Jak dodać przycisk Lubię to na Facebooku w WordPress
Opublikowany: 2022-11-10Czy chcesz dodać przycisk Lubię to na Facebooku w WordPress?
Przycisk Lubię to na Facebooku w Twojej witrynie WordPress może ułatwić użytkownikom polubienie i udostępnianie Twoich treści. Możesz zwiększyć zaangażowanie i zdobyć więcej obserwujących.
W tym artykule pokażemy, jak dodać przycisk Facebook Like w WordPress.

Po co dodawać przycisk Lubię to na Facebooku w WordPress?
Facebook to jedna z najpopularniejszych platform mediów społecznościowych na świecie. Wiele firm korzysta z Facebooka, aby kontaktować się z klientami i promować swoje produkty.
Dodanie przycisku Lubię to na Facebooku do witryny WordPress może pomóc w zwiększeniu zaangażowania. Zachęca również ludzi do udostępniania Twoich treści na swoich profilach na Facebooku i przyciągania nowych użytkowników do Twojej witryny.
Możesz użyć przycisku Lubię to na Facebooku, aby zwiększyć liczbę obserwujących w mediach społecznościowych i zbudować społeczność. Pomaga zwiększyć świadomość na temat Twoich produktów i usług oraz zwiększa liczbę konwersji.
To powiedziawszy, zobaczmy, jak możesz dodać przycisk Lubię to na Facebooku w WordPress za pomocą wtyczki lub dodania niestandardowego kodu.
Metoda 1: Dodaj przycisk Lubię to na Facebooku w WordPress za pomocą wtyczki
W tej metodzie użyjemy wtyczki WordPress, aby dodać przycisk Facebook Like. Ta metoda jest bardzo łatwa i zalecana dla początkujących.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Like & Share BestWebSoft. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
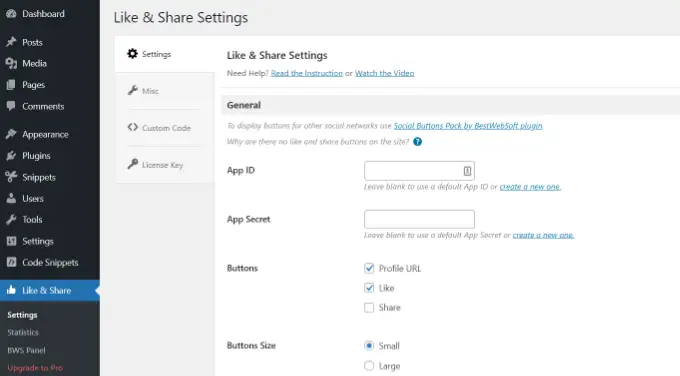
Po aktywacji możesz przejść do Like & Share »Ustawienia z panelu administracyjnego WordPress.

Następnie musisz dodać identyfikator aplikacji Facebook i klucz tajny aplikacji. Jeśli nie masz tych informacji, wykonaj poniższe czynności.
Jak utworzyć identyfikator aplikacji na Facebooku i klucz tajny aplikacji
Śmiało i kliknij link „utwórz nowy” w polu Identyfikator aplikacji lub Sekret aplikacji we wtyczce Lubię to i udostępniaj.
Spowoduje to przejście do witryny Meta for Developers. Sugerujemy otwarcie witryny w innej karcie lub oknie, ponieważ konieczne będzie otwarcie strony ustawień Lubię to i udostępnianie na pulpicie nawigacyjnym WordPress, aby wprowadzić identyfikator aplikacji i klucz tajny.
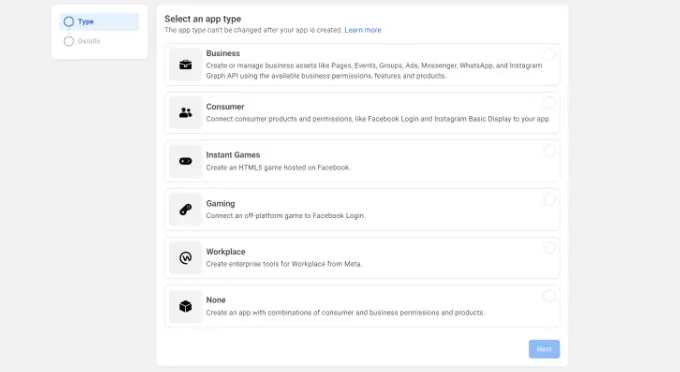
W tym miejscu musisz wybrać typ aplikacji. Śmiało, wybierz „Biznes” jako typ aplikacji i kliknij przycisk „Dalej”.

