Jak dodać ikony obrazu z menu nawigacyjnych w WordPress
Opublikowany: 2023-03-05Czy chcesz dodać ikony obrazów do menu nawigacyjnych WordPress?
Obrazy mogą pomóc odwiedzającym szybko zrozumieć sposób nawigacji w Twojej witrynie. Możesz nawet użyć ikon do wyróżnienia najważniejszej zawartości menu lub wezwania do działania.
W tym artykule pokażemy, jak dodawać ikony obrazów do menu nawigacyjnych w WordPress.

Po co dodawać ikony obrazów z menu nawigacyjnych w WordPress?
Zwykle menu nawigacyjne WordPress to zwykłe linki tekstowe. Te linki działają na większości stron internetowych, ale nie zawsze wyglądają interesująco lub wciągająco.
Dodając ikony graficzne do menu nawigacyjnego, możesz zachęcić odwiedzających do zwracania uwagi na menu i eksplorowania większej części Twojej witryny.

Jeśli Twoje menu ma wiele różnych opcji, ikony obrazów mogą ułatwić odwiedzającym przeglądanie treści i znajdowanie tego, czego szukają. Może to być łatwy sposób na zwiększenie liczby odsłon i zmniejszenie współczynnika odrzuceń w WordPress.
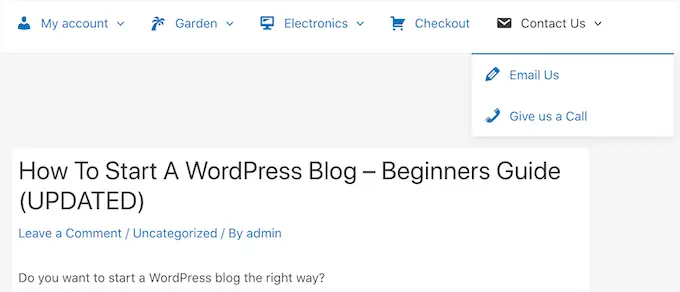
Możesz nawet użyć ikony obrazu, aby wyróżnić najważniejszy element menu, taki jak link do kasy w swoim internetowym sklepie internetowym.

Podświetlając wezwanie do działania na pasku menu, często możesz uzyskać więcej rejestracji, sprzedaży, członków i innych konwersji.
Powiedziawszy to, zobaczmy, jak możesz dodać ikony obrazów do menu nawigacyjnego WordPress. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
Metoda 1: Dodaj ikony obrazów do menu nawigacyjnych za pomocą wtyczki (szybko i łatwo)
Najłatwiejszym sposobem dodania ikon graficznych do menu WordPress jest użycie wtyczki Obraz menu. Ta wtyczka zawiera ikony dashicon, które możesz dodać za pomocą kilku kliknięć.

Jeśli dodałeś ikony Font Awesome do swojej witryny, możesz ich używać z tą darmową wtyczką. Aby uzyskać więcej informacji na temat konfigurowania Font Awesome, zapoznaj się z naszym przewodnikiem dotyczącym łatwego dodawania czcionek ikon do motywu WordPress.
Jeśli chcesz użyć własnych plików ikon, obraz menu pozwala również wybrać obraz lub ikonę z biblioteki multimediów WordPress.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Obraz menu. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
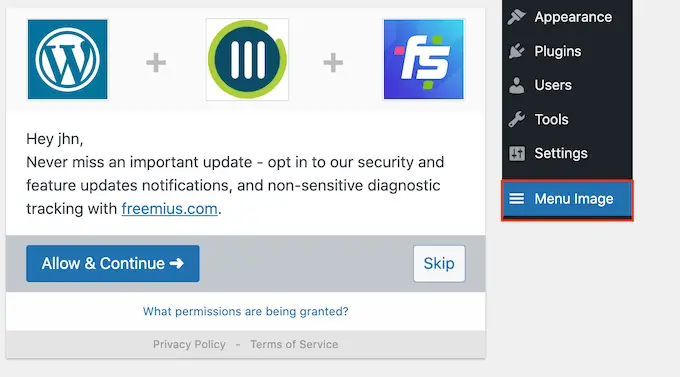
Po aktywacji kliknij Obraz menu na pulpicie nawigacyjnym WordPress. Na tym ekranie możesz wybrać, czy chcesz otrzymywać powiadomienia dotyczące bezpieczeństwa i funkcji, czy też kliknąć przycisk „Pomiń”.

