Jak dodać niestandardowe czcionki do witryn Elementor
Opublikowany: 2022-09-12Każdy właściciel witryny chce, aby jego witryna wyglądała jak najlepiej i była tak atrakcyjna, że użytkownicy powinni ją chwalić i dokładnie badać.
Witrynę można uatrakcyjnić wizualnie na różne sposoby, a jednym z nich jest dodanie kreatywnych czcionek. Czy myślisz również o dodaniu kreatywnych niestandardowych czcionek do swojej strony Elementor?
Jeśli zastanawiasz się nad tym, ale nie wiesz, jak go stworzyć, nie musisz się martwić.
Na tym blogu udostępnimy kompletny przewodnik dotyczący dodawania niestandardowych czcionek do witryny WordPress za pomocą Elementora.
Więc na co czekamy? Zacznijmy.
Jak dodać niestandardowe czcionki do WordPress za pomocą Elementora?
Jeśli wcześniej korzystałeś z Elementora, wiedziałbyś, jakie to proste i skuteczne. Istnieje wiele funkcji Elementora, dzięki którym możesz nadać swojej witrynie oszałamiający wygląd.
Wraz z tymi funkcjami Elementor zapewnia elastyczność dodawania niestandardowych czcionek i dostosowywania ich formatów do Twojej witryny.
Przed kontynuowaniem istnieje kilka domyślnych formatów czcionek obsługiwanych przez Elementor, które musisz znać.
Omówmy je najpierw krótko.
- Plik WOFF: WOFF to format Web Open Font, który jest czcionkami OpenType lub TrueType używanymi przez nowoczesne przeglądarki.
- Plik WOFF2: Ten plik czcionek internetowych jest tworzony w pliku WOFF w formacie 2.0, który obsługuje czcionki OpenType i TrueType, zapewniając lepszą kompresję niż WOFF.
- Plik TTF: Plik TTF to format czcionki TrueType opracowany przez firmę Apple i używany w systemach MacOS i Windows.
- Plik SVG: SVG, co oznacza Scalable Vector Graphics, to format grafiki wektorowej oparty na XML. Służy do definiowania dwuwymiarowych formatów plików graficznych w Internecie.
- Plik EOT: EOT to format pliku Embedded Open Type, który działa w IE i został zaprojektowany przez firmę Microsoft.
Istnieją dwa sposoby dodawania niestandardowych czcionek do witryny:
- Korzystanie z funkcji niestandardowych czcionek Elementor
- Korzystanie z wtyczki WordPress
Metoda 1: Dodaj niestandardowe czcionki do WordPress za pomocą funkcji niestandardowych czcionek Elementor
Aby korzystać z funkcji czcionek niestandardowych Elementor, musisz uaktualnić do Elementor Pro.
Niestandardowa funkcja czcionki była dostępna w planie Elementor Lite jeszcze kilka lat temu, ale po aktualizacji została przeniesiona tylko do użytkowników Pro.
Wykonaj następujące kroki, aby dodać niestandardowe czcionki do swojej witryny Elementor:
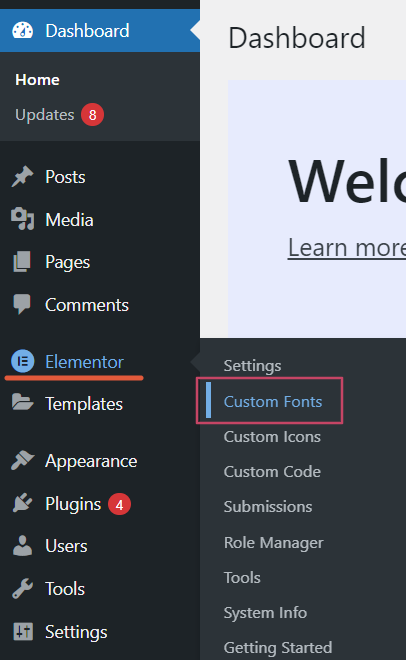
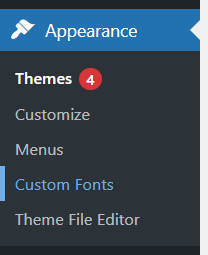
- Krok 1: Otwórz pulpit nawigacyjny administratora WP, zbadaj pasek boczny i przejdź do Elementor> Niestandardowe czcionki.

