Jak dodać niestandardowe menu nawigacyjne w motywach WordPress
Opublikowany: 2022-11-08Czy chcesz dodać niestandardowe menu nawigacyjne do motywu WordPress?
Wszystkie motywy mają ustawione lokalizacje, w których można wyświetlić menu nawigacyjne. Jednak domyślnie nie można dodać menu nigdzie indziej poza tymi wstępnie zdefiniowanymi lokalizacjami.
W tym artykule pokażemy, jak dodać niestandardowe menu nawigacyjne do dowolnego obszaru motywu WordPress.

Po co dodawać niestandardowe menu nawigacyjne w motywach WordPress?
Menu nawigacyjne to lista linków prowadzących do ważnych obszarów Twojej witryny. Ułatwiają odwiedzającym znalezienie interesujących treści, co może zwiększyć liczbę odsłon i zmniejszyć współczynnik odrzuceń w WordPress.
Dokładna lokalizacja menu będzie się różnić w zależności od motywu WordPress. Większość motywów ma kilka opcji, więc możesz tworzyć różne menu i wyświetlać je w różnych miejscach.
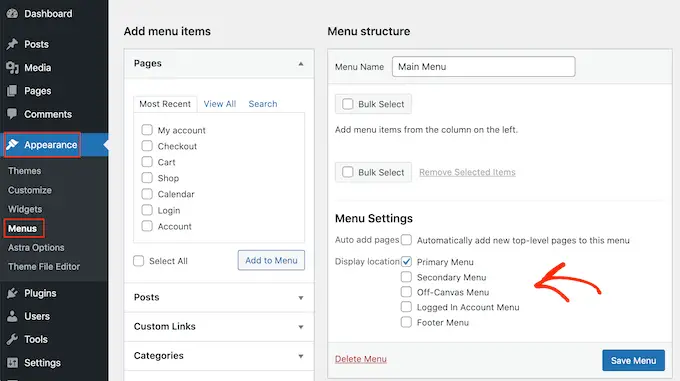
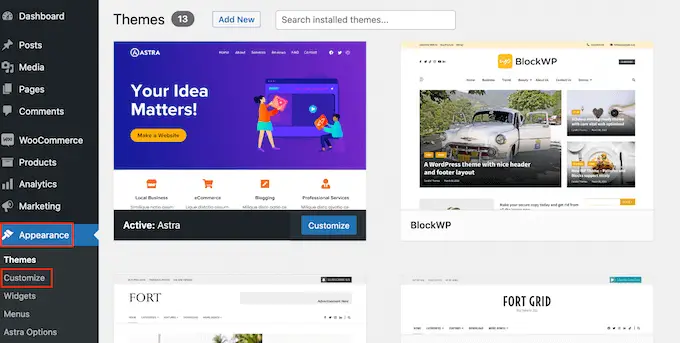
Aby zobaczyć, gdzie możesz wyświetlić menu w bieżącym motywie WordPress, po prostu przejdź do Wygląd »Menu , a następnie spójrz na sekcję „Lokalizacja wyświetlania”.
Poniższy obraz pokazuje lokalizacje obsługiwane przez motyw Astra WordPress.

Czasami jednak możesz chcieć wyświetlić menu w obszarze, który nie jest wymieniony jako „Lokalizacja wyświetlania” w Twoim motywie.
Mając to na uwadze, przyjrzyjmy się, jak utworzyć menu nawigacyjne WordPress, a następnie dodać je do motywu. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść do preferowanej metody.
- Metoda 1. Dodanie niestandardowego menu nawigacji w pełnej edycji witryny
- Metoda 2. Tworzenie niestandardowego menu nawigacyjnego w WordPress za pomocą SeedProd (działa ze wszystkimi motywami)
- Metoda 3. Tworzenie niestandardowego menu nawigacji w WordPress za pomocą kodu (zaawansowane)
Metoda 1. Dodanie niestandardowego menu nawigacji w pełnej edycji witryny
Jeśli używasz motywu blokowego, możesz dodać niestandardowe menu nawigacyjne za pomocą pełnej edycji witryny (FSE) i edytora bloków. Aby uzyskać więcej informacji, zobacz nasz artykuł na temat najlepszych motywów do edycji całej witryny WordPress.
Ta metoda nie działa z każdym motywem i nie pozwala dostosować każdej części menu. Jeśli chcesz dodać całkowicie niestandardowe menu do dowolnego motywu WordPress, zalecamy użycie wtyczki do tworzenia stron.
Jeśli używasz motywu opartego na blokach, przejdź do Wygląd » Edytor .

Spowoduje to uruchomienie pełnego edytora witryn z jednym z wybranych już szablonów aktywnego motywu.
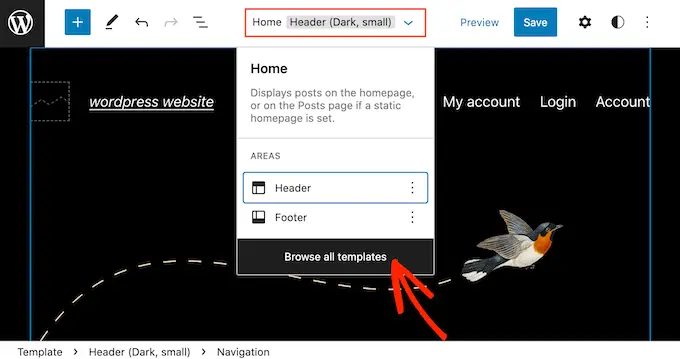
Jeśli chcesz dodać niestandardowe menu nawigacyjne do innego szablonu, kliknij strzałkę na pasku narzędzi i wybierz opcję „Przeglądaj wszystkie szablony”.

