Jak dodać CSS RTL do motywu WordPress?
Opublikowany: 2022-03-11Jeśli chcesz dodać RTL CSS do swojego motywu WordPress, możesz to zrobić na kilka sposobów. Najczęstszym sposobem jest dodanie wiersza kodu do pliku functions.php.
Możesz również dodać RTL CSS do swojego motywu WordPress, tworząc osobny arkusz stylów i umieszczając go w kolejce w pliku functions.php.
Jeśli używasz motywu WordPress, który nie obsługuje języków RTL, nadal możesz dodać do niego kod CSS RTL za pomocą wtyczki WordPress RTL Tester.
Po dodaniu kodu CSS RTL do motywu WordPress możesz go przetestować, klikając prawym przyciskiem myszy swoją witrynę i wybierając „Sprawdź element”. Następnie kliknij kartę „Konsola” i wpisz „document.dir”. Jeśli Twoja witryna wyświetla się w trybie RTL, powinieneś zobaczyć „rtl” obok właściwości „document.dir”.
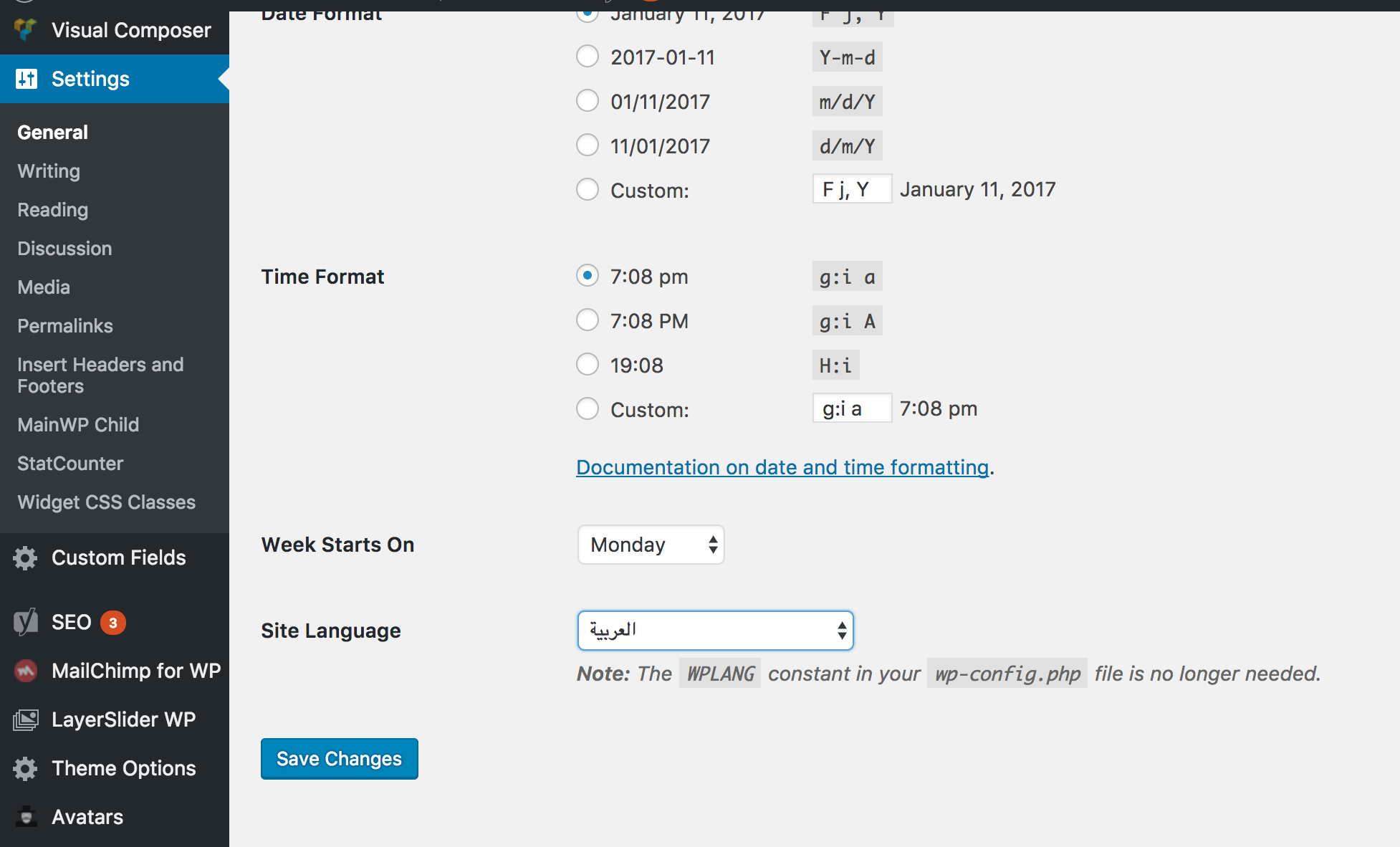
Jak dodać odpowiednie CSR w motywie WordPress? Treść motywu można włączyć dla zawartości RTL zarówno w języku, jak i motywie. Gdy kierunek jest prawy, wskazuje to znak RTL. Wszystkie atrybuty pozycjonowania poziomego wszystkich moich elementów CSS zostały całkowicie przeprojektowane w moim oddzielnym dokumencie stylów CSS, rtl. Niektóre języki pisane od prawej do lewej znajdujące się w RTL to perski, arabski, hebrajski i urdu. Większość motywów Premium WordPress zawiera obsługę RTL, więc nie musisz sprawdzać, czy jest ona uwzględniona.
Właściwość direction CSS koordynuje kierunek tekstu, kolumn tabeli i przepełnienia poziomego w funkcji CSS. Rtl odnosi się do języków pisanych od lewej do prawej (na przykład hebrajski lub arabski), a ltr do języków pisanych od lewej do prawej (na przykład angielski lub większość innych języków).
Jak włączyć Rtl Css w WordPressie?
 Źródło: createandcode.com
