Jak dodać szablon nagłówka w Oxygen Builder – krok po kroku
Opublikowany: 2022-07-06Oxygen Builder to doskonała wtyczka do tworzenia stron WordPress. Chociaż Elementor Pro przyjął większość wtyczek do tworzenia stron, Oxygen jest doskonałym narzędziem dla początkujących. Przyzwyczajenie się do tego nowego kreatora stron zajmuje trochę czasu, ale kiedy już to zrobisz, jest on dość prosty w użyciu.
Jeśli chcesz dodać niestandardowy nagłówek za pomocą programu Oxygen Builder, poprowadzę Cię w tym artykule. Początkującym często trudno jest dodać szablon nagłówka do budowniczego tlenu. Dlatego wyjaśnię to w możliwie najprostszy sposób.
Instalowanie Oxygen Builder z szablonem lub bez
Domyślnie Oxygen Builder wyłącza motywy. Dlatego dostosowywanie za pomocą pulpitu WordPress i ustawień motywu jest niedostępne.
Korzystając z Oxygen Builder, możesz łatwo tworzyć nagłówki, stopki, wyskakujące okienka i główną zawartość bez potrzeby stosowania wymyślnego motywu.
Podczas procesu instalacji, Oxygen pozwala wybrać pomiędzy instalacją domyślną a instalacją pustą. W „ Instalacji domyślnej ” zostanie dodany szablon z nagłówkiem i stopką, natomiast w „ Instalacji pustej ” kreator stron zostanie zainstalowany bez żadnych nagłówków, stopek ani treści.

Proste sposoby: jak dodać szablon nagłówka w Oxygen Builder?
Jeśli chcesz, możesz użyć gotowego szablonu lub stworzyć swój nagłówek Oxygen od podstaw. Zawiera 18 zestawów szablonów , w tym 18 zestawów nagłówków i stopek. W zależności od motywu witryny i projektu docelowego możesz wybrać nagłówek.

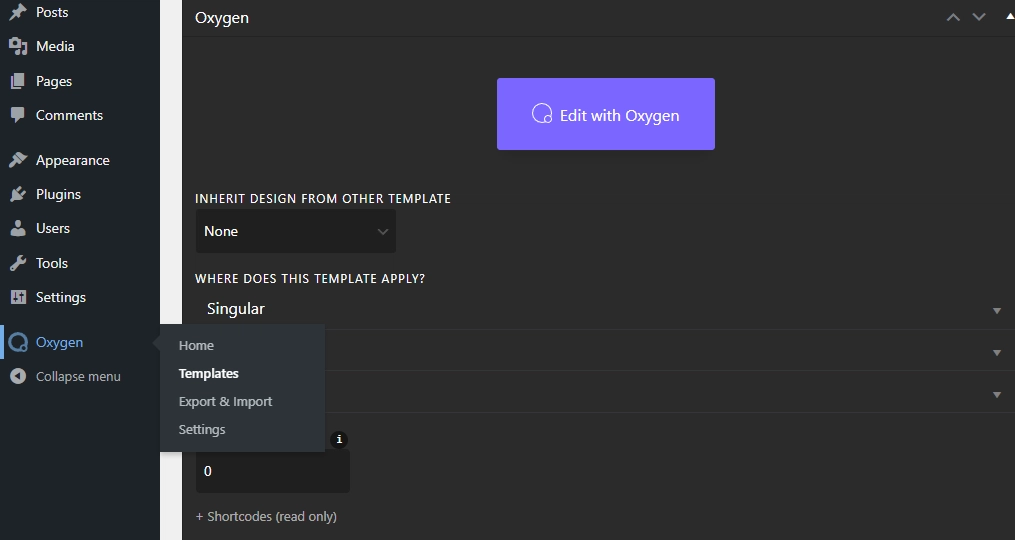
Aby dodać nagłówek z biblioteki szablonów, musisz przejść do menu Tlen z lewego paska bocznego na pulpicie WordPress.
Przejdź do Oxygen ⇒ Templates ⇒ Main ⇒ Edit ⇒ Edit with Oxygen. W zależności od instalacji wylądujesz na stronie z nagłówkiem, stopką i treścią lub pustą.