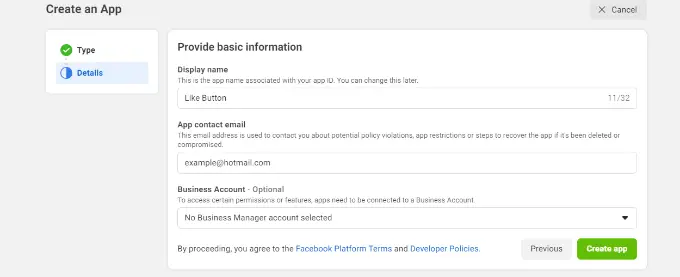
Następnie musisz podać podstawowe informacje o swojej aplikacji.
Możesz wprowadzić wyświetlaną nazwę swojej aplikacji i upewnić się, że w polu „Kontaktowy adres e-mail aplikacji” pojawi się prawidłowy adres e-mail. Facebook automatycznie wybierze adres e-mail konta, na którym jesteś aktualnie zalogowany.
Dostępne jest również ustawienie opcji wyboru konta firmowego. Możesz pozostawić to ustawienie „Nie wybrano konta Business Manager” i kliknąć przycisk „Utwórz aplikację”.

Pojawi się wyskakujące okienko, w którym Facebook poprosi o ponowne wprowadzenie hasła.
Służy to bezpieczeństwu, aby zatrzymać złośliwą aktywność na Twoim koncie. Śmiało, wprowadź hasło do konta na Facebooku i kliknij przycisk „Prześlij”.

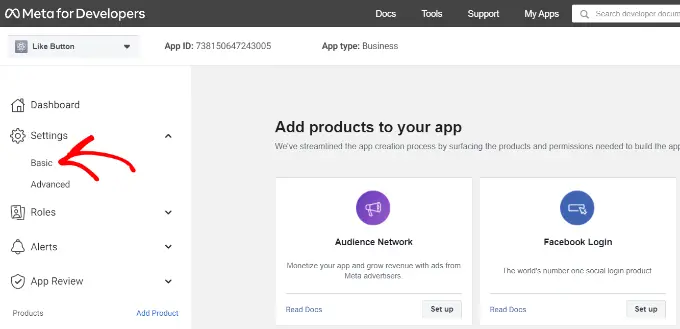
Następnie zobaczysz pulpit nawigacyjny aplikacji.
Stąd możesz przejść do Ustawienia »Podstawowe z menu po lewej stronie.

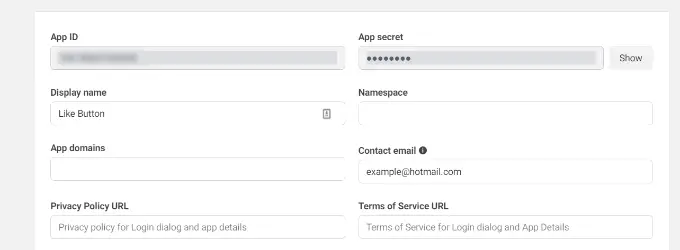
Na stronie Ustawienia podstawowe zobaczysz „Identyfikator aplikacji” i „Sekret aplikacji”.
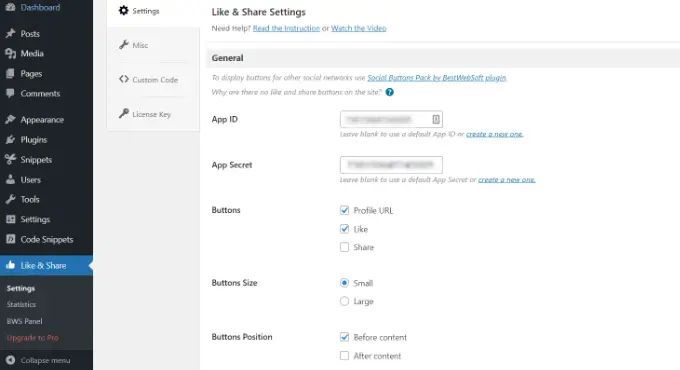
Możesz teraz wprowadzić te informacje w ustawieniach wtyczki Like & Share na pulpicie nawigacyjnym WordPress.

