Jak dodawać obrazy w WordPress (jak profesjonalista)
Opublikowany: 2022-09-08Dodawanie obrazów w WordPressie to świetny sposób na dodanie wizualnego zainteresowania do swoich postów i stron. W tym artykule pokażemy, jak łatwo dodawać obrazy w WordPress. Omówimy następujące tematy: Przesyłanie obrazów w WordPress Dodawanie obrazów z komputera Dodawanie obrazów z biblioteki mediów WordPress wstawianie obrazów do postów i stron Wyrównywanie obrazów w WordPress Dodawanie podpisów do obrazów Tworzenie galerii obrazów w WordPress Zmiana rozmiaru Twoich obrazów Po przeczytaniu tego artykułu będziesz wiedział, jak dodawać obrazy w WordPressie jak profesjonalista. Zacznijmy.
Jeśli wybierzesz obrazy dla swojej witryny WordPress.com, poprawisz jej wygląd. Aby ułatwić rozpoczęcie pracy, podzieliliśmy obrazy na kilka stron, ponieważ istnieje kilka sposobów dodawania obrazów do witryny. Jeśli chcesz wyświetlać obrazy w pełnej szerokości, użyj motywu obsługującego blok Obraz. Istnieją różne tła dla bloku Cover, a także opcje nakładki z gradientem i różne style wyświetlania. Możesz łatwo dodać wiele zdjęć do bloku Galeria, a zostaną one automatycznie ułożone w stylowy sposób. Aby zobaczyć, co się stanie, gdy dwa obrazy znajdują się obok siebie (lub powyżej i poniżej) i użyj suwaka, aby je porównać, użyj bloku Porównanie obrazów. Możesz umieścić obraz lub wideo obok tekstu w sekcji Media.
Jaki jest najlepszy sposób dodania obrazu do motywu WordPress? Funkcje motywu można zmieniać za pomocą suwaka rozmiaru obrazu. Aby utworzyć niestandardowe miniatury , dodaj linie o niestandardowym rozmiarze do plików motywu.
Jak dodać obraz z tekstem w WordPress
 Źródło: wplift.com
Źródło: wplift.comAby użyć obrazu, przejdź do postu, w którym jest on wymagany. Jeśli jest to nowy post, wprowadź tytuł w polu tytułu, kliknij kartę Tekst po prawej stronie tuż nad polem tekstowym, a następnie kliknij opcję Dodaj multimedia w lewym rogu nad polem tekstowym. Wybierz pliki, które chcesz przesłać na karcie Prześlij pliki w oknie Wstaw multimedia, a następnie ponownie kliknij kartę Prześlij pliki, aby je zaznaczyć.
To świetny sposób, aby uzyskać trochę więcej informacji o obrazie z nakładką tekstową. Ponadto jest to bardzo prosty i szybki sposób na tworzenie własnych reklam internetowych. W tym artykule omówimy trzy różne sposoby dodawania tekstu do obrazu w WordPress. Bloki nagłówka i akapitu w bloku Okładka są automatycznie używane do dodawania tekstu do obrazu. Obraz może być również pozycjonowany podczas przewijania strony lub jako nakładka z kolorową nakładką. Używanie nakładki to świetny sposób na zmianę jej przezroczystości, a do tego można użyć suwaka „Krycie”. Dodawanie tekstu do obrazu WordPress jest proste i szybkie dzięki wbudowanym blokom.
Wtyczka do tworzenia stron pozwoli Ci tworzyć całkowicie spersonalizowane strony. Jest to najbardziej zaawansowana wersja wtyczki i najlepsza dostępna. Możesz zacząć, przechodząc do SeedProd. Kliknij Dodaj stronę docelową w sekcji Dodaj nową stronę docelową. Następnie musisz wybrać szablon, który posłuży jako punkt początkowy Twojej strony. Klikając Pusty szablon, możesz wybrać puste płótno jako swój pierwszy szablon. Pole „Nazwa strony” zawiera pole, w którym możesz wpisać nazwę strony.
Zaleca się używanie tej nazwy jako adresu URL strony, ale można to zmienić w dowolnym momencie. Za pomocą SeedProd możesz łatwo uzyskać tysiące bezpłatnych obrazów stockowych. Możesz wyświetlić podgląd dowolnego z tych szablonów sekcji, najeżdżając na nie kursorem i klikając ikonę lupy. Następnie zamień obraz na szablonie na nowy. Biblioteka multimediów WordPressa może być używana do przesyłania obrazów lub możesz użyć obrazu stockowego. Wśród szablonów bohaterów SeedProd jest kilka, które zawierają dodatkowe treści, takie jak przyciski wezwania do działania. Jakie zmiany są możliwe w tej treści?