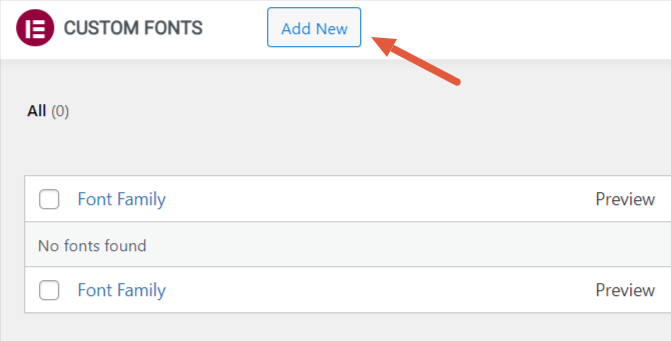
- Krok 2: Gdy tylko klikniesz opcję Niestandardowe czcionki , zostaniesz przekierowany na stronę z niestandardowymi czcionkami Elementora i tam musisz kliknąć przycisk „Dodaj nowy” .

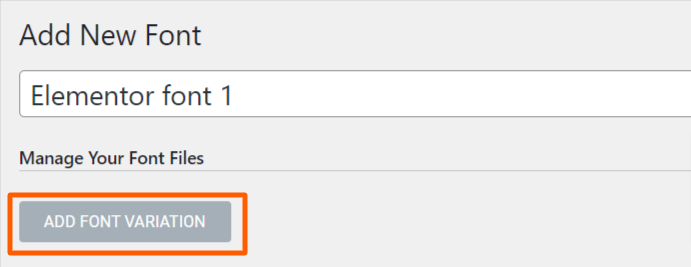
Aby dodać nową czcionkę, musisz wprowadzić nazwę rodziny czcionek. Tutaj nazywamy ją „Czcionka Elementor 1.”
Następnie kliknij przycisk "Dodaj odmianę czcionki" pod obszarem tytułu czcionki.

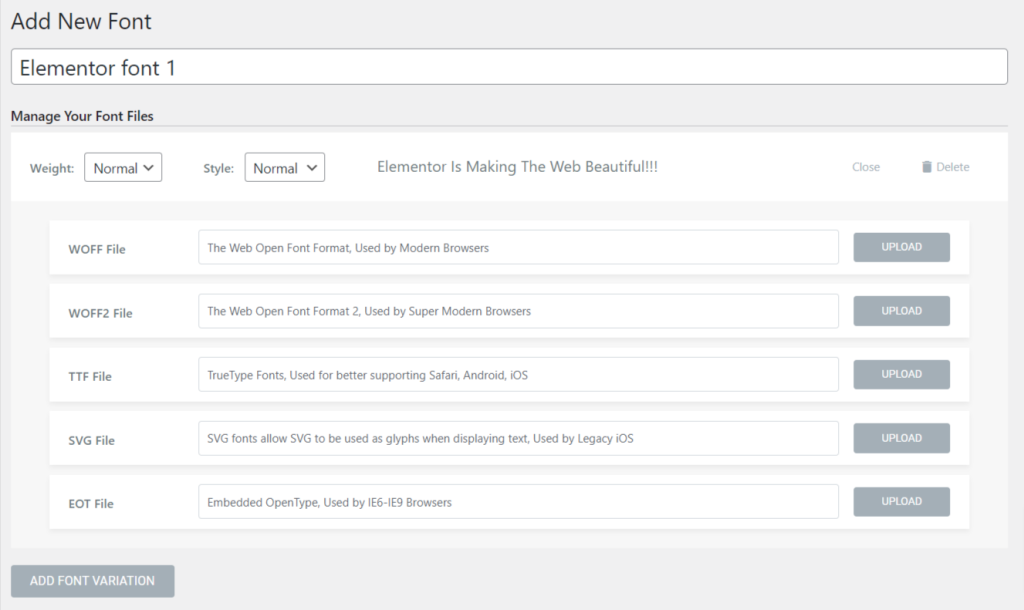
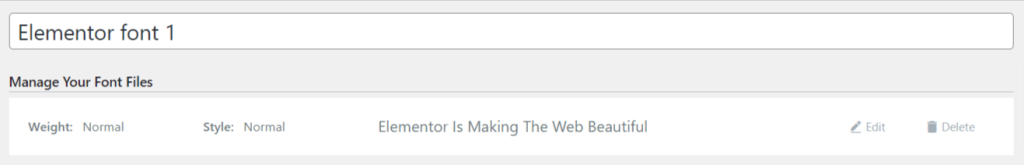
- Krok 3: Po naciśnięciu przycisku odmiany czcionki otrzymasz opcje zarządzania plikami czcionek i dostosowywania ich.

