Jak dodać znaczniki schematu do witryny WordPress?
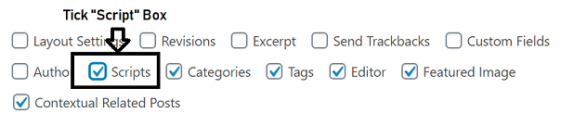
Opublikowany: 2022-09-11Dodanie znaczników schematu do witryny WordPress może pomóc poprawić współczynnik klikalności witryny i ranking bezpłatnych wyników wyszukiwania. Znacznik schematu to kod, który pomaga wyszukiwarkom zrozumieć zawartość Twojej witryny. Dodając znaczniki schematu do swojej witryny, możesz poinformować wyszukiwarki, o czym jest Twoja witryna i jak może być przydatna dla użytkowników. W tym artykule pokażemy, jak dodać znaczniki schematu do witryny WordPress.
Znaczniki to przykład metadanych (zwanych również mikrodanymi), które są dodawane do Twojej witryny, aby umożliwić wyszukiwarkom zebranie większej ilości informacji o treści. Poszczególne elementy zyskują większą wartość, gdy mają dodatkowe informacje, takie jak informacje, które zawierają i w jakim kontekście się znajdują. Odpowiednio skonfigurowany SERP może pomóc w SEO, umożliwiając prezentowanie stron z najbardziej zaawansowanymi funkcjami. W rezultacie dowiesz się wszystkiego, co musisz wiedzieć o dodawaniu znaczników schematu do witryny WordPress, a także o tym, jak to działa i dlaczego jest to ważne. Dzięki danym kontekstowym przekazywanym wyszukiwarkom Twoja witryna będzie pojawiać się wyżej w wynikach wyszukiwania, jeśli podasz wyszukiwarkom odpowiednie dane. Ponadto SEO oparte na lokalizacji jest obsługiwane przez fragmenty rozszerzone i linki do podstron. Schema.org obsługuje zróżnicowany zestaw typów danych, w tym MediaGallery, SportsEvent i FloorPlan.
Zapewnienie, że udostępniane treści są podcastem, staje się ważniejsze niż kiedykolwiek, ponieważ coraz więcej osób korzysta z asystentów głosowych, takich jak Echo Amazon i Asystent Google. Aby zobaczyć, jak wiele typów danych może odnosić się do tej samej witryny lub strony, po prostu spójrz na ten prosty przykład. Później dowiesz się, jak używać wtyczki do umieszczania mikrodanych schema.org w witrynie WordPress. Głównymi użytkownikami znaczników schematów są organizacje i firmy technologiczne. Schema Markup jest dostępny na różne sposoby w witrynach WordPress. Jedną z metod jest zainstalowanie motywu, który już zawiera znaczniki. Dedykowana wtyczka może być również użyta do dodania Schema Markup do Twojej witryny.