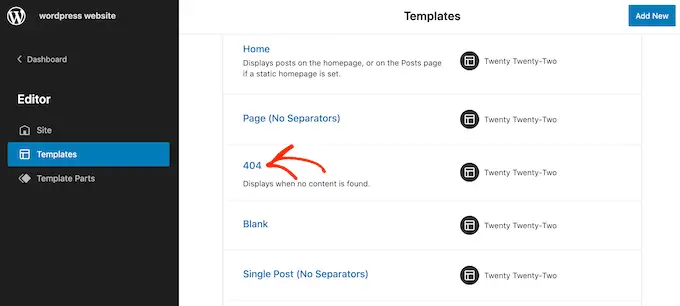
Edytor witryny pokaże teraz wszystkie różne szablony, które są częścią Twojego motywu.
Po prostu znajdź szablon, który chcesz edytować, i kliknij go.

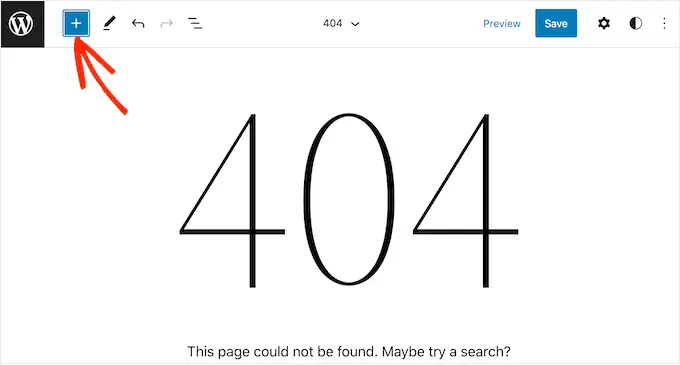
Następnym krokiem jest dodanie bloku nawigacji do obszaru, w którym chcesz pokazać swoje menu.
W lewym górnym rogu kliknij niebieski przycisk „+”.

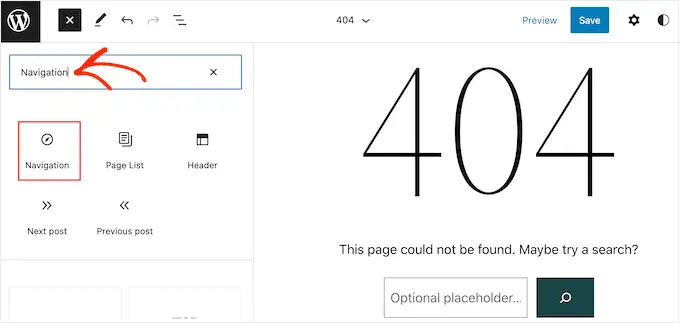
Teraz śmiało wpisz „Nawigacja” w pasku wyszukiwania.
Gdy pojawi się blok „Nawigacja”, po prostu przeciągnij go i upuść na swój układ.

Następnie kliknij, aby wybrać blok nawigacji.
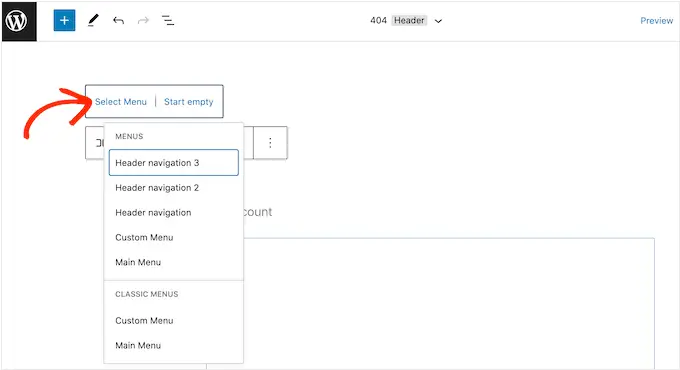
Jeśli masz już utworzone menu, które chcesz wyświetlić, kliknij „Wybierz menu” i dokonaj wyboru z listy rozwijanej.

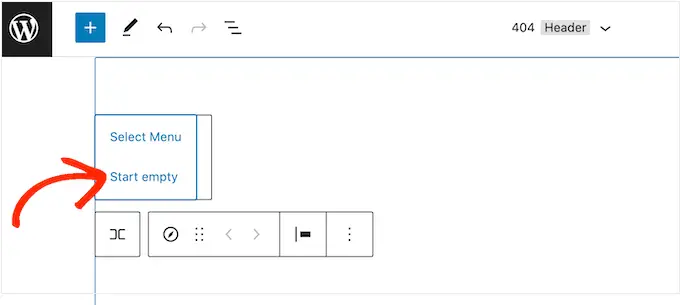
Inną opcją jest kliknięcie opcji „Utwórz nowe menu”, która umożliwia zbudowanie menu nawigacyjnego w pełnym edytorze witryny.
Aby rozpocząć z pustym menu, po prostu kliknij „Rozpocznij z pustym”.