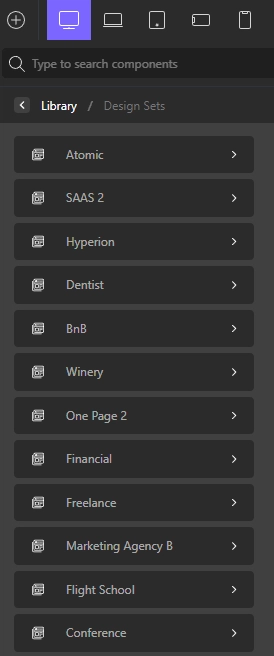
Aby dodać nowy nagłówek, kliknij przycisk „Dodaj elementy” („ ⊕ ”), a następnie przewiń i wybierz Biblioteka. Kliknij „Zestaw projektu”.
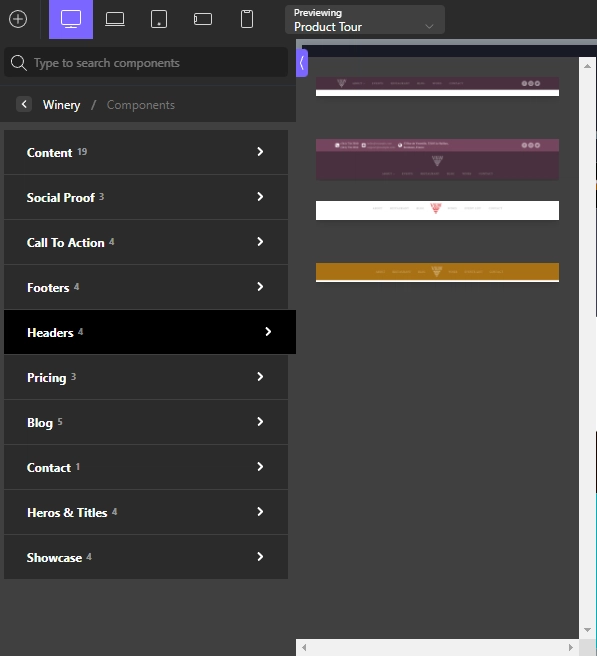
Następnie wybierz dowolne szablony z listy i kliknij „ Sekcja i elementy ”, przewiń w dół do Nagłówków . W zależności od szablonu w każdym szablonie otrzymasz od 1 do 5 projektów nagłówków.

Zazwyczaj nowe elementy mają tendencję do opadania na dole strony. Możesz przeciągnąć nagłówek za pomocą wskaźnika i upuścić go na górze strony.
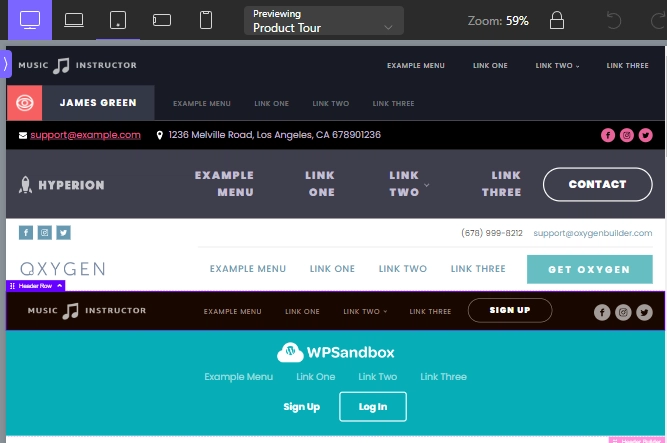
Oto niektóre z projektów nagłówków, które możesz uzyskać.

