Jak dodać skrót do menu WordPress?
Opublikowany: 2022-04-16Dodanie skrótu do menu WordPress to świetny sposób na dodanie dodatkowej funkcjonalności do Twojej witryny. Na przykład możesz dodać krótki kod do menu, które wyświetla formularz kontaktowy lub kanał mediów społecznościowych.
W tym artykule pokażemy, jak łatwo dodać krótki kod do menu WordPress.
Skrócony kod, którego używasz, pozwala utworzyć menu po zakończeniu projektowania postu. Adres URL strony menu został zmodyfikowany, aby usunąć nawiasy używane w adresie URL. Możesz utworzyć profil, używając symbolu zastępczego, takiego jak @profile_link. Co to jest shortcode w WordPressie? Według Kathy nie ma powodu do obaw, ponieważ skróty są jednym z przykładów tego, jak można dołączać obrazy, filmy, a nawet listy odtwarzania. Jak stworzyć niestandardową stronę główną w wordpressie? Oto film, który uczy, jak dodać kod do menu WordPress.
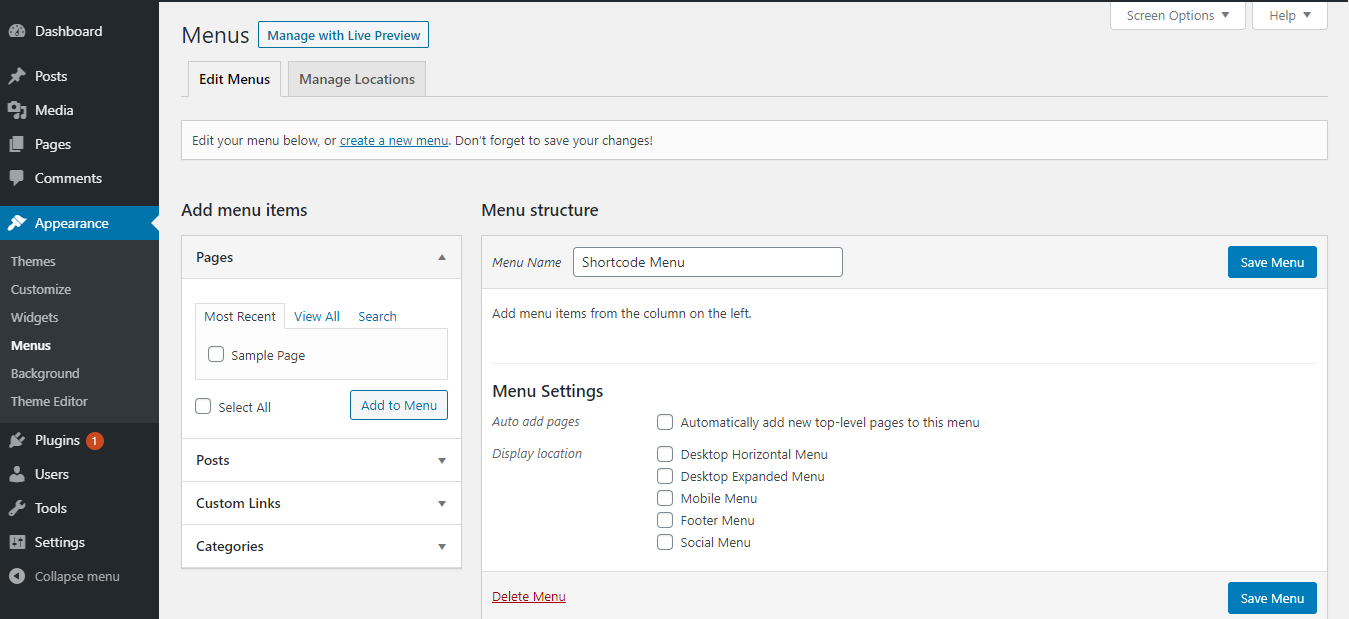
WordPress umożliwia utworzenie nowego menu i możesz to zrobić, przechodząc do menu Wygląd, a następnie dostosowując menu. Jeśli nie masz jeszcze menu, po prostu kliknij Utwórz nowe menu, aby rozpocząć. Od Ciebie będzie zależeć wybór nazwy menu i miejsca, w którym będzie się ono pojawiać.
Czy mogę dodać krótki kod do menu WordPress?
 Źródło: www.wpexpertdeveloper.com
Źródło: www.wpexpertdeveloper.comDodanie krótkich kodów do niestandardowych linków menu jest teraz możliwe. Tytuł „FULL HTML OUTPUT” w ShortCode wygeneruje pełny kod HTML bez uszkadzania witryny; jeśli nie chcesz, aby Twój ShortCode zawierał tylko adres URL, ale pełne sekcje HTML, użyj tytułu „FUL HTML OUTPUT”.