Po wybraniu bloku możesz go zmienić. Dostępne są inne opcje, takie jak usunięcie bloku z szablonu. Gdy jesteś zadowolony z projektu strony , kliknij przycisk „Zapisz”.
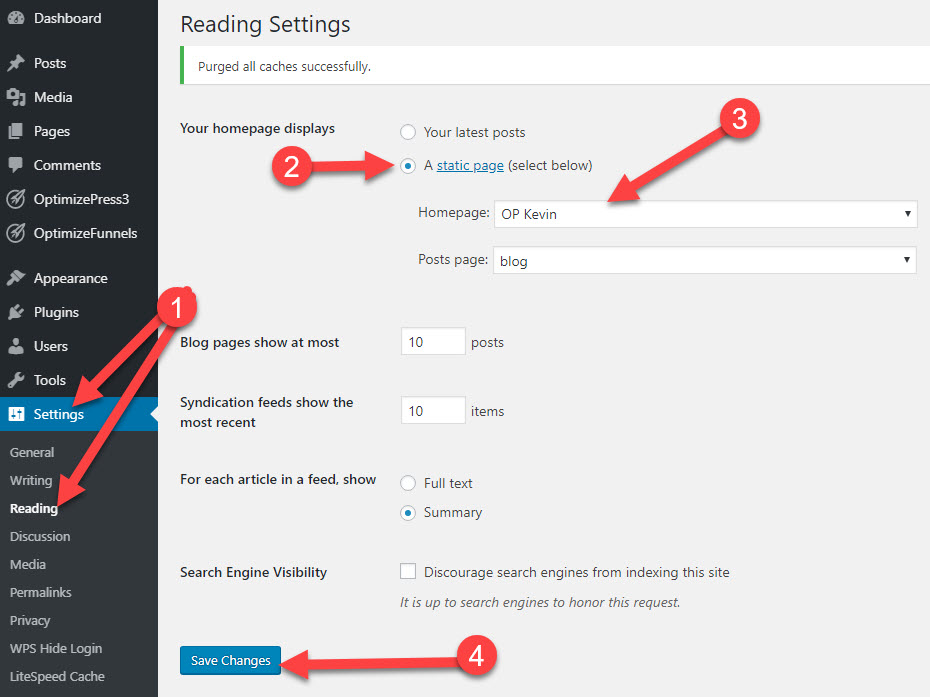
Jak dodać zdjęcie do strony głównej WordPress
 Źródło: OptimizePress
Źródło: OptimizePressAby dodać zdjęcie do swojej strony głównej WordPress, musisz najpierw zalogować się do pulpitu administracyjnego WordPress. Po zalogowaniu musisz przejść do sekcji „Wygląd”, a następnie kliknąć „Dostosuj”. Stąd będziesz mógł kliknąć kartę „Nagłówek”, a następnie przesłać żądany obraz.
W zależności od projektu motywu możesz zastąpić zdjęcie na pierwszej stronie witryny WordPress. W przypadku niektórych szablonów można na stałe zakodować statyczne strony główne za pomocą ekranu Edytor. Treść postów, stron i widżetów jest również zawarta w innych. Przejrzyj dokumentację swojego motywu, aby dowiedzieć się, skąd pochodzą obrazy na pierwszej stronie. Aby wyświetlić obraz, przejdź do prawej strony widżetu i kliknij strzałkę skierowaną w dół. Używając metody Zaznacz i Wklej, zastąp stary obraz nowym. Jeśli obrazek jest osadzony w widżecie za pomocą HTML, do odnalezienia jego adresu URL należy użyć okna Media. Po kliknięciu przycisku Zapisz możesz zapisać zmiany w widżecie.
