Jak dodać logowanie do Google jednym kliknięciem w WordPress (krok po kroku)
Opublikowany: 2023-01-19Czy chcesz dodać logowanie jednym kliknięciem za pomocą Google do swojej witryny WordPress?
Gdy Twoi użytkownicy będą mogli logować się za pomocą swoich kont Google, nie będą musieli tworzyć, zapamiętywać ani śledzić innej nazwy użytkownika i hasła tylko po to, by uzyskać dostęp do Twojej witryny. Pomaga to zaoszczędzić czas i zwiększyć współczynniki konwersji.
W tym artykule pokażemy, jak łatwo dodać login Google jednym kliknięciem w WordPress.

Dlaczego warto dodać logowanie Google jednym kliknięciem w WordPress?
Wielu internautów pozostaje zalogowanych na swoje konta Google. Dzięki temu mogą szybko uzyskiwać dostęp do aplikacji Google, takich jak Gmail, Dysk i Dokumenty, bez konieczności logowania się do każdej aplikacji osobno.
Aktywacja logowania Google jednym kliknięciem na stronie logowania WordPress pozwala użytkownikom zrobić to samo w Twojej witrynie. Mogą zaoszczędzić czas, szybko logując się na swoje konto Google. Dzięki temu nie muszą za każdym razem wpisywać swoich danych logowania.
Jeśli prowadzisz prosty blog WordPress, ta funkcja może nie być przydatna.
Jeśli jednak Twoja organizacja używa Google Workspace do obsługi profesjonalnych firmowych adresów e-mail, członkowie Twojego zespołu mogą logować się za pomocą kont Google Apps Twojej organizacji.
Ponadto funkcja pojedynczego logowania, taka jak logowanie do Google jednym kliknięciem, jest bardzo pomocna w przypadku witryn wymagających logowania, takich jak witryny z wieloma autorami, witryny członkowskie i witryny sprzedające kursy online.
Powiedziawszy to, przyjrzyjmy się, jak łatwo dodać logowanie jednym kliknięciem za pomocą Google do swojej witryny WordPress.
Jak dodać logowanie do Google jednym kliknięciem w WordPress
Najpierw musisz zainstalować i aktywować wtyczkę Nextend Social Login and Register. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym instalacji wtyczki WordPress.
W tym samouczku użyjemy bezpłatnej wtyczki obsługującej logowanie do Google, Twittera i Facebooka. Istnieje również płatna wersja Nextend Social Login, która dodaje login społecznościowy do wielu różnych witryn, w tym PayPal, Slack i TikTok.
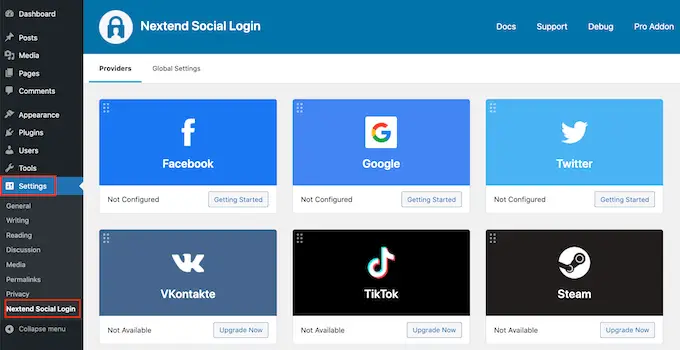
Po aktywacji musisz przejść do Ustawienia »Nextend Social Login w obszarze administracyjnym WordPress. Na tym ekranie zobaczysz różne dostępne opcje logowania społecznościowego.

