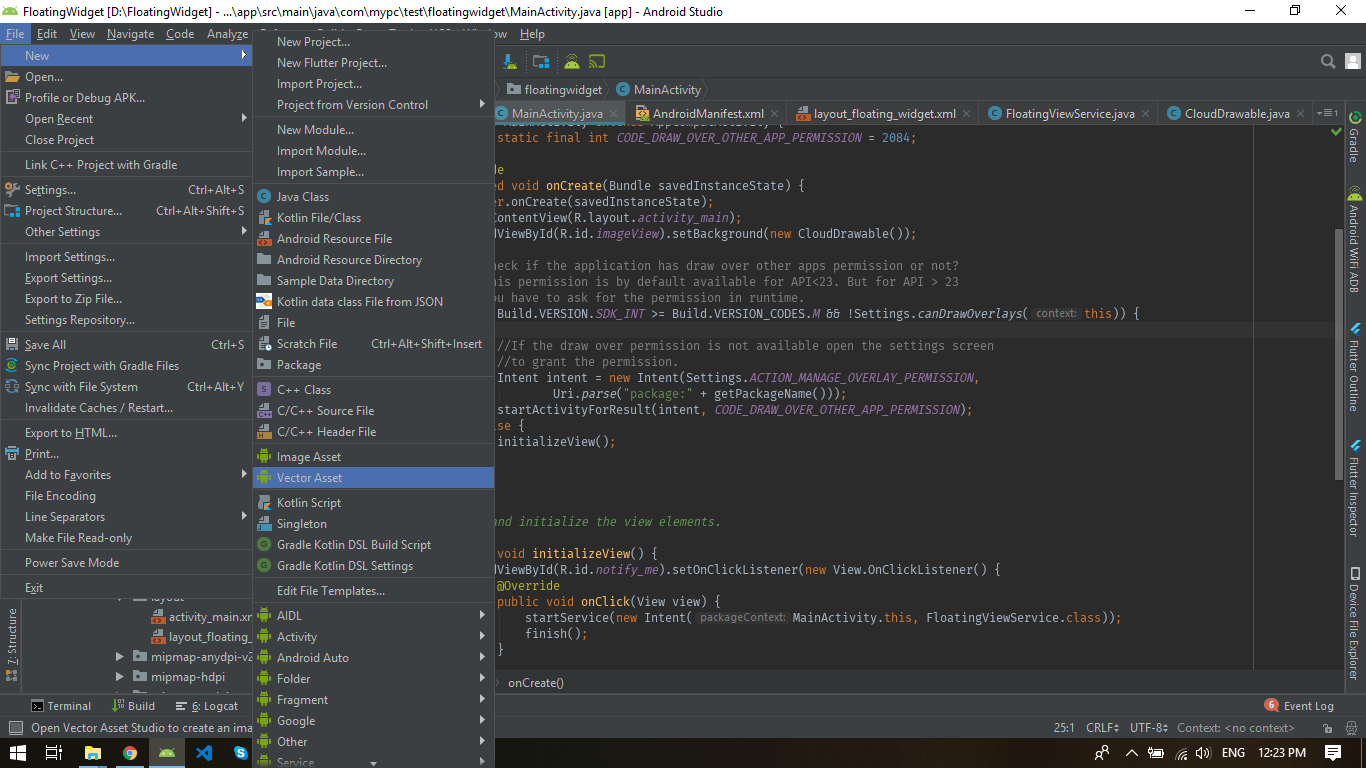
Vector Asset Studio to narzędzie zawarte w Android Studio, które umożliwia rysowanie ikon i plików Scalable Vector Graphics (SVG) na komputerze jako grafiki wektorowej.
Konsorcjum World Wide Web Consortium (W3C) rozwija otwarty standard SVG od 1999 roku. XML to format obrazu wektorowego używany do tworzenia dwuwymiarowej grafiki z interaktywnością i animacją. W nowszych wersjach Androida klasa VectorDrawable definiuje możliwość rysowania na podstawie grafiki wektorowej, co ma miejsce w przypadku Lollipopa. Nowa wtyczka Gradle do generowania ikon VectorDrawable w formacie PNG do użytku z interfejsami API w wersji 20 i wcześniejszych została dodana do Android Studio 1.4, podobnie jak dodatkowa funkcja importu SVG i aktualizacja do Android Studio 1.4. Projektanci wybiorą proste narzędzie do tworzenia animacji SVG, takie jak SVGator, jako podstawowe narzędzie do tworzenia ikon, które powinno być dla nich wystarczająco proste w użyciu. Jeśli chodzi o wybór ikon, aplikacja na Androida może być niezwykle trudna. Przejścia przepływowe Adobe Illustrator i Fireworks to dwa najczęściej używane w branży. Oprócz wielu innych zastosowań, w których można wykorzystać obrazy, plik SVG może być używany bardziej efektywnie. Praca nie jest jedynym celem projektanta; muszą także nauczyć się pracować mądrzej.