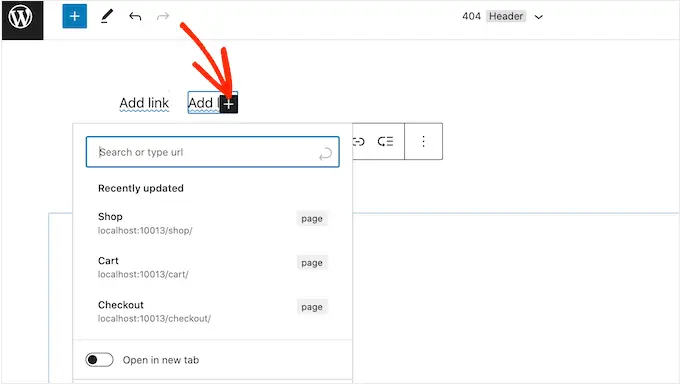
Aby dodać elementy do nowego menu, wystarczy kliknąć ikonę „+”.
Spowoduje to otwarcie wyskakującego okienka, w którym dodasz dowolny post lub stronę i zdecydujesz, czy te linki powinny otwierać się w nowej karcie.

Po prostu powtórz te kroki, aby dodać więcej pozycji do menu.
Gdy jesteś zadowolony z wyglądu menu, po prostu kliknij przycisk „Zapisz”. Twoja witryna będzie teraz korzystać z nowego szablonu, a odwiedzający będą mogli wchodzić w interakcje z Twoim niestandardowym menu nawigacyjnym.
Metoda 2. Tworzenie niestandardowego menu nawigacyjnego w WordPress za pomocą SeedProd (działa ze wszystkimi motywami)
Pełny edytor witryn to szybki i łatwy sposób na dodanie podstawowego niestandardowego menu do motywów opartych na blokach. Jeśli jednak chcesz dodać zaawansowane, w pełni konfigurowalne menu do dowolnego motywu, potrzebujesz wtyczki do tworzenia stron.
SeedProd to najlepsza na rynku wtyczka do tworzenia stron WordPress, która pozwala dostosować każdą część menu nawigacyjnego.
SeedProd zawiera ponad 180 profesjonalnie zaprojektowanych szablonów, których możesz użyć jako punktu wyjścia. Po wybraniu szablonu możesz dodać niestandardowe menu nawigacyjne do swojej witryny za pomocą prostego przeciągania i upuszczania.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Uwaga: Dostępna jest również bezpłatna wersja SeedProd, która umożliwia tworzenie niestandardowych menu nawigacyjnych bez pisania kodu. Jednak w tym przewodniku będziemy używać SeedProd Pro, ponieważ ma on o wiele więcej szablonów do wyboru.
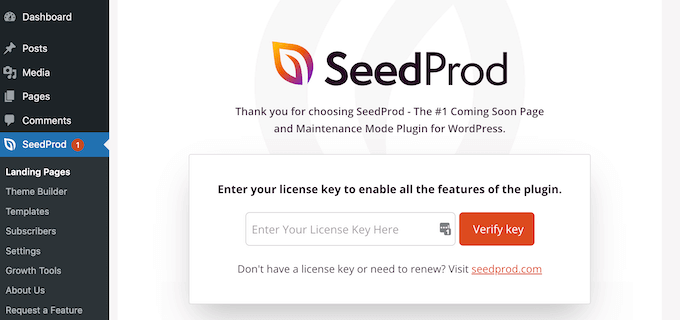
Po aktywacji wtyczki SeedProd poprosi o klucz licencyjny.

Możesz znaleźć te informacje na swoim koncie na stronie internetowej SeedProd. Po wprowadzeniu klucza kliknij przycisk „Zweryfikuj klucz”.
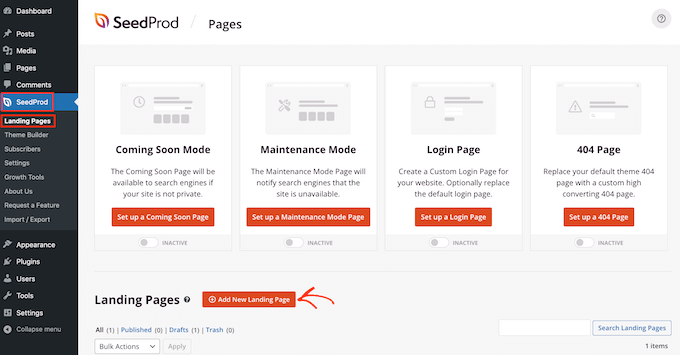
Gdy to zrobisz, przejdź do SeedProd » Strony docelowe i kliknij przycisk „Dodaj nową stronę docelową”.

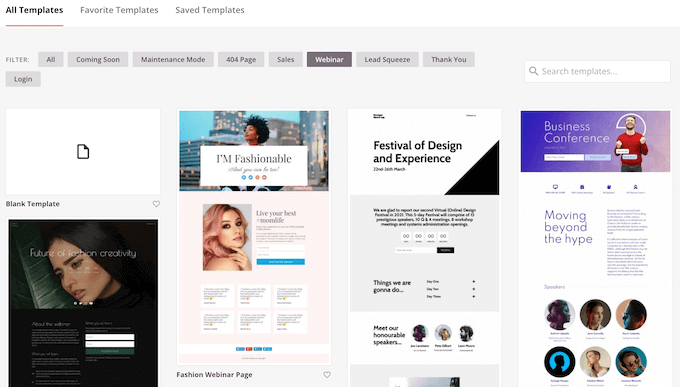
Możesz teraz wybrać szablon dla swojej niestandardowej strony.
Aby pomóc Ci znaleźć odpowiedni projekt, wszystkie szablony SeedProd są podzielone na różne typy kampanii, takie jak kampanie „wkrótce” i „wyciskanie leadów”. Możesz nawet użyć szablonów SeedProd, aby ulepszyć swoją stronę 404.

