Jak dodać CSS do określonej strony w WordPress
Opublikowany: 2022-09-11Jeśli chcesz dodać CSS do określonej strony w WordPress, musisz najpierw utworzyć motyw podrzędny. Aby uzyskać więcej informacji na temat tworzenia motywu podrzędnego, zapoznaj się z naszym artykułem na temat tworzenia motywu podrzędnego w WordPress. Po utworzeniu motywu podrzędnego możesz dodać kod CSS do pliku style.css w motywie podrzędnym. Jeśli chcesz dodać CSS do określonej strony w WordPressie, musisz użyć haka WP_enqueue_scripts. Ten haczyk pozwala dodać CSS do określonej strony w WordPressie, ładując go tylko na tej stronie. Aby użyć tego haka, musisz dodać następujący kod do pliku functions.php motywu potomnego: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-slug' ) ) { wp_enqueue_style( 'page-specific-style', get_stylesheet_directory_uri( ) .'/css/specyficzne dla strony.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); Ten kod załaduje plik specyficzny dla strony.css tylko na stronie z slug page-slug. Możesz zamienić page-slug na slug strony, na którą chcesz kierować reklamy. Możesz także kierować reklamy na określone strony według ich identyfikatora lub tytułu. Aby kierować reklamy na określoną stronę według jej identyfikatora, możesz użyć następującego kodu: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-id' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /strona-specyficzna.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); Aby kierować na określoną stronę według jej tytułu, możesz użyć następującego kodu: function wp_enqueue_page_specific_styles() { if ( is_page( 'tytuł-strony' ) ) { wp_enqueue_style( 'style-specyficzne-strony', get_stylesheet_directory_uri() . ' /css /
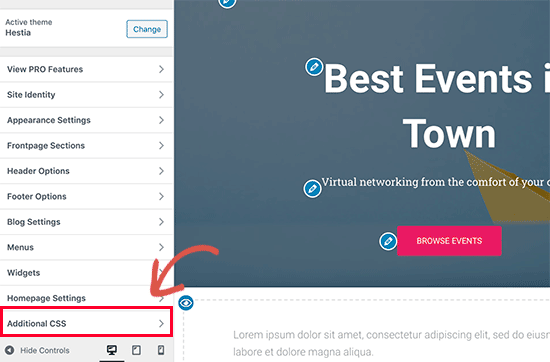
Pierwsza metoda polega na skorzystaniu z dostosowywania WordPress. Zalecana jest tutaj najprostsza metoda, ponieważ jest to najszybszy sposób dodania CSS do nagłówka. Możesz użyć Customizer, przechodząc do Wygląd > dostosuj. Kliknij „ Dodatkowy CSS ” i wprowadź swój kod CSS z menu rozwijanego.
Jak dodać CSS do określonej strony w WordPressie?
 Źródło: church.support.vamtam.com
Źródło: church.support.vamtam.comZaloguj się do panelu administracyjnego WordPress i przejdź do menu Wtyczki, aby dodać nową wtyczkę. Wybierz niestandardowy kod CSS dla posta/strony z pola wyszukiwania. Aby go zainstalować, po prostu kliknij przycisk „Zainstaluj teraz” po zakończeniu pobierania.
W tym artykule pokażę, jak używać niestandardowego CSS na określonych stronach WordPress . Aby zastosować style do określonych stron, musisz najpierw znaleźć odpowiednią klasę strony w sekcji, do której chcesz zastosować style. Aby zobaczyć efekty swojej stylizacji, musisz najpierw skopiować i wkleić kod CSS do stylów. Dostęp do pliku css można uzyskać za pośrednictwem backendu WordPress. Jeśli chcesz zastosować zestaw stylów do wielu tagów na jednej stronie, możesz zobaczyć następujące przykłady. Style można zmieniać na wielu stronach przy użyciu tego samego kodu CSS. Pojedyncza linia kodu może być nieefektywna i czasochłonna, ale jest to możliwe.
Jeśli napiszesz CSS w jednym wierszu, a nie w wielu, będziesz w stanie skuteczniej kierować wiele stron. Możesz utworzyć stronę bloga z niestandardowym CSS tak łatwo, jak tworzysz stronę. W przeciwieństwie do identyfikatora strony, będziesz chciał poszukać unikalnego identyfikatora postu dla posta, który chcesz wystylizować. Oto przykład tego, jak stylizować konkretny post na blogu.