Png vs. Svg: co jest lepsze dla obrazów?
Jeśli chodzi o obrazy, pliki PNG są dobrym wyborem, jeśli chcesz używać prostych, bezpośrednich obrazów, które nie wymagają wielu szczegółów. Jeśli chcesz zrobić duży obraz lub zrzut ekranu, powinieneś rozważyć użycie SVG, który jest bardziej elastyczny i może obsługiwać bardziej szczegółowe szczegóły. Jednak w zależności od sytuacji można użyć pliku PNG lub SVG. Decyzja, jaki format jest najlepszy dla obrazu, należy do twórcy.
Jak edytować pliki Svg na Androidzie?

Aby edytować plik SVG na urządzeniu z Androidem, musisz pobrać i zainstalować aplikację do edycji grafiki wektorowej, taką jak Adobe Illustrator Draw, Inkscape lub Vectr. Po zainstalowaniu edytora grafiki wektorowej uruchom aplikację i otwórz plik SVG, który chcesz edytować. Powinieneś wtedy móc edytować grafikę wektorową pliku, dotykając różnych elementów i przeciągając je. Po zakończeniu edycji po prostu zapisz plik, a zostanie on zaktualizowany o wprowadzone zmiany.
Stworzyłem plik HTML, który mogę renderować w widoku internetowym Androida. Podobnie mam iPhone'a JavaScript, który nie działa na Androidzie. Muszę edytować tekst w czasie wykonywania. Jak mogę edytować na ekranie? Ta łatka i biblioteka przeanalizują znacznik tekstowy SVG.
Jak dodać plik Svg do projektu na Androida
Przed użyciem pliku SVG w działaniu lub fragmencie należy najpierw wstawić go do projektu. Możesz to zrobić, wybierając plik w eksploratorze projektu, a następnie Właściwości z panelu po prawej stronie. Wpisz następujący wiersz na karcie Kod.
To jest res/drawable/svg_name.svg w res/drawable/svg_name.svg w *br. Po dodaniu pliku svg do projektu można go użyć w działaniu lub fragmencie za pomocą pliku układu. Jeśli chcesz na przykład użyć ikony utworzonej dla swojego projektu w swoim działaniu, możesz dodać następujący wiersz do pliku układu działania:
Ten układ można dostosować na różne sposoby… Aby użyć ikony dodanej do projektu we fragmencie, należy dodać następujący wiersz do pliku układu fragmentów.
#item [chroniony e-mailem]/nazwa_przedmiotu…
Obraz Android Studio Svg nie jest obsługiwany


Obecnie Android Studio nie obsługuje obrazów SVG . Może się to zmienić w przyszłości, ale na razie będziesz musiał użyć innego programu do przeglądania lub edytowania plików SVG.
Odkryto, że funkcja podglądu obrazu w systemie Android nie działa. Ten przykład pokazuje, jak rozwiązać problem Svg-Android. Jak mogę odtworzyć plik SVG na Androidzie? Proces importowania pliku. JPG lub. SVG, a następnie ładowanie go z adresu URL. Co to jest AdjustViewBounds?
Szerokość lub wysokość widoku obrazu musi być ustawiona na zawijanie zawartości, a druga na stałą wartość. Ponieważ SVG (podstawowe wsparcie) jest dostępne tylko w przeglądarkach Android w wersjach 4.4-103, 3-4 i 2.2-2.1, nie jest obsługiwane w tych wersjach. Współczynnik proporcji obrazu systemu Android jest zachowywany, gdy jest ustawiony na wartość true; jeśli jest ustawiona na true, system Android dostosowuje obraz na podstawie ustalonej wartości wysokości lub szerokości.