Aby przyjrzeć się bliżej dowolnemu projektowi, po prostu umieść kursor myszy nad tym szablonem, a następnie kliknij ikonę szkła powiększającego.
Gdy znajdziesz projekt, którego chcesz użyć, kliknij „Wybierz ten szablon”.

We wszystkich naszych obrazach używamy szablonu „Strona wyprzedaży w Czarny piątek”, ale możesz użyć dowolnego szablonu.
Po wybraniu szablonu wpisz nazwę tej niestandardowej strony. SeedProd automatycznie utworzy adres URL na podstawie tytułu strony, ale możesz zmienić ten adres URL na dowolny.
Po wprowadzeniu tych informacji kliknij przycisk „Zapisz i rozpocznij edycję strony”.

Większość szablonów zawiera już pewne bloki, które są podstawowymi składnikami wszystkich układów stron SeedProd.
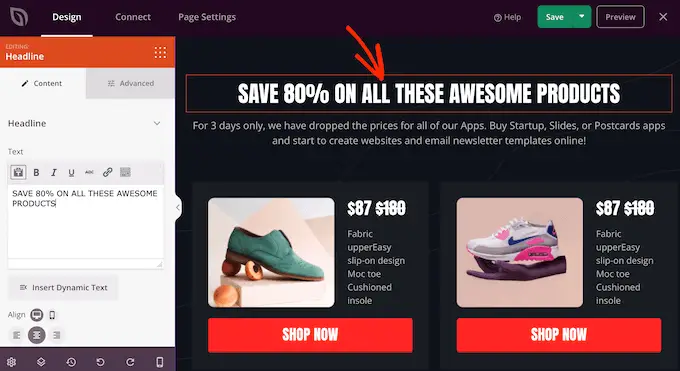
Aby dostosować blok, po prostu kliknij, aby wybrać go w edytorze stron.
Lewy pasek narzędzi pokaże wtedy wszystkie ustawienia dla tego bloku. Na przykład na poniższym obrazku zmieniamy tekst w bloku „Nagłówek”.

Możesz formatować tekst, zmieniać jego wyrównanie, dodawać linki i nie tylko, korzystając z ustawień w menu po lewej stronie.
Aby dodać nowe bloki do swojego projektu, po prostu znajdź dowolny blok w menu po lewej stronie, a następnie przeciągnij go na swój projekt. Jeśli chcesz usunąć blok, po prostu kliknij, aby zaznaczyć ten blok, a następnie kliknij ikonę kosza.

Ponieważ chcemy utworzyć niestandardowe menu nawigacyjne, przeciągnij blok „Menu nawigacyjne” na stronę.
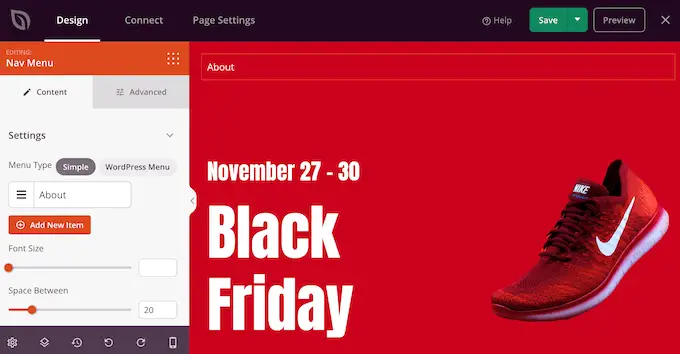
Spowoduje to utworzenie menu nawigacyjnego z pojedynczym domyślnym elementem „Informacje”.

Aby dostosować ten element menu, kliknij, aby go wybrać w menu po lewej stronie.
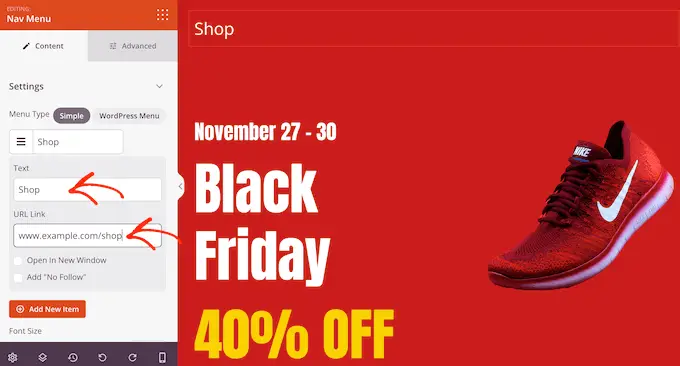
Spowoduje to otwarcie niektórych elementów sterujących, w których można zmienić tekst, a także dodać adres URL elementu menu, do którego ma prowadzić łącze.

Domyślnie elementem menu będzie link „dofollow” otwierający się w tym samym oknie przeglądarki. Aby zmienić którekolwiek z tych ustawień, po prostu użyj pól wyboru w sekcji „Łącze URL”.
Na poniższym obrazku tworzymy łącze „nofollow”, które otworzy się w nowym oknie.