Budowanie nagłówka za pomocą konstruktora nagłówka tlenowego
Chociaż dostępnych jest wiele opcji, możesz utworzyć niestandardowy nagłówek. Konstruktor nagłówków tlenowych upraszcza i usprawnia proces tworzenia nagłówków. Wystarczy kilka kliknięć, aby utworzyć responsywny nagłówek dostosowany do urządzenia.
Krok 1: Tworzenie nowego szablonu
Możesz pracować na domyślnym szablonie w nagłówku Oxygen. Możesz usunąć domyślny nagłówek z szablonu głównego i utworzyć nowy nagłówek lub utworzyć nowy szablon.
Aby dodać nowy szablon, przejdź do Szablony pod Tlen. Kliknij „Dodaj nowy szablon”, nazwij go, jak chcesz, i kliknij publikuj.
Teraz otrzymasz przycisk Edytuj za pomocą tlenu , aby utworzyć swój nagłówek. Otrzymasz pustą stronę, na której utworzysz nagłówek, jak chcesz.
Krok 2: Tworzenie Konstruktora Nagłówków
Teraz kliknij „Dodaj elementy”, kliknij Pomocników, a następnie wybierz „Konstruktor nagłówków”. Nagłówek jest niekompletny bez logo i menu.
Możesz dodać elementy za pomocą przycisku Dodaj elementy. Aby dodać Menu, musisz kliknąć przycisk Dodaj, a następnie WordPress ⇒ Menu.
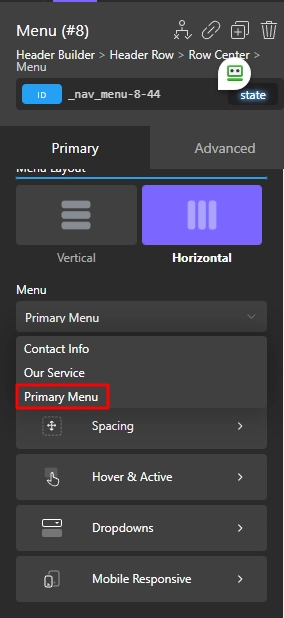
W ustawieniach wybierz Menu główne, jeśli masz wiele menu w swojej witrynie.

Możesz również dodać przycisk, korzystając z tej samej metody. Najlepszą cechą tworzenia nagłówka w Oxygen, możesz przeciągać i upuszczać elementy, aby dostosować pozycję. Elementy można umieszczać w pozycjach wyrównania do prawej, do środka i do lewej.
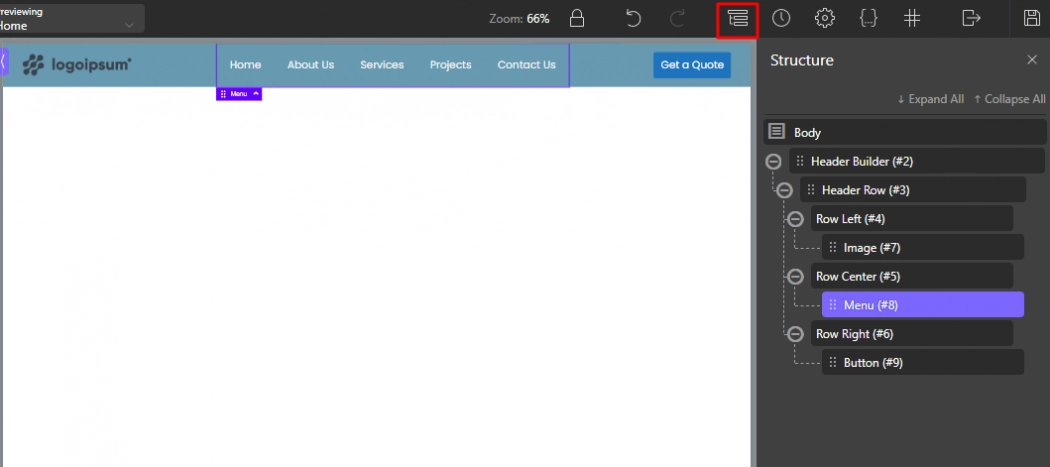
Możesz także użyć ustawień struktury, aby dostosować położenie elementu, jeśli czujesz się niekomfortowo, przeciągając bezpośrednio w konstruktorze nagłówków.


Możesz przeciągać elementy pod Wiersz po lewej, Wiersz na środku i Wiersz po prawej. Możesz także umieścić dowolny element w nowym wierszu z paska bocznego struktury.
Krok 3: Wiele wierszy dla nagłówka
Możesz dodać więcej wierszy, aby dodać informacje i linki dotyczące Twojej firmy. Na przykład możesz dodać godziny pracy i ikony społecznościowe w nowym wierszu w nagłówku. Kliknij dwukrotnie na „ Konstruktor nagłówków ” w prawym dolnym rogu głównego nagłówka.
Kliknij „ Dodaj kolejny wiersz ” na lewym pasku bocznym. W tym przykładzie dodam godziny pracy i ikony społecznościowe w nowym wierszu. W tej metodzie możesz wykorzystać swoją kreatywność.
Aby dodać godziny pracy, wybiorę tekst z zakładki elementów, a dla ikon społecznościowych możesz go również wyszukać w bibliotece elementów. Przeciągnij nagłówek pomocniczy na górę lub dół nagłówka głównego.
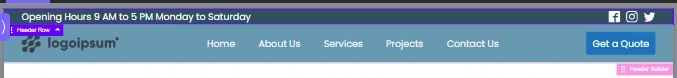
Oto moja wersja nagłówka z konstrukcją nagłówka tlenu.

