Jak dodać kod do nagłówka witryny WordPress?
Opublikowany: 2022-09-14Jeśli chcesz dodać kod do nagłówka swojej witryny WordPress, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest dodanie go bezpośrednio do pliku header.php motywu. Innym sposobem jest dodanie wtyczki, takiej jak Head, Footer i Post Injections, która pozwoli Ci dodać kod do nagłówka, stopki oraz poszczególnych postów i stron.
Musisz wiedzieć, jak dodać kod do swojej witryny w tym szczegółowym procesie. Możesz zalogować się do swojej witryny WordPress za pomocą /wp-login.php, który znajduje się za adresem URL Twojej witryny w panelu administratora. Piksele śledzące, takie jak kod Google Analytics , kod Google Webmasters, Yahoo Dot Tag lub Adsense Page Level Ads, są zazwyczaj używane do włączania reklam na poziomie strony, kodów pikseli Facebooka lub kodów JavaScript.
Czy mogę dodać niestandardowe kodowanie w WordPressie?
 Źródło: pl.flexshipping.com
Źródło: pl.flexshipping.comWtyczka Code Snippets to doskonały sposób na dodawanie niestandardowego kodu do witryn WordPress, ponieważ wygodniej jest tworzyć własny. Kod niestandardowy jest zasadniczo identyczny z własną wtyczką, ponieważ można go dodać bez użycia motywu lub w sposób bezpieczny dla uaktualnień.
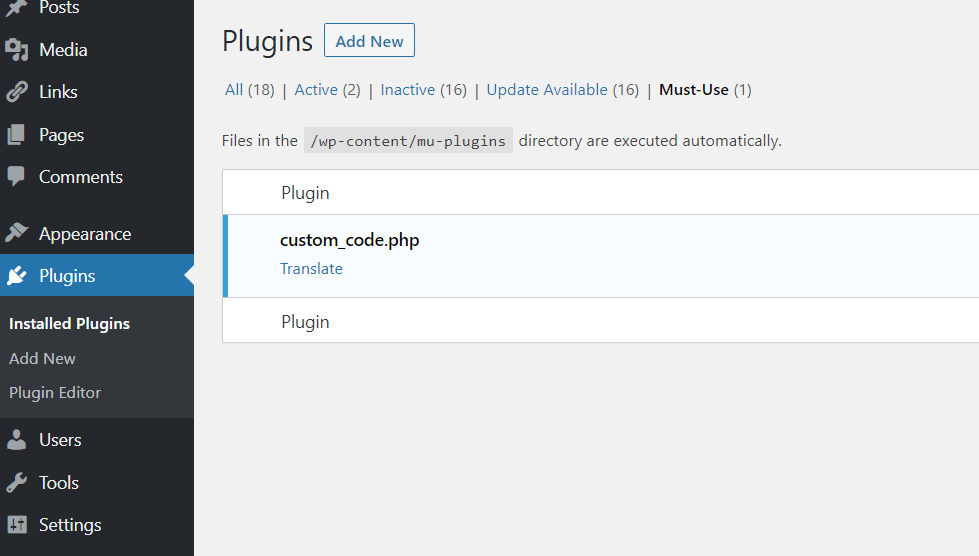
Wtyczka fragmentów kodu WPCode jest najpopularniejszą wtyczką wśród ponad miliona witryn WordPress. Możesz go użyć do łatwego dodawania fragmentów kodu do WordPressa bez konieczności modyfikowania pliku functions.php motywu. Ponadto WPCode ułatwia dodawanie kodów śledzenia do Google Analytics, Facebook Pixel, Google AdSense i innych stron internetowych. Po aktywacji wtyczki na pasku administracyjnym WordPress pojawi się nowa pozycja menu zatytułowana „Snippets Code”. Klikając go, możesz uzyskać dostęp do listy wszystkich niestandardowych fragmentów kodu zapisanych w Twojej witrynie. W opcji „Dodaj kod niestandardowy (nowy fragment)” kliknij przycisk „Użyj fragmentu”. Wstawienia można wykonać, jak widać w polu kodu poniżej.
