Jak dodać skalowalną grafikę wektorową do swojej witryny WordPress
Opublikowany: 2023-01-16Jeśli chcesz dodać skalowalną grafikę wektorową (SVG) do swojej witryny WordPress, możesz skorzystać z kilku metod. Ogólnie rzecz biorąc, możesz użyć wbudowanej biblioteki multimediów do przesyłania plików SVG lub użyć wtyczki, takiej jak Safe SVG , do zarządzania nimi i przesyłania. Gdy masz już gotowe pliki SVG, istnieje kilka sposobów na dodanie ich do witryny WordPress. Możesz użyć wbudowanych funkcji graficznych WordPress, aby dodać je do swoich postów i stron, lub możesz użyć wtyczki, takiej jak WP Shape, aby dodać je do nagłówka, stopki lub paska bocznego witryny. Jeśli chcesz mieć większą kontrolę nad sposobem wyświetlania plików SVG, możesz użyć wtyczki, takiej jak Obsługa SVG, aby dodać skróty, które pozwolą Ci kontrolować rozmiar, kolor i inne aspekty plików SVG. Bez względu na to, jak zdecydujesz się dodać SVG do swojej witryny WordPress, upewnij się, że używasz renomowanego źródła dla swoich plików. Przy odrobinie planowania możesz łatwo dodać skalowalną grafikę wektorową do swojej witryny WordPress.
(Scalable Vector Graphics) to oparty na języku XML format obrazu używany do wyświetlania grafiki w Internecie i aplikacjach. Plik SVG to plik XML, który określa kształty i kolory użyte w obrazie. Jeśli chodzi o wydajność, pliki SVG są zazwyczaj znacznie mniejsze niż ich odpowiedniki. W wyniku tego powstało wiele czcionek ikon, które zostaną omówione później. Jeśli chodzi o XML, tradycyjna metoda jest bardzo nieefektywna w przypadku złożonych grafik, ponieważ jest bardzo długa i żmudna. Możesz użyć oprogramowania wektorowego do tworzenia grafik, które później można wyeksportować jako gotowe pliki SVG. Adobe Illustrator i Inkscape to dwa dobrze znane programy do edycji wektorów, podobnie jak Affinity Designer i Illustrator.
Dodanie plików SVG do postów i stron z tradycyjnym tagiem graficznym nada im odpowiedni kształt. Może być również wymagana niestandardowa stylizacja, efekty animacji i ograniczenia. Istnieje wiele dobrze znanych wtyczek, których można użyć do osiągnięcia tego wszystkiego. Poniżej wymieniono kilka najpopularniejszych wtyczek do włączania SVG w WordPress. Ta wtyczka, która jest używana jako widżet, umożliwia wyświetlanie ikon mediów społecznościowych w formacie SVG. Możesz dodawać pliki svega, a także generować skróty za pomocą funkcji Dodaj pełną obsługę SVG . Co więcej, nie musisz odtwarzać każdego obrazu na wyświetlaczach Retina, o ile ustawisz maksymalną szerokość na co najmniej 200%.
SLATE to wtyczka, która pozwala dodawać niestandardowe efekty svega do Twojej witryny. Możesz użyć tej wtyczki do stworzenia silnego wizerunku marki, podkreślenia widżetów CTA lub wyróżnienia określonych elementów w wyróżniający się sposób. Możesz przeglądać spektrum kolorów, różne kształty i tak dalej za pomocą SVG.
Jak włączyć Svg w WordPressie bez wtyczek?

Aby włączyć SVG w WordPressie bez wtyczek, musisz dodać następujący kod do pliku functions.php motywu: add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) { global $wp_version; if ( $wp_version! == '4.7.1') { return $data; } $filetype = wp_check_filetype( $filename, $mimes); return [ 'ext' => $filetype['ext'], 'type' => $ typ_pliku ['typ'], 'właściwa_nazwa_pliku' => $data['właściwa_nazwa']];}, 10, 4); function fix_svg () { add_filter( 'image_size_names_choose', function( $rozmiary ) { return array_merge( $rozmiary, [ 'miniatura' => __('Miniatura'), 'średnia' => __('Średnia'), 'duża ' => __('Duży'), 'pełny' => __('Pełny rozmiar'), ]); } ); } add_action( 'after_setup_theme', 'fix_svg' );
Jest to popularny format obrazu wśród projektantów stron internetowych, który umożliwia dodawanie obrazów wektorowych przy użyciu typu obrazu zwanego SVG (skalowalna grafika wektorowa). Nie ma możliwości przesyłania plików SVG z WordPressa przy użyciu metody przesyłania udostępnianej przez witrynę. Dodając wtyczkę do swojej witryny WordPress, możesz włączyć wsparcie. Chociaż możliwe jest włączenie przesyłania SVG przy użyciu metod ręcznych, nie jest wymagana żadna wtyczka. Każdy uszkodzony plik sva może zostać przesłany i użyty do zepsucia Twojej witryny. Tego rodzaju zagrożenia bezpieczeństwa można uniknąć, używając kilku wtyczek bezpieczeństwa do WordPress. Jak przesłać obraz sva na WordPress?