Skróty są najczęściej używane w treści na stronie lub w poście. Gdy przekazujesz zawartość widżetu za pomocą funkcji do_shortcode, możesz użyć jej w widżecie tekstowym lub niestandardowym widżecie html. Jeśli dodasz do menu niestandardowy link o adresie URL [MENU_SHORTCODE], zostanie on automatycznie połączony z adresem http://. Możesz użyć filtru „nav_menu_link_attributes”, jeśli menu wykorzystuje standardową klasę Walker. Skrót można znaleźć w tym, a trwałe „http://” można usunąć. W poniższej funkcji można ustawić wartość adresu URL lub użyć funkcji obsługi add_shortcode() dla istniejącego shortcode.
Czy możesz dodać krótki kod do przycisku w WordPressie?
Możesz dodać więcej funkcji do swoich postów i stron WordPress, używając krótkich kodów, które są prostym kodem owiniętym w nawiasy kwadratowe. Aby użyć skrótu przycisku WordPress, wprowadź je w edytorze postów, a WordPress wyrenderuje kod i wyświetli go w Twojej witrynie.
Skrót WordPress
 Źródło: wcommerce.tech
Źródło: wcommerce.techShortcode WordPress to krótki kod, który możesz wprowadzić do edytora postów, aby uruchomić określoną funkcję. Skróty są ujęte w nawiasy kwadratowe [ ] i zwykle składają się z jednego słowa. Na przykład shortcode służy do wyświetlania galerii obrazów w poście lub na stronie.
Makra muszą być utworzone, aby można je było umieścić w poście ze skrótami. Jak widać, poniżej znajduje się podstawowy shortcode dla galerii. Oprócz krótkich kodów możesz dodać dodatkowe atrybuty, korzystając z poniższego przykładu. W obu przypadkach wyświetlana jest galeria obrazów, co utrudnia jej utrzymanie. Para podwójnych nawiasów wokół pola tekstowego, które nie jest obecnie zarejestrowane jako krótki kod, wyświetli dwa zestawy nawiasów. Według WordPressa skróty nie są obecnie obsługiwane w widżetach paska bocznego. Funkcjonalność widżetu została ulepszona w wersji 4.9, dzięki czemu można dodać obsługę krótkich kodów lub je przejrzeć.
Skróty to świetny sposób na dodawanie funkcji do witryny, ale można je również wykorzystać do tworzenia niestandardowych typów treści. Korzystając z shortcode, możesz utworzyć niestandardową galerię na swojej stronie internetowej. Ten krótki kod może zawierać parametry, takie jak nazwa galerii, ścieżka do pliku obrazu i liczba obrazów w galerii.
Jeśli nie wiesz, jak używać shortcode, Kodeks WordPressa znajdziesz tutaj.
Jak korzystać ze skrótów w WordPress
Krótki kod może być dokładnie tym, czego potrzebujesz, aby dodać szybką i łatwą funkcjonalność do swojej witryny WordPress. Używając skrótów w swoich postach i stronach, możesz osadzać filmy z YouTube lub używać widżetu paska bocznego, aby wyświetlać informacje kontaktowe w swojej witrynie. Skonfigurowanie i dodanie ich do witryny jest proste i mogą być przydatne do dodawania jednorazowych funkcji za pomocą zaledwie kilku kliknięć myszą.
