Jak dodać punkty wypunktowania w WordPress
Opublikowany: 2022-09-14Jeśli chcesz dodać punktory w WordPressie, możesz to zrobić na kilka różnych sposobów. Możesz użyć wbudowanego edytora WordPress, aby dodać wypunktowanie, lub możesz użyć wtyczki, aby dodać wypunktowanie. Jeśli chcesz użyć wbudowanego edytora WordPress do dodawania wypunktowań, możesz to zrobić, przechodząc do zakładki „Tekst” w edytorze, a następnie dodając wypunktowania ręcznie. Jeśli chcesz użyć wtyczki do dodawania wypunktowań, możesz użyć kilku różnych wtyczek. Jedna wtyczka, której możesz użyć, nazywa się „ Menedżer punktów punktowych ”. Ta wtyczka pozwoli Ci dodawać wypunktowania do Twoich postów i stron. Kolejna wtyczka, której możesz użyć do dodawania wypunktowań, nazywa się „Simple Bullet Points”. Ta wtyczka pozwoli Ci również dodawać wypunktowania do Twoich postów i stron. Niezależnie od wybranej metody, dodawanie wypunktowań do witryny WordPress jest łatwe i można to zrobić w ciągu zaledwie kilku minut.
Punkty punktowe można dodawać do WordPressa na trzy różne sposoby. Jeśli nie wiesz, jak korzystać z niestandardowego kodu CSS, przeczytaj artykuł Jak dodać niestandardowy kod CSS z pulpitu nawigacyjnego WordPress, aby uzyskać więcej informacji. Najpierw musisz przesłać plik obrazu punktora na swój nośnik WordPress. Następnie dodaj nazwę klasy „tpp-bimage” do opcji „ Dodatkowe klasy CSS ” bloku listy punktowanej.
Dlaczego moje punkty Bullet nie pojawiają się w WordPressie?
 Źródło: www.marion.com
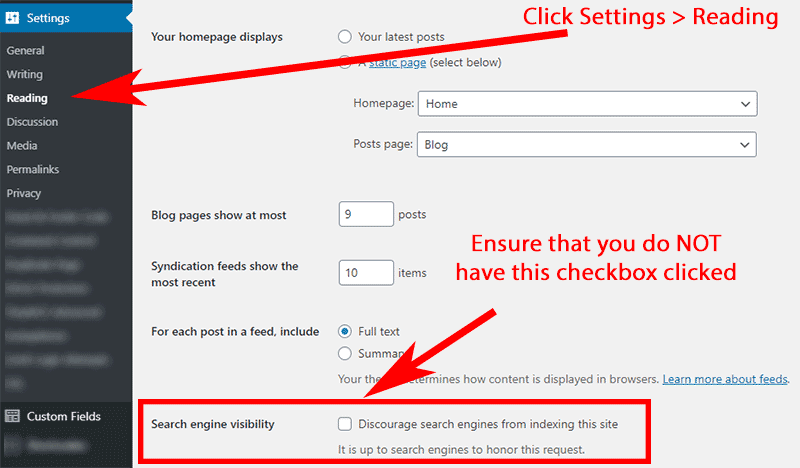
Źródło: www.marion.comIstnieje kilka potencjalnych powodów, dla których Twoje wypunktowania nie pojawiają się w WordPress. Możliwe, że Twój motyw nie obsługuje wypunktowań lub może wystąpić konflikt z inną wtyczką lub fragmentem kodu w Twojej witrynie. Jeśli nie masz nic przeciwko edycji kodu, możesz spróbować rozwiązać problem, sprawdzając potencjalne problemy. W przeciwnym razie może być konieczne skontaktowanie się z programistą WordPress lub forum pomocy technicznej w celu uzyskania pomocy.
Dodaj słowo punktorów
Nie ma jednej ostatecznej odpowiedzi na to pytanie. Jednak niektóre wskazówki dotyczące dodawania wypunktowań w programie Microsoft Word obejmują: zaznaczenie tekstu, który chcesz sformatować jako wypunktowanie, kliknięcie zakładki "Strona główna", a następnie kliknięcie przycisku "Punktory" w sekcji "Akapit". Możesz także zaznaczyć tekst i nacisnąć „Ctrl + Shift + L”, aby sformatować go jako punktory.