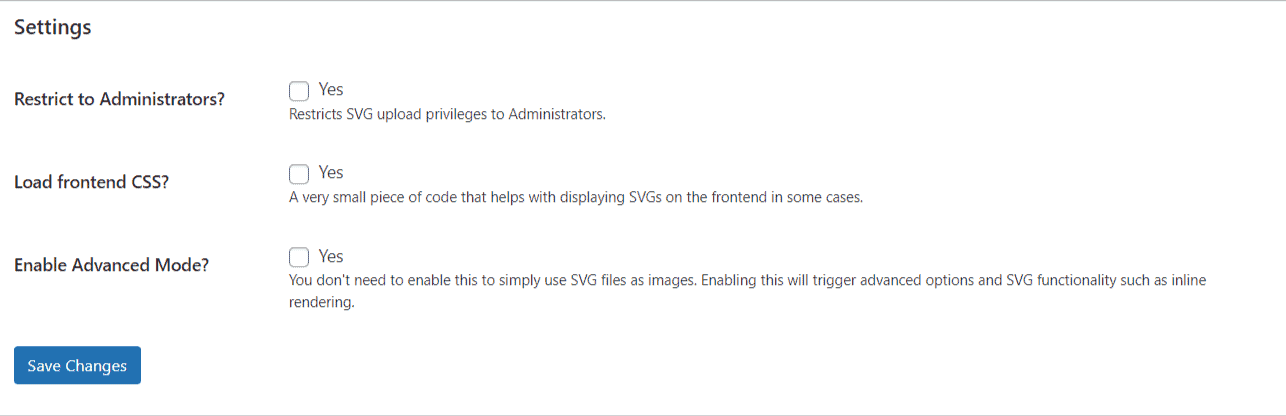
Metoda 1: Użyj wtyczki obsługi SVG, aby dodać SVG do WordPress. Możesz przesyłać i oczyszczać pliki SVG za pomocą Bezpiecznego przesyłania. Jeśli nie chcesz postów gościnnych, najlepszą opcją jest wtyczka Safe SVG . Możesz także użyć wtyczki do zarządzania kodem, takiej jak Code Snippets, jeśli chcesz dodać kod PHP do swojej witryny WordPress. Daj nam znać, jeśli masz jakieś pytania na ten temat, abyśmy mogli odpowiedzieć na nie w sekcji komentarzy. Jeśli będziesz śledzić dalej, nauczysz się, jak bezpiecznie przesyłać pliki SVG do WordPress.

Dostępnych jest tak wiele darmowych i płatnych wtyczek SVG, że wybór odpowiedniej dla Ciebie może być trudny. Mieliśmy szczęście uzyskać informacje zwrotne zarówno od naszych własnych badań, jak i od użytkowników, aby przedstawić listę najlepszych dostępnych obecnie wtyczek jQuery SVG. Do tworzenia grafiki wektorowej polecam darmową wtyczkę Raphael-Vector Graphics. Otrzymał wiele uwagi ze względu na łatwość użytkowania, a także funkcjonalność i funkcje. Wtyczka panoramowania i powiększania SVG z obsługą dotykową ułatwia przesuwanie i powiększanie obrazów SVG palcami, dzięki czemu są one odpowiednie dla urządzeń obsługujących dotyk. Kiedy używasz JQuery inline, możesz osadzić kod HTML z obrazami bezpośrednio z wtyczki. Możesz tworzyć i edytować obrazy za pomocą iSVG, potężnej i wszechstronnej wtyczki, którą można uruchomić w przeglądarce internetowej. Wtyczka animacji ścieżek SVG umożliwia łatwe animowanie ścieżek w plikach .VSP. Wreszcie, jeśli potrzebujesz płatnej wtyczki, która zawiera edytor ścieżek SVG, zalecamy użycie wtyczki. Cena wtyczki sprawia, że jest to doskonały wybór dla osób z szeroką gamą zaawansowanych umiejętności SVG.
