Dodawanie funkcji Onclick do strony WordPress
Opublikowany: 2022-04-17Dodanie funkcji onclick do strony WordPress to prosty proces, który można wykonać w kilku krokach.
Najpierw otwórz stronę WordPress, do której chcesz dodać funkcję onclick w edytorze tekstu.
Następnie zlokalizuj miejsce na stronie, w którym ma być wykonywana funkcja onclick.
Następnie dodaj następujący kod do lokalizacji na stronie:
Kliknij tutaj
Zapisz stronę i przejrzyj ją w przeglądarce internetowej, aby przetestować funkcję onclick.
Wszystkie przeglądarki zawierają atrybut onclick. Aby przycisk onclick wyglądał w ten sposób, musi być dołączony do elementu o nazwie /button. Typy i style przycisków można dodawać do aplikacji, wpisując je po prostu w edytorze. Używając atrybutu, łatwo jest zdefiniować wartość onclick jako wartość. Aby móc uruchomić wiersz kodu w momencie kliknięcia wystąpienia onclick kodu HTML, musi być obecny atrybut Onclick. Za pomocą tej metody można aktywować funkcje JavaScript onclick. Klikając na atrybut onclick lub href, możesz wywołać funkcję ze znacznika HTML.
Jak dodać Onclick do WordPressa?
 Źródło: Pinterest
Źródło: PinterestNie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób dodania zdarzenia onclick do witryny WordPress może się różnić w zależności od konkretnej sytuacji. Jednak niektóre ogólne wskazówki, które mogą być przydatne, obejmują dodanie zdarzenia onclick do przycisku lub linku za pomocą kodu HTML lub użycie wtyczki, takiej jak jQuery, w celu dodania zdarzenia onclick do elementu na stronie.
Próbuję zaimplementować zdarzenie Javascript, które wyśle e-mail do osób, które kliknęły „Pomoc” w Mailchimp, z pytaniem, czy otrzymali odpowiedź i czy im to pomogło. Pasek nawigacyjny został załadowany jako pojedynczy plik bezpośrednio do naszego pliku own.php. Aby ułatwić mojemu klientowi wybranie przycisku publikowania posta, chcę dodać proste zdarzenie potwierdzenia, które zapyta, czy chce opublikować post, więc kliknie tak lub nie, a post zostanie opublikowany, czy nie. Jak dodać zdarzenie onclick w edytorze tinymce?
Projektowanie lepszych pól wyboru
Wpisz * = identyfikator pola wyboru *chk1, wartość * = 1 = 1 = br Pole wyboru 1*/etykieta
Jak używać przycisku Onclick?
 Źródło: tutorial.eyehunts.com
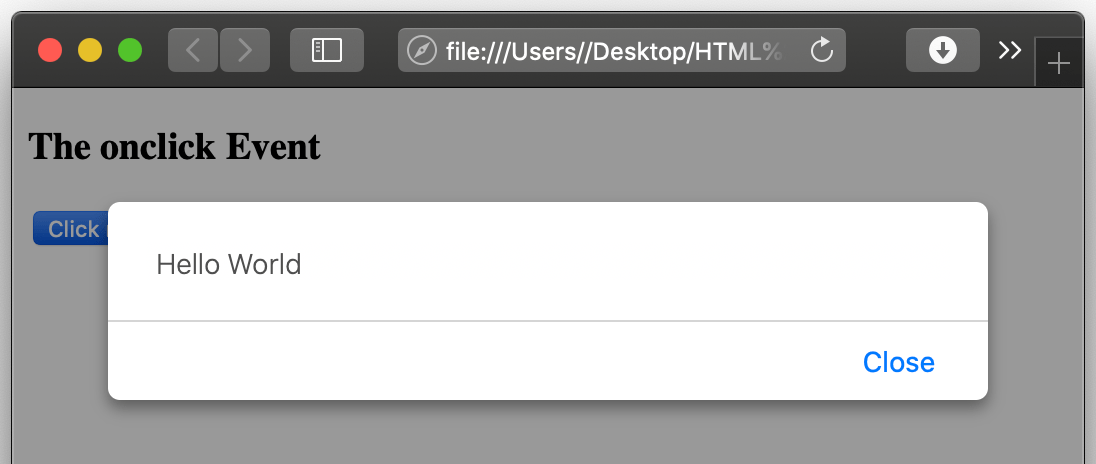
Źródło: tutorial.eyehunts.comIstnieje kilka sposobów użycia przycisku onclick. Jednym ze sposobów jest użycie atrybutu onclick na elemencie przycisku. Może to służyć do wyzwalania funkcji po kliknięciu przycisku. Innym sposobem jest dodanie detektora zdarzeń do elementu przycisku. Umożliwi to uruchomienie funkcji po kliknięciu przycisku.
GetElementById(mój-element); item.onclick = funkcja(ciąg); item.onclick = funkcja(ciąg); i tak dalej.
Projektując przycisk lub link, należy wybrać odpowiedni typ przycisku. Przyciski aktywne, wyłączone i najechania kursorem to tylko niektóre z trzech typów przycisków.
