Jak dodać animację w WordPress
Opublikowany: 2022-09-14WordPress to system zarządzania treścią (CMS), który umożliwia stworzenie strony internetowej lub bloga od podstaw lub ulepszenie istniejącej strony internetowej.
Jedną z zalet WordPressa jest to, że stosunkowo łatwo jest dodać animację do witryny lub bloga WordPress. W tym artykule pokażemy, jak dodać animację w WordPress.
Ponieważ animowany CSS tak szybko przemawia do odwiedzających, staje się coraz bardziej popularny w Internecie. Oprócz pomagania treściom w stawaniu się bardziej wyraźnymi, animacja ma przewagę nad innymi rodzajami treści. Animuj to! pozwala tworzyć animacje, które wyglądają jak GIF, ale są wykonane za pomocą CSS, a nie WordPress. Typ animacji i podopcje można wykorzystać do wyboru efektów, które chcesz zastosować. Gdy zaczniesz go używać, nie będziesz musiał zmieniać żadnych wtyczek. Możesz również przetestować te efekty, tworząc nową stronę lub wpis.
Jest to po prostu przybliżenie wymiarów fizycznych. Możesz użyć wtyczki do animowania wielu sekcji swojej witryny. Możesz zwiększyć współczynnik odrzuceń swojej witryny, tworząc animacje. Współczynnik odrzuceń wskazuje, że odwiedzający opuszczają witrynę, nie szukając niczego innego do zrobienia. Korzystne są niższe współczynniki odrzuceń.
Wtyczka animacji WordPress
 Źródło: wpmissing.com
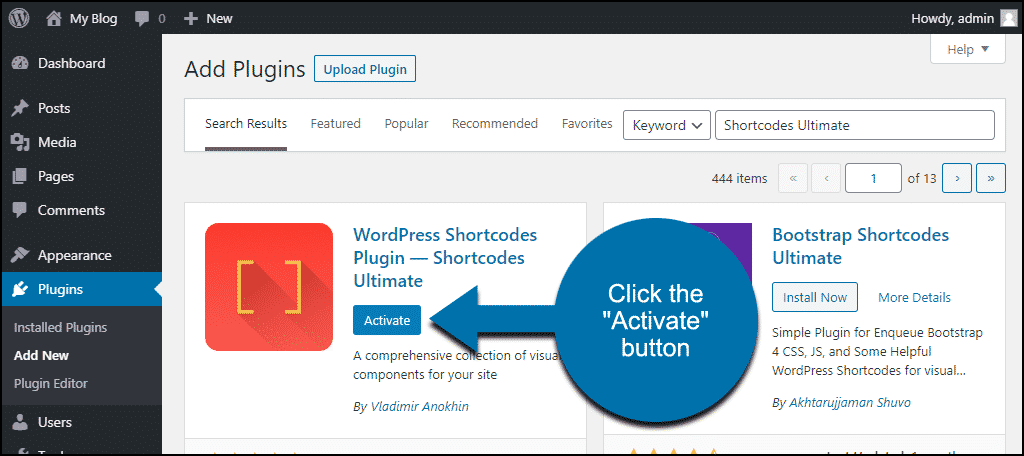
Źródło: wpmissing.comDostępnych jest kilka różnych wtyczek do animacji WordPress, z których każda ma własny zestaw funkcji. Niektóre wtyczki umożliwiają tworzenie prostych animacji, inne są bardziej złożone i pozwalają tworzyć animacje szczegółowe . Bez względu na to, jakie są Twoje potrzeby, prawdopodobnie istnieje wtyczka do animacji WordPress, która będzie odpowiadać Twoim potrzebom.
Dodanie animacji do strony ułatwi skupienie się na określonej jej części. Możesz dodać animację do dowolnego bloku Gutenberga za pomocą Animacji bloków , wybierając ją z menu ustawień. Byłoby prosto, gdybyśmy mogli stworzyć jego animowaną wersję. Ożywiony. Biblioteki CSS i Animo.js są połączone w tym pakiecie, co daje ponad 50 animacji. Korzystając z Easy Textillate, możesz dodawać animacje do dowolnego tekstu na swojej stronie. Używając Ultimate Hover Effects, możesz dodać trochę życia swojemu podpisowi.