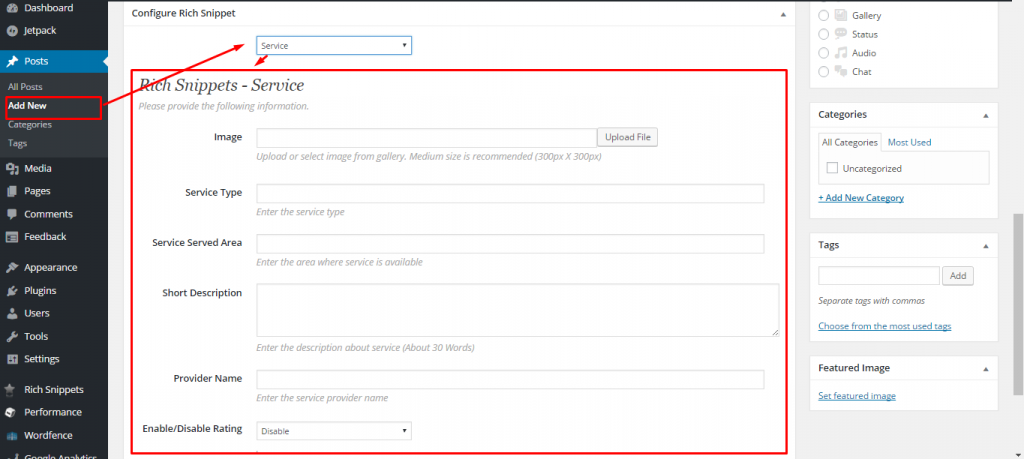
Korzystając z motywu Premium Schema , możesz zwiększyć rankingi swojej witryny w wyszukiwarkach. Po zainstalowaniu i aktywacji schematu. Oprócz podstawowych informacji o stronach Informacje i Kontakt należy dołączyć logo. Po kliknięciu przycisku Kreator szybkiej konfiguracji należy wypełnić formularz. Rozszerzenia można dodać do ustawień, przechodząc do karty Ustawienia i klikając Rozszerzenia. Ponadto dostępne są rozszerzenia dla WooCommerce, a także inne funkcje. Jeśli chcesz dołączyć znacznik schematu do witryny WordPress, musisz wiedzieć, jaki typ encji reprezentuje witryna.
Link do tego można znaleźć w sekcji Graf wiedzy na schema.org. Gdy dodasz użytkownika do swojej witryny, zostanie on wymieniony na liście rozwijanej wtyczki, a informacje z jego profilu zostaną przesłane. Kiedy wyszukiwarki rozumieją, co sprzedaje Twój sklep i gdzie znajdują się jego kluczowe rynki, łatwiej jest im znaleźć pożądany typ odwiedzających. Znacznik sklepu zawiera dwie ważne funkcje: mówi ludziom, co robi znacznik schematu i jakie są jego granice. Wyszukiwarki będą w stanie określić, do jakiego typu sprzedawcy należy ta witryna, na podstawie typu organizacji i podtypów witryny. Narzędzie do testowania Google poinformuje Cię, które aspekty znaczników schematu w Twojej witrynie są obecne, a których brakuje. Sprawdź, czy nie brakuje żadnych funkcji, wracając i dostosowując ustawienia wtyczki. Znalezienie odpowiednich informacji bezpośrednio na stronie aukcji w wyszukiwarce może być różnicą między udaną a nieudaną sprzedażą.
Tester danych strukturalnych można znaleźć w zakładce „Utrzymanie” w aplikacji Schema. Jeśli wprowadzisz dowolny adres URL, zostanie wyświetlony znacznik schematu znaleziony na tej stronie. Jest to jedyne narzędzie testowe, które wyświetla dynamiczne dane schema.org i nie buforuje wyników.
Znaczniki schematu (schema.org) umożliwiają wyszukiwarkom lepsze zrozumienie informacji w Twojej witrynie, co skutkuje bardziej trafnymi wynikami. Możesz użyć tych znaczników, aby umożliwić wyszukiwarkom sprawdzenie, co dzieje się za podmiotami wymienionymi w Twojej witrynie.
Wybierz stronę internetową jako typ schematu i stronę często zadawanych pytań jako typ strony internetowej. Pierwsze pytanie FAQ będzie można dodać z dodaniem pól Pytania i Odpowiedzi. Klikając przycisk „Dodaj nowe”, możesz dodać do swojej aplikacji dodatkowe pytania. Jeśli skończysz, zapisz zmiany.
Gdzie mogę umieścić kod znaczników schematu w mojej witrynie?
 Źródło: www.schemaboost.com
Źródło: www.schemaboost.comKod znacznika schematu można dodać do nagłówka lub treści witryny.