Jak zastąpić CSS w WordPress
Poniższe pozwala ominąć określone reguły CSS na określonej stronie w WordPress. Na początku kliknij prawym przyciskiem myszy element, który chcesz edytować, a następnie zastosuj CSS. Po kliknięciu Sprawdź, pojawi się ekran. Sprawdź, czy treść zawiera tag HTML. W zależności od motywu, którego używasz, Twoja witryna będzie się różnić rozmiarem. Odpowiednie zastąpienie dla każdej konkretnej strony zostanie określone przez Twoje preferencje. Przycisk Zapisz zmiany pozwoli Ci zapisać plik css zapisany w witrynie WordPress jako nowy plik.
Jak dodać CSS do określonej strony?
 Źródło: bwods.blogspot.com
Źródło: bwods.blogspot.comAby dodać plik CSS do określonej strony, musisz edytować kod HTML strony, aby dołączyć link do pliku CSS. Pliki CSS są zwykle przechowywane w tym samym katalogu, co plik HTML, więc musisz użyć prawidłowej ścieżki do pliku. Po dodaniu linku reguły CSS zostaną zastosowane do strony.
Aby dodać CSS do strony internetowej, możesz użyć jednej z czterech metod. Podczas korzystania ze stylów wbudowanych informacje o stylu są stosowane bezpośrednio do elementu HTML. Możesz dołączyć osadzone style, używając osadzonego tagu stylu w prawym górnym rogu dokumentu. Style są powszechnie stosowane w witrynie internetowej za pośrednictwem zewnętrznego arkusza stylów. Jeśli chcesz utworzyć styl zewnętrzny, po prostu utwórz plik zewnętrzny zawierający wszystkie informacje o stylu. W takim przypadku możesz połączyć ten plik z dowolną liczbą stron HTML. Aby dodać arkusz stylów do strony internetowej, dołącz tag <link>. Możliwe jest również zaimportowanie zewnętrznego arkusza stylów za pomocą reguły CSS @import.

Jak edytować CSS strony WordPress?
Zaloguj się do swojego zaplecza WordPress, a następnie kliknij przycisk Wygląd, aby uzyskać dostęp do ekranu dostosowywania motywu. Będziesz mieć podgląd na żywo swojej witryny z opcjami po lewej stronie, aby dostosować elementy, takie jak kolory, menu lub inne widżety.
Za pomocą tego samouczka będziesz mógł łatwo dostosować WordPress CSS. Zmiany CSS motywu mogą się różnić w zależności od procesu edycji. Do edycji kodu dostępna jest dodatkowa edycja kodu CSS, możliwa jest również edycja kodu w edytorze motywów i za pomocą wtyczek. Uczniowie, którzy mają tylko podstawową wiedzę na temat CSS, skorzystają z tego samouczka. Jeśli Twój motyw zawiera niestandardowe. CSS, musisz go dołączyć; jeśli nie, musisz umieścić niestandardowy kod CSS na stronie motywu. Po edycji pliku należy kliknąć przycisk Aktualizuj plik, aby wprowadzić niezbędne zmiany.
W tej sekcji dowiesz się, jak edytować CSS WordPress za pomocą wtyczki. Korzystając z wtyczki WordPress, możesz dostosować i dodać własny kod CSS WordPress . Dobrą praktyką jest zawsze uproszczenie kodu CSS, a dostępnych jest kilka wtyczek, które robią to automatycznie. Niestandardowy CSS można usunąć w dowolnym momencie, ale zaleca się wykonanie kopii zapasowej plików podczas korzystania z edycji motywu pulpitu nawigacyjnego.
Powinieneś pomyśleć o kilku rzeczach podczas edycji swojego CSS. Zanim opublikujesz zmiany, uprość je tak prosto, jak to możliwe, zapisując je. Zawsze możesz wrócić do oryginalnego stylu, jeśli popełnisz błąd, klikając „Opublikuj zmiany” w prawym górnym rogu edytora. Po drugie, w odniesieniu do plików CSS należy stosować spójną konwencję nazewnictwa. Jeśli dołączysz oba, możesz dołączyć plik style.css i nazwę motywu. CSS jest zdefiniowany w pliku style.tpl. Powinieneś także podać nazwę dla każdego pliku CSS w twoim projekcie, jeśli mają więcej niż jeden. Jeśli chcesz mieć pewność, że pliki CSS na Twojej stronie są zawarte w kodzie HTML, zaznacz pole wyboru „Uwzględnij w nagłówku” podczas zapisywania zmian. Musisz załadować swój CSS, gdy tylko otrzymasz go z innych arkuszy stylów. Jeśli chcesz dowiedzieć się więcej o tym, jak edytować swój CSS, polecamy obejrzenie naszego samouczka na temat korzystania z edytora.