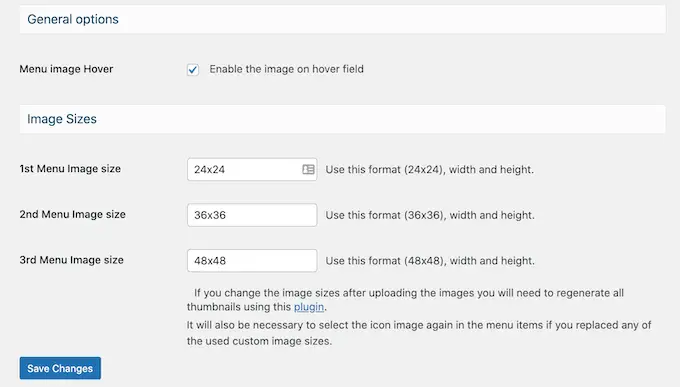
Spowoduje to przejście do ekranu, na którym możesz skonfigurować ustawienia wtyczki. Na początek zobaczysz wszystkie różne rozmiary, których możesz użyć dla ikon obrazów.
Jeśli planujesz używać ikon z Font Awesome lub dashicons, Menu Image automatycznie zmieni ich rozmiar. Jeśli jednak używasz obrazów z biblioteki multimediów, musisz ręcznie wybrać rozmiar.
Wtyczka obsługuje domyślne rozmiary obrazów WordPress, takie jak miniatura, obraz i duży. Dodaje również trzy unikalne rozmiary, które są domyślnie ustawione na 24 × 24, 36 × 36 i 48 × 48 pikseli.

Te ustawienia powinny dobrze działać na większości stron internetowych, ale możesz powiększyć lub zmniejszyć ikony, wpisując różne liczby dla 1., 2. lub 3. menu Rozmiar obrazu.
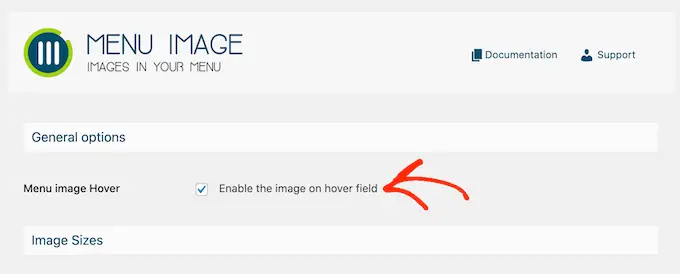
Podczas dodawania ikon do menu domyślnie zobaczysz pole „obraz po najechaniu kursorem”. Dzięki temu możesz wyświetlić inną ikonę, gdy odwiedzający najedzie kursorem na ten element menu.
Pamiętaj tylko, że to ustawienie jest dostępne tylko wtedy, gdy używasz własnych obrazów. Nie musisz się martwić o funkcję „obraz po najechaniu kursorem”, jeśli planujesz używać kresek lub ikon Font Awesome.
Wyświetlanie innej ikony może pomóc odwiedzającym zobaczyć, gdzie się znajdują w menu nawigacyjnym. Jest to szczególnie przydatne, jeśli menu zawiera wiele różnych pozycji. Na przykład możesz użyć różnych kolorów lub rozmiarów ikon, aby wyróżnić aktualnie wybraną pozycję menu.
Jeśli chcesz wypróbować różne efekty najechania kursorem, upewnij się, że zaznaczyłeś opcję „Włącz obraz w polu najechania kursorem”.