Źródło: createandcode.comPrzejdź do menu Wtyczki. Możesz pobrać wtyczkę repozytorium WordPress.org, dodając nowy do wtyczki i wyszukując „Tester RTL”. Po kliknięciu „Przełącz na RTL” w interfejsie użytkownika WordPress, przełącza się w tryb RTL. Kiedy spojrzysz na frontend swojej witryny, powinieneś zauważyć, że teraz wyświetla się on w lewym rogu.
Wykonując te czynności, możesz włączyć tryb od prawej do lewej (RTL) w swojej witrynie WordPress. Tryb umożliwia pisanie treści w językach innych niż perski, arabski, hebrajski, urdu i inne języki skryptowe. Aby przetestować RTL, możesz użyć wtyczki RTL Tester bezpośrednio z pulpitu nawigacyjnego WP. Dodaj następujący kod do pliku WP-config.php, aby na stałe aktywować RTL.
Dodawanie obsługi Rtl do motywu WordPress
Aby rozpocząć korzystanie z obsługi RTL, musisz najpierw utworzyć motyw WordPress. Wszystko, co jest wymagane, to plik style-rtl.html i odpowiednie dyrektywy.
Co to jest plik Css Rtl w WordPress?
Plik CSS RTL to arkusz stylów używany do stylizowania witryny WordPress, gdy treść jest napisana w języku pisanym od prawej do lewej (RTL). Języki RTL są pisane od prawej do lewej, zamiast od lewej do prawej jak angielski. Oznacza to, że CSS musi zostać dostosowany, aby treść wyświetlała się poprawnie podczas przeglądania w języku RTL. Plik CSS RTL może służyć do zmiany wyrównania treści, kolejności paska bocznego i innych elementów na stronie.
Czy funkcja Rtl jest w WordPressie?
WordPress nie ma wbudowanej funkcji sprawdzania, czy ciąg jest RTL. Możesz jednak łatwo napisać własną funkcję, aby sprawdzić, czy ciąg jest RTL.
Projektowanie stron internetowych dla nawigacji od prawej do lewej to nie tylko wymiana elementów interfejsu, ale także uwzględnienie układu strony i struktury treści. Tworząc witrynę lub aplikację internetową, należy wziąć pod uwagę, w jaki sposób różne regiony współdziałają ze sobą i jak układ wpływa na interakcje.
