Jak dodać kolor do projektu React za pomocą React-KD
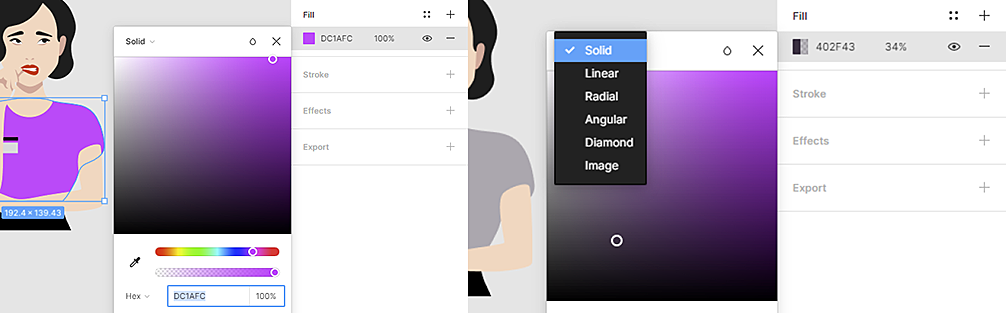
Opublikowany: 2022-12-09Jeśli chcesz dodać trochę koloru do swojego projektu React, jednym ze sposobów jest pokolorowanie pliku SVG. Chociaż można to zrobić na kilka różnych sposobów, jednym z nich jest użycie biblioteki komponentów React React-KD do pokolorowania pliku SVG. Oto jak możesz to zrobić: Najpierw musisz zainstalować React-KD. Możesz to zrobić, uruchamiając następujące polecenie: npm install –save react-kd Po zainstalowaniu React-KD możesz zaimportować go do swojego komponentu React: import React from 'react'; importuj ReactKD z „react-kd”; Następnie musisz dodać kod, aby wyrenderować plik SVG. W tym przykładzie użyjemy wbudowanego pliku SVG. Możesz dodać następujący kod do swojego komponentu: render() { return ( width=”200″ height=”200″ viewBox=”0 0 200 200″ xmlns=”http://www.w3.org/2000/svg ” > width=”200″ height=”200″ fill=”#fff” /> ); } } W powyższym kodzie zdefiniowaliśmy podstawowy plik SVG z pojedynczym prostokątem. Atrybut fill jest tym, na co będziemy kierować React-KD. Teraz, gdy mamy wyrenderowany plik SVG, możemy dodać kod React-KD, aby go pokolorować. W tym przykładzie dodamy czerwony kolor tła do naszego prostokąta. Możemy to zrobić, dodając następujący kod: fill=”#f00″ > Atrybut fill akceptuje wartość koloru CSS. W tym przypadku użyliśmy wartości szesnastkowej dla koloru czerwonego. Możesz także użyć wartości RGB lub HSL. I to wszystko! Za pomocą zaledwie kilku linii kodu możesz dodać trochę koloru do swojego projektu React.
Czy możesz wypełnić SVG kolorem?

Można je określić zarówno jako style, jak i atrybuty prezentacji za pomocą atrybutów wypełnienia i obrysu w pliku sva. Aby utworzyć kolor dla elementów SVG , możesz użyć atrybutów wypełnienia i obrysu atrybutu style lub atrybutów wypełnienia i obrysu atrybutu.
Wszystkie kształty, kolory i tekst, które składają się na obraz, można określić za pomocą XML. Nie ma możliwości zmiany indywidualnych właściwości tła SVG , ponieważ jest ono traktowane jak każdy inny obraz. Innymi słowy, nie można zmienić wyglądu tła SVG za pomocą filtrów ani innych efektów, ale można go użyć do stworzenia prostego, jednolitego tła.
Możesz utworzyć niestandardowe tło za pomocą właściwości obrazu tła
Właściwość background-image umożliwia natomiast tworzenie niestandardowego tła. W zależności od przeglądarki można używać obrazów w różnych formatach, takich jak GIF, JPEG i PNG. Pełny adres URL można dołączyć do właściwości obrazu tła, takiej jak adres URL (image.png).
Zareaguj Zmień kolor ścieżki Svg

Aby zmienić kolor obiektu SVG , możesz użyć właściwości „wypełnij”. Tę właściwość można zastosować do dowolnego obiektu SVG, w tym elementów ścieżki, prostokąta, okręgu i wielokąta. Właściwość fill akceptuje wartość koloru CSS, która może być dowolną prawidłową wartością koloru, w tym kodami szesnastkowymi, wartościami rgb/rgba i nazwami kolorów.
Reaguj na zmianę koloru pliku Svg po najechaniu myszką
Istnieje kilka różnych sposobów zmiany koloru pliku SVG po najechaniu kursorem. Jednym ze sposobów jest po prostu zmiana koloru samego elementu SVG . Innym sposobem jest zmiana koloru kontenera elementu lub zmiana koloru elementów podrzędnych elementu.

