Jak dodać rewolucję suwaka do swojej witryny WordPress?
Opublikowany: 2022-09-11Jeśli chcesz dodać suwak do swojej witryny WordPress, jednym z najprostszych sposobów jest użycie wtyczki Slider Revolution . Ta wtyczka ułatwia tworzenie i zarządzanie suwakami, a także zawiera szeroki zakres funkcji, które pomagają tworzyć piękne pokazy slajdów. W tym artykule pokażemy, jak dodać Slider Revolution do swojej witryny WordPress.
Slider Revolution to responsywna wtyczka suwaka WordPress dla WordPressa. Moduły mogą być projektowane przez użytkowników lub tworzone z ponad 200 gotowych szablonów. Moduły można tworzyć w edytorze modułów w Slider Revolution, znanym również jako edytor wizualny. Moduły mogą zawierać dowolny rodzaj multimediów, taki jak wideo, GIF, przyciski, dźwięk, tekst lub obrazy. Zawiera trzy strony ważnych informacji o tworzeniu modułu. Typ modułu należy skonfigurować w kroku pierwszym. Drugim krokiem jest określenie, w jaki sposób suwak powinien być skalowany na różnych urządzeniach, a trzecim krokiem jest określenie rozmiaru suwaka.
Moduły takie jak slider i karuzela umożliwiają tworzenie pokazów slajdów. Moduły mogą ustawić szerokość i wysokość ekranu, wybierając opcję pełnego ekranu. W ustawieniach układu użytkownik może zmienić to ustawienie, aby zachować stałe proporcje modułu. Moduły pojawiają się w tekście postów, gdy są automatycznie włączane, więc powinieneś używać tego podczas tworzenia pokazu slajdów lub suwaka wideo. Moduły można dostosować za pomocą suwaka zmiany rozmiaru w ramach przewodnika tworzenia modułów. Rozmiar suwaka zależy od jego rozmiaru w ramach konkretnego urządzenia. Istnieją trzy opcje ręcznego i automatycznego niestandardowych rozmiarów: klasyczna liniowa zmiana rozmiaru, inteligentne dziedziczenie i inteligentne dziedziczenie.
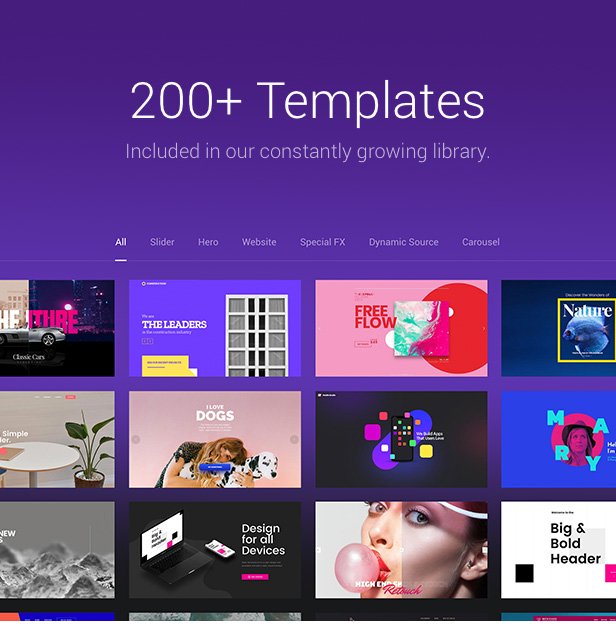
Ponieważ świat się kurczy, niektóre warstwy mogą być trudne do zobaczenia na małym ekranie. Dzięki Slider Revolution możesz stworzyć ponad dwieście szablonów na wyciągnięcie ręki. Różnorodne szablony obejmują efekty specjalne i gotowy format projektu. Dzięki temu użytkownicy mogą łatwo tworzyć wysokiej jakości suwaki za pomocą szablonów. Szablony można wykorzystać do stworzenia całej witryny bez potrzeby tworzenia stron. Dostępnych jest wiele dodatków do suwaka Revolution, które można wykorzystać do efektów specjalnych. Najedź kursorem na miniaturę, aby wyświetlić pełnowymiarową wersję szablonu.