5 sposobów dodawania obrazów Svg do postów WordPress
Istnieje wiele sposobów tworzenia blogów za pomocą WordPress, ale przesyłanie obrazów sva może być trudne. Istnieje kilka sposobów dodawania plików SVG do postów WordPress. Po przesłaniu pliku SVG możesz dodać blok obrazu do edytora postów. HTML Strony HTML można również osadzać w elementach SVG. Jeśli Twój obraz SVG nie pojawia się w przeglądarce Google Chrome, może być konieczna zmiana wartości w kodzie źródłowym SVG, aby uwzględnić atrybut o prawidłowej wartości.
Jak osadzić plik Svg w mojej witrynie?

Po prostu odwołaj się do adresu URL osadzania w atrybucie src, tak jak zwykle w przypadku elementu img>. Jeśli nie masz naturalnego współczynnika proporcji, musisz użyć atrybutu wysokości lub szerokości. Jeśli jeszcze tego nie zrobiłeś, przejdź do strony HTML, aby wyświetlić obrazy.
Czy nadal potrzebujemy tagu „object” z najnowszymi aktualizacjami przeglądarki i technologii? Jakie są wady i zalety posiadania konta Quora? Oznaczaj i osadź czcionki za pomocą funkcji Nano. Jeśli to możliwe, użyj kompresji statycznej i kompresji z Brotli, aby skompresować SVG. Ze względu na rosnącą liczbę obrazów na naszych stronach internetowych, możemy napotkać problemy z wyświetlaniem. Dzięki temu, jeśli zastosujemy osadzanie, wyszukiwarki będą mogły wyświetlać nasze obrazy na swoich stronach internetowych. Tag HTML to najskuteczniejszy sposób osadzania SVG w HTML.
Jeśli potrzebujesz interaktywności w swoich plikach graficznych, możesz użyć znacznika „nie może być interaktywny”. Jeśli obrazy nie są przechowywane w pamięci podręcznej, użycie tagu „Fall Back” spowoduje podwójne ładowanie. Ponieważ SVG jest zasadniczo DOM, możesz łatwo zarządzać zależnościami za pomocą zewnętrznego CSS, czcionek i skryptów. Ponieważ identyfikatory i klasy są nadal zawarte w pliku, przechowywanie obrazów SVG przy użyciu znaczników obiektów jest proste. Aby zaimplementować osadzanie w wierszu, wszystkie identyfikatory i klasy muszą być unikalne. Wyjątek od tej reguły stanowi sytuacja, gdy zmiany dynamiczne są wymagane w wyniku interakcji użytkownika z plikiem SVG. W większości przypadków zalecamy używanie wbudowanych formatów SVG , z wyjątkiem wstępnego ładowania stron. Ramki iframe mogą być trudne w utrzymaniu, nie są indeksowane przez wyszukiwarki i nie są przydatne dla SEO.
Elementy SVG można wstawiać do stron HTML na różne sposoby. Możesz przeciągnąć lub upuścić plik SVG, a następnie wybrać plik z białego obszaru. Po wybraniu metody konwersji konieczne jest kliknięcie przycisku Konwertuj. Po zakończeniu konwersji SVG na HTML będziesz mógł pobrać plik HTML.
Możesz użyć SVG, aby wyświetlić swoją pracę w wygodniejszym formacie, jeśli osadzisz go na swoich stronach. Możesz łatwo utworzyć dokument do pobrania, konwertując plik .sva do formatu HTML.
Dlaczego SVG to najlepszy wybór dla logo i ikon
Używanie SVG do tworzenia logo, ikon i innych płaskich grafik najlepiej nadaje się do prostych kolorów i kształtów. Co więcej, podczas gdy większość nowoczesnych przeglądarek obsługuje SVG, starsze wersje mogą tego nie robić. Jeśli tak się stanie, wiele osób, które nadal korzystają z witryny, uzna ją za zepsutą lub nieaktualną.
W rezultacie SVG można osadzić bezpośrednio na stronach HTML, co pozwala na buforowanie, edycję bezpośrednio za pomocą CSS i indeksowanie w celu zwiększenia dostępności. Ponadto pliki SVG mogą być przyjazne dla SEO i umożliwiają wstawianie słów kluczowych, opisów i linków bezpośrednio do znaczników. Po konwersji plik HTML można pobrać i użyć do dodania SVG do innego programu.