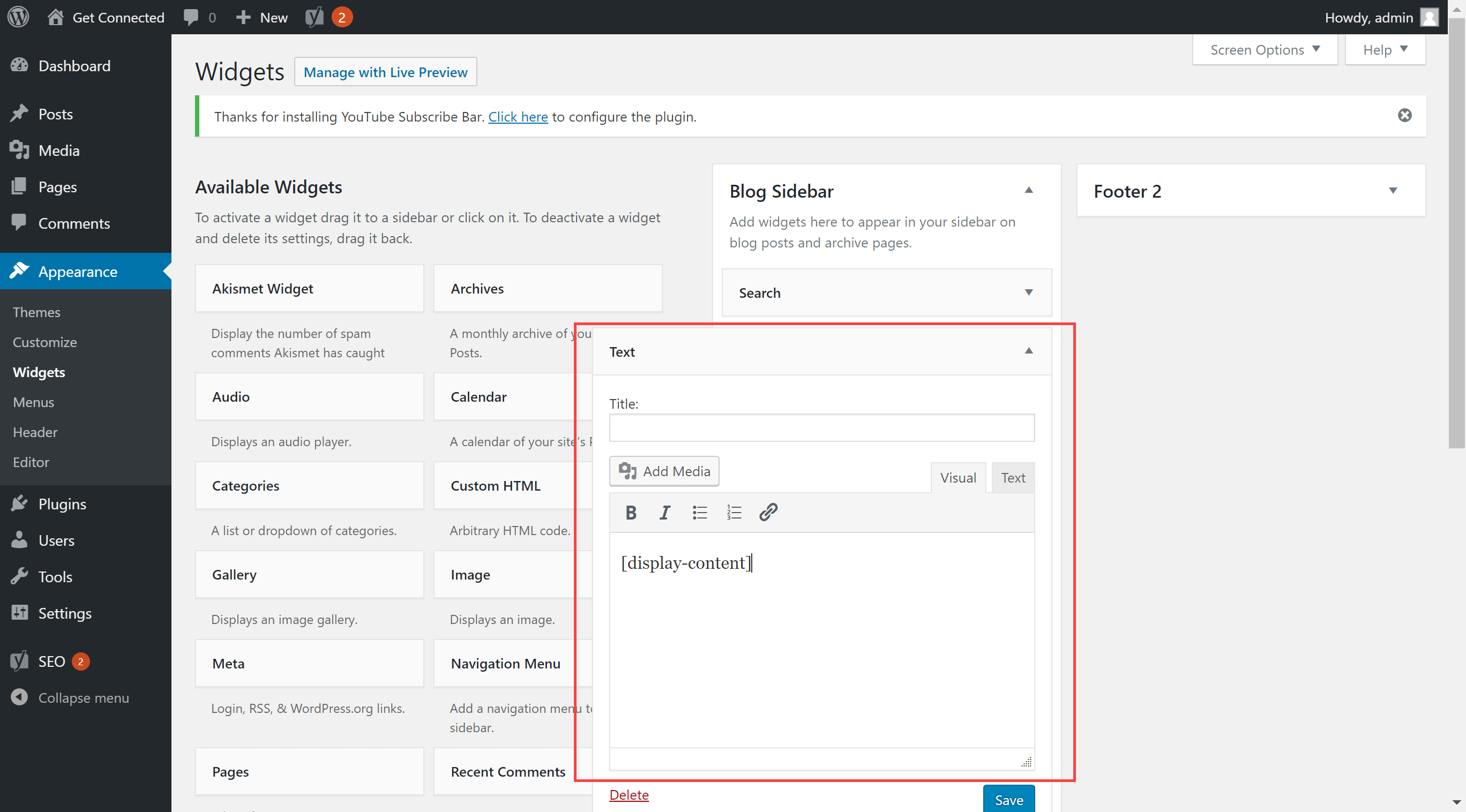
Skróty są przechowywane w lokalizacji zwanej kodeksem i możesz uzyskać do nich dostęp, otwierając Wygląd. Widżety w interfejsie witryny WordPress i kliknięcie widżetu Tekst po prawej stronie strony umożliwi dodanie skrótu. Po wklejeniu shortcode po prostu zapisz widżet, a kod zostanie wyświetlony na pasku bocznym jako wynik.
Może wydawać się dobrym pomysłem umieszczenie skrótów w witrynie WordPress, ale pamiętaj, że dopiero zaczynasz. Nie jest możliwe użycie wszystkich skrótów w każdej wersji WordPressa. Możliwe jest również zmodyfikowanie danych wyjściowych kodu skróconego, aby spełnić potrzeby Twojej konkretnej witryny. Jeśli chcesz dodać prostą i szybką funkcjonalność do swojej witryny WordPress, krótki kod może być dokładnie tym, czego szukasz.
Jak edytować krótki kod w WordPress
 Źródło: hostpapasupport.com
Źródło: hostpapasupport.comMożesz je dodać, wybierając Wygląd. Dodaj widżet Tekst do sekcji, do której chcesz dodać skrót, a następnie dodaj widżety do sekcji. Aby zapisać swój krótki kod, wklej go w widżecie Tekst. Dane wyjściowe skróconego kodu można wyświetlić na pasku bocznym, odwiedzając frontend witryny.

W klasycznym edytorze lub edytorze Gutenberg możesz edytować i synchronizować stronę, jeśli zajdzie taka potrzeba. Ten blok nie zostanie wyświetlony z powodu błędu. Blok nie został uwzględniony w Twojej witrynie. Nawet jeśli zdecydujesz się nie generować dokumentów automatycznie, nadal możesz użyć tego krótkiego kodu do zaimplementowania listy plików cookie we własnym dokumencie, wybierając opcję [cmplz-cookies]. Jeśli TCF jest włączony, możesz również wyświetlić listę dostawców dla skrótów używanych przez Complianz. To forum jest przeznaczone dla użytkowników, którzy potrzebują pomocy z bezpłatną wersją strony.