Po wykonaniu tej czynności kliknij „Zapisz zmiany”, aby zapisać ustawienia.
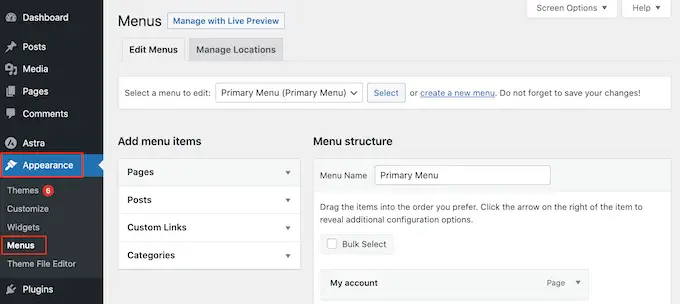
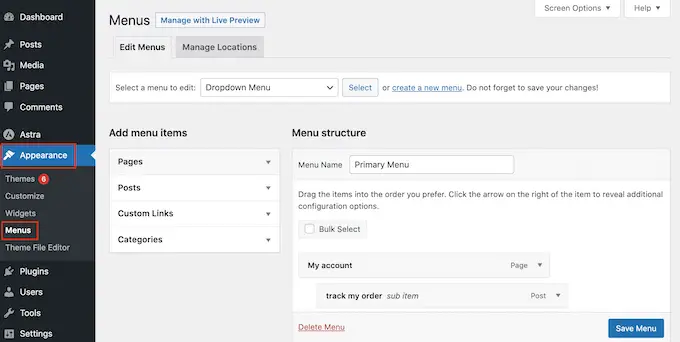
Aby dodać ikony do menu nawigacyjnego, przejdź do Wygląd »Menu . Domyślnie WordPress pokaże główne menu Twojej witryny.

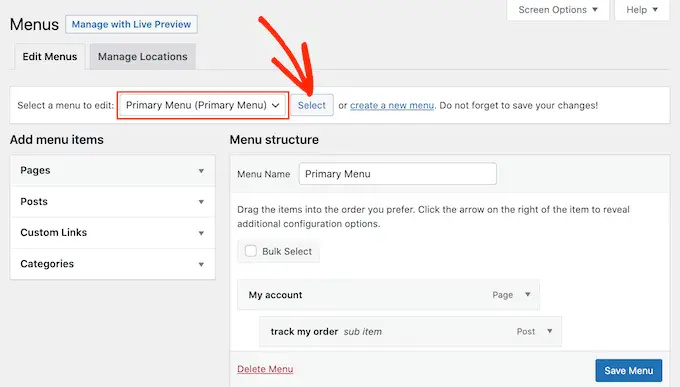
Jeśli chcesz edytować inne menu, po prostu otwórz menu rozwijane „Wybierz menu do edycji” i wybierz menu z listy. Następnie kliknij „Wybierz”.
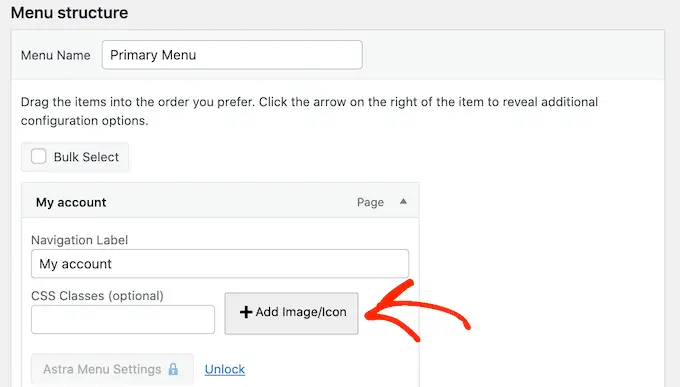
Teraz znajdź pierwszy element menu, do którego chcesz dodać ikonę, i kliknij go. Następnie po prostu wybierz nowy przycisk „Dodaj obraz / ikonę”.

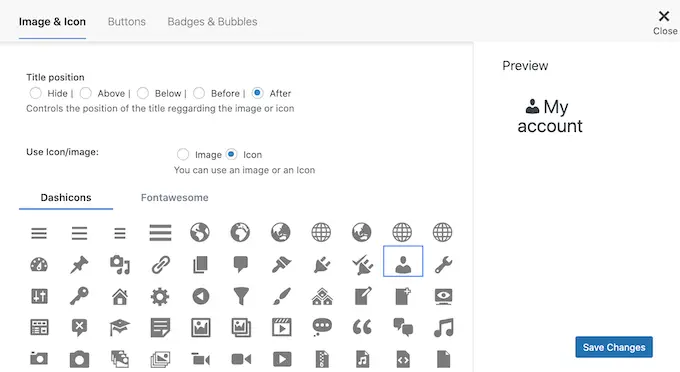
Możesz teraz zdecydować, czy chcesz użyć własnego obrazu, czy wybrać ikonę.
Aby użyć gotowej ikony, kliknij przycisk opcji obok opcji „Ikony”. Następnie możesz kliknąć, aby wybrać dowolny dashicon lub ikonę Font Awesome.