Użyj stałego koloru z kolorem tła
Jeśli chcesz mieć stały kolor, możesz użyć koloru tła: *fill *fill *currentColor *fill *fill *fill.
Zareaguj Svg
SVG to świetny sposób na dodanie interaktywnej i responsywnej grafiki do aplikacji internetowych. React sprawia, że praca z SVG jest dziecinnie prosta i możemy z łatwością tworzyć z nim niesamowite aplikacje.
Czy lepiej jest używać Svg czy PNG w React?
Zamiast możemy użyć. Jeśli używasz React Native, powinieneś używać formatu plików sva dla swoich plików jpeg. Format wektorowy, taki jak SVG, można skalować w nieskończoność bez utraty jakości.
Koniec SVG?
Pomimo faktu, że niektóre przeglądarki nadal go obsługują, standardowy organ zaleca powstrzymanie się od jego używania. Nie jest już dostępny lub może być używany tylko w ograniczony sposób ze względu na kompatybilność. Należy zauważyć, że pliki SVG są skalowalnymi plikami AI, ale nie są tak skalowalne jak pliki PNG lub JPEG. Pliki AI są skalowalne, ale pliki SVG są tworzone w celu udostępniania wysokiej jakości obrazów 2D w Internecie. Ponadto jest przyjazny dla SEO i ma możliwość skalowania i dostosowywania.
Zmień kolor wypełnienia Svg Dynamicznie reaguj
Istnieje kilka sposobów dynamicznej zmiany koloru wypełnienia svg za pomocą React. Jednym ze sposobów byłoby użycie właściwości inline style i ustawienie koloru wypełnienia bezpośrednio w tekście: Innym sposobem byłoby użycie klasy CSS do ustawienia koloru wypełnienia. Na przykład: .svg-red { fill: red; } Na koniec możesz również użyć stylu rekwizytu React, aby dynamicznie ustawić kolor wypełnienia w następujący sposób: Jak zmienić kolor pliku SvgPotwierdź, że pliki SVG można zmieniać w taki sam sposób, jak każdy inny plik graficzny. Proces zmiany koloru SVG jest trudniejszy, ale nie jest tak trudny, jak mogłoby się wydawać. Aby zmienić kolory pliku SVG, zmień kod symbolu, który je definiuje w edytorze tekstu. Możesz to zrobić w dowolnym edytorze tekstu, ale najpopularniejszym jest HEX Editor. Gdy zmienisz kolor pliku SVG, zostanie on zapisany i odzwierciedlony w każdej aplikacji, która go używa. Reaguj Wypełnienie Svg Nie działa Istnieje kilka potencjalnych powodów, dla których Twoje wypełnienie SVG nie działa w Reaguj. Najpierw upewnij się, że atrybut wypełnienia ma ustawiony prawidłowy kolor. Po drugie, sprawdź, czy svg jest zagnieżdżony w elemencie, który ustawia wypełnienie na inny kolor. Jeśli tak, musisz również ustawić wypełnienie elementu nadrzędnego. Na koniec upewnij się, że używasz właściwej wielkości liter dla atrybutu fill (wypełnij vs. Wypełnij). Czym jest Svgr? Dzięki SVGR komponenty React można konwertować z HTML. Logo React jest w domenie publicznej Czy logo React jest chronione prawem autorskim? Logo React ma przypominać proste geometryczne kształty lub tekst. Utwór nie jest objęty ochroną praw autorskich, ponieważ nie jest wystarczająco unikalny, aby go chronić. Pomimo faktu, że ten obraz jest wolny od ograniczeń praw autorskich, mogą istnieć inne ograniczenia. Jak ustawić SVG w React Aby ustawić SVG w React, możesz użyć stylów wbudowanych lub właściwości style. Właściwość style jest obiektem stylu React i może być używana do stylizowania komponentów React. Style wbudowane to style CSS stosowane do komponentu React. Style wbudowane nie są specyficzne dla React i mogą być używane w dowolnym elemencie HTML.