Dokończ dostosowywanie przycisku Lubię to na Facebooku
Najpierw skopiuj „Identyfikator aplikacji” i wróć do karty lub okna, w którym masz otwartą stronę Lubię to i udostępniaj »Ustawienia . Wystarczy wpisać „Identyfikator aplikacji” w odpowiednich polach.
Teraz powtórz krok, kopiując dane „App Secret” ze strony Meta for Developers i wklejając je do ustawień wtyczki Like & Share.

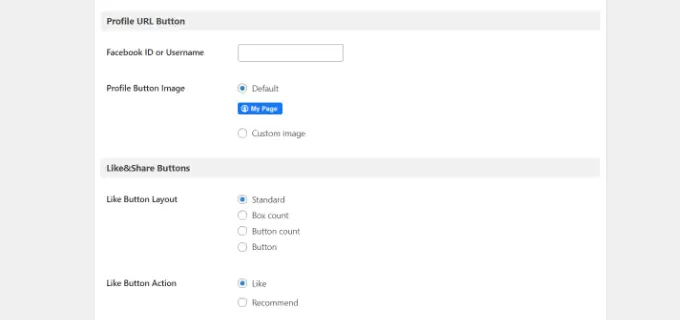
Po wykonaniu tej czynności możesz wybrać, czy chcesz wyświetlać przycisk Facebook Like wraz z adresem URL profilu i przyciskami Udostępnij.
Istnieją również ustawienia do edycji rozmiaru przycisku Facebook Like, jego pozycji przed lub po treści oraz wyrównania.

Jeśli włączyłeś przycisk adresu URL profilu, możesz przewinąć w dół do sekcji „Przycisk adresu URL profilu” i wprowadzić swoją nazwę użytkownika lub identyfikator Facebooka.
Kiedy skończysz, nie zapomnij zapisać zmian.
Teraz wtyczka automatycznie doda przycisk Facebook Like do Twojej witryny WordPress i ustawi go na podstawie Twoich ustawień.
Możesz także użyć [fb_button] , aby dodać przycisk Facebook Like w dowolnym miejscu na swojej stronie.
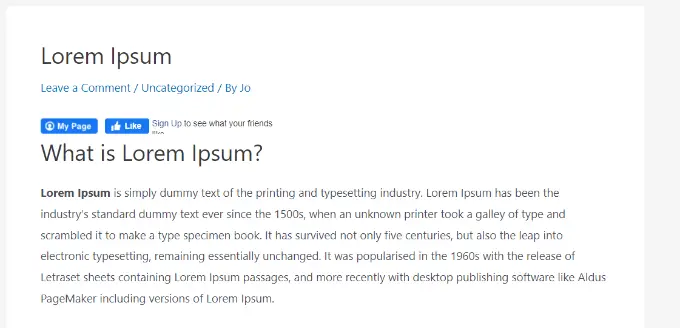
To wszystko! Możesz teraz odwiedzić swoją witrynę i zobaczyć przycisk Lubię to przy każdym poście.

Metoda 2: Ręcznie dodaj przycisk Lubię to na Facebooku w WordPress
Innym sposobem dodania przycisku Facebook Like jest użycie niestandardowego kodu. Ta metoda wymaga jednak dodania kodu bezpośrednio w WordPressie, dlatego zalecamy ją tylko osobom, które potrafią swobodnie edytować kod.
Mając to na uwadze, użyjemy do tego darmowej wtyczki WPCode, która ułatwi każdemu dodanie kodu do swojego bloga WordPress.

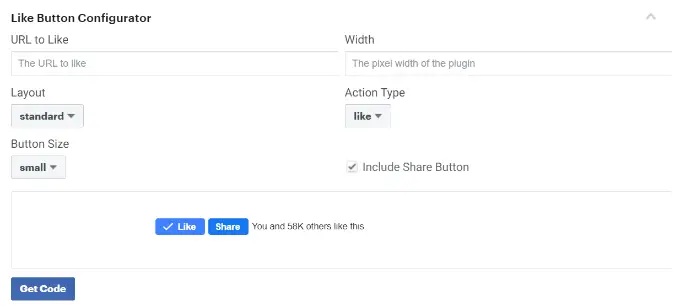
Najpierw musisz odwiedzić stronę „Like Button” w witrynie Meta for Developers i przewinąć w dół do sekcji „Like Button Configurator”.