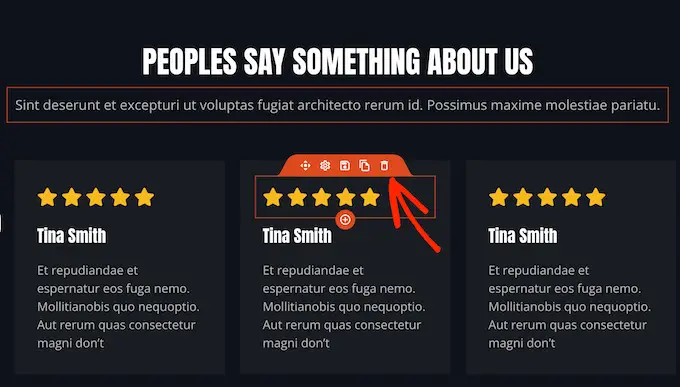
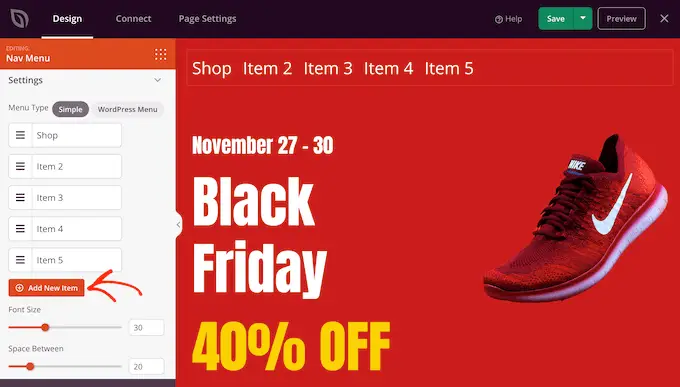
Aby dodać więcej pozycji do menu, po prostu kliknij przycisk „Dodaj nową pozycję”.

Następnie możesz dostosować każdy z tych elementów, wykonując ten sam proces opisany powyżej.

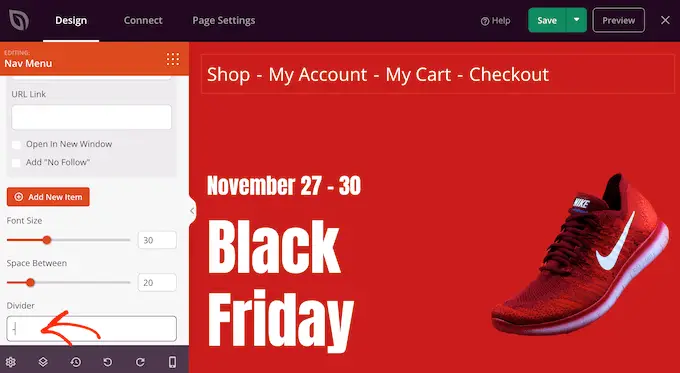
Menu po lewej stronie zawiera również ustawienia, które zmieniają rozmiar czcionki i wyrównanie tekstu.
Możesz nawet utworzyć przegrodę, która pojawi się między poszczególnymi pozycjami w menu.

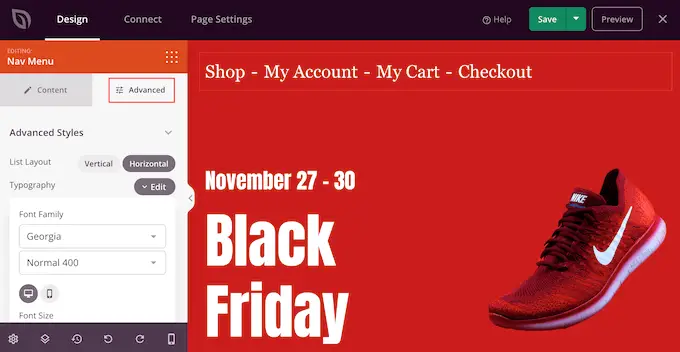
Następnie przejdź do zakładki „Zaawansowane”. Tutaj możesz zmienić kolory menu, odstępy, typografię i inne zaawansowane opcje.
Podczas wprowadzania zmian podgląd na żywo będzie aktualizowany automatycznie, dzięki czemu możesz wypróbować różne ustawienia, aby zobaczyć, co dobrze wygląda w Twoim projekcie.

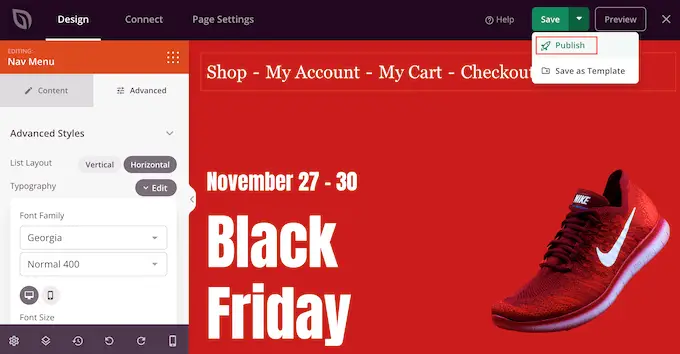
Gdy jesteś zadowolony z wyglądu niestandardowego menu, nadszedł czas, aby je opublikować.
Po prostu kliknij strzałkę rozwijaną obok opcji „Zapisz”, a następnie wybierz opcję „Opublikuj”.