Aby dodać login Google do swojej witryny WordPress, musisz kliknąć przycisk „Pierwsze kroki” pod logo Google.
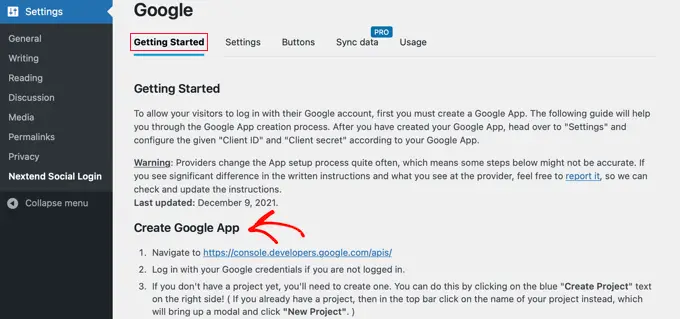
Tutaj zobaczysz, że pierwszym krokiem będzie utworzenie aplikacji Google.
Tworzenie aplikacji Google brzmi technicznie, ale nie martw się.

Nie musisz znać żadnego kodu, a my przeprowadzimy Cię przez wszystkie kroki.
Tworzenie aplikacji Google
Aby utworzyć tę aplikację, musisz przełączać się między pulpitem nawigacyjnym WordPress a Google Developers Console. Dobrym pomysłem jest pozostawienie pulpitu nawigacyjnego WordPress otwartego w bieżącej karcie i otworzenie nowej karty przeglądarki.
Teraz możesz odwiedzić witrynę Google Developers Console. Jeśli nie jesteś jeszcze zalogowany, zostaniesz poproszony o zalogowanie się na swoje konto Google.
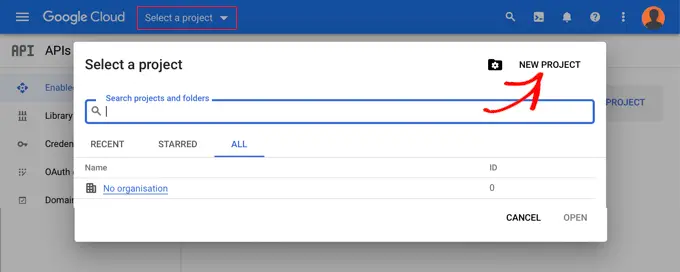
Następnie musisz kliknąć „Wybierz projekt” z górnego menu. Otworzy się wyskakujące okienko, w którym należy kliknąć przycisk „Nowy projekt”, aby kontynuować.

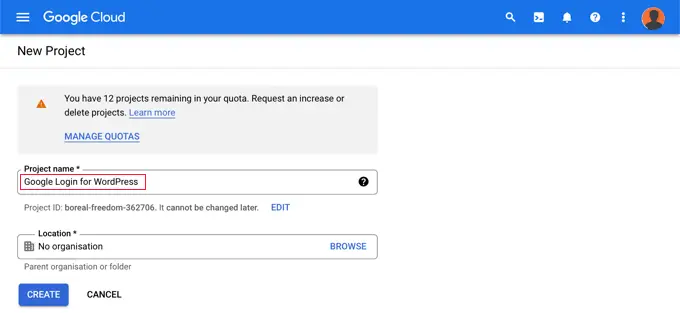
Spowoduje to otwarcie strony Nowy projekt. Musisz dodać nazwę projektu i wybrać lokalizację. Nazwa projektu może być dowolna, na przykład „Google Login”.
Jeśli logowałeś się przy użyciu konta Google Workspace, lokalizacja zostanie automatycznie uzupełniona nazwą Twojej organizacji. Jeśli nie, pozostaw to jako „Brak organizacji”.

Następnie kliknij przycisk „Utwórz”, aby kontynuować.
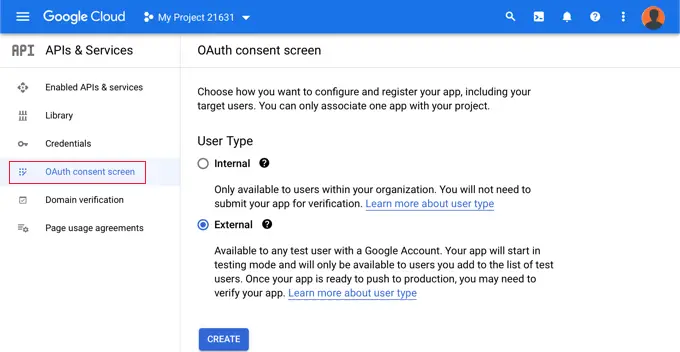
Nastąpi teraz przekierowanie do pulpitu nawigacyjnego „Interfejsy API i usługi”. Na tej stronie musisz kliknąć „Ekran zgody OAuth” w lewym menu.

