Jak dodać płatność kodem QR Stripe w WordPress (2 proste sposoby)
Opublikowany: 2023-09-15Szukasz sposobu na dodanie kodu QR do płatności Stripe na swojej stronie WordPress?
Kody QR, czyli kody szybkiej odpowiedzi, to rodzaj kodów kreskowych, które użytkownicy mogą skanować za pomocą telefonów komórkowych. Możesz wyświetlić formularz płatności Stripe za pomocą kodów QR i pomóc klientom w łatwym zakupie produktu lub usługi.
W tym artykule pokażemy, jak dodać płatność kodem QR Stripe w WordPress.

Dlaczego warto dodać płatność kodem QR Stripe w WordPress?
Stripe to popularna bramka płatnicza, która umożliwia akceptowanie płatności online w witrynie WordPress lub sklepie eCommerce. Ułatwia to klientom płacenie kartami kredytowymi.
Najlepsze jest to, że klienci nie muszą przechodzić przez długi proces rejestracji. Aby dokonać zakupu, mogą po prostu podać swoją kartę kredytową na stronie internetowej.
Dodanie płatności kodem QR Stripe do Twojej witryny zapewnia klientom elastyczność szybkiej realizacji zakupu. Klienci mogą po prostu zeskanować kod, aby otworzyć link do płatności.
Dzięki temu proces płatności jest bardzo prosty i szybki. Pomaga ludziom łatwo kupić produkt i usługę w Twoim sklepie internetowym. W rezultacie zauważysz wzrost konwersji i zmniejszenie liczby porzuceń koszyków.
To powiedziawszy, przyjrzyjmy się, jak dodać płatność kodem QR Stripe do swojej witryny WordPress.
Utwórz formularz płatności Stripe w WordPress
Najpierw musisz dodać formularz płatności Stripe na swojej stronie internetowej, aby akceptować płatności online od klientów.
Najlepszym sposobem na to jest użycie WPForms. Jest to najlepsza wtyczka do formularza kontaktowego dla WordPressa, która jest bardzo łatwa w użyciu i łatwo integruje się ze Stripe. Do wyboru jest wiele szablonów formularzy, które można dostosować za pomocą kreatora przeciągnij i upuść.
Do tego samouczka będziesz potrzebować licencji WPForms Pro, ponieważ zawiera ona dodatek Stripe. Dostępna jest również wersja WPForms Lite, z której możesz korzystać bezpłatnie. Umożliwia akceptowanie płatności Stripe, ale za płatności dokonane za pośrednictwem formularzy naliczana jest opłata transakcyjna w wysokości 3%.
Aby rozpocząć, musisz pobrać i zainstalować wtyczkę WPForms. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Po aktywacji możesz przejść do WPForms »Ustawienia z panelu WordPress i wprowadzić klucz licencyjny. Klucz znajdziesz w obszarze swojego konta na stronie WPForms.

Po prostu wprowadź klucz i kliknij przycisk „Weryfikuj klucz”.
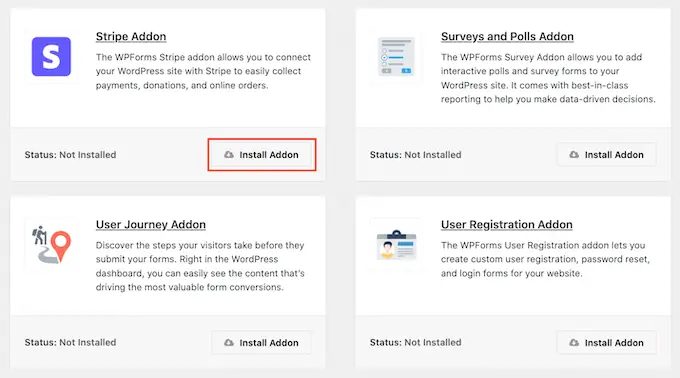
Gdy to zrobisz, musisz przejść do strony WPForms »Dodatki i zainstalować dodatek Stripe.