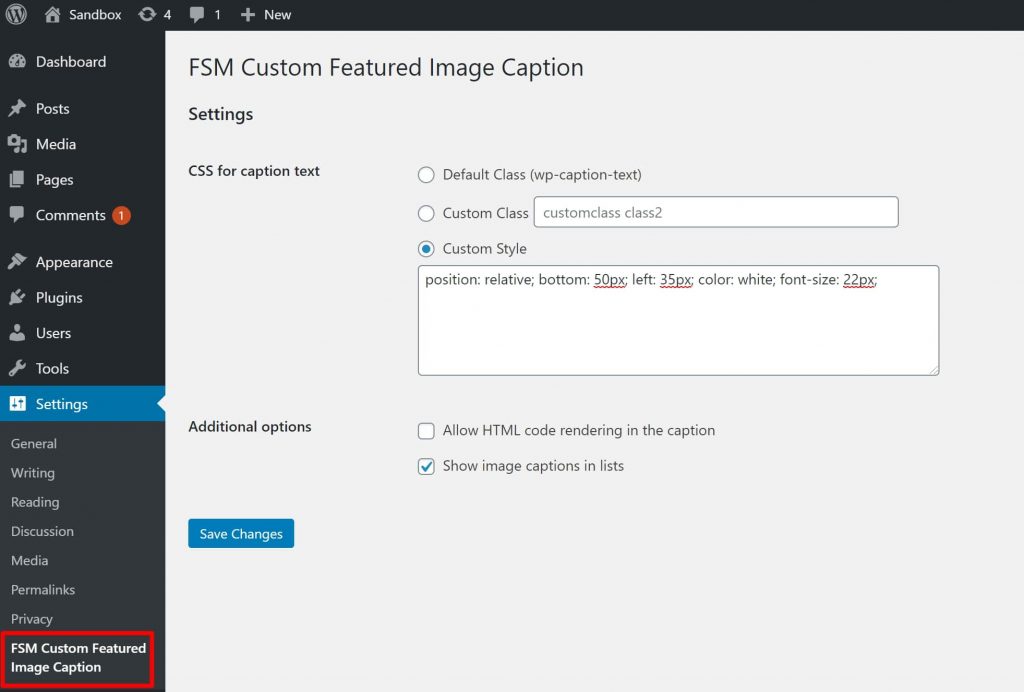
Jak dodać wyróżniony obraz w WordPress
Aby dodać polecany obraz w WordPressie, przejdź do wpisu lub strony, do której chcesz dodać obraz. Po prawej stronie ekranu zobaczysz pole „Polecany obraz”. Kliknij link "Ustaw wyróżniony obraz", a następnie wybierz obraz, którego chcesz użyć z biblioteki multimediów.
Dobrze zaprojektowany obraz może uatrakcyjnić Twoją stronę internetową lub posty na blogu. Twój wyróżniony obraz nie tylko przyciąga uwagę odwiedzających do Twoich treści, ale także poprawia jakość wizualną Twojego bloga/strony. Dlaczego pulpit nawigacyjny nie zawiera żadnych obrazów? Nie martw się, przygotowałem ten samouczek dotyczący dodawania polecanych obrazów do WordPressa. Ponieważ WordPress.org jest domem dla jednej z największych społeczności internetowych na świecie, wielu programistów było na tyle hojnych, aby włączyć tę funkcję do swoich motywów. Aby edytować funkcjonalność obrazu funkcji w swoim motywie, musisz najpierw wstawić następujący kod do jego pliku functions.php. Po wykonaniu tego kroku Twój motyw będzie gotowy do wyświetlania polecanych obrazów.

Prześlij obraz z komputera, jeśli używasz komputera Mac. Pojawi się pasek postępu wskazujący, że obraz został przesłany. Klikając na niego, możesz wybrać polecany obraz do swojego profilu. Niezwykle ważne jest, aby zaktualizować swój post lub stronę, aby uwzględnić wyróżniony obraz.
Co to jest wyróżniony obraz na WordPressie?
Gdy dodasz wyróżniony obraz do listy postów na blogu, pojawi się on u góry posta, tak jak na liście postów na blogu. Polecane obrazy można znaleźć na pasku bocznym edytora postów na blogu WordPress, ale są one kluczowym elementem edytora.
Jak korzystać z polecanych obrazów na WordPress i innych platformach?
Jeśli korzystasz z platformy WordPress, możesz użyć widżetu Polecany obraz, aby dodać wyróżniony obraz do posta lub strony. Dostosuje również rozmiar obrazu do treści w widżecie. Jeśli nie masz WordPressa, możesz przesłać wyróżniony obraz na swój serwer i dołączyć link do swojego posta lub strony. Dostęp do pliku obrazu można uzyskać, klikając łącze. Oto kilka wskazówek, które pomogą Ci zoptymalizować polecany obraz. Upewnij się, że Twój obraz jest wysokiej jakości i pasuje do strony lub posta, którego szukasz. Upewnij się, że obraz dobrze pasuje do treści. Powinieneś zadbać o to, by Twoje obrazy były spójne ze stylem Twojego bloga. Plik graficzny powinien być połączony z Twoim postem lub stroną.