Tutaj wybierasz typ użytkownika, któremu zezwalasz na logowanie.
Wybierz „Wewnętrzny”, jeśli będą się logować tylko użytkownicy z kontem Google Twojej organizacji. Możesz też wybrać „Zewnętrzny”, jeśli Twoi użytkownicy mają adresy e-mail spoza Twojej organizacji. Na przykład każdy, kto ma konto @gmail.com, a adres e-mail w domenie @twojafirma.com.
Gdy będziesz gotowy, aby kontynuować, kliknij przycisk „Utwórz”. Teraz możesz zacząć dodawać informacje o swojej aplikacji.

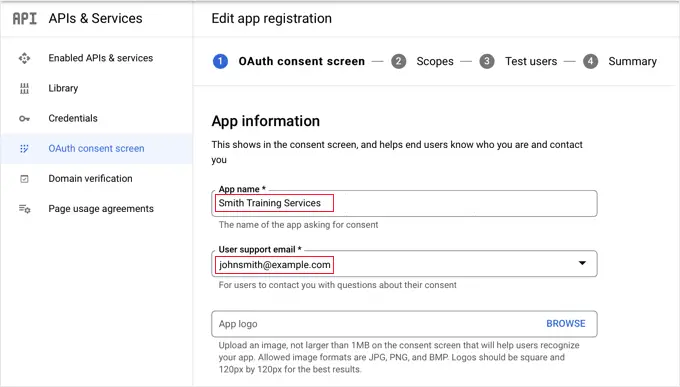
Najpierw wpisz nazwę swojej firmy w polu nazwy aplikacji. Będzie to widoczne dla użytkownika podczas logowania, np. „Smith Training Services chce uzyskać dostęp do Twojego konta Google”.
Musisz także dodać adres e-mail, za pomocą którego logowałeś się do Google. Dzięki temu użytkownicy będą mogli zadawać pytania dotyczące ekranu logowania Google.
Wskazówka: zalecamy, aby nie przesyłać logo swojej aplikacji. Jeśli to zrobisz, Twoja aplikacja będzie musiała przejść proces weryfikacji przez zespół ds. zaufania i bezpieczeństwa Google. Ten proces jest długotrwały i może zająć od 4 do 6 tygodni.
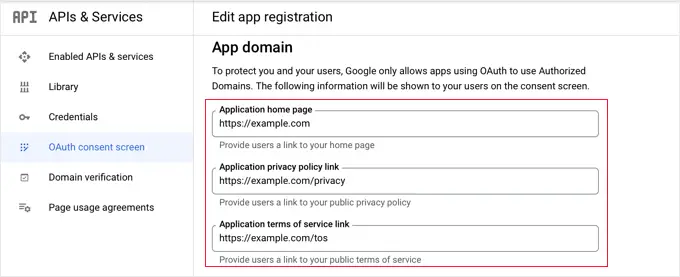
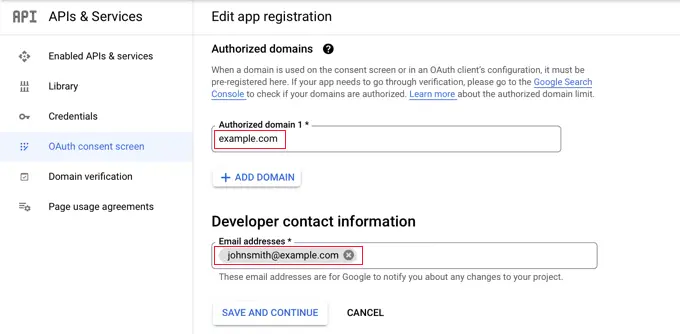
Gdy to zrobisz, przewiń w dół do sekcji „Domena aplikacji”. Tutaj musisz dodać linki do strony głównej swojej witryny, strony polityki prywatności i strony warunków korzystania z usługi.