Jeśli na przykład formularz znajduje się na stronie, bardzo ważne jest zaprojektowanie go tak, aby użytkownicy mogli wypełniać formularz ze wszystkich stron jednocześnie. Ponadto upewnij się, że cała zawartość strony jest wyświetlana od prawej do lewej, niezależnie od tego, gdzie na stronie znajduje się kursor.
Postępując zgodnie z tymi wskazówkami, projektanci mogą stworzyć użyteczny układ, który będzie działał dla wszystkich użytkowników Internetu, od prawej do lewej.

Co to jest Rtl w motywie?
W informatyce wyprowadzenie od prawej do lewej lub skrajnie prawe jest strategią parsowania, w której początkowy nie-koniec ciągu jest zastępowany najbardziej po prawej stronie tego ciągu. To podejście jest często używane w rekurencyjnych parserach zejścia.
Język RTL (od prawej do lewej), podobnie jak język angielski, jest pisany od lewej do prawej. Korzystając z motywu WordPress zgodnego z RTL, możesz przekonwertować całą witrynę do formatu RTL. Jeśli korzystasz z WordPressa, będziesz w stanie stworzyć witrynę zgodną z RTL znacznie szybciej, niż gdybyś tworzył ją od podstaw. Większość darmowych (i premium) motywów, zarówno darmowych, jak i premium, obsługuje języki RTL. Istnieje kilka sposobów określenia, czy motyw obsługuje RTL. Jeśli wybierzesz motyw zgodny z RTL, możesz upewnić się, że Twoja witryna WordPress spełnia oczekiwania Twoich klientów. Jeśli wybrany motyw obsługuje RTL, WordPress wygeneruje arkusz stylów, który sprawi, że Twoja witryna będzie RTL. Będziesz mógł zmienić wygląd całej witryny, w tym pulpitu administracyjnego. Wtyczka, taka jak RTL Tester, może być używana do testowania motywów i wtyczek pod kątem zgodności z RTL.
Atrybut Dir to proste, ale potężne narzędzie, które pozwala szybko i łatwo stworzyć wizualną reprezentację projektu obwodu cyfrowego. Dodając atrybut dir do górnego elementu, możesz łatwo zobaczyć przepływ danych między rejestrami i sposób, w jaki wykonywane są ich logiczne operacje.
Możesz użyć tego prostego dodatku, aby Twój projekt był bardziej wydajny i łatwiejszy do naśladowania. Jeśli dodasz element dir do swojego projektu, Twój CSS pozostanie spójny we wszystkich przeglądarkach, gdy strona jest renderowana w dowolnym kierunku. Dzięki temu Twój projekt będzie bardziej czytelny i łatwiejszy w obsłudze.
Możesz szybko i łatwo zwizualizować swój projekt obwodu cyfrowego za pomocą dir. Po dodaniu atrybutu dir do elementu top można zobaczyć przepływ danych między rejestrami i operacje logiczne, które można na nich wykonać. Możesz użyć tego prostego dodatku, aby poprawić wydajność swojego projektu i ułatwić jego śledzenie.
CSS Rtl Arabski
CSS RTL to reguła CSS, która pozwala na łatwe tworzenie stron z kierunkiem tekstu od prawej do lewej. Jest to szczególnie przydatne przy tworzeniu stron w językach takich jak arabski, hebrajski i perski.
Konfigurowanie strony od prawej do lewej
Zaimplementowanie strony pisanej od prawej do lewej (RTL) jest proste poprzez wstawienie atrybutu dir=rtl do tagu html.
Jak zrobić witrynę WordPress Rtl
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ niezbędne kroki będą się różnić w zależności od konkretnego motywu WordPress i używanych wtyczek. Jednak ogólnie rzecz biorąc, musisz edytować arkusz stylów CSS swojego motywu, aby dodać odpowiednie reguły wyświetlania tekstu pisanego od prawej do lewej, a następnie skonfigurować ustawienia WordPress, aby używać języka pisanego od prawej do lewej.
Arabski, hebrajski, perski, urdu i inne języki należą do języków pisanych od prawej do lewej. Jeśli korzystasz z motywów WordPress lub WordPress obsługujących RTL, możesz łatwo przełączyć swoją witrynę na RTL. Dopiero po zmianie języka RTL konieczne będzie wprowadzenie zmian w instalacji WordPressa.