Śmiało i kliknij przycisk „Zainstaluj dodatek”, a WPForms automatycznie go zainstaluje i aktywuje.
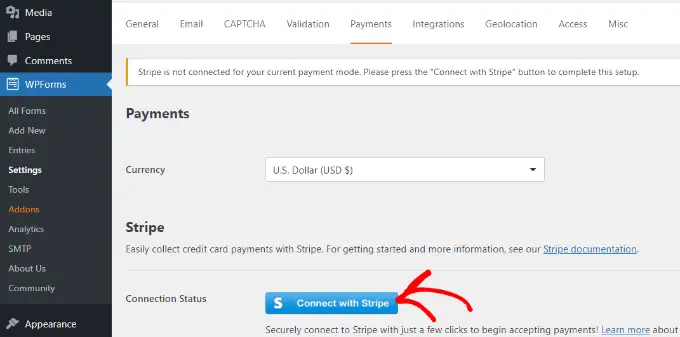
Stąd możesz przejść do WPForms »Ustawienia z panelu administracyjnego WordPress i przejść do zakładki „Płatności”.
Następnie po prostu kliknij przycisk „Połącz za pomocą Stripe” i postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć swoje konto z WPForms.

Po podłączeniu Stripe możesz przejść do WPForms »Dodaj nowy, aby utworzyć nowy formularz.
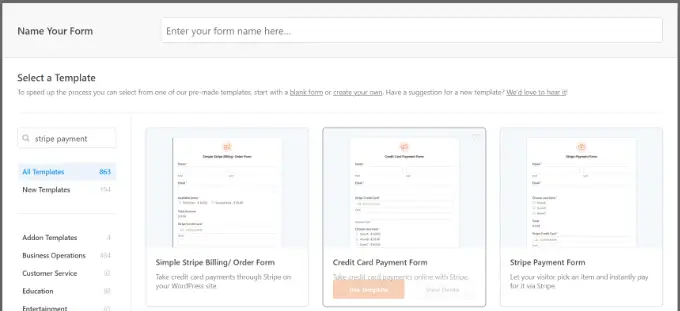
WPForms oferuje wiele szablonów formularzy do wyboru. Możesz wybrać prosty formularz kontaktowy, formularz zamówienia lub formularz płatności Stripe i dostosować go.

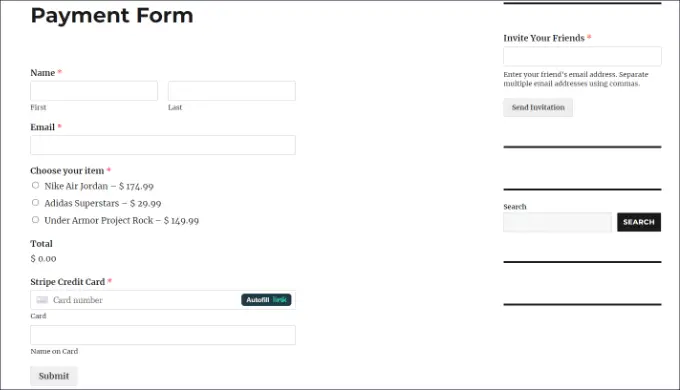
W tym samouczku użyjemy szablonu „Formularz płatności Stripe”.
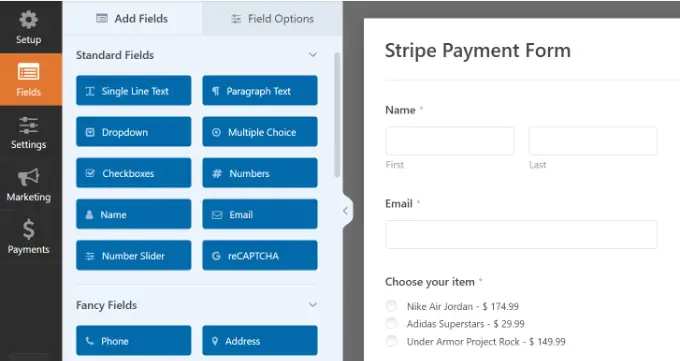
Następnie możesz dostosować formularz za pomocą narzędzia do tworzenia formularzy typu „przeciągnij i upuść”. Domyślnie w szablonie zobaczysz różne pola formularza.
Jednak WPForms umożliwia dodanie do szablonu większej liczby pól formularza, takich jak menu rozwijane, pola wyboru, adres e-mail, telefon, adres, witryna internetowa i inne.

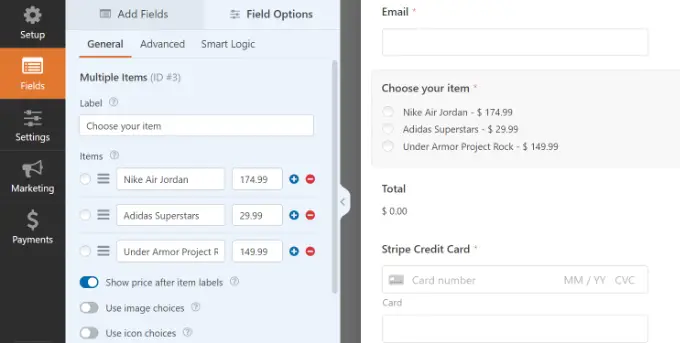
Możesz także kliknąć dowolne pole formularza w szablonie, aby go bardziej dostosować.
Na przykład zmieniliśmy tekst każdego przedmiotu w formularzu demonstracyjnym i włączyliśmy opcję wyświetlania cen po etykiecie przedmiotu.