Następnie kliknij przycisk „Dodaj domenę”, aby dodać nazwę domeny swojej witryny, np. „example.com”.
Jeśli chcesz dodać login Google jednym kliknięciem do więcej niż jednej witryny, możesz kliknąć przycisk „+ Dodaj domenę”, aby dodać kolejną domenę.

Na koniec musisz dodać co najmniej jeden adres e-mail, aby Google mógł powiadamiać Cię o wszelkich zmianach w Twoim projekcie.
Kiedy skończysz, nie zapomnij kliknąć przycisku „Zapisz i kontynuuj”.
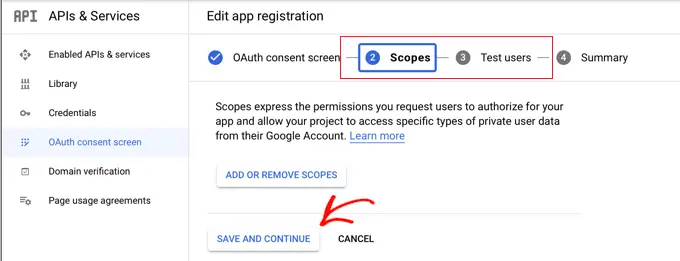
Następnie przejdziesz do stron Zakresy i Użytkownicy testowi. W przypadku obu tych stron po prostu przewiń w dół i kliknij przycisk „Zapisz i kontynuuj”.

Na ostatniej stronie tego kroku zobaczysz podsumowanie ustawień ekranu zgody OAuth.
Następnym zadaniem jest utworzenie kluczy, których wtyczka będzie potrzebować do połączenia z Google Cloud.
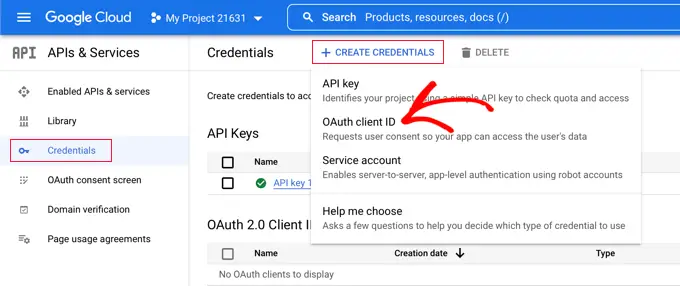
Powinieneś kliknąć „Poświadczenia” w menu po lewej stronie, a następnie kliknąć przycisk „+ Utwórz dane uwierzytelniające” u góry ekranu. Musisz wybrać opcję „Identyfikator klienta OAuth”.

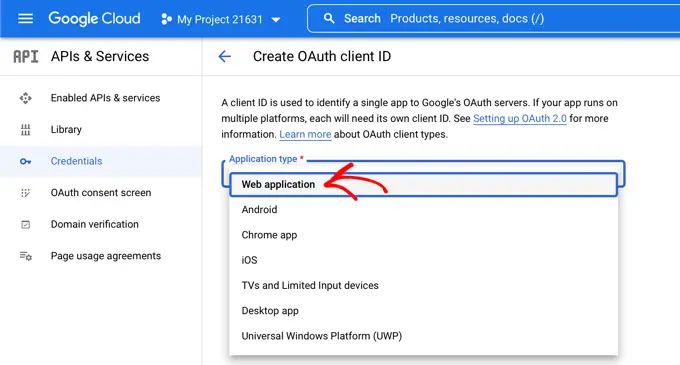
Spowoduje to przejście do strony „Utwórz identyfikator klienta OAuth”.
Powinieneś wybrać „Aplikację internetową” z listy rozwijanej „Typ aplikacji”.