Czy zamiast tego chcesz użyć własnych obrazów?
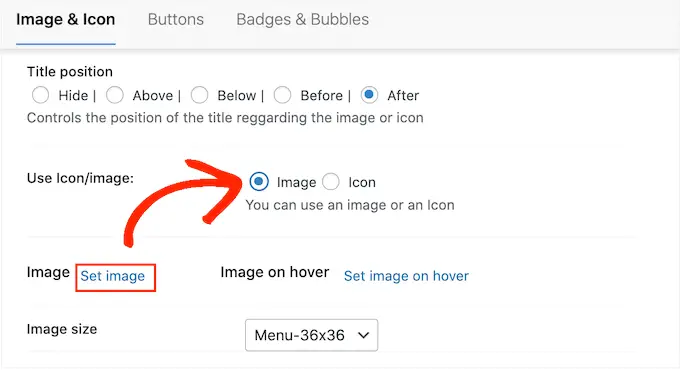
Następnie wybierz przycisk radiowy obok opcji „Obraz” i kliknij link „Ustaw obraz”.

Możesz teraz wybrać obraz z biblioteki multimediów WordPress lub przesłać nowy plik ze swojego komputera.
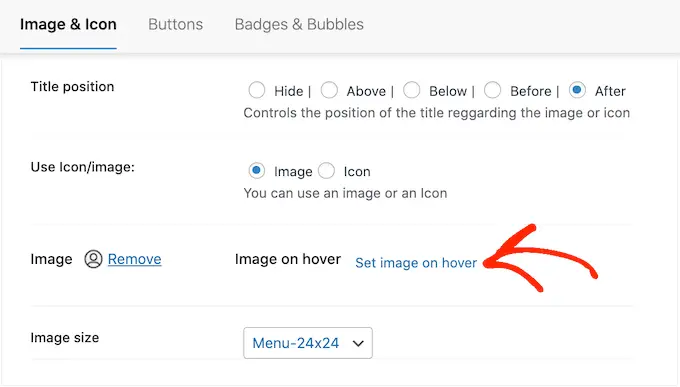
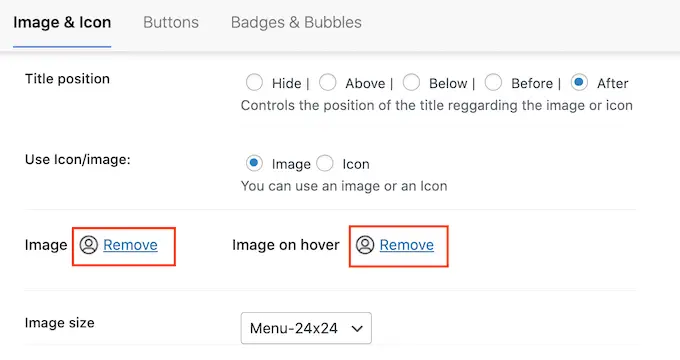
Jeśli zaznaczyłeś opcję „Włącz obraz po najechaniu kursorem” w ustawieniach wtyczki, musisz także kliknąć „Ustaw obraz po najechaniu kursorem”.

Teraz wybierz obraz, który będzie wyświetlany, gdy użytkownik najedzie kursorem na ten element menu.
Czasami możesz chcieć zignorować to ustawienie i wyświetlać tę samą ikonę bez względu na wszystko. Aby to zrobić, kliknij „Ustaw obraz po najechaniu kursorem”, a następnie wybierz dokładnie ten sam obraz.
Jeśli tego nie zrobisz, ikona zniknie, gdy odwiedzający najedzie na nią kursorem.

Następnie otwórz menu Rozmiar obrazu i wybierz rozmiar z listy. Używanie tego samego rozmiaru dla wszystkich ikon sprawia, że menu wygląda na bardziej uporządkowane.
Możesz jednak powiększyć najważniejszą ikonę menu. Na przykład, jeśli utworzyłeś sklep internetowy za pomocą wtyczki, takiej jak WooCommerce, możesz użyć większej ikony „Checkout”, aby się wyróżniała.
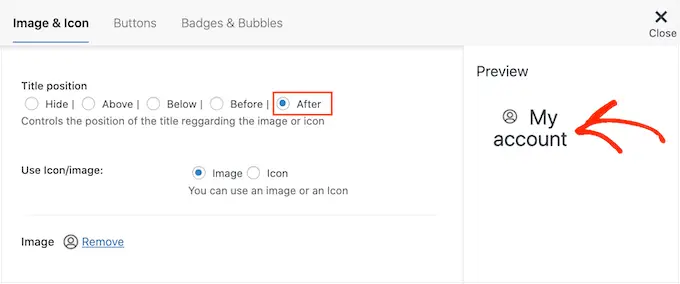
Gdy jesteś zadowolony z ikony, nadszedł czas, aby spojrzeć na etykietę elementu menu.
Domyślnie wtyczka wyświetla etykietę tytułu po ikonie.