Przyciski aktywne powinny być używane jako przyciski domyślne. Jest to najczęściej używany i najłatwiejszy w użyciu z nich wszystkich. Przycisk, który nie jest używany, jest klasyfikowany jako wyłączony. Gdy użytkownik na nią kliknie, przycisk jest aktywowany. Zasadniczo przycisk najechania to przycisk, który nie jest wyłączony ani aktywny. Gdy użytkownik najedzie na niego myszą, przycisk staje się aktywny.
Tag button> może być użyty do stworzenia przycisku. Znacznik wyłączonego przycisku //button może zostać użyty do utworzenia wyłączonego przycisku. Aby utworzyć przycisk najechania, użyj tagu *button type=hover%27.
Oprócz nich są przyciski, ale są one najczęstsze.
Podczas tworzenia przycisku musisz wybrać typ zdarzenia onclick. Zdarzenia Onclick są podzielone na trzy kategorie: przycisk, zgłoszenie i zmiana.
Najpopularniejszą metodą wykonania zdarzenia button onclick jest użycie zdarzenia. Gdy użytkownik kliknie przycisk, funkcja onclick jest wykonywana na jego komputerze.
Gdy chcesz przesłać formularz, używane jest zdarzenie onclick. Gdy użytkownik kliknie przycisk, funkcja onclick jest wykonywana, ale formularz nie jest przesyłany.
Kiedy zmieniasz treść na stronie internetowej, musisz użyć zdarzenia onclick. Gdy użytkownik kliknie przycisk, wykonywana jest funkcja onclick, ale zawartość strony internetowej nie ulega zmianie.

Kiedy używać Onclick w html?
Możesz ustawić inną stronę internetową po kliknięciu przycisku w HTML, używając atrybutu onclick.
Czy możesz dodać Onclick do CSS?
 Źródło: learndesigntutorial.com
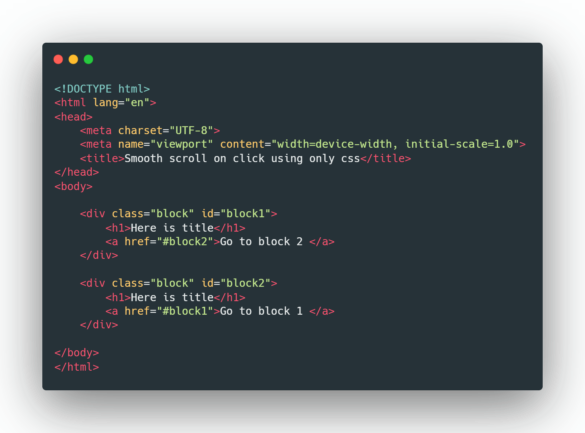
Źródło: learndesigntutorial.comDodanie zdarzenia onclick do CSS nie jest możliwe. Dzieje się tak, ponieważ CSS jest językiem arkuszy stylów i nie ma możliwości dodawania obsługi zdarzeń. Jeśli chcesz dodać zdarzenie onclick do elementu, musisz użyć JavaScript.
Jak ustawić Onclick z CSR? W takim przypadku nie ma potrzeby korzystania z CSS, ale w takim przypadku możesz użyć JavaScript lub PHP. Najlepiej jest używać checkbox hack najczęściej (w większości przypadków, ponieważ nie ma myszy, a to działa). Po kliknięciu przycisku w HTML zostanie wykonane zdarzenie onclick. Nie jest konieczne, aby element był połączony z mixinem GlobalEventHandlers, aby został zautomatyzowany. Po kliknięciu przycisku na wskaźniku myszy element jest umieszczany na ekranie. Klikając na element, możesz zobaczyć jego reklamę.
Jak dodać JavaScript do funkcji WordPressa PHP
Aby dodać javascript do pliku WordPress functions.php, musisz najpierw utworzyć nowy plik w katalogu motywów WordPress i nazwać go functions.js. Następnie musisz otworzyć plik functions.php i dodać następujący wiersz kodu na samej górze:
wymagaj( pobierz_katalog_szablonu() . ' /functions.js' );
Zapewni to załadowanie pliku functions.js podczas ładowania witryny WordPress. Na koniec możesz dodać swój kod javascript do pliku functions.js i będzie on dostępny do użycia w witrynie WordPress.
Aby dodać JavaScript do funkcji WordPress, istnieje procedura krok po kroku. Użyj wtyczki, takiej jak Head lub Footer Code, aby dowiedzieć się, jak napisać niestandardowy kod JavaScript. Ten kod jest generowany podczas tworzenia statycznego pliku JavaScript dla pojedynczego motywu. Możesz użyć wtyczek PHP, takich jak WP_enqueue_script, aby dodać niestandardowy kod JavaScript do swoich motywów. Kiedy wywołujesz kod/funkcję javascript poprzez estring w PHP, jest on wysyłany do przeglądarki klienta. Czy możesz używać jQuery w WordPressie? jQuery jest kompatybilny ze wszystkimi głównymi systemami operacyjnymi, w tym Android, Firefox OS 2, Apple OS i Sony XperiaX.
Funkcja Onclick
Funkcja onclick to funkcja uruchamiana po kliknięciu elementu. Może być używany do wykonywania różnych czynności, takich jak otwieranie nowej strony lub okna lub wyświetlanie komunikatu ostrzegawczego.