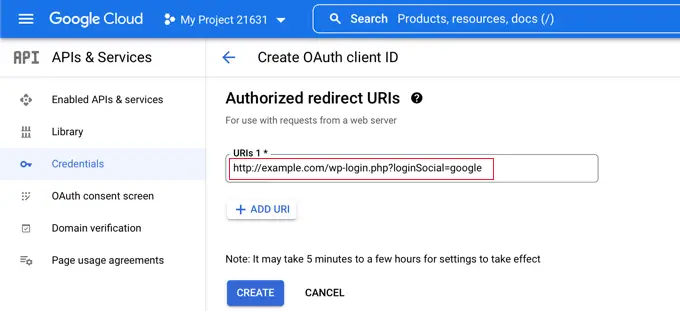
Niektóre ustawienia zostaną dodane do strony. Musisz przewinąć w dół do sekcji „Autoryzowane identyfikatory URI przekierowania” i kliknąć przycisk „+ Dodaj URI”.
Teraz powinieneś wprowadzić ten adres URL:
http://example.com/wp-login.php?loginSocial=google
Pamiętaj, aby zastąpić example.com adresem własnej witryny.

Po wykonaniu tej czynności należy kliknąć przycisk „Utwórz”, aby zapisać ustawienie. Zastosowanie ustawienia może zająć od pięciu minut do kilku godzin.
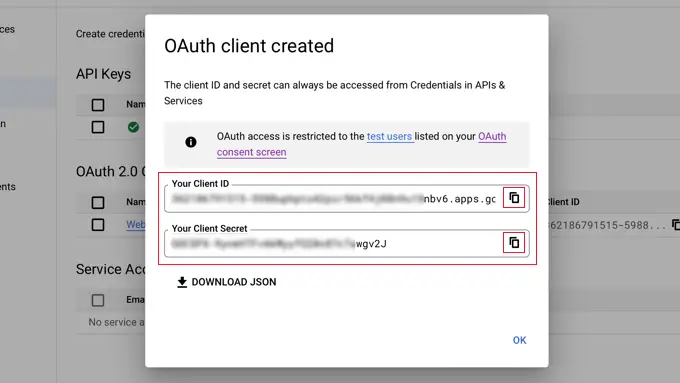
Twój klient OAuth został utworzony!
Zobaczysz wyskakujące okienko zawierające „Twój identyfikator klienta” i Twój sekret klienta. Będziesz musiał wkleić te klucze na stronie ustawień wtyczki z powrotem w obszarze administracyjnym WordPress.
Możesz po prostu kliknąć ikonę „kopiuj” po prawej stronie, aby skopiować klucze pojedynczo.

Dodawanie kluczy Google do wtyczki
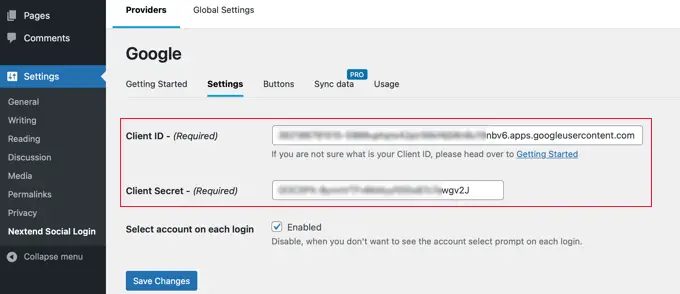
Teraz po prostu przełącz się z powrotem na kartę przeglądarki swojej witryny i kliknij kartę „Ustawienia” w obszarze Ustawienia » Nextend Social Login . Tutaj zobaczysz pola dla identyfikatora klienta i klucza tajnego klienta.
Musisz skopiować klucze z Google Cloud Console i wkleić je w tych polach.

