Jak dodać płynne przewijanie do WordPressa (ŁATWE)
Opublikowany: 2022-09-26Dodanie płynnego przewijania do witryny WordPress może znacznie poprawić wrażenia użytkownika, ułatwiając odwiedzającym poruszanie się po witrynie. Istnieje kilka różnych sposobów na dodanie płynnego przewijania do WordPressa, ale zalecamy użycie wtyczki, takiej jak Smooth Scroll byinstance.com. Ta wtyczka jest łatwa w użyciu i zapewnia doskonałe wrażenia użytkownika. Po zainstalowaniu i aktywacji wtyczki musisz odwiedzić stronę Ustawienia » Płynne przewijanie, aby skonfigurować ustawienia wtyczki. Na stronie ustawień wtyczki musisz wybrać typ animacji przewijania, którego chcesz użyć. Do wyboru są cztery różne typy animacji: Poczwórne odciążenie Odejście sześcienne Zmniejszenie sześcienne Zmniejszenie sześcienne Możesz także wybrać prędkość przewijania, czyli liczbę pikseli przewijanych na sekundę. Domyślna prędkość przewijania to 400 pikseli na sekundę. Po skonfigurowaniu ustawień wtyczki możesz ją przetestować, odwiedzając swoją witrynę. Powinieneś zobaczyć animację płynnego przewijania w akcji.
Kiedy gość przewija płynnie, odnosi się do funkcji płynnego przewijania. Główne aplikacje, takie jak Google Chrome, dodały tę funkcję, aby poprawić płynność naturalnego przewijania . Gdy użytkownicy klikną przycisk Page Down, nie zostaną natychmiast przeniesieni na inną stronę. Wtyczka MouseWheel Smooth Scroll to darmowa wtyczka, którą można pobrać z oficjalnego sklepu z wtyczkami. Pomoże Ci dodać płynne przewijanie do witryny WordPress, jeśli Twój motyw nie obsługuje go w danym momencie. Ta wtyczka otrzymała ocenę 4,5 gwiazdki i zainstalowała ponad 10 000 aktywnych instalacji od czasu jej wydania w 2008 roku.