Jak zastąpić krótki kod w WordPressie?
Shortcode można nadpisać. Krótki kod jest taki sam, niezależnie od tego, czy jest zdefiniowany w motywie nadrzędnym, czy we wtyczce. Aby przesłonić nasz shortcode, musimy użyć haka akcji WP_head. Krótki kod został usunięty za pomocą funkcji remove_shortcode() i dodany za pomocą funkcji add_shortcode().
Jak dodać krótki kod w szablonie strony WordPress
Dodawanie skrótu do szablonu strony WordPress
1. Zaloguj się do swojej witryny WordPress.
2. Przejdź do strony, na której chcesz dodać krótki kod.
3. Kliknij link „Edytuj stronę”.
4. Umieść kursor w miejscu, w którym chcesz dodać krótki kod.
5. Wpisz następujący kod: [shortcode]
6. Kliknij przycisk „Aktualizuj”, aby zapisać zmiany.
Jak utworzyć krótki kod do postu w WordPress
Aby utworzyć krótki kod dla postów w WordPressie, musisz najpierw utworzyć plik o nazwie shortcodes.php w katalogu swojego motywu. Następnie dodaj następujący kod do pliku functions.php:
function my_shortcode_func($atts) {
extract(shortcode_atts(tablica(
'id' => ”,
), $atts));
$argi = tablica(
'post_type' => 'post',
'p' => identyfikator $,
);
$the_query = nowe WP_Query( $args );
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
tytuł();
Echo '
Zawartość();
Echo '
}
wp_reset_postdata();
}
}
add_shortcode('my_shortcode', 'my_shortcode_func');
Następnie możesz użyć shortcode [my_shortcode] w swoich postach.
Skróty kodowe to łatwy sposób na dodawanie dynamicznych treści do postów, stron i pasków bocznych WordPress. Skróty WordPress służą do dodawania treści, takich jak formularze kontaktowe, galerie zdjęć, suwaki i inne, do wtyczek i motywów. W tym artykule pokażemy, jak łatwo dodać krótki kod do witryny WordPress. Generator skrótów WordPress umożliwia używanie skrótów w postach, stronach i widżetach WordPress. Po prostu wprowadzając poniższy kod, możesz dodać krótki kod do dowolnego szablonu motywu WordPress. Jeśli jednak chcesz stworzyć własny shortcode, będziesz potrzebować trochę doświadczenia w kodowaniu. Możesz teraz dołączyć krótki kod [my_ad_code] do postów, stron i widżetów WordPress. Bloki są teraz domyślnymi wtyczkami WordPress ze względu na ich niższą cenę i łatwość użytkowania. Bloki, oprócz zapewnienia bardziej intuicyjnego interfejsu użytkownika, umożliwiają użytkownikom wstawianie dynamicznej zawartości do postów/stron.
Jak utworzyć krótki kod w WordPress bez wtyczki?
Shortcode to mały fragment kodu, którego możesz użyć do różnych rzeczy w WordPressie. Na przykład istnieje krótki kod, który pozwoli ci osadzić wideo z YouTube na poście lub stronie WordPress.
Aby utworzyć krótki kod w WordPressie bez użycia wtyczki, musisz dodać kilka wierszy kodu do pliku functions.php motywu WordPress.
Najpierw musisz utworzyć funkcję, która zwróci pożądane dane wyjściowe dla twojego shortcode. Na przykład, jeśli chcesz utworzyć krótki kod, który wstawia mapę Google do posta lub strony, Twoja funkcja może wyglądać mniej więcej tak:
funkcja google_map_shortcode() {
zwrócić ' ';
}
Następnie musisz zarejestrować swój shortcode w WordPressie, aby można go było używać w postach i na stronach. Możesz to zrobić, dodając następujący wiersz kodu do pliku functions.php:
add_shortcode('google_map', 'google_map_shortcode');
Na koniec możesz użyć nowego shortcode, po prostu wpisując [google_map] w treści posta lub strony WordPress.
Przed dodaniem shortcode do Squarespace musisz najpierw edytować post i stronę, na której się pojawi. Krótki kod jest wymagany do dodania nieograniczonej niestandardowej pozycji menu do Twojej witryny. Funkcja add_shortcode może służyć do określenia dwóch parametrów dla każdej funkcji. W sekcji „Dodatkowa treść” możesz dodać krótki kod, klikając blok Plus w poście lub na stronie. Możesz użyć krótkiego kodu, aby udostępnić określone funkcje swojej witrynie, patrząc na nawiasy takie jak [.]. Możesz dołączyć określoną funkcję do dowolnych swoich postów, stron lub innych treści, które tworzysz za pomocą tego kodu.
