3 proste sposoby na dodanie wezwania do działania do WordPress
Opublikowany: 2021-02-11Większość właścicieli firm uważa, że posiadanie dobrze zaprojektowanej strony internetowej z doskonałym SEO wystarczy, aby przyciągnąć odwiedzających. W końcu, co otrzymasz, jeśli po prostu surfują po Twojej witrynie i odejdą bez podejmowania jakichkolwiek działań?
Każda witryna jest przeznaczona do określonego celu. Podczas gdy witryny blogowe aktualizują treści i wiadomości, witryny komercyjne służą do sprzedaży produktów i usług. Niezależnie od rodzaju posiadanych witryn, po przeczytaniu treści wymagane jest, aby użytkownicy podejmowali określone działania. Szkoda czasu zarówno Twojego, jak i odwiedzających, aby po prostu przewinąć w dół i zamknąć okno.
Dlatego musisz dodać wezwanie do działania (CTA) do swojej witryny, nawet na stronach docelowych lub blogach, aby zwiększyć liczbę konwersji. Jednak nie wszyscy właściciele firm rozumieją rolę CTA w zwiększaniu sprzedaży i przychodów.
W tym artykule pokrótce wyjaśnimy, co oznacza wezwanie do działania, jakie niesie ze sobą korzyści i jakie czynniki decydują o jego wyjątkowym charakterze. Następnie pokażemy Ci również, jak dodać CTA do witryny WordPress z kodem i bez niego.
- Co to jest wezwanie do działania?
- Utwórz przycisk CTA za pomocą domyślnego edytora WordPress
- Utwórz przycisk CTA za pomocą wtyczki
- Dodatkowa wskazówka dotycząca dodawania niestandardowych przycisków w WordPress
Co to jest wezwanie do działania?
Wezwanie do działania odnosi się do kolejnego kroku przeznaczonego dla odbiorców lub czytelnika. Może to być przycisk sprzedaży produktu, formularz do rejestracji lub po prostu link do przeczytania powiązanego artykułu.
Każdy rodzaj treści powinien mieć inne wezwanie do działania. Strona sprzedaży powinna zawierać zwycięski przycisk kupowania. Z drugiej strony powinieneś dodać formularz biuletynu w artykułach, aby poprosić ich o zapisanie się na więcej aktualizacji treści. Poniżej kilka przykładów typowych CTA:
 lub
lub 
Co sprawia, że CTA jest wyjątkowe?
Twoje wezwanie do działania powinno być wystarczająco atrakcyjne, aby zachęcić użytkowników do podjęcia pożądanego działania. Musi być dobrze zaprojektowany i starannie umieszczony. Rozważ następujące czynniki, aby spersonalizować swoje CTA:
- Styl przycisku — wygląd i działanie przycisku Kup w większości decydują o działaniu odwiedzających. Powinien być wystarczająco duży i klikalny, aby przyciągnąć uwagę. Kolory i tekst na przycisku również odgrywają ważną rolę w utrzymaniu ich zainteresowania. Musi dawać kupującym poczucie, że przegapią coś wielkiego, jeśli nie kupią tego produktu.
- Umieszczenie – To, gdzie umieścisz wezwanie do działania, ma również wpływ na skuteczność kampanii marketingowej. Przycisk Kup powinien znajdować się obok opisu produktu lub zdjęć produktu. Tymczasem formularz subskrypcji będzie najlepiej działał jako wyskakujące okienko lub na dole strony.
- Opcje – konieczne jest posiadanie kilku rodzajów CTA w Twojej witrynie. Należy jednak ograniczyć liczbę tych opcji na jednej stronie. Jedna strona powinna zawierać maksymalnie jedno lub dwa CTA.
Możesz utworzyć przycisk CTA WordPress na 2 główne sposoby: użyj domyślnych funkcji lub skorzystaj z pomocy narzędzia pomocniczego. Ten pierwszy umożliwia dodanie bloku przycisków w domyślnym edytorze klasycznym lub dostosowanie pliku CSS. Tymczasem po prostu instalujesz wtyczkę i pozwalasz jej wykonać całą pracę za pomocą późniejszej metody.
Utwórz przycisk CTA za pomocą domyślnego edytora WordPress
To wbudowane rozwiązanie umożliwia dodanie przycisku do stron i postów WordPress. Poniższy przewodnik w 3 krokach pokaże Ci, jak zacząć:
- Dodaj nowy post lub otwórz istniejący w sekcji Posty/Strony.

