Jak dodać Codepen do WordPressa
Opublikowany: 2022-09-14Dodanie CodePen do WordPressa to świetny sposób na dodanie dodatkowej funkcjonalności do Twojej witryny. CodePen to darmowy edytor kodu online, który umożliwia pisanie i udostępnianie fragmentów kodu innym osobom. Jest to doskonałe źródło informacji dla projektantów i programistów, umożliwiające znajdowanie fragmentów kodu do ich projektów, a także świetny sposób na poznanie nowych technik kodowania. Istnieją dwa sposoby dodania CodePen do WordPressa. Pierwszą metodą jest użycie wtyczki CodePen WordPress. Drugą metodą jest ręczne dodanie kodu osadzania CodePen do motywu WordPress. Wtyczka CodePen WordPress to najprostszy sposób na dodanie CodePen do witryny WordPress. Wystarczy zainstalować wtyczkę, a następnie ją aktywować. Po aktywacji wtyczki zobaczysz nowy przycisk CodePen dodany do edytora WordPress. Aby skorzystać z wtyczki, po prostu kliknij przycisk CodePen, a następnie wprowadź swój fragment kodu. Drugą metodą dodania CodePen do WordPressa jest ręczne dodanie kodu osadzania CodePen do motywu WordPress. Aby to zrobić, musisz edytować kod swojego motywu WordPress. Najłatwiej to zrobić, używając motywu potomnego. Motyw potomny to motyw WordPress, który dziedziczy funkcjonalność innego motywu WordPress. Pozwala to na wprowadzanie zmian w motywie potomnym bez wpływu na motyw nadrzędny. Aby utworzyć motyw potomny, musisz najpierw utworzyć nowy folder w katalogu motywów WordPress. Następnie utwórz nowy plik o nazwie functions.php w folderze motywu potomnego. Wklej następujący kod do pliku functions.php: // Załaduj arkusz stylów motywu nadrzędnego. wp_enqueue_style( 'styl nadrzędny', get_template_directory_uri() . '/style.css' ); // Załaduj arkusz stylów motywu potomnego. wp_enqueue_style( 'styl-dziecko', get_stylesheet_directory_uri() . ' /style.css', array( 'styl-rodzic') ); ? > Ten kod załaduje arkusz stylów motywu nadrzędnego, a następnie arkusz stylów motywu potomnego. Arkusz stylów motywu potomnego zostanie załadowany po arkuszu stylów motywu nadrzędnego, więc wszelkie reguły CSS dodane do arkusza stylów motywu potomnego zastąpią reguły z arkusza stylów motywu nadrzędnego. Następnie musisz skopiować kod osadzania CodePen z kodu
Ten samouczek jest przeznaczony dla początkujących, którzy nie są dobrze zorientowani we wszystkich językach i jak są one używane razem. Każdy kreator stron może z niego korzystać, o ile używany jest odpowiedni moduł/blok/widget. Kontynuuj oglądanie filmu i przeczytaj wszystkie kroki lub możesz obejrzeć film jako osobną stronę. Zanim uruchomi się JS inny niż waniliowy, musisz najpierw załadować bibliotekę. Łącze cdn, podobne do tego, które można znaleźć na stronie GitHub, jest zwykle używane do kolejkowania biblioteki JS w WP. Strony są zbudowane z modułów kodu, które są dołączone do każdego kreatora stron. Moduł HTML nie jest modułem wyświetlania kodu (takim jak moduł pre), ale raczej bezpośrednim modułem HTML.
Na stronie głównej kliknij menu rozwijane, a następnie wybierz szablon, którego chcesz użyć, z menu rozwijanego w obszarze Pióro. Przycisk „Użyj tego szablonu” można również znaleźć na dole widoku edytora w Piórze.
Można tu również podpiąć inny długopis (można też użyć). Rozszerzenie adresu URL (adres URL rozszerzenia CSS). Umieścimy CSS z tego pióra do pliku CSS. Jeśli połączone pióro jest prawdziwą zależnością, przed przetworzeniem użyj odpowiedniego rozszerzenia adresu URL, abyśmy mogli połączyć kod przed jego wstępnym przetworzeniem.