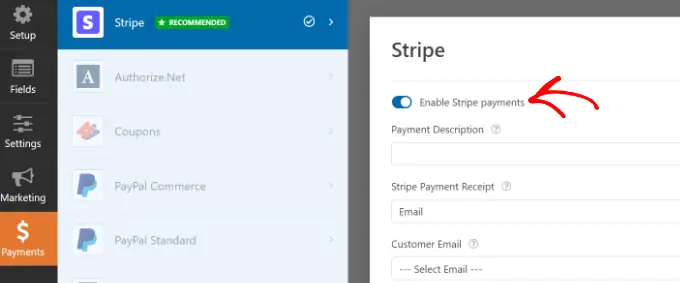
Po zakończeniu edycji formularza wystarczy przejść do zakładki „Płatności” i wybrać „Paski” z menu po lewej stronie.
W tym miejscu upewnij się, że opcja „Włącz płatności Stripe” jest włączona.

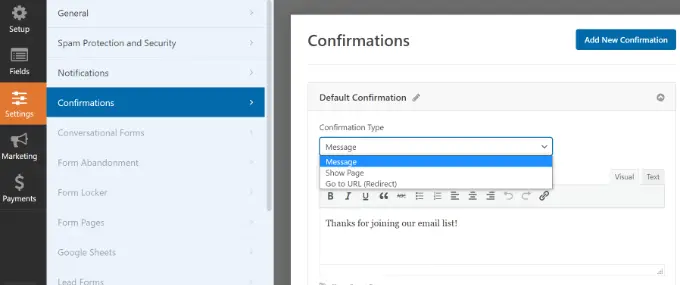
Następnie możesz przejść do karty Ustawienia. Tutaj zobaczysz opcje zmiany ustawień powiadomień i potwierdzeń.
Możesz na przykład wybrać, jakie działanie ma zostać wykonane, gdy użytkownik prześle formularz. WPForms pozwala wyświetlić wiadomość lub stronę, a nawet przekierować użytkowników na adres URL.

Możesz teraz wyświetlić formularz płatności Stripe na swojej stronie internetowej.
Po prostu kliknij przycisk „Zapisz”, aby zapisać zmiany, a następnie kliknij przycisk „Umieść” u góry.

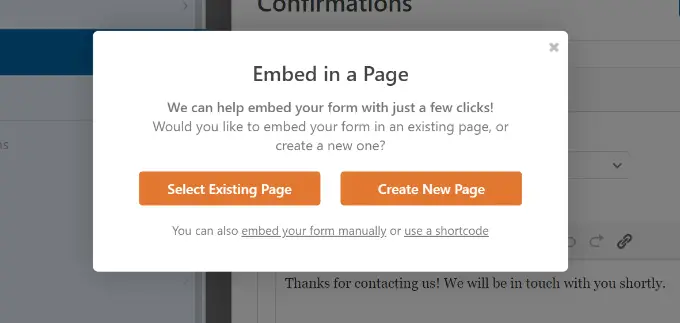
Następnie WPForms wyświetli wyskakujące okienko, w którym możesz wybrać istniejącą stronę lub utworzyć nową, aby osadzić formularz.
W tym samouczku wybierzemy opcję „Wybierz istniejącą stronę”.

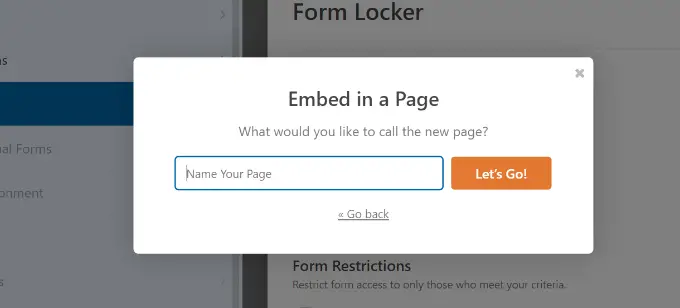
Następnie musisz wprowadzić nazwę nowej strony.