Simul Docs rejestruje wszystkie zmiany, które wprowadzasz w trybie online lub offline, dzięki czemu są zawsze aktualne. Z każdym artykułem zapisujesz go od początku do końca, dzięki czemu możesz go przejrzeć, jeśli chcesz. Możliwość dodawania komentarzy do dokumentu dodaje kolejną dodatkową funkcję. Projekt może wykonać każdy zaangażowany. Pozwala to uniknąć niedotrzymania terminów, ponieważ jedna osoba wykonywała swoje zadanie zbyt wolno. Po wprowadzeniu wszystkich niezbędnych zmian możesz od razu zapisać ostateczną wersję. Centralizując swoje pisemne projekty, możesz uniknąć błędów, takich jak utrata oryginalnego formatu lub po prostu utrata pracy.
Punkty WordPress nie wyświetlają się
 Źródło: SlideShare
Źródło: SlideShareJeśli podczas tworzenia posta lub strony w WordPressie nie pojawiają się wypunktowania, najprawdopodobniej jest to spowodowane błędem w kodzie HTML. Możesz to naprawić, sprawdzając kod pod kątem błędów i poprawiając je. Dodatkowo upewnij się, że używasz właściwego tagu dla wypunktowań.
Kule pojawiają się nad liniami komunikacji. Nie jestem całkowicie początkujący w html, więc wydaje mi się to w porządku, ale dlaczego nie pokazano kodu? Punktory, które wydają się nieprawidłowe, są zamknięte dla nowych odpowiedzi. Nie warto zawracać sobie głowy pracą nad tym, ponieważ trzeba to naprawić. Skontaktuj się z zespołem pomocy technicznej pod adresem http://en.support.wordpress.com/contact. Dodatkowo w ramach podziękowania przekażę im to na forum tematycznym.
Dlaczego moje punkty Bullet nie działają?
Po prostu kliknij wypunktowany akapit i naciśnij Ctrl Shift S w panelu Zastosuj style, aby go zmodyfikować; w przeciwnym razie możesz go zmodyfikować za pomocą panelu Zastosuj style. Okno dialogowe Modyfikuj styl umożliwia zmianę stylu następującego akapitu na akapit z listą (jeśli widzisz punktory z następującym stylem, zmień styl następnego akapitu na akapit z listą). Jak pomocna jest ta odpowiedź?
Jak zmienić kolor punktów punktorów w WordPress
Wystarczy wstawić właściwość color w górnej sekcji, aby zmienić kolor tekstu lub kolor punktora znaku, lub w dolnej części, aby zmienić kolor punktora tekstu. Możesz także dodać właściwości koloru do obu.
Punktory mogą wpływać na zawartość witryny lub odciągać ją od niej. Możesz używać znaków Unicode do wstawiania symboli, zastępowania punktorów obrazami lub dodawania elementu stylizacji kolorów, jeśli wolisz. Musisz znać nazwę elementu div, aby zaktualizować arkusz stylów lub edytować WP Customizer. Najlepiej poszukać sekcji kontrolującej style ul. Powyższy kod zmienia kolor punktora i tekst na liście punktorów. Bullets można dostosować do wymagań każdego użytkownika, używając różnych komponentów. Jeśli zamiast tego chcesz wyświetlić obraz tła, musisz użyć żadnego.

Przed użyciem obrazu jako punktora najpierw prześlij go do biblioteki multimediów WordPress, a następnie skopiuj adres URL obrazu. W konfiguratorze motywów WordPress lokalną kopię znaku Unicode można wkleić bezpośrednio do konfiguratora. Istnieje możliwość wyświetlenia znaku w jego oryginalnym formacie koloru, jeśli znak nie jest rozpoznawany przez ten sam język Unicode. Aktualizacje motywu WP mogą usuwać wszelkie zmiany wprowadzone w szablonach plików. Tylko motywy podrzędne powinny być modyfikowane za pomocą dostosowywania, ponieważ dostosowywanie utrzymuje stały stan zmian. Jak zmienić kolor listy punktowanej? Możesz zastosować tylko jeden kolor do wszystkich elementów listy w CSS z ustawionym kodem koloru dla elementów listy.
