Jak dodać Google Maps Store Locator w WordPressie (bezpłatna opcja)
Opublikowany: 2022-09-20Czy chcesz dodać lokalizator sklepów Google Maps do swojej witryny WordPress?
Lokalizator sklepów to mapa wskazująca lokalizację Twojej firmy. Jeśli prowadzisz lokalną firmę, ułatwi to użytkownikom znajdowanie Cię na mapie, uzyskiwanie wskazówek dojazdu i udostępnianie Twojej lokalizacji.
W tym artykule pokażemy, jak łatwo dodać lokalizator sklepów Google Maps w WordPress.

Po co dodawać Google Maps Store Locator w WordPressie?
Wielu użytkowników WordPressa prowadzi witryny małych firm, które obsługują określone miasto lub region. Obejmuje to firmy takie jak restauracje, agenci nieruchomości, hydraulicy, dostawcy usług konserwacyjnych, małe sklepy, salony i inne.
Dodanie lokalizatora sklepów Mapy Google do Twojej witryny pomoże użytkownikom Cię znaleźć. Będą mogli uzyskać wskazówki dojazdu do Twojego sklepu i udostępnić lokalizację swoim znajomym.
Może również pomóc poprawić widoczność witryny w wyszukiwarkach i przyciągnąć więcej odwiedzających witrynę.
Przyjrzyjmy się, jak dodać lokalizator sklepów Google Maps w witrynie WordPress. Pokażemy Ci zarówno darmowe, jak i płatne metody z ich zaletami i wadami, a następnie możesz wybrać tę, która najlepiej odpowiada Twoim potrzebom.
Metoda 1: Dodanie prostego lokalizatora sklepów do WordPress (bezpłatnie)
Ta metoda jest bezpłatna i łatwa, ponieważ nie wymaga dodatkowego wysiłku w celu utworzenia klucza API Map Google. Polecany dla użytkowników, którzy chcą dodać prostą mapę lokalizacji swojego sklepu.
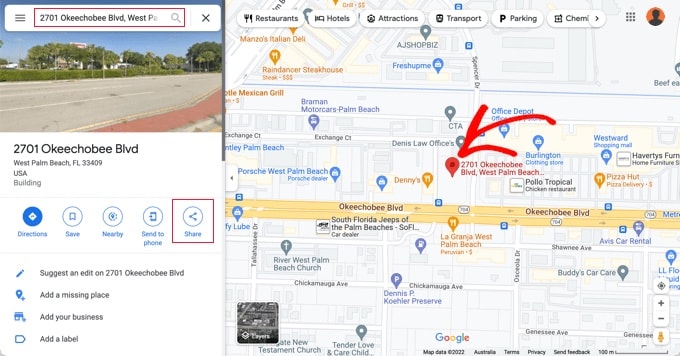
Najpierw musisz odwiedzić witrynę Mapy Google na swoim komputerze. Następnie wpisz adres swojego sklepu w polu wyszukiwania, a Mapy Google pokażą go na mapie z przypiętym znacznikiem.

Upewnij się, że znacznik jest umieszczony we właściwym miejscu. Możesz wybrać poziom powiększenia, klikając przyciski powiększenia w prawym dolnym rogu.
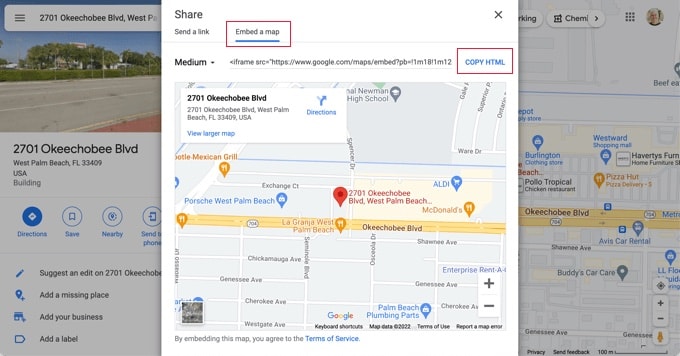
Gdy będziesz zadowolony z wyglądu mapy, kliknij przycisk udostępniania z lewej kolumny. Spowoduje to wyświetlenie wyskakującego okienka, w którym musisz przejść do zakładki „Umieść mapę”.

Zobaczysz teraz swoją wyszukiwaną lokalizację na mapie z kodem HTML. Powinieneś kliknąć link „Kopiuj HTML”, aby uzyskać kod do umieszczenia na stronie.
Teraz przejdź do obszaru administracyjnego swojej witryny WordPress i edytuj post lub stronę, na której chcesz wyświetlić mapę lokalizatora sklepów.
Zwykle użytkownicy dodają mapę lokalizatora sklepów na swojej stronie formularza kontaktowego ze swoim firmowym numerem telefonu i godzinami otwarcia.
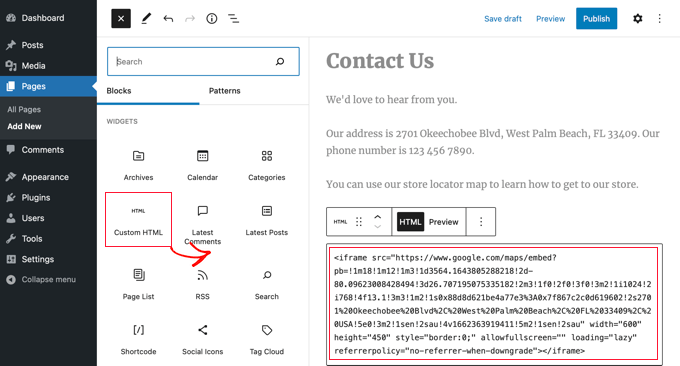
Na ekranie edycji posta musisz dodać blok „Niestandardowy HTML”.

