Jak dodać niestandardowy kod HTML i CSS do witryny WordPress?
Opublikowany: 2022-09-14Jedną z wielkich zalet WordPressa jest to, że jest bardzo konfigurowalny. Możesz łatwo dodać własny kod HTML i CSS do witryny WordPress bez konieczności uczenia się zbyt wiele programowania. W tym artykule pokażemy, jak dodać niestandardowy kod HTML i CSS do witryny WordPress. Dodawanie niestandardowego kodu HTML Możesz dodać niestandardowy kod HTML do swojej witryny WordPress, dodając nowy plik do swojego motywu. WordPress automatycznie wyszuka plik o nazwie custom.html w folderze Twojego motywu. Możesz utworzyć ten plik za pomocą edytora tekstu, takiego jak Notatnik lub TextEdit. Po utworzeniu pliku custom.html możesz dodać do niego własny kod HTML. Na przykład możesz dodać do swojej witryny niestandardowy nagłówek lub stopkę. Dodawanie niestandardowego CSS Oprócz dodawania niestandardowego kodu HTML możesz również dodać niestandardowy CSS do swojej witryny WordPress. Możesz to zrobić, tworząc nowy plik o nazwie custom.css w folderze motywu. Ponownie możesz użyć edytora tekstu, aby utworzyć ten plik. Po utworzeniu pliku custom.css możesz dodać do niego własny kod CSS. Umożliwi to zmianę wyglądu witryny bez konieczności edytowania istniejącego pliku CSS motywu. Dodawanie niestandardowego kodu HTML i CSS do WordPress Teraz, gdy już wiesz, jak dodać niestandardowy kod HTML i CSS do WordPress, możesz zacząć dostosowywać swoją witrynę do treści, które Ci się podobają. Pamiętaj, aby często zapisywać zmiany, aby nie stracić żadnej swojej pracy. Pamiętaj też o wyświetleniu podglądu zmian przed opublikowaniem ich w działającej witrynie. W ten sposób możesz zobaczyć, jak wyglądają, zanim zrobią to wszyscy inni.
W tym samouczku przeprowadzę Cię przez kroki wymagane do dodania niestandardowego efektu CSS do dowolnej strony lub posta WordPress w ciągu kilku minut. Niestandardowy CSS można dodać do WordPressa za pomocą jednej z dwóch metod. Zaleca się użycie edytora motywów, aby dodać kod CSS bezpośrednio do motywu. Drugą opcją jest wstawienie tagu stylu bezpośrednio do posta w postaci wbudowanego CSS . Ta wtyczka może być używana do dodawania niestandardowego CSS do istniejącego przycisku 3D Social Media. To jest kod źródłowy i samouczek dotyczący przycisku Flipable w mediach społecznościowych, który można znaleźć tutaj. Jeśli podobają Ci się nasze treści, zrób to na Facebooku lub YouTube.
Jak dodać niestandardowy plik CSS do WordPressa?
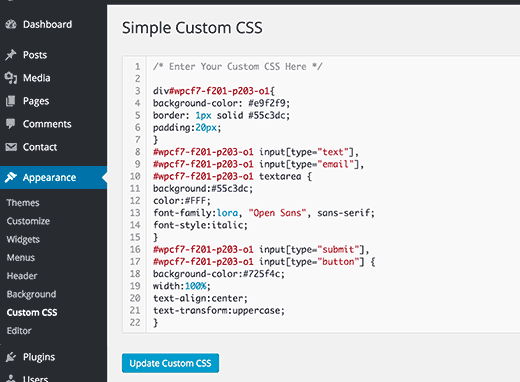
 Źródło: WPBeginner
Źródło: WPBeginnerW sekcji Wygląd pulpitu nawigacyjnego przewiń w dół i wybierz opcję Dodatkowy CSS z menu rozwijanego. Klikając ten przycisk, będziesz mógł użyć wbudowanego narzędzia do dodania dowolnego kodu CSS do swojej witryny.
Jeśli chcesz wykonać więcej pracy na swojej witrynie WordPress, może być konieczne wprowadzenie kilku zmian. W tym samouczku przyjrzymy się czterem różnym metodom dodawania niestandardowego CSS do WordPressa. Dostęp do opcji Custom CSS można uzyskać za pomocą Konfiguratora lub motywu podrzędnego. Jeśli przełączysz się na inny motyw, utracisz niestandardowy kod CSS. Wprowadź reguły stylu w polu tekstowym, które pojawi się pod instrukcjami. Aby rozpocząć, musisz najpierw wstawić swój kod CSS do swojego motywu. Możesz wypróbować motyw na różnych rozmiarach ekranu, wybierając małe ikony urządzeń (komputer stacjonarny, tablet, telefon komórkowy) na pasku bocznym Customizer.