Możesz zarządzać plikami czcionek zgodnie z wagą czcionki, stylem ( normalnym, kursywą i ukośnym ) oraz plikami czcionek, takimi jak WOFF, WOFF2, TTF, SVG i EOT.
- Krok 4: Pobierz bezpłatną czcionkę lub kup ją w Internecie.
Istnieje wiele darmowych i płatnych zasobów, które oferują niesamowite niestandardowe czcionki kompatybilne ze stronami WordPress i Elementor.
Gdzie znaleźć bezpłatne niestandardowe czcionki
Być może zastanawiasz się, gdzie mogę znaleźć bezpłatne niestandardowe czcionki.
Wiele bezpłatnych witryn internetowych oferuje bezpłatne niestandardowe czcionki, takie jak fonts.com, Google Fonts, Typekit i inne.
Przed pobraniem lub zakupem czcionki sprawdź autentyczność witryny.
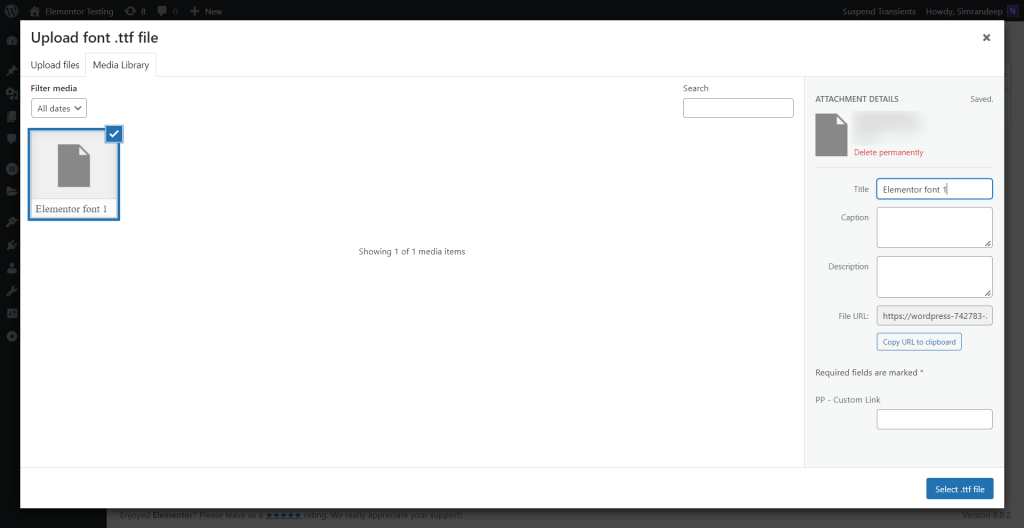
- Krok 5: Po pobraniu wybranej czcionki musisz przesłać plik w dowolnej z pięciu dostępnych odmian czcionki i nacisnąć przycisk publikowania.

Jednak w celu uzyskania lepszych wyników zalecamy przesłanie pliku czcionki we wszystkich pięciu formatach, aby umożliwić płynne wczytywanie treści w dowolnym systemie lub przeglądarce.

Pamiętaj, aby nie przesyłać jednocześnie więcej niż jednego pliku czcionki we wszystkich różnych odmianach; w przeciwnym razie może spowolnić twoją stronę.

I gotowe! Nasza czcionka została teraz dodana do Elementora i jest gotowa do użycia.
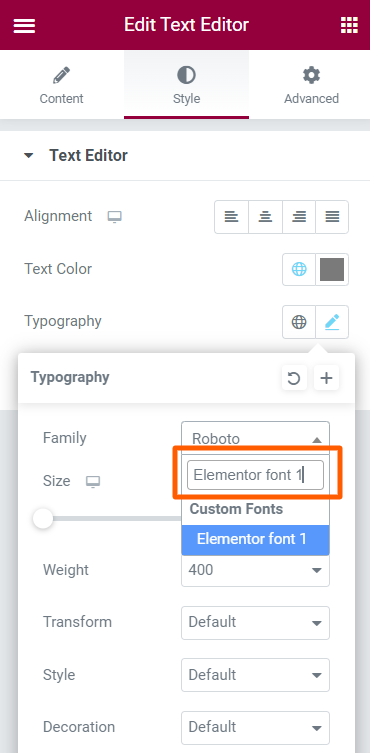
- Krok 6: Otwórz stronę edytora Elementor iw sekcji typografii wyszukaj nowo utworzoną czcionkę, np. „ Czcionka Elementor 1”.

Wreszcie dodana właśnie czcionka Elementor 1 jest gotowa do użycia.
Metoda 2: Dodaj niestandardowe czcionki za pomocą wtyczki WordPress
Ta metoda będzie idealnie odpowiednia dla osób korzystających z wersji Elementor lite.
- Krok 1: Przejdź do pulpitu administracyjnego WP. Na pasku bocznym administratora kliknij Wtyczki > Dodaj nowy .