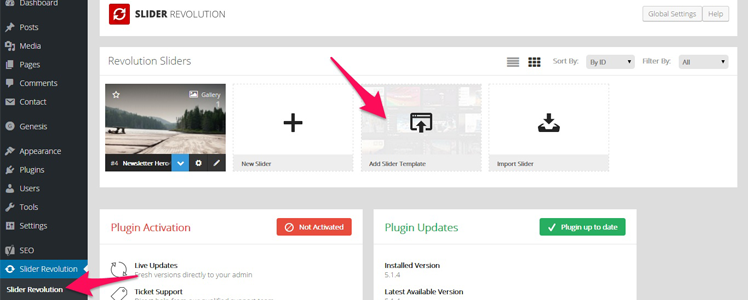
Aby zainstalować dodatek, galeria szablonów musi być zamknięta. Ustawienia szablonu można włączyć za pomocą modułu Slider Revolution . Po zainstalowaniu wymaganych modułów możesz wrócić do galerii szablonów modułów. Aby dodać moduł, musisz kliknąć ikonę plusa w prawym górnym rogu miniatury. Używając skrótu lub bloku Slider Revolution, użytkownik WordPressa może utworzyć suwak. Aby dowiedzieć się, jak dodawać suwaki do edytora bloków Gutenberg, przeczytaj ten artykuł. W WordPress do dodawania suwaka można również użyć skrótów.
Na przykład wtyczka Slider Revolution umożliwia użytkownikom zmianę modułu, z którego chcą korzystać. Najedź kursorem na moduł, a następnie kliknij strzałkę w dół na dole, aby zobaczyć niektóre ustawienia. Jeśli chcesz zobaczyć, jak moduł suwaka wygląda na interfejsie użytkownika po dodaniu go, możesz to zrobić, klikając Opublikuj.
Gdzie dodać suwak w WordPressie?
 Źródło: s.s.s
Źródło: s.s.sNie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ położenie suwaka będzie zależeć od używanego motywu. Jednak większość motywów będzie miała wydzielony obszar do dodawania suwaka, często oznaczony jako „polecana treść” lub „suwak”. Jeśli nie możesz znaleźć takiego obszaru, może być konieczne zapoznanie się z dokumentacją motywu lub skontaktowanie się z autorem motywu w celu uzyskania pomocy.
Co robi suwak w WordPressie?
Pokaz slajdów obrazów i filmów jest składnikiem suwaka strony internetowej . Suwak wyświetla pojedynczą pozycję na raz, z opcją automatycznego przejścia i/lub na wejściu użytkownika. Witryna WordPress może mieć dowolną liczbę suwaków.
Korzyści z suwaków
Korzystanie z suwaka może pomóc w wyświetlaniu dużych ilości danych, takich jak opisy produktów lub zdjęcia. Za pomocą suwaka można na przykład przedstawić klientowi wybór produktu z katalogu. Ponadto możesz użyć suwaków , aby pokazać klientowi konkretną galerię zdjęć. Upewnij się, że suwak zakresu i suwak wyboru są obecne. Możesz ustawić zakres liczbowy jako wartość zakresu elementów suwaka. Suwak pozwala wybrać zestaw elementów, wybierając jeden lub więcej.
Jak ustawić suwak jako moją stronę główną w WordPressie?
Pierwszym krokiem jest zainstalowanie wtyczki WordPress Homepage Slider ; na pulpicie WordPress poszukaj zakładki „Wtyczki” w menu po lewej stronie i kliknij „Dodaj nowy”. Suwak suwaka, Slider 3, należy wpisać w pasku wyszukiwania. Kiedy go zobaczysz, kliknij "Zainstaluj teraz", a następnie "Aktywuj".
Jak dodać suwak do swojej strony głównej w WordPress
Po prostu skopiuj i wklej krótki kod z widżetu Soliloquy Slider Code do wybranego edytora wizualnego, aby dodać suwak do swojej strony głównej. Możesz również użyć edytora suwaków , aby zmienić wygląd i działanie swojego suwaka. Niezależnie od tego, czy chcesz dodać trochę stylu swojej stronie głównej, czy stworzyć atrakcyjne wrażenia dla odwiedzających, suwak to doskonały wybór.