Wtyczka Jquery Smooth Scroll WordPress
 Źródło: weblees.com
Źródło: weblees.comDostępnych jest kilka świetnych wtyczek WordPress z płynnym przewijaniem jQuery, które mogą sprawić, że nawigacja w Twojej witrynie będzie znacznie bardziej przyjazna dla użytkownika. Wtyczki te umożliwiają płynne przewijanie, gdy użytkownik kliknie link, który przeniesie go do innej sekcji strony. Może to znacznie ułatwić odwiedzającym znalezienie tego, czego szukają w Twojej witrynie, a także może przyczynić się do poprawy ogólnej użyteczności witryny.
WordPress płynne przewijanie do zakotwiczenia
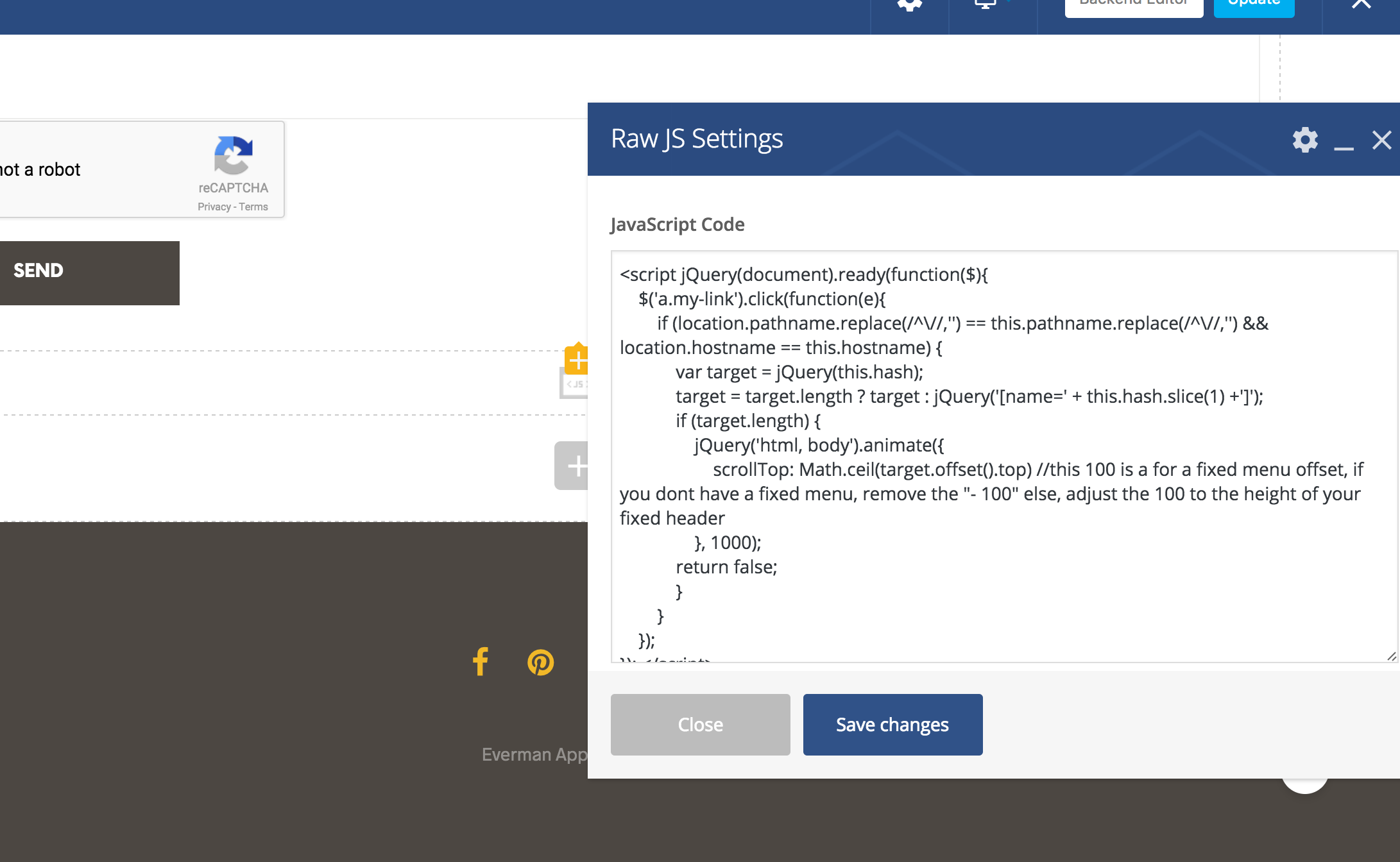
 Źródło: przepełnienie stosu
Źródło: przepełnienie stosuKiedy korzystasz z WordPressa na swojej stronie, masz możliwość dodania funkcji płynnego przewijania do kotwicy. Ta funkcja umożliwia płynne przewijanie do określonej sekcji na stronie. Może to być przydatne, jeśli masz długą stronę z wieloma sekcjami.
Link do kotwicy to link, który klikasz, i przewinie się do kotwicy gdzieś pod inną stroną, na której się znajdujesz. Po tym samouczku możesz zrobić sobie jeden z tych tatuaży; pokażemy Ci, jak przewinąć do swojego identyfikatora na stronie wtyczki WordPress. Że panie mogą się z tobą komunikować z dowolnego miejsca. Poniżej opisano, jak utworzyć link do linków zakotwiczonych z innej witryny. Adres URL Twojego posta zaczyna się od #twoja-nazwa-kotwicy (zakładając, że utworzyłeś już kotwicę, tak jak to zrobiliśmy powyżej). Jeśli chcesz, aby było to dla Ciebie łatwe, będziemy potrzebować JavaScript lub wtyczki. Zostanie to zademonstrowane w przedstawionej poniżej wtyczce.