W Społeczności Business 2 możesz znaleźć miejsce, w którym możesz dodać znaczniki schematu do swojej witryny. Możesz oznaczyć dowolną stronę z pewnymi znacznikami, a istnieją inne znaczniki, które są bardzo specyficzne dla każdej strony, którą oznaczasz. Wiele motywów będzie posiadało znaczniki przed ich wydaniem. Oprócz naszej strony głównej, na stronie znajdują się strony z najczęściej zadawanymi pytaniami i formularze kontaktowe. Ta strona została zbudowana za pomocą kreatora front-end, co pozwala nam szybko i łatwo dodawać kod. Kiedy podejdę tutaj i przetestuję stronę, zauważę, że mam dodatkowy schemat organizacyjny . Jeśli chcesz być naprawdę czysty, utrzymuj stronę tak wysoko, jak to możliwe.
Poza kilkoma dodatkami, dodanie go do konkretnej strony oznacza po prostu skopiowanie danych tej konkretnej strony do kodu. Każda witryna WordPress najprawdopodobniej nie będzie miała z tym problemów. Ważne jest, aby pamiętać, że wszystko, czego używasz w swoim FAQ, musi być również uwzględnione w FAQ na tej stronie. Jeśli nie chcesz przechodzić przez proces robienia tych rzeczy, może to być korzystne. W tym przypadku możesz również skorzystać z wtyczki WordPress. Jeśli chcę FAQ na temat wszystkich postów lub szablonów Twojej witryny, mogę albo utworzyć regułę, która to robi i będzie ona obowiązywać w każdym poście lub szablonie, albo mogę użyć szablonu, aby to zrobić na każdej konkretnej stronie, ponieważ ty nie Nie chcesz, aby FAQ działało na wszystkich Aby go dodać, po prostu skopiuj go i wklej do treści, nagłówka lub stopki strony, w zależności od tego, gdzie się znajduje.
Jak dodać schemat FAQ w WordPress bez wtyczki?
 Źródło: techprofet.com
Źródło: techprofet.comCzęsto zadawane pytania dotyczące WordPressa można zbudować bez użycia wtyczki, dodając schemat. Jeśli korzystasz z edytora klasycznego, kod JSON-LD zostanie wklejony do Twojej strony w edytorze tekstu, gdy go uzyskasz. Aby dołączyć schemat często zadawanych pytań , najpierw dodaj blok Niestandardowy HTML w Gutenbergu.
Jak dodać stronę FAQ lub sekcję do swojej witryny WordPress?
Przechodząc do zakładki Strony w witrynie WordPress, możesz dodać stronę z najczęściej zadawanymi pytaniami. Kliknij łącze Dodaj nową stronę w obszarze Strony, aby dodać nową stronę. Okno dialogowe Dodaj nową stronę zostało aktywowane. Pole FAQ znajduje się pod polem Tytuł. Wprowadzając adres URL strony z najczęściej zadawanymi pytaniami, zanotuj adres URL. Pole opisu musi być wypełnione krótkim, ale informacyjnym opisem Twojej strony FAQ.
Aby dodać sekcję FAQ do swojej witryny WordPress, przejdź do obszaru Posty i kliknij kartę Posty. Opcję Dodaj nowy post można znaleźć w obszarze Posty. Możesz teraz uruchomić okno dialogowe Dodaj nowy post. Adres URL sekcji FAQ można wpisać w polu URL. W polu opisu musisz wypełnić krótki opis sekcji FAQ.
Jak dodać znaczniki schematu do witryny?
 Źródło: Cloudways
Źródło: CloudwaysDodanie znaczników schematu do witryny to świetny sposób na poprawę SEO witryny. Znacznik schematu to kod, który możesz dodać do swojej witryny, aby ułatwić wyszukiwarkom zrozumienie jej zawartości. Dodanie znaczników schematu do witryny może pomóc uzyskać większy ruch z wyszukiwarek, a także poprawić współczynnik klikalności witryny.