Krok 4: Dokonywanie wielokrotnego użytku nagłówka
Jeśli jesteś zadowolony z szablonu nagłówka, będziesz musiał uczynić go użytecznym dla dowolnej strony. Musisz ustawić to ręcznie, jeśli tworzysz nowy szablon zamiast edytować szablon „ Główny ”.
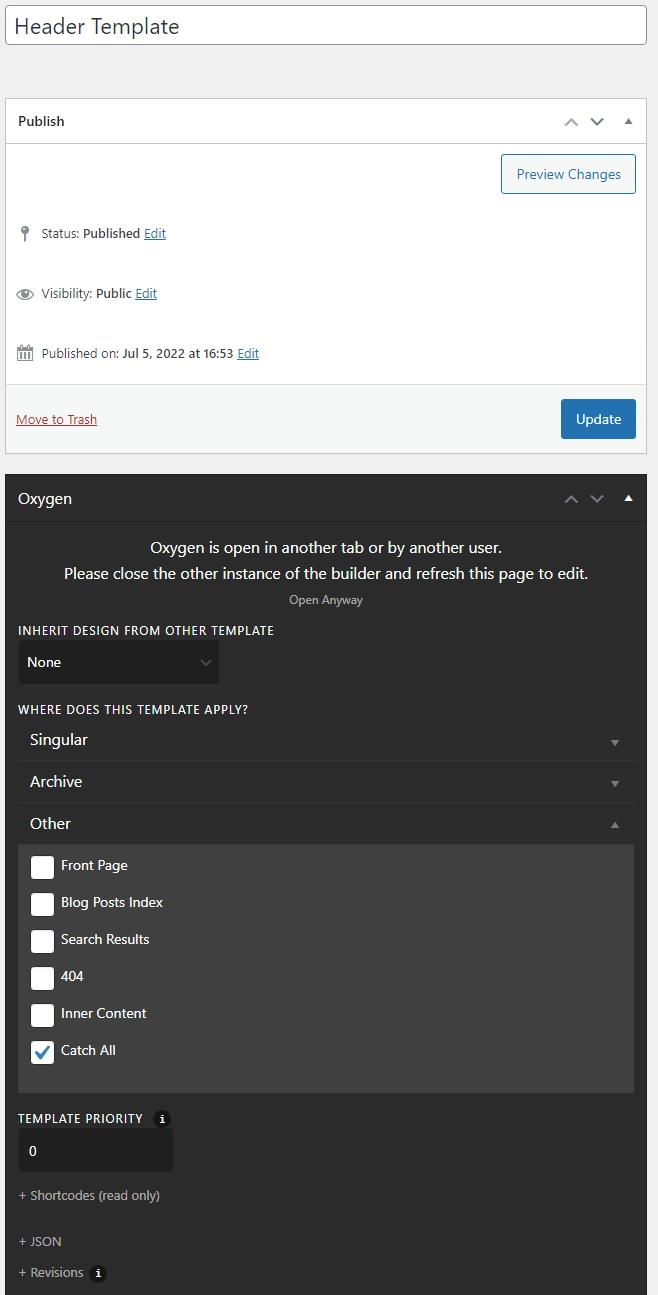
Najpierw przejdź do sekcji szablonów w menu Tlen. Kliknij edytuj szablon utworzony dla nagłówka. Teraz przewiń w dół i kliknij „Inne”, a następnie zaznacz () „ Złap wszystko ”.