Jak korzystać z plików SVG na urządzeniu z Androidem
Dowiedz się, jak używać plików SVG na urządzeniu z systemem Android 8.0 Oreo, wykonując następujące czynności. Proste obrazy można łatwo modyfikować za pomocą plików SVG, które są świetną alternatywą dla innych formatów. Jeśli Twojej ikony nie ma wśród predefiniowanych ikon, możesz ją dodać, wybierając Typ zasobu jako Plik lokalny (SVG, PSD), a następnie klikając Ścieżka, aby dodać ikonę. Kliknij Dalej, aby zakończyć proces. Zostanie teraz dodany do folderu res/drawable.
Chociaż pliki PNG można łatwiej tworzyć i edytować, plik sva ma pewne zalety. Pamiętaj, aby używać sva, gdy tylko jest to możliwe, na przykład w grafice dekoracyjnej i logo.
SVG do wektora Androida
Urządzenia z systemem Android obsługują szeroką gamę formatów wektorowych , w tym popularny format SVG. Grafika wektorowa to świetny sposób na tworzenie wysokiej jakości obrazów niezależnych od rozdzielczości, które można skalować do dowolnego rozmiaru bez utraty szczegółów i wyrazistości. SVG to świetny format do tworzenia grafiki wektorowej, której można używać na urządzeniach z systemem Android. Obrazy SVG są niezależne od rozdzielczości, co oznacza, że można je skalować do dowolnego rozmiaru bez utraty szczegółów i przejrzystości. Ponadto obrazy SVG można tworzyć i edytować przy użyciu szerokiej gamy programów, co czyni je bardzo wszechstronnymi. Jeśli chcesz tworzyć wysokiej jakości obrazy do swojej aplikacji na Androida, warto rozważyć format SVG.
Dlaczego Svg jest najlepszą opcją dla responsywnego i gotowego do Retina projektowania stron internetowych
Najlepszą opcją do tworzenia responsywnych i gotowych na siatkówkę stron internetowych jest SVG. Pomimo faktu, że obsługują animację, której nie obsługuje PNG, pliki te mają błędy wspólne z plikami rastrowymi, takimi jak GIF, APNG i WebP, które obsługują animację.
Jak korzystać z obrazu Svg w Androidzie Xml
Aby użyć obrazu SVG w pliku XML Androida , musisz użyć przestrzeni nazw Androida i atrybutu „src”. Oto przykład: android:layout_width=”match_parent” android:layout_height=”match_parent” android:src=”@drawable/my_svg_image” /
Dlaczego powinieneś używać Svg
SVG to popularny format do tworzenia grafiki internetowej. Ponieważ do jego tworzenia używany jest XML, można go łatwo udostępniać i dostosowywać w różnych przeglądarkach. Ponieważ SVG jest kompatybilny z CSS, możesz dowolnie zmieniać wygląd swojej grafiki.
Android Imageview Ustaw Svg programowo
Widok obrazu, który może wyświetlać obrazy SVG i może być skalowany bez utraty jakości.
Rozmiar SVG, standardowego pliku XML, jest znacznie mniejszy niż rozmiar tego samego obrazu jako pliku rastrowego. Ponieważ Android nie obsługuje vg, oznacza to pewne natywne kodowanie. Istnieje kilka bibliotek typu open source dla plików analizowanych i rastrowanych. Jedynym sposobem, w jaki ImageView może wybrać plik ze standardowego folderu do rysowania lub surowego, jest wybranie pliku ze standardowego. Przejdź do folderu res/values i skopiuj plik attrs.xml, aby uzyskać dostęp do Android:src. Będziemy mogli przetworzyć plik SVG do strumienia wejściowego dzięki libsvg Android. W przypadku braku dodatkowych bibliotek wystarczy libexpat.
W końcu nadszedł czas, aby spróbować. Oprócz tego libsvg-Android ma wiele zalet w stosunku do AGG, w tym fakt, że jest gotowy do użycia, ale jest trzykrotnie wolniejszy. Możesz uzyskać dodatkowe funkcje w AGG z przetwarzaniem obrazu. Powinien być używany programowo przez nadpisanie większej liczby metod, takich jak setImageResource.
Która metoda służy do programowej zmiany tła widoku obrazu?
Metoda SetBackgroundResource() może służyć do zmiany tła przycisku. Metoda setBackgroundResource(int id) stosuje tło do przycisku, jeśli zawiera identyfikator zasobu do rysowania.