Możesz wstawić jeden z dwóch sposobów: albo przez zalogowanie się, albo przez wstawienie. Wstawki i kody są wykonywane automatycznie (domyślnie). Jeśli chcesz, aby fragment był wyświetlany wcześniej niż inne, możesz wybrać niższy priorytet, na przykład 5, ustawiając jego priorytet fragmentu. Jeśli masz zestaw reguł, które chcesz wstawić automatycznie, możesz je ukryć lub pokazać za pomocą funkcji „Inteligentna logika warunkowa”. Fragmenty kodu mogą być wyświetlane tylko zalogowanym użytkownikom lub określone adresy URL stron mogą być ładowane tylko za pomocą fragmentów kodu. WPCode pozwala zarządzać niestandardowymi fragmentami kodu w WordPress za pomocą intuicyjnego interfejsu. Fragmenty kodu można zapisać bez aktywacji w witrynie, a następnie dezaktywować lub ponownie aktywować w dowolnym momencie. Jeśli przenosisz swoją witrynę na inny serwer, możesz łatwo zaimportować fragmenty kodu z poprzedniej witryny.
Dodaj kod do nagłówka WordPress Hook
 Źródło: popupsmart.com
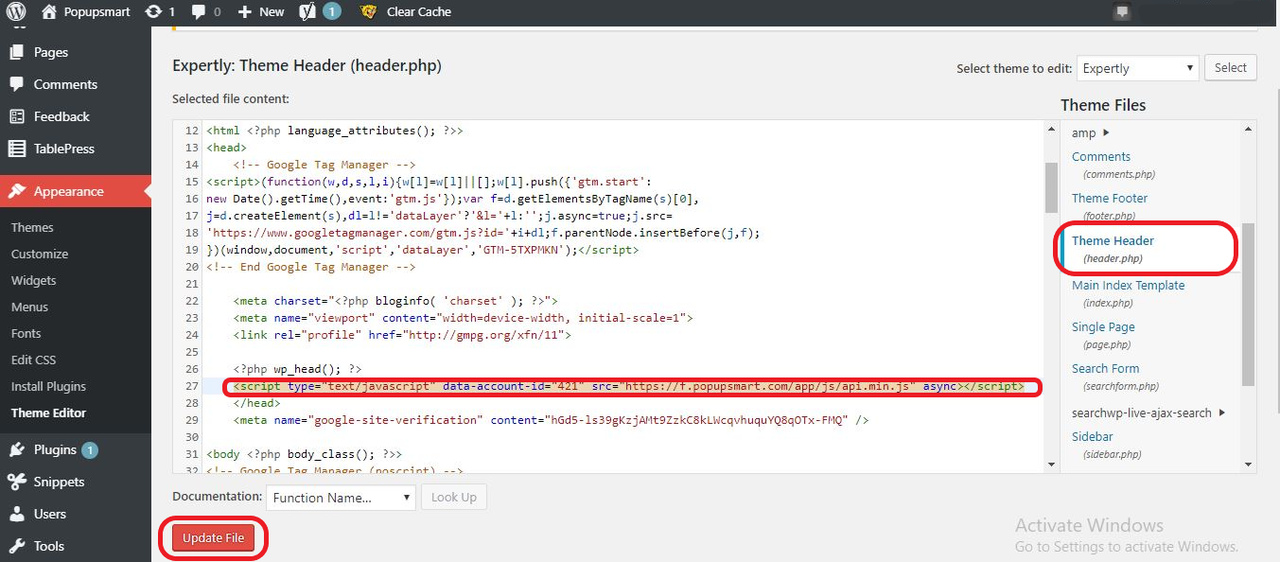
Źródło: popupsmart.comDodanie kodu do nagłówka wordpress hook to świetny sposób na zapewnienie, że Twój kod jest wykonywany przy każdym załadowaniu strony. Jest to szczególnie przydatne przy dodawaniu kodu potrzebnego do prawidłowego działania motywu lub wtyczki.
Musisz uwzględnić fragmenty kodu w wielu narzędziach do śledzenia i narzędziach, które wymagają, aby witryny WordPress miały nagłówek lub stopkę. Ta opcja nie jest dostępna dla użytkowników WordPressa i nie jest szczególnie odpowiednia do edycji tych plików. Najpopularniejszą metodą dla większości użytkowników jest użycie metody wtyczki. Jednak dla użytkowników WordPressa, którzy są bardziej średnio zaawansowani lub zaawansowani w swoim rozwoju, preferowany może być kod ręczny. Możesz dodać kod do swojej stopki, przechodząc do sekcji PRZED TYTUŁEM Fragmenty kodu to także darmowa wtyczka, która umożliwia dodawanie dowolnej funkcji PHP w całej witrynie. Plik function.php Twojego motywu nie musi być w żaden sposób dostosowywany za pomocą tej funkcji. Zapewniamy wstępny szablon dodawania kodu zarówno do nagłówka, jak i stopki w witrynie WordPress.