Twoje niestandardowe menu nawigacyjne i strona będą teraz dostępne na Twoim blogu WordPress.
Metoda 3. Tworzenie niestandardowego menu nawigacji w WordPress za pomocą kodu (zaawansowane)
Jeśli nie chcesz konfigurować wtyczki do tworzenia stron, możesz dodać niestandardowe menu nawigacyjne za pomocą kodu. Normalnie trzeba by dodać niestandardowe fragmenty kodu do pliku functions.php motywu.
Jednak nie zalecamy tej metody nikomu poza zaawansowanymi użytkownikami, a nawet wtedy mały błąd w kodzie może spowodować szereg typowych błędów WordPress lub całkowicie zepsuć witrynę.
Dlatego zalecamy korzystanie z WPCode. Jest to najłatwiejszy i najbezpieczniejszy sposób dodawania niestandardowego kodu w WordPress bez konieczności edytowania jakichkolwiek podstawowych plików WordPress.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować bezpłatną wtyczkę WPCode na swojej stronie internetowej. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
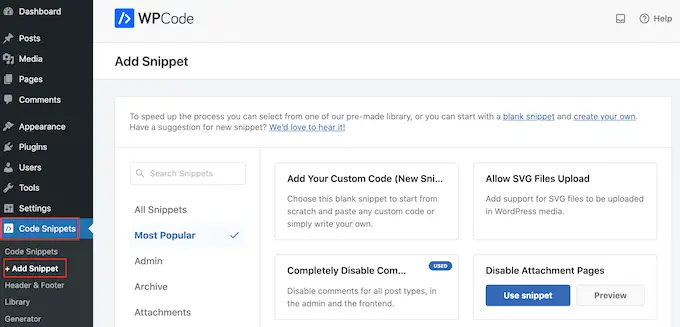
Po aktywacji przejdź do fragmentów kodu » Dodaj fragment kodu na pulpicie nawigacyjnym WordPress.

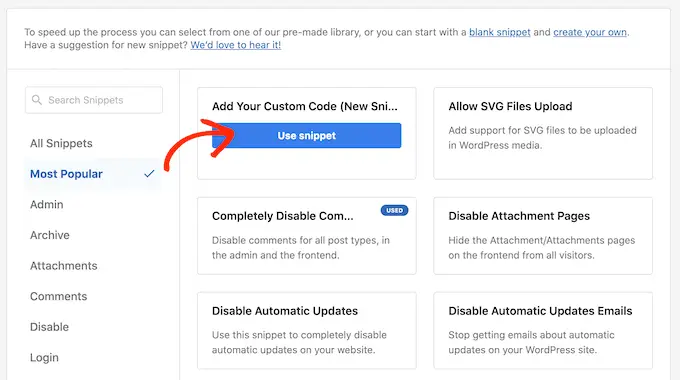
Tutaj zobaczysz wszystkie gotowe fragmenty, które możesz dodać do swojej witryny.
Ponieważ chcemy dodać własny fragment kodu, najedź kursorem myszy na opcję „Dodaj swój kod niestandardowy”, a następnie kliknij opcję „Użyj fragmentu kodu”.

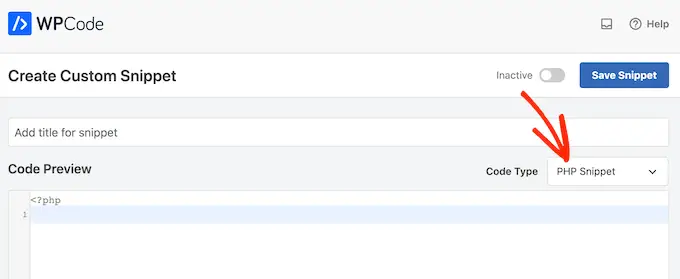
Aby rozpocząć, wprowadź tytuł niestandardowego fragmentu kodu. Może to być wszystko, co pomoże Ci zidentyfikować fragment.
Następnie otwórz listę rozwijaną „Typ kodu” i wybierz „Fragment PHP”.

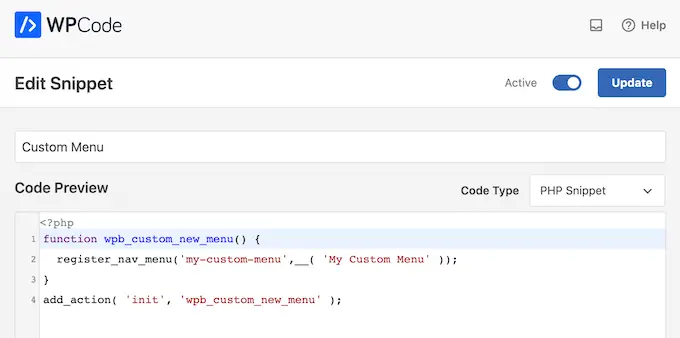
Gdy to zrobisz, po prostu wklej następujący fragment kodu do edytora kodu:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
Spowoduje to dodanie nowej lokalizacji menu do motywu o nazwie „Moje niestandardowe menu”. Aby użyć innej nazwy, po prostu zmień powyższy fragment kodu.
Jeśli chcesz dodać więcej niż jedno nowe menu nawigacyjne do swojego motywu, po prostu dodaj dodatkową linię do fragmentu kodu. Na przykład tutaj dodajemy do naszego motywu dwie nowe lokalizacje menu, nazwane Moje niestandardowe menu i Dodatkowe menu:
function wpb_custom_new_menu()
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
add_action( 'init', 'wpb_custom_new_menu' );
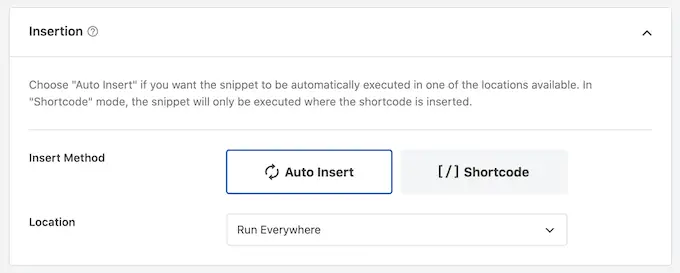
Poniżej pola kodu zobaczysz opcje wstawiania. Jeśli nie jest jeszcze wybrany, wybierz metodę „Automatyczne wstawianie”, aby fragment został automatycznie wstawiony i wykonany w Twojej witrynie.
Następnie otwórz menu rozwijane „Lokalizacja” i kliknij „Uruchom wszędzie”.