Gdy to zrobisz, nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia.
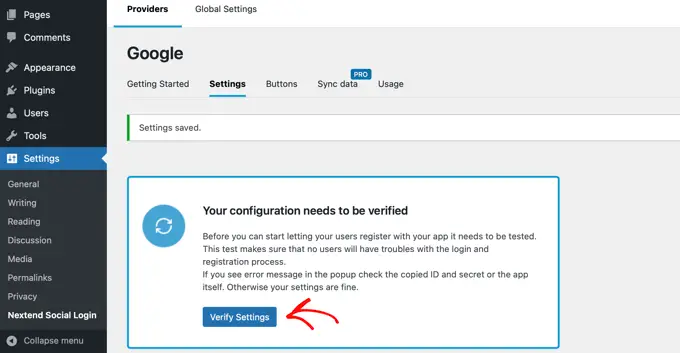
Teraz musisz sprawdzić, czy ustawienia działają poprawnie. Jest to ważne, ponieważ nie chcesz, aby prawdziwi użytkownicy napotkali błędy podczas próby zalogowania się do Twojej witryny.

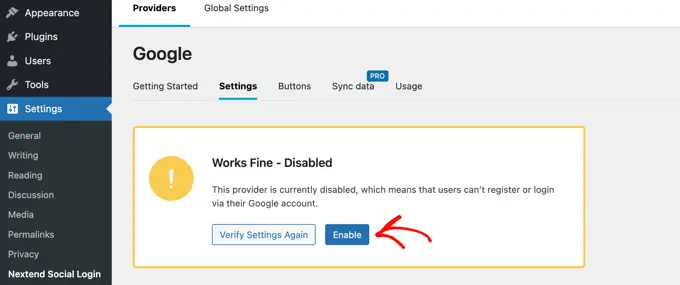
Po prostu kliknij przycisk „Zweryfikuj ustawienia”, a wtyczka sprawdzi, czy stworzona przez Ciebie aplikacja Google działa poprawnie.
Jeśli poprawnie wykonałeś powyższe kroki, powinieneś zobaczyć powiadomienie „Działa dobrze – wyłączone”.

Możesz teraz bezpiecznie kliknąć przycisk „Włącz”, aby umożliwić użytkownikom logowanie się przy użyciu ich identyfikatora Google.
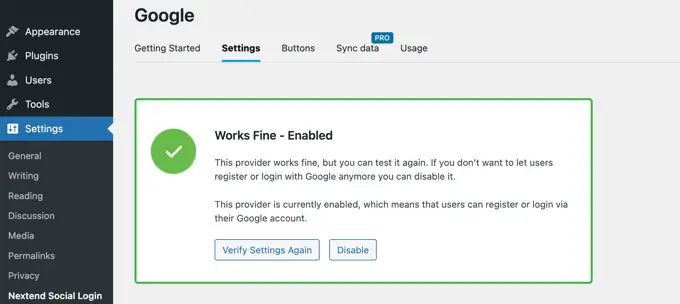
Zobaczysz komunikat potwierdzający, że logowanie Google jest teraz włączone.

Wybieranie stylu guzika i etykiet
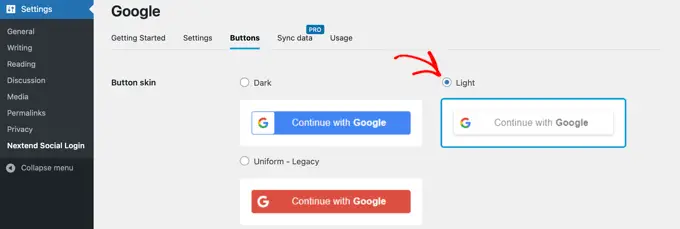
Domyślny styl i etykieta przycisku Nextend są dość standardowe i będą działać na większości stron internetowych. Można je jednak dostosować, klikając kartę „Przyciski” u góry ekranu.
Zobaczysz teraz wszystkie różne style, których możesz użyć dla przycisku logowania społecznościowego. Aby użyć innego stylu, po prostu kliknij, aby wybrać jego przycisk radiowy.