Następnie możesz wpisać adres URL swojej strony na Facebooku w polu „URL do polubienia”. Będzie to strona, którą chcesz połączyć za pomocą przycisku Facebook Like.
Następnie po prostu użyj konfiguracji, aby wybrać układ i rozmiar przycisku Lubię to. Zobaczysz także podgląd przycisku Lubię to.
Po zapoznaniu się z podglądem kliknij przycisk „Pobierz kod”.
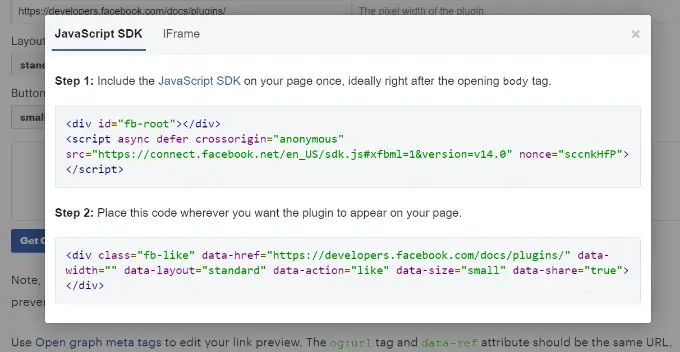
Spowoduje to wyświetlenie wyskakującego okienka z dwoma fragmentami kodu w zakładce „JavaScript SDK”.

Pamiętaj, że jeśli bezpośrednio dodasz te fragmenty kodu do motywu WordPress, może to spowodować uszkodzenie Twojej witryny. Ponadto fragmenty kodu zostaną nadpisane podczas aktualizacji motywu.
Łatwiejszym sposobem dodania kodu do twojego jest użycie wtyczki WPCode. Pozwala wklejać fragmenty kodu do witryny i łatwo zarządzać niestandardowym kodem bez konieczności edytowania plików motywu.
Najpierw musisz zainstalować i aktywować bezpłatną wtyczkę WPCode. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
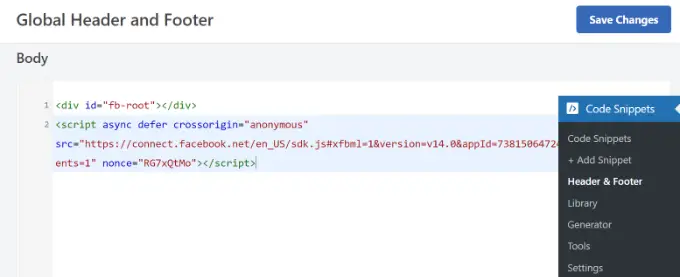
Po aktywacji możesz przejść do fragmentów kodu »Nagłówek i stopka z pulpitu nawigacyjnego WordPress. Teraz musisz skopiować pierwszy fragment kodu i dodać go do pliku header.php motywu WordPress zaraz po tagu <body> .
Po prostu skopiuj kod i wprowadź go w sekcji „Treść”. Nie zapomnij kliknąć przycisku „Zapisz zmiany”.

Następnie musisz skopiować drugi fragment kodu i wkleić go do swojej witryny WordPress, aby wyświetlić przycisk Lubię to.
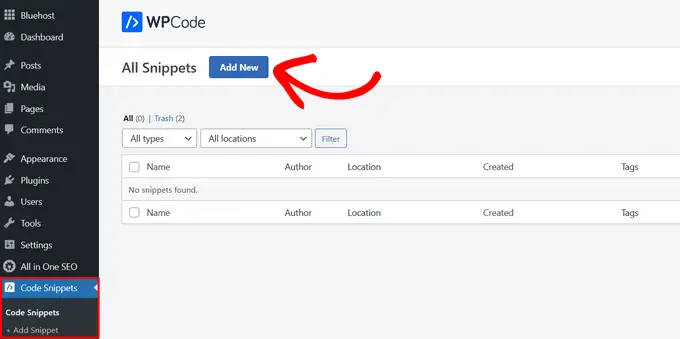
Aby rozpocząć, możesz przejść do fragmentów kodu » + Dodaj fragment z panelu administracyjnego WordPress lub kliknąć przycisk „Dodaj nowy”.