Rewolucja suwaka bez WordPress
 Źródło: darmowe-wtyczki.pl
Źródło: darmowe-wtyczki.plJeśli nie chcesz korzystać z WordPressa na swoim serwerze lub nie masz do niego dostępu, najlepszym rozwiązaniem jest dodatek Slider Revolution jQuery Visual Editor Addon, który działa tylko z naszą wtyczką Slider Revolution Responsive jQuery .
Najpopularniejszą wtyczką płatnego slidera dla WordPressa jest Slider Revolution. Chociaż istnieje wiele doskonałych darmowych alternatyw dla Slider Revolution, są one równie dobre. Oto 11 darmowych wtyczek do suwaków, które skompilowałem, abyś mógł ich używać. Jaka jest najlepsza alternatywa dla popularnej wtyczki WordPress Slider? Moje cztery najlepsze darmowe alternatywy Slider Revolution to Smart Slider, Gutenslider, Master Slider i MetaSlider. Najlepiej używać inteligentnych suwaków, jeśli chcesz utworzyć warstwowy suwak zawierający tekst, obrazy i wideo. Gutenlider to łatwy w użyciu suwak, który dobrze współpracuje z Gutenbergiem i jest prosty w użyciu.
Jaka jest różnica między rewolucją slidera a smart slide? Z każdą wtyczką dołączony jest wizualny edytor slajdów, dzięki któremu możesz jak najszybciej wyświetlić wyniki, a w razie potrzeby możesz zmieniać suwaki. Slider Revolution umożliwia nakładanie warstw na suwak w zależności od tego, gdzie chcesz go umieścić i bezwzględnej pozycji. Możesz używać animacji na swoich warstwach, w tle lub w efekcie Kena Burnsa. Smart Slider, alternatywa dla slidera Revolution, to świetny darmowy program, który pozwala na tworzenie szerokiej gamy sliderów. Inteligentny suwak umożliwia umieszczenie nagłówka, tekstu, obrazu i przycisku na slajdzie w dowolnym miejscu. Revolution Slider umożliwia tworzenie galerii wideo, co można zrobić na dwa sposoby: poprzez YouTube lub Vimeo.
Możesz użyć tego suwaka pełnej szerokości, aby wypełnić całą szerokość ekranu, co będzie dobrze wyglądać na wszystkich stronach. Taki suwak to świetny sposób na podkreślenie produktu lub treści na stronie. Za każdym razem, gdy post jest podświetlony, suwak postu wyświetla wszystkie posty, które zostały ostatnio do niego dodane. Czy możesz stworzyć podobnie wyglądającą stronę główną i stopkę z tymi samymi ustawieniami i funkcjami w rewolucyjnym suwaku i bez inteligentnego suwaka? Jednorazowa opcja płatności Slider Revolution wynosi 79 USD z 6-miesięcznym pakietem wsparcia. Używając Smart Slider, masz większą swobodę twórczą niż przy użyciu tradycyjnych sliderów. Parallax, Ken Burns, Particle, Shape Divider i wiele innych efektów to tylko niektóre z efektów, których można użyć w wersji pro.
Wtyczka WordPress Slider Revolution
 Źródło: www.narrowem.com
Źródło: www.narrowem.comWtyczka WordPress Revolution Slider to świetny sposób na tworzenie pięknych, responsywnych suwaków dla Twojej witryny WordPress. Ta wtyczka jest pełna funkcji i jest łatwa w użyciu, co czyni ją doskonałym wyborem do tworzenia suwaków dla Twojej witryny.
W tym samouczku pokażemy Ci, jak korzystać z wtyczki WordPress Premium Slider Revolution na różne sposoby w Twojej witrynie. Można go umieścić w nagłówku strony, na środku strony lub na pasku bocznym artykułu za pomocą widżetu. Aby dodać suwak do swojej strony, musisz najpierw utworzyć element kreatora stron o nazwie „Suwak rewolucji”. Plik 'demo content' w dużym folderze motywu będzie zawierał pliki sliderów; po prostu otwórz go i zapisz plik „suwaki”. Aby uzyskać dostęp do paska bocznego, musisz zalogować się do pulpitu WordPress. Po naciśnięciu przycisku „Nakładka” w menu dodawany jest obraz nagłówka lub suwak. Możesz użyć kolorów nagłówka lub suwaka obrazu, jeśli chcesz zmienić kolory swojego menu.
