Jak dodać metatagi Open Graph do WordPressa
Opublikowany: 2022-09-11Metatagi Open Graph to fragmenty kodu, które kontrolują sposób prezentacji treści Twojej witryny, gdy jest ona udostępniana w mediach społecznościowych. Dodanie metatagów Open Graph do witryny WordPress to świetny sposób na zapewnienie, że Twoje treści wyglądają najlepiej, gdy są udostępniane na Facebooku, Twitterze lub w dowolnym innym serwisie społecznościowym. Istnieje kilka różnych sposobów dodawania metatagów Open Graph do WordPressa. Jednym ze sposobów jest użycie wtyczki, takiej jak Yoast SEO lub All in One SEO Pack. Innym sposobem jest ręczne dodanie kodu do pliku header.php motywu WordPress. Niezależnie od wybranej metody, po dodaniu metatagów otwartego wykresu przetestuj funkcję udostępniania w mediach społecznościowych swojej witryny, aby upewnić się, że wszystko działa tak, jak powinno.
Open Graph to zbiór metatagów, które można dodać do swojej strony internetowej, aby była bardziej atrakcyjna dla platform mediów społecznościowych. Sieci społecznościowe, takie jak Facebook, Twitter, LinkedIn i Google+, będą wyświetlać linki do Twojej witryny w bardziej widoczny sposób dzięki użyciu podstawowych tagów HTML do dodawania kluczowych informacji o Twoich postach. W tym artykule omówimy kilka kroków, aby dowiedzieć się, jak dodać tagi Open Graph do witryny WordPress za pomocą jednej z poniższych funkcji. Korzystając z tych tagów, usługi stron trzecich uzyskują dostęp do dużej ilości informacji o Twojej witrynie. W nadchodzących tygodniach przyjrzymy się, jak ręcznie dodać te tagi lub użyć wtyczki do bardziej zaawansowanych zastosowań. Po deklaracji globalnego obiektu $post wykonujemy warunkowe sprawdzenie, aby upewnić się, że jesteśmy na stronie posta. Używamy tytułu, fragmentu i adresu URL posta jako odpowiednio tytułu, opisu i adresu URL.
Get_bloginfo jest używany jako nazwa i typ strony, a nasz typ to artykuł. Aby użyć właściwości obrazu, używamy źródła obrazu, miniatury posta i naszego domyślnego obrazu, jeśli jest dostępny. Jest to w pełni funkcjonalna i kompleksowa wtyczka, która nie tylko dodaje odpowiednie metatagi do stron. Oprogramowanie może być używane w połączeniu z SEO w celu optymalizacji witryny pod kątem optymalizacji pod kątem wyszukiwarek. Wtyczka zawiera również metadane dla Twittera i Google+, z których wszystkie są dodawane automatycznie, a także możliwość dostosowania do rodzaju wpisu, do którego jest używany. Korzystanie z protokołu Open Graph WP Facebook to świetny sposób na umieszczenie tagów Open Graph w witrynie. Korzystne jest, aby Twoje posty były prezentowane w taki sam sposób, w jaki są wyświetlane na wielu platformach społecznościowych. Możesz uruchomić ten projekt w kilka minut za pomocą kilku linijek kodu lub za pomocą wtyczki.
Jak dodać metatagi, aby otworzyć wykres?