Jak stworzyć miniaturę w WordPress
Aby tworzyć miniatury w WordPressie, musisz użyć widżetu obrazu. Ten widżet pozwoli Ci wybrać obraz, którego chcesz użyć jako miniatury, a także rozmiar miniatury. Po wybraniu tych opcji możesz kliknąć przycisk „Utwórz miniaturę”. Spowoduje to utworzenie obrazu miniatury i wstawienie go do posta lub strony WordPress.
Na przykład miniatura wpisu składa się z niewielkiego fragmentu grafiki i tekstu, który pojawia się na pasku bocznym witryny. Gdy użytkownik kliknie łącze lub obraz, zostanie wyświetlony pełnowymiarowy artykuł. W WordPress wyróżniony obraz jest używany jako część procesu tworzenia miniatur. Ten samouczek przeprowadzi Cię przez etapy tworzenia miniaturek postów w WordPress. Ta wtyczka automatycznie pobierze obrazy z Flickr z twoich postów na podstawie tytułu twojego posta. Używając tych obrazów jako tła, WordPress będzie mógł tworzyć miniatury postów. Jeśli masz konto WordPress, możesz zmienić rozdzielczość obrazu za pomocą edytora.
Pierwszym krokiem jest zainstalowanie i aktywacja wtyczki Related Posts Thumbnail dla WordPress. Po włączeniu wtyczka wprowadzi nową funkcję WordPress o nazwie Related Post Thumbs. Trzeci ekran pozwala na zmianę sposobu wyświetlania postów. Masz możliwość wyświetlenia relacji na swoich stronach lub postach w poprzednim przykładzie. Drugim krokiem jest wybranie miniatury, której chcesz użyć. Następnym krokiem jest wybranie stylu miniatur, takiego jak kolor, rozmiar czcionki i długość fragmentu. Czwartym krokiem jest utworzenie skróconego kodu dla tej wtyczki, aby pojawiał się w dowolnym miejscu w Twojej witrynie.
WordPress Wstaw obraz w bloku
Blok obrazu można dodać, klikając przycisk „Dodaj nowy blok” lub wpisując /image w edytorze postów. Wewnątrz pustego bloku obrazu pojawią się trzy przyciski. Można przesłać obraz z komputera, wybrać obraz z biblioteki multimediów lub wstawić obraz, podając adres URL do pliku obrazu .
Blok obrazu ułatwia dodawanie multimediów do postów i stron WordPress. Łatwiej będzie Ci dodawać obrazy do swojej witryny, jeśli poznasz różne jej ustawienia. Przeprowadzimy Cię przez każdą z opcji bloku obrazu w tym poście, a także podamy kilka wskazówek, jak z niego korzystać. Po kliknięciu ikony Blok obrazu, nad obrazem pojawi się mały pasek narzędzi. Aby zmienić wymiary obrazu, możesz wprowadzić tekst alternatywny, a także zmienić rozmiar obrazu za pomocą pól Ustawienia obrazu . Możesz także powiększyć lub pomniejszyć obraz, wybierając opcję Szeroki lub Pełna szerokość. Ta ostatnia może być również wykorzystana do rozszerzenia obrazu poza standardowy obszar zawartości.
Jeśli dopiero uczysz się korzystać z bloku obrazu w WordPress, powinieneś pamiętać o kilku wskazówkach. Możesz łatwo i bezproblemowo ulepszać swoje strony i wygląd obrazów, optymalizując obrazy. Zrozumienie różnic w zmianie rozmiaru i ustawieniach przycinania może znacznie zaoszczędzić czas. Możesz dostosować zdjęcie za pomocą bloku Obraz, który pozwala wstawić je na stronę WordPress . Ten blok umożliwia zmianę rozmiaru i dostosowanie jego wyglądu, jednocześnie wyświetlając go bezpośrednio w edytorze. Możesz także użyć bloku Obraz, aby przesłać obraz bezpośrednio z komputera, wstawić go z Biblioteki multimediów WordPress lub dodać go z adresu URL.
Jak dodać obraz do posta lub strony w WordPress
WordPress umożliwia przesyłanie zdjęć do postów i stron. Klikając ikonę +, możesz wyświetlić blok „Obraz”. Możesz przesłać obraz z Biblioteki multimediów lub wstawić adres URL z adresu URL, jeśli chcesz przesłać obraz. Ponadto możesz wyrównać blok obrazu i zmienić jego rozmiar, wyrównanie i łącze.