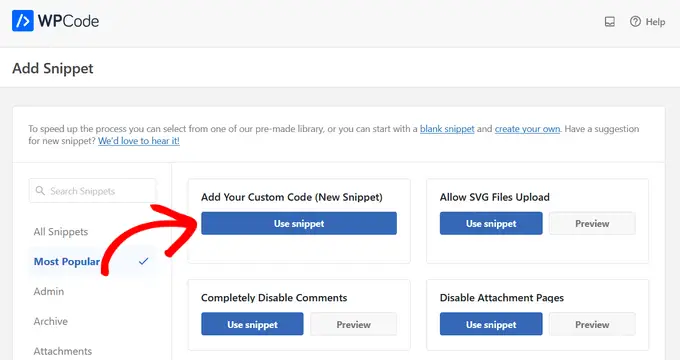
Na następnym ekranie WPCode pozwoli ci wybrać fragment z gotowej biblioteki lub dodać nowy niestandardowy kod.
Śmiało, wybierz opcję „Dodaj własny kod (nowy fragment kodu)” i kliknij przycisk „Użyj fragmentu kodu”.

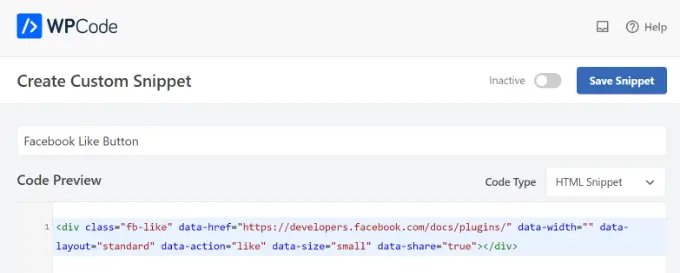
Następnie możesz nadać nazwę niestandardowemu kodowi i wprowadzić drugi fragment kodu w sekcji „Podgląd kodu”.
Pamiętaj, aby kliknąć menu rozwijane „Typ kodu” i wybrać „Fragment kodu HTML” jako typ kodu.

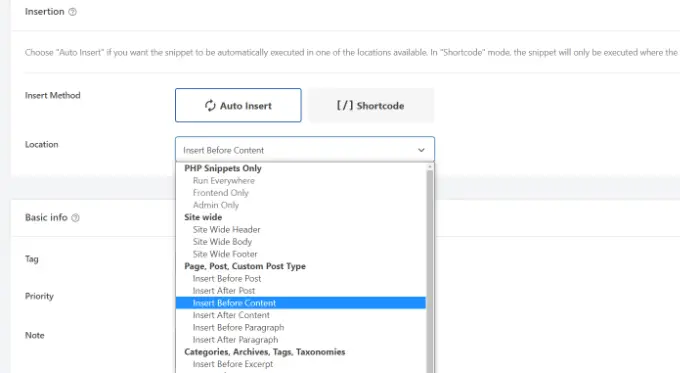
Następnie przewiń w dół do sekcji „Wstawianie” i wybierz miejsce, w którym ma się pojawiać przycisk „Lubię to” na Facebooku. Załóżmy na przykład, że chcesz, aby pojawił się przed treścią.
Po prostu kliknij menu rozwijane „Lokalizacja” i wybierz opcję Wstaw przed treścią w obszarze Strona, Post, Niestandardowe typy postów.

Po zakończeniu możesz kliknąć przycisk „Zapisz fragment”.
Będziesz także musiał kliknąć przełącznik i przełączyć go z nieaktywnego na aktywny.