Przewijanie strony do identyfikatora tworzy efekty płynnego przewijania w nawigacji na stronie za pomocą elementów identyfikatora CSS. CSS3 Rotating Words to prosta wtyczka, która ma wiele sensu. Aby obrócić słowo lub słowo w zdaniu, należy użyć animacji.
Korzyści z wtyczek do animacji
Popraw swoje umiejętności animacyjne dzięki pakietowi wtyczek. Możesz ich używać, aby dodawać nowe funkcje lub modyfikować sposób interakcji z animatorem. Można je również wykorzystać do uatrakcyjnienia wyglądu istniejącego projektu animacji.
Jak animować tekst w WordPress
 Źródło: www.greengeeks.com
Źródło: www.greengeeks.comAby animować tekst w WordPressie, możesz użyć wbudowanych animacji WordPress lub wtyczki innej firmy. Aby skorzystać z animacji WordPress, przejdź do pulpitu nawigacyjnego WordPress i przejdź do sekcji Animacje. Tutaj możesz wybrać typ animacji, której chcesz użyć, tekst, który chcesz animować, oraz szybkość animacji. Aby korzystać z wtyczki innej firmy, zainstaluj i aktywuj wtyczkę. Następnie przejdź do strony Ustawienia i wybierz kartę Animacje tekstu. Tutaj możesz skonfigurować ustawienia wtyczki i wybrać tekst, który chcesz animować.
Dodatki do Elementora dla Qode Interactive są dostępne w 60 wersjach. Widżet Animowany tekst, fantastyczne małe narzędzie, może być używany do dodawania animowanego tekstu do postów WordPress. Aby zacząć używać animowanego efektu tekstowego, znajdź i kliknij widżet w panelu po lewej stronie. Udostępniamy zarówno bezpłatne, jak i płatne wersje naszego kreatora stron internetowych. Jeśli przeciągniesz widżet do określonej sekcji, w sekcji Opcje ogólne otworzy się karta Treść. W tej sekcji możesz zmienić domyślny tekst widżetu i utworzyć własny. Istnieją trzy opcje dzielenia tytułu: dzielenie go według liter, wyświetlanie liter od góry i wyświetlanie animacji z opóźnieniem 200 milisekund.
Poruszanie się po opcjach stylizacji jest dość proste i łatwe. Wyniki były imponujące, mimo że ukończenie zajęło tylko kilka minut. Dodanie animowanego tekstu do WordPressa będzie proste dzięki instalacji Elementora lub Animated Text Addons.
Czy możesz animować na WordPressie?
Gdy tworzysz nowy post w edytorze wizualnym WordPressa, przycisk „Animuj to!” pojawi się przycisk. Po kliknięciu przycisku zostaniesz przeniesiony do wyskakującego okienka, w którym możesz wybrać żądane animacje CSS. Wiele animacji CSS można wybrać z różnych szablonów dostępnych za pośrednictwem wtyczki.
Animacja WordPress na przewijaniu
Istnieje wiele sposobów animowania elementów na stronie internetowej podczas przewijania w dół. W tym celu możesz użyć JavaScript i biblioteki jQuery. Istnieją również wtyczki WordPress, które mogą pomóc w osiągnięciu tego efektu.
Używając Scrollsequence, łatwo jest stworzyć własną animację sekwencji przewijania. Animacje te można oglądać na urządzeniach dotykowych i komputerach stacjonarnych. Te niesamowite efekty animacji nie muszą być opanowane przez profesjonalistów technicznych. Twoi goście będą mieli fantastyczny czas na przeglądanie interaktywnych treści, które zamienią ich przeglądarki w papkę. Gdy tylko obraz zostanie przesłany do biblioteki multimediów WordPress, zostanie dodany do sceny. Nowe obrazy będą oznaczone numerami zaczynającymi się od 0, co jest wartością domyślną. Gdy przeciągasz i upuszczasz obrazy do pola, można je zmienić w zależności od żądanego rozmiaru.