Jak zmienić ścieżkę CSS w WordPressie?
Jeśli chcesz zmienić ścieżkę CSS w WordPressie, musisz uzyskać dostęp do swoich plików WordPress za pośrednictwem klienta FTP lub panelu sterowania hostingu. Po uzyskaniu dostępu do plików WordPress musisz zlokalizować plik „style.css”. Po zlokalizowaniu pliku „style.css” musisz edytować plik i zmienić ścieżkę CSS.
Pliki Style.css są specyficzne dla każdego motywu WordPress. Od tego zależy styl, struktura i kolor witryny WordPress. Jeśli chcesz zmienić fragmenty kodu, musisz najpierw zmienić CSS na pulpicie WordPress. Wprowadź zmiany w swojej witrynie za pomocą edytora pulpitu WordPress. Po kliknięciu opcji Sprawdź zostaniesz przeniesiony do ekranu podzielonego na dwie sekcje. Utwórz listę wszystkich klas lub sekcji w kodzie i dokonaj tam niezbędnych zmian. Po wprowadzeniu zmian w pliku możesz przejrzeć zmiany w witrynie. Możesz znaleźć sekcje stylu swojej witryny za pomocą funkcji Inspect w Chrome.
Dodaj CSS do strony WordPress
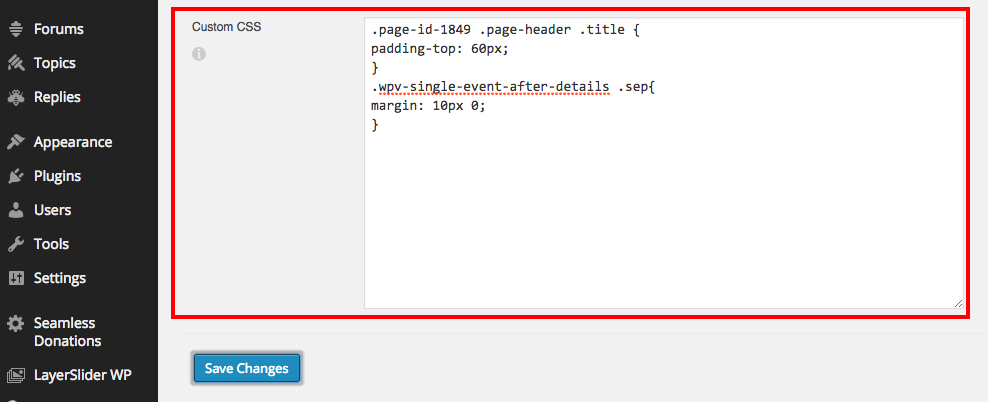
Kartę Dodatkowe CSS można znaleźć w sekcji Wygląd na pulpicie nawigacyjnym. Będziesz mógł dodać dowolny kod CSS do tego wbudowanego narzędzia.
Za pomocą edytora CSS możesz zmienić wygląd swojej witryny WordPress.com. Osiąga to, umożliwiając zmianę stylów plików CSS w motywie. Możesz przejrzeć lub przywrócić poprzedni kod CSS, korzystając z aplikacji Zmiany CSS. Więcej informacji na temat CSS można znaleźć w sekcji Pomoc CSS na tej stronie. CSS jest ważnym aspektem projektowania stron internetowych i jeśli chcesz dowiedzieć się więcej na ten temat, powinieneś rozważyć poniższe wskazówki. Gdy dodasz niestandardowy kod CSS do edytora CSS, zostanie on załadowany po oryginalnym CSS motywu. W rezultacie, jeśli przestrzegane są Twoje zasady, styl motywu WordPress.com zostanie zignorowany.
Jeśli chcesz dodać nowe reguły CSS do istniejących, możesz wyłączyć tę opcję. Użytkownicy zalogowani na WordPress.com są zobowiązani do posiadania paska administracyjnego (czyli ciemnego paska u góry strony). Jeśli chcesz zmienić styl stopki (kolory i rozmiar czcionki), możesz to zrobić, pod warunkiem, że nadal będzie ona czytelna. Czy możesz używać czcionek internetowych w CSS? Korzystając z CSS, jesteś ograniczony do dwóch czcionek internetowych na interfejsie.