Gdy już to zrobisz, po prostu kliknij przycisk „Chodźmy”.

Następnie zobaczysz podgląd formularza płatności Stripe w edytorze treści WordPress.
Możesz śmiało opublikować stronę i odwiedzić witrynę, aby zobaczyć ją w działaniu.

Teraz skopiuj link do strony formularza płatności, ponieważ będzie on potrzebny do utworzenia kodu QR.
Alternatywna metoda: Możesz także utworzyć formularz płatności Stripe za pomocą WP Simple Pay. Jest to najlepsza wtyczka płatnicza Stripe dla WordPressa, która pomaga zbierać płatności online bez konieczności konfigurowania koszyka.
WP Simple Pay to prostsza opcja w porównaniu do WPForms. Jest to idealne rozwiązanie, jeśli chcesz po prostu stworzyć podstawowy formularz do akceptowania płatności kartą kredytową.
Jeśli jednak szukasz większej liczby opcji dostosowywania i szablonów formularzy, zalecamy użycie WPForms.
Aby uzyskać więcej informacji, zapoznaj się z naszym szczegółowym przewodnikiem na temat akceptowania płatności za pomocą Stripe w WordPress.
Dodaj kod QR dla płatności Stripe w WordPress
Teraz, gdy formularz płatności Stripe jest gotowy, możesz utworzyć dla niego kod QR i wyświetlić go w dowolnym miejscu na swojej stronie.
Istnieją dwa sposoby dodania kodu QR do swojej witryny. Możesz skorzystać z funkcji przeglądarki Google Chrome lub skorzystać z wtyczki WordPress.
1. Utwórz kody QR za pomocą przeglądarki Google Chrome
Jeśli korzystasz z przeglądarki Google Chrome, możesz za jej pomocą udostępnić stronę internetową za pomocą kodu QR.
Najpierw musisz otworzyć stronę formularza płatności Stripe w nowej karcie lub oknie.
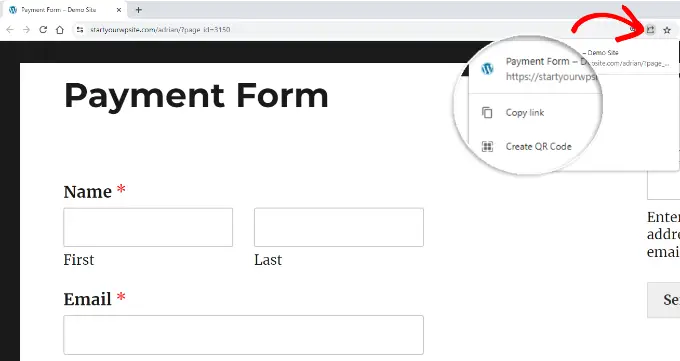
Następnie możesz kliknąć ikonę udostępniania w prawym górnym rogu paska adresu witryny. Stąd po prostu wybierz opcję „Utwórz kod QR”.

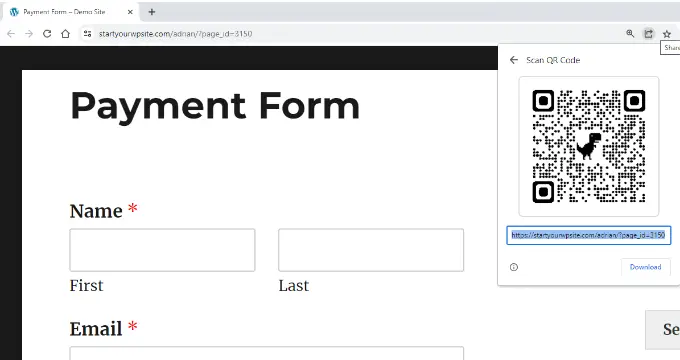
Następnie Google Chrome wygeneruje kod QR dla Twojej strony formularza płatności Stripe.
Możesz śmiało pobrać kod QR jako obraz.