Kod skopiowany z Map Google należy wkleić w polu tekstowym bloku „Niestandardowy kod HTML”.
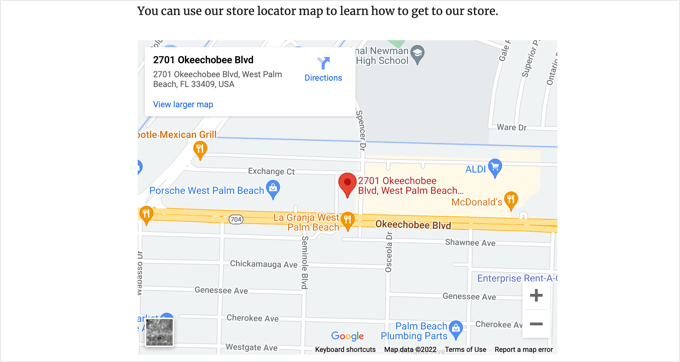
Możesz teraz wyświetlić podgląd strony, aby zobaczyć Mapy Google osadzone na Twojej stronie. Pokaże lokalizację Twojego sklepu zaznaczoną na mapie z linkami, aby uzyskać wskazówki dojazdu lub zapisać lokalizację.

Ta metoda działa na szybkie osadzanie map Google, ale nie daje maksymalnych korzyści SEO. Innymi słowy, nie pomoże to w osiągnięciu wyższej pozycji w rankingu i uzyskaniu większego ruchu z wyszukiwarek lub map Google.
Jeśli prowadzisz małą firmę, restaurację lub sklep internetowy w co najmniej jednej fizycznej lokalizacji, zalecamy skorzystanie z następnego rozwiązania, aby poprawić lokalne rankingi SEO.
Metoda 2: Dodanie lokalizatora sklepów z lokalnym SEO (zalecane)
Prawie 46% wszystkich wyszukiwań w Google ma charakter lokalny. All in One SEO (AIOSEO) to najlepsza wtyczka WordPress SEO na rynku, która pomaga zwiększyć bezpłatny ruch z wyszukiwarek do Twojej witryny.
Dzięki AIOSEO możesz wprowadzić lokalizacje sklepów, dane kontaktowe i godziny pracy za pomocą znaczniki schematu, aby informacje były wyświetlane na stronach wyników wyszukiwania.
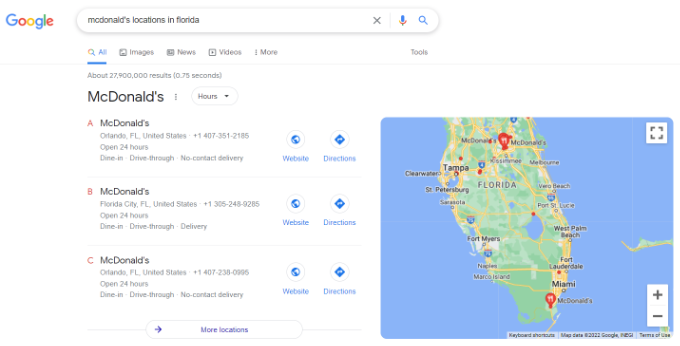
Na przykład podczas wyszukiwania w Google hasła „lokalizacje Mcdonald's na Florydzie” zostanie wyświetlony fragment z polecanymi informacjami z różnymi miejscami docelowymi oraz mapa z przypiętymi lokalizacjami.

Pomoże to poprawić rankingi SEO Twojej witryny i zwiększyć współczynnik klikalności w wyszukiwarce.
Uwaga: Aby uzyskać dostęp do funkcji lokalnego SEO potrzebnej w tym samouczku, potrzebujesz przynajmniej planu AIOSEO Plus.
Najpierw musisz zainstalować i aktywować wtyczkę AIOSEO for WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po aktywacji wtyczka uruchomi kreatora instalacji. Jeśli potrzebujesz pomocy w konfiguracji wtyczki, zapoznaj się z naszym przewodnikiem, jak skonfigurować AIOSEO dla WordPress.