Celem projektu schema jest pomoc w zdefiniowaniu powszechnie reprezentowanych rzeczy poprzez opracowanie struktury open source, która jest przewidywalna i ustrukturyzowana. W witrynie schema.org dostępnych jest ponad 1000 typów znaczników schematów. Jeśli korzystasz z wyszukiwarki, zalecamy używanie tylko schematu obsługiwanego przez wyszukiwarki. Oszczędność czasu i wysiłku będzie możliwa, jeśli określisz priorytety obsługiwanych wyszukiwarek. Dostępnych jest wiele narzędzi, które pomogą Ci w tworzeniu znaczników schematu dla Twojej witryny. Ponieważ jest najprostszy do odczytania i aktualizacji, zalecamy skoncentrowanie się na LD/JSON. Dodanie Schema Markup do każdej strony witryny może być uciążliwe, jeśli wyszukiwarki nie są jasne, co to jest.
Co to jest schemat na stronie internetowej?
Schemat witryny internetowej to zasadniczo zbiór słów lub tagów we wspólnym słowniku, który może być używany przez Twoją firmę zajmującą się marketingiem online (jak my!) do wyszukiwania bardziej precyzyjnych wyników w wyszukiwarkach, takich jak Google.
Jak dodać znaczniki schematu do WordPressa bez wtyczki?
Istnieje kilka sposobów dodawania znaczników schematu do WordPressa bez wtyczki. Jednym ze sposobów jest skorzystanie z funkcji pól niestandardowych WordPress. Można to zrobić, dodając niestandardowe pole do swojego postu lub strony WordPress o nazwie „schema” i wartości będącej kodem schematu. Innym sposobem jest dodanie kodu schematu do pliku functions.php motywu WordPress. Możesz to zrobić, dodając następujący kod do pliku functions.php: function mój_schemat_funkcja() { echo ”; } add_action( 'wp_head', 'my_schema_function' ); Ten kod doda kod schematu do nagłówka witryny WordPress. Możesz także dodać znaczniki schematu do WordPressa za pomocą wtyczki. Istnieje kilka wtyczek, które umożliwiają dodanie kodu schematu do witryny WordPress. Jedną z tych wtyczek jest wtyczka WordPress SEO by Yoast. Ta wtyczka umożliwia dodanie kodu schematu do witryny WordPress bez konieczności edytowania kodu motywu.

Na przykładzie WordPressa pokażę, jak dodać znaczniki schematu do witryny bez używania wtyczek. Oprócz dowiedzenia się, czym jest znacznik schematu i jak może ci pomóc, omówimy, dlaczego jest to tak ważne. Istnieją trzy typy formatów danych: JSON-LD, Microdata i RDFa. Możesz rozpocząć, korzystając z dokumentu Google lub narzędzia online. Możesz zmienić szablon i dodać inne funkcje zgodnie z potrzebami, edytując go. Istnieje wiele narzędzi online, których można użyć do wygenerowania schematu. Najważniejszą zaletą takich narzędzi jest to, że nie wymagają modyfikacji żadnego kodu.
Wymagane są następujące kroki: należy wybrać odpowiedni typ schematu i wprowadzić wartości dla odpowiednich atrybutów. Będziesz mieć dostęp do niezbędnego kodu i będziesz mógł go od razu przetestować. Aby dodać znacznik schematu do WordPressa bez wtyczki, należy przestrzegać dwóch podstawowych zasad. Na przykład znaczniki LocalBusiness powinny pojawiać się tylko na stronie głównej lub odpowiedniej stronie lokalizacji (jeśli firma ma wiele lokalizacji). Wtyczka to najwygodniejszy sposób na dostęp do sekcji strony WordPress zawierającej nagłówek.
Oznaczenia schematu WordPress
Znacznik schematu to kod (słownictwo semantyczne), który możesz dodać do swojej witryny, aby pomóc wyszukiwarkom lepiej zrozumieć zawartość witryny. Może to służyć do poprawy rankingu witryny w wyszukiwarkach i współczynnika klikalności. WordPress ma wbudowaną obsługę niektórych typów schematów , takich jak artykuły i profile. Możesz także dodać własny niestandardowy kod schematu do swojej witryny WordPress.