Jeśli przykłady kodu ręcznego są mylące, zalecamy użycie metody wtyczki. Dodaj fragmenty kodu do plików functions.php w motywie potomnym. Jeśli przechowujesz wszystkie swoje fragmenty w jednym miejscu, możesz pominąć modyfikowanie podstawowych plików motywów.

Kod nagłówka WordPress
 Źródło: YouTube
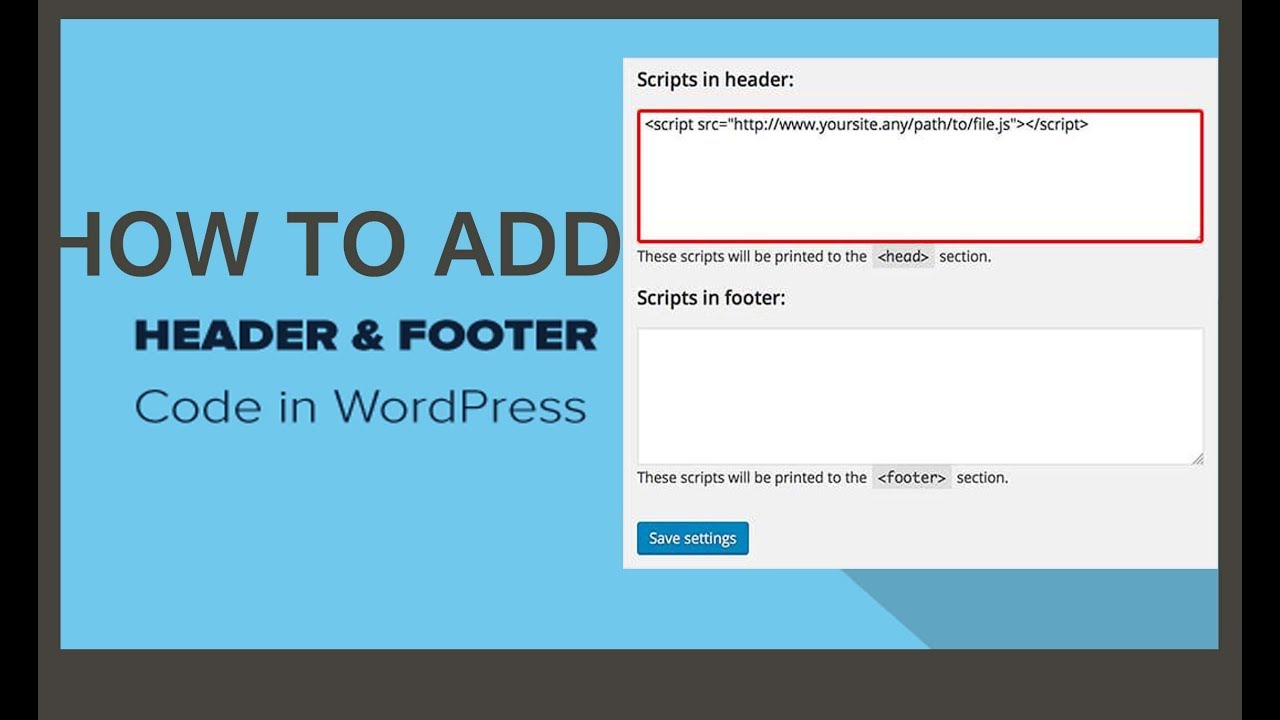
Źródło: YouTubeKod nagłówka WordPress to kod, który służy do dodawania nagłówka do witryny WordPress. Ten kod może służyć do dodania obrazu nagłówka lub zmiany koloru nagłówka.
Stopka Twojej witryny WordPress znajduje się u góry strony. Zawartość pliku, który jest częścią aktywnego folderu motywu, jest zawarta w pliku o nazwie nagłówek.php. WordPress zawiera plik treści WordPress, który możesz znaleźć i edytować samodzielnie, przechodząc na stronę https://www.your-theme.html/. Następnie można go odczytać i edytować w edytorze kodu. Sprawdź prawy pasek boczny dla aktualnie aktywnego motywu: headers.php będzie oznaczony jako Nagłówek motywu , aby ułatwić jego znalezienie. Możesz wprowadzić dowolne zmiany, wybierając opcję Aktualizuj plik. PHP służy do zapewnienia, że zmiany kodu nie spowodują problemów.