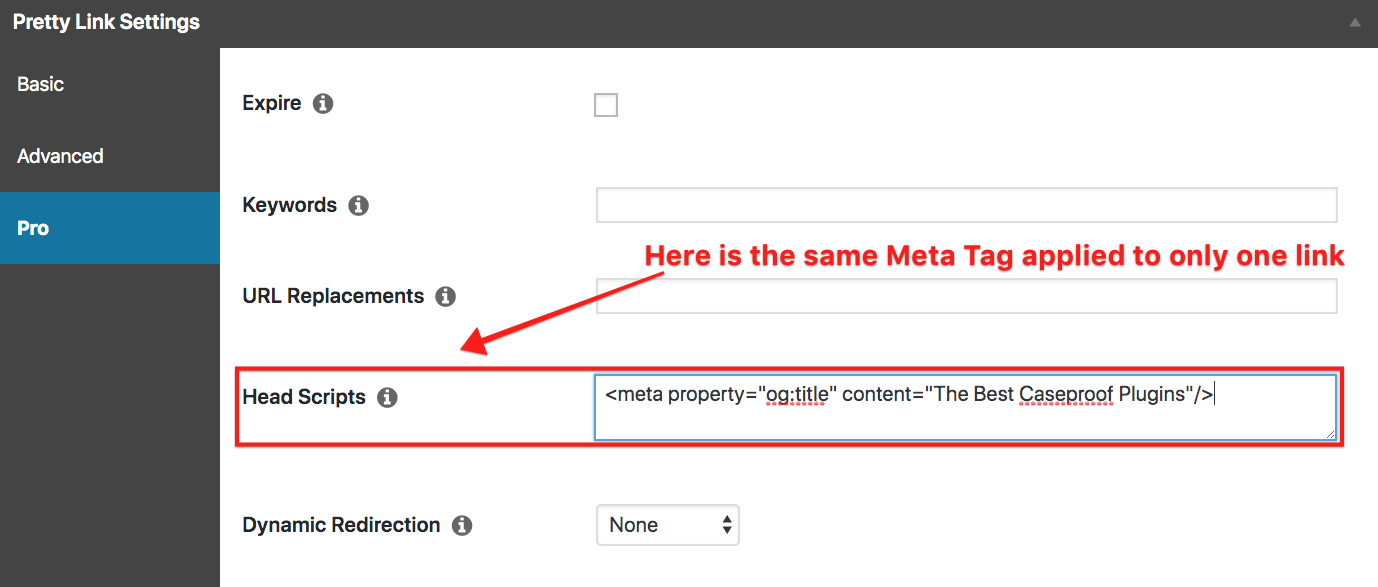
 Źródło: sms.com
Źródło: sms.comPrzejdź do Ustawień strony, aby przesłać obraz z mediów społecznościowych. Aby dodać inne tagi OG i skonfigurować ustawienia domyślne, przejdź do opcji Ustawienia strony > Zaawansowane > Wstrzykiwanie kodu nagłówka strony. W kolejnych sekcjach dowiesz się, jak ręcznie dodawać tagi.
W Open Graph metatagi to fragmenty kodu, które kontrolują, które adresy URL są wyświetlane podczas uzyskiwania dostępu za pośrednictwem mediów społecznościowych. Te funkcje są częścią protokołu Open Graph Facebooka i są również używane przez LinkedIn i Twitter. Użytkownicy mogą również być bardziej skłonni do klikania i oglądania udostępnianych treści dzięki zoptymalizowanym zoptymalizowanym tagom OG. Aby sieć społecznościowa mogła zrozumieć podstawy Twojej strony, musisz dołączyć tagi Open Graph (OG) Facebooka. Dostosować można tylko tag obejmujący całą witrynę, na przykład tag Twojej witryny. W rezultacie posiadanie tagów Open Graph jest tak proste, jak zakodowanie ich na stałe w Wix. Możesz utworzyć niestandardowy obraz dla każdej strony w Squarespace.
Najważniejszą rzeczą do rozważenia jest styl fragmentu. Testowanie pomaga również zapobiegać problemom, w których tagi OG są wyświetlane lub pobierane nieprawidłowo. Tagi Open Graph i Twitter Card są przydatne w przypadku Twojej obecności w mediach społecznościowych, ale nie musisz poświęcać im dużo czasu. Nawet jeśli nie zezwolisz na indeksowanie, roboty indeksujące Facebooka i LinkedIn mogą pobierać i wyświetlać treści. Narzędzie audytu witryny Ahrefs może być używane do zbiorczego przeglądania stron, jeśli masz setki stron i nie jesteś pewien, które z nich mają tagi Open Graph.