Wtyczka WordPress Bullet List
Dostępnych jest kilka różnych wtyczek list punktowanych WordPress, z których każda ma własny zestaw funkcji. Niektóre wtyczki umożliwiają tworzenie list i zarządzanie nimi w edytorze WordPress, podczas gdy inne dodają możliwości tworzenia list do interfejsu witryny. Niektóre wtyczki umożliwiają także tworzenie list zagnieżdżonych lub list z różnymi typami punktorów .
Wypunktowane listy akapitów, które mają wyróżniony lub skoncentrowany temat w treści. Możesz łatwo dostosować ikony punktorów , schemat kolorów, rozmiar ikon itd. Za pomocą wtyczki listy punktorów WordPress. Efekty najechania mogą być również użyte do dodania dodatkowego stylu do listy punktowanej. Korzystając z wtyczki WP Table Builder, możesz bezpłatnie utworzyć niestandardową tabelę w swojej witrynie. Opłata wynosi 39,99 USD rocznie za pojedynczą witrynę, za wersję premium. Darmowa wersja Elementora zawiera darmowy widżet do dodawania punktów do listy ikon. Ikony FontAwesome mogą być używane jako punktory w treści.
Jeśli chcesz, aby Twoje punktory wyglądały bardziej imponująco, możesz zmienić kolor tła, wyrównanie ikon i rozmiar. Dodaj efekty najechania kursorem do tekstu wypunktowania , zmień ustawienia typografii itd. Ta funkcja nie będzie dostępna, jeśli kupisz wersję Pro wtyczki.
Kod WordPress dla listy punktowanej
Dodawanie listy punktowanej w WordPress Aby dodać listę punktowaną w WordPressie, musisz użyć tagu listy nieuporządkowanej. Ten tag utworzy punktor dla każdego elementu listy. Nieuporządkowany znacznik listy jest znacznikiem otwierającym i zamykającym. Pozycje listy będą zawarte w znacznikach, a każdy element listy będzie miał punktor. Aby utworzyć listę punktowaną, musisz użyć następującego kodu: Element listy 1 Element listy 2 Element listy 3 Ten kod utworzy listę punktowaną z trzema elementami listy. W obrębie tagów możesz dodać dowolną liczbę elementów listy.
Punkty punktowe służą do przekazywania czystych informacji do witryn WordPress. WordPress może tworzyć niestandardowe listy punktowane na różne sposoby. Jeśli chcesz dokonać zmian w swoim motywie, powinieneś użyć motywu potomnego. Powinieneś upewnić się, że masz dostęp FTP do serwera hostingowego, jeśli chcesz zmienić CSS. Ogólnie rzecz biorąc, treść wpisu jest przypisywana do ogólnej treści. Po prostu kliknij prawym przyciskiem myszy post na swojej stronie i wybierz nazwę klasy treści, aby go wyświetlić. Możesz łatwo przełączać się między obszarami wizualnymi i tekstowymi, klikając karty u góry pola tekstowego posta.
Korzystając z poniższego CSS, możesz szybko i łatwo pogrubić czcionkę dla listy, wybierając:.entry-content ul li font-weight: bold; jako pierwszy CSS. Oto wynik naszych testów. Punktory można również wypełnić obrazami za pomocą właściwości list-style-image. Po przesunięciu obrazu w odpowiednim miejscu możesz go ponownie zobaczyć. Punktor nr 1 jest dodany do listy style-type:none. Zamienimy je na znak Unicode. Inna właściwość wskazuje, że znak powinien zostać przesunięty przed element listy. Na przykład dodanie koloru do sekcji tekstowej postaci zmieniłoby jej kolor z tekstu na kolor widoczny powyżej.
Różnica pomiędzy
Jest to lista z nieuporządkowanym numerem (dla pozycji, które nie mają numeru).
Chociaż WordPress nie zawiera elementu *li> dla elementów listy, zawiera element *ul> dla elementu. Jedną z różnic między tagami jest to, że tagi li> i ul> służą do identyfikacji konkretnego elementu lub kolekcji.