Jak dodać Codepen do WordPressa?
 Źródło: freeCodeCamp
Źródło: freeCodeCampAby dodać CodePen do WordPressa, najpierw utwórz nowy post lub stronę. W edytorze postów kliknij ikonę CodePen . Otworzy się okno dialogowe CodePenEmbed. Wprowadź adres URL CodePen, który chcesz osadzić. Wybierz rozmiar osadzenia i kliknij Wstaw CodePen.
Witryna CodePen jest środowiskiem rozwoju społecznościowego lub społecznością, w której programiści witryn mogą się ze sobą łączyć. Jest to edytor kodu i środowisko edukacyjne dostępne online i typu open source. EmbedPress to wtyczka do osadzania dla WordPress, która umożliwia łatwe osadzanie kodów CodePen za pomocą adresu URL i wtyczki. Twoim obowiązkiem będzie osadzenie pliku kodu CodePen w adresie URL. Konfigurator embed press block zostanie wyświetlony w panelu bocznym edytora po kliknięciu. Dostosuj wymiary, proporcje i kolor tła zgodnie ze swoimi specyfikacjami. Gdy treść pojawi się w edytorze, wybierz podgląd z menu, a następnie opublikuj treść WordPress. Po kliknięciu adresu URL kod CodePen zostanie automatycznie osadzony.
Codepen jest świetny do tworzenia stron internetowych
Czy CodePen jest przydatny do tworzenia stron internetowych?
Codepen to doskonałe narzędzie dla programistów. Funkcje CodePen pozwalają szybko testować pomysły, współpracować z innymi i odkrywać nowe.
Jak dodać Codepen do mojej witryny?
 Źródło: CodePen
Źródło: CodePenDodanie Codepen do Twojej witryny to świetny sposób na pochwalenie się swoją pracą i uzyskanie opinii od innych programistów. Aby dodać Codepen, po prostu utwórz nowy długopis i kliknij przycisk „Osadź” u góry ekranu. Skopiuj podany kod i wklej go do kodu swojej witryny.

Czy Codepen jest dobry do tworzenia stron internetowych?
CodePen.io, zgodnie z ich stroną internetową, jest „plackiem zabaw dla front-endowego tworzenia stron internetowych”. CodePen to doskonałe narzędzie do testowania nowych rzeczy, współpracy i odkrywania nowych pomysłów. pisaki, które są zestawami HTML, CSS i JavaScript, są tym, czego możesz użyć do ich tworzenia.
Codepen: świetny edytor kodów online dla programistów na wszystkich poziomach umiejętności
Codepen to doskonały edytor kodu online dla początkujących i zaawansowanych programistów. Ludzie uczący się kodować mają większe poczucie osiągnięć podczas tworzenia oprogramowania, ponieważ widzą rezultaty swoich wysiłków w działaniu. CodePen to darmowy program, który został rekomendowany jako edytor bezpłatnego programu nauczania CodeCamp.
Jak wstawić Codepen w html?