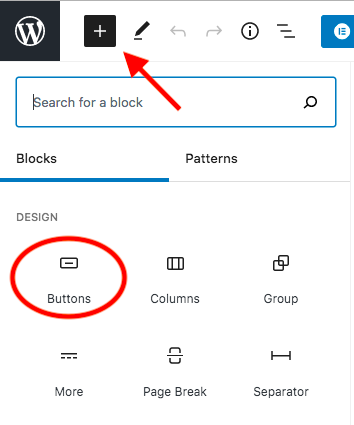
- Kliknij ikonę „+” u góry ekranu edycji i wybierz blok „Przyciski”.

- Wpisz tekst przycisku.
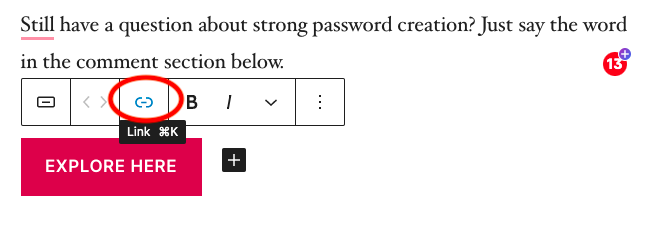
- Wstaw link, klikając ikonę linku.

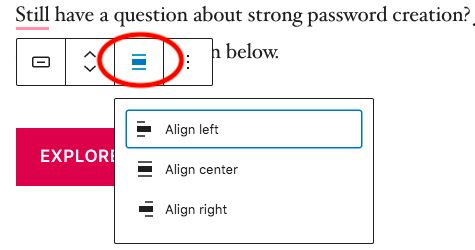
- Zmień pozycję przycisku, klikając ikonę Wyrównaj.

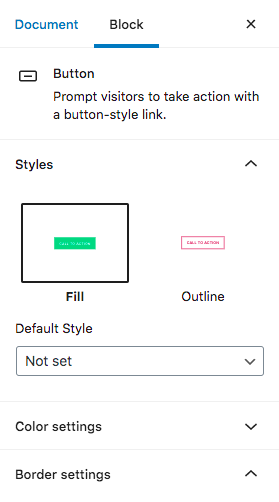
- Dostosuj styl przycisku, kolory i inne elementy w menu po prawej stronie.

- Zapisz zmianę i zaktualizuj stronę lub wpis.
Tworzenie przycisku WordPress za pomocą CSS
Domyślny edytor wydaje się łatwiejszy do dodawania bloków i budowania stron. Mimo to wielu użytkowników nie może się do tego przyzwyczaić i woli klasyczny edytor. Ta sytuacja wymaga użycia kodu CSS lub zainstalowania wtyczki przycisku.

Wykonaj 4 proste kroki, aby dodać kod do pliku CSS:
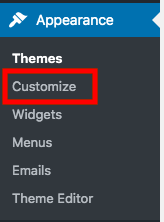
- Przejdź do Dostosuj w sekcji Wygląd w panelu administratora WordPress.

- Wybierz opcję Dodatkowy CSS.
- Skopiuj ten kod CSS i wklej go tam.
.przycisk-demonstracyjny {
-webkit-obramowanie-promień: 5px;
-moz-border-radius: 5px;
promień obramowania: 5px;
kolor: #0059A0;
rodzina czcionek: Open Sans;
rozmiar czcionki: 15px;
wypełnienie: 20px;
kolor tła: #3D94F6;
obramowanie: stałe #0059A0 1px;
dekoracja tekstu: brak;
kursor: wskaźnik;
}
.button-demo:najedź, .button-demo:aktywne {
kolor tła: #612AD0;
}
Ta metoda nie jest jednak przeznaczona dla początkujących. Aby poradzić sobie z problemami z kodowaniem, zaleca się użycie wtyczki przycisku shortcode.
Utwórz przycisk CTA za pomocą wtyczki
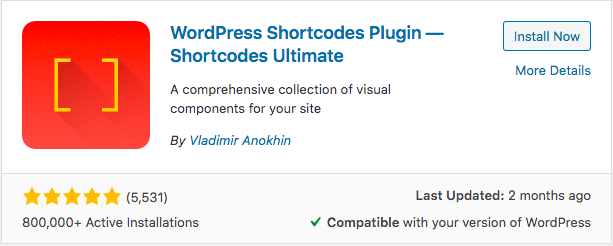
Shortcodes Ultimate jest jedną z najpopularniejszych wtyczek do dodawania elementów do stron i postów. Zapewnia kolekcję ponad 50 skrótów do tworzenia przycisków, pudełek, suwaków i wielu innych treści.
Wtyczka działa z dowolnymi motywami i jest responsywna. Nie musisz się martwić konfliktem między motywami a wtyczkami. Oto jak zacząć korzystać z Shortcodes Ultimate:
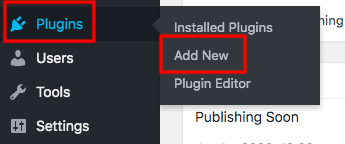
- Przejdź do Wtyczka → Dodaj nowy w swoim panelu WordPress.