Selektory CSS należy dodać do treści, które chcesz animować. Scrollsequence to darmowa i premium wersja popularnej wtyczki do animacji Scrolldown dla WordPress, która obsługuje animację offline i online. Scrollsequence to rodzaj animacji, która może być wyświetlana w dowolnym miejscu na stronie i możesz utworzyć unikalny krótki kod dla tego typu animacji. Wczytywanie treści w Scrollsequence nie powinno mieć wpływu na to, jak odwiedzający postrzegają swoje wrażenia na stronie. optymalizuj obrazy do szybszego ładowania Wtyczka Scrolle Sequence freemium WordPress to doskonały sposób na tworzenie pięknych sekwencji obrazów dla stron docelowych, stron głównych, postów, stron i innych sekcji. Shortcodes ułatwiają dodawanie animacji do stron. Scrollsequence to doskonały wybór do animacji WordPress podczas korzystania z wtyczki przewijania.

Wtyczka animacji tła WordPress
Wtyczka do animacji tła dla WordPress to świetny sposób na dodanie trochę życia do Twojej witryny. Ta wtyczka umożliwia dodawanie animowanego tła do Twojej witryny, co może sprawić, że Twoja witryna będzie bardziej atrakcyjna wizualnie i wciągająca.
Dodaj animacje do swojej witryny WordPress za pomocą Lottie Player i Lottie Files
Wtyczki blokowe, takie jak Lottie Player, są przydatne w edytorze bloków WordPressa. Możesz go użyć do stworzenia witryny WordPress, która wyświetla animację LottieFiles przy użyciu różnych funkcji. Strona internetowa może czerpać korzyści z wykorzystania tych zasobów, które obejmują animację i animację. Możesz użyć Lottie Player, aby w kilku prostych krokach dodać animacje do swojej witryny WordPress. Musisz najpierw zainstalować wtyczkę Lottie Player. Po zainstalowaniu Lottie Playera użyj bloku, aby animować swoją witrynę. Twórz animacje na różne sposoby, w tym za pomocą Lottie Files lub tworząc proste animacje. Lottie Files, kolekcja wysokiej jakości animacji i ruchomych grafik, jest doskonałym źródłem animacji i ruchomych grafik. Ten szablon pomoże Ci w dodawaniu animacji do Twojej witryny WordPress. Możesz dodać animacje do swojej witryny WordPress w kilku prostych krokach, korzystając z plików Lottie. Aby rozpocząć, musisz najpierw zainstalować wtyczkę Lottie Files. Jeśli chcesz korzystać z bloku Lottie Files, musisz go najpierw zainstalować. Wtyczki Lottie Player i Lottie Files to przydatne narzędzia do dodawania animacji do witryny WordPress. Obie usługi ułatwiają dostęp do wysokiej jakości animacji i animacji ruchomych. Jeśli chcesz dodać do swojej witryny wciągającą i atrakcyjną wizualnie funkcję, animacje są doskonałym rozwiązaniem.
Animowana wtyczka WordPress z logo
Dostępnych jest wiele wtyczek animowanych logo wordpress, które mogą pomóc w stworzeniu profesjonalnie wyglądającej strony internetowej. Te wtyczki umożliwiają tworzenie logo, które będzie animowane po najechaniu na nie myszą. Pomoże to dodać trochę emocji do Twojej witryny i wyróżnić ją na tle innych.
Logo Animate SVG można tworzyć i dodawać do WordPress za pomocą prostej metody. Cały proces składa się tylko z trzech etapów. Aby dowiedzieć się, jak to działa, odwiedź stronę sumitcbrty.com i abookandawad.com. Oba zostały stworzone przy użyciu tych samych narzędzi i technik, które omawialiśmy tutaj. Jeśli nie masz obrazu logo, możesz go przenieść bezpośrednio do następnego kroku, aby utworzyć nowy. Jeśli używasz obrazu logo, rozpocznij nowy projekt lub jeśli używasz logo.VG, prześlij je. W tej sekcji możesz animować poszczególne elementy, a także zmieniać kolory, rozmiary i przezroczystość projektu.