Aby to zmienić, wybierz dowolny przycisk radiowy w sekcji „Pozycja tytułu”.
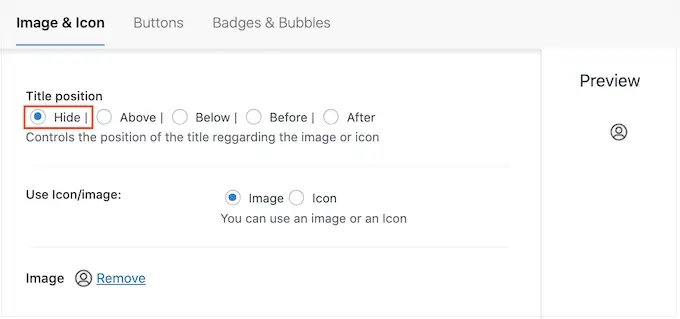
Inną opcją jest całkowite usunięcie etykiety nawigacyjnej, tworząc menu zawierające tylko ikony. Dzięki temu menu z dużą ilością pozycji nie będzie wyglądało na zagracone.

Etykiety należy jednak ukrywać tylko wtedy, gdy jest oczywiste, co oznacza każda ikona. Jeśli jest to niejasne, odwiedzający będą mieli trudności z poruszaniem się po blogu lub witrynie WordPress.
Aby przejść dalej i ukryć etykietę, zaznacz przycisk obok opcji „Brak”.

Gdy jesteś zadowolony ze sposobu skonfigurowania elementu menu, kliknij „Zapisz zmiany”.
Aby dodać ikonę do innych elementów menu, po prostu wykonaj ten sam proces opisany powyżej.
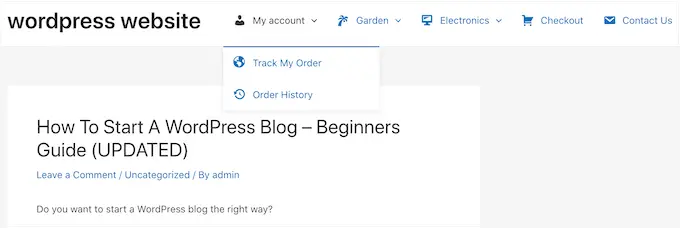
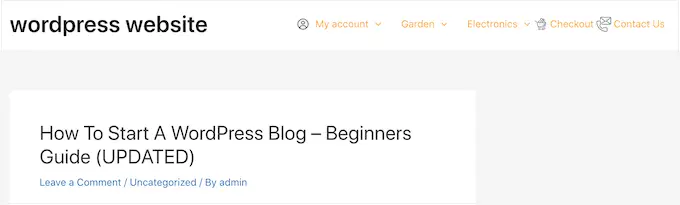
Kiedy skończysz, nie zapomnij kliknąć przycisku „Zapisz menu”. Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz zaktualizowane menu nawigacyjne na żywo.
Możesz także dodawać ikony obrazów do menu nawigacyjnych za pomocą niestandardowego CSS. Daje to większą elastyczność w dokładnym kontrolowaniu, gdzie ikony pojawiają się w menu.
Wymaga to jednak dodania niestandardowego kodu w WordPress, dlatego jest zalecany dla bardziej średniozaawansowanych lub zaawansowanych użytkowników WordPress.