Otwórz tagi wykresu
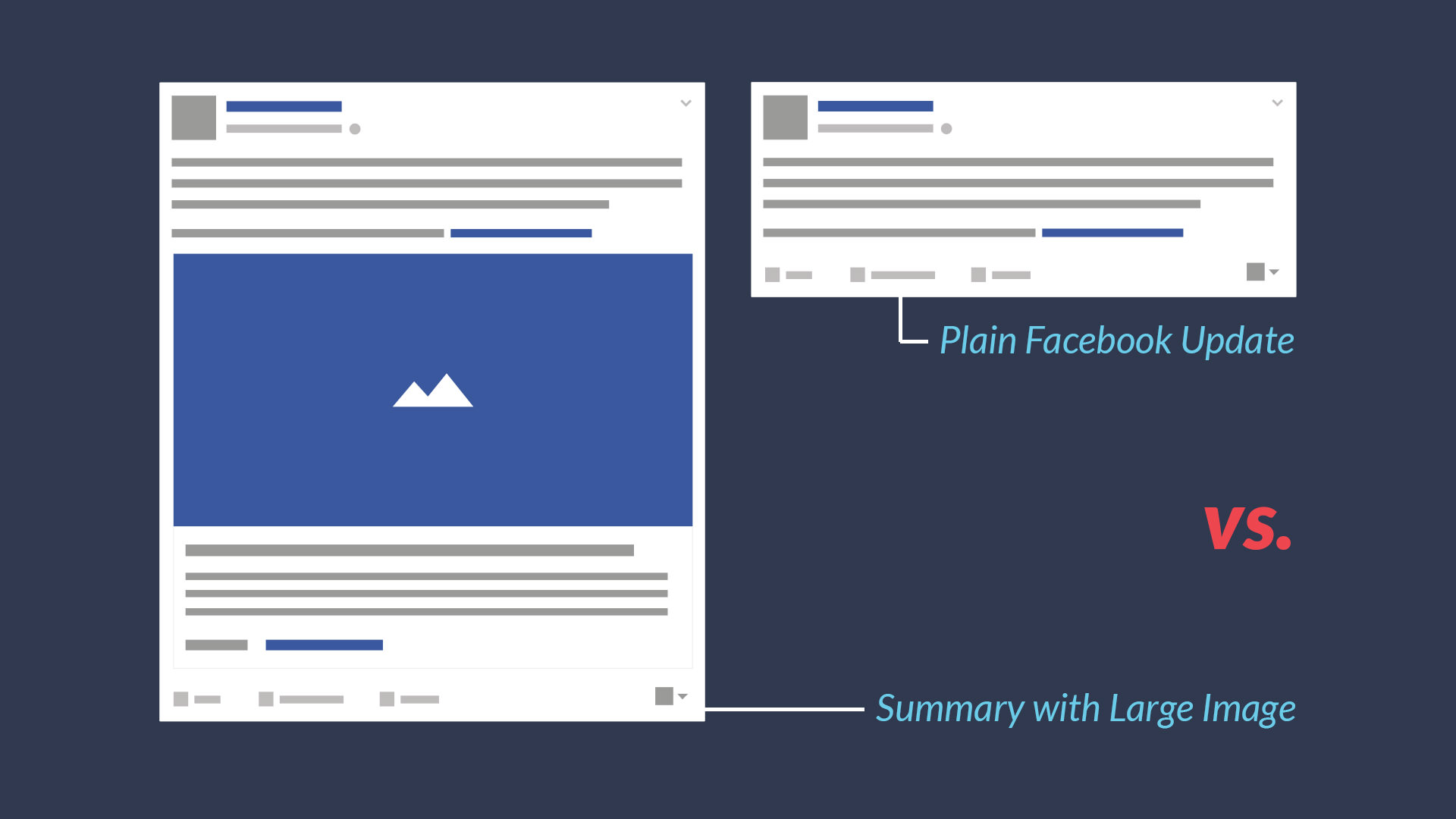
 Źródło: Sitechecker
Źródło: SitecheckerTagi otwartego wykresu to rodzaj kodu HTML, który pozwala właścicielom witryn kontrolować wygląd ich witryny, gdy jest udostępniana w mediach społecznościowych. Służą do przekazywania informacji o witrynie, takich jak tytuł, opis i obraz. Dzięki temu użytkownicy mogą zobaczyć podgląd witryny, gdy ją udostępniają, i może pomóc w poprawie współczynników klikalności.