Oprócz umożliwienia dodawania niezależnego od motywu CSS do Twojej witryny, użycie niestandardowej wtyczki CSS pozwala zaoszczędzić czas. Jeśli chcesz zmienić CSS swojego motywu w znaczący sposób, motyw potomny jest dobrym miejscem do rozpoczęcia. Możesz zmienić dowolny plik motywu nadrzędnego, taki jak CSS, PHP lub obrazy, używając motywu podrzędnego. W tym samouczku użyjemy prostego niestandardowego CSS, który nie wymaga dodatkowego kodowania. Plik style.html można edytować za pomocą edytora kodu, takiego jak Atom lub Visual Studio Code, albo z menu Wygląd w obszarze administracyjnym WordPress. Jeśli chcesz użyć swojego języka dostosowywania, do dodania nowego kodu można użyć programu Customizer lub Customizer. Jeśli chcesz, aby WordPress Core poprawnie wywoływał zewnętrzny plik CSS, możesz przesłać go do pliku functions.php motywu podrzędnego.
Jeśli chcesz spersonalizować swoje motywy WordPress, możesz to zrobić za pomocą motywu potomnego. Tworząc niestandardowe reguły stylu dla motywu podrzędnego, musisz najpierw edytować plik style.css . Poniższe instrukcje przeprowadzą Cię przez proces kolejkowania pliku CSS, który został już przesłany. ThemeForest zapewnia duży wybór motywów WordPress.
Jak przesłać plik CSS do WordPressa?
Aby znaleźć folder z plikami CSS, przejdź do WP-content> motywy> TWÓJ NAZWA TEMATU. Arkusze stylów i style CSS to ich najczęstsze nazwy. Następnie możesz pobrać i edytować plik tekstowy za pomocą programu do edycji tekstu na swoim komputerze. Po edycji plików CSS możesz je przesłać, przechodząc do tego samego katalogu, w którym zostały zapisane.
Dlaczego mój niestandardowy CSS nie działa WordPress?
Jeśli masz problem z generowaniem CSS , przejdź do WP admin. Następnie możesz wyczyścić pamięć podręczną (pamięć podręczna WP i pamięć podręczna przeglądarki) i odświeżyć stronę. Pierwszym krokiem jest sprawdzenie, czy pamięć podręczna Twojej witryny jest zablokowana, jeśli są włączone wtyczki lub serwery pamięci podręcznej. Konieczne jest usunięcie tych pamięci podręcznych.
Gdzie jest niestandardowy plik CSS w WordPress?
Dotyczy to każdego motywu WordPress. Folder /WP-content/themes/themename/ to najwygodniejsze miejsce do znalezienia.
Jak dodać niestandardową stronę HTML w WordPress
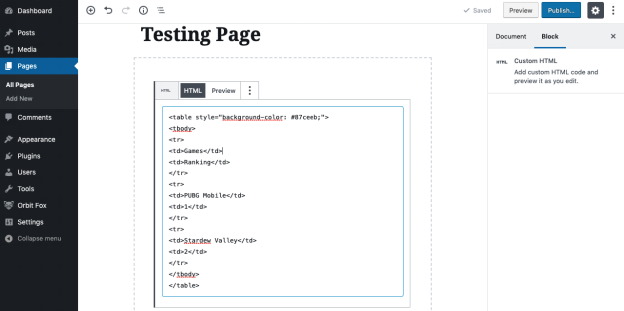
 Źródło: HTML Online
Źródło: HTML OnlineZakładając, że masz niestandardową stronę HTML , którą chcesz dodać do swojej witryny WordPress, pierwszą rzeczą, którą musisz zrobić, to przesłać stronę na swoje konto hostingowe WordPress. Po przesłaniu strony możesz ją edytować w edytorze WordPress, przechodząc do Strony> Dodaj nową. W edytorze WordPress możesz dodać swoją niestandardową stronę HTML do obszaru zawartości. Gdy skończysz, możesz opublikować stronę i będzie ona dostępna w Twojej witrynie WordPress.