Następnie możesz przewinąć do góry ekranu i kliknąć przełącznik „Nieaktywny”, aby zmienił się na „Aktywny”.
Na koniec śmiało kliknij „Zapisz”, aby opublikować ten fragment.

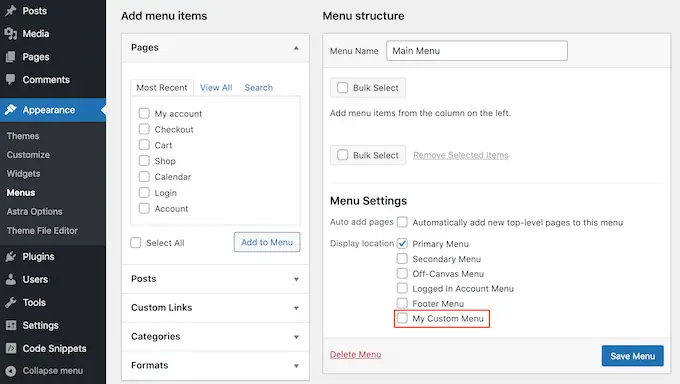
Następnie przejdź do Wygląd »Menu i spójrz na obszar „Wyświetl lokalizację”.
Powinieneś teraz zobaczyć nową opcję „Moje niestandardowe menu”.

Możesz teraz dodać kilka elementów menu do nowej lokalizacji. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym dodawania menu nawigacyjnych dla początkujących.
Gdy jesteś zadowolony ze swojego menu, następnym krokiem jest dodanie go do motywu WordPress.
Dodanie niestandardowego menu nawigacyjnego do motywu WordPress
Większość właścicieli witryn wyświetla menu nawigacyjne bezpośrednio pod sekcją nagłówka, zaraz po logo lub tytule witryny. Oznacza to, że menu nawigacyjne jest pierwszą rzeczą, którą widzą odwiedzający.
Możesz jednak wyświetlić niestandardowe menu nawigacyjne w dowolnym miejscu, dodając kod do pliku szablonu motywu.
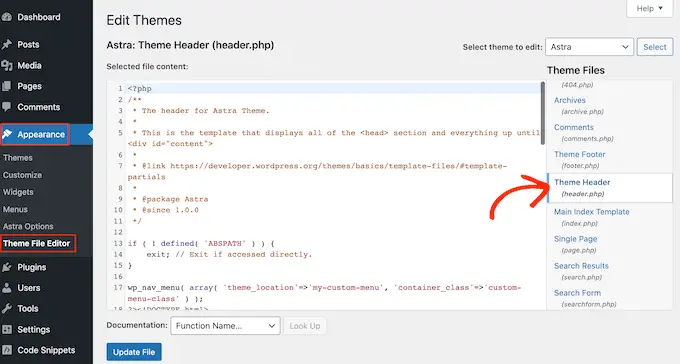
Na pulpicie nawigacyjnym WordPress przejdź do Wygląd »Edytor plików motywu .
W menu po prawej stronie wybierz szablon, który chcesz edytować. Na przykład, jeśli chcesz wyświetlić niestandardowe menu nawigacyjne w nagłówku swojej witryny, zazwyczaj będziesz chciał wybrać plik header.php.

Aby uzyskać pomoc w znalezieniu odpowiedniego pliku szablonu, zapoznaj się z naszym przewodnikiem, jak znaleźć pliki do edycji w motywie WordPress.
Po wybraniu pliku szablonu musisz dodać funkcję wp_nav_menu i określić nazwę swojego niestandardowego menu. Na przykład w poniższym fragmencie kodu dodajemy Moje niestandardowe menu do nagłówka motywu:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
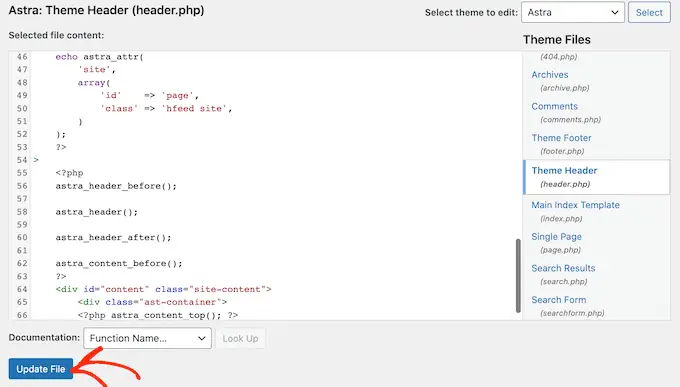
Po dodaniu kodu kliknij przycisk „Aktualizuj plik”, aby zapisać zmiany.