Dokumentacja Slider Revolution
Dokumentację Slider Revolution można znaleźć pod następującym linkiem:
https://www.slider-revolution.com/documentation/
Ta dokumentacja obejmuje wszystko, od początku do zaawansowanych tematów, takich jak dostosowywanie suwaków. Zawiera również obszerną listę wszystkich funkcji dostępnych w Slider Revolution.
Jak utworzyć wtyczkę suwaka w WordPressie krok po kroku
W ten sposób możesz krok po kroku utworzyć wtyczkę slidera w WordPress: 1. Zdecyduj, jaki suwak chcesz utworzyć. W WordPressie dostępnych jest wiele wtyczek typu slider. Niektóre z nich są prostymi suwakami obrazu, podczas gdy inne są bardziej złożone i mogą zawierać wideo i inne media. 2. Wybierz wtyczkę, która odpowiada Twoim potrzebom. W repozytorium wtyczek WordPress dostępnych jest wiele wtyczek typu slider. 3. Zainstaluj i aktywuj wtyczkę. 4. Postępuj zgodnie z instrukcjami dostarczonymi przez autora wtyczki, aby utworzyć suwak. 5. Umieść skrót lub widżet suwaka w miejscu, w którym chcesz, aby pojawił się w Twojej witrynie. 6. To wszystko! Pomyślnie utworzyłeś wtyczkę slidera w WordPressie.
Suwak może być nośnikiem lub linkiem, który kieruje odwiedzających do określonej strony. Są jednym z najprostszych sposobów na zwrócenie uwagi użytkownika bez dodawania dodatkowych efektów do ekranu. Suwaki mogą być używane do prezentowania wielu multimediów w większości witryn i sklepów, co czyni je doskonałym wyborem do wyświetlania wielu multimediów. Korzystając z trzech różnych wtyczek WordPress, pokażemy Ci, jak stworzyć slider. Po aktywowaniu wtyczki Soliloquy strona ustawień zostanie wyświetlona po lewej stronie panelu administracyjnego. Dostęp do opcji dostosowywania można uzyskać, klikając kartę Konfiguracja. Ponieważ wersja lite nie ma wielu funkcji, najlepiej użyć narzędzia premium, jeśli potrzebujesz więcej unikalnych funkcji i dodatków.
Wtyczka Divi Builder to potężny program do tworzenia stron WordPress, który może tworzyć tysiące stron miesięcznie. Może być używany do tworzenia sliderów dla stron WordPress. Ponieważ wykorzystuje edytor przeciągania i upuszczania, tworzenie niestandardowych stron byłoby prostym zadaniem. W tej sekcji pokażemy, jak utworzyć suwak w kreatorze Divi. Jeśli chcesz pochwalić się swoimi pięknymi chwilami na Instagramie, jest to świetny sposób, aby to zrobić. Nowatorskie narzędzie z zaawansowanymi funkcjami zostało zaprojektowane dla Galerii Kanałów na Instagramie. Za pomocą WordPressa możesz stworzyć slidery lub galerię zdjęć na Instagramie.

Możesz teraz tworzyć i wyświetlać niestandardowe suwaki . Jeśli dodasz zbyt wiele obrazów do instalacji WordPress, czas ładowania strony może się nieznacznie skrócić. Wtyczki do buforowania WordPress mogą pomóc w rozwiązaniu większości problemów związanych z szybkością i optymalizacją. Jeśli chcesz zoptymalizować wyświetlanie obrazów, musisz włączyć leniwe ładowanie. WordPress tworzy leniwy stan ładowania, gdy przewija się tylko po przewinięciu przez użytkownika.
Jak zrobić slajd w WordPressie?
Jeśli chcesz utworzyć pokaz slajdów, przejdź do czarnego paska menu po lewej stronie ekranu i kliknij Meta Slider. Po kliknięciu zostaniesz przeniesiony do kreatora pokazu slajdów. Klikając Dodaj slajd , możesz dodać obraz, a następnie określić wszystkie wymagane szczegóły, takie jak podpisy, łącza URL itd.
Jak dodać suwak na stronie głównej WordPress bez wtyczki?