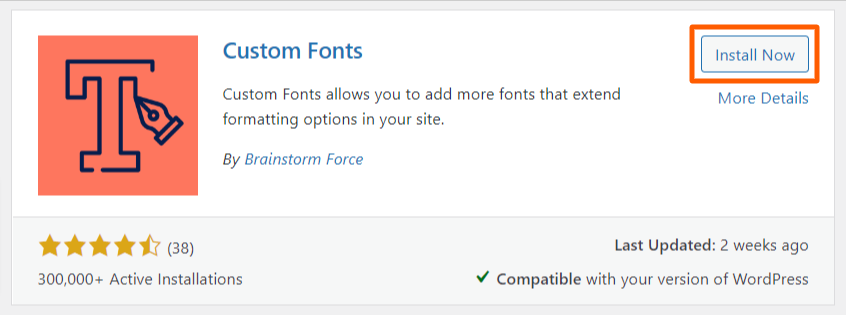
- Krok 2: Wpisz „ Czcionki niestandardowe ”, naciśnij przycisk Zainstaluj teraz i aktywuj wtyczkę.

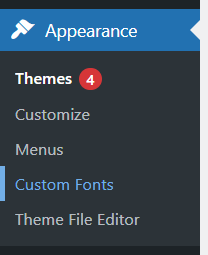
- Krok 3: Po aktywacji wtyczki znajdziesz opcję „czcionki niestandardowe ” pod funkcją Wygląd; kliknij tę opcję i gotowe.

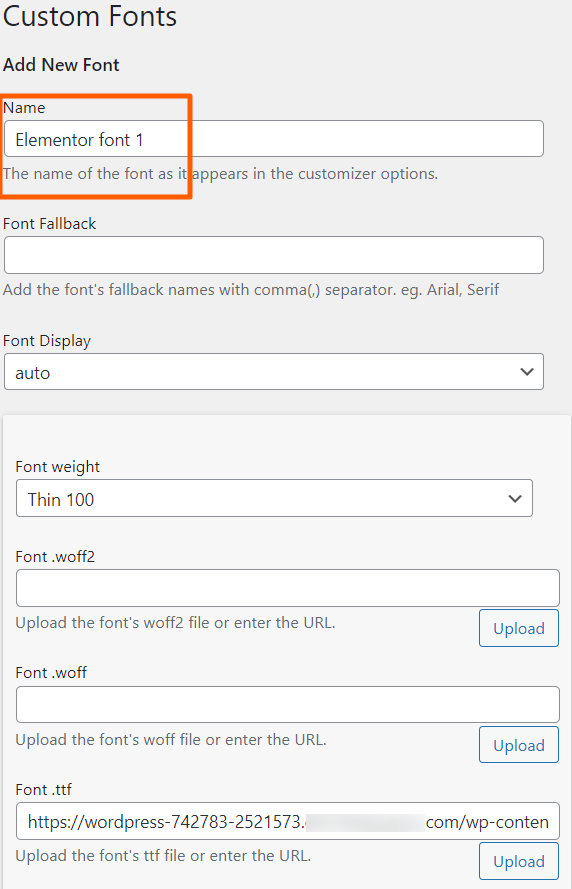
- Krok 4: Teraz, gdy dotarłeś do sekcji czcionek niestandardowych, wprowadź nazwę czcionki i czcionkę zastępczą. Następnie prześlij formaty czcionek jeden po drugim dla wszystkich odmian, jak wyjaśniono w metodzie 2.

- Krok 5: Twój nowy plik niestandardowej czcionki został pomyślnie dodany i gotowy do użycia. Możesz znaleźć czcionkę w opcji typografii w zakładce stylu na stronie edytora Elementor.
Dostosuj swoje treści za pomocą nowo dodanej czcionki w swojej witrynie dzięki bezpłatnej i niestandardowej wtyczce Elementor. Jeśli jednak jesteś doświadczonym programistą, możesz łatwo tworzyć niestandardowe czcionki dla swojej witryny za pomocą Elementora.
Do tej pory uwzględniliśmy wszystkie trzy metody, które możesz zastosować, aby utworzyć własną niestandardową czcionkę dla swojej witryny Elementor za pośrednictwem bezpłatnych i płatnych zasobów. Wybierz ten, który odpowiada Twoim potrzebom.
Przeczytaj: Jak korzystać z Elementora
Mamy nadzieję, że ten artykuł okaże się pomocny. Jeśli napotkasz jakiekolwiek trudności w wykonaniu kroków wymienionych w tym artykule, skontaktuj się z nami lub upuść swoje pytania w sekcji komentarzy. Postaramy się jak najlepiej rozwiązać Twoje pytania.
Jeśli dopiero rozpocząłeś swoją podróż z Elementorem, ten artykuł Jak korzystać z Elementora: szczegółowy przewodnik dla początkujących, będzie dla Ciebie idealnym przewodnikiem.
Jeśli szukasz kompleksowego rozwiązania dla swojego kreatora stron Elementor, najlepszym wyborem będą dodatki PowerPack Elementor .
Jeśli podoba Ci się ten artykuł, możesz zapisać się do naszego newslettera, aby otrzymywać niesamowite artykuły związane z Elementorem i WordPressem.
Możesz również połączyć się z nami na tych platformach: YouTube, Facebook i Twitter.