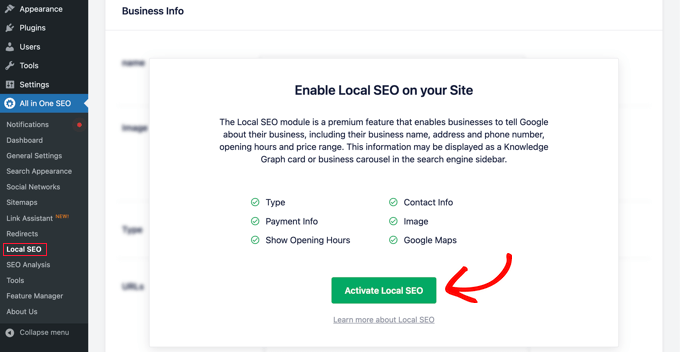
Po zakończeniu procesu konfiguracji musisz przejść do opcji All in One SEO » Lokalne SEO na pulpicie nawigacyjnym WordPress.
Możesz kliknąć przycisk „Aktywuj lokalne SEO”, aby rozpocząć konfigurację ustawień lokalnych.

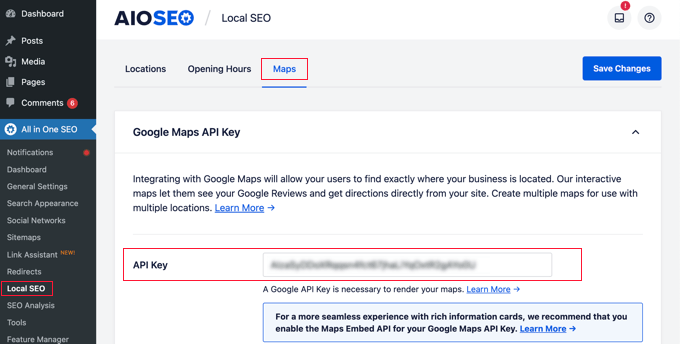
Następnie musisz kliknąć kartę „Mapy” na górnej stronie Lokalnego SEO .
Na stronie Mapy powinno być widoczne pole „Klucz API”.

Klucz API do Map Google można uzyskać, przechodząc do Google Maps Platform i logując się na swoje konto Google.
Następnie należy kliknąć przycisk „Rozpocznij”.

Zasoby Google Cloud są zorganizowane według projektów. Jeśli nie masz jeszcze projektu, zostanie on automatycznie utworzony.
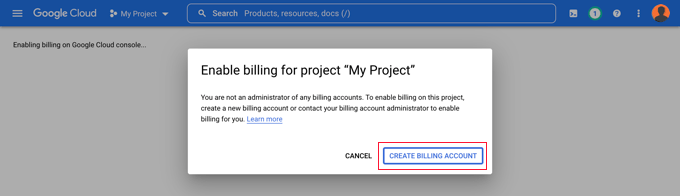
Pamiętaj, że aby korzystać z interfejsu API Map Google, musisz włączyć płatności za projekt. Jednak jest mało prawdopodobne, że kiedykolwiek zapłacisz.
Prośby o umieszczenie mapy są bezpłatne z nieograniczonym użytkowaniem, jak wyszczególniono w dokumentacji Google, a ponadto co miesiąc otrzymujesz 200 USD kredytu miesięcznego.
Musisz kliknąć przycisk „Utwórz konto rozliczeniowe”.

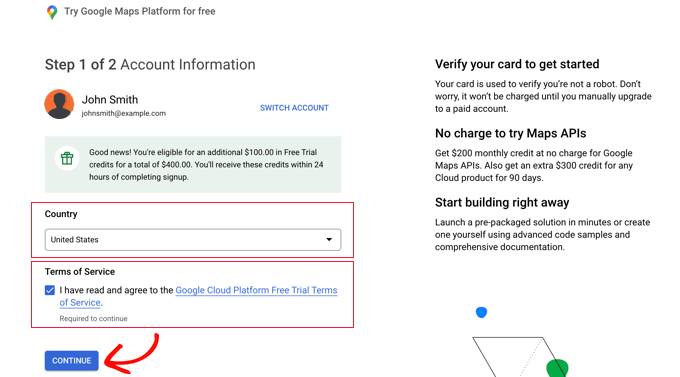
Zobaczysz teraz stronę Informacje o koncie. Wybierz swój kraj z menu rozwijanego i zaakceptuj warunki korzystania z usługi.
Kiedy będziesz gotowy, kliknij przycisk „Kontynuuj”.

Teraz musisz wybrać istniejący profil płatności lub utworzyć nowy.
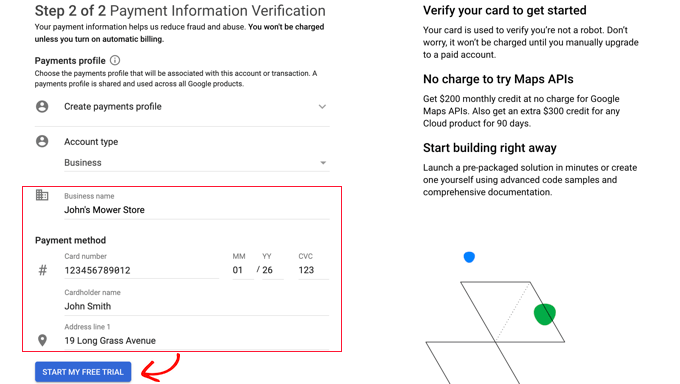
Profil będzie przeznaczony dla osoby lub firmy i będzie zawierał imię i nazwisko osoby lub firmy, metodę płatności oraz adres.