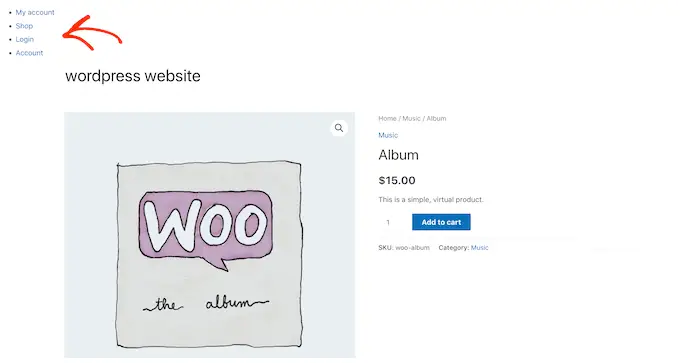
Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz niestandardowe menu w akcji.
Domyślnie menu będzie wyświetlane jako zwykła lista wypunktowana.

Możesz dostosować niestandardowe menu nawigacyjne, aby lepiej pasowało do motywu WordPress lub marki firmy, dodając niestandardowy kod CSS do swojej witryny.
Aby to zrobić, przejdź do Wygląd » Dostosuj .

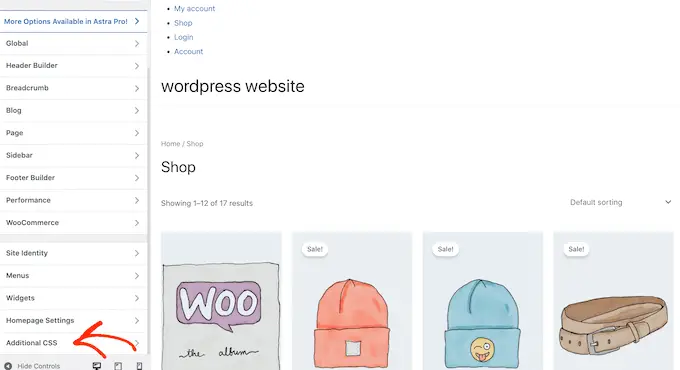
W konfiguratorze WordPress kliknij „Dodatkowy CSS”.
Spowoduje to otwarcie małego edytora kodu, w którym możesz wpisać kod CSS.

Możesz teraz stylizować swoje menu za pomocą klasy CSS dodanej do szablonu motywu. W naszym przykładzie jest to .custom_menu_class .
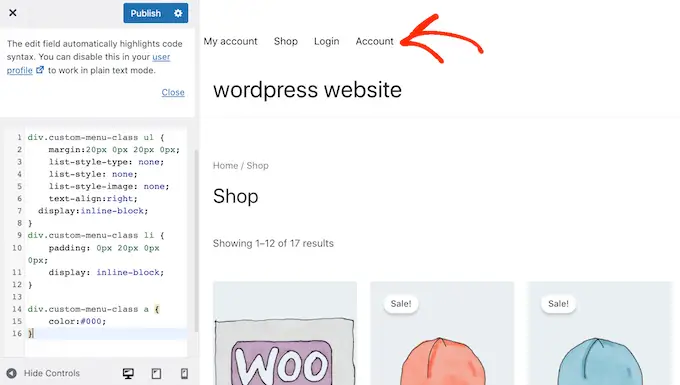
W poniższym kodzie dodajemy marginesy i dopełnienie, ustawiamy kolor tekstu na czarny i układamy elementy menu w układzie poziomym:
div.custom-menu-class ul
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
div.custom-menu-class li
padding: 0px 20px 0px 0px;
display: inline-block;
div.custom-menu-class a
color:#000;
Konfigurator WordPress zaktualizuje się automatycznie, aby pokazać, jak będzie wyglądać menu z nowym stylem.

Jeśli jesteś zadowolony z wyglądu menu, kliknij „Opublikuj”, aby wprowadzić zmiany.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym stylizowania menu nawigacyjnych WordPress.
Zrób więcej dzięki menu nawigacyjnym WordPress
Dzięki WordPress możesz zrobić znacznie więcej niż tylko wyświetlać linki w menu. Oto jak jeszcze lepiej wykorzystać menu nawigacyjne:
- Jak dodać ikony obrazu z menu nawigacyjnych w WordPress
- Jak dodać logikę warunkową do menu w WordPress
- Jak dodać opisy menu w motywie WordPress
- Jak dodać responsywne menu pełnoekranowe w WordPress
- Jak dodać mega menu do swojej witryny WordPress
Mamy nadzieję, że ten ostateczny przewodnik pomógł Ci dowiedzieć się, jak dodać niestandardowe menu nawigacyjne w WordPress. Możesz także chcieć zobaczyć najlepsze sposoby na zwiększenie ruchu na blogu i śledzenie odwiedzających witrynę WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
Post Jak dodać niestandardowe menu nawigacyjne w motywach WordPress po raz pierwszy pojawił się na WPBeginner.