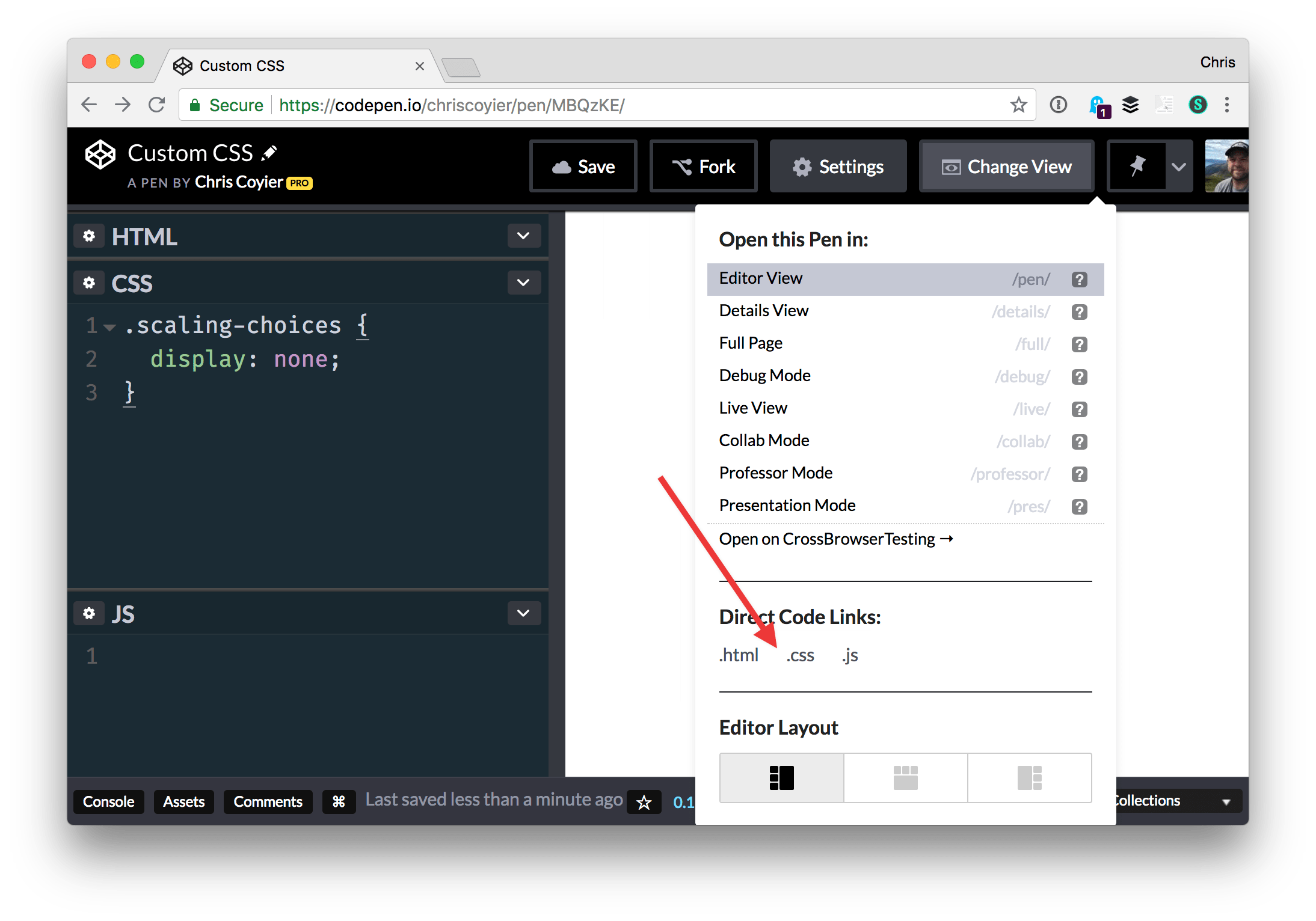
Aby uzyskać dostęp do kodu, uruchom Edytor na dowolnym Pen i naciśnij przycisk osadzania w stopce. Wybierając opcję osadzania pióra z menu eksportu, możesz go osadzić. Po wybraniu tej opcji będziesz mógł wyświetlić narzędzie do tworzenia osadzania. Pozwala dostosować osadzanie w Kreatorze osadzania.
Szablony Codepen: świetny sposób na rozpoczęcie pracy
Po wybraniu szablonu edytor pojawi się i będzie wyglądał bardzo podobnie do tego, którego normalnie używasz w zwykłej publikacji. Chociaż jest kilka różnic, jest kilka. Na początek znajdziesz zestaw gotowych szablonów, których możesz użyć jako punktu wyjścia dla własnych szkiców w szablonie. Drugą cechą szablonu jest zbiór narzędzi, które ułatwiają tworzenie szkiców w locie. Możesz użyć narzędzia przeciągnij i upuść, aby dodać elementy do szkicu lub wyzwalacze, aby utworzyć akcje, które występują po kliknięciu lub przeciągnięciu elementu.