Po wprowadzeniu tych informacji należy kliknąć przycisk „Rozpocznij mój bezpłatny okres próbny”.
Nie przejmuj się sformułowaniem „bezpłatny okres próbny”. Prośby o umieszczenie mapy pozostają bezpłatne nawet po zakończeniu bezpłatnego okresu próbnego, a Twoja karta kredytowa nie zostanie obciążona, dopóki ręcznie nie przejdziesz na płatne konto.
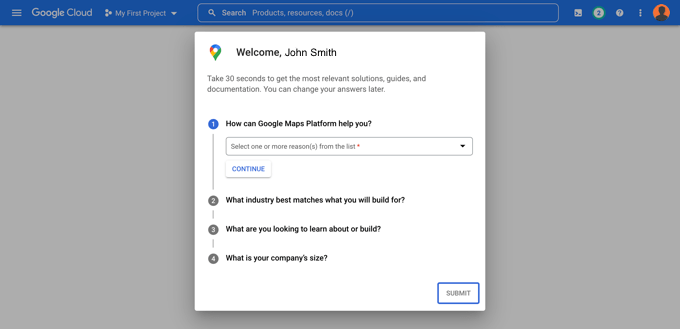
Możesz również zostać poproszony o wypełnienie 30-sekundowej ankiety dotyczącej Twojej firmy, aby upewnić się, że otrzymasz najistotniejsze informacje.

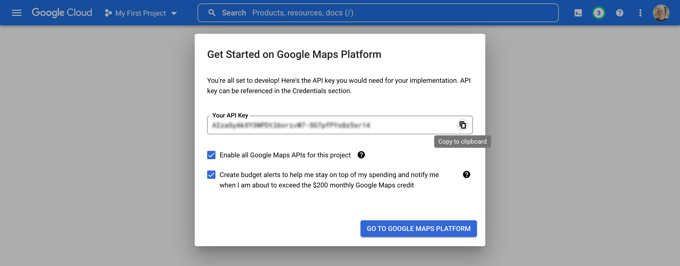
Po kliknięciu przycisku „Prześlij” zostanie wyświetlony klucz interfejsu API Map Google. Będziesz musiał wprowadzić ten klucz w ustawieniach wtyczki dla metod 2 i 3.
Następnie możesz kliknąć ikonę „Kopiuj do schowka” na końcu pola „Twój klucz API”. Gdy to zrobisz, po prostu zamknij wyskakujące okienko, klikając przycisk „Przejdź do Google Maps Platform”.

Ograniczanie klucza API Map Google
Zalecamy ograniczenie klucza, aby nie mógł być używany przez inne osoby.
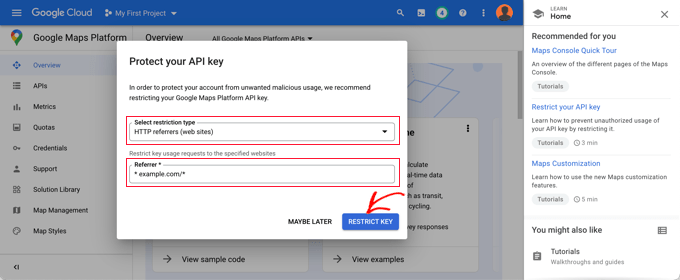
Po utworzeniu klucza API Google wyświetli wyskakujące okienko „Chroń swój klucz API”, w którym możesz ograniczyć swój klucz, aby działał tylko w Twojej witrynie.
W menu rozwijanym „Wybierz typ ograniczenia” należy wybrać opcję „Odsyłacze HTTP (witryny internetowe).” Następnie w kolejnym polu należy wpisać nazwę domeny swojej witryny w polu „Nowy element”, korzystając ze wzorca *example.com/* .

Powinien pojawić się komunikat „Pomyślnie ograniczono klucz API”. Teraz klucz będzie działał tylko w przypadku Map Google osadzonych w Twojej witrynie.
Wracając na swoją stronę, powinieneś wpisać swój klucz API w polu. Następnie możesz przewinąć w dół, aby edytować ustawienia mapy.

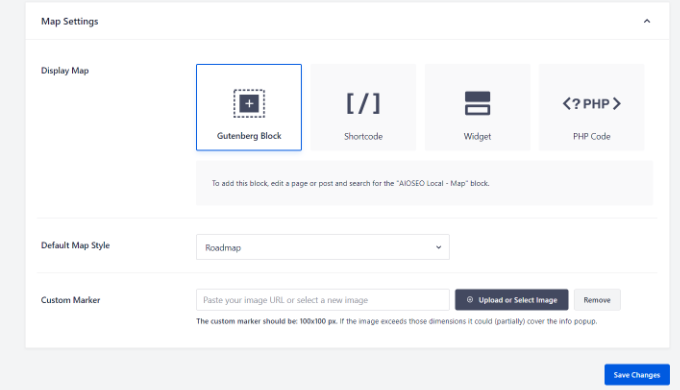
AIOSEO pozwala wyświetlać Mapy Google za pomocą bloku Gutenberg (edytor WordPress), shortcode, widżetu lub kodu PHP. Pozwala także wybrać różne style mapy i dodać własny znacznik do mapy.