Jeśli chcesz dodać suwak do swojej strony głównej WordPress bez użycia wtyczki, możesz to zrobić, dodając niestandardowy fragment kodu do swojej witryny. Aby to zrobić, musisz najpierw utworzyć nowy plik o nazwie „slider.php” w katalogu motywu potomnego. Następnie skopiuj i wklej następujący kod do tego pliku:
$argi = tablica(
'post_type' => 'suwak',
'posts_per_page' => -1
);
$the_query = nowe WP_Query( $args );
? >
have_posts() ): ? >
Jak dodać suwak do strony głównej w WordPress (Krok 3: samouczek). Celem tego artykułu jest nauczenie Cię, jak zainstalować suwak na stronie głównej witryny WordPress. Suwak jest niesamowitym narzędziem, ponieważ pozwala tworzyć pokazy slajdów bez konieczności interakcji z użytkownikiem. Mogą również reagować na dane wprowadzane przez użytkownika, takie jak kliknięcia lub przesunięcia, aby wyświetlić następny lub poprzedni slajd. Chociaż wtyczka Meta Slider jest bezpłatna, jest niezwykle popularna, z ponad 1,5 miliona pobrań i 4,5-gwiazdkową oceną w MetaChat. Możesz użyć jednego z czterech różnych stylów w darmowej wersji, a także wielu przydatnych ustawień i opcji, które pozwolą Ci dodać przyjazny dla SEO suwak responsywny do Twoich postów i stron. Oprócz definiowania wymiaru, efektu i nawigacji można zdefiniować wymiary, efekty i nawigację.
Opcja Ustawienia zaawansowane znajduje się po prawej stronie ekranu. Hak nagłówka Genesis lub tag warunkowy strony głównej zostanie użyty w funkcji niestandardowej jako część skrótu Meta Slider. Jeśli korzystasz z zawartości pokazu slajdów, ułatw odwiedzającym jej oglądanie, ustawiając obrazy i rozmiary suwaków w tym samym rozmiarze. Wersja premium Meta Slider dodaje szereg funkcji premium do bezpłatnej wersji wtyczki. Możesz także wyświetlać filmy (z YouTube) i zawartość HTML na swoich suwakach, korzystając z opcji przesyłania do YouTube lub Vimeo. Oprócz wyświetlania przedmiotów ze swojego portfolio lub używania WooCommerce do tworzenia sklepu internetowego, masz kilka innych ciekawych funkcji. Meta Slider Pro ma proste opcje cenowe, dzięki czemu możesz szybko uzyskać dostęp do wszystkich funkcji Pro w oparciu o liczbę witryn, na których zamierzasz korzystać z wtyczki. Oferty Pro zaczynają się od 39 dolarów (2 witryny) i dochodzą do 291 USD (nieograniczone witryny). Ponadto, w ramach naszej pełnej polityki zwrotów, możesz wypróbować MetaSlider Pro przez 30 dni bez ryzyka.
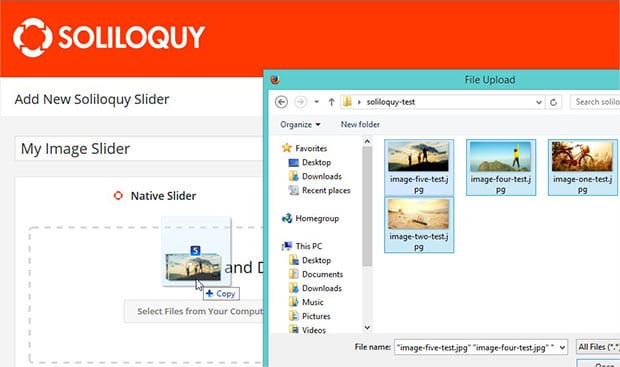
Jak dodać wiele obrazów w Slider Revolution
Dodawanie wielu obrazów do rewolucji suwaka jest łatwe! Po prostu kliknij przycisk „dodaj obraz” i wybierz obrazy, które chcesz dodać. Możesz także dodać podpisy i linki do każdego obrazu, jeśli chcesz. Gdy będziesz zadowolony ze swojego suwaka, kliknij przycisk „opublikuj”, aby zapisać zmiany.