- Wpisz „skróty ostateczne” w polu wyszukiwania.
- Zainstaluj i aktywuj wtyczkę.

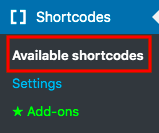
- Otwórz sekcję Skróty → Dostępne skróty w menu nawigacji administratora.

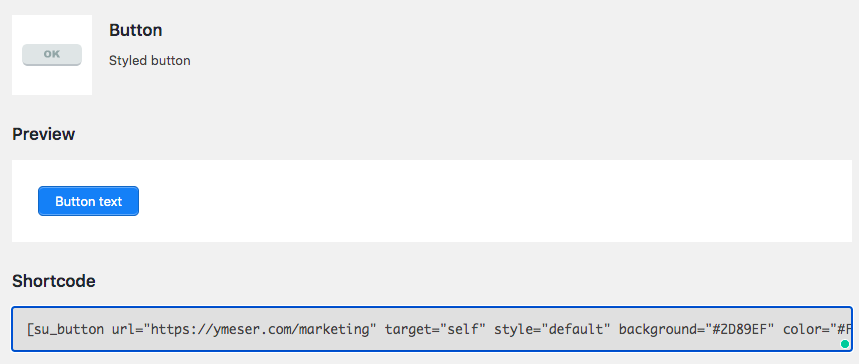
- Wybierz opcję „Przycisk” z listy i skopiuj krótki kod.

- Przejdź do żądanej strony lub posta i wklej ten krótki kod w miejscu, w którym chcesz wyświetlić przycisk CTA.
- Dostosuj krótki kod, aby dostosować przyciski, takie jak styl, kolory lub teksty.
Dodatkowa wskazówka dotycząca dodawania niestandardowych przycisków w WordPress
Jeśli chcesz przenieść dostosowywanie przycisków na wyższy poziom, zalecamy korzystanie z wtyczek do tworzenia stron WordPress, takich jak Beaver Builder, Divi lub Elementor. Te wszechstronne wtyczki pomagają w łatwym przeciąganiu i upuszczaniu bloków, zmianie stylów i dodawaniu sekcji.
Twoje strony docelowe i niestandardowe posty będą wyglądać bardzo elegancko, co ma również wpływ na wrażenia z przeglądania przez odwiedzających.
Oprócz stworzenia wyjątkowego przycisku Call-to-Action, należy również zwrócić uwagę na jego skuteczność. Możesz tworzyć różne CTA i śledzić ich kliknięcia, aby zobaczyć, które z nich są najskuteczniejsze.
Spersonalizuj swoje wezwanie do działania WordPress
Ważne jest, aby zrozumieć, co oferuje Twoja firma, i zachęcić użytkowników do podjęcia określonych działań. Im więcej konwersji uzyskasz, tym większa szansa na pozyskanie klientów i rozwój firmy.
Możesz utworzyć wezwanie do działania w domyślnych edytorach WordPress, poprzez dostosowanie CSS lub za pomocą wtyczki innej firmy. Pierwsza metoda ogranicza Cię w dostosowywaniu przycisków. Z drugiej strony, druga nie jest zbyt przyjazna dla początkujących. Wreszcie, opcja wtyczki daje Ci prawo do dostosowania przycisku do własnych upodobań bez kłopotów.