Jak dodać animację ruchomego tekstu do swoich postów lub stron WordPress?
Animacje ruchomego tekstu można łatwo zaimplementować w postach i stronach WordPress. Można wykonać następujące kroki: Najpierw pobierz animowany GIF, którego chcesz użyć.
Aby zobaczyć podgląd animacji, kliknij przycisk Animuj.
Trzecim krokiem jest wybranie animacji z rozwijanego menu i wstawienie jej do posta lub strony WordPress.
Animacje CSS
Animacje CSS pozwalają tworzyć animacje bez konieczności używania JavaScript. Możesz kontrolować szybkość, opóźnienie i inne aspekty animacji.
Efekty animacji umożliwiają stopniowe przechodzenie elementu między stylami. Aby użyć animacji CSS , musisz najpierw ustawić kilka parametrów, które można zdefiniować jako pojedynczą klatkę kluczową. Ramka zawiera widok stylu elementu w określonym czasie. Możesz także zmienić wygląd swojego stroju, przeciągając przycisk procentowy. Właściwość duration określa opóźnienie w uruchomieniu animacji. Właściwość animation-iteration-count określa, ile razy animacja powinna być animowana. Animacja rozpocznie się tak, jakby N zostało już odtworzone, jeśli wartość jest ujemna.
Powinieneś spróbować. W odwrotnym kierunku lub w cyklach alternatywnych można animować. Krzywa prędkości animowanej postaci jest określona przez właściwość animation-timing-function. Gdy animacja nie jest uruchomiona (przed, w trakcie i po jej zakończeniu), właściwość animation-fill-mode określa styl elementu docelowego (przed rozpoczęciem animacji, w trakcie i po jej zakończeniu). Poniższy przykład umożliwia ustawienie wartości stylu elementu przed rozpoczęciem animacji, umożliwiając ustawienie elementu przed rozpoczęciem animacji.
Czy możesz robić animacje za pomocą CSS?
Animacja CSS może służyć do animowania przejść między dwoma różnymi konfiguracjami stylów CSS. Animacja składa się z dwóch części: stylu opisującego animację CSS oraz zestawu klatek kluczowych, które wskazują stan początkowy i końcowy animacji.
Co rozumiesz przez animację w CSS?
Co to jest animacja CSS? Animacja może pomóc komponentowi zmienić jeden styl na inny. Możesz zmieniać właściwości CSS dowolnej właściwości tyle razy, ile chcesz. Niezwykle ważne jest określenie niektórych klatek kluczowych przed użyciem animacji CSS.
Wyświetl animacje
Animacje wyświetlacza to animacje wyświetlane na ekranie, zwykle w formie filmu lub gry komputerowej. Mogą być wykorzystywane do celów rozrywkowych, edukacyjnych lub promocyjnych.
Zawartość animowanego obiektu widoku może być przekształcana na wiele prostych sposobów (pozycja, rozmiar, obrót i przezroczystość). Transformacja może być sekwencyjna lub jednoczesna — na przykład TextView można obracać od lewej do prawej, a następnie obracać o 180 stopni, lub tekst można przesuwać i obracać jednocześnie. Do zdefiniowania animacji animacji można użyć kodu XML lub Androida. Kiedy przypisujesz interpolator do transformacji, możesz określić sposób jego stosowania w czasie. Możliwe jest określenie wartości odnoszącej się do jego rodzica lub do samego obiektu. Aby uzyskać więcej informacji na temat składni XML oraz dostępnych znaczników i atrybutów, zobacz Zasoby animacji . Granice widoku, które utrzymują animację, nie dostosowują się automatycznie, aby ją dostosować, niezależnie od tego, jak się porusza lub zmienia rozmiar.
