Jak dodać pasek przewijania w motywie WordPress
Opublikowany: 2022-10-18Jeśli chcesz dodać pasek przewijania do motywu WordPress, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest dodanie paska przewijania do motywu CSS. Można to zrobić, dodając następujący kod do pliku CSS motywu: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: wstawka 0 0 6px rgba(0,0,0,0,3); promień obramowania: 10px; } ::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: wstawka 0 0 6px rgba (0,0,0,0,5); } Innym sposobem dodania paska przewijania do motywu WordPress jest użycie wtyczki. Istnieje kilka różnych wtyczek, z których możesz korzystać, ale jedną z najpopularniejszych jest wtyczka Scrollbar. Ta wtyczka automatycznie doda pasek przewijania do twojego motywu. Po zainstalowaniu i aktywacji wtyczki Scrollbar musisz przejść do strony ustawień wtyczki, aby ją skonfigurować. Na stronie ustawień wtyczki musisz wybrać motyw, do którego chcesz dodać pasek przewijania. Po wykonaniu tej czynności musisz wybrać pozycję paska przewijania. Możesz wybrać, aby pasek przewijania znajdował się po lewej, prawej stronie lub na dole motywu. Po skonfigurowaniu wtyczki należy dodać następujący kod do pliku CSS motywu: .scrollbar-container { overflow: hidden; } .scrollbar-container::-webkit-scrollbar { szerokość: 12px; } .scrollbar-container::-webkit-scrollbar-track { -webkit-box-shadow: wstawka 0 0 6px rgba(0,0,0,0.3); promień obramowania: 10px; } .scrollbar-container::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: wstawka 0 0 6px rgba (0,0,0,0,5); } Po dodaniu kodu
W tym samouczku dowiemy się, jak używać wtyczki lub tworzyć niestandardowy kod CSS dla swojej witryny WordPress, aby używać niestandardowych pasków przewijania. Istnieją instrukcje, jak utworzyć niestandardowy pasek przewijania w WordPressie | Kompleksowy przewodnik, a także jak dodać niestandardowy pasek przewijania do swojej witryny WordPress. Dodaj niestandardowe paski przewijania do swojej witryny za pomocą wtyczki to najprostszy i najbardziej opłacalny sposób. Jeśli chcesz, aby Twoja witryna była lekka, możesz zastosować bardziej przyjazne dla programistów podejście, takie jak dodanie niestandardowego CSS. Ponieważ pasek przewijania witryny nie jest domyślną regułą, takie podejście może spowodować utratę funkcji. Przyjrzeliśmy się wszystkim dostępnym wtyczkom, aby określić, która z nich najlepiej nadaje się do dodawania niestandardowych pasków przewijania do Twojej witryny WordPress. Korzystając z wtyczki Advanced Scroll , możesz łatwo i efektywnie dodać przewijanie do swojej witryny.
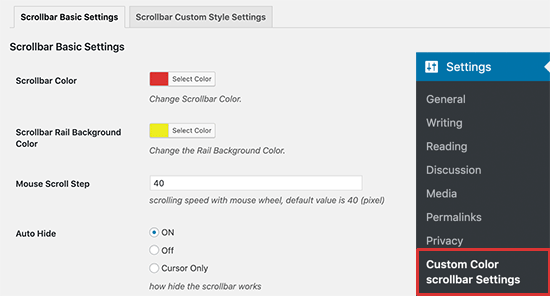
Pulpit nawigacyjny WordPressa będzie zawierał instrukcje dotyczące instalacji i aktywacji wtyczki. Możesz modyfikować główne konfiguracje wtyczki, gdy tylko zostaną aktywowane. Kolor paska przewijania, prędkość i wyrównanie można zmienić. Dzięki wtyczce Custom Scrollbar możesz tworzyć niestandardowe widżety paska przewijania dla WordPress w lekkiej i wysoce wydajnej wtyczce WordPress. Paski przewijania to podstawowe ustawienia wtyczek. Aby rozwinąć arkusz kalkulacyjny ustawień, możesz użyć ikony wyświetlanej nad polem Nazwij pasek przewijania . Kolory paska przewijania można zastosować do czterech różnych komponentów.