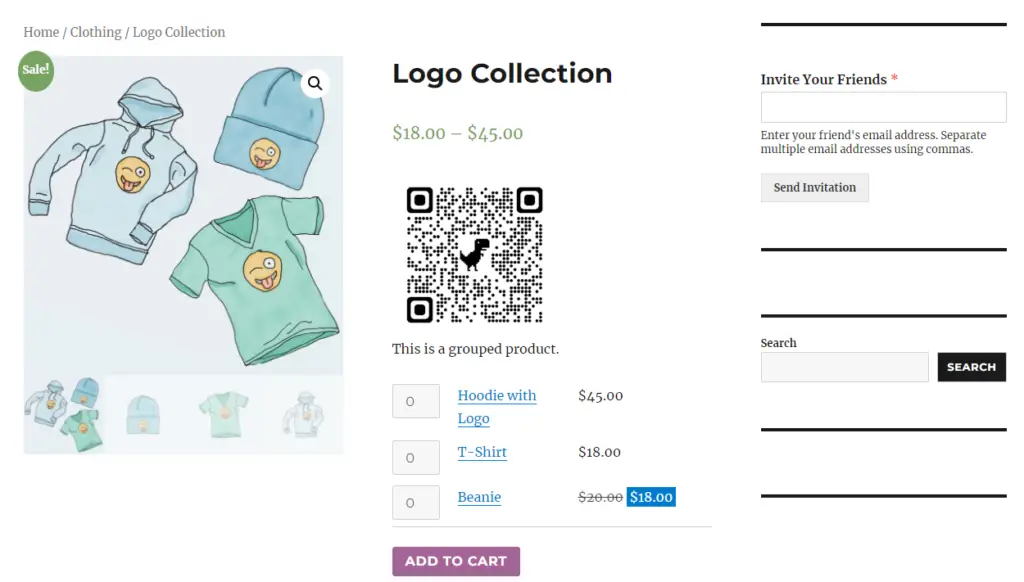
Następnie po prostu umieść obraz w dowolnym miejscu na swojej stronie.
Możesz na przykład pokazać kod QR na stronach produktów, aby klienci mogli go szybko zeskanować i otworzyć formularz w celu dokonania zakupu.

2. Utwórz kod QR płatności Stripe za pomocą wtyczki WordPress
Możesz także dodać kody QR do swojej witryny za pomocą wtyczki WordPress, takiej jak Shortcodes Ultimate. Jest to bezpłatna wtyczka, która umożliwia utworzenie ponad 50 różnych typów skrótów, w tym kodów QR.
Najpierw musisz zainstalować i aktywować wtyczkę Shortcodes Ultimate. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Po aktywacji zobaczysz ekran powitalny Shortcode Ultimate.

Następnie musisz edytować stronę lub post, aby dodać swój kod QR.
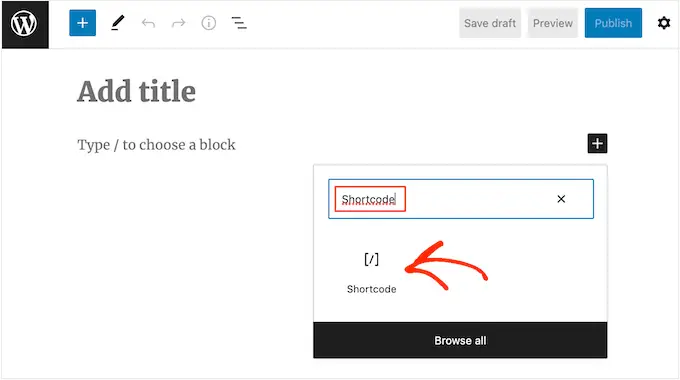
Gdy znajdziesz się w edytorze treści, po prostu dodaj blok krótkiego kodu.

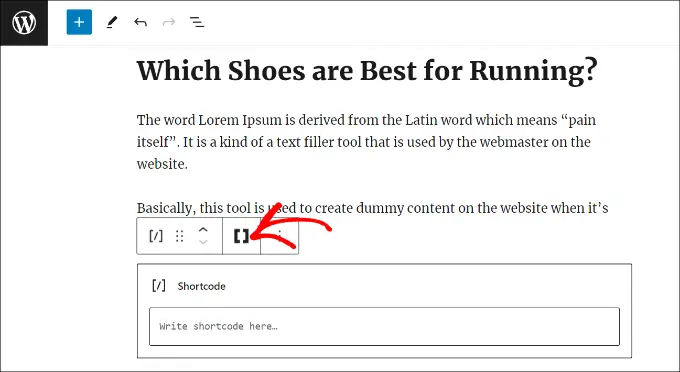
Następnie powinna pojawić się opcja „Wstaw krótki kod”.
Możesz po prostu kliknąć ikonę podwójnych nawiasów, aby dodać swój kod QR.