Czy powinienem utworzyć niestandardową stronę HTML dla mojej witryny Wordpress? Dodanie strony HTML jest korzystne z wielu powodów. Możesz uniknąć marnowania czasu i pieniędzy na coś, co jest zupełnie nieznane, zaoszczędzić czas i upewnić się, że Twoja nowa witryna będzie wyglądać dokładnie tak, jak chcesz. Jest to również świetna opcja, jeśli preferowany motyw nie obsługuje określonych układów strony lub nie może ich wygenerować. Zanim zaczniesz, upewnij się, że Twoja niestandardowa strona HTML jest w porządku. Umieść szablon, plik index.html i inne zależności na komputerze w folderze o nazwie „szablon”. Następnie zapisz wszystkie pliki w folderze w archiwach zip.

Przejdź do serwera, na którym masz zainstalowaną instalację WordPress i prześlij archiwum. Jeśli Twój serwer nie obsługuje przekierowań, nie będziesz w stanie przekierować pliku index.php podczas wpisywania adresu URL niestandardowej strony HTML. Ten błąd można rozwiązać, edytując plik.htaccess i przeszukując go. Nie musisz się martwić, jeśli napotkasz błąd 404 podczas próby uzyskania dostępu do nowej strony. WordPress często popełnia takie błędy, ale łatwo je rozwiązać.
Jak dodać kod HTML w nagłówku WordPress
Możesz zainstalować nagłówki w sekcji Ustawienia. Wklej kod do Skrypty w polu Nagłówek i zapisz go.
Korzystając z dowolnej metody, możesz zdefiniować nagłówek lub stopkę WordPress, która zawiera kod. Motyw Twojej witryny można edytować ręcznie lub można go podłączyć. Za pomocą dowolnej z dostępnych metod możesz łatwo dodać niestandardowe funkcje i dane użytkownika do swojej witryny. Niektóre pliki Twojego motywu muszą być edytowane, jeśli chcesz ręcznie dodać kod do jego nagłówka lub stopki. Możesz szybko i łatwo utworzyć motyw podrzędny, wybierając wtyczkę z menu rozwijanego. wtyczki, takie jak nagłówek, stopka i wstrzykiwanie postów Jeśli chcesz korzystać z wtyczki, musisz ją najpierw zainstalować i aktywować. Pulpit nawigacyjny Ustawienia umożliwia przeglądanie zakładek Stopka i Nagłówek po zainstalowaniu. W tej sekcji znajdziesz edytor tekstu do dodawania fragmentów kodu. Kod śledzenia Google Analytics i niestandardowy kod JavaScript są zawarte w swishpetach.
Jak dodać nagłówek w WordPress
WordPress umożliwia łatwe dodawanie nagłówka. Możesz łatwo wybrać szablony z pulpitu WordPress. Następnie musisz wybrać szablon nagłówka (lub stopkę), a następnie nadać nazwę szablonowi nagłówka. Jeśli chcesz stworzyć własny nagłówek (lub stopkę), możesz użyć gotowego szablonu.
Czy możesz używać HTML w WordPress?
Każda witryna WordPress jest zbudowana wokół HTML, który jest kluczowym elementem konstrukcyjnym. Możesz zmienić wygląd i zachowanie swoich stron, ucząc się nawet podstawowej znajomości języka HTML. Prostota tego języka ułatwia naukę i używanie, nawet jeśli nigdy wcześniej nie pisałeś kodu.
Bardzo ważne jest, aby zrozumieć, jak edytować HTML w WordPressie, aby dobrze z niego korzystać. Mając niezbędną wiedzę na temat edytowania kodu, możesz rozwiązywać problemy lub tworzyć niestandardowe rozwiązania. W większości przypadków możesz pozostawić kod źródłowy WordPress w spokoju, ale czasami może być konieczna jego edycja. Jeśli chcesz edytować kod źródłowy WordPressa, potrzebujesz edytora tekstu HTML, takiego jak Notatnik dla Windows lub Text dla Maca. Będziesz także musiał zainstalować nowoczesną przeglądarkę, taką jak Google Chrome i klienta FTP, takiego jak FileZilla. Jeśli chcesz edytować kod HTML, wybierz żądany widżet, wprowadź zmiany i zapisz go. Możesz zaprojektować swoją witrynę, aby spełniała określone wymagania, takie jak określony układ, kolor i czcionka z motywem WordPress.