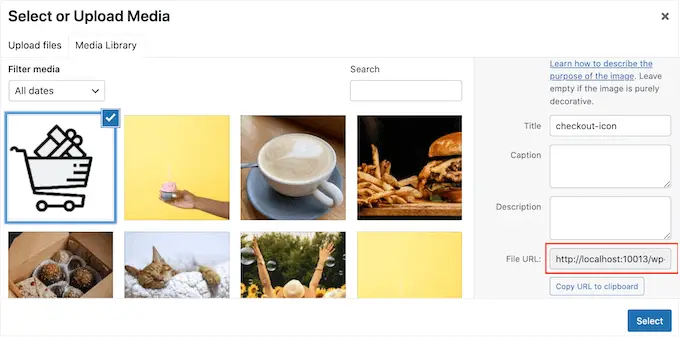
Zanim zaczniesz, śmiało prześlij wszystkie swoje pliki obrazów do biblioteki multimediów WordPress. Pamiętaj, aby skopiować adres URL każdego obrazu i wkleić go do edytora tekstu, takiego jak Notatnik. Będziesz musiał użyć linków w swoim kodzie, więc możesz zaoszczędzić dużo czasu.
Aby znaleźć adres URL obrazu, po prostu wybierz go w bibliotece multimediów WordPress, a następnie spójrz na pole „Adres URL pliku”.

Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem, jak uzyskać adres URL obrazów przesyłanych do WordPress.
Następnie przejdź do Wygląd » Menu .

Następnie otwórz menu rozwijane „Wybierz menu do edycji” i wybierz menu, w którym chcesz dodać ikony obrazów.
Następnie śmiało kliknij „Wybierz”.

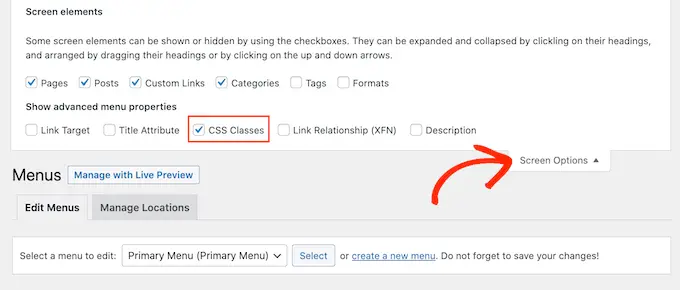
Następnie musisz włączyć niestandardowe klasy CSS, klikając „Opcje ekranu”.
W wyświetlonym panelu zaznacz pole „Klasy CSS”.

Po wykonaniu tej czynności możesz dodawać niestandardowe klasy CSS do dowolnego elementu w menu nawigacyjnym. W ten sposób połączysz każdy element menu z obrazem w bibliotece multimediów WordPress.
Możesz nazwać te klasy, jak chcesz, ale dobrze jest użyć czegoś, co pomoże ci zidentyfikować element menu.
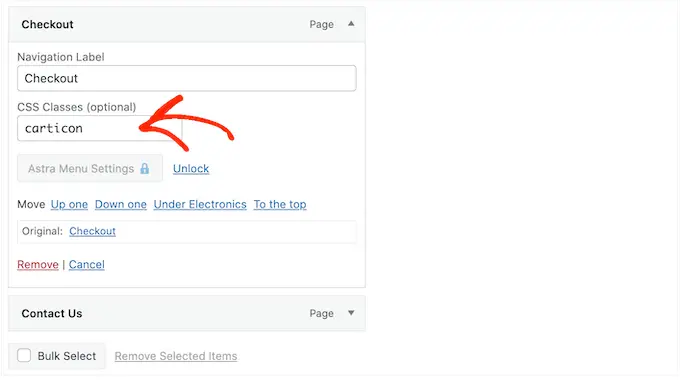
Aby rozpocząć, po prostu kliknij pierwszy element, do którego chcesz dodać ikonę obrazu. W polu „Klasy CSS (opcjonalnie)” wpisz nazwę klasy, której chcesz użyć.

Tych niestandardowych klas CSS użyjesz w następnym kroku, więc zanotuj je w Notatniku lub podobnej aplikacji.
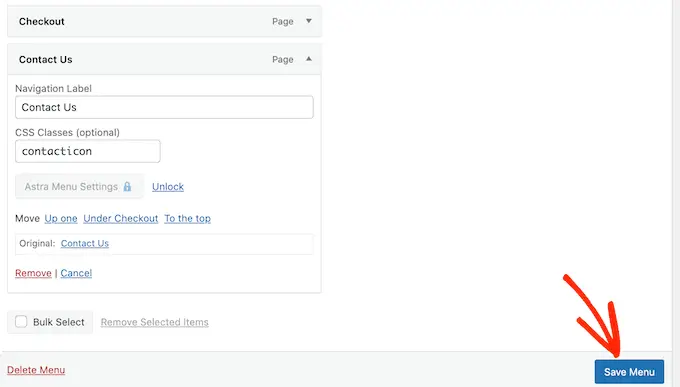
Po prostu wykonaj ten sam proces, aby dodać oddzielną klasę do wszystkich pozycji menu. Następnie kliknij „Zapisz menu”, aby zapisać ustawienia.
Uwaga: każda ikona będzie powiązana z własną klasą CSS, więc jeśli chcesz używać osobnych ikon, pamiętaj o oznaczeniu elementów menu inaczej.