Jeśli jesteś nowym użytkownikiem CodePen, będziesz chciał zacząć od jednego z naszych szablonów. Ten kurs pomoże Ci w nauce korzystania z edytora i będzie doskonałym miejscem do rozpoczęcia. Po zapoznaniu się z podstawami możesz zacząć eksperymentować z naszymi szablonami, aby tworzyć własne szkice.
Jak zaimportować Codepen?
Nie ma jednej ostatecznej odpowiedzi na to pytanie, ponieważ może się ono różnić w zależności od tego, co próbujesz zaimportować z CodePen i dokąd chcesz to zaimportować. Ogólnie jednak możesz spróbować zaimportować kod CodePen za pomocą przycisku „Importuj” w edytorze CodePen , który znajduje się w prawym górnym rogu. Umożliwi to importowanie kodu z różnych miejsc, w tym innych długopisów CodePen, plików na komputerze, a nawet z adresu URL.
Jest to platforma, która umożliwia każdemu, kto ma połączenie z Internetem, edycję HTML, CSS i JavaScript z poziomu przeglądarki. Możliwość przeglądania wyników w czasie rzeczywistym pozwala na szybsze debugowanie. Reszta świata może również udostępniać fragmenty kodu (zwane pisakami) programistom i projektantom. Oparty na przeglądarce edytor CodePen jest doskonałym narzędziem do testowania i uruchamiania nowego frameworka lub biblioteki. Istnieje widok, który wyświetla jednocześnie wszystkie obszary edycji i podgląd, a końcowe wyniki są aktualizowane po wprowadzeniu zmian. Istnieje wiele funkcji, które pozostają niezauważone na platformie; to jest jeden z nich. Dzięki CodePen możesz używać CSS, JavaScript, HTML i innych elementów HTML oprócz HTML.
Górna sekcja zawiera sekcje kodu, a dolna sekcja zawiera podgląd. Jeśli chcesz zwiększyć wysokość podglądu, możesz to zrobić, wybierając inny układ z menu Zmień widok. Możesz używać React, Flutter i Vue na CodePen, ale nie będziesz mógł ich wybrać tak samo, jak na innych platformach. Możesz udostępnić swój CodePen w mediach społecznościowych, po prostu klikając przycisk Widok szczegółów lub Wbudowany. Jest to najlepsze narzędzie do nauki kodu i edytowania go w czasie rzeczywistym, a jednocześnie pozwala zobaczyć wyniki w czasie rzeczywistym. Jeśli chcesz skopiować pióro dokładnie tak, jak jest, użyj funkcji rozwidlenia (czwarta opcja po prawej stronie stopki edytora kodu ). Po pobraniu kodu zobaczysz skompilowaną wersję w folderze, który został dla niej utworzony.
Narzędzie CodePen pozwala nam korzystać z gotowych bibliotek, preprocesorów i frameworków do edycji kodu . Możemy to zrobić w ciągu kilku minut, konfigurując pióro w dowolnym języku. Dzięki tej funkcjonalności możemy zobaczyć, co dzieje się ze zmianami w kodzie w czasie rzeczywistym, oszczędzając nam czas na ponowne wczytywanie stron.
Jak korzystać z kodu Codepen w Vscode?
Aby użyć kodu z Codepen w VSCode, najpierw otwórz żądany Pen w Codepen. Następnie kliknij przycisk „Ustawienia” w prawym górnym rogu ekranu. W menu „Ustawienia pióra” kliknij zakładkę „JavaScript”. Spowoduje to otwarcie kodu JavaScript dla pióra w nowym oknie. Następnie skopiuj kod z nowego okna i wklej go do nowego pliku w programie VSCode. Na koniec zapisz plik i uruchom go, aby zobaczyć wyniki.