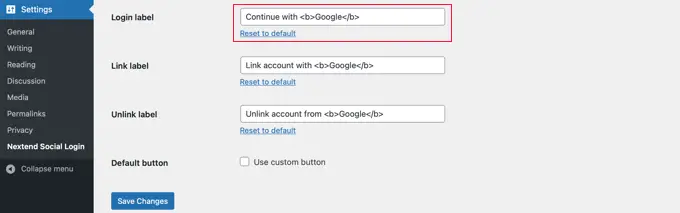
Po wykonaniu tej czynności możesz również zmienić tekst przycisku, edytując tekst w polu „Etykieta logowania”.
Jeśli chcesz, możesz zastosować podstawowe formatowanie etykiety logowania za pomocą kodu HTML. Na przykład możesz pogrubić tekst za pomocą <b> i </b> .

Możesz także edytować pola „Etykieta linku” i „Etykieta rozłączania”, które pozwalają użytkownikom łączyć i rozłączać Twoją witrynę z ich kontami Google. Użytkownicy techniczni mogą używać kodu HTML przycisków do tworzenia własnych przycisków logowania Google.
Pamiętaj, aby kliknąć przycisk „Zapisz zmiany”, aby zapisać ustawienia.
Wyłączanie aplikacji Google z trybu testowego
Teraz jest jeszcze jedna rzecz, którą musisz zrobić z powrotem na karcie przeglądarki Google Cloud. Powinieneś nadal widzieć wyskakujące okienko z Twoim identyfikatorem klienta i kluczem tajnym klienta. Możesz zamknąć wyskakujące okienko, klikając „OK” u dołu wyskakującego okienka.
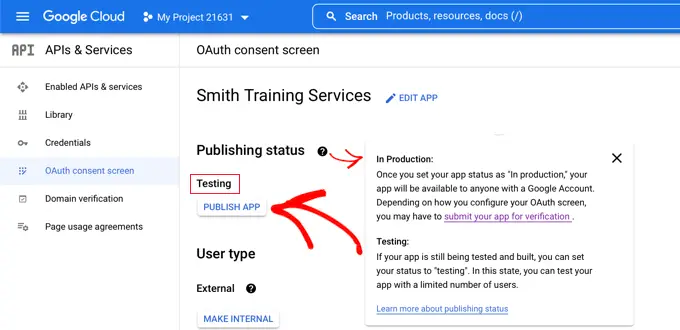
Teraz musisz kliknąć „Ekran zgody OAuth” z lewego menu.
Możesz zobaczyć, że Twoja aplikacja Google jest w trybie „Testowania”. Dzięki temu możesz przetestować swoją aplikację z ograniczoną liczbą użytkowników. Teraz, gdy otrzymałeś powiadomienie „Działa dobrze” podczas weryfikowania ustawień za pomocą wtyczki, możesz przenieść ją do trybu „Produkcja”.

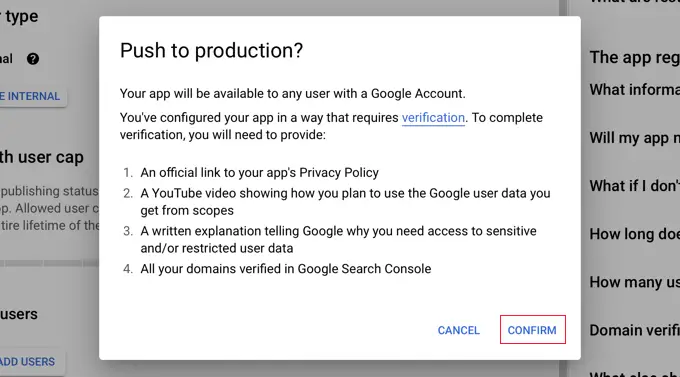
Robisz to, klikając przycisk „Opublikuj aplikację”. Następnie zobaczysz wyskakujące okienko z tytułem „Push to production?”
Po prostu kliknij „Potwierdź”, aby umożliwić wszystkim jednoetapowe logowanie Google w Twojej witrynie.