Znaczniki znaczników semantycznych to specyficzny rodzaj kodu HTML, który można dodać do witryny WordPress, aby umożliwić wyszukiwarkom lepsze zrozumienie treści. Możesz podać wyszukiwarkom więcej informacji o swojej firmie w zamian za wyższą pozycję w wynikach wyszukiwania. W tym artykule omówimy, jak używać znaczników schematów w WordPressie. Jeśli korzystasz z osoby lub organizacji, musisz wybrać ich konto użytkownika z listy rozwijanej lub ręcznie wprowadzić ich informacje. Musisz również dołączyć Gravatara dla użytkownika, aby mógł użyć swojego zdjęcia profilowego. Następnie wybierz domyślne ustawienia generowania znaczników schematu dla swoich postów i stron WordPress. Każdy schemat zawiera własny zestaw mikrodanych, więc możesz wybrać taki, który Ci odpowiada.
Kiedy wybierasz przepis w tytule posta lub w menu, możesz dołączyć opis przepisu, typ kuchni, czas przygotowania, instrukcje i nie tylko. Innymi słowy, jeśli korzystasz z All in One SEO, poprawnie umieszcza znaczniki produktów dla wszystkich Twoich produktów. Najlepiej włączyć tę opcję, jeśli Twoja firma ma wiele lokalizacji. Możesz też dodać swoją firmę do listy Google Moja Firma, jeśli chcesz. Google dodał również nowe narzędzie do testowania Rich Snippet. Możesz również sprawdzić brakujące dane, uruchamiając to w znacznikach schematu witryny.
Znacznik schematu, znany również jako znacznik schema.org, to kod używany przez wyszukiwarki do generowania dodatkowych informacji o Twojej witrynie. Informacje te mogą obejmować takie informacje, jak nazwa Twojej witryny, kategorie, do których należy, nazwy stron, które zawiera, oraz nazwy plików, które zawiera. Ten kod, oprócz poprawy widoczności w wyszukiwarkach, pomaga w zrozumieniu zawartości Twojej witryny. Obecność tej funkcji w Twojej witrynie może pomóc jej uzyskać wyższą pozycję w wynikach wyszukiwania (SERP) i zwiększyć widoczność. Znaczniki schematów, znane również jako znaczniki strukturalne , służą do generowania bardzo trafnych wyników dla wyszukiwarek. Wzrost CTR Twojej witryny pomoże Ci osiągnąć wysoką pozycję w wynikach wyszukiwania (SERP). Znaczniki schematu umożliwiają wyróżnienie Twojej witryny za pomocą Featured Snippets, co zwiększy dostępność nieruchomości na stronach wyników wyszukiwania (SERP) w Twojej witrynie. Jeśli chcesz poprawić pozycję swojej witryny w wyszukiwarce i widoczność marki, znakowanie schematu jest świetną opcją.
Jak dodać znaczniki schematu do witryny WordPress?
Dodanie znaczników schematu do witryny WordPress pomoże Ci poprawić rankingi w wyszukiwarkach. Znaczniki, znane również jako znaczniki schematów, umożliwiają witrynie WordPress łatwiejsze informowanie wyszukiwarek o jej zawartości. Gdy zobaczysz określone wyszukiwane hasło na stronie w swoim sklepie internetowym, na przykład przepis, często zadawane pytania, artykuł z wiadomościami lub stronę produktu, jest bardzo prawdopodobne, że jest to post na blogu, przepis, często zadawane pytania, artykuł z wiadomościami lub produkt strona. Aby dodać znacznik schematu do strony WordPress, należy zainstalować wtyczkę o nazwie WP SEO Structured Data Schema . Przejdź do strony Ustawienia schematu po zainstalowaniu i aktywowaniu wtyczki, aby rozpocząć dodawanie znaczników do swojej witryny. Uwzględniono również fragmenty rozszerzone oraz rankingi w wyszukiwarkach.