Teraz możesz dodać ikony obrazów do menu nawigacyjnych WordPress za pomocą CSS.
Często samouczki WordPress podpowiadają, jak dodać fragmenty kodu do plików motywu WordPress. Może to jednak powodować typowe błędy WordPress i nie jest zbyt przyjazne dla początkujących.
Dlatego zalecamy WPCode.
WPCode to najpopularniejsza wtyczka fragmentów kodu używana przez ponad 1 milion witryn WordPress. Pozwala dodawać własny kod bez edytowania pliku functions.php motywu.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować bezpłatną wtyczkę WPCode. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
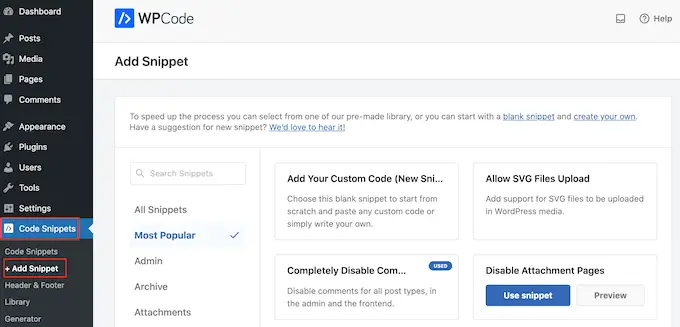
Po aktywacji przejdź do fragmentów kodu » Dodaj fragment .

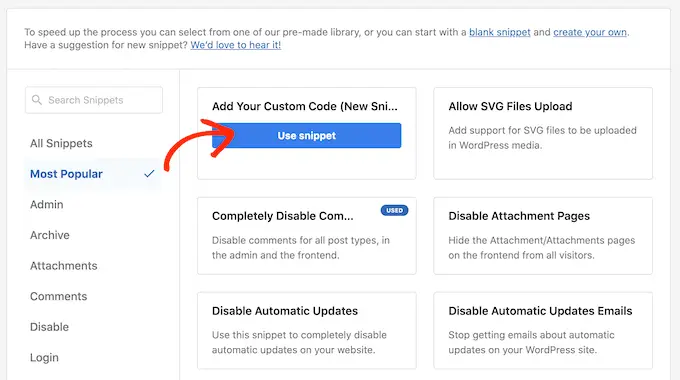
Tutaj po prostu najedź kursorem myszy na opcję „Dodaj swój kod niestandardowy”.
Kiedy się pojawi, kliknij „Użyj fragmentu”.

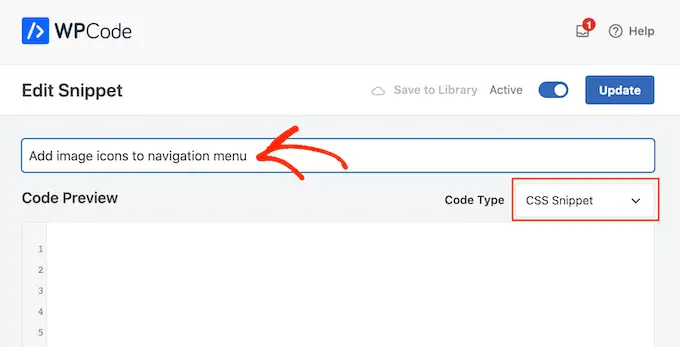
Aby rozpocząć, wpisz tytuł niestandardowego fragmentu kodu. Może to być wszystko, co pomoże Ci zidentyfikować fragment kodu na pulpicie nawigacyjnym WordPress.
Po wykonaniu tej czynności otwórz listę rozwijaną „Typ kodu” i wybierz opcję „CSS Snippet”.