Co zrobić, jeśli chcesz płynnie przewijać stronę WordPress po kliknięciu linku do kotwicy? Aby to zrobić, musisz najpierw opracować skrypt JavaScript. Najprostszą metodą jest zainstalowanie wtyczki „przewiń stronę do id”. Możesz zmienić ustawienia tej wtyczki w zależności od tego, jak chcesz, aby wyglądała. Dołącz do wtyczki link do kotwicy. Identyfikator musi mieć postać #, na przykład #anchor-link-info. Ponadto wtyczka musi zawierać niestandardową klasę o nazwie p2id, która nakazuje jej przewijanie. Strona może mieć wiele kotwic, ale pamiętaj, aby do każdej kotwicy dołączyć unikalne identyfikatory i linki. Ponadto linki znajdują się u góry strony, dzięki czemu przewijanie do dowolnej sekcji strony jest proste.

Wtyczka przewijania WordPress
Do WordPressa dostępnych jest kilka różnych wtyczek przewijania. Jedną z najpopularniejszych jest wtyczka Scroll To Top. Ta wtyczka umożliwia dodanie do witryny przycisku, który umożliwia użytkownikom przewijanie z powrotem na górę strony. Może to być przydatne, jeśli masz dużo treści w swojej witrynie lub masz długą stronę, którą użytkownicy muszą przewijać.
Przyspieszone przewijanie będzie miało miejsce w procesie przejść stron, co spowoduje płynniejsze przejście. Zachowanie przewijania można zmienić za pomocą opcji, jak pokazano na poniższym obrazku. Metoda ScrollStorageBox może służyć do wyświetlania zawartości przewijania stron, które znajdują się w głównym kontenerze przewijania okna. Jeśli Twoja witryna zawiera inne kontenery przewijania, takie jak przepełnione elementy div, wtyczka z radością zwróci ich pozycje przewijania, jeśli o tym poinformujesz. Ponadto wtyczka dodaje do swup dwa nowe zdarzenia: scrollStart i scrollDone, które są dostępne za pośrednictwem metody on.
Płynne przewijanie Elementora
Płynne przewijanie Elementora to niesamowita funkcja, która umożliwia płynne przewijanie do dowolnej sekcji na stronie. Ta funkcja jest szczególnie przydatna, gdy chcesz szybko dostać się do określonej sekcji na długiej stronie. Po prostu kliknij ikonę elementu lub płynnego przewijania, a zostaniesz płynnie przewinięty do tej sekcji.
Elementory, które płynnie się przewijają, nie są dostępne. Strona, którą próbujesz wyświetlić, nie jest dla mnie widoczna. Upewnij się, że masz włączoną funkcję „Zatrzymaj inne skrypty przed obsługą łączy wtyczek”. Jeśli możesz przesłać mi adres URL swojej witryny/strony, prawie na pewno będę w stanie pomóc. Ten skrypt w twoim motywie służy również do przewijania strony. Motyw WordPress nt-honshi/js/script.js Ponieważ obaj próbują zrobić to samo, ten skrypt i przewijanie strony do id mogą kolidować. Jak wyłączyć płynne przewijanie w twoim motywie? Nie widzę sposobu na wyłączenie opcji płynnego przewijania w motywie.
Przewiń do treści serca: jak uzyskać płynne przewijanie na swoich kotwicach
Możesz osiągnąć płynne przewijanie, wykonując kilka prostych kroków. Najlepszym sposobem na opisanie tego jest użycie kółka przewijania do porównania przewijania zwykłego przewijania myszy z przewijaniem przewijania kółka przewijania. Jeśli naciśniesz kółko myszy podczas manipulowania myszą, zauważysz, że przewijanie jest bardzo płynne. Aby uzyskać płynny efekt przewijania linków kotwicznych, zablokuj T178 z kategorii Inne, a następnie dodaj modyfikator przewijania na dole strony. Jeśli teraz klikniesz link do kotwicy, przejście będzie płynne.