Możesz użyć innego motywu, jeśli nie podoba Ci się konkretny. PHP i CSS można edytować w WordPressie na dwa sposoby. Dostęp do niego można uzyskać za pomocą edytora kodu WordPress lub klienta FTP. Edycja HTML w WordPressie wymaga ważnego powodu. Często wystarczają motywy i wtyczki. Jeśli chcesz naprawić problem lub chcesz dostosować WordPress, możesz edytować kod źródłowy. Zanim cokolwiek zrobisz, powinieneś pomyśleć o swoich celach, narzędziach, które posiadasz i ilości czasu, którą masz do dyspozycji.
Niezbędne jest umieszczenie nagłówka i treści we wszystkich witrynach, ale nie każda witryna wymaga nagłówka. W swojej witrynie możesz użyć bloku nagłówka dostarczonego przez WordPress, aby dodać nagłówek. Ten blok nagłówka jest prosty w użyciu i można go używać na dowolnej stronie lub poście. Zaloguj się do pulpitu WordPress i wybierz stronę lub post, który chcesz zmodyfikować. Będziesz mógł wybrać blok, który chcesz edytować, klikając go. Po prawej stronie kliknij trzy kropki, które się pojawią. Możesz wstawić swój kod, wybierając „Edytuj jako HTML”.
W tej sekcji możesz dołączyć tytuł, metainformacje i link do swojej witryny. Możesz również umieścić na swoim koncie swój uchwyt w mediach społecznościowych i informacje kontaktowe w witrynie. Dodanie bloków nagłówka do Twojej witryny to prosty sposób na dodanie odrobiny blasku.
Korzyści z HTML dla witryn WordPress
Dzięki platformie WordPress możesz szybko i łatwo stworzyć stronę internetową, dzięki łatwości obsługi i rozbudowanym funkcjom. Jeśli dopiero zaczynasz pracę z WordPressem i chcesz, aby Twoja witryna była nieco bardziej dynamiczna, HTML jest dobrym miejscem na rozpoczęcie. Umożliwi również dodawanie własnych motywów i dostosowywanie do swoich postów i stron. W rezultacie będziesz mieć bardziej dynamiczną i dostosowaną stronę internetową, niż gdybyś korzystał tylko z wbudowanych funkcji WordPressa. HTML to najlepszy sposób na regularne aktualizowanie witryny lub tworzenie bardziej dynamicznej i dostosowanej do potrzeb witryny.
Jak edytować kod HTML w motywie WordPress
Jeśli chcesz edytować swój kod HTML w WordPressie, musisz uzyskać dostęp do plików motywów. Możesz to zrobić, przechodząc do pulpitu WordPress i wybierając Wygląd > Edytor. Spowoduje to wyświetlenie kodu aktualnie aktywnego motywu. W tym miejscu możesz wprowadzać zmiany w kodzie HTML swojego motywu. Pamiętaj tylko, aby zapisać zmiany przed wyjściem z edytora.
Klikając link „Edytuj HTML” w sekcji „Jak edytować kod HTML” w kodzie źródłowym motywu, możesz edytować kod HTML w motywie WordPress. Po dodaniu nowego motywu WordPress do pulpitu nawigacyjnego jest to stosunkowo proste. Kod źródłowy aplikacji HTML nie musi być edytowany za pomocą wtyczki lub platformy innej firmy. Ten przewodnik pomoże Ci wybrać najbardziej odpowiednie rozwiązanie dla Twoich konkretnych potrzeb. Jeśli jesteś technikiem, edycja kodu źródłowego HTML WordPress za pomocą klienta FTP nie jest trudna. W tym artykule użyjemy FileZilla, który jest powszechnie uważany za najbardziej bezpieczną i przyjazną dla użytkownika ze wszystkich alternatyw. Możesz także użyć polecenia cPanel, aby zmodyfikować kod HTML WordPress.
Za pomocą cPanel możesz zarządzać witrynami WordPress, adresami e-mail, nazwami domen, połączeniami z bazami danych i tak dalej. Dowiesz się, jak edytować źródła HTML WordPress za pomocą CMS WordPress. Jeśli zamierzasz edytować kod HTML WordPressa, zachowaj ostrożność. Jeśli Twoje źródło WordPress ulegnie zmianie, Twoja witryna może być zagrożona.