Generator znaczników schematu
Generatory znaczników schematów to narzędzia, które mogą pomóc w tworzeniu znaczników schematu i zarządzaniu nimi. Tych narzędzi można używać do tworzenia i zarządzania znacznikami schematu zarówno w witrynie, jak i aplikacji mobilnej. Dostępnych jest wiele generatorów znaczników schematów , które różnią się pod względem funkcji i funkcjonalności. Niektóre generatory znaczników schematów są bezpłatne, podczas gdy inne są płatne.
Google wprowadził zmiany w sposobie wyświetlania wyników wyszukiwania, co doprowadziło do wzrostu znaczenia danych strukturalnych. Dane strukturalne to bezpłatna usługa do wdrożenia w witrynie, którą można wykonać bez znajomości programowania. Wiele witryn stworzyło bezpłatne generatory znaczników schematów , których można używać do oznaczania danych. Po prostu wprowadź wymagane informacje, a następnie kliknij kod, aby zainstalować go na swojej stronie internetowej. Te pięć narzędzi pomoże Ci w dodawaniu uporządkowanych danych do Twojej witryny. Najpierw przejrzyj swoją pracę za pomocą narzędzia Google do testowania danych strukturalnych. Kod jest napisany tak obszernie lub szczegółowo, jak jest to potrzebne w zależności od organizacji lub społeczności. Te narzędzia mogą służyć do generowania znaczników schematów dla lokalnych firm.
Gdzie dodać kod schematu w witrynie?
Istnieje kilka miejsc, w których możesz dodać kod schematu do swojej witryny:
-Nagłówek
-Ciało
-Stopka
To, który wybierzesz, będzie zależeć od rodzaju posiadanej witryny i stopnia kontroli nad kodem. Jeśli korzystasz z systemu zarządzania treścią (CMS), takiego jak WordPress, możesz nie być w stanie dodać kodu do nagłówka lub stopki. W takim przypadku musisz dodać go do treści swojej strony.
Dodanie kodu schematu do nagłówka lub treści strony jest stosunkowo łatwe. Po prostu skopiuj i wklej kod do odpowiedniej sekcji kodu strony.
Jeśli nie wiesz, gdzie dodać kod, zawsze możesz skontaktować się z programistą lub zespołem pomocy technicznej swojej witryny w celu uzyskania pomocy.
Gdy roboty indeksują Twoją witrynę, mogą łatwiej zrozumieć zawartość strony, jeśli jest ona oznaczona semantycznie. Celem projektu Schema jest pomoc społeczności internetowej w definiowaniu powszechnie reprezentowanych rzeczy za pomocą ustrukturyzowanego, przewidywalnego systemu. Ogólnie zalecamy korzystanie ze schematów obsługiwanych przez wyszukiwarki, takie jak Google i Bing. Jeśli koncentrujesz się wyłącznie na wyszukiwarkach, które obsługują Twoje wyszukiwanie, zaoszczędzisz czas i wysiłek. Dostępnych jest wiele narzędzi, które pomogą Ci w tworzeniu znaczników schematu dla Twojej witryny. W rezultacie najlepiej skupić się na LD. Wyszukiwarki mogą nie być w stanie zinterpretować znaczników schematu witryny, gdy jest on dodawany do każdej strony.
Oznaczenia schematu: klucz do lepszej treści
Jeśli chodzi o znaczniki schematu, możesz określić rodzaje informacji, które powinny być zawarte w treści. Dzięki temu będziesz mógł lepiej organizować swoje treści i łatwiej je znaleźć. Ponadto schemat może pomóc w lepszym dotarciu do odbiorców, używając bardziej szczegółowych wyszukiwanych haseł. schemat jest niezbędnym narzędziem zarówno dla twórców treści, jak i specjalistów SEO. Możliwość znajdowania i porządkowania treści, a także kierowania określonych wyszukiwanych haseł na podstawie odbiorców może być znaczącą korzyścią.