W tym samouczku upewnij się, że wybrano ustawienie „Blok Gutenberga”. Nie zapomnij kliknąć przycisku „Zapisz zmiany”, gdy skończysz.
Teraz możesz stworzyć swoją mapę lokalizatora sklepów. Sposób, w jaki to zrobisz, zależy od tego, czy Twoja firma ma tylko jeden sklep, czy wiele lokalizacji.
Dodawanie mapy dla pojedynczej lokalizacji
Jeśli Twoja firma działa w jednej fizycznej lokalizacji, mapa użyje informacji podanych na stronie „Ustawienia lokalizacji” All in One SEO.
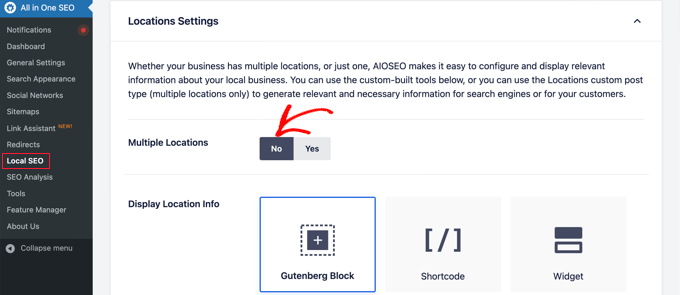
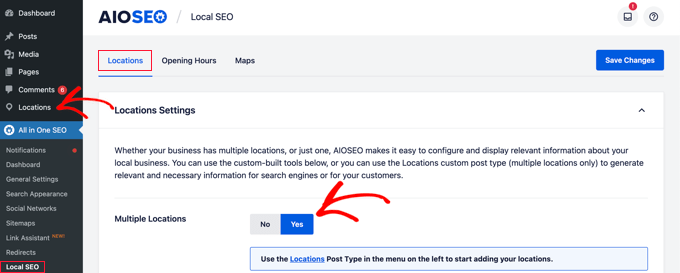
Śmiało przejdź do zakładki „Lokalizacje” na stronie All in One SEO » Lokalne SEO .
Ponieważ masz jedną fizyczną lokalizację, upewnij się, że opcja „Wiele lokalizacji” jest ustawiona na „Nie”.

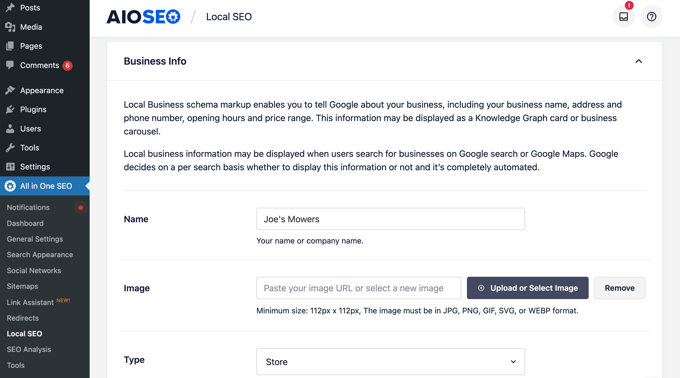
Następnie przewiń w dół do sekcji „Informacje o firmie” i wpisz jak najwięcej informacji o swojej firmie.
Jest to ważne, ponieważ informacje mogą być wyświetlane, gdy ktoś szuka Twojej firmy za pomocą wyszukiwarki Google lub Map Google.

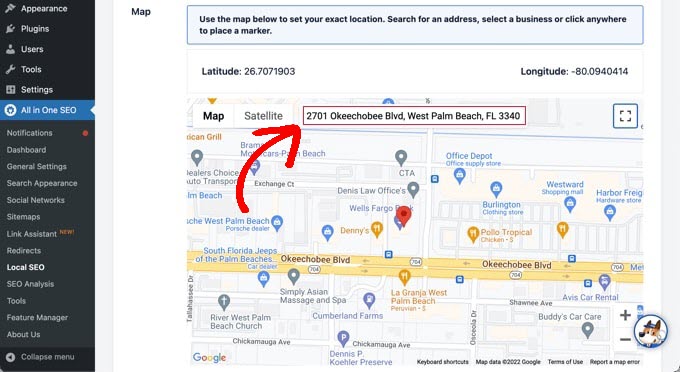
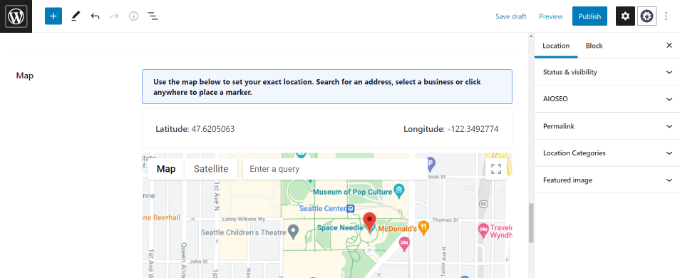
Następnie przewiń w dół do sekcji „Mapy”, aby przypiąć dokładną lokalizację.
Wystarczy wpisać swój adres w polu „Wprowadź zapytanie”. W tej lokalizacji zostanie dodana pinezka, którą w razie potrzeby można przenieść, przeciągając ją w nowe miejsce.