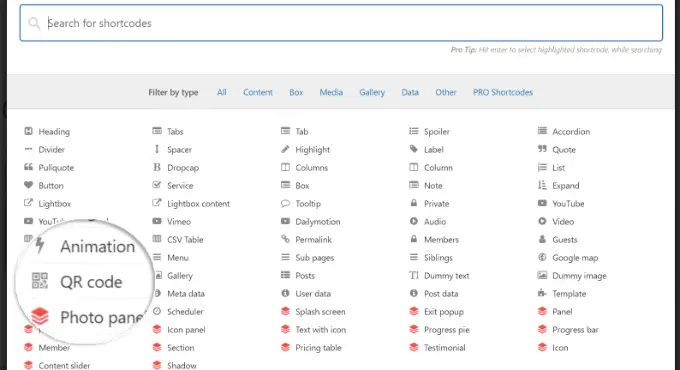
Następnie wtyczka wyświetli różne opcje krótkiego kodu dla Twojej witryny.
Śmiało i wybierz opcję „Kod QR”.

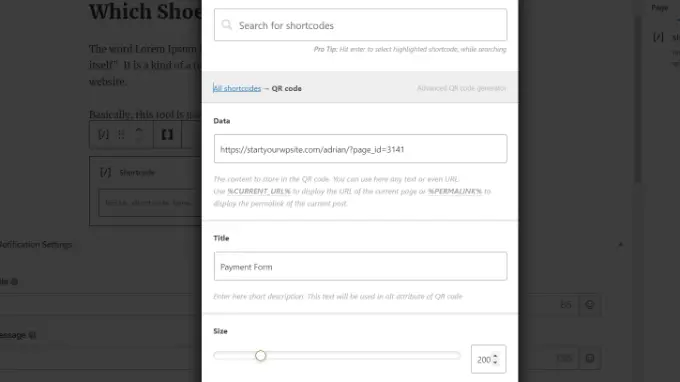
Następnie zobaczysz opcje wprowadzenia szczegółów kodu QR.
W polu Dane możesz wpisać adres URL utworzonego wcześniej formularza płatności Stripe.
Poza tym istnieje możliwość wpisania tytułu kodu, który pełni rolę tekstu alternatywnego. Możesz także dostosować rozmiar swojego kodu QR.

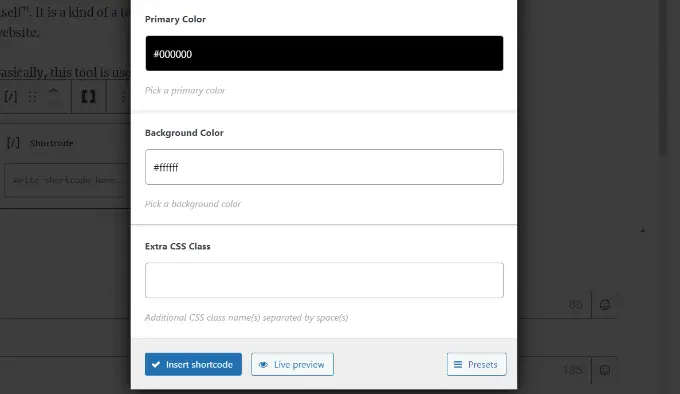
Jeśli przewiniesz w dół, zobaczysz więcej opcji dostosowania kodu QR. Możesz na przykład zmienić kolor podstawowy, kolor tła i inne.
Gdy już skończysz, po prostu kliknij przycisk „Wstaw krótki kod”.

Wtyczka pozwala także zobaczyć podgląd kodu na żywo w poście na blogu lub na stronie docelowej.
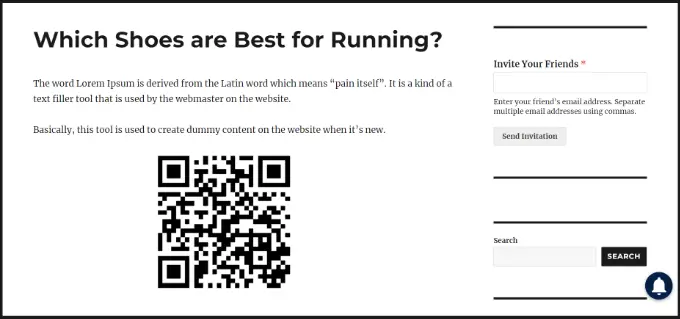
Śmiało, opublikuj swoją stronę, aby zobaczyć kod QR formularza płatności Stripe w akcji.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać płatność kodem QR Stripe w WordPress. Możesz także zapoznać się z naszym przewodnikiem po WooCommerce i akceptowaniu płatności cyklicznych w WordPress.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