W edytorze kodu musisz dodać kod dla każdej ikony, którą chcesz wyświetlić.
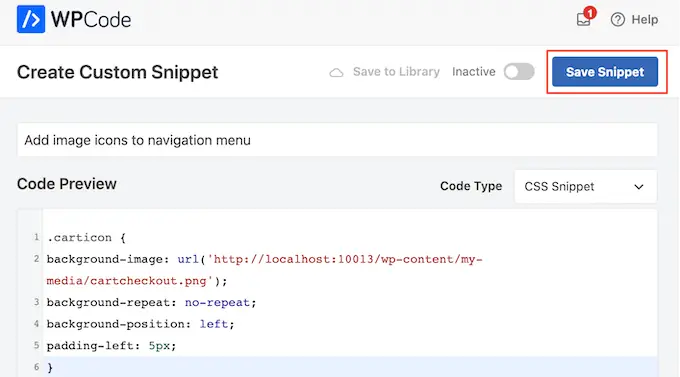
Aby Ci pomóc, utworzyliśmy poniżej przykładowy fragment kodu. Możesz śmiało zmienić „.carticon” na niestandardową klasę CSS utworzoną w poprzednim kroku. Musisz także zastąpić adres URL linkiem do obrazu w bibliotece multimediów WordPress:
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
Uwaga: musisz zachować kropkę „.” przed klasą CSS we fragmencie kodu. To właśnie mówi WordPressowi, że jest to klasa, a nie inny rodzaj selektora CSS.
Będziesz musiał dostosować powyższy fragment kodu dla każdego utworzonego powyżej elementu menu. Możesz po prostu wkleić je wszystkie w polu „Podgląd kodu”.
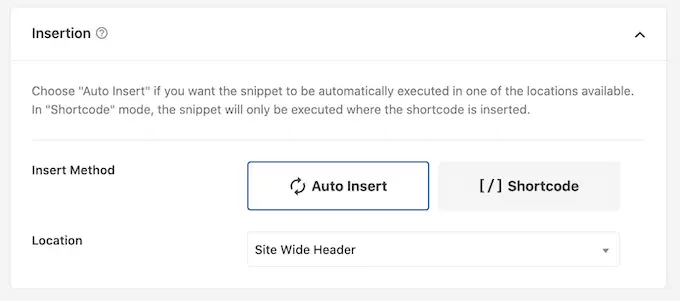
Gdy będziesz zadowolony ze swojego kodu, przewiń do sekcji „Wstawianie”. WPCode może dodawać kod do różnych lokalizacji, na przykład po każdym poście, tylko frontend lub tylko administrator.
Chcesz użyć niestandardowego kodu CSS w całej naszej witrynie WordPress, więc kliknij „Automatyczne wstawianie”, jeśli nie jest jeszcze wybrane.
Następnie otwórz menu rozwijane „Lokalizacja” i wybierz „Nagłówek całej witryny”.

Następnie możesz przewinąć do góry ekranu i kliknąć przełącznik „Nieaktywny”, aby zmienił się na „Aktywny”.
Na koniec kliknij „Zapisz fragment kodu”, aby opublikować niestandardowy CSS.

Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz wszystkie ikony obrazów w menu nawigacyjnym.
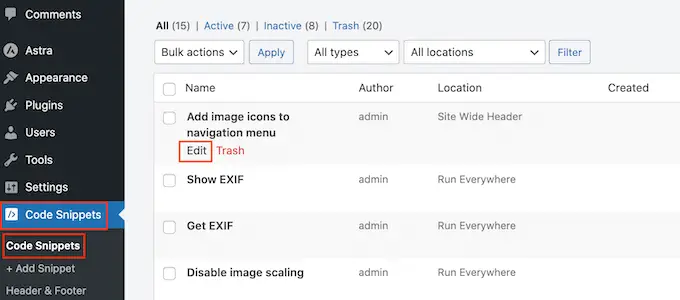
W zależności od motywu może być konieczne dostosowanie CSS, aby wyświetlał ikony obrazów dokładnie we właściwym miejscu. W takim przypadku przejdź do Fragmenty kodu » Fragmenty kodu na pulpicie nawigacyjnym WordPress.
Następnie po prostu najedź kursorem na fragment i kliknij link „Edytuj”, gdy się pojawi.

Spowoduje to otwarcie edytora kodu, gotowego do wprowadzenia pewnych zmian.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodawać ikony obrazów do menu nawigacyjnego WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat najlepszych narzędzi do tworzenia stron WordPress metodą „przeciągnij i upuść” oraz sposobów zarabiania pieniędzy na blogowaniu online za pomocą WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