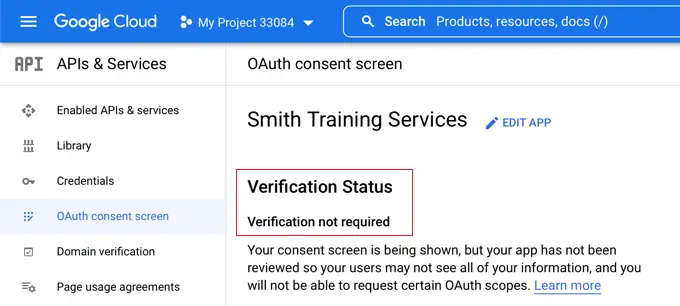
Jeśli postępowałeś dokładnie zgodnie z tym samouczkiem, stan weryfikacji powinien teraz mieć wartość „Weryfikacja nie jest wymagana”.
Twoja aplikacja będzie teraz działać ze wszystkimi użytkownikami Google.

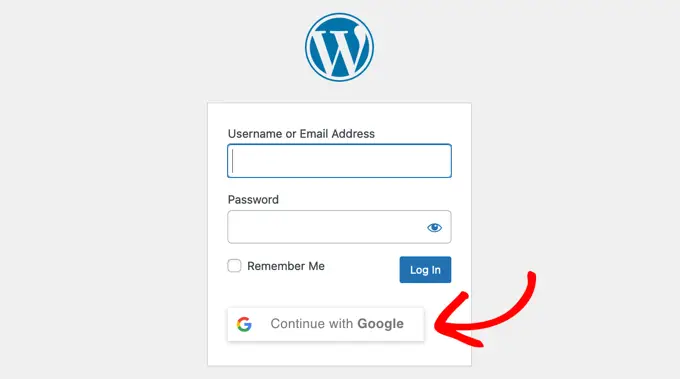
Teraz, gdy użytkownicy logują się do Twojej witryny, będą mieli możliwość zalogowania się za pomocą Google.
Jeśli jednak wolą, nadal mogą logować się przy użyciu standardowej nazwy użytkownika i hasła WordPress.

Pamiętaj, że użytkownicy mogą logować się tylko przy użyciu adresu konta Google, którego użyli w Twojej witrynie. Ponadto, jeśli zezwoliłeś na rejestrację użytkowników w swojej witrynie WordPress, użytkownicy mogą szybko zarejestrować się w Twojej witrynie za pomocą logowania Google jednym kliknięciem.
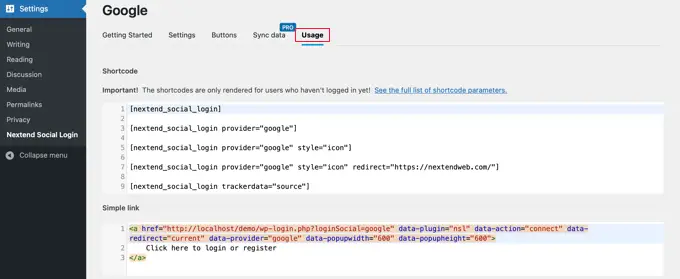
Jeśli chcesz dodać przycisk logowania Google w dowolnym miejscu w swojej witrynie, możesz to zrobić za pomocą krótkiego kodu. Możesz dowiedzieć się więcej, klikając kartę „Użycie” Nextend.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać logowanie jednym kliknięciem do Google w WordPress. Możesz także dowiedzieć się, jak utworzyć witrynę członkowską WordPress i zobaczyć naszą listę najlepszych wtyczek do katalogu biznesowego WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