Nie musisz wiedzieć, czy urządzenie jest duże, czy małe, jeśli liczba logo w tej samej linii zostanie automatycznie zmieniona. Aby korzystać z karuzeli, takiej jak https://www.educainventions.com (zdjęcie pod tekstem „Reconocimientos”), chcę, aby obrazy zostały podzielone na nową linię na telefonie komórkowym. WordPress i Themeco zostały zaktualizowane do najnowszej wersji. W tej chwili nie możemy z niego korzystać. Kiedy klikam opcję Sprawdź element (w Google Chrome), otrzymuję świetny widok na suwak Cornerstone. Gdy Inspektor jest aktywny, nie wyświetla się ani suwak, ani siatka zasadnicza. Mimo ich skuteczności żaden z nich nie okazał się skuteczny.
Suwak Cornerstone będzie nadal działał po zamknięciu Inspektora. Próbuję odświeżyć stronę, ale to nie działa (chyba że używasz Inspektora Chrome). Dlaczego zintegrowany Slider of cornerstone działa tylko po odświeżeniu?
Jak dodać obraz w suwaku Revolution?
Aby dodać obraz tła, po prostu wybierz go z menu rozwijanego, a następnie kliknij przycisk Biblioteka multimediów. Masz możliwość przesłania nowego obrazu lub wybrania go z Biblioteki mediów. Wybrany obraz musi odpowiadać rozmiarowi suwaka.
Jak dodać warstwę w suwaku Revolution?
Aby dodać nowe warstwy do modułu i jego slajdów, najedź myszą na pozycję menu „Dodaj warstwę” w lewym górnym rogu edytora. Warstwę można dodać jako „Zastępczy”, czyli po prostu warstwę, która nie została jeszcze zdefiniowana.
Obszar warstwy vs. Scena: Którą wybrać?
„Obszar warstwy” dopasowuje warstwę do całego modułu, podczas gdy „Scena” przykleja warstwę do określonego obszaru.
Większość sytuacji można obsługiwać za pomocą „Obszaru warstwy”, który jest bardziej wszechstronną z dwóch opcji.
Obszar warstw i scena znajdują się odpowiednio pod osią czasu warstw i w menu „Warstwa”.
Po wybraniu „Obszar warstwy” z menu Warstwy, cały moduł zostanie wyrównany. Aby wyrównać warstwę do obszaru warstwy, kliknij przycisk "Obszar warstwy" pod osią czasu warstw. W ten sposób warstwa zostanie wyśrodkowana. Jeśli chcesz określić minimalną lub maksymalną szerokość warstwy, wprowadź pola Minimalna szerokość i Maksymalna szerokość poniżej osi czasu warstw. W żadnym wypadku warstwa nie będzie mniejsza ani większa niż te wysokości.
Co to jest suwak rewolucji?
Wtyczka o nazwie Slider Revolution umożliwia łatwe tworzenie pięknych sekcji na Twojej stronie. Prawdopodobnie pokazy slajdów na stronach internetowych, które widzisz, pochodzą z Slider Revolution.
3 powody, dla których warto używać suwaków bohaterów na swojej stronie internetowej
Istnieje wiele rodzajów treści marketingowych online, które wykorzystują suwaki bohaterów. Mogą pomóc podkreślić mocne strony Twojej witryny i przyciągnąć odwiedzających.
Suwaki bohaterów mogą być używane na dowolnej stronie, ale są szczególnie skuteczne na stronach docelowych i stronach głównych. Jeśli chcesz wyróżnić atuty swojej witryny, ich wyświetlanie to świetny sposób, aby to zrobić.
Możesz także użyć suwaków bohaterów, aby wyrazić osobowość swojej marki. Celem każdego, czy to humorystycznego, czy poważnego, jest wzbudzenie zainteresowania odwiedzających.
Możesz zaprezentować mocne strony swojej witryny i przyciągnąć uwagę odwiedzających za pomocą suwaków bohaterów.
Wyróżnij swoją witrynę dzięki zasobom suwaka bohatera, które są skutecznym sposobem na podkreślenie Twoich zasobów.
Używając suwaka bohatera na swojej stronie głównej i stronach docelowych, możesz wzbudzić zainteresowanie potencjalnych klientów, jednocześnie prezentując mocne strony swojej witryny.
Slider Revolution Responsywny
Slider Revolution to najlepiej sprzedający się responsywny suwak WordPress. I to nie tylko suwak. To nowy sposób na dostarczanie pomysłów!
Teraz możesz tworzyć piękne suwaki dla swojej witryny WordPress bez ani jednej linii kodu. Slider Revolution ułatwia tworzenie responsywnych, stylowych suwaków, które świetnie wyglądają na każdym urządzeniu.