Gdzie jest nagłówek HTML w WordPressie?
Znajdź i edytuj plik za pomocą edytora motywów WordPress, który można znaleźć w sekcji WP-content/themes/your-theme-name/header. Następnie można go otworzyć w edytorze kodu i wprowadzić dowolne zmiany. Jeśli wprowadzisz zmiany w dowolnym pliku php motywu, wyniki mogą być katastrofalne.
Jak znaleźć kod stopki w WordPressie?
Wtyczkę Head aktywuje się w WordPress, przechodząc do sekcji Wtyczki – Zainstalowane wtyczki i klikając Aktywuj. Aby uzyskać kod nagłówka stopki , przejdź do linku Ustawienia lub przejdź do linku Narzędzia i wprowadź kod nagłówka stopki.
Tag głowy WordPress
Znacznik nagłówka to kod, który informuje przeglądarkę internetową, jakiego typu dokumentu ma się spodziewać i jak go wyświetlić. Każdy dokument HTML zaczyna się od tagu head. Znacznik head zawiera informacje o dokumencie, takie jak tytuł, słowa kluczowe i autor. Tag head służy również do określania skryptów i arkuszy stylów dla strony internetowej. Skrypty to programy uruchamiane w przeglądarce internetowej. Arkusze stylów służą do określania wyglądu i stylu strony internetowej.
Menedżer kodów nagłówka i stopki
Header Footer Code Manager to rozszerzenie, które umożliwia łatwe zarządzanie kodem nagłówka i stopki. Umożliwia dodawanie, edytowanie i usuwanie fragmentów kodu z nagłówka i stopki oraz zapewnia wygodny sposób przeglądania i edytowania fragmentów kodu.
Theme Manager for WordPress to pierwsza wtyczka integrująca silnik Premiere Snippet z menedżerem kodu nagłówka i stopki. HFCM Pro wyświetla CTA tylko użytkownikom, którzy są zalogowani lub nie są zalogowani. Ponadto ma możliwość wyświetlania skryptu tylko na urządzeniach mobilnych i tylko na komputerach stacjonarnych. Istnieje wiele opcji usuwania stron, a każdą z nich można łatwo zmienić w ciągu kilku minut. Wolałem taki rodzaj, który pozwalał każdej stronie mieć własną wstawkę w pierwszej wersji, ale teraz wolę taki, który pozwala stronom mieć własną wstawkę. Użyj fragmentu WP na dowolnej stronie (publicznej i prywatnej), dowolnym poście, dowolnej kategorii, dowolnym tagu, administratorze WP dowolnej strony lub dowolnym nowym poście. Korzystając z Header Footer Code Manager Pro, możesz korzystać ze wszystkich jego funkcji. 30-dniowa gwarancja zwrotu pieniędzy Jeśli produkt nie działa zgodnie z reklamą i nie zostanie naprawiony w ciągu 30 dni od otrzymania powiadomienia, zwrócimy Ci pieniądze za zakup.
Korzyści z podejścia mobilnego
W treści strony należy podać następujące informacje: *meta name=viewport *content=device-width, initial-scale=1 *br Footer: //style//br Container
100% szerokości; szerokość 100% szerokość
Pamiętaj, aby podać *br Wysokość to 50×50 cali.
.stopka odpowiada.br. Wysokość dokumentu to 50×50.
Kod stopki
Kod stopki to kod, który zwykle znajduje się na dole strony internetowej. Ten kod może zawierać informacje, takie jak informacja o prawach autorskich strony lub autor strony.
Wstawianie stopki w dokumencie HTML
Dokument HTML może mieć kilka stopek. Stopka to mały element na dole dokumentu. W stopce zwykle znajdują się informacje o autorze dokumentu, dane dotyczące praw autorskich lub łącza do powiązanych dokumentów. Możesz utworzyć stopkę, wybierając Wstaw z listy standardowych stopek. Wybierając z menu opcję Edytuj nagłówek , możesz również utworzyć własny nagłówek. Opcja Zamknij nagłówki i stopki zostanie wybrana zaraz po zakończeniu.