Po zakończeniu musisz przewinąć do góry lub dołu strony i kliknąć przycisk „Zapisz zmiany”, aby zapisać ustawienia.
Teraz możesz dodać mapę lokalizatora sklepów do dowolnego postu lub strony WordPress. Aby rozpocząć, po prostu edytuj lub dodaj nowy post lub stronę w swojej witrynie.
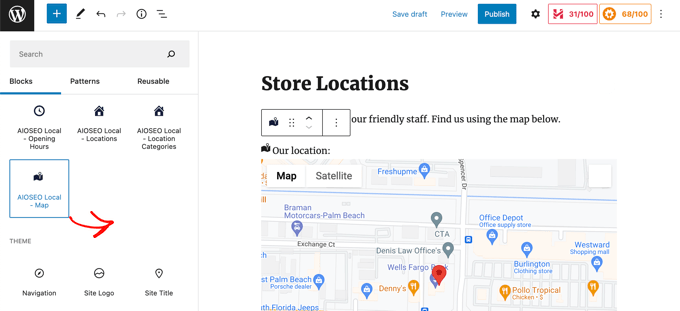
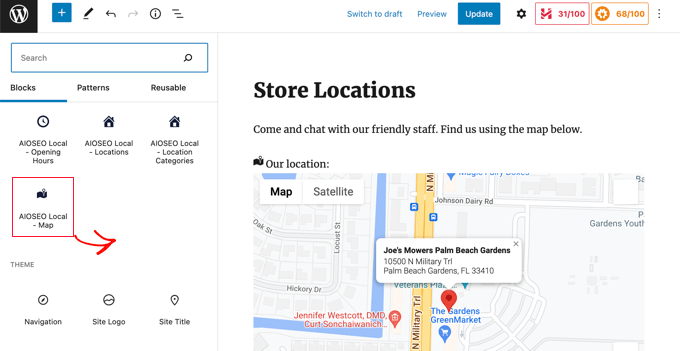
Gdy znajdziesz się w edytorze bloków, kliknij przycisk „+” u góry i dodaj blok „AIOSEO Local – Mapa” w dowolnym miejscu na stronie. Po zakończeniu kliknij przycisk „Aktualizuj” lub „Opublikuj”.

Gratulacje, pomyślnie dodałeś do swojej witryny lokalizator sklepów Mapy Google.
Dodawanie map dla wielu lokalizacji
Aby dodać mapę dla innej lokalizacji, musisz przejść do zakładki Lokalizacje na stronie All in One SEO » Lokalne SEO . Tam musisz kliknąć opcję „Tak” dla wielu lokalizacji, a następnie kliknąć przycisk „Zapisz zmiany” u góry ekranu.

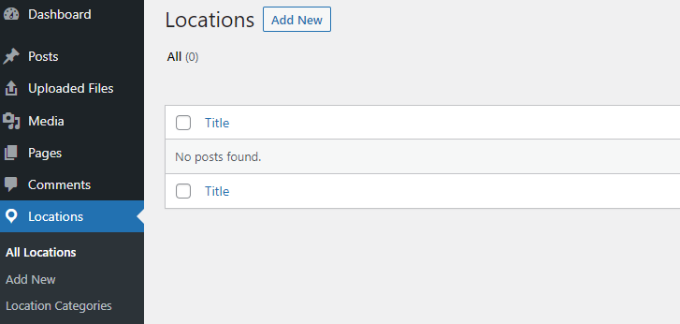
Po zapisaniu zmian zauważysz, że na pasku bocznym administratora dodano nowy niestandardowy typ wpisu Lokalizacje. Tutaj wprowadzisz lokalizacje swojej firmy.
Śmiało i przejdź do Lokalizacje » Wszystkie lokalizacje , a następnie kliknij przycisk „Dodaj nowy”.

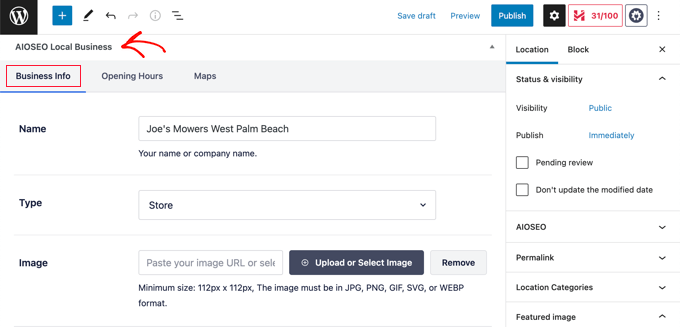
Spowoduje to przejście do edytora lokalizacji. Musisz dodać tytuł dla dodawanej lokalizacji, taki jak nazwa sklepu lub miasto.
Teraz przewiń w dół do sekcji „AIOSEO Local Business” na stronie, pod treścią posta.
Upewnij się, że podajesz jak najwięcej informacji, ponieważ mogą się one wyświetlić, gdy ktoś szuka Twojej firmy w wyszukiwarce Google lub Mapach Google.

Następnie należy znaleźć sekcję „Mapy” i wpisać swój adres w polu „Wprowadź zapytanie”.
W tym miejscu zostanie wyświetlona pinezka.