Ponadto dzięki Slider Revolution możesz łatwo dodawać interaktywne elementy do swoich suwaków, takie jak przyciski, filmy i inne. Możesz więc nie tylko tworzyć piękne suwaki, ale także tworzyć interaktywne doświadczenia, które angażują odwiedzających.
Slider Revolution Responsive WordPress Builder ma zoptymalizowany edytor ze wszystkimi opcjami skategoryzowanymi, dzięki czemu możesz pracować szybciej, a także zawiera pasek boczny, który ułatwia pracę. Slider WordPress Revolution Builder zawiera solidną bibliotekę dodatków, które dodają nową funkcjonalność do wtyczki. Nasze centrum wsparcia zostało zbudowane, aby zapewnić najwyższy poziom usług, jednocześnie spełniając specyficzne potrzeby naszych klientów.
Jak sprawić, by Twój suwak był responsywny w 4 prostych krokach?
Szerokość i głębokość suwaka będzie ograniczona w zależności od rozmiaru ekranu telefonu.
Będzie reagował na największy rozmiar ekranu, zwykle na pulpicie.
Gdy suwak jest powiększony, można go używać na dowolnym rozmiarze ekranu większym niż Duży.
W ustawieniu Bardzo duży suwak będzie reagował na każdy rozmiar ekranu większy niż ustawienie Bardzo duży.
W kroku 2 musisz ustawić responsywne linie siatki. Przeciągnij linie wokół suwaka, aby zmienić miejsce ich rozpoczęcia i zakończenia.
Trzecim krokiem jest ustawienie wysokości tekstu. Aby ułatwić czytanie tekstu, musisz ustawić wysokość obszaru tekstowego. Jeśli chcesz zmienić wysokość, przeciągnij prawy dolny róg w górę lub w dół.
Ustaw kolor tła Po wybraniu koloru tła musisz go ustawić. Aby zmienić kolor tła, kliknij próbkę koloru obok pola tekstowego, a następnie wybierz kolor, którego chcesz użyć.
Jak ręcznie zainstalować dodatki Slider Revolution?
Aby ręcznie zainstalować dodatki slider Revolution , najpierw pobierz pliki dodatków z Internetu. Następnie rozpakuj plik i rozpakuj zawartość na komputer. Na koniec prześlij pliki dodatków do swojej witryny WordPress przez FTP.
Ten obraz jest licencją Rev-Slider dla YoloTheme. Ten temat został rozwiązany. Wyświetlono jedenaście postów (od 1 do 11). 6 lat, 5 miesięcy temu. (16) to tematy, które nie wymagają anonimowej dyskusji. Jak dodać rozszerzenia do suwaka Revolution? Muszę zarejestrować swoją kopię suwaka Revolution, aby z niego korzystać.
Potrzebuję wersji z suwakiem obrotów, która zawiera wszystkie funkcje premium, takie jak bezpłatne szablony, abym mogła zarejestrować ją na stronie internetowej poświęconej motywowi. Przepraszam za mój błąd. Nie musisz kupować dodatku, jeśli chcesz z niego korzystać. Dla mnie cena twojego motywu jest nieistotna, ponieważ nie możesz dać mi wszystkiego, co masz.
Tworzenie nowego modułu w Powerpoint
Nowy moduł można utworzyć, klikając przycisk Nowy moduł. Możesz określić nazwę modułu, lokalizację (gdzie zostanie zapisany) i inne ustawienia w oknie dialogowym Nowe moduły. Dodawanie treści do modułu jest proste, ponieważ zawartość jest wstępnie wypełniona najpopularniejszymi elementami i motywami, więc nie musisz dużo myśleć o projekcie lub układzie.
Klikając Dodaj slajd, możesz dodać nowy slajd do bieżącego modułu. W oknie dialogowym Dodaj slajd zdefiniuj odpowiednie ustawienia tytułu, zawartości i obrazu. Możesz także dodać warstwę do slajdu, przesunąć go i zmienić jego właściwości na różne sposoby.
Aby usunąć slajd z bieżącego modułu, zaznacz go i kliknij przycisk Usuń. Zmiany w module można następnie zapisać, klikając przycisk Zapisz.