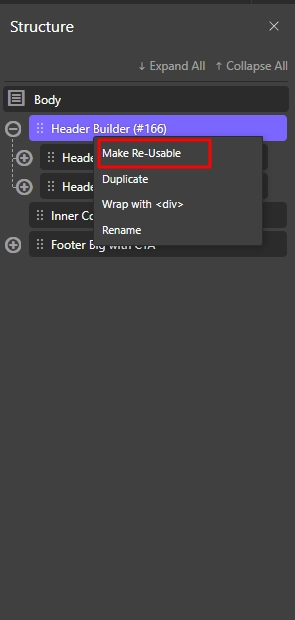
Następnie kliknij Edytuj za pomocą tlenu i otwórz pasek boczny Struktura . Kliknij ikonę pióra w narzędziu do tworzenia nagłówków i wybierz opcję Udostępnij ponownie . Zmień nazwy elementów według własnego uznania i kliknij Zapisz.

Teraz znajdziesz nowo utworzony nagłówek w zakładce Reusable w Oxygen Builder.
Przyklejanie nagłówka
Używanie lepkiego nagłówka jest wysoce zalecane, gdy używasz CTA w nagłówku. Ponadto lepki nagłówek zapewnia Twojej witrynie widok paralaksy, dzięki czemu jest bardziej ożywiona.

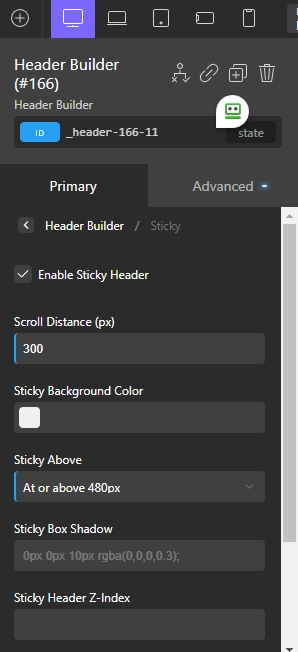
Najpierw przejdź do szablonu „ Główny ” i aktywuj nagłówek z opcji „ Wielokrotnego użytku ”. Teraz zobaczysz dwa ustawienia, podstawowe i zaawansowane.
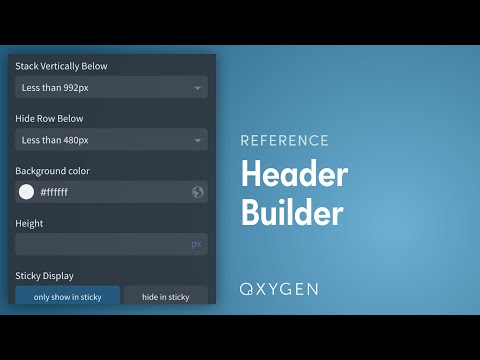
W menu głównym wybierz Włącz przyklejony nagłówek , a następnie możesz edytować odległość przewijania, kolor tła, rozmiar urządzenia itp.
Sprawianie, że nagłówek jest responsywny
Możesz dostosować rozmiar ekranu i rozmieścić elementy po prawej, lewej i pośrodku zgodnie z potrzebami. Dzięki wielowierszowemu nagłówkowi możesz również ukryć wiersze w zależności od urządzenia. Używając dwuwarstwowego nagłówka, możesz stworzyć zatłoczony ekran na mniejszym ekranie.
W zależności od rozmiaru ekranu urządzenia możesz ukryć dodatkowy wiersz. Ukrywając dodatkowy wiersz pod ekranem 480px , użytkownicy będą mieli znacznie lepsze wrażenia.
Często zadawane pytania
Czy mogę używać mojego nagłówka motywu z Oxygen Builder?
Konstruktor tlenu całkowicie wyłącza twój motyw, więc nie ma możliwości użycia nagłówka motywu. Nie możesz więc edytować nagłówka motywu za pomocą programu Oxygen Header Builder.
Wniosek
Oxygen Builder to unikalny kreator WordPress. Z większością kreatorów stron możesz korzystać z funkcji motywu i funkcji edycji WordPress w kreatorze. Konstruktor motywów Oxygen działa niezależnie i nie koliduje z innymi narzędziami do edycji.
Zupełnie początkujący może uznać to zadanie za nieco mylące. Po zapoznaniu się z wtyczką mogą stworzyć prawie wszystko. Dodatkowo interfejs użytkownika jest dość przyjazny dla początkujących.
Mam nadzieję, że dowiedziałeś się czegoś nowego o dodawaniu szablonu nagłówka do Oxygen buildera. Dzięki Oxygen Header Builder możesz stworzyć niestandardowy nagłówek lub użyć istniejącego nagłówka do stworzenia pożądanego projektu.