Niestandardowy CSS można dodać do witryny za pośrednictwem WordPress, aby dostosować jej styl. Silniki renderujące WebKit, takie jak Google Chrome, Safari i Opera, są używane do renderowania go w przeglądarkach komputerowych. Ta funkcja nie będzie dostępna na urządzeniach mobilnych ani przeglądarkach, takich jak Firefox czy Edge. Możesz także dostosować tło paska przewijania. Niestandardowe paski przewijania można łatwo i skutecznie dodać do swojej witryny za pomocą wtyczek WordPress. Inną opcją jest umieszczenie niestandardowego kodu CSS w Twojej witrynie. Podziel się z nami preferowaną metodą obsługi oprogramowania i zostaw swój komentarz poniżej. Jesteś wtyczką lub niestandardowym zespołem CSS? Jeśli masz jakieś informacje, daj nam znać.
Style=”overflow-y:scroll” musi znajdować się w tagu div. W rezultacie w pionie pojawi się pasek przewijania.
Jeśli chcesz dostosować pasek przewijania przeglądarki, możesz użyć następujących pseudo elementów: //-webkit-scrollbar pasek przewijania. Przyciski na pasku przewijania (strzałki skierowane w górę iw dół) znajdują się na pasku przewijania ::-webkit. Możesz przewijać webkit, klikając pasek przewijania.
Możesz utworzyć pole przewijania z pionowym przewijaniem , używając overflow-y: Scroll. Jeśli zawartość kontenera jest zbyt duża/wysoka, przeglądarka wyświetli paski przewijania na osi y (pionowej).

Osie x i y służą do określenia kierunku przewijanego poziomego paska . przelew-y: ukryty; przepełnienie-x: auto; oba ukryją pionowy pasek przewijania i pokażą tylko poziomy pasek przewijania. Właściwość white-space: nowrap służy do zawijania tekstu w jedną linię.
Jak dodać pasek przewijania w WordPressie?

Jeśli chcesz dodać pasek przewijania w WordPressie, musisz dodać następujący kod do swojego motywu WordPress:
.Poczta {
przepełnienie: przewijanie;
}
Możesz dodać ten kod do swojego motywu WordPress, uzyskując dostęp do plików motywu za pośrednictwem panelu administracyjnego WordPress.
Utwórz niestandardowy pasek przewijania w witrynach WordPress, korzystając z 2 szybkich sposobów HireWPGeeks. WordPress, mimo trudnego roku, pozostaje niekwestionowanym liderem rynku, zdobywając ponad 60% rynku. Ten wyjątkowy element może pomóc ulepszyć wygląd układu, jednocześnie podkreślając jego wyraźny styl. Proces najlepiej przeprowadzić na jeden z dwóch sposobów, w zależności od poziomu umiejętności i poziomu komfortu. Ten przewodnik krok po kroku przeprowadzi Cię przez proces tworzenia niestandardowego paska przewijania w witrynie WordPress. Aby zakończyć proces, nie jest wymagane kodowanie, zamiast tego używana jest wtyczka. Właściwości i kolory powyższego programu można dowolnie zmieniać.
Jest to przydatne dla nowych użytkowników, którzy mogą nie znać platformy. W ramach tego przewodnika użyjemy wtyczki o nazwie Advanced Scrollbar . Ustawienia podstawowe paska przewijania to pierwsza karta, która pojawia się na stronie paska przewijania. Na tym ekranie możesz wybrać kolor paska przewijania oraz szyny. Pasek może być również stale wyświetlany lub ukrywany w zależności od ustawień.
Jak dodać pasek przewijania do mojej siatki?
Na karcie prezentacji właściwości układu tabeli wybierz szerokość zawartości jako Piksele (Dopasuj zawartość), aby wyświetlić poziomy pasek przewijania dla siatki z mniejszą liczbą kolumn.
Jak dodać paski przewijania do elementów
Istnieje kilka opcji dodawania pasków przewijania do elementu. Styl=”overflow-y:scroll;” właściwość może być użyta do dodania przepełnienia do div. Jeśli to naciśniesz, wymusisz pojawienie się paska przewijania w pionie. Jeśli chcesz dodać przepełnienie do znacznika div, możesz go ukryć. Nadal będzie ukrywał poziomy scroller , ale będzie ukryty w pionie.
Jak utworzyć sekcję przewijania w WordPressie?