Po wprowadzeniu swojej lokalizacji na mapie i dodaniu informacji o lokalizacji, kliknij przycisk „Opublikuj”.
Możesz teraz powtórzyć ten krok i dodać inne lokalizacje firmy.
Po zakończeniu możesz dodać mapę lokalizatora sklepów do swojej witryny dla każdej lokalizacji, korzystając z bloku „AIOSEO Local – Mapa” w edytorze WordPress.

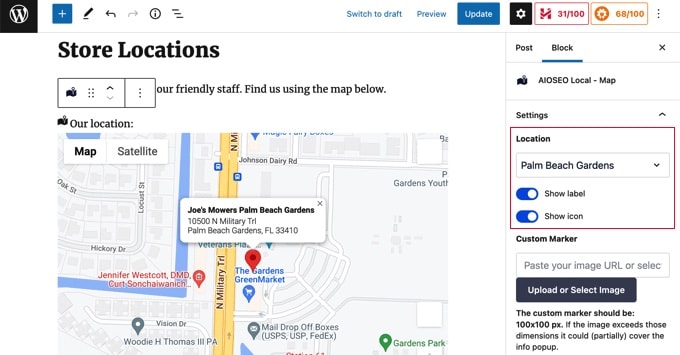
Teraz musisz wybrać lokalizację do wyświetlenia na mapie.
Aby to zrobić, spójrz na okienko ustawień bloku po prawej stronie ekranu i wybierz sklep, który chcesz wyświetlić z menu rozwijanego „Lokalizacja”.

Po prostu dodaj dodatkowe bloki mapy lokalnej dla innych lokalizacji. Nie zapomnij kliknąć przycisku „Opublikuj” lub „Aktualizuj” u góry strony, aby wyświetlić mapy w swojej witrynie.
Metoda 3: Wyświetlanie wielu lokalizacji sklepów na jednej mapie
Pierwsze dwie metody umożliwiają dodanie map lokalizatora sklepów z pojedynczą lokalizacją. Jeśli masz wiele lokalizacji, musisz dodać osobną mapę dla każdej z nich.
Alternatywnie możesz użyć naszej trzeciej metody, aby wyświetlić wiele lokalizacji na jednej mapie.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Locatoraid Store Locator. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po aktywacji musisz odwiedzić Locatoraid » Konfiguracja i skonfigurować wtyczkę.
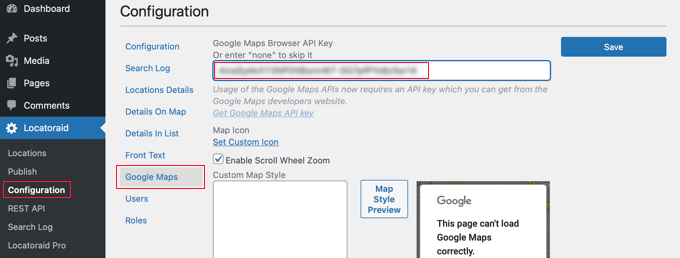
Na karcie „Mapy Google” musisz wkleić klucz interfejsu API Map Google. Możesz postępować zgodnie z powyższą metodą w Metodzie 2, aby ją utworzyć.
Następnie musisz kliknąć ikonę „Zapisz”, aby zapisać klucz. Powinieneś zauważyć, że Mapy Google mogą się poprawnie załadować w oknie „Podgląd stylu mapy”.

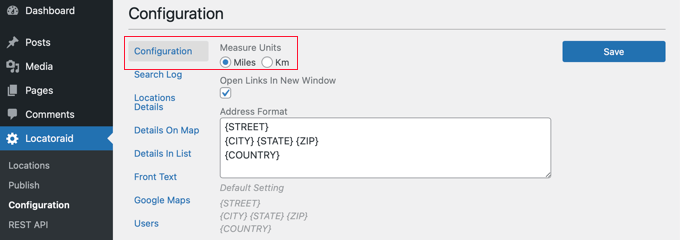
Następnie możesz przejść do zakładki „Konfiguracja” i wybrać, czy wyświetlać na mapie mile, czy kilometry.
Możesz również sprawdzić inne opcje, takie jak format adresu, szczegóły, które chcesz wyświetlić na mapie oraz jacy użytkownicy mogą korzystać z wtyczki.

Gdy jesteś zadowolony z ustawień wtyczki, kliknij przycisk „Zapisz”, aby zapisać ustawienia.
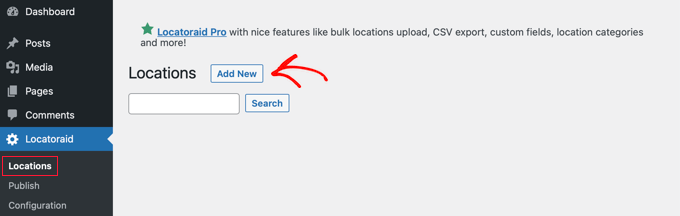
Teraz możesz dodać lokalizacje swoich sklepów. Powinieneś przejść do Locatoraid » Lokalizacje . Tam musisz kliknąć przycisk „Dodaj nowy”.