Podczas udostępniania linków w mediach społecznościowych protokoły Open Graph zapewniają, że treść pojawia się tylko wtedy, gdy jest istotna. Treści na Facebooku, Twitterze, LinkedIn, Slack i WhatsApp można kontrolować za pomocą tagów Open Graph. Istnieje wiele typów tagów Open Graph, w tym strony internetowe, artykuły, muzyka, filmy i tak dalej. Gdy metatag jest używany do zdefiniowania tytułu strony internetowej, definiuje on tytuł strony. Metatag opisu mówi trochę o treści. Metatag obrazu określa, jak będzie wyglądał na platformach społecznościowych. Podczas udostępniania obrazu w mediach społecznościowych, 1200 x 628 pikseli to najlepszy rozmiar.
optymalizuje udostępniane treści i ułatwia korzystanie z nich. Korzyści z SEO to zwiększona widoczność, większe zaangażowanie i większy ruch w Twojej witrynie. Aby dodać tagi Open Graph, musisz najpierw dodać je do sekcji HTML oznaczonej jako >head>. Gdy ktoś udostępnia Twoją stronę, używasz staromodnego tagu (OG), aby powiadomić sieci społecznościowe, jakie treści mają być wyświetlane. Korzystając ze znaczników Open Graph , sieci społecznościowe wyświetlają udostępnione treści. Używając tagów Open Graph, nie możesz uwzględniać informacji o osobach, miejscach, produktach, opiniach, cenach, wydarzeniach itd. Fragmenty rozszerzone są uwzględniane w znacznikach schematu, aby poprawić wygląd Twojej strony w wynikach wyszukiwania. Odwiedź schema.org, aby dowiedzieć się więcej o korzystaniu z witryny schema.org.

Czym są tagi otwartego grafu?
Metatagi Open Graph kontrolują sposób wyświetlania adresów URL w mediach społecznościowych i są to fragmenty kodu używane do wyświetlania adresów URL. Karty te są częścią protokołu Open Graph Facebooka i są również używane przez LinkedIn i Twitter (jeśli ich nie ma). Wybierając *głową
Co to jest otwarty wykres dla SEO?
Metatagi to fragmenty tekstu, które pojawiają się w Open Graph, aby wskazać, z którymi serwisami społecznościowymi komunikuje się strona (np. Facebook i Twitter). Możesz udostępnić stronę na Facebooku, a także swoją witrynę, a treść będzie wyświetlana w zakładce „Kto ogląda moją stronę”.
Otwórz wykres WordPress
Open Graph to protokół, który umożliwia każdej stronie internetowej stanie się bogatym obiektem w grafie społecznościowym . Na przykład jest to używane na Facebooku, aby każda strona internetowa miała taką samą funkcjonalność, jak każdy inny obiekt na Facebooku.
Jest to protokół, który pozwala w elegancki sposób umieścić stronę internetową w wykresie społecznościowym. Polubień tych stron można używać w połączeniu z przyciskami Like i Graph API na Facebooku oraz w postach na Twitterze. Wtyczka Open Graph wstawia metadane Open Graph do postów i stron WordPress, a także zapewnia mechanizm rozszerzeń dla innych wtyczek i motywów, aby je zastąpić. Oprogramowanie typu open source, takie jak Open Graph, jest dostępne za darmo i z otwartym dostępem. Ta wtyczka została udostępniona publicznie przez wielu współtwórców. Open Graph można znaleźć na GitHubie pod adresem willnorris/wordpress-opengraph. Nowa wersja będzie dostępna 21 października 2021 r. Wersja 1.10.0 zostanie wydana 20 kwietnia 2020 r. Do przeczytania jest dziewięć recenzji.