To wszystko, po wpisaniu kodu na Twojej stronie pojawi się przycisk Facebook Like.
Co to są metadane Open Graph i jak dodać je do WordPress?
Open Graph to metadane, które pomagają Facebookowi zbierać informacje o stronie lub poście w Twojej witrynie WordPress. Dane te obejmują obraz miniatury, tytuł postu/strony, opis i autora.
Facebook jest dość sprytny w wyświetlaniu pól tytułu i opisu. Jeśli jednak Twój post zawiera więcej niż jeden obraz, po udostępnieniu może czasami wyświetlać nieprawidłową miniaturę.
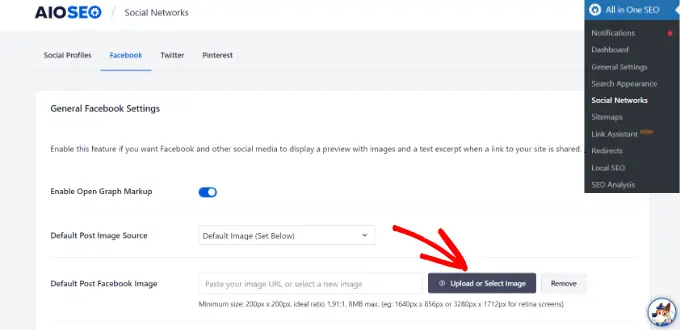
Jeśli już korzystasz z wtyczki All in One SEO (AIOSEO), możesz to łatwo naprawić, odwiedzając All in One SEO » Sieci społecznościowe i klikając kartę Facebook.
Następnie kliknij przycisk „Prześlij lub wybierz obraz”, aby ustawić domyślny obraz posta na Facebooku, jeśli Twój artykuł nie ma otwartego obrazu wykresu.

Poza tym możesz także skonfigurować obraz otwartego wykresu dla każdego posta lub strony.
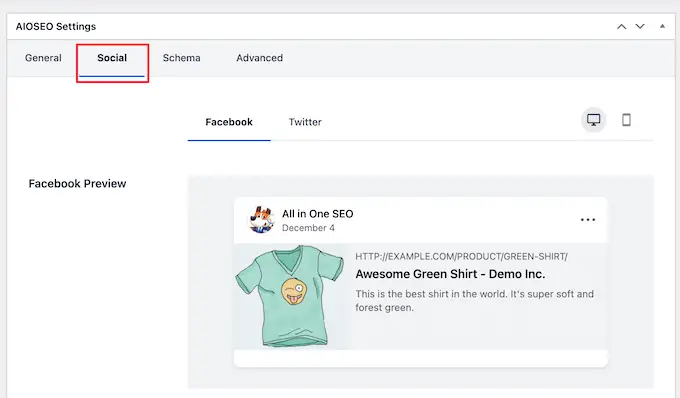
Gdy edytujesz post, po prostu przewiń w dół do sekcji Ustawienia AIOSEO w edytorze treści. Następnie przejdź do zakładki „Społeczności” i zobacz podgląd swojej miniatury.

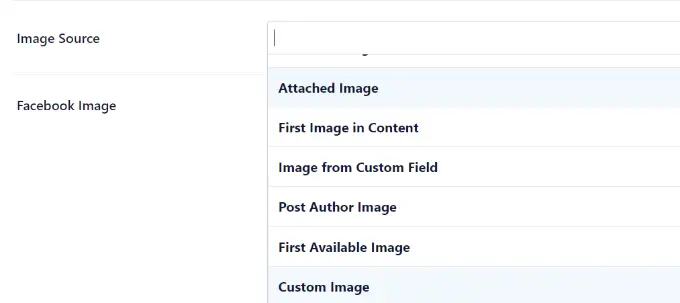
Teraz przewiń w dół do opcji „Źródło obrazu”, a następnie możesz wybrać otwarty obraz wykresu dla swojego posta.
Możesz na przykład wybrać wyróżniony obraz, załączony obraz, pierwszy obraz w treści lub przesłać niestandardowy obraz, który będzie używany jako miniatura otwartego wykresu.

Aby uzyskać więcej informacji i alternatywnych sposobów dodawania metadanych Open Graph, zapoznaj się z naszym przewodnikiem na temat dodawania metadanych Facebook Open Graph w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać przycisk Facebook Like w WordPress. Możesz także chcieć zobaczyć naszą listę sposobów rejestracji nazwy domeny i najlepszych wtyczek mediów społecznościowych dla WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
Post Jak dodać przycisk polubienia Facebooka w WordPress pojawił się po raz pierwszy na WPBeginner.