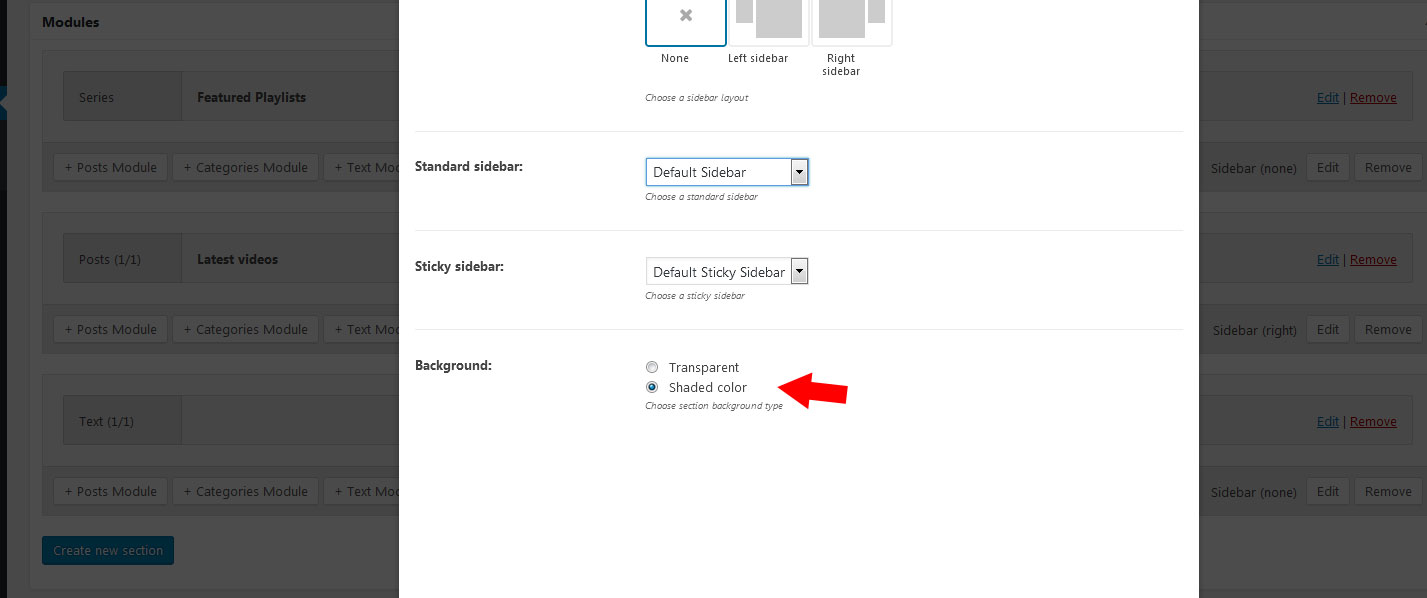
Istnieje kilka różnych sposobów tworzenia sekcji przewijania w WordPressie. Jednym ze sposobów jest użycie wtyczki, takiej jak Przewijanie sekcji dla WordPressa. Ta wtyczka umożliwia tworzenie sekcji, które przewijają się w poziomie lub w pionie w witrynie WordPress. Innym sposobem utworzenia sekcji przewijania w WordPressie jest użycie niestandardowego typu postu. Możesz utworzyć niestandardowy typ posta dla każdej sekcji, którą chcesz przewijać. Następnie możesz użyć wtyczki, takiej jak WP Query Manager, aby wyświetlić niestandardowy typ postu w sekcji przewijania. Na koniec możesz również użyć motywu WordPress, który ma wbudowaną sekcję przewijania. To najprostszy sposób na utworzenie sekcji przewijania w WordPressie.
Jak wyłączyć przewijanie na stronie głównej WordPress?
WordPress, popularny system zarządzania treścią (CMS), ma ponad 27 milionów użytkowników. Bezpłatna platforma jest prosta w użyciu i może być używana zarówno przez małe firmy, jak i osobiste blogi. Jedną z wad WordPressa jest to, że blokowanie przewijania na stronie głównej może być trudne. Aby wyłączyć przewijanie na stronie głównej, przejdź do Wygląd. Wprowadź zmiany w ustawieniach Możesz wyłączyć Ostatnie posty/treści na swojej stronie głównej i opublikować je, przechodząc do Opcji motywu.