Otwarty wykres jest nadal używany pomimo systemu tagowania Twittera
Pomimo tego, że Twitter używa własnego systemu tagów, protokół Open Graph jest nadal używany na wielu stronach internetowych. Bogate obiekty można tworzyć na wykresach społecznościowych za pomocą protokołu i można ich używać z interfejsem Facebook Like Button i Graph API, a także postami na Twitterze, które go używają. Co więcej, protokół jest nadal używany na niektórych z najpopularniejszych na świecie stronach internetowych, takich jak Amazon i TripAdvisor. Pomimo wiodącej roli Twittera we wdrażaniu Open Graph, protokół jest nadal używany i będzie jeszcze przez jakiś czas.
Otwórz wykres WordPress Yoast
Open Graph to protokół, który został pierwotnie stworzony przez Facebooka, aby ujednolicić sposób udostępniania informacji w mediach społecznościowych. WordPress Yoast to wtyczka, która umożliwia łatwe dodawanie tagów Open Graph do Twojej witryny, zapewniając większą kontrolę nad tym, jak Twoje treści są udostępniane w mediach społecznościowych.
Protokół Open Graph to zestaw metatagów, które można dodać do swojej witryny. Platformy mediów społecznościowych następnie oceniają te tagi i określają, jak powinny wyglądać linki do określonej strony. Korzystając z wtyczki, takiej jak Yoast SEO, stosunkowo łatwo jest dodać tagi Open Graph do swojej witryny. Wybierając odpowiedni obraz, tytuł i opis, Twój post będzie się bardziej wyróżniał pod względem treści na Facebooku. Inne sieci społecznościowe (takie jak LinkedIn i Google+) często używają tych samych danych Open Graph, co Facebook. Oprócz Twoich postów i stron, Yoast SEO może je do nich dodać. Aby sprawdzić, czy masz wadliwe narzędzie do udostępniania na Facebooku, przejdź do Debugera udostępniania na Facebooku.
Po wprowadzeniu adresu URL swojego posta lub strony, zostaniesz poproszony o debugowanie. Po kliknięciu zakładki Podgląd linku zobaczysz obraz tego, jak Twój udostępniony link będzie wyglądał na Facebooku. Jeśli dane się nie zgadzają, kliknij przycisk Scrape Again u góry strony, aby powrócić do oryginalnych danych Open Graph .
Jak ustawić tagi otwartego wykresu?
Aby przesłać tag Open Graph na stronę Squarespace, przejdź do Ustawienia strony, a następnie Obraz społecznościowy. Aby dodać więcej tagów OG i dostosować ustawienia domyślne, przejdź do opcji Ustawienia strony > Zaawansowane > Wstrzyknięcie kodu nagłówka strony. Poniższa sekcja przeprowadzi Cię przez ręczne dodawanie tagów, a także skopiuj i wklej kod do odpowiedniego pliku.
Co to jest protokół Open Graph WordPress?
To jest podsumowanie tego, co napisaliśmy. Każda strona internetowa może zostać przekształcona w bogaty obiekt w grafie społecznościowym dzięki Open Graph. Te strony mogą być używane między innymi z przyciskami „Lubię to” i Graph API na Facebooku, a także z postami na Twitterze.
Jak dodać protokół Open Graph do mojej witryny?
Korzystając z wtyczki WordPress for SEO firmy Yoast, możesz dodać metatagi protokołu Open Graph do swojej witryny. Po dodaniu wtyczki przejdź do ustawień wtyczki (SEO) i wybierz opcję „Dodaj metadane otwartego wykresu ” w ustawieniach wtyczki.