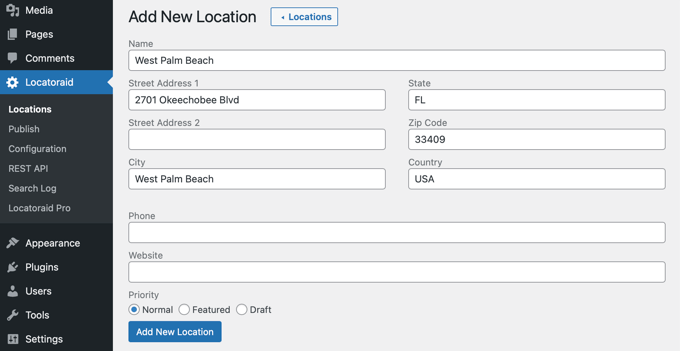
Spowoduje to przejście do strony „Dodaj nową lokalizację”. Tutaj możesz wpisać nazwę sklepu, lokalizację i inne szczegóły.
Po zakończeniu należy kliknąć przycisk „Dodaj nową lokalizację” u dołu strony.

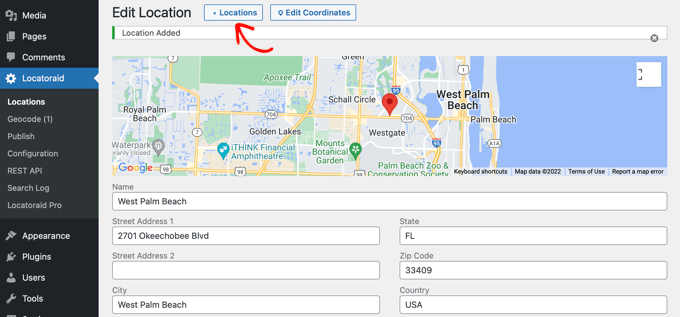
Zostaniesz przeniesiony na stronę „Edytuj lokalizację”, gdzie możesz zobaczyć lokalizację sklepu na mapie.
Jeśli wszystko wygląda dobrze, kliknij przycisk „< Lokalizacja” u góry ekranu, aby powrócić do strony Locatoraid » Lokalizacje na pulpicie nawigacyjnym.

Możesz dodać więcej lokalizacji, klikając przycisk „Dodaj lokalizację” i powtarzając te czynności.
Po utworzeniu wszystkich lokalizacji sklepów możesz dodać mapę do swojej witryny.
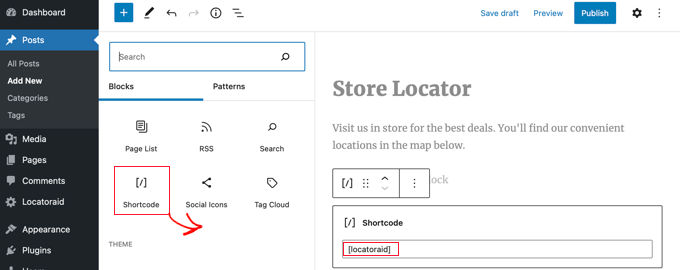
Po prostu dodaj lub edytuj stronę i kliknij niebieską ikonę „+ Dodaj blok”. Powinieneś przeciągnąć blok Shortcode na stronę, a następnie wpisać w polu [locatoraid] .

Ten domyślny krótki kod będzie działał dobrze na większości stron internetowych. Możesz jednak dostosować mapę, używając innego krótkiego kodu. Odwiedź stronę Locatoraid »Publikuj , aby dowiedzieć się więcej.
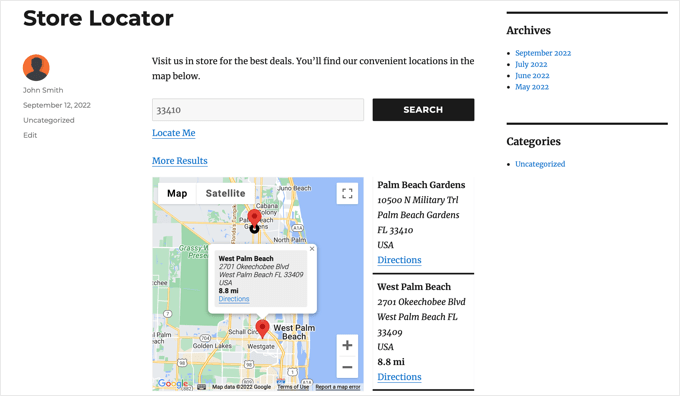
Teraz możesz opublikować lub zaktualizować stronę i odwiedzić swoją witrynę, aby zobaczyć mapę lokalizatora sklepów.
Wszystkie lokalizacje Twoich sklepów będą wyświetlane na tej samej mapie. Jeśli Twoi użytkownicy wpiszą swój adres lub klikną link „Znajdź mnie”, będą mogli znaleźć najbliższe sklepy i uzyskać wskazówki dojazdu.

Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak dodać lokalizator sklepów Google Maps w WordPress. Możesz również dowiedzieć się, jak utworzyć bezpłatny biznesowy adres e-mail lub sprawdzić naszą listę najlepszych chatbotów AI dla Twojej witryny.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
